- Chrome 支援 AV1 影片解碼。
- 您現在可以透過 EME 查詢系統支援哪些加密方案。
- 網頁開發人員可以嘗試查詢是否可以強制執行特定 HDCP 政策。
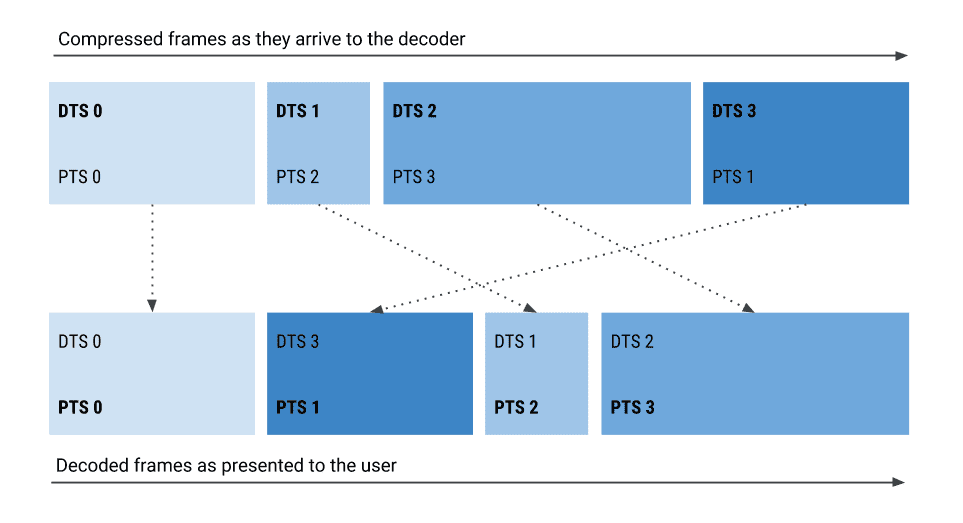
- 媒體來源擴充功能現在會使用 PTS 來處理緩衝範圍和時間長度值。
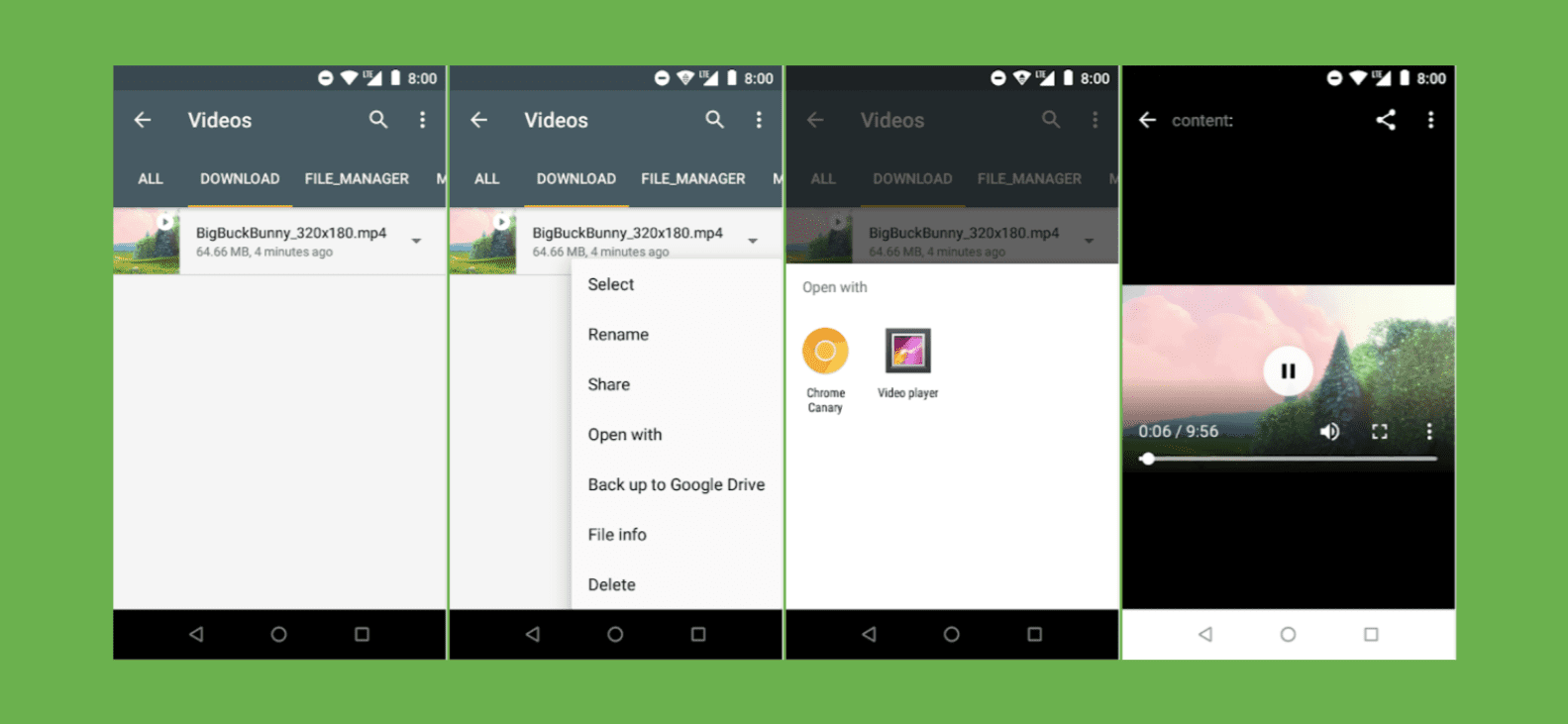
- Android Go 使用者可以在 Chrome 中開啟已下載的音訊、影片和圖片。
- 已移除使用 MSE 的媒體元素停滯事件。
AV1 影片解碼器
Chromestatus Tracker | Chromium Bug
EME:查詢加密配置支援
部分平台或金鑰系統僅支援 CENC 模式,其他平台或金鑰系統則僅支援 CBCS 模式。其他人則可同時支援這兩種方式。這兩種加密方案不相容,因此網頁開發人員必須能夠明智地選擇要放送的內容。
為避免必須判斷使用者所屬平台,以便檢查是否支援「已知」的加密編碼,我們在 MediaKeySystemMediaCapability 字典中新增 encryptionScheme 鍵,讓網站指定可在 加密媒體擴充功能 (EME) 中使用的加密編碼。
新的 encryptionScheme 鍵可以是下列兩個值之一:
'cenc'AES-CTR 模式的完整樣本和影片 NAL 子樣本加密。'cbcs'AES-CBC 模式的部分影片 NAL 模式加密。
如果未指定,則表示任何加密方案皆可接受。請注意,Clear Key 一律支援 'cenc' 配置。
以下範例說明如何查詢兩個使用不同加密方案的設定。在這種情況下,系統只會選擇其中一個。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
在下列範例中,系統只會查詢採用兩種不同加密配置的設定。在這種情況下,Chrome 會捨棄任何無法支援的功能物件,因此累積的設定可能包含一個或兩個加密方案。
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
Intent to Implement | Chrome 狀態追蹤器 | Chromium 錯誤
EME:HDCP 政策檢查
如今,HDCP 是串流播放受保護內容高解析度的常見政策規定。而想強制執行 HDCP 政策的網頁開發人員必須等待授權交換程序完成,或以低解析度開始串流內容。這正是 HDCP Policy Check API 要解決的情況。
這個建議的 API 可讓網頁開發人員查詢是否可以強制執行特定 HDCP 政策,以便以最佳解析度啟動播放,提供最佳使用者體驗。這個類別包含簡單的方法,可用於查詢與 HDCP 政策相關聯的假設性金鑰狀態,而不需要建立 MediaKeySession 或擷取實際授權。也不需要將 MediaKeys 附加至任何音訊或視訊元素。
只要使用具有 minHdcpVersion 鍵和有效值的物件呼叫 mediaKeys.getStatusForPolicy(),即可使用 HDCP 政策檢查 API。如果指定版本提供 HDCP,則傳回的承諾會以 'usable' 的 MediaKeyStatus 解析。否則,承諾會以 MediaKeyStatus 的其他錯誤值解析,例如 'output-restricted' 或 'output-downscaled'。如果金鑰系統完全不支援 HDCP 政策檢查 (例如 Clear Key System),則承諾會遭到拒絕。
簡單來說,API 目前的運作方式如下:請查看官方範例,試用所有 HDCP 版本。
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
適用於原始測試
為了取得網頁開發人員的意見回饋,我們先前已在 Chrome 69 電腦版 (ChromeOS、Linux、Mac 和 Windows) 中新增 HDCP Policy Check API 功能。
這項試驗已於 2018 年 11 月順利結束。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
MSE PTS/DTS 法規遵循
在 Media Source Extensions (MSE) 中,緩衝範圍和時間長度值現在會以呈現時間戳記 (PTS) 間隔回報,而非以解碼時間戳記 (DTS) 間隔回報。
在 MSE 推出初期,Chrome 的實作方式已通過 WebM 和 MP3 的測試,這些媒體串流格式沒有 PTS 和 DTS 之分。在新增 ISO BMFF (又稱為 MP4) 之前,一切運作正常。這個容器經常包含不按順序呈現的解碼時間串流 (例如 H.264 等編解碼器),導致 DTS 和 PTS 不同。這會導致 Chrome 回報的緩衝範圍和時間長度值與預期值略有不同 (通常只會略有不同)。這項新行為將逐步在 Chrome 69 中推出,並讓其 MSE 實作符合 MSE 規格。

這項變更會影響 MediaSource.duration (進而影響 HTMLMediaElement.duration)、SourceBuffer.buffered (進而影響 HTMLMediaElement.buffered)) 和 SourceBuffer.remove(start, end)。
如果不確定該使用哪種方法來回報緩衝範圍和時間長度值,可以前往內部 chrome://media-internals 頁面,並在記錄檔中搜尋「ChunkDemuxer: buffering by PTS」或「ChunkDemuxer: buffering by DTS」。
Intent to Implement | Chromium Bug
在 Android Go 上處理媒體檢視意圖
Android Go 是 Android 的輕量版,專為入門級智慧型手機設計。因此,它不一定會隨附於某些媒體檢視應用程式。舉例來說,如果使用者嘗試開啟已下載的影片,就不會有任何應用程式可處理該意圖。
為解決這個問題,Android Go 上的 Chrome 69 現在會監聽媒體檢視意圖,讓使用者能夠查看已下載的音訊、影片和圖片。也就是說,它會取代缺少的觀看應用程式。

請注意,這項 Chrome 功能會在所有搭載 Android O 以上版本且 RAM 為 1 GB 以下的 Android 裝置上啟用。
使用 MSE 移除媒體元素的「停滯」事件
如果下載媒體資料的進度在 3 秒內沒有進展,系統會在媒體元素上觸發「stalled」事件。使用Media Source Extensions (MSE) 時,網頁應用程式會管理下載作業,而媒體元素不會知道下載進度。這會導致 Chrome 在網站未在過去 3 秒內使用 SourceBuffer.appendBuffer() 附加新的媒體資料區塊時,在不適當的時間點觸發「停滯」事件。
由於網站可能會以低頻率附加大量資料,因此這並非緩衝健康狀態的實用信號。使用 MSE 移除媒體元素的「停滯」事件,可消除混淆,並讓 Chrome 更符合 MSE 規格。請注意,不使用 MSE 的媒體元素會繼續觸發「stalled」事件,就像目前一樣。
Intent to Deprecate and Remove | Chromestatus Tracker | Chromium Bug

