In Chrome 92 abbiamo introdotto Memory Inspector, uno strumento per ispezionare i buffer di memoria lineare. In questo articolo, illustreremo in che modo abbiamo migliorato l'Inspector per il debug C/C++ e le sfide tecniche incontrate durante il percorso.
Di seguito sono riportati alcuni post del blog pertinenti se non hai dimestichezza con il debug C/C++ e con Memory Inspector:
- Ti interessa il debug approfondito della memoria? Consulta Introduzione a Controllo memoria.
- Vuoi un'introduzione alla suite completa di strumenti di debug C/C++? Consulta Eseguire il debug di WASM con strumenti moderni ed Eseguire il debug di WebAssembly più velocemente.
Introduzione
Lo strumento Controllo memoria offre opzioni di debug più efficaci per i buffer di memoria lineari. Nel caso di C/C++, puoi ispezionare gli oggetti di memoria C/C++ nella memoria WebAssembly.
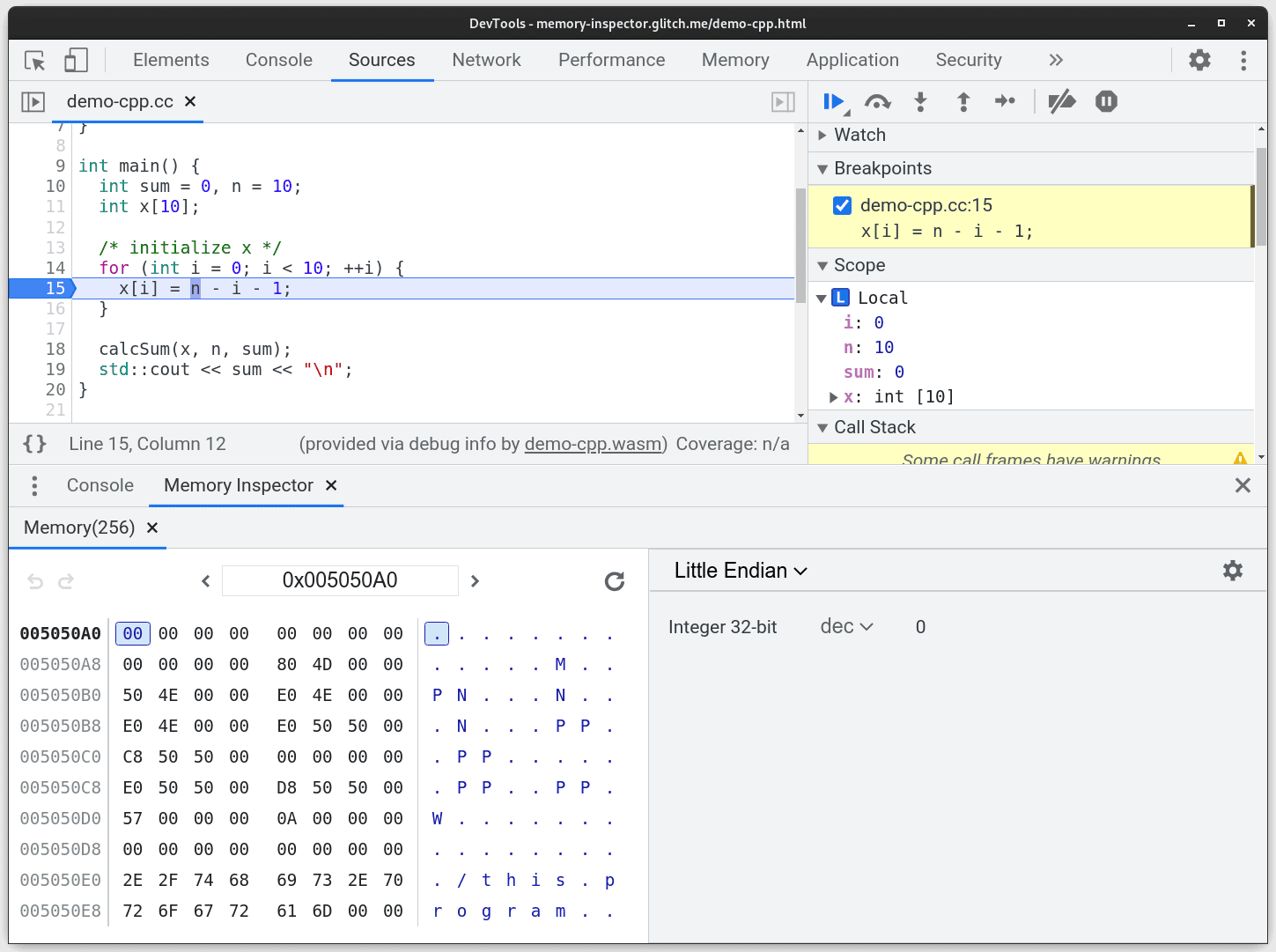
Riconoscere i byte dell'oggetto tra la memoria WebAssembly circostante era un problema. Devi conoscere le dimensioni dell'oggetto e conteggiare i byte dall'inizio dell'oggetto. Nello screenshot di seguito, è selezionato il primo byte di un array int32 di 10 elementi, ma non è immediatamente chiaro quali altri byte appartengono all'array. Non sarebbe bello poter riconoscere immediatamente tutti i byte che appartengono all'oggetto?

Evidenziazione degli oggetti nell'inspector della memoria
A partire da Chrome 107, lo strumento Memory Inspector evidenzia tutti i byte di un oggetto di memoria C/C++. In questo modo puoi distinguerli dalla memoria circostante.

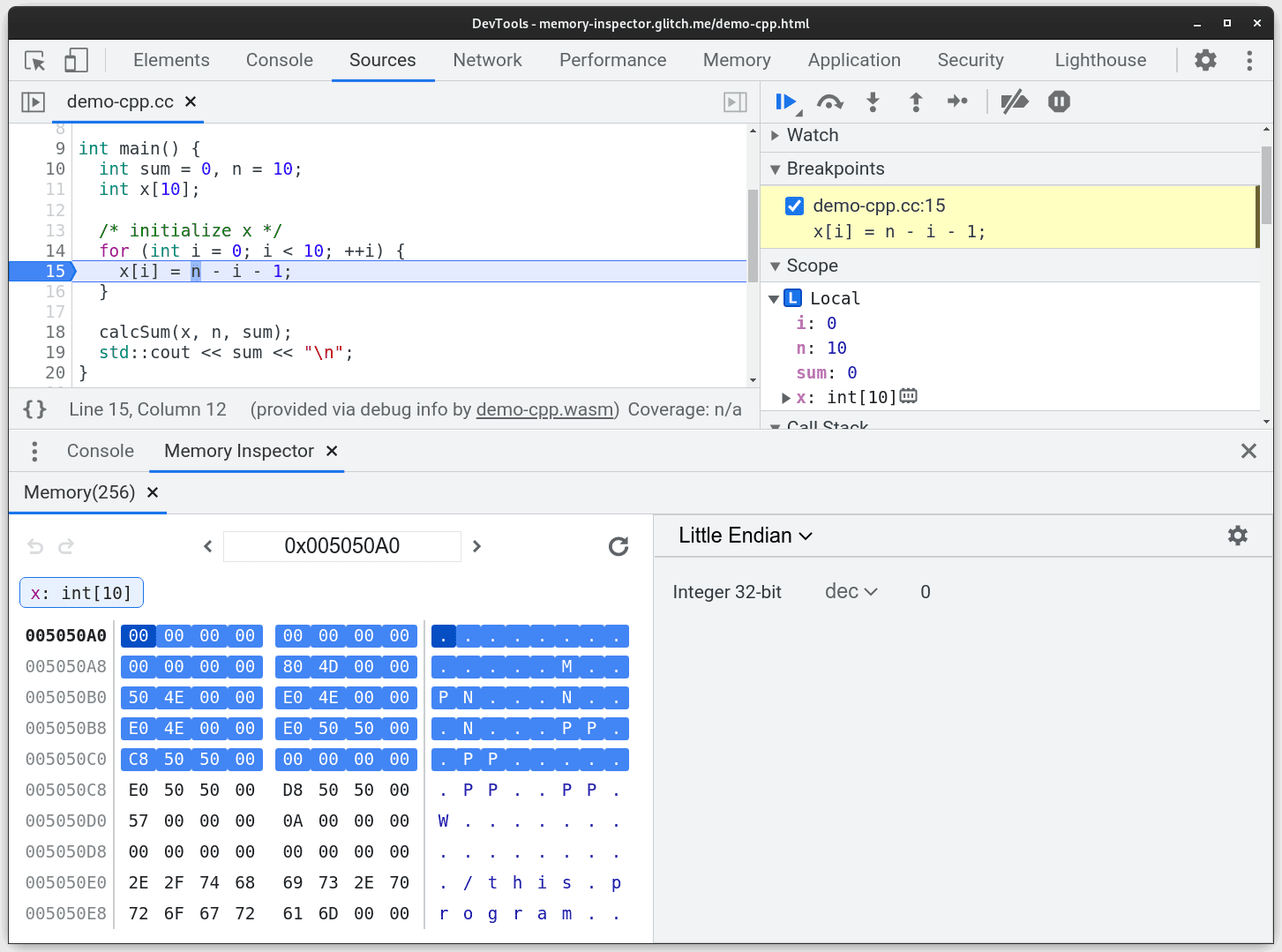
Guarda il video qui sotto per vedere Memory Inspector in azione. Quando mostri l'array x nell'inspector della memoria, la memoria evidenziata viene visualizzata nel visualizzatore della memoria insieme a un nuovo chip sopra. Questo chip ti ricorda il nome e il tipo della memoria evidenziata. Fai clic sul chip per passare alla memoria dell'oggetto. Se passi il mouse sopra il chip, viene visualizzata un'icona a forma di croce. Fai clic sull'icona per rimuovere l'evidenziazione.
Quando selezioni un byte esterno all'oggetto che stai ispezionando, l'evidenziazione si sfoca per evitare di distrarti. Per rimettere a fuoco, fai di nuovo clic su uno dei byte dell'oggetto o sul chip.
Il supporto dell'evidenziazione degli oggetti non è limitato agli array. Puoi anche ispezionare strutture, oggetti e puntatori. Grazie a queste modifiche, esplorare la memoria delle app C/C++ non è mai stato così facile.
Vuoi provare? Dovrai:
- Avere Chrome 107 o versioni successive.
- Installa l'estensione DWARF per C/C++.
- Attiva il debug DWARF in DevTools >
Impostazioni > Esperimenti > Debug WebAssemble: attiva il supporto DWARF.
- Apri questa pagina dimostrativa.
- Segui le istruzioni riportate nella pagina.
Esempio di debug
In questa sezione esamineremo un bug di prova per illustrare come utilizzare Memory Inspector per il debug di C/C++. Nell'esempio di codice riportato di seguito, un programmatore crea un array di interi e decide di utilizzare l'aritmetica dei puntatori per selezionare l'ultimo elemento. Purtroppo, il programmatore ha commesso un errore nel calcolo dell'indicatore e ora, anziché stampare l'ultimo elemento, il programma stampa valori senza senso.
#include <iostream>
int main()
{
int numbers[] = {1, 2, 3, 4};
int *ptr = numbers;
int arraySize = sizeof(numbers)/sizeof(int);
int* lastNumber = ptr + arraySize; // Can you notice the bug here?
std::cout <<../ *lastNumber <<../ '\n';
return 0;
}
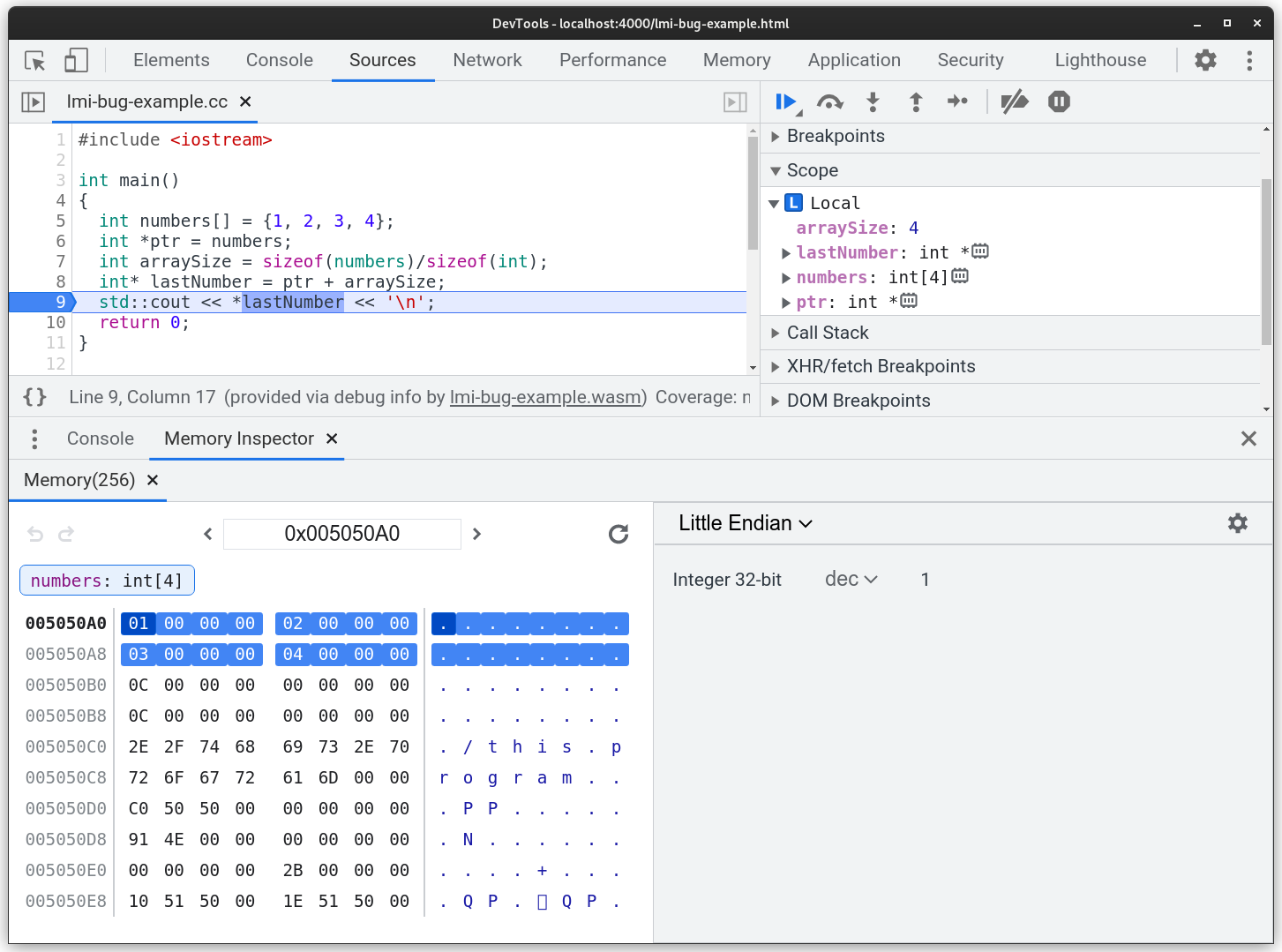
Il programmatore utilizza Memory Inspector per eseguire il debug del problema. Puoi seguire questa demo. Per prima cosa, ispeziona l'array nell'strumento di ispezione della memoria e vede che l'array numbers contiene solo gli interi 1, 2, 3 e 4, come previsto.

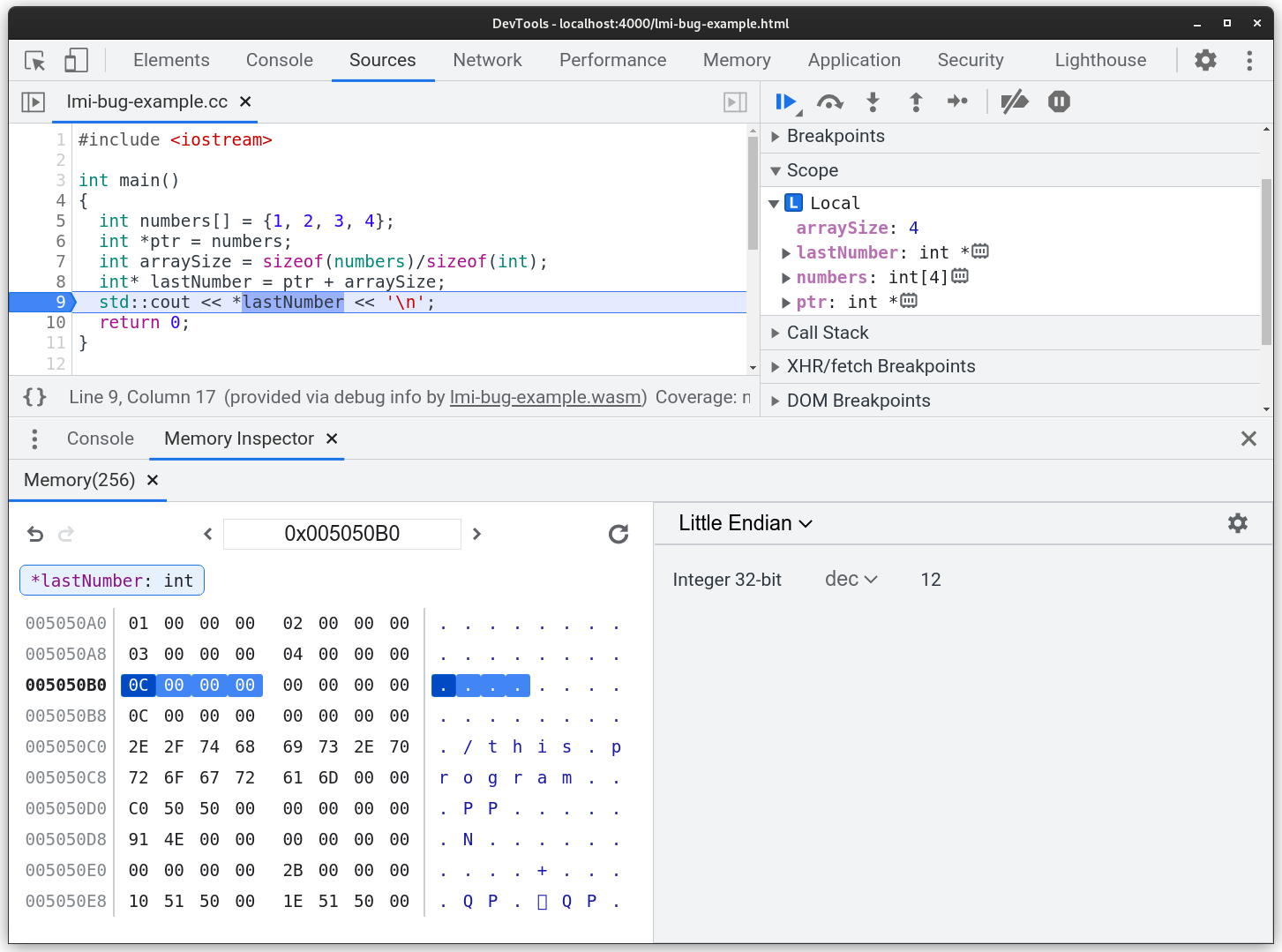
Successivamente, mostrano la variabile lastNumber dal riquadro Ambito e notano che il cursore punta a un numero intero esterno all'array. Con queste informazioni, il programmatore si rende conto di aver conteggiato erroneamente l'offset del puntatore nella riga 8. Doveva essere ptr + arraySize - 1.

Anche se si tratta di un esempio pratico, illustra come l'evidenziazione degli oggetti trasmetta in modo efficace le dimensioni e la posizione degli oggetti di memoria, il che può aiutarti a capire meglio cosa succede all'interno della memoria dell'app C/C++.
In che modo DevTools individua gli elementi da evidenziare
In questa sezione esamineremo l'ecosistema di strumenti che consente il debug di C/C++. In particolare, scoprirai come DevTools, V8, l'estensione DWARF C/C++ ed Emscripten rendono possibile il debug C/C++ in Chrome.
Per sfruttare tutta la potenza del debug C/C++ in DevTools, hai bisogno di due cose:
- L'estensione DWARF C/C++ installata in Chrome
- File di origine C/C++ compilati in WebAssembly con il compilatore Emscripten più recente, come indicato in questo post del blog
Ma perché? V8 , il motore JavaScript e WebAssembly di Chrome, non sa come eseguire C o C++. Grazie a Emscripten, un compilatore C/C++ in WebAssembly, puoi compilare le app create in C o C++ come WebAssembly ed eseguirle nel browser.
Durante la compilazione, emscripten incorpora i dati di debug DWARF nel file binario. A un livello generale, questi dati aiutano l'estensione a capire quali variabili WebAssembly corrispondono alle variabili C/C++ e altro ancora. In questo modo, DevTools può mostrarti le variabili C++ nonostante V8 esegua effettivamente WebAssembly. Se vuoi saperne di più, consulta questo post del blog per un esempio di dati di debug DWARF.
Cosa succede esattamente quando riveli il lastNumber? Non appena fai clic sull'icona della memoria, DevTools controlla la variabile che vuoi ispezionare. Esegue quindi una query sull'estensione sul tipo di dati e sulla posizione di lastNumber. Non appena l'estensione risponde con queste informazioni, Memory Inspector può visualizzare lo slice di memoria pertinente e, conoscendone il tipo, può anche mostrare le dimensioni dell'oggetto.
Se guardi lastNumber nell'esempio precedente, potresti notare che abbiamo esaminato lastNumber: int *, ma il chip in Memory Inspector indica *lastNumber: int. Cosa succede? L'ispettore utilizza il dereferenziamento del puntatore in stile C++ per indicare il tipo di oggetto visualizzato. Se ispezioni un cursore, l'ispettore ti mostrerà a cosa si riferisce.
Evidenziazioni permanenti nei passaggi del debugger
Quando mostri un oggetto nell'inspector della memoria ed esegui un passaggio con il debugger, l'inspector mantiene l'evidenziazione se ritiene che sia ancora applicabile. Inizialmente, questa funzionalità non era prevista nella nostra roadmap, ma abbiamo capito subito che comprometteva la tua esperienza di debug. Immagina di dover ispezionare di nuovo l'array dopo ogni passaggio, come nel video di seguito.
Quando il debugger raggiunge un nuovo punto di interruzione, Memory Inspector esegue nuovamente query su V8 e sull'estensione per la variabile associata all'evidenziazione precedente. Poi confronta le posizioni e i tipi di oggetti. Se corrispondono, l'evidenziazione persiste. Nel video qui sopra, è presente un ciclo for che scrive nell'array x. Queste operazioni non modificano il tipo o la posizione dell'array, che rimane evidenziato.
Ti starai chiedendo in che modo questo influisce sui cursori. Se hai un cursore evidenziato e lo riassisegni a un altro oggetto, le posizioni precedenti e nuove degli oggetti evidenziati sono diverse e l'evidenziazione scompare. Poiché l'oggetto a cui si fa riferimento di recente può trovarsi ovunque nella memoria WebAssembly e probabilmente avrà poca relazione con la posizione di memoria precedente, rimuovere l'evidenziazione è più chiaro che passare a una nuova posizione di memoria. Puoi evidenziare di nuovo il cursore facendo clic sull'icona della memoria nel riquadro Ambito.
Conclusione
Questo articolo descrive i nostri miglioramenti a Memory Inspector per il debug C/C++. Ci auguriamo che le nuove funzionalità semplifichino il debug della memoria delle tue app C/C++. Se hai suggerimenti per migliorarla ulteriormente, segnala un bug.
Passaggi successivi
Per scoprire di più, consulta:


