Chrome 108'de, kullanıcılara Chrome'un sistem kaynaklarını nasıl kullandığı konusunda daha fazla kontrol sunmak için Bellek Tasarrufu ve Enerji Tasarrufu olmak üzere iki yeni mod eklendi.
Bu yeni modlar temel olarak kullanıcılara yönelik olsa da sitenizin kullanıcı deneyimini etkileyebileceğinden web geliştiricilerin farkında olması gereken bazı etkileri vardır.
Bu gönderide, bu yeni modların olası etkileri ve web geliştiricilerin mümkün olan en iyi deneyimi sunmak için neler yapabileceği ele alınacaktır.
Bellek Tasarrufu modu
Bellek Tasarrufu modu etkinleştirildiğinde Chrome, arka planda bir süredir kullanılmayan sekmeleri proaktif olarak kaldırır. Bu sayede, etkin sekmeler ve çalışan diğer uygulamalar için bellekte yer açılır. Kullanıcılar, Chrome'a belirli sitelerin sekmelerini atlamaması yönünde talimat verebilir. Ancak bu, geliştirici olarak kontrol edebileceğiniz bir kullanıcı tercihi değildir.
Bir sekme atıldığında başlığı ve simgesi sekme şeridinde görünmeye devam eder ancak sayfa, sekme normal şekilde kapatılmış gibi kaybolur. Kullanıcı bu sekmeye tekrar giderse sayfa otomatik olarak yeniden yüklenir.
Tamamen içerik sayfalarında, bir sekmenin atılması ve yeniden yüklenmesi muhtemelen kullanıcı deneyimini etkilemez. Ancak karmaşık kullanıcı akışlarına sahip zengin ve etkileşimli sitelerde, site sayfayı kullanıcının kaldığı yerden tam olarak geri yükleyemezse bu akışın ortasında yeniden yükleme yapılması son derece can sıkıcı olabilir.
Chrome, bellek tasarrufu yapmak için sekmeleri yıllardır atıyor ancak bu işlem yalnızca sistemin bellek baskısı altında olduğu durumlarda yapılıyordu. Bu durumun nispeten nadir görülmesi nedeniyle web geliştiricileri bu durumun farkında olmayabilir.
Chrome 108'den itibaren sekmelerin atılması daha yaygın hale gelecek. Bu nedenle, sitelerin bu tür durumları sorunsuz bir şekilde ele alması çok önemli.
Sekmelerin atılmasını işlemeyle ilgili en iyi uygulamalar
Sekmelerin kapatılması, web geliştiricileri için yeni bir sorun değildir. Kullanıcıların, görevlerini tamamlamadan önce bir sayfayı kasıtlı olarak veya yanlışlıkla yeniden yüklemesi her zaman mümkün olmuştur. Bu nedenle, kullanıcı siteden ayrılıp geri geldiğinde sitenin kullanıcı durumunu geri yükleyebilmesi için kullanıcı durumunu depolaması her zaman önemli olmuştur.
En önemli husus, kullanıcı durumunu depolayıp depolamamaya değil, ne zaman depolamaya karar vermektir. Bu, sekme atıldığında tetiklenen bir etkinlik olmadığından ve geliştiricilerin bu duruma tepki vermesi mümkün olmadığından çok önemlidir. Bunun yerine geliştiricilerin bu olasılığı öngörmesi ve önceden hazırlanması gerekir.
Kullanıcı durumunu depolamak için en uygun zamanlar şunlardır:
- Durum değiştikçe düzenli aralıklarla.
- Bir sekme arka plana her geçtiğinde (
visibilitychangeetkinliği).
Durumu depolamak için en kötü zamanlar şunlardır:
beforeunloadetkinlik geri çağırma işlevinde.unloadetkinlik geri çağırma işlevinde.
Bu etkinlikler tamamen güvenilir olmadığı ve bir sekme atıldığında dahil olmak üzere birçok durumda tetiklenmediği için durumu depolamak için en kötü zamanlardır.
Bir sayfa atılırken hangi etkinliklerin tetiklenmesi gerektiğini görmek için Sayfa Yaşam Döngüsü etkinlik şemasına bakabilirsiniz. Bu şemada görüldüğü gibi, bir sekme herhangi bir etkinlik tetiklenmeden "gizli" durumundan "reddedilen" duruma geçebilir.

Aslında, sayfa "gizli" durumdayken sayfanın tarayıcı tarafından atılması veya kullanıcı tarafından sonlandırılması öncesinde başka etkinliklerin tetikleneceği garanti edilmez. Bu nedenle, başka bir şansınız olmayabileceğinden, kayıtlı olmayan tüm kullanıcı durumlarını her zaman visibilitychange etkinliğinde depolamak önemlidir.
Aşağıdaki kodda, geçerli kullanıcı durumu her değiştiğinde veya kullanıcı sekmeyi arka plana aldığında ya da sayfadan ayrıldığında hemen kalıcı hale getirmek için bazı örnek mantıklar özetlenmiştir:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Bir sekmenin atıldığını algılama
Daha önce de belirtildiği gibi, bir sekmenin silinmek üzere olduğunu algılamak mümkün değildir ancak kullanıcı sekmeye geri döndükten ve sayfa yeniden yüklendikten sonra sekmenin silindiğini algılamak mümkündür. Bu durumlarda document.wasDiscarded özelliği doğru olur.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Kullanıcılarınızın bu tür durumları ne sıklıkta yaşadığını anlamak istiyorsanız analiz aracınızı bu bilgileri yakalayacak şekilde yapılandırabilirsiniz.
Örneğin, Google Analytics'te sayfa görüntülemelerinin yüzde kaçının sekme atlamalarından geldiğini belirlemenize olanak tanıyacak bir özel etkinlik parametresi yapılandırabilirsiniz:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Bir analiz sağlayıcıysanız bu boyutu varsayılan olarak ürününüze ekleyebilirsiniz.
Sitenizi Bellek Tasarrufu modunda test etme
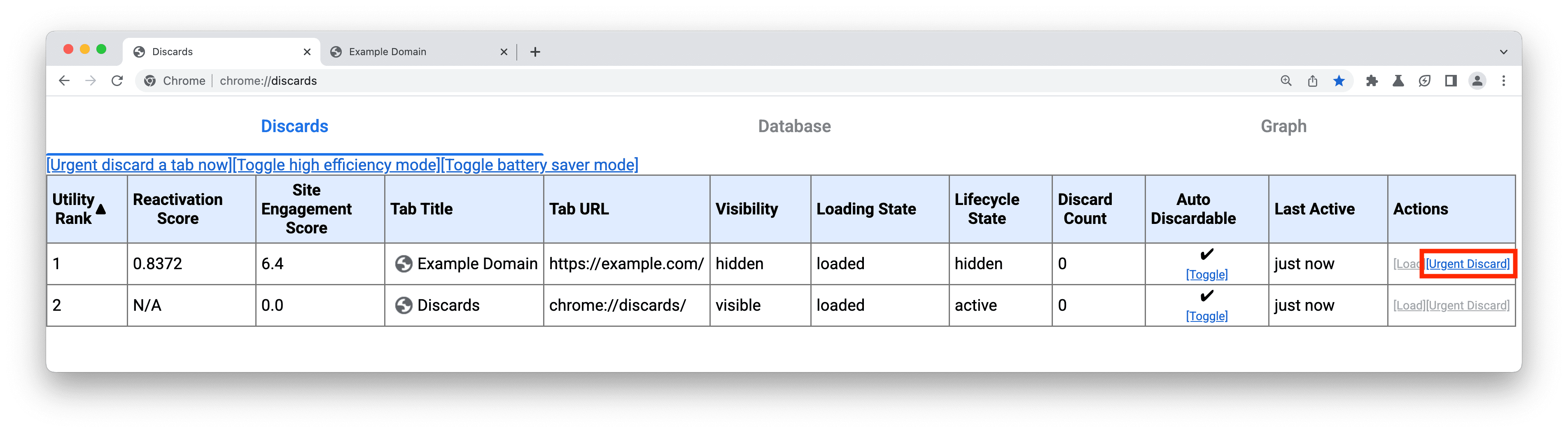
Bir sayfanın, atılma işlemini nasıl işlediğini test etmek için sayfayı yükleyip ayrı bir sekmede veya pencerede chrome://discards adresini ziyaret edebilirsiniz.
chrome://discards kullanıcı arayüzünde, listeden kaldırmak istediğiniz sekmeyi bulup İşlemler sütununda Acil Sil'i tıklayabilirsiniz.

Bu işlem, sekmeyi atar ve sayfayı yeniden ziyaret edip sayfanın, bıraktığınız durumda yeniden yüklendiğini doğrulamanıza olanak tanır.
Şu anda webdriver veya puppeteer gibi test araçları aracılığıyla sekme silme işlemlerini otomatikleştirmenin bir yolu olmadığını unutmayın. Ancak sekme silme ve geri yükleme işlemleri sayfayı yeniden yükleme işlemlerine neredeyse aynı olduğundan, kullanıcı akışının ortasında bir yeniden yükleme yapıldıktan sonra kullanıcı durumunun geri yüklendiğini test ederseniz bu işlem muhtemelen silme/geri yükleme için de işe yarayacaktır. İkisi arasındaki temel fark, bir sekme atıldığında beforeunload, pagehide ve unload etkinliklerinin tetiklenmemesidir. Bu nedenle, kullanıcı durumunu korumak için bu etkinliklere güvenmediğiniz sürece, atma/geri yükleme davranışını test etmek için yeniden yükleme işlemlerini kullanabilirsiniz.
Enerji Tasarrufu modu
Enerji Tasarrufu modu etkinleştirildiğinde Chrome, ekran yenileme hızını düşürerek pil gücünden tasarruf eder. Bu da kaydırma, animasyon kalitesi ve video kare hızlarını etkiler.
Genel olarak geliştiricilerin Enerji Tasarrufu modunu desteklemek için herhangi bir işlem yapması gerekmez. Bu mod etkinleştirildiğinde animasyonlar, geçişler ve requestAnimationFrame() için CSS ve JavaScript API'leri, ekran yenileme hızındaki değişikliklere otomatik olarak uyum sağlar.
Bu modun sorunlu olabileceği en önemli senaryo, sitenizde tüm kullanıcılar için belirli bir yenileme hızı varsayılan JavaScript tabanlı animasyonlar kullanılmasıdır.
Örneğin, sitenizde requestAnimationFrame() döngüsü kullanılıyorsa ve geri çağırmalar arasında tam olarak 16, 67 milisaniye geçtiği varsayılıyorsa Enerji Tasarrufu modu etkinleştirildiğinde animasyonlarınız iki kat daha yavaş çalışır.
Geliştiricilerin tüm kullanıcılar için varsayılan 60 Hz yenileme hızı varsayması her zaman sorunlu olmuştur. Bunun nedeni, mevcut birçok cihazda bu değerin geçerli olmamasıdır.
Ekran yenileme hızını ölçme
Ekran yenileme hızını ölçmek için özel bir web API'si yoktur ve genel olarak mevcut API'lerle bunu yapmaya çalışmak önerilmez.
Geliştiricilerin mevcut API'lerle yapabileceği en iyi şey, art arda gelen requestAnimationFrame() geri çağırma çağrıları arasındaki zaman damgalarını karşılaştırmaktır. Bu yöntem, çoğu durumda belirli bir zamandaki yenileme hızını yaklaşık olarak belirlemek için işe yarar ancak yenileme hızı değiştiğinde sizi bilgilendirmez. Bunu yapmak için sürekli olarak bir requestAnimationFrame() anketi yayınlamanız gerekir. Bu da kullanıcılarınız için enerji veya pil ömrünü koruma hedefini geçersiz kılar.
Sitenizi Enerji Tasarrufu modunda test etme
Sitenizi Enerji Tasarrufu modunda test etmenin bir yolu, Chrome'un ayarlarında modu etkinleştirmek ve cihazınızın fişi çekildiğinde çalışacak şekilde yapılandırmaktır.
Fişi çekilebilecek bir cihazınız yoksa aşağıdaki adımları uygulayarak modu manuel olarak da etkinleştirebilirsiniz:
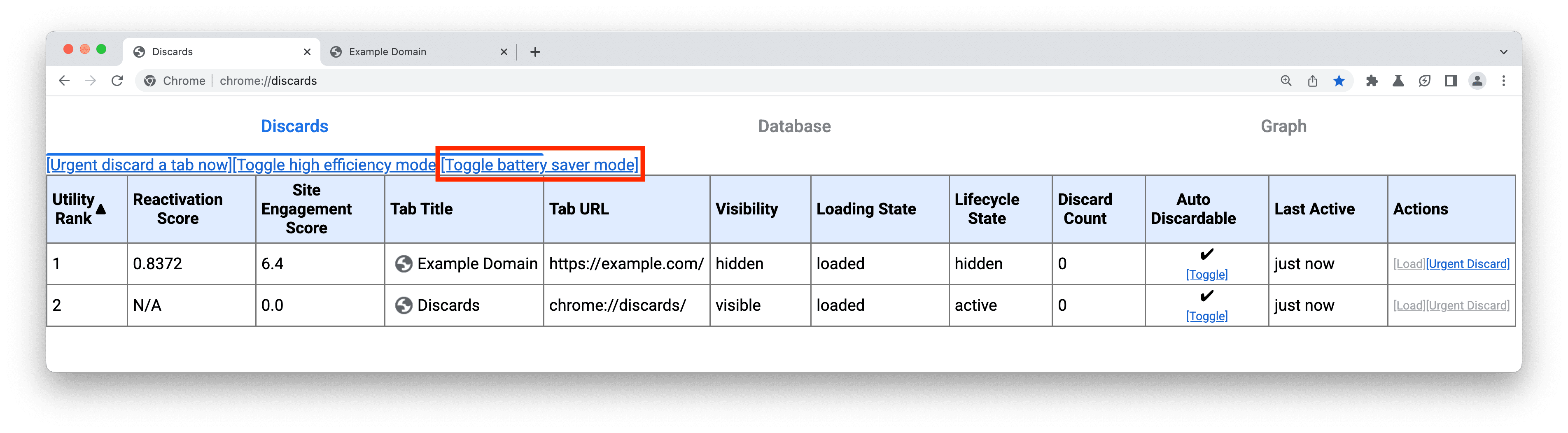
chrome://flags/#battery-saver-mode-availableişaretini etkinleştirin.chrome://discardsadresini ziyaret edin ve Pil tasarrufu modunu etkinleştir bağlantısını tıklayın (önemli: Bağlantının çalışması için#battery-saver-mode-availableişaretinin etkinleştirilmesi gerekir).

Etkinleştirdikten sonra sitenizle etkileşime geçebilir ve her şeyin olması gerektiği gibi göründüğünü (ör. animasyonların ve geçişlerin istenen hızda çalıştığını) doğrulayabilirsiniz.
Özet
Chrome'un Bellek Tasarrufu ve Enerji Tasarrufu modları öncelikle kullanıcılara yönelik özellikler olsa da, doğru şekilde yönetilmezse sitenizi ziyaret etme deneyimini olumsuz yönde etkileyebileceğinden geliştiriciler için de önemli sonuçlara sahiptir.
Genel olarak bu yeni modlar, mevcut geliştirici en iyi uygulamaları göz önünde bulundurularak tasarlanmıştır. Geliştiriciler uzun süredir web'deki en iyi uygulamaları uyguluyorsa siteleri bu yeni modlarda sorunsuz şekilde çalışmaya devam edecektir.
Ancak sitenizde bu yayında belirtilen uygulamalardan herhangi biri varsa kullanıcılarınız bu iki mod etkinleştirildiğinde daha da artacak sorunlar yaşıyor olabilir.
Her zaman olduğu gibi, mükemmel bir deneyim sunduğunuzu doğrulamanın en iyi yolu sitenizi kullanıcılarınızla eşleşen koşullarda test etmektir.

