- Giờ đây, nhà phát triển web có thể dự đoán xem quá trình phát có mượt mà và tiết kiệm pin hay không.
- Chrome hiện hỗ trợ chế độ phát video HDR trên Windows 10.
- Tính năng phát ngoại tuyến bằng giấy phép ổn định hiện được hỗ trợ trên Windows và Mac.
- Giá trị tải trước mặc định cho các phần tử
<video>và<audio>hiện là"metadata". - Giờ đây, lỗi sẽ được gửi khi tốc độ phát nội dung nghe nhìn không được hỗ trợ.
- Giờ đây, Chrome tạm dừng tất cả nội dung nghe nhìn chỉ có video trong nền.
- Âm thanh không còn bị tắt đối với playbackRate cực đại.
Khả năng đa phương tiện – API Thông tin giải mã
Hiện nay, các nhà phát triển web dựa vào isTypeSupported() hoặc canPlayType() để biết một cách mơ hồ liệu có thể giải mã một số nội dung nghe nhìn hay không. Tuy nhiên, câu hỏi thực sự nên là: "thiết bị này có thể hoạt động tốt như thế nào?"
Đây chính xác là một trong những vấn đề mà Media Capabilities (Chức năng đa phương tiện) đề xuất muốn giải quyết: một API để truy vấn trình duyệt về khả năng giải mã của thiết bị dựa trên thông tin như bộ mã hoá và giải mã, hồ sơ, độ phân giải, tốc độ bit, v.v. API này sẽ hiển thị thông tin như liệu quá trình phát có mượt mà và tiết kiệm pin hay không dựa trên số liệu thống kê về quá trình phát trước đó do trình duyệt ghi lại.
Tóm lại, sau đây là cách hoạt động của API Thông tin giải mã hiện tại. Hãy xem mẫu chính thức.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
Bạn có thể thử nhiều cấu hình nội dung nghe nhìn cho đến khi tìm được cấu hình phù hợp nhất (smooth và powerEfficient) và sử dụng cấu hình đó để phát luồng nội dung nghe nhìn thích hợp. Nhân tiện, cách triển khai hiện tại của Chrome dựa trên thông tin phát đã ghi lại trước đó. Phương thức này xác định smooth là đúng khi tỷ lệ phần trăm khung hình bị bỏ qua dưới 10%, trong khi powerEfficient là đúng khi phần cứng giải mã hơn 50% khung hình. Khung nhỏ luôn được coi là tiết kiệm pin.
Bạn nên sử dụng một đoạn mã tương tự như đoạn mã bên dưới để phát hiện khả năng sử dụng và quay lại phương thức triển khai hiện tại cho các trình duyệt không hỗ trợ API này.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Có trong bản dùng thử theo nguyên gốc
Để nhận được nhiều ý kiến phản hồi nhất có thể từ các nhà phát triển sử dụng API Thông tin giải mã (một phần của Khả năng đa phương tiện) trong trường hợp này, trước đây chúng tôi đã thêm tính năng này vào Chrome 64 dưới dạng bản dùng thử theo nguyên gốc.
Chương trình dùng thử đã kết thúc thành công vào tháng 4 năm 2018.
Ý định thử nghiệm | Ý định phát hành | Trình theo dõi trạng thái Chrome | Lỗi Chromium
Phát video HDR trên Windows 10
Video Dải động cao (HDR) có độ tương phản cao hơn, cho thấy các vùng tối chi tiết, chính xác và các vùng sáng rực rỡ với độ rõ nét hơn bao giờ hết. Hơn nữa, việc hỗ trợ gam màu rộng có nghĩa là màu sắc sẽ rực rỡ hơn.

Vì tính năng phát 10 bit theo Cấu hình VP9 2 hiện được hỗ trợ trong Chrome cho Bản cập nhật Fall Creator của Windows 10, nên Chrome cũng hỗ trợ tính năng phát video HDR khi Windows 10 ở chế độ HDR. Về mặt kỹ thuật, Chrome 64 hiện hỗ trợ hồ sơ màu scRGB, nhờ đó cho phép phát nội dung nghe nhìn ở chế độ HDR.
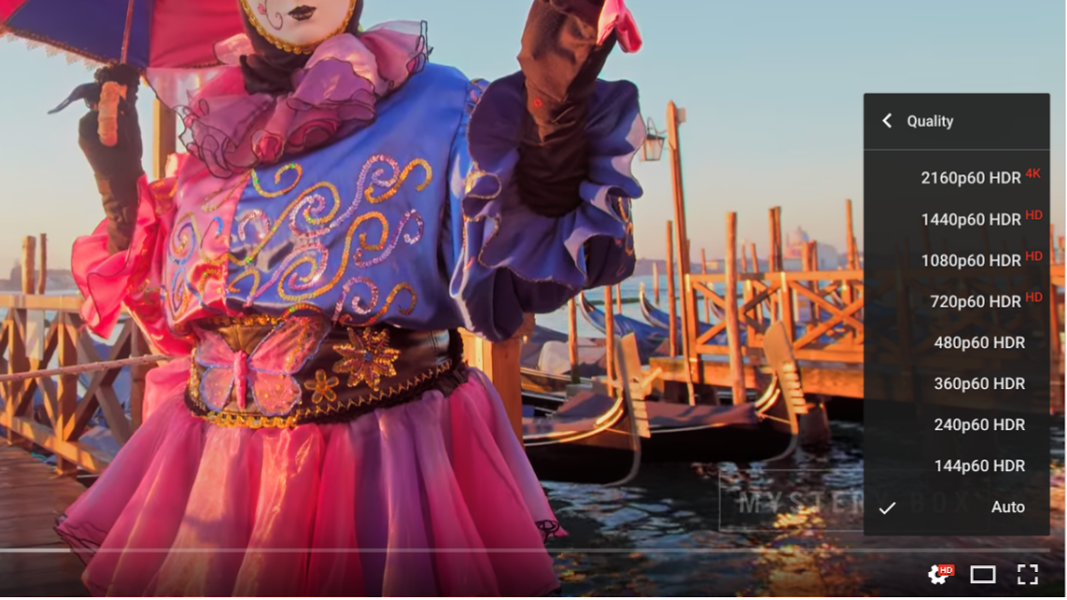
Bạn có thể thử bằng cách xem The World in HDR in 4K (ULTRA HD) (Thế giới trong HDR ở chất lượng 4K (ULTRA HD)) trên YouTube và kiểm tra xem video có phát ở chế độ HDR hay không bằng cách xem chế độ cài đặt chất lượng của trình phát YouTube.

Hiện tại, bạn chỉ cần có bản cập nhật Windows 10 Fall Creator, một màn hình và thẻ đồ hoạ tương thích với HDR (ví dụ: thẻ NVIDIA dòng 10, TV hoặc màn hình LG HDR) và bật chế độ HDR trong phần cài đặt màn hình của Windows.
Nhà phát triển web có thể phát hiện gam màu gần đúng mà thiết bị đầu ra hỗ trợ bằng truy vấn nội dung đa phương tiện theo gam màu gần đây và số bit dùng để hiển thị màu trên màn hình bằng screen.colorDepth. Dưới đây là một cách sử dụng các thông số đó để phát hiện xem VP9 HDR có được hỗ trợ hay không, ví dụ:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
Bạn cần cập nhật chuỗi bộ mã hoá và giải mã VP9 với Cấu hình 2 được truyền đến isTypeSupported() trong ví dụ trên dựa trên các thuộc tính mã hoá video của bạn.
Xin lưu ý rằng bạn chưa thể xác định màu sắc HDR trong CSS, canvas, hình ảnh và nội dung được bảo vệ. Nhóm Chrome đang xử lý vấn đề này. Hãy tiếp tục theo dõi!
Giấy phép ổn định cho Windows và Mac
Giấy phép ổn định trong Encrypted Media Extensions (EME) (Tiện ích nội dung đa phương tiện được mã hoá) có nghĩa là giấy phép có thể được lưu trữ trên thiết bị để các ứng dụng có thể tải giấy phép vào bộ nhớ mà không cần gửi yêu cầu cấp phép khác đến máy chủ. Đây là cách hỗ trợ tính năng phát ngoại tuyến trong EME.
Cho đến nay, ChromeOS và Android là những nền tảng duy nhất hỗ trợ giấy phép ổn định. Điều này không còn đúng nữa. Giờ đây, bạn cũng có thể phát nội dung được bảo vệ thông qua EME khi thiết bị không có mạng trong Chrome 64 trên Windows và Mac.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Bạn có thể tự thử giấy phép ổn định bằng cách xem PWA nội dung nghe nhìn mẫu và làm theo các bước sau:
- Truy cập vào https://biograf-155113.appspot.com/ttt/episode-2/
- Nhấp vào "Cho phép sử dụng khi không có mạng" rồi chờ video tải xuống.
- Tắt kết nối Internet.
- Nhấp vào nút "Phát" để thưởng thức video!
Tải trước nội dung nghe nhìn mặc định là "siêu dữ liệu"
Để phù hợp với cách triển khai của các trình duyệt khác, Chrome phiên bản máy tính hiện đặt giá trị tải trước mặc định cho các phần tử <video> và <audio> thành "metadata" để giảm băng thông và mức sử dụng tài nguyên. Kể từ Chrome 64, hành vi mới này chỉ áp dụng cho các trường hợp không đặt giá trị tải trước. Xin lưu ý rằng gợi ý của thuộc tính tải trước sẽ bị loại bỏ khi MediaSource được đính kèm vào phần tử nội dung nghe nhìn vì trang web sẽ xử lý việc tải trước của riêng nó.
Nói cách khác, giá trị tải trước <video> hiện là "metadata" trong khi giá trị tải trước <video
preload="auto"> vẫn là "auto". Hãy dùng thử mẫu chính thức.
Ý định phát hành | Trình theo dõi trạng thái Chrome | Lỗi Chromium
playbackRate không được hỗ trợ sẽ gây ra ngoại lệ
Sau thay đổi về thông số kỹ thuật HTML, khi playbackRate của các phần tử nội dung nghe nhìn được đặt thành một giá trị mà Chrome không hỗ trợ (ví dụ: giá trị âm), "NotSupportedError" DOMException sẽ được gửi trong Chrome 63.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
Nhân tiện, cách triển khai hiện tại của Chrome sẽ tạo ra trường hợp ngoại lệ này khi playbackRate âm, nhỏ hơn 0, 0625 hoặc lớn hơn 16. Hãy thử mẫu chính thức để xem cách hoạt động của tính năng này.
Ý định phát hành | Trình theo dõi trạng thái Chrome | Lỗi Chromium
Tối ưu hoá kênh video ở chế độ nền
Nhóm Chrome luôn tìm cách cải thiện thời lượng pin và Chrome 63 cũng không ngoại lệ.
Nếu không chứa bản âm thanh nào, video sẽ tự động bị tạm dừng khi phát ở chế độ nền (ví dụ: trong thẻ không hiển thị) trên máy tính Chrome (Windows, Mac, Linux và ChromeOS). Đây là phần tiếp theo của một thay đổi tương tự chỉ áp dụng cho video MSE trong Chrome 62.
Xoá chế độ tắt tiếng đối với tốc độ phát cực cao
Trước Chrome 64, âm thanh bị tắt khi playbackRate dưới 0,5 hoặc trên 4 vì chất lượng bị giảm đáng kể. Vì Chrome đã chuyển sang phương pháp Tương tự-Sóng-Lồng ghép-Thêm (WSOLA) để giảm chất lượng, nên bạn không cần phải tắt tiếng nữa. Điều này có nghĩa là bạn có thể phát âm thanh siêu chậm và siêu nhanh.


