- Chrome obsługuje dekoder AV1.
- Zapytania o schematy szyfrowania, które są obsługiwane, są teraz dostępne za pomocą EME.
- Deweloperzy witryn mogą eksperymentować z zapytaniem, czy można zastosować określone zasady HDCP.
- Rozszerzenia źródła multimediów używają teraz PTS do wartości zakresów buforowania i czasu trwania.
- Użytkownicy Androida Go mogą otwierać pobrane pliki audio, wideo i obrazy w Chrome.
- Zawieszone zdarzenia dotyczące elementów multimedialnych korzystających z MSE zostały usunięte.
dekoder wideo AV1,
Chromestatus Tracker | Chromium Bug
EME: wysyłanie zapytania o obsługę schematu szyfrowania
Niektóre platformy lub systemy kluczy obsługują tylko tryb CENC, a inne tylko tryb CBCS. Inne mogą obsługiwać obie te funkcje. Te 2 schematy szyfrowania są niekompatybilne, więc deweloperzy stron internetowych muszą umieć podejmować świadome decyzje dotyczące tego, jakie treści wyświetlać.
Aby uniknąć konieczności określania, na której platformie sprawdzić obsługę „znanego” schematu szyfrowania, nowy klucz encryptionScheme został dodany w MediaKeySystemMediaCapability słowniku, aby umożliwić witrynom określenie, który schemat szyfrowania może być używany w zaszyfrowanych rozszerzeniach multimediów (EME).
Nowy klucz encryptionScheme może mieć jedną z tych wartości:
'cenc'Szyfrowanie pełnego próbkowania i podpróbkowania NAL wideo w trybie AES-CTR.'cbcs'Szyfrowanie w trybie AES-CBC w przypadku częściowego szyfrowania wzorca NAL.
Jeśli nie jest określony, oznacza to, że akceptowany jest dowolny schemat szyfrowania. Pamiętaj, że Clear Key zawsze obsługuje schemat 'cenc'.
Przykład poniżej pokazuje, jak wysłać zapytanie o 2 konfiguracje z różnymi schematami szyfrowania. W tym przypadku zostanie wybrany tylko jeden.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
W przykładzie poniżej zapytanie dotyczy tylko jednej konfiguracji z 2 różnymi schematami szyfrowania. W takim przypadku Chrome odrzuci wszystkie obiekty z możliwościami, których nie obsługuje, więc skompilowana konfiguracja może zawierać jeden schemat szyfrowania lub oba.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intend to Implement | Chromestatus Tracker | Chromium Bug
EME: sprawdzanie zasad HDCP
Obecnie HDCP jest powszechnym wymogiem dotyczącym strumieniowego przesyłania treści o wysokiej rozdzielczości chronionych. Deweloperzy internetowi, którzy chcą egzekwować zasady HDCP, muszą albo poczekać na zakończenie wymiany licencji, albo rozpocząć przesyłanie strumieniowe treści w niskiej rozdzielczości. To smutna sytuacja, którą ma rozwiązać interfejs API do sprawdzania zgodności z zasadami HDCP.
Proponowane API umożliwia deweloperom witryn wysyłanie zapytań o to, czy można zastosować określone zasady HDCP, aby odtwarzanie mogło się rozpocząć w optymalnej rozdzielczości zapewniającej najlepszą jakość obrazu. Polega ono na prostej metodzie zapytania o stan hipotetycznego klucza powiązanego z zasadami HDCP bez konieczności tworzenia MediaKeySession lub pobierania rzeczywistej licencji. Nie wymaga to dołączania MediaKeys do żadnych elementów audio ani wideo.
Interfejs HDCP Policy Check API działa po prostu przez wywołanie funkcji mediaKeys.getStatusForPolicy() z obiektem, który ma klucz minHdcpVersion i prawidłową wartość. Jeśli HDCP jest dostępne w określonej wersji, zwracana obietnica MediaKeyStatus ma wartość 'usable'. W przeciwnym razie obietnica zostanie spełniona z innymi wartościami błędu w MediaKeyStatus, takimi jak 'output-restricted' lub 'output-downscaled'. Jeśli system kluczy w ogóle nie obsługuje kontroli zasad HDCP (np. system Clear Key), obietnica zostaje odrzucona.
Oto, w skrócie, jak obecnie działa interfejs API. Aby wypróbować wszystkie wersje HDCP, skorzystaj z oficjalnego przykładu.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Dostępne w wersjach próbnych origin
Aby uzyskać opinie programistów, dodaliśmy interfejs HDCP Policy Check API w wersji Chrome 69 na komputery (ChromeOS, Linux, Mac i Windows).
W listopadzie 2018 r. zakończyliśmy testowanie.
Intencja eksperymentu | Chromestatus Tracker | Błąd w Chromium
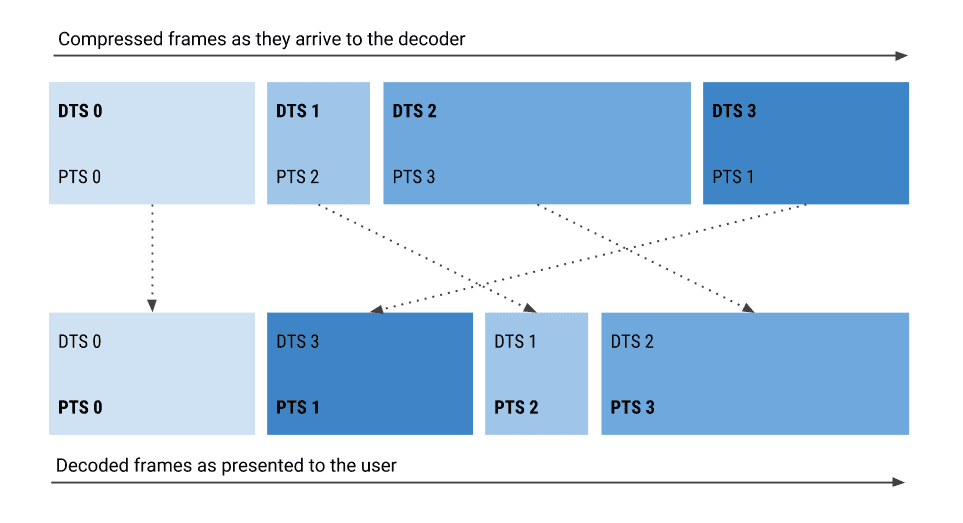
Zgodność z PTS/DTS MSE
Wartości zakresów i czasu trwania bufora są teraz raportowane według interwałów sygnatury czasu wyświetlania (PTS), a nie według interwałów sygnatury czasu dekodowania (DTS) w rozszerzeniach źródła danych o multimediach (MSE).
Gdy MSE było nowe, implementacja w Chrome została przetestowana w przypadku formatów WebM i MP3 oraz niektórych formatów strumieni mediów, w których nie było rozróżnienia między PTS a DTS. Wszystko działało dobrze, dopóki nie dodano ISO BMFF (czyli MP4). Ten kontener często zawiera strumienie prezentowane w niewłaściwej kolejności w porównaniu ze strumieniami czasu dekodowania (np. w przypadku kodeków takich jak H.264), co powoduje różnice między DTS a PTS. W związku z tym Chrome raportował (zwykle tylko nieznacznie) inne wartości zakresów i czasu buforowania niż oczekiwano. Nowe zachowanie będzie wdrażane stopniowo w Chrome 69, a implementacja MSE będzie zgodna ze specyfikacją MSE.

Ta zmiana dotyczy tabel MediaSource.duration (a zarazem HTMLMediaElement.duration), SourceBuffer.buffered (a zarazem HTMLMediaElement.buffered)) oraz SourceBuffer.remove(start, end).
Jeśli nie masz pewności, która metoda jest używana do raportowania zakresów i wartości czasu buforowania, otwórz wewnętrzną stronę chrome://media-internals i w logach wyszukaj „ChunkDemuxer: buffering by PTS” lub „ChunkDemuxer: buffering by DTS”.
Intend to implement | Błąd w Chromium
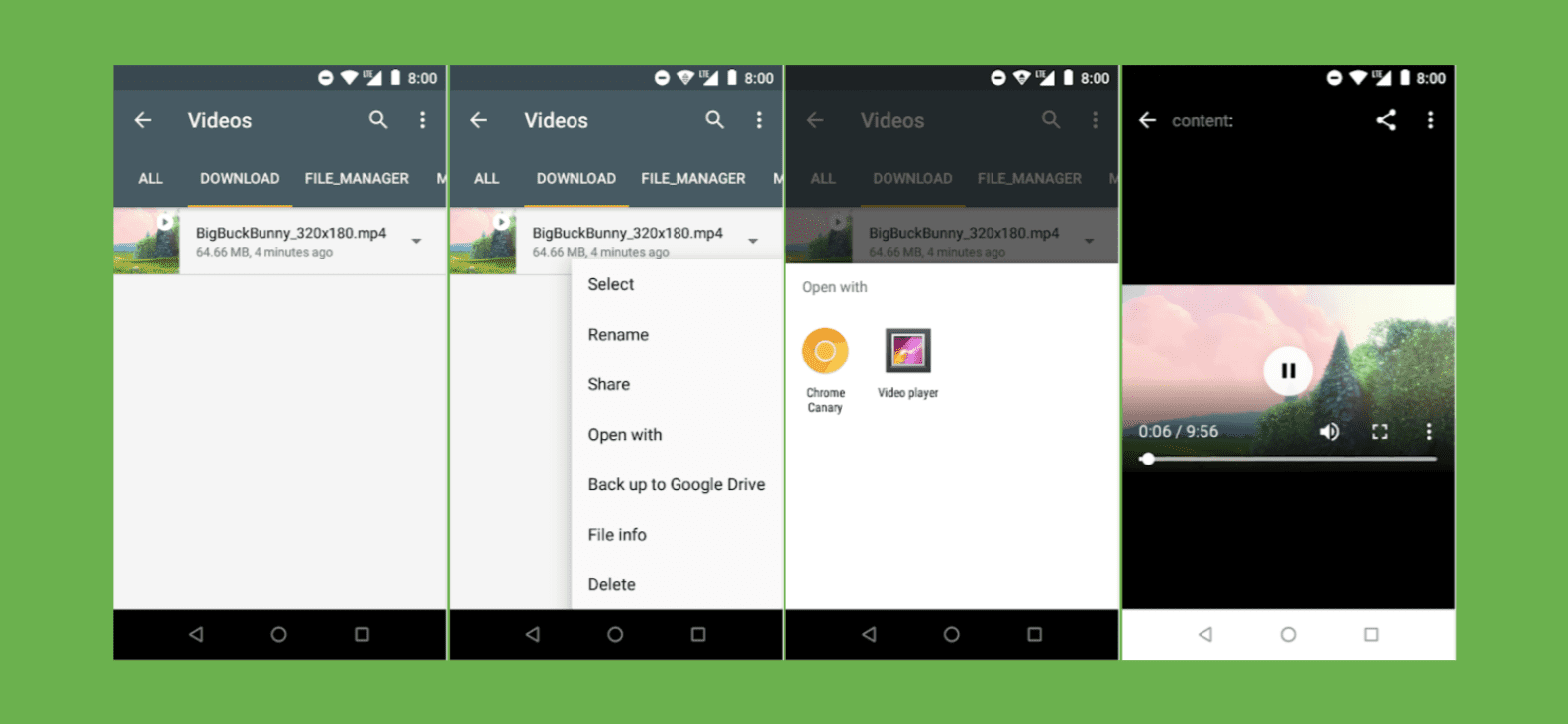
Obsługa intencji wyświetlania multimediów na Androidzie Go
Android Go to lekka wersja Androida przeznaczona do podstawowych smartfonów. W tym celu nie jest ona koniecznie dostarczana z niektórymi aplikacjami do wyświetlania multimediów, więc jeśli użytkownik spróbuje otworzyć pobrany film, nie będzie miał żadnej aplikacji, która obsłuży tę intencję.
Aby to naprawić, Chrome 69 na Androidzie Go nasłuchuje intencji wyświetlania multimediów, aby użytkownicy mogli oglądać pobrane pliki audio, filmy i obrazy. Innymi słowy, zastępuje aplikacje, które nie są dostępne do wyświetlania.

Pamiętaj, że ta funkcja Chrome jest włączona na wszystkich urządzeniach z Androidem w wersji O lub nowszej i nie więcej niż 1 GB pamięci RAM.
Usuwanie „zawieszonych” zdarzeń w przypadku elementów multimedialnych korzystających z MSE
Zdarzenie „stalled” jest wywoływane w przypadku elementu multimediów, jeśli pobieranie danych multimediów nie zostało ukończone przez około 3 sekundy. Gdy używasz rozszerzeń źródeł multimediów (MSE), aplikacja internetowa zarządza pobieraniem, a element multimediów nie jest świadomy jego postępów. W związku z tym w nieodpowiednich momentach Chrome generował zdarzenia „zawieszenia”, gdy w ciągu ostatnich 3 sekund witryna nie dodała nowych fragmentów danych multimedialnych z prędkością SourceBuffer.appendBuffer().
Witryny mogą dołączać duże fragmenty danych z niską częstotliwością, więc nie jest to przydatny sygnał o stanie bufora. Usunięcie „zawieszonych” zdarzeń dla elementów multimedialnych przy użyciu MSE eliminuje zamieszanie i czyni Chrome bardziej zgodnym ze specyfikacją MSE. Pamiętaj, że elementy multimedialne, które nie korzystają z MSE, będą nadal generować „zawieszone” zdarzenia tak jak do tej pory.
Zamierzamy wycofać i usunąć | Chromestatus Tracker | Błąd w Chromium

