이 도움말에서는 다음과 같은 Chrome 73의 새로운 미디어 기능을 설명합니다.
- 이제 데스크톱에서 미디어 재생을 제어하는 하드웨어 미디어 키가 지원됩니다.
- 웹 개발자는 특정 HDCP 정책을 시행할 수 있는지 쿼리할 수 있습니다.
- 데스크톱 PWA의 자동 PIP 모드와 PIP 모드의 '광고 건너뛰기'가 출처 실험에 도입됩니다.
- 데스크톱 PWA에는 사운드와 함께 자동재생이 부여됩니다.
하드웨어 미디어 키 지원
요즘 많은 키보드에는 재생/일시중지, 이전 트랙, 다음 트랙과 같은 기본 미디어 재생 기능을 제어하는 키가 있습니다. 헤드셋에도 있습니다. 지금까지 데스크톱 사용자는 이러한 미디어 키를 사용하여 Chrome에서 오디오 및 동영상 재생을 제어할 수 없었습니다. 오늘부터는 달라집니다.

사용자가 일시중지 키를 누르면 Chrome에서 재생 중인 활성 미디어 요소가 일시중지되고 '일시중지됨' 미디어 이벤트를 수신합니다. 재생 키를 누르면 이전에 일시중지된 미디어 요소가 재개되고 '재생' 미디어 이벤트를 수신합니다. Chrome이 포그라운드에 있든 백그라운드에 있든 작동합니다.
이제 ChromeOS에서 오디오 포커스를 사용하는 Android 앱은 Chrome에 오디오를 일시중지하고 재개하도록 지시하여 Chrome의 웹사이트, Chrome 앱, Android 앱 간에 원활한 미디어 환경을 만듭니다. 이 기능은 현재 Android P를 실행하는 ChromeOS 기기에서만 지원됩니다.
요컨대 이러한 미디어 이벤트를 항상 수신 대기하고 적절하게 조치를 취하는 것이 좋습니다.
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
잠시만 기다려 주세요. 이제 데스크톱에서 Media Session API를 사용할 수 있습니다(이전에는 모바일에서만 지원됨). 이를 통해 웹 개발자는 미디어 키로 트리거되는 트랙 변경과 같은 미디어 관련 이벤트를 처리할 수 있습니다. 현재 previoustrack 및 nexttrack 이벤트가 지원됩니다.
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
재생 및 일시중지 키는 Chrome에서 자동으로 처리됩니다. 그러나 기본 동작이 적합하지 않은 경우 '재생' 및 '일시중지'에 대한 일부 작업 핸들러를 설정하여 이를 방지할 수 있습니다.
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
하드웨어 미디어 키 지원은 ChromeOS, macOS, Windows에서 사용할 수 있습니다. Linux는 나중에 제공될 예정입니다.
기존 개발자 문서를 확인하고 공식 미디어 세션 샘플을 사용해 보세요.
Chromestatus 추적기 | Chromium 버그
암호화된 미디어: HDCP 정책 확인
HDCP 정책 확인 API를 통해 이제 웹 개발자는 Widevine 라이선스를 요청하고 미디어를 로드하기 전에 특정 정책(예: HDCP 요구사항)을 시행할 수 있는지 쿼리할 수 있습니다.
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
이 API는 모든 플랫폼에서 사용할 수 있습니다. 하지만 특정 플랫폼에서는 실제 정책 검토를 사용할 수 없습니다. 예를 들어 HDCP 정책 확인 약속은 Android 및 Android WebView에서 NotSupportedError로 거부됩니다.
이전 개발자 문서를 확인하고 공식 샘플을 사용해 지원되는 모든 HDCP 버전을 확인하세요.
출고 예정 | Chromestatus 추적기 | Chromium 버그
설치된 PWA의 자동 PIP 모드용 Origin 무료 체험판
일부 페이지에서는 동영상 요소의 PIP 모드를 자동으로 전환할 수 있습니다. 예를 들어 화상 회의 웹 앱은 사용자가 웹 앱과 다른 애플리케이션 또는 탭 간에 전환할 때 자동 PIP 모드 동작을 활용할 수 있습니다. 안타깝게도 사용자 동작 요구사항으로는 불가능합니다. 자동 PIP 모드가 등장했습니다.
이러한 탭 및 앱 전환을 지원하기 위해 <video> 요소에 새 autopictureinpicture 속성이 추가됩니다.
<video autopictureinpicture></video>
대략적인 작동 방식은 다음과 같습니다.
- 문서가 숨겨지면
autopictureinpicture속성이 가장 최근에 설정된 동영상 요소가 허용되는 경우 자동으로 PIP 모드로 전환됩니다. - 문서가 표시되면 PIP의 동영상 요소가 자동으로 닫힙니다.
이상입니다 자동 PIP 기능은 사용자가 데스크톱에 설치한 프로그레시브 웹 앱에만 적용됩니다.
자세한 내용은 사양을 참고하고 공식 PWA 샘플을 사용해 보세요.
실험 의도 | Chromestatus 추적기 | Chromium 버그
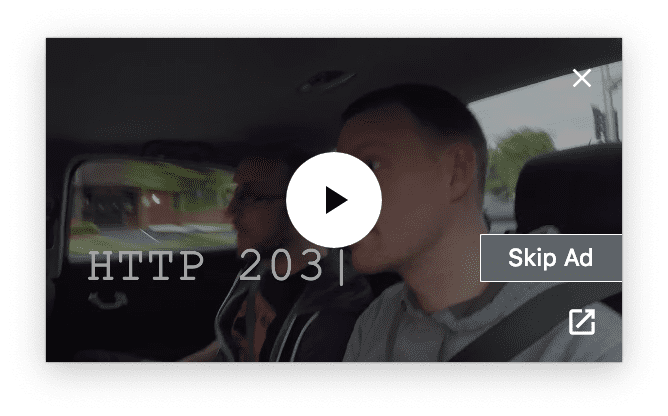
PIP 모드 창에서 광고 건너뛰기 기능을 위한 Origin 무료 체험판
동영상 광고 모델은 일반적으로 프리롤 광고로 구성됩니다. 콘텐츠 제공업체는 종종 몇 초 후에 광고를 건너뛸 수 있는 기능을 제공합니다. 안타깝게도 PIP 창은 양방향이 아니므로 PIP 모드에서 동영상을 시청하는 사용자는 현재 이 작업을 할 수 없습니다.
이제 데스크톱에서 Media Session API를 사용할 수 있습니다 (이전에는 모바일에서만 지원됨). 새 skipad 미디어 세션 작업을 사용하여 PIP에서 이 옵션을 제공할 수 있습니다.

이 기능을 제공하려면 setActionHandler()를 호출할 때 skipad와 함께 함수를 전달합니다. 숨기려면 null를 전달합니다. 아래에서 확인할 수 있듯이 매우 간단합니다.
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
공식 '광고 건너뛰기' 샘플을 사용해 보고 이 기능을 개선할 수 있는 방법을 Google에 알려주세요.
실험 의도 | Chromestatus 추적기 | Chromium 버그
데스크톱 PWA에 자동재생이 부여됨
이제 모든 데스크톱 플랫폼에서 프로그레시브 웹 앱을 사용할 수 있게 됨에 따라 모바일에서 적용되었던 규칙을 데스크톱으로 확장합니다. 이제 설치된 PWA에서 소리가 포함된 autoplay이 허용됩니다. 이는 웹 앱 매니페스트의 범위에 있는 페이지에만 적용됩니다.


