- Chrome, AV1 video kod çözme özelliğini destekler.
- EME aracılığıyla hangi şifreleme şemalarının desteklendiğini sorgulamak artık mümkün.
- Web geliştiriciler, belirli bir HDCP politikasının uygulanıp uygulanamayacağını sorgulamayı deneyebilir.
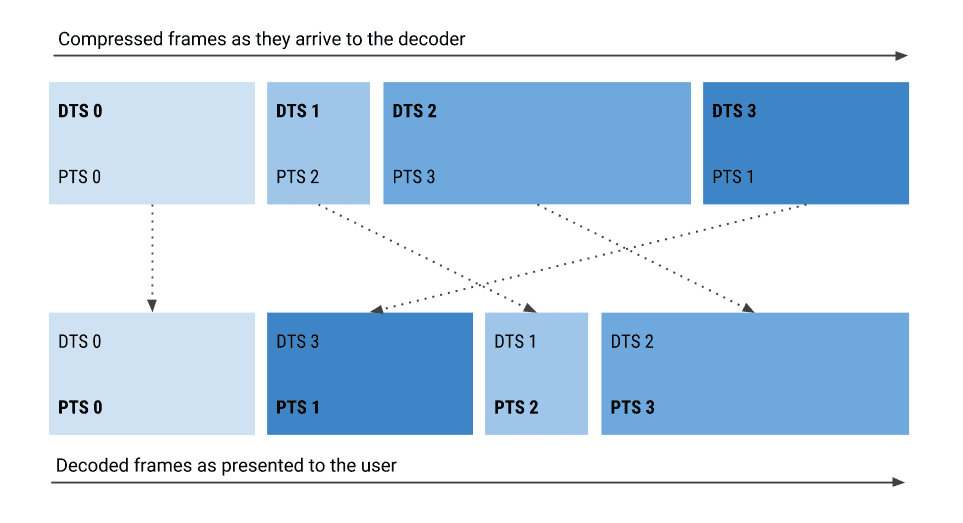
- Medya Kaynağı Uzantılarında artık arabelleğe alınan aralıklar ve süre değerleri için PTS kullanılmaktadır.
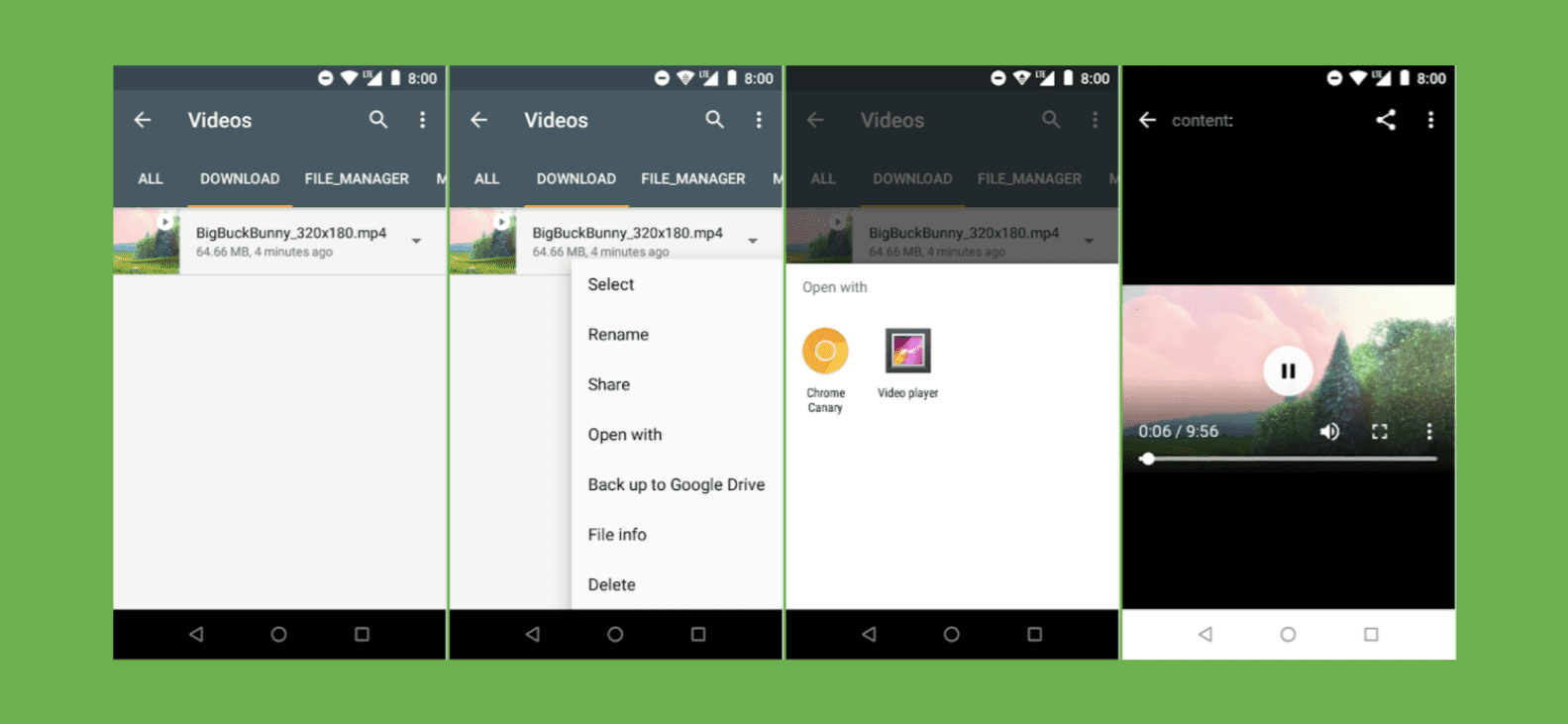
- Android Go kullanıcıları indirilen ses, video ve resimleri Chrome'da açabilir.
- MSE kullanan medya öğeleri için duraklamış etkinlikler kaldırılır.
AV1 video kod çözücü
Chromestatus Tracker | Chromium Hatası
EME: Şifreleme şeması desteğini sorgulayın
Bazı platformlar veya anahtar sistemleri yalnızca CENC modunu, bazıları ise yalnızca CBCS modunu destekler. Bazıları ise her ikisini de destekleyebilir. Bu iki şifreleme şeması uyumlu olmadığından web geliştiricileri, hangi içeriğin yayınlanacağı konusunda akıllıca seçimler yapabilmelidir.
"Bilinen " şifreleme şeması desteğini kontrol etmek için hangi platformda olduklarını belirleme zorunluluğunu ortadan kaldırmak amacıyla, web sitelerinin Şifrelenmiş Medya Uzantıları (EME)'nda hangi şifreleme şemasının kullanılabileceğini belirtmesine olanak tanımak için MediaKeySystemMediaCapability sözlüğüne yeni bir encryptionScheme anahtarı eklendi.
Yeni encryptionScheme anahtarı iki değerden biri olabilir:
'cenc'AES-CTR modu tam örnek ve video NAL alt örneği şifrelemesi.'cbcs'AES-CBC modu kısmi video NAL desen şifrelemesi.
Belirtilmezse tüm şifreleme şemalarının kabul edildiğini gösterir. Net Anahtar'ın her zaman 'cenc' şemasını desteklediğini unutmayın.
Aşağıdaki örnekte, farklı şifreleme şemalarına sahip iki yapılandırmanın nasıl sorgulandığı gösterilmektedir. Bu durumda yalnızca biri seçilir.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Aşağıdaki örnekte, iki farklı şifreleme şemasına sahip yalnızca bir yapılandırma sorgulanır. Bu durumda Chrome, destekleyemeyen tüm özellik nesnelerini atar. Bu nedenle, toplanan yapılandırma bir şifreleme şeması veya her ikisini de içerebilir.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Uygulama Niyeti | Chromestatus İzleyici | Chromium Hatası
EME: HDCP politikası kontrolü
Günümüzde HDCP, korunan içeriğin yüksek çözünürlükte yayınlanması için yaygın bir politika şartıdır. HDCP politikasını uygulamak isteyen web geliştiricileri, lisans değişiminin tamamlanmasını beklemeli veya içeriği düşük çözünürlükte yayınlamaya başlamalıdır. Bu, HDCP Politika Kontrol API'sinin çözmeyi amaçladığı üzücü bir durumdur.
Önerilen bu API, web geliştiricilerin belirli bir HDCP politikasının uygulanıp uygulanamayacağını sorgulamasına olanak tanır. Böylece oynatma işlemi, en iyi kullanıcı deneyimi için optimum çözünürlükte başlatılabilir. MediaKeySession oluşturmak veya gerçek bir lisans almak zorunda kalmadan, HDCP politikasıyla ilişkili varsayımsal bir anahtarın durumunu sorgulamak için basit bir yöntemden oluşur. MediaKeys'ün herhangi bir ses veya video öğesine eklenmesi de gerekmez.
HDCP Politika Kontrolü API'si, minHdcpVersion anahtarı ve geçerli bir değere sahip bir nesneyle mediaKeys.getStatusForPolicy() çağrıldığında çalışır. HDCP, belirtilen sürümde mevcutsa döndürülen söz, 'usable' değerine sahip bir MediaKeyStatus ile çözülür. Aksi takdirde, söz 'output-restricted' veya 'output-downscaled' gibi MediaKeyStatus için diğer hata değerleriyle çözülür. Anahtar sistemi HDCP Politika Kontrolü'nü hiç desteklemiyorsa (ör. Clear Key System) söz reddeder.
API'nin şu anki işleyiş şeklini kısaca özetlemek isteriz. HDCP'nin tüm sürümlerini denemek için resmi örneğe göz atın.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Kaynak denemelerinde kullanılabilir
Web geliştiricilerinden geri bildirim almak için daha önce Masaüstü için Chrome 69'a (ChromeOS, Linux, Mac ve Windows) HDCP Policy Check API özelliğini eklemiştik.
Deneme, Kasım 2018'de başarıyla sona erdi.
Intent to Experiment | Chromestatus Tracker | Chromium Bug
MSE PTS/DTS uygunluğu
Artık Medya Kaynağı Uzantılarında (MSE) arabelleğe alınan aralıklar ve süre değerleri, Kod Çözme Zaman Damgası (DTS) aralıkları yerine Gösterim Zaman Damgası (PTS) aralıkları ile raporlanmaktadır.
MSE yeniyken Chrome'un uygulaması, PTS ile DTS arasında ayrımın olmadığı bazı medya akış biçimleri olan WebM ve MP3 ile test edildi. ISO BMFF (diğer adıyla MP4) eklenene kadar sorunsuz çalışıyordu. Bu kapsayıcı, genellikle kod çözme zaman akışlarına kıyasla sıra dışı sunu akışları içerir (ör. H.264 gibi codec'ler için). Bu durum, DTS ve PTS'nin farklı olmasına neden olur. Bu durum, Chrome'un beklediklerinden farklı (genellikle biraz) arabelleğe alınmış aralıklar ve süre değerleri bildirmesine neden oldu. Bu yeni davranış, Chrome 69'da kademeli olarak kullanıma sunulacaktır ve MSE uygulamasının MSE spesifikasyonu ile uyumlu olmasını sağlayacaktır.

Bu değişiklik MediaSource.duration (ve dolayısıyla HTMLMediaElement.duration), SourceBuffer.buffered (ve dolayısıyla HTMLMediaElement.buffered)) ve SourceBuffer.remove(start, end)'i etkiler.
Arabelleğe alınan aralıkları ve süre değerlerini bildirmek için hangi yöntemin kullanıldığından emin değilseniz dahili chrome://media-internals sayfasına gidip günlüklerde "ChunkDemuxer: buffering by PTS" veya "ChunkDemuxer: buffering by DTS" ifadesini arayabilirsiniz.
Uygulama Niyeti | Chromium Hatası
Android Go'da medya görüntüleme intent'lerinin işlenmesi
Android Go, giriş seviyesi akıllı telefonlar için tasarlanmış Android'in hafif bir sürümüdür. Bu nedenle, bazı medya görüntüleme uygulamalarıyla birlikte gönderilmeyebilir. Bu nedenle, kullanıcı indirilen bir videoyu açmaya çalışırsa bu intent'i işleyen bir uygulama bulamaz.
Bu sorunu düzeltmek için Android Go'daki Chrome 69 artık kullanıcıların indirilen sesleri, videoları ve resimleri görüntüleyebilmesi için medya görüntüleme intent'lerini dinliyor. Başka bir deyişle, eksik izleme uygulamalarının yerini alır.

Bu Chrome özelliğinin, Android O ve sonraki sürümleri çalıştıran ve 1 GB veya daha az RAM'e sahip tüm Android cihazlarda etkin olduğunu unutmayın.
MSE kullanan medya öğeleri için "duraklamış" etkinliklerin kaldırılması
Medya verileri yaklaşık 3 saniye boyunca indirilemiyorsa medya öğesinde "duraklatıldı" etkinliği tetiklenir. Media Source Extensions (MSE) kullanılırken indirme işlemi web uygulaması tarafından yönetilir ve medya öğesi, indirme işleminin ilerleme durumundan haberdar olmaz. Bu durum, web sitesi son 3 saniye içinde SourceBuffer.appendBuffer() ile yeni medya veri parçaları eklemediğinde Chrome'un uygunsuz zamanlarda "duraklatıldı" etkinlikleri oluşturmasına neden oldu.
Web siteleri, düşük sıklıkta büyük veri parçaları eklemeye karar verebileceğinden bu, arabelleğe alma durumuyla ilgili yararlı bir sinyal değildir. MSE'yi kullanarak medya öğeleri için "duraklamış" etkinlikleri kaldırmak, kafa karışıklığını ortadan kaldırır ve Chrome'u MSE spesifikasyonuyla daha uyumlu hale getirir. MSE kullanmayan medya öğelerinin, şu anda olduğu gibi "duraklatıldı" etkinlikleri oluşturmaya devam edeceğini unutmayın.
Desteği sonlandırma ve kaldırma amacı | Chromestatus İzleyici | Chromium Hatası

