- Chrome hỗ trợ giải mã video AV1.
- Bạn hiện có thể truy vấn các lược đồ mã hoá được hỗ trợ thông qua EME.
- Nhà phát triển web có thể thử nghiệm bằng cách truy vấn xem có thể thực thi một chính sách HDCP nhất định hay không.
- Tiện ích nguồn nội dung nghe nhìn hiện sử dụng PTS cho các phạm vi được lưu vào bộ đệm và giá trị thời lượng.
- Người dùng Android Go có thể mở âm thanh, video và hình ảnh đã tải xuống trong Chrome.
- Xoá các sự kiện bị treo cho các phần tử nội dung nghe nhìn sử dụng MSE.
Bộ giải mã video AV1
Chromestatus Tracker | Lỗi Chromium
EME: Truy vấn tính năng hỗ trợ giao thức mã hoá
Một số nền tảng hoặc hệ thống khoá chỉ hỗ trợ chế độ CENC, trong khi một số nền tảng khác chỉ hỗ trợ chế độ CBCS. Một số khác có thể hỗ trợ cả hai. Hai lược đồ mã hoá này không tương thích với nhau, vì vậy, nhà phát triển web phải có khả năng đưa ra lựa chọn thông minh về nội dung cần phân phát.
Để tránh phải xác định nền tảng mà họ đang sử dụng để kiểm tra tính năng hỗ trợ giao thức mã hoá "đã biết", khoá encryptionScheme mới sẽ được thêm vào từ điển MediaKeySystemMediaCapability để cho phép các trang web chỉ định giao thức mã hoá có thể được sử dụng trong Encrypted Media Extensions (EME).
Khoá encryptionScheme mới có thể là một trong hai giá trị sau:
'cenc'Mã hoá mẫu đầy đủ ở chế độ AES-CTR và mã hoá mẫu con NAL của video.'cbcs'Mã hoá một phần mẫu NAL video ở chế độ AES-CBC.
Nếu không được chỉ định, thì giá trị này cho biết mọi lược đồ mã hoá đều được chấp nhận. Xin lưu ý rằng Clear Key (Xoá khoá) luôn hỗ trợ giao thức 'cenc'.
Ví dụ dưới đây cho thấy cách truy vấn hai cấu hình có các lược đồ mã hoá khác nhau. Trong trường hợp này, chỉ một giá trị sẽ được chọn.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
Trong ví dụ dưới đây, chỉ một cấu hình có hai giao thức mã hoá khác nhau được truy vấn. Trong trường hợp đó, Chrome sẽ loại bỏ mọi đối tượng chức năng mà nó không thể hỗ trợ, vì vậy, cấu hình tích luỹ có thể chứa một hoặc cả hai lược đồ mã hoá.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Ý định triển khai | Trình theo dõi trạng thái Chrome | Lỗi Chromium
EME: Kiểm tra chính sách HDCP
Ngày nay, HDCP là một yêu cầu chính sách phổ biến để phát trực tuyến nội dung được bảo vệ ở độ phân giải cao. Còn những nhà phát triển web muốn thực thi chính sách HDCP thì phải đợi quá trình trao đổi giấy phép hoàn tất hoặc bắt đầu truyền trực tuyến nội dung ở độ phân giải thấp. Đây là một tình huống đáng tiếc mà API Kiểm tra chính sách HDCP hướng đến giải quyết.
API đề xuất này cho phép nhà phát triển web truy vấn xem có thể thực thi một chính sách HDCP nhất định hay không để có thể bắt đầu phát ở độ phân giải tối ưu nhằm mang lại trải nghiệm tốt nhất cho người dùng. API này bao gồm một phương thức đơn giản để truy vấn trạng thái của khoá giả định liên kết với chính sách HDCP mà không cần tạo MediaKeySession hoặc tìm nạp giấy phép thực. Bạn cũng không cần đính kèm MediaKeys vào bất kỳ thành phần âm thanh hoặc video nào.
API Kiểm tra chính sách HDCP hoạt động đơn giản bằng cách gọi mediaKeys.getStatusForPolicy() với một đối tượng có khoá minHdcpVersion và một giá trị hợp lệ. Nếu HDCP có sẵn ở phiên bản đã chỉ định, thì lời hứa được trả về sẽ phân giải bằng MediaKeyStatus của 'usable'. Nếu không, lời hứa sẽ phân giải bằng các giá trị lỗi khác của MediaKeyStatus, chẳng hạn như 'output-restricted' hoặc 'output-downscaled'. Nếu hệ thống khoá không hỗ trợ tính năng Kiểm tra chính sách HDCP (ví dụ: Hệ thống khoá rõ ràng), thì lời hứa sẽ bị từ chối.
Tóm lại, đây là cách hoạt động của API hiện tại. Hãy xem mẫu chính thức để dùng thử tất cả phiên bản HDCP.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
Có trong bản dùng thử theo nguyên gốc
Để nhận ý kiến phản hồi từ các nhà phát triển web, trước đây chúng tôi đã thêm tính năng API Kiểm tra chính sách HDCP trong Chrome 69 dành cho máy tính (ChromeOS, Linux, Mac và Windows).
Chương trình thử nghiệm đã kết thúc thành công vào tháng 11 năm 2018.
Ý định thử nghiệm | Trình theo dõi trạng thái Chrome | Lỗi Chromium
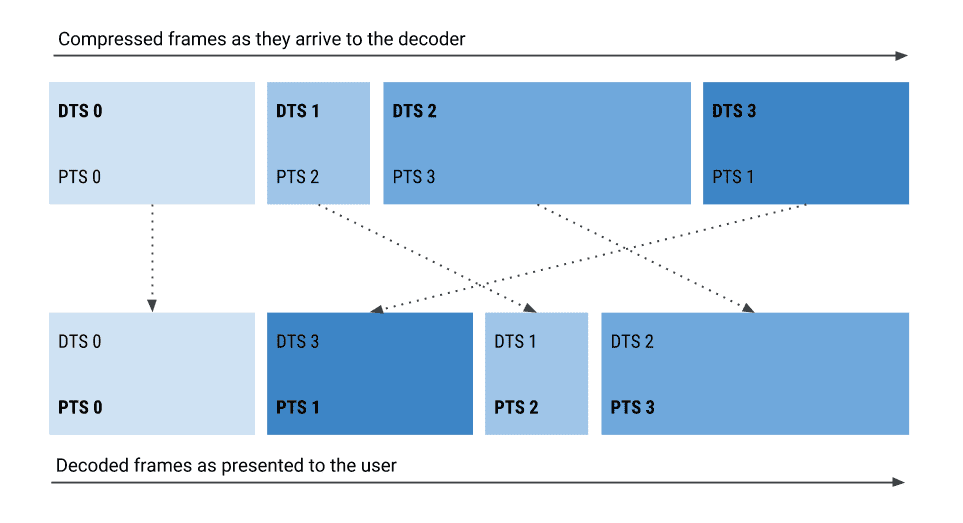
Tuân thủ PTS/DTS của MSE
Các giá trị phạm vi và thời lượng được lưu vào bộ đệm hiện được báo cáo theo khoảng thời gian Dấu thời gian trình bày (PTS) thay vì theo khoảng thời gian Dấu thời gian giải mã (DTS) trong Tiện ích nguồn nội dung nghe nhìn (MSE).
Khi MSE còn mới, việc triển khai của Chrome đã được kiểm thử trên WebM và MP3, một số định dạng luồng nội dung nghe nhìn không có sự khác biệt giữa PTS và DTS. Và tính năng này hoạt động tốt cho đến khi bạn thêm ISO BMFF (còn gọi là MP4). Vùng chứa này thường chứa nội dung trình bày không theo thứ tự so với luồng thời gian giải mã (ví dụ: đối với các bộ mã hoá và giải mã như H.264) khiến DTS và PTS khác nhau. Điều đó khiến Chrome báo cáo các giá trị phạm vi và thời lượng được lưu vào bộ đệm khác với dự kiến (thường chỉ khác một chút). Hành vi mới này sẽ được triển khai dần trong Chrome 69 và giúp việc triển khai MSE tuân thủ thông số kỹ thuật MSE.

Thay đổi này ảnh hưởng đến MediaSource.duration (và do đó là HTMLMediaElement.duration), SourceBuffer.buffered (và do đó là HTMLMediaElement.buffered) và SourceBuffer.remove(start, end).
Nếu không chắc phương thức nào được dùng để báo cáo các phạm vi và giá trị thời lượng được lưu vào bộ đệm, bạn có thể chuyển đến trang chrome://media-internals nội bộ và tìm "ChunkDemuxer: buffering by PTS" (ChunkDemuxer: lưu vào bộ đệm theo PTS) hoặc "ChunkDemuxer: buffering by DTS" (ChunkDemuxer: lưu vào bộ đệm theo DTS) trong nhật ký.
Ý định triển khai | Lỗi Chromium
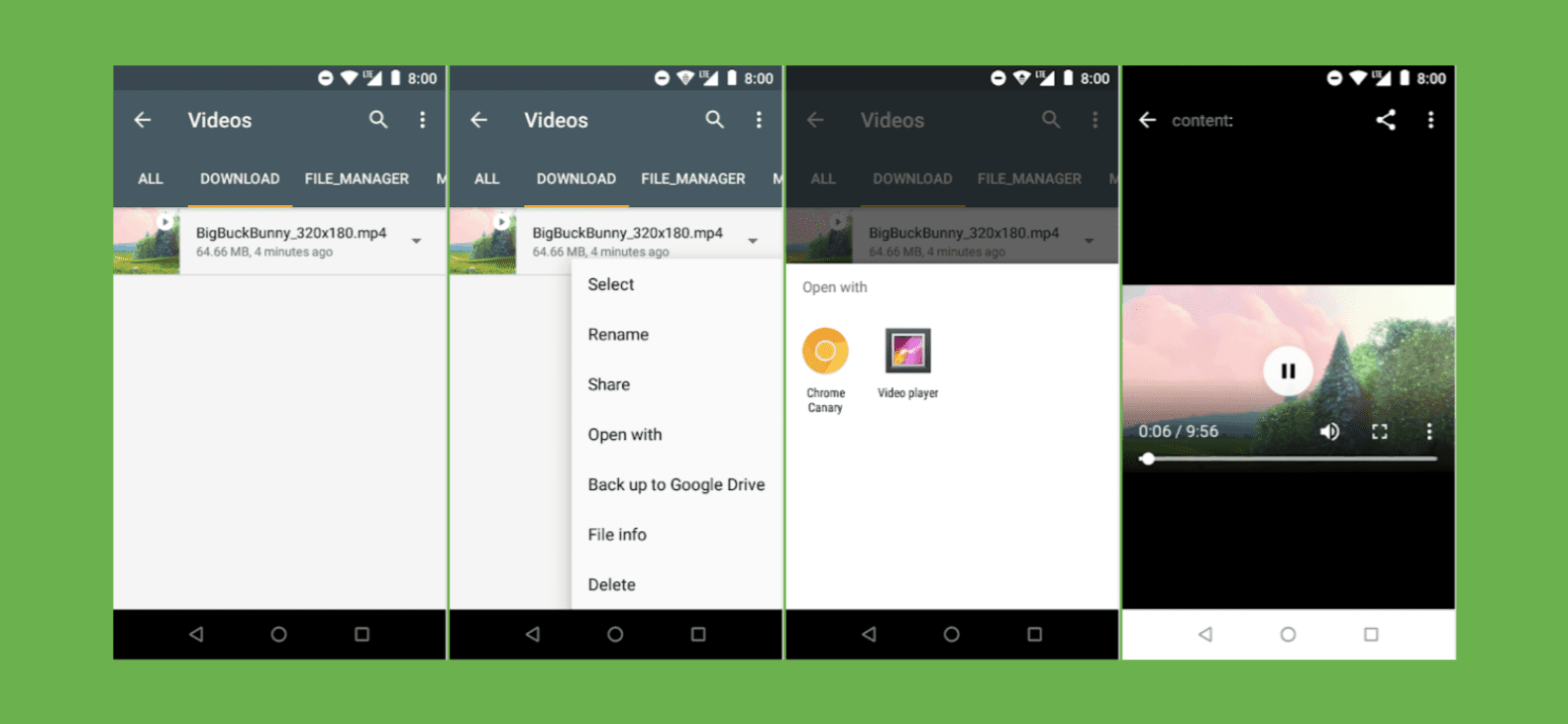
Xử lý ý định xem nội dung nghe nhìn trên Android Go
Android Go là phiên bản Android gọn nhẹ, được thiết kế cho điện thoại thông minh cấp thấp. Do đó, không nhất thiết phải đi kèm với một số ứng dụng xem nội dung nghe nhìn. Ví dụ: nếu người dùng cố gắng mở một video đã tải xuống, họ sẽ không có ứng dụng nào để xử lý ý định đó.
Để khắc phục vấn đề này, Chrome 69 trên Android Go hiện sẽ theo dõi ý định xem nội dung nghe nhìn để người dùng có thể xem âm thanh, video và hình ảnh đã tải xuống. Nói cách khác, ứng dụng này sẽ thay thế các ứng dụng xem bị thiếu.

Xin lưu ý rằng tính năng này của Chrome được bật trên tất cả thiết bị Android chạy Android O trở lên có RAM 1 GB trở xuống.
Xoá các sự kiện "chậm" cho các phần tử nội dung nghe nhìn bằng MSE
Sự kiện "đã bị tạm dừng" sẽ được kích hoạt trên một phần tử nội dung nghe nhìn nếu quá trình tải dữ liệu nội dung nghe nhìn không thể tiến hành trong khoảng 3 giây. Khi sử dụng Tiện ích nguồn nội dung đa phương tiện (MSE), ứng dụng web sẽ quản lý quá trình tải xuống và phần tử nội dung đa phương tiện sẽ không biết tiến trình tải xuống. Điều này khiến Chrome tạo ra các sự kiện "chậm" vào thời điểm không phù hợp mỗi khi trang web không thêm các đoạn dữ liệu phương tiện mới bằng SourceBuffer.appendBuffer() trong 3 giây qua.
Vì các trang web có thể quyết định thêm các phần lớn dữ liệu ở tần suất thấp, nên đây không phải là tín hiệu hữu ích về tình trạng lưu vào bộ đệm. Việc xoá các sự kiện "chậm" cho các phần tử nội dung nghe nhìn bằng MSE sẽ giúp làm rõ sự nhầm lẫn và giúp Chrome phù hợp hơn với quy cách MSE. Xin lưu ý rằng các phần tử nội dung nghe nhìn không sử dụng MSE sẽ tiếp tục tạo sự kiện "chậm" như hiện tại.
Ý định ngừng sử dụng và xoá | Trình theo dõi trạng thái Chrome | Lỗi Chromium

