Bu makalede, Chrome 91'de kullanıma sunulan Bellek Denetleyici açıklanmaktadır. ArrayBuffer, TypedArray, DataView ve Wasm belleğinizi incelemenize olanak tanır.
Giriş
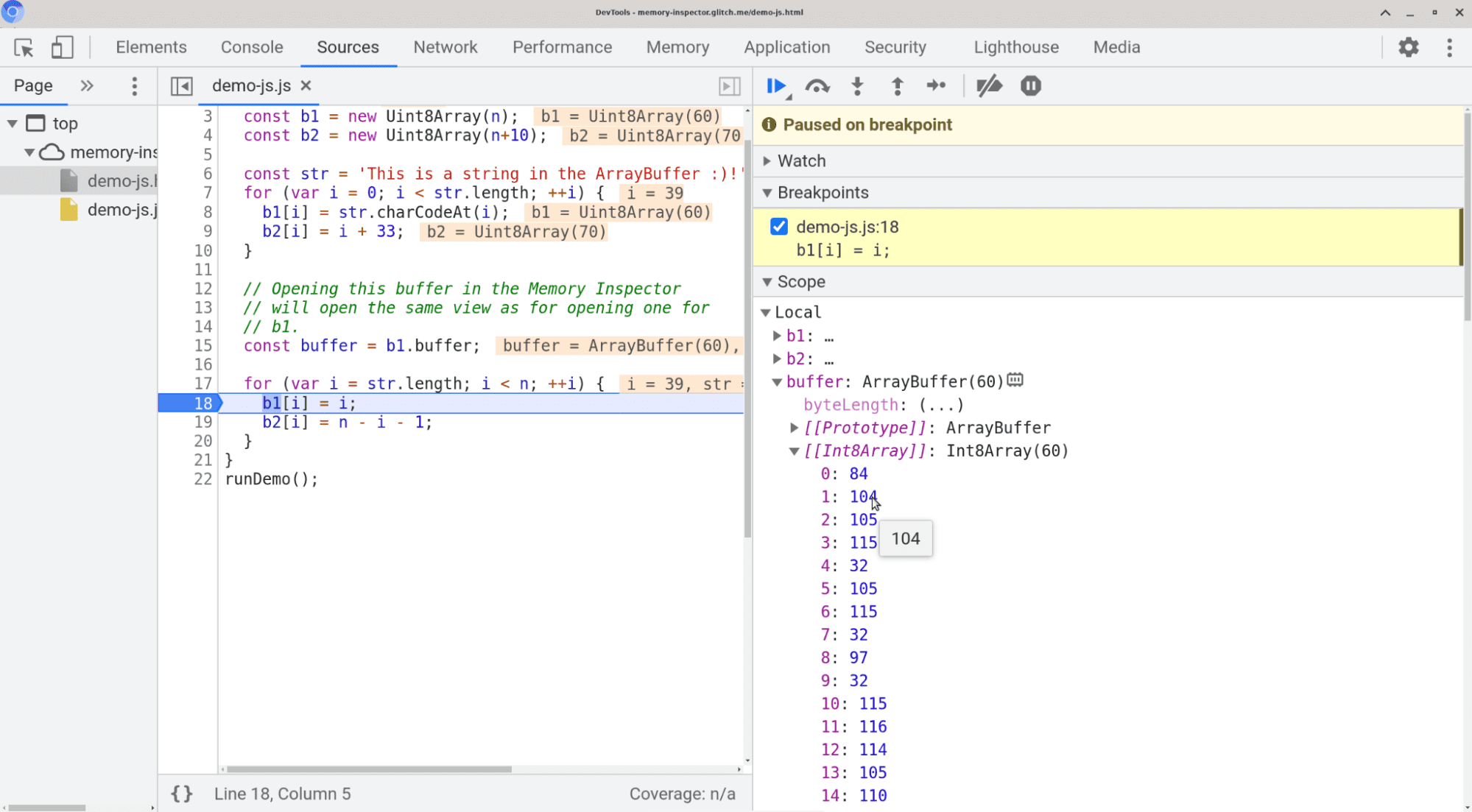
ArrayBuffer'ınızdaki verileri anlamlandırmak istediniz mi? Bellek Denetleyici'den önce DevTools, ArrayBuffer'lar hakkında yalnızca sınırlı analizlere izin veriyordu. Hata ayıklama oturumu sırasında Kapsam görünümünden yapılan inceleme, dizi arabelleğindeki tek değerlerin listesini görüntülemekle sınırlıydı. Bu da verilerin bir bütün olarak anlaşılmasını zorlaştırıyordu. Örneğin, Kapsam görünümü, aşağıdaki örnekte arabelleği genişletilebilir dizi aralıkları olarak gösterir:

Tampon içinde belirli bir aralığa gitmek, kullanıcının bu dizinlere ulaşmak için aşağı kaydırması gerektiğinden sorunlu bir noktaydı. Ancak bir konuma gitmek kolay olsa bile değerleri inceleme bu şekilde zordur: Bu sayıların ne anlama geldiğini anlamak zordur. Özellikle, tek bayt olarak değil de örneğin 32 bit tam sayı olarak yorumlanmaları gerekiyorsa ne olur?
Bellek Denetleyicisi'ni kullanarak değerleri inceleme

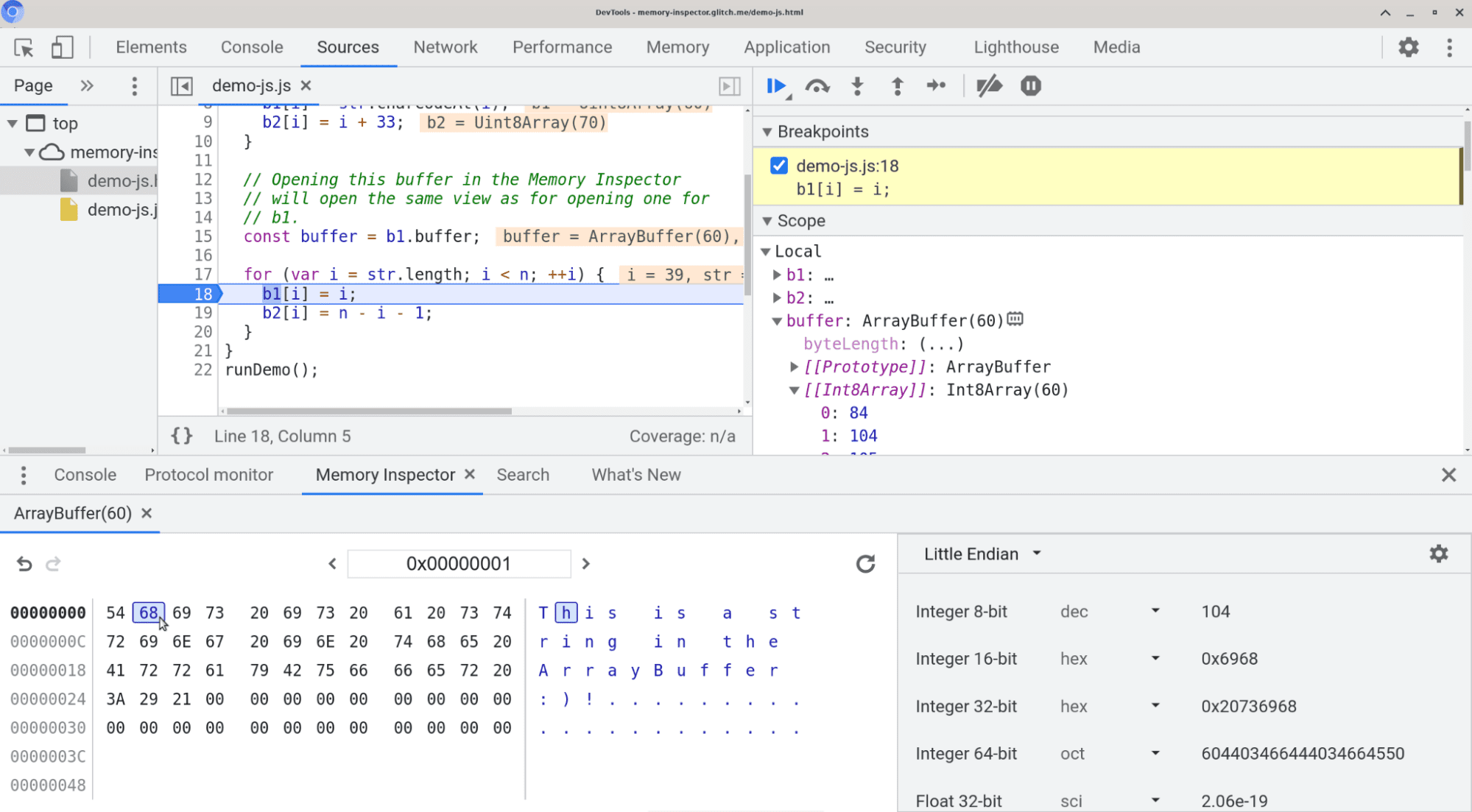
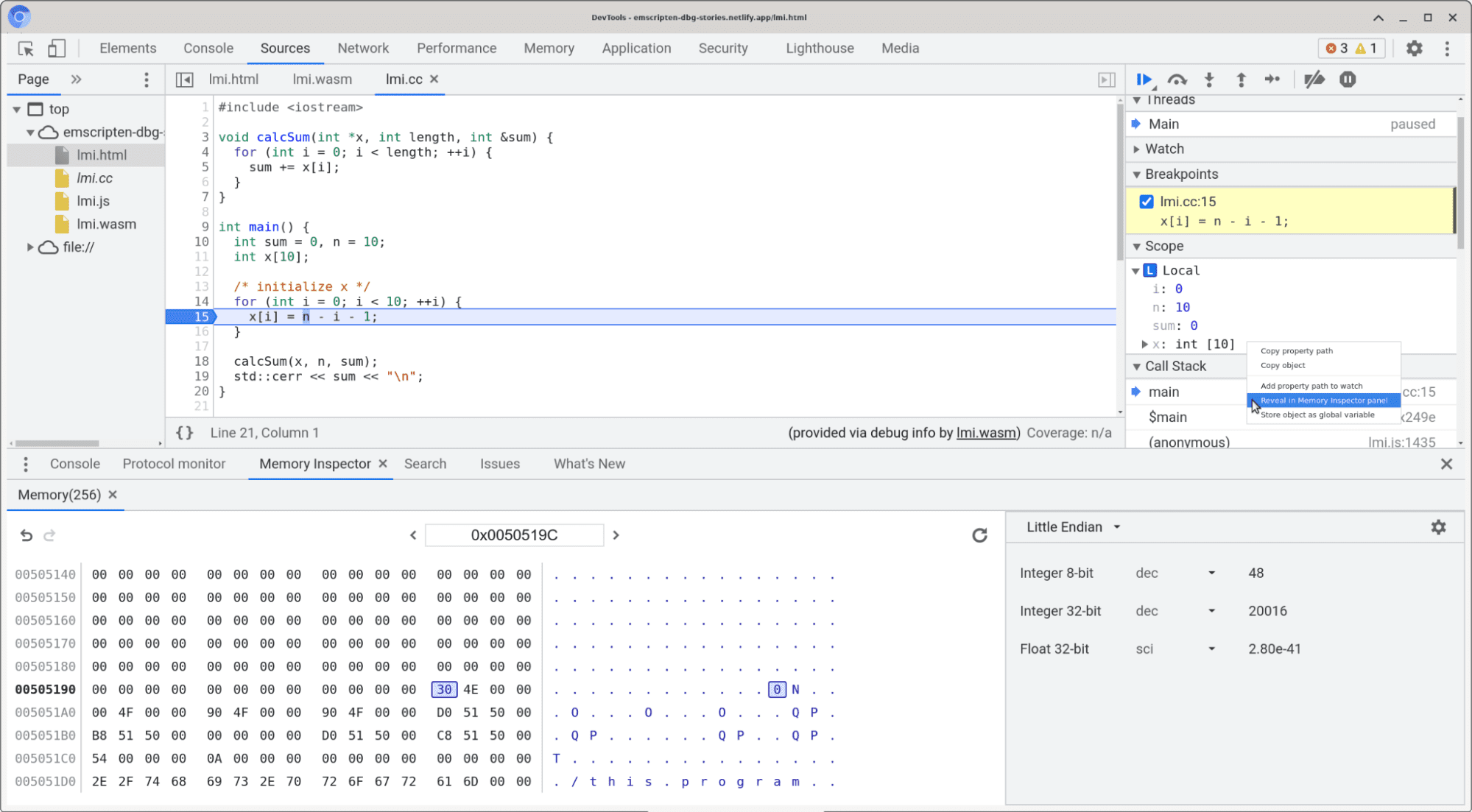
Chrome 91 ile birlikte, dizi arabelleklerini denetlemek için kullanılan Bellek Denetleyici'yi kullanıma sunuyoruz. Daha önce, ikili verileri görüntülemek için bellek inceleme araçlarını görmüş olabilirsiniz. Bu araçlar, ikili içeriği adresleriyle birlikte bir ızgara şeklinde gösterir ve temel değerleri yorumlamanın farklı yollarını sunar. Bellek Denetleyicisi'nin size sunduğu avantajlar bunlardır. Artık Bellek Denetleyici ile içeriği görüntüleyebilir, içeriğe gidebilir ve mevcut değerleri yorumlamak için kullanılacak türleri seçebilirsiniz. ASCII değerlerini doğrudan baytların yanında gösterir ve kullanıcının farklı bir büyüklük seçmesine olanak tanır. Bellek Denetleyici'nin nasıl kullanıldığını aşağıda görebilirsiniz:
Denemek ister misiniz? Bellek Denetleyici'yi nasıl açacağınızı ve dizi arabelleğinizi (veya TypedArray, DataView veya Wasm Bellek) nasıl görüntüleyeceğinizi öğrenmek ve nasıl kullanılacağı hakkında daha fazla bilgi edinmek için Bellek Denetleyici ile ilgili dokümanlarımıza göz atın. Bu örnek uygulamaları (JS, Wasm ve C++) deneyin.
Bellek Denetleyici'yi tasarlama
Bu bölümde, Web Bileşenleri kullanılarak bellek denetleyicinin nasıl tasarlandığına göz atacağız ve tasarım hedeflerimizden birini ve bunu nasıl uyguladığımızı göstereceğiz. Daha fazla bilgi edinmek istiyorsanız Bellek Denetleyici ile ilgili tasarım dokümanımıza göz atın.
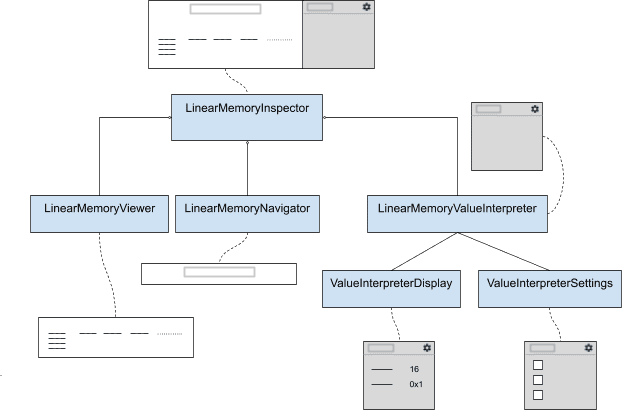
Jack'in, Web Bileşenleri'ni kullanarak kullanıcı arayüzü bileşenleri oluşturmayla ilgili şirket içi kılavuzumuzu yayınladığı Web Bileşenleri'ne Geçiş konulu blog yayınımızı görmüş olabilirsiniz. Web bileşenlerine geçiş, Bellek Denetleyici üzerinde yaptığımız çalışmayla aynı zamana denk geldi. Bu nedenle, yeni sistemi denemeye karar verdik. Aşağıda, bellek denetleyiciyi oluşturmak için geliştirdiğimiz bileşenleri gösteren bir diyagram verilmiştir (bu bileşene şirket içinde doğrusal bellek denetleyici adını verdiğimizden bahsetmek isteriz):

LinearMemoryInspector bileşeni, Bellek Denetleyici'deki tüm öğeleri oluşturan alt bileşenleri birleştiren ana bileşendir. Temel olarak bir Uint8Array ve bir address alır ve bu iki öğenin her birinde verileri alt öğelerine iletir. Bu da yeniden oluşturmayı tetikler. LinearMemoryInspector'nin kendisi üç alt bileşen oluşturur:
LinearMemoryViewer(değerlerin gösterilmesi),LinearMemoryNavigator(gezinmeye izin verir) veLinearMemoryValueInterpreter(temel verilerin farklı tür yorumlarını gösterir).
Sonraki bileşen de bir üst bileşendir. Bu bileşen, ValueInterpreterDisplay (değerleri gösterir) ve ValueInterpreterSettings'yi (göstergede hangi türlerin gösterileceğini seçer) oluşturur.
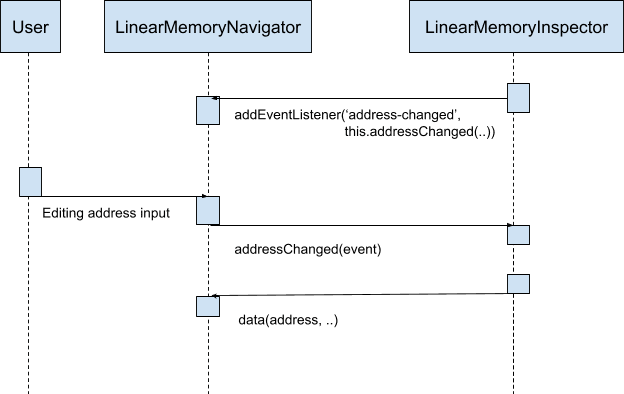
Bileşenlerin her biri, kullanıcı arayüzünün yalnızca küçük bir bileşenini temsil edecek şekilde tasarlanmıştır. Böylece, bileşenler gerektiğinde yeniden kullanılabilir. Bir bileşende yeni veriler ayarlandığında, bileşende ayarlanan verilerde yansıtılan değişikliği gösteren bir yeniden oluşturma işlemi tetiklenir. Aşağıda, bileşenlerimizi içeren bir iş akışı örneği gösterilmektedir. Bu örnekte, kullanıcı adres çubuğundaki adresi değiştirmektedir. Bu işlem, yeni verileri (bu durumda görüntülenecek adres) ayarlayarak bir güncellemeyi tetikler:

LinearMemoryInspector, LinearMemoryNavigator'a dinleyici olarak kendini ekler. addressChanged işlevi, bir address-changed etkinliğinde tetiklenir. Kullanıcı adres girişini düzenlediği anda, yukarıda belirtilen etkinlik gönderilir ve addressChanged işlevi çağrılır. Bu işlev artık adresi dahili olarak kaydediyor ve data(address, ..) ayarlayıcısını kullanarak alt bileşenlerini güncelliyor. Alt bileşenler adresi dahili olarak kaydeder ve görünümlerini yeniden oluşturarak söz konusu adresteki içeriği gösterir.
Tasarım hedefi: Performansı ve bellek tüketimini arabellek boyutundan bağımsız hale getirmek
Bellek Denetleyici'yi tasarlarken göz önünde bulundurduğumuz bir nokta, Bellek Denetleyici'nin performansının arabellek boyutundan bağımsız olması gerektiğiydi.
Önceki bölümde gördüğünüz gibi, LinearMemoryInspector bileşeni değerleri oluşturmak için bir UInt8Array alır. Aynı zamanda, Bellek Denetleyici'nin yalnızca bir kısmını gösterdiği için Bellek Denetleyici'nin verilerin tamamını tutması gerekmediğinden emin olmak istedik (ör. Wasm belleği 4 GB kadar büyük olabilir ve 4 GB'ı Bellek Denetleyici'de depolamak istemeyiz).
Bu nedenle, Bellek Denetleyici'nin hızının ve bellek tüketiminin, gösterdiğimiz gerçek arabellekten bağımsız olmasını sağlamak için LinearMemoryInspector bileşeninin yalnızca orijinal arabelleğin bir alt aralığını tutmasına izin veririz.
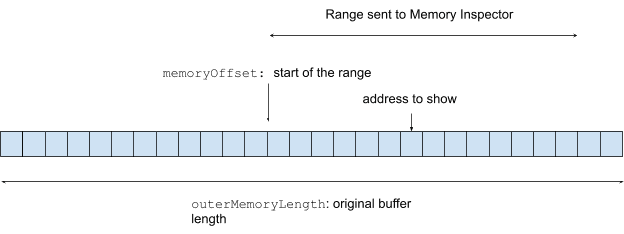
Bunun işe yaraması için LinearMemoryInspector'ün önce iki tane daha bağımsız değişken alması gerekir: bir memoryOffset ve bir outerMemoryLength. memoryOffset, iletilen Uint8Array'ın başladığı ofseti belirtir ve doğru veri adreslerinin oluşturulması için gereklidir. outerMemoryLength, orijinal arabelleğin uzunluğudur ve hangi aralığı gösterebileceğimizi anlamak için gereklidir:

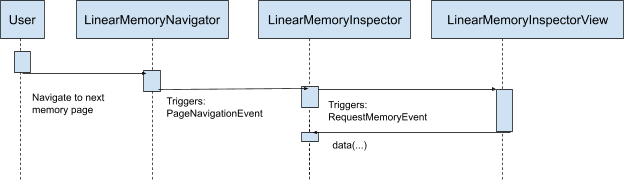
Bu bilgiler sayesinde, tüm verilere sahip olmadan da öncekiyle aynı görünümü (address etrafındaki içerik) oluşturabiliriz. Peki farklı bir aralıktaki farklı bir adres istenirse ne yapmalısınız? Bu durumda LinearMemoryInspector, tutulan mevcut aralığı güncelleyen bir RequestMemoryEvent tetikler. Aşağıda bir örnek gösterilmektedir:

Bu örnekte, kullanıcı bellek sayfasına gider (Bellek Denetleyici, veri parçalarını göstermek için sayfalama kullanıyordur). Bu işlem bir PageNavigationEvent tetikler ve bu da bir RequestMemoryEvent tetikler.
Bu etkinlik, yeni aralığın getirilmesini başlatır. Ardından veriler ayarlanarak LinearMemoryInspector bileşenine dağıtılır. Sonuç olarak, yeni getirilen verileri gösteririz.
Ayrıca, Hatta Wasm ve C/C++ kodlarındaki belleği bile inceleyebilirsiniz.
Bellek Denetleyici, yalnızca JavaScript'te ArrayBuffers için değil, Wasm belleğini ve C/C++ referansları/işaretçileri tarafından işaretlenen belleği de (DWARF uzantımızı kullanarak) incelemek için kullanılabilir. Henüz denemediyseniz mutlaka deneyin. Modern araçlarla WebAssembly'de hata ayıklama başlıklı makaleyi inceleyin. Web'de C++'nun yerel hata ayıklama işlemi için Bellek Denetleyici'nin işleyişine dair kısa bir görünüm:

Sonuç
Bu makalede, Bellek Denetleyici tanıtılmış ve tasarımına dair bir bakış sunulmuştur. Bellek Denetleyici'nin, ArrayBuffer'nızda neler olduğunu anlamanıza yardımcı olacağını umuyoruz :-). Geliştirme önerileriniz varsa lütfen bize bildirin ve hata kaydı oluşturun.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.

