- Chrome AV1 ভিডিও ডিকোডিং সমর্থন করে।
- EME এর মাধ্যমে কোন এনক্রিপশন স্কিম সমর্থিত তা অনুসন্ধান করা এখন উপলব্ধ।
- ওয়েব ডেভেলপাররা একটি নির্দিষ্ট HDCP নীতি প্রয়োগ করা যেতে পারে কিনা তা জিজ্ঞাসা করে পরীক্ষা করতে পারেন৷
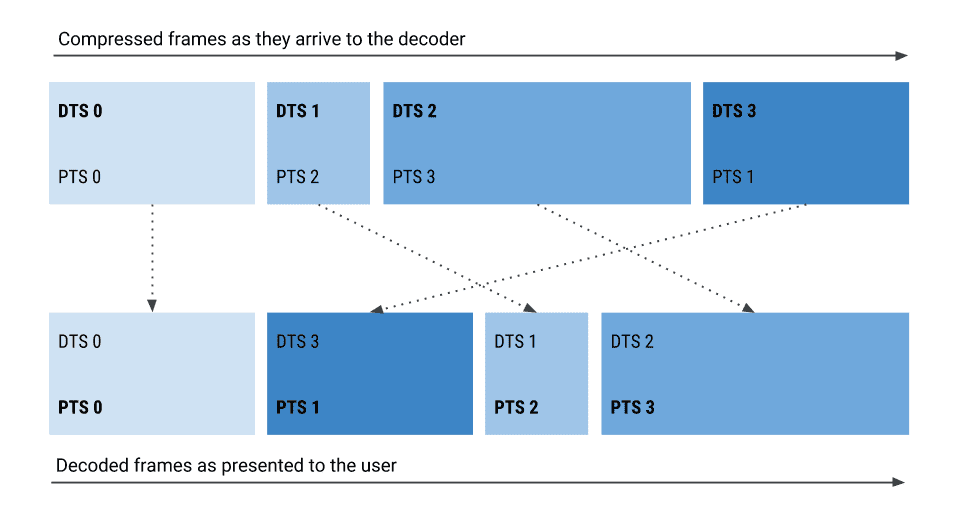
- মিডিয়া সোর্স এক্সটেনশনগুলি এখন বাফার করা রেঞ্জ এবং সময়কালের মানগুলির জন্য PTS ব্যবহার করে৷
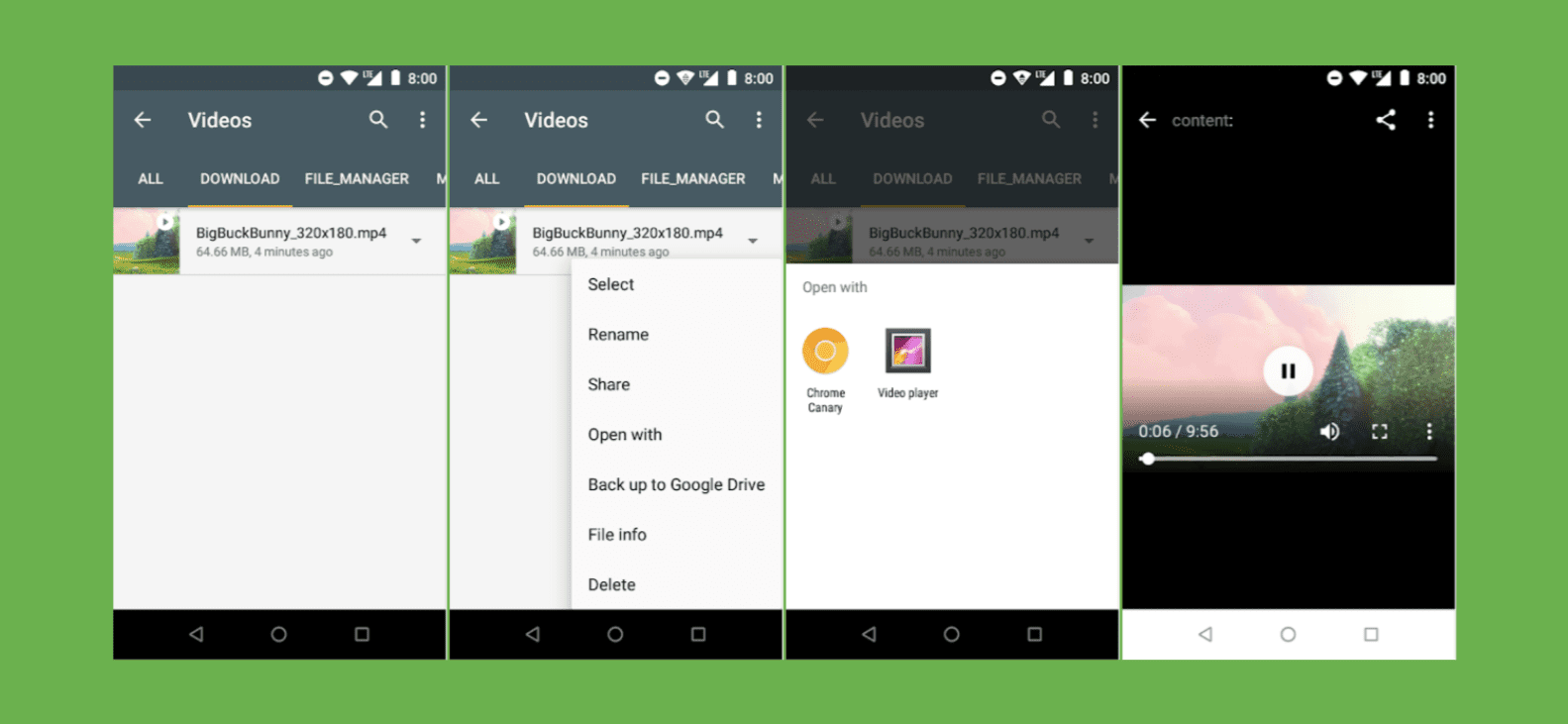
- অ্যান্ড্রয়েড গো ব্যবহারকারীরা ডাউনলোড করা অডিও, ভিডিও এবং ছবি ক্রোমে খুলতে পারেন।
- MSE ব্যবহার করে মিডিয়া উপাদানগুলির জন্য স্থবির ঘটনাগুলি সরানো হয়েছে৷
AV1 ভিডিও ডিকোডার
Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
EME: এনক্রিপশন স্কিম সমর্থন জিজ্ঞাসা করা
কিছু প্ল্যাটফর্ম বা কী সিস্টেম শুধুমাত্র CENC মোড সমর্থন করে, অন্যরা শুধুমাত্র CBCS মোড সমর্থন করে। এখনও অন্যরা উভয় সমর্থন করতে সক্ষম. এই দুটি এনক্রিপশন স্কিম বেমানান, তাই ওয়েব ডেভেলপারদের অবশ্যই কোন বিষয়বস্তু পরিবেশন করা হবে সে সম্পর্কে বুদ্ধিমান পছন্দ করতে হবে।
"পরিচিত" এনক্রিপশন স্কিম সমর্থন পরীক্ষা করার জন্য তারা কোন প্ল্যাটফর্মে আছে তা নির্ধারণ করতে এড়াতে, এনক্রিপ্টেড মিডিয়া এক্সটেনশন (EME) এ কোন এনক্রিপশন স্কিম ব্যবহার করা যেতে পারে তা নির্দিষ্ট করতে ওয়েবসাইটগুলিকে অনুমতি দেওয়ার জন্য MediaKeySystemMediaCapability অভিধানে একটি নতুন encryptionScheme কী যোগ করা হয়েছে ৷
নতুন encryptionScheme কী দুটি মানের একটি হতে পারে:
-
'cenc'AES-CTR মোড সম্পূর্ণ নমুনা এবং ভিডিও NAL সাবস্যাম্পল এনক্রিপশন। -
'cbcs'AES-CBC মোড আংশিক ভিডিও NAL প্যাটার্ন এনক্রিপশন।
নির্দিষ্ট না থাকলে, এটি নির্দেশ করে যে কোনো এনক্রিপশন স্কিম গ্রহণযোগ্য। মনে রাখবেন ক্লিয়ার কী সবসময় 'cenc' স্কিম সমর্থন করে।
নীচের উদাহরণটি দেখায় কিভাবে বিভিন্ন এনক্রিপশন স্কিম সহ দুটি কনফিগারেশন অনুসন্ধান করতে হয়। এই ক্ষেত্রে, শুধুমাত্র একটি নির্বাচন করা হবে.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
নীচের উদাহরণে, দুটি ভিন্ন এনক্রিপশন স্কিম সহ শুধুমাত্র একটি কনফিগারেশন জিজ্ঞাসা করা হয়েছে। সেক্ষেত্রে, ক্রোম এটি সমর্থন করতে পারে না এমন কোনো সক্ষমতা বস্তু বাতিল করবে, তাই জমা হওয়া কনফিগারেশনে একটি এনক্রিপশন স্কিম বা উভয়ই থাকতে পারে।
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
বাস্তবায়নের অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
EME: HDCP পলিসি চেক
আজকাল HDCP সুরক্ষিত বিষয়বস্তুর উচ্চ রেজোলিউশন স্ট্রিম করার জন্য একটি সাধারণ নীতির প্রয়োজন। এবং ওয়েব ডেভেলপার যারা HDCP নীতি প্রয়োগ করতে চান তাদের হয় লাইসেন্স বিনিময় সম্পূর্ণ হওয়ার জন্য অপেক্ষা করতে হবে বা কম রেজোলিউশনে সামগ্রী স্ট্রিমিং শুরু করতে হবে। এটি একটি দুঃখজনক পরিস্থিতি যা HDCP পলিসি চেক API এর সমাধান করা।
এই প্রস্তাবিত API ওয়েব ডেভেলপারদের একটি নির্দিষ্ট HDCP নীতি প্রয়োগ করা যেতে পারে কিনা তা জিজ্ঞাসা করার অনুমতি দেয় যাতে প্লেব্যাক সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য সর্বোত্তম রেজোলিউশনে শুরু করা যায়। এটি একটি MediaKeySession তৈরি বা একটি বাস্তব লাইসেন্স আনার প্রয়োজন ছাড়াই একটি HDCP নীতির সাথে যুক্ত একটি অনুমানমূলক কীটির স্থিতি অনুসন্ধান করার একটি সহজ পদ্ধতি নিয়ে গঠিত৷ এটির জন্য MediaKeys কোনো অডিও বা ভিডিও উপাদানের সাথে সংযুক্ত করার প্রয়োজন নেই।
HDCP পলিসি চেক API একটি minHdcpVersion কী এবং একটি বৈধ মান আছে এমন একটি বস্তুর সাথে mediaKeys.getStatusForPolicy() কল করার মাধ্যমে সহজভাবে কাজ করে৷ HDCP নির্দিষ্ট সংস্করণে উপলব্ধ থাকলে, প্রত্যাবর্তিত প্রতিশ্রুতি 'usable' এর একটি MediaKeyStatus দিয়ে সমাধান করা হয়। অন্যথায়, প্রতিশ্রুতি MediaKeyStatus এর অন্যান্য ত্রুটির মানগুলির সাথে সমাধান করে যেমন 'output-restricted' বা 'output-downscaled' যদি কী সিস্টেমটি HDCP পলিসি চেককে সমর্থন না করে (যেমন ক্লিয়ার কী সিস্টেম), প্রতিশ্রুতি প্রত্যাখ্যান করে।
সংক্ষেপে, API এখন কিভাবে কাজ করে তা এখানে। HDCP-এর সমস্ত সংস্করণ চেষ্টা করার জন্য অফিসিয়াল নমুনা দেখুন।
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
মূল পরীক্ষার জন্য উপলব্ধ
ওয়েব ডেভেলপারদের কাছ থেকে প্রতিক্রিয়া পেতে, আমরা পূর্বে ডেস্কটপের (ChromeOS, Linux, Mac, এবং Windows) জন্য Chrome 69-এ HDCP পলিসি চেক API বৈশিষ্ট্য যোগ করেছি।
2018 সালের নভেম্বরে ট্রায়াল সফলভাবে শেষ হয়।
পরীক্ষা করার অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ
MSE PTS/DTS সম্মতি
মিডিয়া সোর্স এক্সটেনশনে (MSE) ডিকোড টাইম স্ট্যাম্প (DTS) ব্যবধানের পরিবর্তে উপস্থাপনা টাইম স্ট্যাম্প (PTS) ব্যবধান দ্বারা বাফার করা রেঞ্জ এবং সময়কালের মানগুলি এখন রিপোর্ট করা হয়।
যখন MSE নতুন ছিল, Chrome-এর বাস্তবায়ন WebM এবং MP3-এর বিরুদ্ধে পরীক্ষা করা হয়েছিল, কিছু মিডিয়া স্ট্রিম ফর্ম্যাট যেখানে PTS এবং DTS-এর মধ্যে কোনো পার্থক্য ছিল না। এবং ISO BMFF (ওরফে MP4) যুক্ত না হওয়া পর্যন্ত এটি ঠিক কাজ করছিল। এই ধারকটিতে প্রায়শই ডিকোড টাইম স্ট্রীম বনাম অর্ডার বহির্ভূত উপস্থাপনা থাকে (উদাহরণস্বরূপ H.264-এর মতো কোডেকগুলির জন্য) যার ফলে DTS এবং PTS-এর মধ্যে পার্থক্য হয়। এটি ক্রোমকে (সাধারণত সামান্য) ভিন্ন বাফার করা রেঞ্জ এবং সময়কালের মানগুলি প্রত্যাশার চেয়ে রিপোর্ট করার কারণ করে৷ এই নতুন আচরণটি Chrome 69-এ ধীরে ধীরে রোল আউট হবে এবং এর MSE বাস্তবায়নকে MSE স্পেসিফিকেশনের সাথে সঙ্গতিপূর্ণ করে তুলবে।

এই পরিবর্তন MediaSource.duration (এবং ফলস্বরূপ HTMLMediaElement.duration ), SourceBuffer.buffered (এবং ফলস্বরূপ HTMLMediaElement.buffered) , এবং SourceBuffer.remove(start, end) প্রভাবিত করে।
বাফার করা রেঞ্জ এবং সময়কালের মানগুলি রিপোর্ট করতে কোন পদ্ধতি ব্যবহার করা হয় তা আপনি নিশ্চিত না হলে, আপনি অভ্যন্তরীণ chrome://media-internals পৃষ্ঠাতে যেতে পারেন এবং লগগুলিতে "ChunkDemuxer: PTS দ্বারা বাফারিং" বা "ChunkDemuxer: DTS দ্বারা বাফারিং" অনুসন্ধান করতে পারেন৷
বাস্তবায়নের অভিপ্রায় | ক্রোমিয়াম বাগ
Android Go-এ মিডিয়া ভিউ ইন্টেন্টগুলি পরিচালনা করা
Android Go হল Android এর একটি হালকা সংস্করণ যা এন্ট্রি-লেভেল স্মার্টফোনের জন্য ডিজাইন করা হয়েছে। সেই লক্ষ্যে, এটি অগত্যা কিছু মিডিয়া-ভিউয়িং অ্যাপ্লিকেশনের সাথে পাঠানো হয় না, তাই যদি একজন ব্যবহারকারী উদাহরণস্বরূপ একটি ডাউনলোড করা ভিডিও খোলার চেষ্টা করেন, তাহলে সেই অভিপ্রায় পরিচালনা করার জন্য তাদের কাছে কোনো অ্যাপ্লিকেশন থাকবে না।
এটি ঠিক করার জন্য, Android Go-এ Chrome 69 এখন মিডিয়া-দেখার অভিপ্রায়গুলি শোনে যাতে ব্যবহারকারীরা ডাউনলোড করা অডিও, ভিডিও এবং ছবি দেখতে পারেন। অন্য কথায়, এটি অনুপস্থিত দেখার অ্যাপ্লিকেশনগুলির জায়গা নেয়।

মনে রাখবেন যে এই ক্রোম বৈশিষ্ট্যটি Android O চালিত সমস্ত অ্যান্ড্রয়েড ডিভাইসে এবং এর পরে 1 GB বা তার কম RAM সহ সক্ষম করা হয়েছে৷
MSE ব্যবহার করে মিডিয়া উপাদানগুলির জন্য "স্থবির" ইভেন্টগুলি সরানো৷
মিডিয়া ডেটা ডাউনলোড করা প্রায় 3 সেকেন্ডের জন্য অগ্রগতিতে ব্যর্থ হলে একটি মিডিয়া উপাদানে একটি "স্টলড" ইভেন্ট উত্থাপিত হয়৷ মিডিয়া সোর্স এক্সটেনশন (MSE) ব্যবহার করার সময়, ওয়েব অ্যাপ ডাউনলোড পরিচালনা করে এবং মিডিয়া উপাদান তার অগ্রগতি সম্পর্কে সচেতন নয়। এর ফলে যখনই ওয়েবসাইট গত 3 সেকেন্ডে SourceBuffer.appendBuffer() এর সাথে নতুন মিডিয়া ডেটা অংশ যোগ করেনি তখনই ক্রোম অনুপযুক্ত সময়ে "স্টলড" ইভেন্টগুলিকে উত্থাপন করে৷
ওয়েবসাইটগুলি কম ফ্রিকোয়েন্সিতে ডেটার বড় অংশ যুক্ত করার সিদ্ধান্ত নিতে পারে, এটি স্বাস্থ্যের বাফারিং সম্পর্কে একটি দরকারী সংকেত নয়। MSE ব্যবহার করে মিডিয়া উপাদানগুলির জন্য "স্টলড" ইভেন্টগুলি সরানো বিভ্রান্তি দূর করে এবং ক্রোমকে MSE স্পেসিফিকেশনের সাথে সঙ্গতিপূর্ণ করে। মনে রাখবেন যে মিডিয়া উপাদানগুলি যেগুলি MSE ব্যবহার করে না তারা আজকের মতো "স্টলড" ইভেন্টগুলিকে উত্থাপন করতে থাকবে৷
অবমূল্যায়ন এবং অপসারণের অভিপ্রায় | Chromestatus ট্র্যাকার | ক্রোমিয়াম বাগ


