- Chrome ondersteunt AV1-videodecodering .
- Het is nu mogelijk om op te vragen welke versleutelingsschema's via EME worden ondersteund .
- Webontwikkelaars kunnen experimenteren met de vraag of een bepaald HDCP-beleid kan worden afgedwongen .
- Mediabronextensies gebruiken nu PTS voor gebufferde bereiken en duurwaarden .
- Android Go-gebruikers kunnen gedownloade audio, video en afbeeldingen openen in Chrome .
- Vastgelopen gebeurtenissen voor media-elementen die MSE gebruiken, worden verwijderd.
AV1 videodecoder
Chromestatustracker | Chroombug
EME: Ondersteuning van versleutelingsschema opvragen
Sommige platforms of sleutelsystemen ondersteunen alleen de CENC-modus , terwijl andere alleen de CBCS-modus ondersteunen. Nog anderen kunnen beide ondersteunen. Deze twee versleutelingsschema's zijn niet compatibel, dus webontwikkelaars moeten intelligente keuzes kunnen maken over welke inhoud ze willen aanbieden.
Om te voorkomen dat u moet bepalen op welk platform ze zich bevinden om te controleren op ondersteuning voor 'bekende' versleutelingsschema's, wordt een nieuwe encryptionScheme sleutel toegevoegd aan de MediaKeySystemMediaCapability -woordenlijst , zodat websites kunnen specificeren welk versleutelingsschema kan worden gebruikt in Encrypted Media Extensions (EME) .
De nieuwe encryptionScheme sleutel kan een van twee waarden hebben:
-
'cenc'AES-CTR-modus volledige sample en video NAL subsample-codering. -
'cbcs'AES-CBC-modus gedeeltelijke video NAL-patrooncodering.
Als dit niet wordt gespecificeerd, geeft dit aan dat elk versleutelingsschema aanvaardbaar is. Houd er rekening mee dat Clear Key altijd het 'cenc' schema ondersteunt.
In het onderstaande voorbeeld ziet u hoe u twee configuraties met verschillende versleutelingsschema's kunt opvragen. In dit geval wordt er slechts één gekozen.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
In het onderstaande voorbeeld wordt slechts één configuratie met twee verschillende versleutelingsschema's opgevraagd. In dat geval verwijdert Chrome elk functionaliteitsobject dat het niet kan ondersteunen, zodat de verzamelde configuratie één of beide versleutelingsschema's kan bevatten.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intentie om te implementeren | Chromestatustracker | Chroombug
EME: HDCP-beleidscontrole
Tegenwoordig is HDCP een algemene beleidsvereiste voor het streamen van beschermde inhoud met hoge resoluties. En webontwikkelaars die een HDCP-beleid willen afdwingen, moeten wachten tot de licentie-uitwisseling is voltooid, of beginnen met het streamen van inhoud met een lage resolutie. Dit is een trieste situatie die de HDCP Policy Check API wil oplossen.
Met deze voorgestelde API kunnen webontwikkelaars zich afvragen of een bepaald HDCP-beleid kan worden afgedwongen, zodat het afspelen met de optimale resolutie kan worden gestart voor de beste gebruikerservaring. Het bestaat uit een eenvoudige methode om de status op te vragen van een hypothetische sleutel die is gekoppeld aan een HDCP-beleid, zonder dat u een MediaKeySession hoeft aan te maken of een echte licentie hoeft op te halen. Het vereist ook niet dat MediaKeys aan audio- of video-elementen worden gekoppeld.
De HDCP Policy Check API werkt eenvoudigweg door mediaKeys.getStatusForPolicy() aan te roepen met een object dat een minHdcpVersion sleutel en een geldige waarde heeft. Als HDCP beschikbaar is in de opgegeven versie, wordt de geretourneerde belofte opgelost met een MediaKeyStatus van 'usable' . Anders wordt de belofte opgelost met andere foutwaarden van MediaKeyStatus , zoals 'output-restricted' of 'output-downscaled' . Als het sleutelsysteem helemaal geen HDCP Policy Check ondersteunt (bijvoorbeeld Clear Key System), wordt de belofte afgewezen.
In een notendop is dit hoe de API voorlopig werkt. Bekijk het officiële voorbeeld om alle versies van HDCP uit te proberen.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Beschikbaar voor herkomstproeven
Om feedback van webontwikkelaars te krijgen, hebben we eerder de HDCP Policy Check API-functie toegevoegd in Chrome 69 voor desktop (ChromeOS, Linux, Mac en Windows).
De proef is in november 2018 succesvol afgerond.
Intentie om te experimenteren | Chromestatustracker | Chroombug
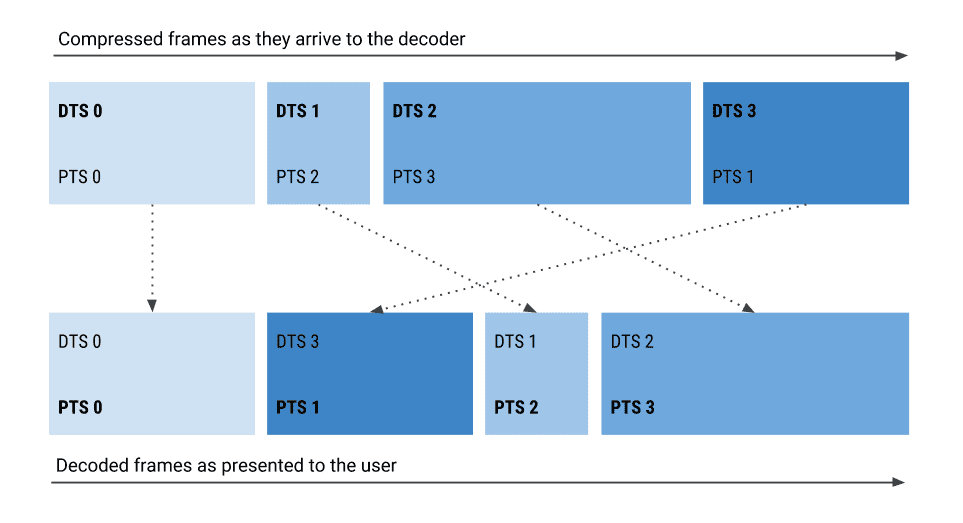
MSE PTS/DTS-naleving
Gebufferde bereiken en duurwaarden worden nu gerapporteerd met PTS-intervallen (Presentation Time Stamp) in plaats van met DTS-intervallen (Decode Time Stamp) in Media Source Extensions (MSE) .
Toen MSE nieuw was, werd de implementatie van Chrome getest met WebM en MP3, sommige mediastreamformaten waarbij er geen onderscheid was tussen PTS en DTS. En het werkte prima totdat ISO BMFF (ook bekend als MP4) werd toegevoegd. Deze container bevat vaak onjuiste presentatie- versus decodeertijdstromen (bijvoorbeeld voor codecs zoals H.264), waardoor DTS en PTS verschillen. Dat zorgde ervoor dat Chrome (meestal slechts een klein beetje) andere gebufferde bereiken en duurwaarden rapporteerde dan verwacht. Dit nieuwe gedrag zal geleidelijk worden uitgerold in Chrome 69 en ervoor zorgen dat de MSE-implementatie voldoet aan de MSE-specificatie .

Deze wijziging is van invloed op MediaSource.duration (en dus HTMLMediaElement.duration ), SourceBuffer.buffered (en dus op HTMLMediaElement.buffered) en SourceBuffer.remove(start, end) .
Als u niet zeker weet welke methode wordt gebruikt om gebufferde bereiken en duurwaarden te rapporteren, kunt u naar de interne chrome://media-internals pagina gaan en in de logboeken zoeken naar 'ChunkDemuxer: buffering by PTS' of 'ChunkDemuxer: buffering by DTS'.
Intentie om te implementeren | Chroombug
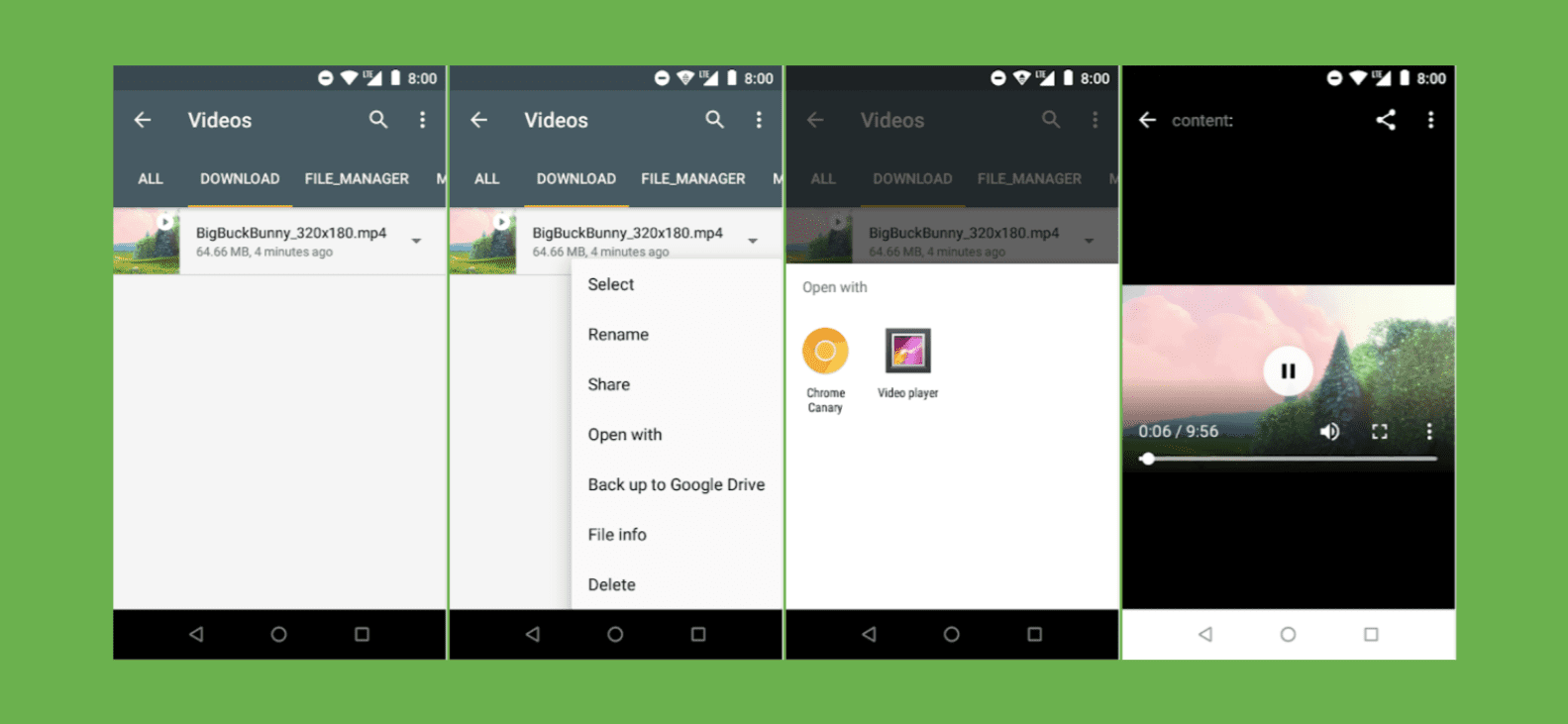
Afhandeling van mediaweergave-intenties op Android Go
Android Go is een lichtgewicht versie van Android, ontworpen voor smartphones op instapniveau. Daartoe wordt het niet noodzakelijkerwijs meegeleverd met bepaalde toepassingen voor het bekijken van media, dus als een gebruiker bijvoorbeeld een gedownloade video probeert te openen, beschikt hij niet over toepassingen die die bedoeling kunnen verwerken.
Om dit probleem op te lossen luistert Chrome 69 op Android Go nu naar mediakijkintenties, zodat gebruikers gedownloade audio, video's en afbeeldingen kunnen bekijken. Met andere woorden, het neemt de plaats in van de ontbrekende kijkapplicaties.

Houd er rekening mee dat deze Chrome-functie is ingeschakeld op alle Android-apparaten met Android O en hoger met 1 GB RAM of minder.
Verwijdering van "vastgelopen" gebeurtenissen voor media-elementen die MSE gebruiken
Er wordt een "vastgelopen" gebeurtenis gegenereerd op een media-element als het downloaden van mediagegevens gedurende ongeveer 3 seconden niet is gelukt. Bij gebruik van Media Source Extensions (MSE) beheert de webapp de download en is het media-element niet op de hoogte van de voortgang ervan. Dit zorgde ervoor dat Chrome op ongepaste momenten 'vastgelopen' gebeurtenissen opriep wanneer de website in de afgelopen drie seconden geen nieuwe mediagegevensbrokken met SourceBuffer.appendBuffer() had toegevoegd.
Omdat websites kunnen besluiten grote hoeveelheden gegevens met een lage frequentie toe te voegen, is dit geen nuttig signaal over het bufferen van de gezondheid. Het verwijderen van "vastgelopen" gebeurtenissen voor media-elementen die MSE gebruiken, ruimt de verwarring op en brengt Chrome meer in lijn met de MSE-specificatie. Houd er rekening mee dat media-elementen die geen MSE gebruiken, "vastgelopen" gebeurtenissen zullen blijven veroorzaken, net als nu.
Intentie om af te schaffen en te verwijderen | Chromestatustracker | Chroombug


