- Webentwickler können jetzt vorhersagen, ob die Wiedergabe flüssig und energieeffizient ist.
- Chrome unterstützt jetzt die HDR-Videowiedergabe unter Windows 10.
- Die Offline-Wiedergabe mit dauerhaften Lizenzen wird jetzt unter Windows und Mac unterstützt.
- Der Standardwert für das Vorladen für
<video>- und<audio>-Elemente ist jetzt"metadata". - Es wird jetzt ein Fehler ausgegeben, wenn die Wiedergaberate von Media nicht unterstützt wird.
- In Chrome werden jetzt alle reinen Hintergrundvideos pausiert.
- Bei extremen Werten für die Wiedergaberate wird der Ton nicht mehr stummgeschaltet.
Media Capabilities – Decoding Info API
Derzeit verlassen sich Webentwickler auf isTypeSupported() oder canPlayType(), um vage zu wissen, ob bestimmte Medien decodiert werden können oder nicht. Die eigentliche Frage sollte jedoch lauten: „Wie gut würde es auf diesem Gerät funktionieren?“
Genau das soll mit der vorgeschlagenen Media Capabilities API erreicht werden: eine API, mit der der Browser anhand von Informationen wie Codecs, Profil, Auflösung und Bitraten nach den Decodierungsfunktionen des Geräts gefragt werden kann. Sie würde Informationen wie die Frage liefern, ob die Wiedergabe auf Grundlage der vom Browser aufgezeichneten vorherigen Wiedergabestatistiken reibungslos und energieeffizient erfolgen sollte.
So funktioniert die Decoding Info API derzeit: Offizielles Beispiel
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
Sie können verschiedene Medienkonfigurationen ausprobieren, bis Sie die beste gefunden haben (smooth und powerEfficient), und sie verwenden, um den entsprechenden Media-Stream abzuspielen. Die aktuelle Implementierung von Chrome basiert übrigens auf zuvor aufgezeichneten Wiedergabeinformationen. smooth ist „true“, wenn der Prozentsatz der verworfenen Frames unter 10% liegt, und powerEfficient ist „true“, wenn mehr als 50% der Frames von der Hardware decodiert werden. Kleine Frames gelten immer als energieeffizient.
Ich empfehle, einen ähnlichen Snippet wie unten zu verwenden, um die Verfügbarkeit zu erkennen und für Browser, die diese API nicht unterstützen, auf Ihre aktuelle Implementierung zurückzugreifen.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Für Ursprungstests verfügbar
Um so viel Feedback wie möglich von Entwicklern zu erhalten, die die Decoding Info API (Teil von Media Capabilities) in der Praxis verwenden, haben wir diese Funktion bereits in Chrome 64 als Ursprungstest hinzugefügt.
Der Test wurde im April 2018 erfolgreich abgeschlossen.
Intent to Experiment | Intent to Ship | Chromestatus Tracker | Chromium Bug
HDR-Videowiedergabe unter Windows 10
HDR-Videos (High Dynamic Range) haben einen höheren Kontrast und zeigen präzise, detaillierte Schatten und beeindruckende Spitzlichter mit mehr Klarheit als je zuvor. Außerdem werden durch die Unterstützung des breiten Farbraums Farben lebendiger dargestellt.

Da die 10‑Bit-Wiedergabe von VP9 Profil 2 jetzt in Chrome für Windows 10 Fall Creator Update unterstützt wird, unterstützt Chrome auch die HDR-Videowiedergabe, wenn Windows 10 im HDR-Modus ist. Technisch gesehen unterstützt Chrome 64 jetzt das Farbprofil scRGB, wodurch die Wiedergabe von Medien in HDR möglich ist.
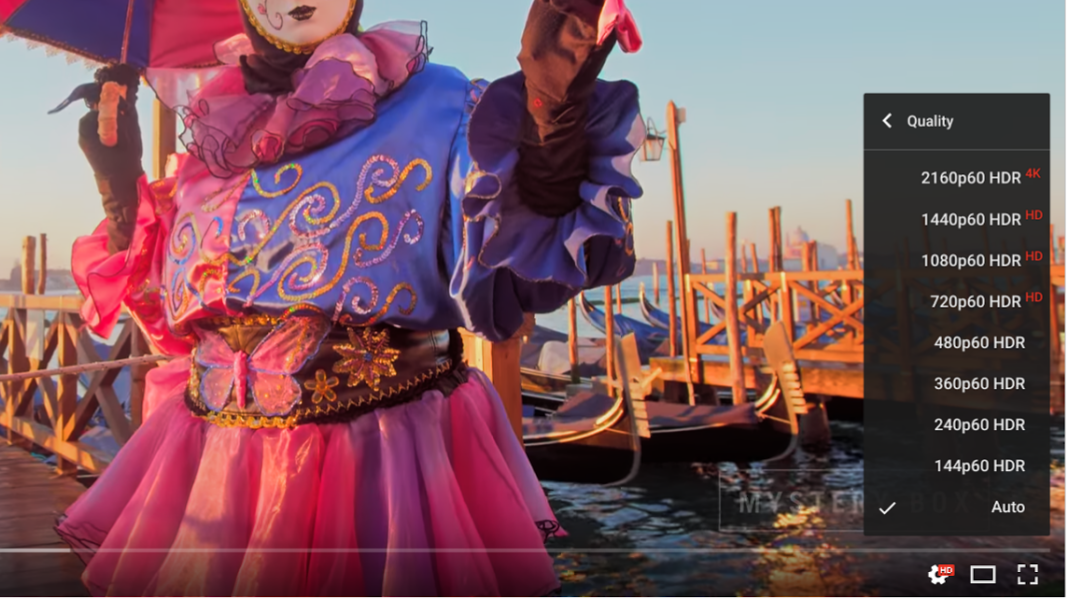
Du kannst es ausprobieren, indem du dir auf YouTube das Video The World in HDR in 4K (ULTRA HD) ansiehst und in den Qualitätseinstellungen des YouTube-Players nachsiehst, ob HDR wiedergegeben wird.

Sie benötigen lediglich Windows 10 Fall Creator Update, eine HDR-kompatible Grafikkarte und ein HDR-kompatibles Display (z.B. eine Grafikkarte der NVIDIA-Serie 10, einen HDR-Fernseher oder ‑Monitor von LG) und müssen den HDR-Modus in den Windows-Anzeigeeinstellungen aktivieren.
Webentwickler können den ungefähren Farbraum, der vom Ausgabegerät unterstützt wird, mit der neuen Media-Query „color-gamut“ und die Anzahl der Bits, die zum Anzeigen einer Farbe auf dem Bildschirm verwendet werden, mit screen.colorDepth erkennen. So können Sie beispielsweise erkennen, ob VP9 HDR unterstützt wird:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
Der VP9-Codec-String mit Profil 2, der im Beispiel oben an isTypeSupported() übergeben wird, muss basierend auf den Eigenschaften Ihrer Videocodierung aktualisiert werden.
Hinweis: Es ist noch nicht möglich, HDR-Farben in CSS, Canvas, Bildern und geschützten Inhalten zu definieren. Das Chrome-Team arbeitet daran. Mehr dazu demnächst!
Dauerhafte Lizenzen für Windows und Mac
Eine dauerhafte Lizenz in Encrypted Media Extensions (EME) bedeutet, dass die Lizenz auf dem Gerät gespeichert werden kann, sodass Anwendungen die Lizenz in den Arbeitsspeicher laden können, ohne eine weitere Lizenzanfrage an den Server zu senden. So wird die Offline-Wiedergabe in EME unterstützt.
Bisher wurden dauerhafte Lizenzen nur von ChromeOS und Android unterstützt. Das stimmt nicht mehr. Das Abspielen geschützter Inhalte über EME ist in Chrome 64 unter Windows und Mac jetzt auch möglich, wenn das Gerät offline ist.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Sie können selbst ausprobieren, wie sich dauerhafte Lizenzen verhalten. Sehen Sie sich dazu die Beispiel-PWA für Medien an und folgen Sie dieser Anleitung:
- Rufen Sie https://biograf-155113.appspot.com/ttt/episode-2/ auf.
- Klicke auf „Offline verfügbar machen“ und warte, bis das Video heruntergeladen wurde.
- Schalte die Internetverbindung aus.
- Klicke auf die Schaltfläche „Wiedergabe“ und sieh dir das Video an.
Standardmäßig werden nur Metadaten vorab geladen
Wie bei anderen Browsern wird in der Chrome-Desktopversion jetzt der Standard-Preload-Wert für <video>- und <audio>-Elemente auf "metadata" festgelegt, um die Bandbreiten- und Ressourcennutzung zu reduzieren. Ab Chrome 64 gilt dieses neue Verhalten nur für Fälle, in denen kein Preload-Wert festgelegt ist. Hinweis: Der Hinweis des Attributs „preload“ wird verworfen, wenn dem Media-Element ein MediaSource angehängt ist, da die Website das Vorladen selbst übernimmt.
Der <video>-Vorabladewert ist jetzt "metadata", während der <video
preload="auto">-Vorabladewert "auto" bleibt. Offizielles Beispiel ausprobieren
Intent to Ship | Chromestatus Tracker | Chromium-Fehler
Nicht unterstützte playbackRate löst eine Ausnahme aus
Nach einer Änderung der HTML-Spezifikation wird in Chrome 63 ein "NotSupportedError" DOMException ausgegeben, wenn playbackRate von Media-Elementen auf einen Wert festgelegt ist, der von Chrome nicht unterstützt wird (z.B. ein negativer Wert).
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
In der aktuellen Implementierung von Chrome wird diese Ausnahme ausgelöst, wenn playbackRate negativ, kleiner als 0, 0625 oder größer als 16 ist. Offizielles Beispiel
Intent to Ship | Chromestatus Tracker | Chromium-Fehler
Optimierungen für Hintergrundvideotracks
Das Chrome-Team sucht immer nach neuen Möglichkeiten, die Akkulaufzeit zu verbessern. Chrome 63 ist da keine Ausnahme.
Wenn das Video keine Audio-Tracks enthält, wird es automatisch pausiert, wenn es im Hintergrund (z.B. auf einem nicht sichtbaren Tab) in der Chrome-Desktopversion (Windows, Mac, Linux und ChromeOS) wiedergegeben wird. Diese Änderung ist eine Fortsetzung einer ähnlichen Änderung, die nur für MSE-Videos in Chrome 62 galt.
Stummschaltung bei extremen Wiedergaberaten entfernen
Vor Chrome 64 wurde der Ton stummgeschaltet, wenn playbackRate unter 0,5 oder über 4 lag, da die Qualität erheblich nachließ. Da Chrome für die Qualitätsminderung auf einen WSOLA-Ansatz (Waveform-Similarity-Overlap-Add) umgestellt hat, muss der Ton nicht mehr stummgeschaltet werden. Das bedeutet, dass du jetzt Sound extrem langsam und extrem schnell abspielen kannst.


