- Chrome unterstützt die AV1-Videodecodierung.
- Sie können jetzt über EME abfragen, welche Verschlüsselungsschemata unterstützt werden.
- Webentwickler können prüfen, ob eine bestimmte HDCP-Richtlinie durchgesetzt werden kann.
- In Media Source Extensions werden jetzt PTS für Pufferbereiche und Werte für die Dauer verwendet.
- Android Go-Nutzer können heruntergeladene Audioinhalte, Videos und Bilder in Chrome öffnen.
- Angehaltene Ereignisse für Medienelemente, die MSE verwenden, werden entfernt.
AV1-Video-Decoder
Chromestatus-Tracker | Chromium-Fehler
EME: Support für Verschlüsselungsschemata abfragen
Einige Plattformen oder Schlüsselsysteme unterstützen nur den CENC-Modus, während andere nur den CBCS-Modus unterstützen. Wieder andere können beides unterstützen. Diese beiden Verschlüsselungsschemata sind nicht kompatibel. Webentwickler müssen also intelligente Entscheidungen darüber treffen, welche Inhalte ausgeliefert werden sollen.
Damit nicht ermittelt werden muss, auf welcher Plattform sich die Website befindet, um die Unterstützung für „bekannte“ Verschlüsselungsschemata zu prüfen, wird im MediaKeySystemMediaCapability-Wörterbuch ein neuer encryptionScheme-Schlüssel hinzugefügt, mit dem Websites angeben können, welches Verschlüsselungsschema in Encrypted Media Extensions (EME) verwendet werden kann.
Der neue encryptionScheme-Schlüssel kann einen der folgenden Werte haben:
'cenc'AES-CTR-Modus – Vollständiges Sample und Video-NAL-Subsample-Verschlüsselung'cbcs'AES-CBC-Modus, teilweise Verschlüsselung des NAL-Musters für Video.
Wenn nichts angegeben ist, ist jedes Verschlüsselungsschema zulässig. Hinweis: Clear Key unterstützt immer das 'cenc'-Schema.
Das folgende Beispiel zeigt, wie zwei Konfigurationen mit unterschiedlichen Verschlüsselungsschemata abgefragt werden. In diesem Fall wird nur eine ausgewählt.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Im folgenden Beispiel wird nur eine Konfiguration mit zwei verschiedenen Verschlüsselungsschemata abgefragt. In diesem Fall verwirft Chrome alle nicht unterstützten Fähigkeitenobjekte. Die zusammengefasste Konfiguration kann also ein oder zwei Verschlüsselungsschemata enthalten.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intent to Implement | Chromestatus-Tracker | Chromium-Fehler
EME: HDCP-Richtlinienprüfung
Heutzutage ist HDCP eine gängige Richtlinienanforderung für das Streamen von geschützten Inhalten in hoher Auflösung. Webentwickler, die eine HDCP-Richtlinie erzwingen möchten, müssen entweder warten, bis der Lizenzaustausch abgeschlossen ist, oder Inhalte mit niedriger Auflösung streamen. Das ist eine unglückliche Situation, die die HDCP Policy Check API lösen soll.
Mit dieser vorgeschlagenen API können Webentwickler prüfen, ob eine bestimmte HDCP-Richtlinie erzwungen werden kann, damit die Wiedergabe mit der optimalen Auflösung gestartet werden kann. Es handelt sich um eine einfache Methode, den Status eines hypothetischen Schlüssels abzufragen, der mit einer HDCP-Richtlinie verknüpft ist, ohne dass eine MediaKeySession erstellt oder eine echte Lizenz abgerufen werden muss. MediaKeys muss auch nicht an Audio- oder Videoelemente angehängt sein.
Die HDCP Policy Check API funktioniert ganz einfach: Rufe mediaKeys.getStatusForPolicy() mit einem Objekt mit einem minHdcpVersion-Schlüssel und einem gültigen Wert auf. Wenn HDCP in der angegebenen Version verfügbar ist, wird die zurückgegebene Prüfung mit einer MediaKeyStatus von 'usable' aufgelöst. Andernfalls wird das Versprechen mit anderen Fehlerwerten von MediaKeyStatus wie 'output-restricted' oder 'output-downscaled' aufgelöst. Wenn das Schlüsselsystem die HDCP-Richtlinienprüfung nicht unterstützt (z.B. Clear Key System), wird die Zusicherung abgelehnt.
Hier ist eine kurze Zusammenfassung, wie die API derzeit funktioniert. Im offiziellen Beispiel kannst du alle Versionen von HDCP ausprobieren.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Verfügbar für Ursprungstests
Um Feedback von Webentwicklern zu erhalten, haben wir die HDCP Policy Check API in Chrome 69 für Computer (ChromeOS, Linux, Mac und Windows) hinzugefügt.
Der Test wurde im November 2018 erfolgreich abgeschlossen.
Intent to Experiment | Chromestatus-Tracker | Chromium-Fehler
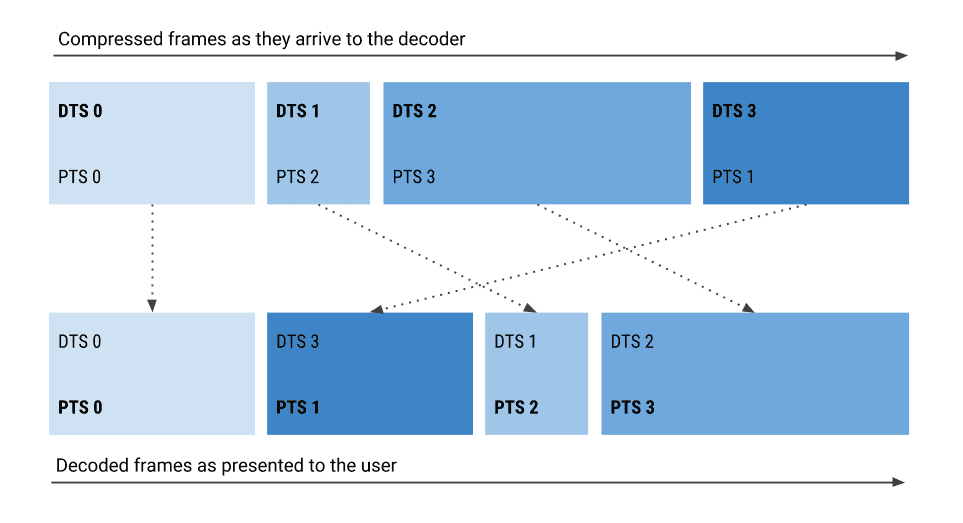
MSE PTS/DTS-Compliance
In Media Source Extensions (MSE) werden Pufferbereiche und Dauerwerte jetzt anhand von PTS-Intervallen (Presentation Time Stamp) und nicht anhand von DTS-Intervallen (Decode Time Stamp) gemeldet.
Als MSE neu war, wurde die Chrome-Implementierung mit WebM und MP3 getestet, zwei Medienstream-Formate, bei denen keine Unterscheidung zwischen PTS und DTS vorgenommen wurde. Das funktionierte gut, bis ISO BMFF (auch MP4 genannt) hinzugefügt wurde. Dieser Container enthält häufig nicht in der richtigen Reihenfolge dargestellte Zeitstreams für die Dekodierung (z. B. bei Codecs wie H.264), was zu Abweichungen zwischen DTS und PTS führt. Dadurch wurden in Chrome (in der Regel nur geringfügig) andere Werte für die gepufferten Bereiche und die Dauer als erwartet erfasst. Dieses neue Verhalten wird in Chrome 69 schrittweise eingeführt und macht die MSE-Implementierung konform mit der MSE-Spezifikation.

Diese Änderung betrifft MediaSource.duration (und damit auch HTMLMediaElement.duration), SourceBuffer.buffered (und damit auch HTMLMediaElement.buffered) und SourceBuffer.remove(start, end).
Wenn du dir nicht sicher bist, mit welcher Methode gepufferte Bereiche und Dauerwerte erfasst werden, kannst du auf der internen Seite chrome://media-internals nach „ChunkDemuxer: buffering by PTS“ oder „ChunkDemuxer: buffering by DTS“ suchen.
Intent to Implement | Chromium-Fehler
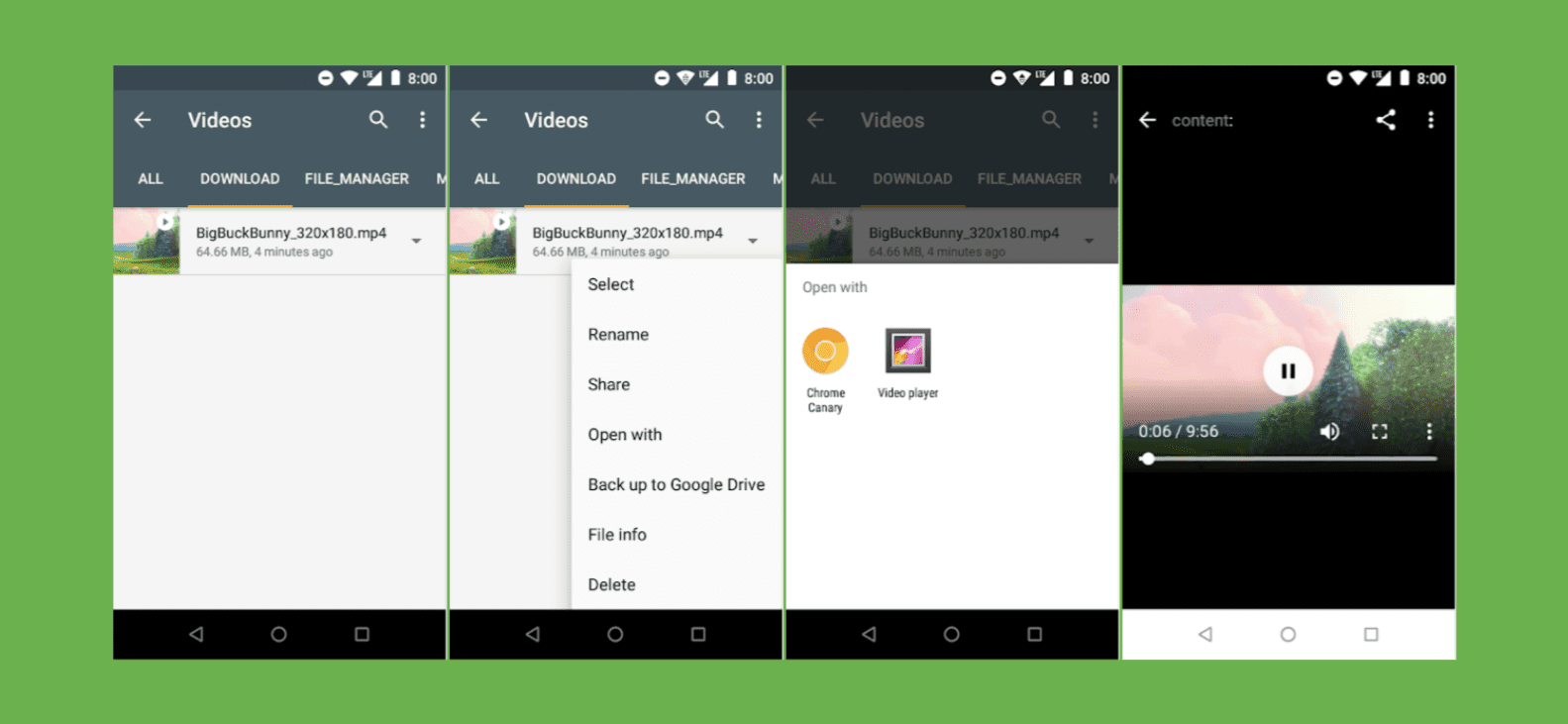
Umgang mit Intents für die Medienansicht auf Android Go
Android Go ist eine schlanke Version von Android, die für Einsteiger-Smartphones entwickelt wurde. Aus diesem Grund sind nicht unbedingt einige Anwendungen zum Ansehen von Medien vorinstalliert. Wenn ein Nutzer beispielsweise versucht, ein heruntergeladenes Video zu öffnen, hat er keine Anwendungen, die diese Absicht verarbeiten können.
Um dieses Problem zu beheben, prüft Chrome 69 unter Android Go jetzt auf Intents für die Medienwiedergabe, damit Nutzer heruntergeladene Audioinhalte, Videos und Bilder ansehen können. Mit anderen Worten: Es ersetzt die fehlenden Wiedergabeanwendungen.

Diese Chrome-Funktion ist auf allen Android-Geräten mit Android O und höher mit 1 GB RAM oder weniger aktiviert.
Entfernung von „angehaltenen“ Ereignissen für Medienelemente mit MSE
Ein „stalled“-Ereignis wird für ein Medienelement ausgelöst, wenn der Download von Mediendaten etwa drei Sekunden lang nicht fortgeschritten ist. Bei Verwendung von Media Source Extensions (MSE) wird der Download von der Webanwendung verwaltet und das Medienelement ist nicht über den Fortschritt informiert. Dadurch wurden in Chrome zu unpassenden Zeiten „angehaltene“ Ereignisse ausgelöst, wenn die Website in den letzten drei Sekunden keine neuen Media-Daten-Chunks mit SourceBuffer.appendBuffer() angehängt hatte.
Da Websites große Datenmengen mit geringer Häufigkeit anhängen können, ist dies kein nützliches Signal zur Gesundheit des Puffers. Durch das Entfernen von „angehaltenen“ Ereignissen für Medienelemente mit MSE werden Unklarheiten beseitigt und Chrome wird der MSE-Spezifikation besser angepasst. Bei Medienelementen, für die MSE nicht verwendet wird, werden weiterhin „angehaltene“ Ereignisse ausgelöst.
Ankündigung der Einstellung und Entfernung | Chromestatus-Tracker | Chromium-Fehler

