इस लेख में, मेमोरी इंस्पेक्टर के बारे में बताया गया है. यह Chrome 91 में उपलब्ध है. इसकी मदद से, ArrayBuffer, TypedArray, DataView, और Wasm मेमोरी की जांच की जा सकती है.
परिचय
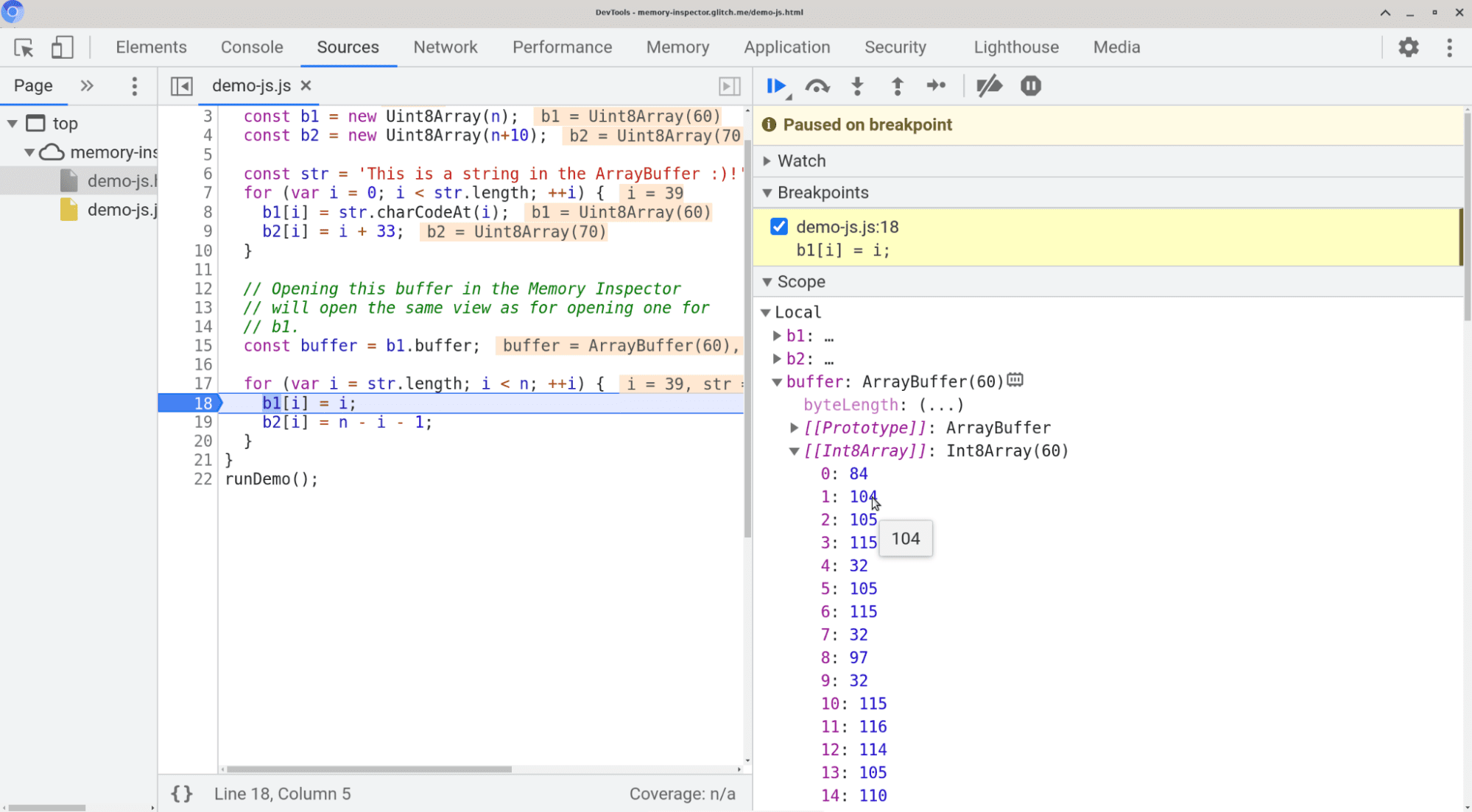
क्या आपको कभी अपने ArrayBuffer में मौजूद डेटा को समझना है? मेमोरी इंस्पेक्टर से पहले, DevTools में सिर्फ़ ArrayBuffers के बारे में सीमित जानकारी मिलती थी. डीबगिंग सेशन के दौरान, स्कोप व्यू से सिर्फ़ ऐरे बफ़र में मौजूद एक वैल्यू की सूची देखी जा सकती थी. इससे, पूरे डेटा को समझना मुश्किल हो जाता था. उदाहरण के लिए, स्कोप व्यू, बफ़र को ऐरे की ऐसी रेंज के तौर पर दिखाता है जिन्हें बड़ा किया जा सकता है. इसका उदाहरण यहां दिया गया है:

बफ़र में किसी खास रेंज पर जाना मुश्किल था. इसके लिए, उपयोगकर्ता को उस इंडेक्स पर जाने के लिए नीचे की ओर स्क्रोल करना पड़ता था. हालांकि, किसी पोज़िशन पर जाना आसान हो सकता है, लेकिन वैल्यू की जांच करने का यह तरीका मुश्किल है: यह बताना मुश्किल है कि इन नंबर का क्या मतलब है. खास तौर पर, अगर उन्हें एक बाइट के तौर पर नहीं, बल्कि 32-बिट इंटिजर के तौर पर समझना है, तो क्या होगा?
मेमोरी इंस्पेक्टर का इस्तेमाल करके वैल्यू की जांच करना

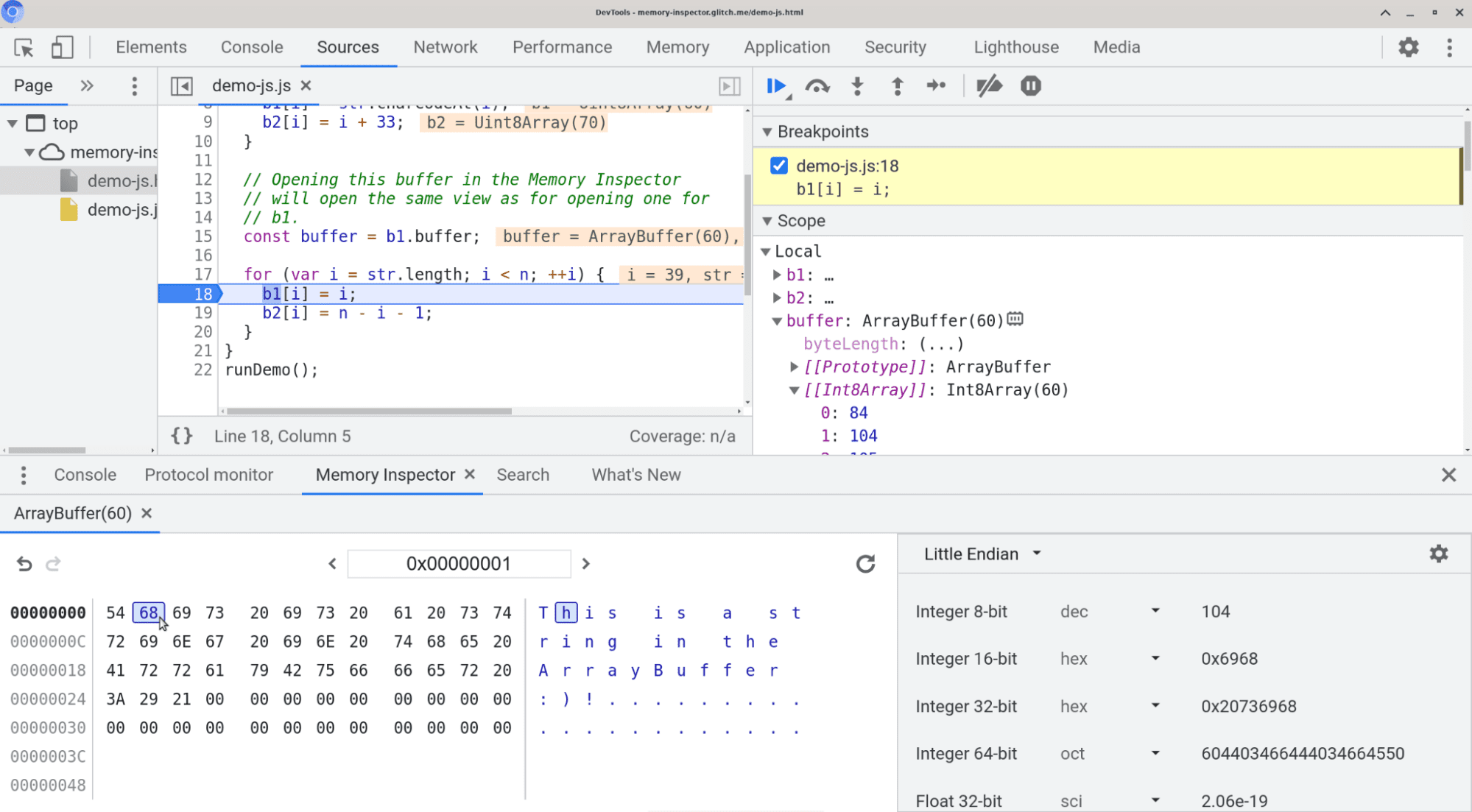
हम Chrome 91 में मेमोरी इंस्पेक्टर टूल जोड़ रहे हैं. यह टूल, ऐरे बफ़र की जांच करता है. हो सकता है कि आपने पहले बाइनरी डेटा देखने के लिए, मेमोरी की जांच करने वाले टूल देखे हों. ये टूल, बाइनरी कॉन्टेंट को उनके पतों के साथ ग्रिड में दिखाते हैं. साथ ही, ये मौजूदा वैल्यू को समझने के अलग-अलग तरीके भी देते हैं. मेमोरी इंस्पेक्टर की मदद से, आपको यह जानकारी मिलती है. मेमोरी इंस्पेक्टर की मदद से, अब कॉन्टेंट देखा जा सकता है, उसमें नेविगेट किया जा सकता है, और मौजूदा वैल्यू का विश्लेषण करने के लिए इस्तेमाल किए जाने वाले टाइप चुने जा सकते हैं. यह बाइट के बगल में सीधे ASCII वैल्यू दिखाता है. साथ ही, यह उपयोगकर्ता को अलग-अलग endianness चुनने की अनुमति देता है. मेमोरी इंस्पेक्टर को इस्तेमाल करते हुए देखें:
क्या आप इसे आज़माना है? मेमोरी इंस्पेक्टर खोलने और अपना ऐरे बफ़र (या TypedArray, DataView या Wasm मेमोरी) देखने का तरीका जानने के लिए, मेमोरी इंस्पेक्टर के बारे में हमारा दस्तावेज़ पढ़ें. साथ ही, इसका इस्तेमाल करने के बारे में ज़्यादा जानकारी पाएं. JS, Wasm, और C++ के लिए, इन टॉय उदाहरणों पर आज़माएं.
मेमोरी इंस्पेक्टर को डिज़ाइन करना
इस हिस्से में, हम देखेंगे कि वेब कॉम्पोनेंट का इस्तेमाल करके, मेमोरी इंस्पेक्टर को कैसे डिज़ाइन किया गया है. साथ ही, हम डिज़ाइन के एक लक्ष्य के बारे में बताएंगे और यह भी बताएंगे कि हमने उसे कैसे लागू किया. अगर आपको ज़्यादा जानकारी चाहिए, तो मेमोरी इंस्पेक्टर के लिए हमारा डिज़ाइन दस्तावेज़ देखें.
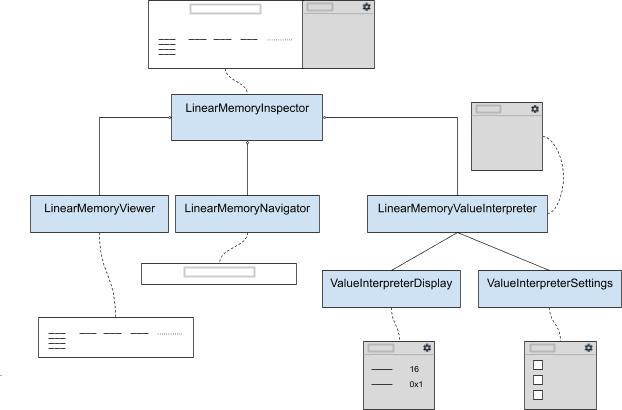
आपने शायद वेब कॉम्पोनेंट पर माइग्रेट करना के बारे में हमारी ब्लॉग पोस्ट देखी होगी. इसमें जैक ने वेब कॉम्पोनेंट का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट बनाने के तरीके के बारे में हमारी इंटरनल गाइड पब्लिश की है. वेब कॉम्पोनेंट पर माइग्रेट करने के दौरान, हम मेमोरी इंस्पेक्टर पर भी काम कर रहे थे. इसलिए, हमने नए सिस्टम को आज़माने का फ़ैसला किया. यहां एक डायग्राम दिया गया है, जिसमें मेमोरी इंस्पेक्टर बनाने के लिए बनाए गए कॉम्पोनेंट दिखाए गए हैं. ध्यान दें कि हम इसे अंदरूनी तौर पर लीनियर मेमोरी इंस्पेक्टर कहते हैं:

LinearMemoryInspector कॉम्पोनेंट, पैरंट कॉम्पोनेंट होता है. इसमें ऐसे सब-कॉम्पोनेंट शामिल होते हैं जो मेमोरी इंस्पेक्टर में सभी एलिमेंट बनाते हैं. यह मुख्य रूप से एक Uint8Array और एक address लेता है. इनमें से किसी एक में होने वाले हर बदलाव पर, यह डेटा को अपने चाइल्ड एलिमेंट में भेजता है. इससे, फिर से रेंडर करने की प्रोसेस शुरू होती है. LinearMemoryInspector अपने-आप तीन सब-कॉम्पोनेंट रेंडर करता है:
LinearMemoryViewer(वैल्यू दिखा रहा है),LinearMemoryNavigator(नेविगेशन की अनुमति देना), औरLinearMemoryValueInterpreter(इसमें, मौजूदा डेटा के अलग-अलग तरह के विश्लेषण दिखाए गए हैं).
यह खुद एक पैरंट कॉम्पोनेंट है, जो ValueInterpreterDisplay (वैल्यू दिखाता है) और ValueInterpreterSettings (यह चुनता है कि डिसप्ले में किस तरह की वैल्यू देखनी हैं) को रेंडर करता है.
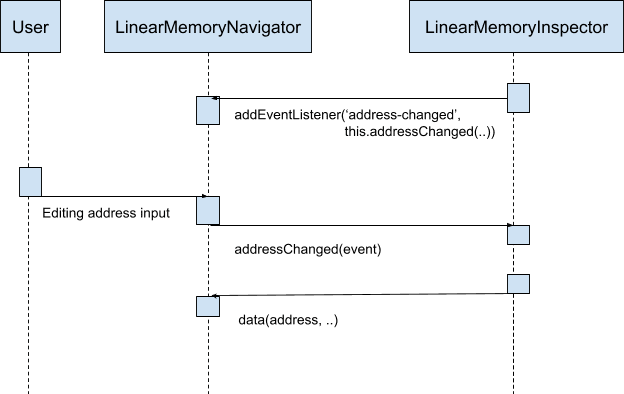
हर कॉम्पोनेंट को यूज़र इंटरफ़ेस (यूआई) के सिर्फ़ एक छोटे कॉम्पोनेंट को दिखाने के लिए डिज़ाइन किया गया है, ताकि ज़रूरत पड़ने पर कॉम्पोनेंट का फिर से इस्तेमाल किया जा सके. जब भी किसी कॉम्पोनेंट पर नया डेटा सेट किया जाता है, तो फिर से रेंडर करने की प्रोसेस शुरू हो जाती है. इससे, कॉम्पोनेंट पर सेट किए गए डेटा में हुए बदलाव दिखते हैं. हमारे कॉम्पोनेंट के साथ वर्कफ़्लो का एक उदाहरण यहां दिया गया है. इसमें उपयोगकर्ता, पता बार में पता बदल रहा है. इससे नया डेटा सेट करके अपडेट ट्रिगर होता है. इस मामले में, देखने के लिए पता:

LinearMemoryInspector, LinearMemoryNavigator पर दर्शक के तौर पर अपने-आप जुड़ जाता है. addressChanged फ़ंक्शन को address-changed इवेंट पर ट्रिगर किया जाना है. जैसे ही उपयोगकर्ता, पते के इनपुट में बदलाव करता है, यह ऊपर बताए गए इवेंट को भेजता है, ताकि addressChanged फ़ंक्शन को कॉल किया जा सके. यह फ़ंक्शन अब पते को अंदरूनी तौर पर सेव करता है और data(address, ..) सेटर का इस्तेमाल करके, उसके सब-कॉम्पोनेंट को अपडेट करता है. सब-कॉम्पोनेंट, पते को अंदरूनी तौर पर सेव करते हैं और अपने व्यू को फिर से रेंडर करते हैं. इससे, उस पते पर कॉन्टेंट दिखता है.
डिज़ाइन का मकसद: परफ़ॉर्मेंस और मेमोरी खपत को बफ़र साइज़ से अलग करना
मेमोरी इंस्पेक्टर को डिज़ाइन करते समय, हमने यह ध्यान रखा था कि मेमोरी इंस्पेक्टर की परफ़ॉर्मेंस, बफ़र साइज़ पर निर्भर न हो.
जैसा कि आपने पिछले हिस्से में देखा है, वैल्यू रेंडर करने के लिए LinearMemoryInspector कॉम्पोनेंट, UInt8Array लेता है. साथ ही, हम यह पक्का करना चाहते थे कि मेमोरी इंस्पेक्टर को पूरे डेटा को सेव रखने की ज़रूरत न पड़े, क्योंकि मेमोरी इंस्पेक्टर सिर्फ़ उसका एक हिस्सा दिखाता है. उदाहरण के लिए, Wasm मेमोरी 4 जीबी तक बड़ी हो सकती है और हमें मेमोरी इंस्पेक्टर में 4 जीबी स्टोर नहीं करना है.
इसलिए, यह पक्का करने के लिए कि मेमोरी इंस्पेक्टर की स्पीड और मेमोरी खपत, दिखाए गए असल बफ़र से अलग हो, हम LinearMemoryInspector कॉम्पोनेंट को ओरिजनल बफ़र की सिर्फ़ सबरेंज रखने की अनुमति देते हैं.
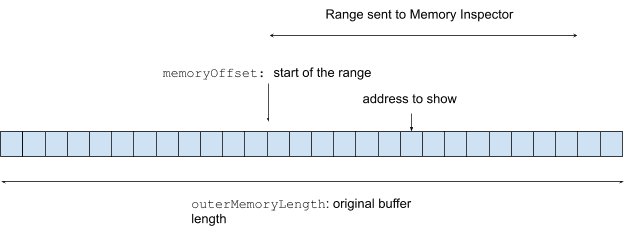
इसके काम करने के लिए, LinearMemoryInspector को पहले दो और आर्ग्युमेंट लेने होंगे: एक memoryOffset और एक outerMemoryLength. memoryOffset उस ऑफ़सेट को दिखाता है जिस पर पास किया गया Uint8Array शुरू होता है. साथ ही, सही डेटा पते रेंडर करने के लिए भी ज़रूरी है. outerMemoryLength, ओरिजनल बफ़र की लंबाई होती है. इससे यह समझने में मदद मिलती है कि हम कौनसी रेंज दिखा सकते हैं:

इस जानकारी से, हम यह पक्का कर सकते हैं कि हम अब भी पहले जैसा व्यू (address के आस-पास का कॉन्टेंट) रेंडर कर सकते हैं. इसके लिए, हमें पूरा डेटा मौजूद होने की ज़रूरत नहीं है. अगर किसी दूसरे पते का अनुरोध किया जाता है, जो किसी दूसरी रेंज में आता है, तो क्या करना चाहिए? इस मामले में, LinearMemoryInspector एक RequestMemoryEvent को ट्रिगर करता है, जो सेव की गई मौजूदा रेंज को अपडेट करता है. इसका उदाहरण यहां दिया गया है:

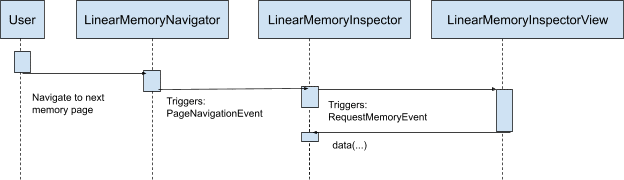
इस उदाहरण में, उपयोगकर्ता मेमोरी पेज पर जाता है (मेमोरी इंस्पेक्टर, डेटा के हिस्से दिखाने के लिए पेजिंग का इस्तेमाल कर रहा है). इससे PageNavigationEvent ट्रिगर होता है, जो खुद RequestMemoryEvent को ट्रिगर करता है.
यह इवेंट, नई रेंज को फ़ेच करना शुरू करता है. इसके बाद, डेटा सेट करके LinearMemoryInspector कॉम्पोनेंट में भेजा जाता है. इसलिए, हम फ़ेच किया गया नया डेटा दिखाते हैं.
क्या आपको पता है? Wasm और C/C++ कोड में भी मेमोरी की जांच की जा सकती है
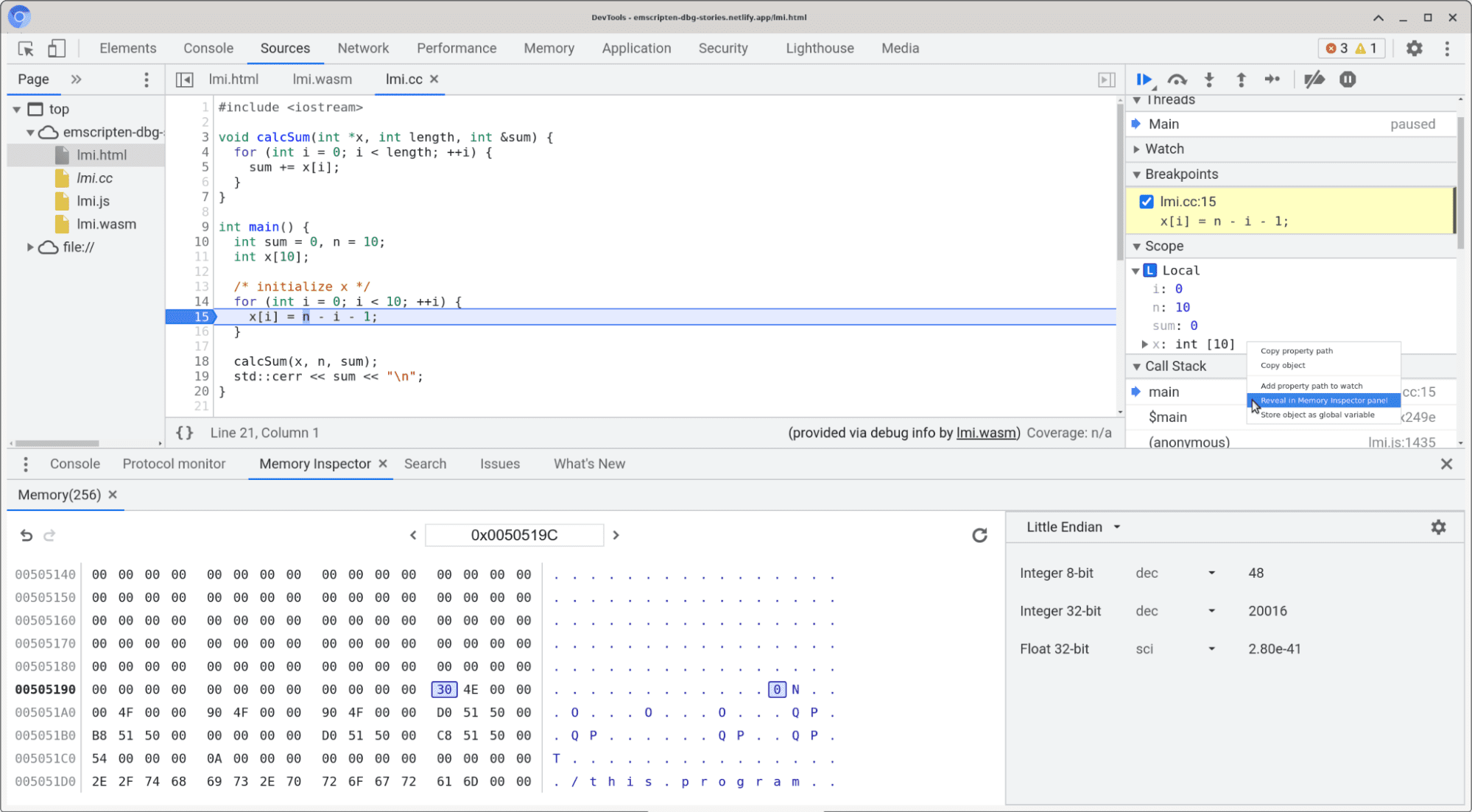
मेमोरी इंस्पेक्टर, JavaScript में ArrayBuffers के लिए ही उपलब्ध नहीं है. इसका इस्तेमाल, Wasm मेमोरी और C/C++ रेफ़रंस/पॉइंटर से पॉइंट की गई मेमोरी की जांच करने के लिए भी किया जा सकता है. इसके लिए, हमारे DWARF-एक्सटेंशन का इस्तेमाल करें. अगर आपने अभी तक इसे आज़माया नहीं है, तो आज़माएं! आधुनिक टूल की मदद से WebAssembly को डीबग करने के बारे में यहां जानें. वेब पर C++ की नेटिव डीबगिंग के लिए, मेमोरी इंस्पेक्टर के काम करने के तरीके के बारे में थोड़ी जानकारी:

नतीजा
इस लेख में, मेमोरी इंस्पेक्टर के बारे में बताया गया है. साथ ही, इसके डिज़ाइन की झलक भी दिखाई गई है. हमें उम्मीद है कि मेमोरी इंस्पेक्टर की मदद से, आपको यह समझने में मदद मिलेगी कि आपके ArrayBuffer में क्या हो रहा है :-). अगर आपको इसे बेहतर बनाने के लिए सुझाव हैं, तो हमें बताएं और बग की शिकायत करें!
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.

