- 이제 웹 개발자는 재생이 원활하고 전력 효율적인지 예측할 수 있습니다.
- 이제 Chrome에서 Windows 10의 HDR 동영상 재생을 지원합니다.
- 이제 Windows 및 Mac에서 영구 라이선스를 사용한 오프라인 재생이 지원됩니다.
- 이제
<video>및<audio>요소의 기본 미리 로드 값이"metadata"입니다. - 이제 미디어 재생 속도가 지원되지 않으면 오류가 발생합니다.
- 이제 Chrome에서 모든 백그라운드 동영상 전용 미디어를 일시중지합니다.
- 극단적인 playbackRate의 경우 오디오가 더 이상 음소거되지 않습니다.
미디어 기능 - Decoding Info API
현재 웹 개발자는 isTypeSupported() 또는 canPlayType()를 사용하여 일부 미디어를 디코딩할 수 있는지 여부를 대략적으로 파악합니다. 하지만 중요한 질문은 '이 기기에서 얼마나 잘 작동할까요?'입니다.
이것이 바로 제안된 미디어 기능이 해결하려는 문제 중 하나입니다. 코덱, 프로필, 해상도, 비트 전송률 등의 정보를 기반으로 기기의 디코딩 기능에 관해 브라우저에 쿼리하는 API입니다. 브라우저에 기록된 이전 재생 통계를 기반으로 재생이 원활하고 전력 효율적이어야 하는지 여부와 같은 정보를 노출합니다.
간단히 말하자면 현재 Decoding Info API의 작동 방식은 다음과 같습니다. 공식 샘플을 확인하세요.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
최적의 미디어 구성(smooth 및 powerEfficient)을 찾을 때까지 다양한 미디어 구성을 시도하고 이를 사용하여 적절한 미디어 스트림을 재생할 수 있습니다. 참고로 Chrome의 현재 구현은 이전에 녹음된 재생 정보를 기반으로 합니다. 삭제된 프레임의 비율이 10% 미만인 경우 smooth를 true로 정의하고, 하드웨어에서 50% 이상의 프레임을 디코딩하는 경우 powerEfficient를 true로 정의합니다. 작은 프레임은 항상 전원 효율이 우수한 것으로 간주됩니다.
아래와 유사한 스니펫을 사용하여 사용 가능 여부를 감지하고 이 API를 지원하지 않는 브라우저의 경우 현재 구현으로 대체하는 것이 좋습니다.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
출처 무료 체험판에서 사용 가능
현장에서 Decoding Info API (미디어 기능의 일부)를 사용하는 개발자로부터 최대한 많은 의견을 수렴하기 위해 이전에 Chrome 64에 이 기능을 오리진 트라이얼로 추가했습니다.
2018년 4월에 무료 체험이 종료되었습니다.
실험 의도 | 출시 의도 | Chromestatus 추적기 | Chromium 버그
Windows 10에서 HDR 동영상 재생
HDR (High Dynamic Range) 동영상은 대비가 높아서 그 어느 때보다 정확하고 디테일한 그림자와 멋진 하이라이트를 선명하게 보여줍니다. 또한 넓은 색상 영역을 지원하면 색상이 더 선명해집니다.

이제 Windows 10 Fall Creator Update용 Chrome에서 VP9 Profile 2 10비트 재생이 지원되므로 Windows 10이 HDR 모드일 때 Chrome에서 HDR 동영상 재생도 추가로 지원됩니다. 기술적으로 이제 Chrome 64에서 scRGB 색상 프로필을 지원하므로 미디어를 HDR로 재생할 수 있습니다.
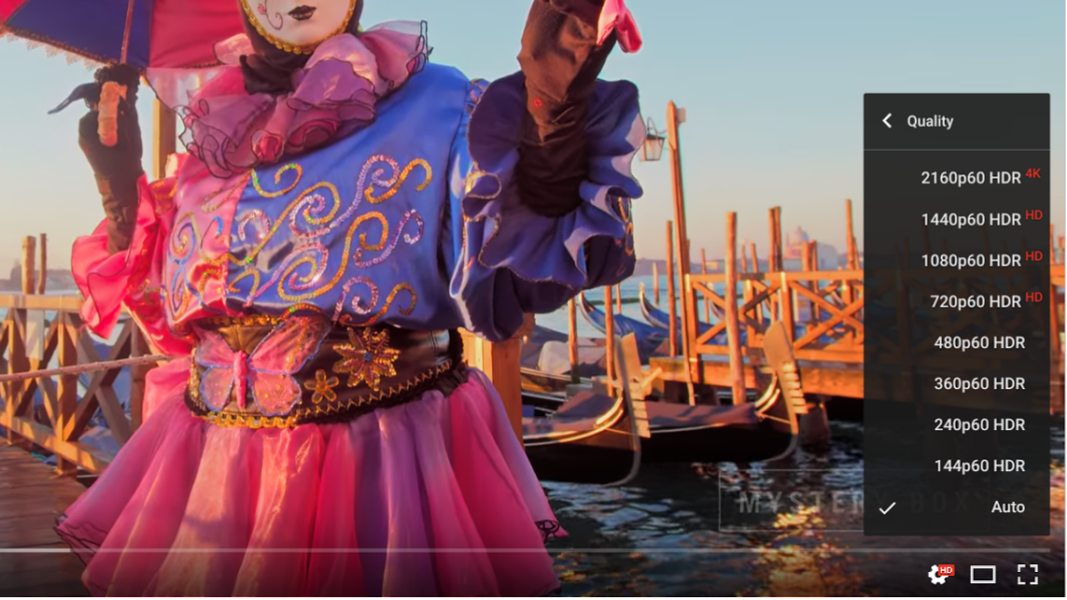
YouTube에서 HDR로 보는 세상 4K (ULTRA HD)을 시청하고 YouTube 플레이어 화질 설정에서 HDR이 재생되는지 확인해 보세요.

지금은 Windows 10 Fall Creator Update, HDR 호환 그래픽 카드 및 디스플레이 (예: NVIDIA 10 시리즈 카드, LG HDR TV 또는 모니터)가 필요하며 Windows 디스플레이 설정에서 HDR 모드를 사용 설정하면 됩니다.
웹 개발자는 최신 color-gamut 미디어 쿼리를 사용하여 출력 기기에서 지원되는 대략적인 색상 영역과 screen.colorDepth를 사용하여 화면에 색상을 표시하는 데 사용되는 비트 수를 감지할 수 있습니다. 다음은 이를 사용하여 VP9 HDR이 지원되는지 감지하는 한 가지 방법입니다.
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
위 예시에서 isTypeSupported()에 전달된 프로필 2가 포함된 VP9 코덱 문자열은 동영상 인코딩 속성을 기반으로 업데이트해야 합니다.
아직 CSS, 캔버스, 이미지, 보호된 콘텐츠에서 HDR 색상을 정의할 수는 없습니다. Chrome팀에서 문제를 해결하는 중입니다. 계속해서 많은 관심 부탁드립니다.
Windows 및 Mac용 영구 라이선스
암호화된 미디어 확장 프로그램 (EME)의 영구 라이선스란 애플리케이션이 서버에 라이선스 요청을 다시 전송하지 않고도 메모리에 라이선스를 로드할 수 있도록 라이선스를 기기에 유지할 수 있음을 의미합니다. EME에서 오프라인 재생이 지원되는 방식입니다.
지금까지 ChromeOS와 Android만 영구 라이선스를 지원하는 플랫폼이었습니다. 더 이상 사실이 아닙니다. 이제 Windows 및 Mac의 Chrome 64에서도 기기가 오프라인 상태일 때 EME를 통해 보호된 콘텐츠를 재생할 수 있습니다.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
샘플 미디어 PWA를 확인하고 다음 단계에 따라 영구 라이선스를 직접 사용해 볼 수 있습니다.
- https://biograf-155113.appspot.com/ttt/episode-2/로 이동합니다.
- '오프라인 저장'을 클릭하고 동영상이 오프라인 저장될 때까지 기다립니다.
- 인터넷 연결을 끕니다.
- '재생' 버튼을 클릭하고 동영상을 즐기세요.
미디어 미리 로드 기본값이 '메타데이터'로 설정됨
이제 Chrome 데스크톱은 다른 브라우저의 구현과 일치하여 대역폭과 리소스 사용량을 줄이기 위해 <video> 및 <audio> 요소의 기본 미리 로드 값을 "metadata"로 설정합니다. Chrome 64부터 이 새로운 동작은 미리 로드 값이 설정되지 않은 경우에만 적용됩니다. 웹사이트에서 자체 미리 로드를 처리하므로 MediaSource가 미디어 요소에 연결되면 미리 로드 속성의 힌트가 삭제됩니다.
즉, <video> 미리 로드 값은 이제 "metadata"이고 <video
preload="auto"> 미리 로드 값은 "auto"로 유지됩니다. 공식 샘플을 사용해 보세요.
출고 예정 | Chromestatus 추적기 | Chromium 버그
지원되지 않는 playbackRate가 예외를 발생시킴
HTML 사양 변경 후 미디어 요소의 playbackRate가 Chrome에서 지원되지 않는 값 (예: 음수 값)으로 설정되면 Chrome 63에서 "NotSupportedError" DOMException이 발생합니다.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
참고로 Chrome의 현재 구현은 playbackRate가 음수이거나 0.0625보다 작거나 16보다 클 때 이 예외를 발생시킵니다. 공식 샘플을 사용해 보고 이 기능을 직접 사용해 보세요.
출고 예정 | Chromestatus 추적기 | Chromium 버그
백그라운드 동영상 트랙 최적화
Chrome팀은 항상 배터리 수명을 개선할 새로운 방법을 모색하고 있으며 Chrome 63도 예외가 아닙니다.
동영상에 오디오 트랙이 포함되어 있지 않으면 Chrome 데스크톱 (Windows, Mac, Linux, ChromeOS)에서 백그라운드 (예: 표시되지 않는 탭)에서 재생될 때 동영상이 자동으로 일시중지됩니다. 이는 Chrome 62의 MSE 동영상에만 적용되었던 유사한 변경사항의 후속 조치입니다.
극단적인 재생 속도에 대한 음소거 삭제
Chrome 64 이전에는 품질이 크게 저하되어 playbackRate가 0.5 미만이거나 4를 초과하면 소리가 음소거되었습니다. Chrome이 품질 저하를 위해 Waveform-Similarity-Overlap-Add (WSOLA) 접근 방식으로 전환했으므로 더 이상 소리를 음소거할 필요가 없습니다. 즉, 이제 소리를 매우 느리게 또는 매우 빠르게 재생할 수 있습니다.


