บทความนี้จะแนะนำเครื่องมือตรวจสอบหน่วยความจำที่พร้อมให้ใช้งานใน Chrome 91 ซึ่งช่วยให้คุณตรวจสอบ ArrayBuffer, TypedArray, DataView และ Wasm Memory ได้
บทนำ
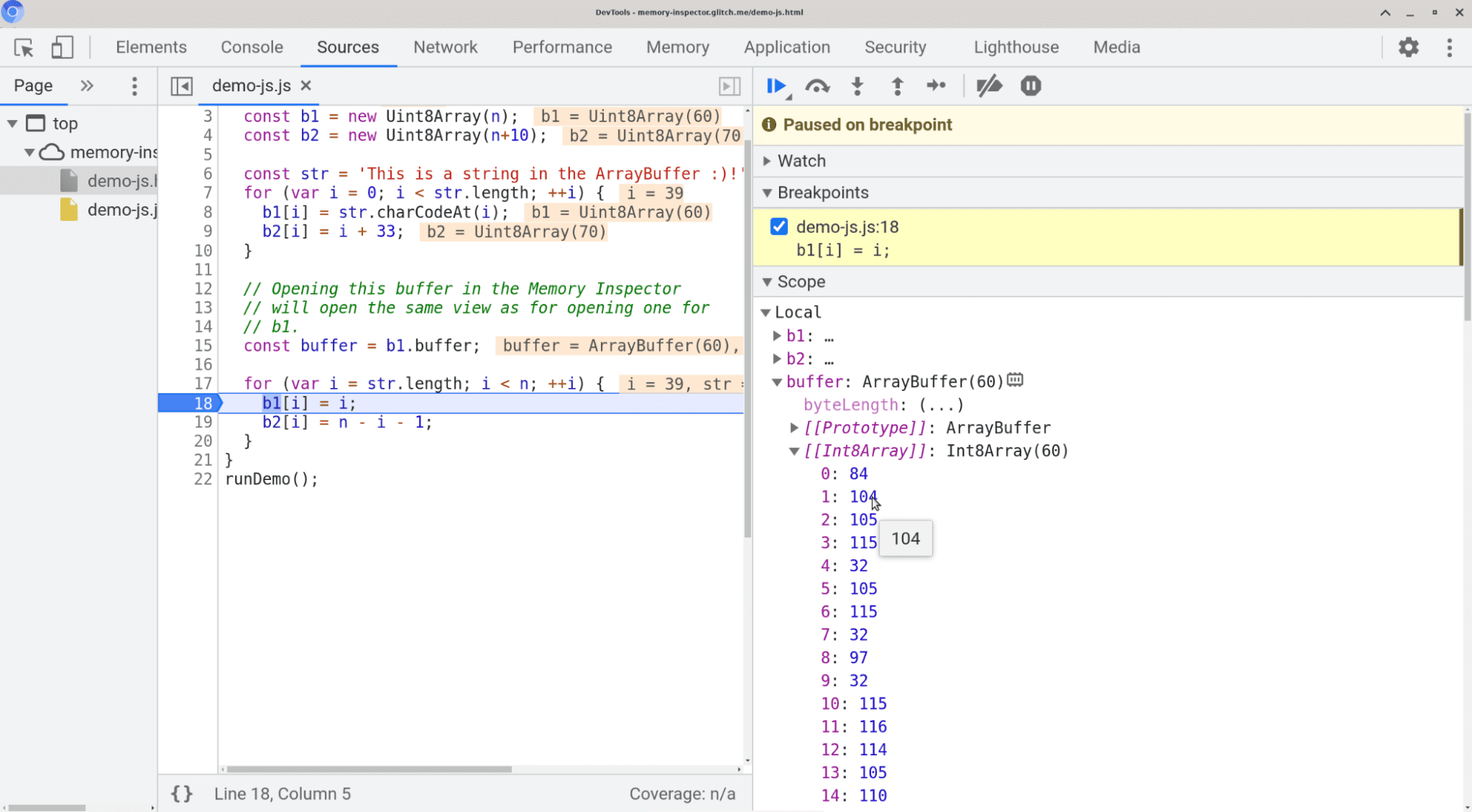
เคยอยากทําความเข้าใจข้อมูลใน ArrayBuffer ไหม ก่อนที่จะมีเครื่องมือตรวจสอบหน่วยความจำ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์อนุญาตให้ดูข้อมูลเชิงลึกเกี่ยวกับ ArrayBuffer ได้เพียงบางส่วนเท่านั้น การตรวจสอบจากมุมมองขอบเขตระหว่างเซสชันการแก้ไขข้อบกพร่องถูกจํากัดให้ดูรายการค่าเดี่ยวภายในบัฟเฟอร์อาร์เรย์ ซึ่งทําให้ทําความเข้าใจข้อมูลโดยรวมได้ยาก ตัวอย่างเช่น มุมมองขอบเขตจะแสดงบัฟเฟอร์เป็นช่วงของอาร์เรย์ที่ขยายได้ในตัวอย่างด้านล่าง

การไปยังช่วงหนึ่งๆ ภายในบัฟเฟอร์เป็นปัญหาที่ผู้ใช้ต้องเลื่อนลงเพื่อไปยังดัชนีนั้น แต่แม้ว่าการไปยังตําแหน่งจะง่าย แต่วิธีตรวจสอบค่านี้กลับยุ่งยาก เนื่องจากจํานวนเหล่านี้มีความหมายที่เข้าใจยาก โดยเฉพาะอย่างยิ่ง จะเกิดอะไรขึ้นหากไม่ควรตีความเป็นไบต์เดี่ยว แต่ตีความเป็นจำนวนเต็ม 32 บิต
การตรวจสอบค่าโดยใช้เครื่องมือตรวจสอบหน่วยความจํา

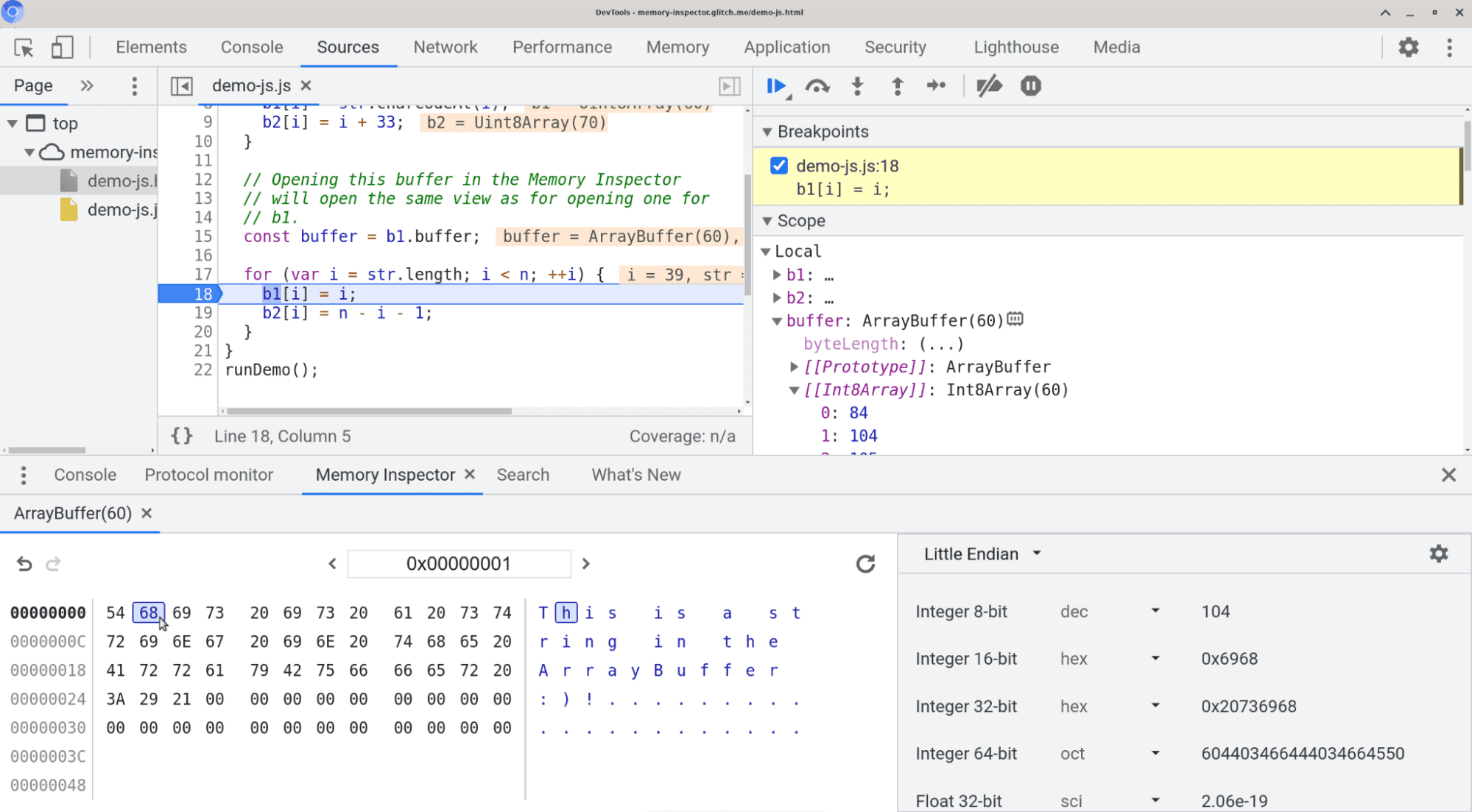
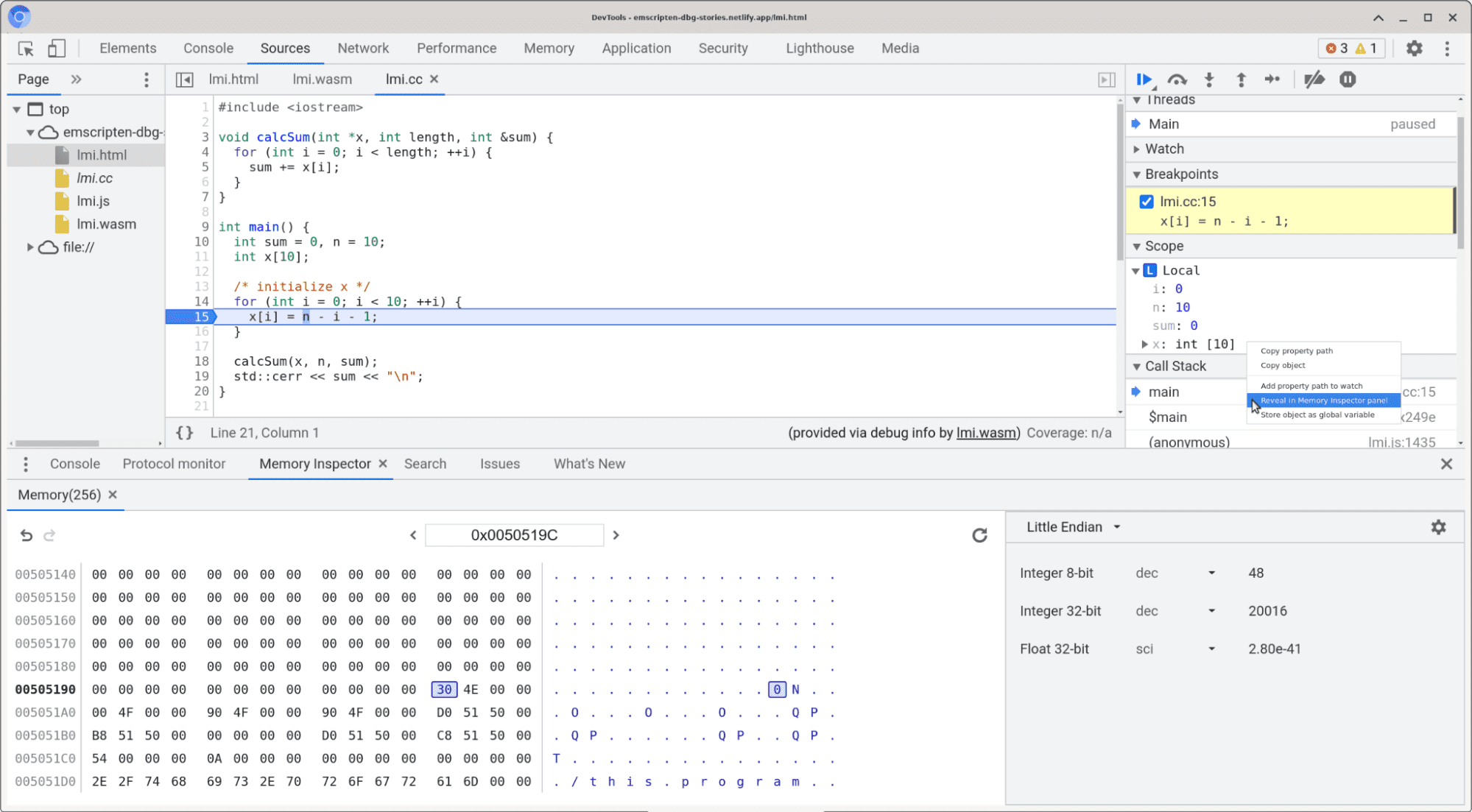
ใน Chrome 91 เราจะเปิดตัวเครื่องมือตรวจสอบหน่วยความจำ ซึ่งเป็นเครื่องมือสำหรับตรวจสอบบัฟเฟอร์อาร์เรย์ ก่อนหน้านี้คุณอาจเคยเห็นเครื่องมือตรวจสอบหน่วยความจำเพื่อดูข้อมูลไบนารี ซึ่งจะแสดงเนื้อหาไบนารีในตารางกริดพร้อมกับที่อยู่ และนำเสนอวิธีต่างๆ ในการตีความค่าพื้นฐาน เครื่องมือตรวจสอบหน่วยความจําจะแสดงข้อมูลต่อไปนี้ ตอนนี้เครื่องมือตรวจสอบหน่วยความจำช่วยให้คุณดูเนื้อหา ไปยังส่วนต่างๆ ของเนื้อหา และเลือกประเภทที่จะใช้ตีความค่าที่มีอยู่ได้ โดยจะแสดงค่า ASCII ข้างไบต์โดยตรง และอนุญาตให้ผู้ใช้เลือกรูปแบบการเรียงลำดับไบต์ที่แตกต่างกัน ดูการทำงานของเครื่องมือตรวจสอบหน่วยความจําได้ที่ด้านล่าง
หากอยากลองใช้ หากต้องการดูวิธีเปิดเครื่องมือตรวจสอบหน่วยความจำและดูบัฟเฟอร์อาร์เรย์ (หรือ TypedArray, DataView หรือหน่วยความจำ Wasm) และข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ โปรดไปที่เอกสารประกอบเกี่ยวกับเครื่องมือตรวจสอบหน่วยความจำ ลองใช้กับตัวอย่างจำลองเหล่านี้ (สำหรับ JS, Wasm และ C++)
การออกแบบเครื่องมือตรวจสอบหน่วยความจำ
ในส่วนนี้ เราจะมาดูการออกแบบเครื่องมือตรวจสอบหน่วยความจำโดยใช้ Web Components และเราจะแสดงเป้าหมายการออกแบบอย่างหนึ่งที่เรามีและวิธีที่เรานำไปใช้งาน หากสงสัยและต้องการดูข้อมูลเพิ่มเติม โปรดดูเอกสารการออกแบบสำหรับเครื่องมือตรวจสอบหน่วยความจำ
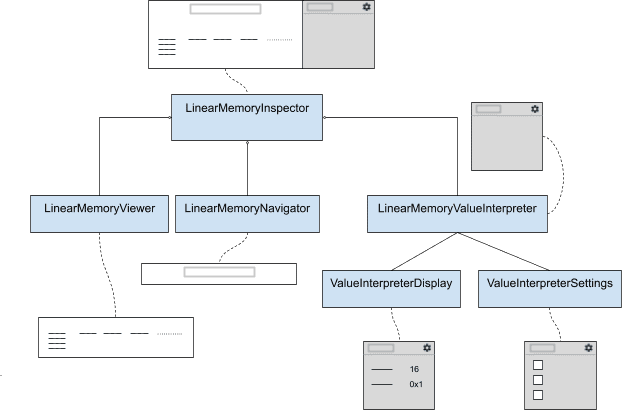
คุณอาจเห็นบล็อกโพสต์เกี่ยวกับการย้ายข้อมูลไปยัง Web Components ซึ่ง Jack ได้เผยแพร่คู่มือภายในเกี่ยวกับวิธีสร้างคอมโพเนนต์ UI โดยใช้ Web Components การย้ายข้อมูลไปยัง Web Components เกิดขึ้นพร้อมกับที่เรากำลังทํางานเกี่ยวกับเครื่องมือตรวจสอบหน่วยความจํา เราจึงตัดสินใจลองใช้ระบบใหม่ ด้านล่างนี้คือแผนภาพที่แสดงคอมโพเนนต์ที่เราสร้างขึ้นเพื่อสร้างเครื่องมือตรวจสอบหน่วยความจำ (โปรดทราบว่าภายในเราเรียกเครื่องมือนี้ว่าเครื่องมือตรวจสอบหน่วยความจำแบบเชิงเส้น)

คอมโพเนนต์ LinearMemoryInspector เป็นคอมโพเนนต์หลักที่รวมคอมโพเนนต์ย่อยซึ่งสร้างองค์ประกอบทั้งหมดในเครื่องมือตรวจสอบหน่วยความจํา โดยพื้นฐานแล้ว จะใช้ Uint8Array และ address และเมื่อมีการเปลี่ยนแปลงรายการใดรายการหนึ่ง ระบบจะเผยแพร่ข้อมูลไปยังรายการย่อย ซึ่งจะทริกเกอร์ให้แสดงผลอีกครั้ง LinearMemoryInspector จะแสดงผลคอมโพเนนต์ย่อย 3 รายการ ได้แก่
LinearMemoryViewer(แสดงค่า)LinearMemoryNavigator(อนุญาตการนําทาง) และLinearMemoryValueInterpreter(แสดงการตีความข้อมูลพื้นฐานประเภทต่างๆ)
คอมโพเนนต์หลังเป็นคอมโพเนนต์หลักที่แสดงผล ValueInterpreterDisplay (แสดงค่า) และ ValueInterpreterSettings (เลือกประเภทที่จะแสดงในจอแสดงผล)
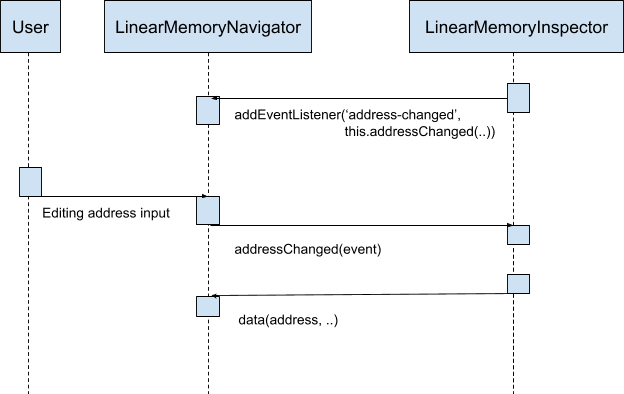
คอมโพเนนต์แต่ละรายการออกแบบมาเพื่อแสดงเฉพาะคอมโพเนนต์เล็กๆ ของ UI เท่านั้น เพื่อให้สามารถนำคอมโพเนนต์กลับมาใช้ซ้ำได้หากจำเป็น เมื่อใดก็ตามที่มีการตั้งค่าข้อมูลใหม่ในคอมโพเนนต์ ระบบจะเรียกใช้การแสดงผลอีกครั้ง ซึ่งจะแสดงการเปลี่ยนแปลงที่สะท้อนในข้อมูลที่ตั้งค่าไว้ในคอมโพเนนต์ ตัวอย่างเวิร์กโฟลว์ที่มีคอมโพเนนต์แสดงอยู่ด้านล่าง ซึ่งผู้ใช้กำลังเปลี่ยนที่อยู่ในแถบที่อยู่ ซึ่งจะทริกเกอร์การอัปเดตโดยการตั้งค่าข้อมูลใหม่ ในกรณีนี้คือที่อยู่ที่จะดู

LinearMemoryInspector จะเพิ่มตัวเองเป็นผู้ฟังใน LinearMemoryNavigator ฟังก์ชัน addressChanged จะทริกเกอร์เมื่อมีเหตุการณ์ address-changed ทันทีที่ผู้ใช้แก้ไขอินพุตที่อยู่ ระบบจะส่งเหตุการณ์ดังกล่าวเพื่อให้เรียกใช้ฟังก์ชัน addressChanged ตอนนี้ฟังก์ชันนี้จะบันทึกที่อยู่ภายในและอัปเดตคอมโพเนนต์ย่อยโดยใช้ตัวตั้งค่า data(address, ..) คอมโพเนนต์ย่อยจะบันทึกที่อยู่ดังกล่าวไว้ในระบบและแสดงผลมุมมองอีกครั้งเพื่อแสดงเนื้อหาที่อยู่ที่เจาะจงนั้น
เป้าหมายการออกแบบ: ทำให้ประสิทธิภาพและการใช้หน่วยความจำไม่ขึ้นอยู่กับขนาดบัฟเฟอร์
สิ่งหนึ่งที่เราคำนึงถึงในระหว่างการออกแบบเครื่องมือตรวจสอบหน่วยความจำคือประสิทธิภาพของเครื่องมือนี้ไม่ควรขึ้นอยู่กับขนาดบัฟเฟอร์
ดังที่คุณได้เห็นในส่วนก่อนหน้านี้ คอมโพเนนต์ LinearMemoryInspector จะใช้ UInt8Array เพื่อแสดงผลค่า ในขณะเดียวกัน เราต้องการให้เครื่องมือตรวจสอบหน่วยความจําไม่ต้องเก็บข้อมูลทั้งหมดไว้ เนื่องจากเครื่องมือตรวจสอบหน่วยความจําจะแสดงเพียงบางส่วนเท่านั้น (เช่น หน่วยความจํา Wasm อาจมีขนาดใหญ่ถึง 4 GB และเราไม่ต้องการจัดเก็บ 4 GB ภายในเครื่องมือตรวจสอบหน่วยความจํา)
เราจึงอนุญาตให้คอมโพเนนต์ LinearMemoryInspector เก็บเฉพาะช่วงย่อยของบัฟเฟอร์เดิมเท่านั้น เพื่อให้มั่นใจว่าความเร็วและการใช้หน่วยความจำของเครื่องมือตรวจสอบหน่วยความจำจะไม่ขึ้นอยู่กับบัฟเฟอร์จริงที่เราแสดง
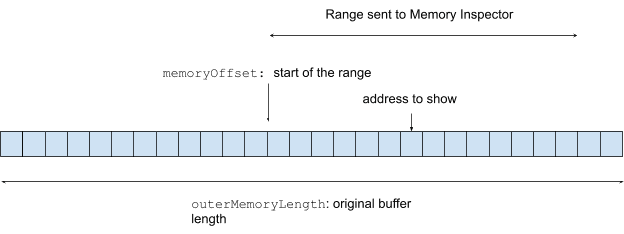
LinearMemoryInspector จะต้องรับอาร์กิวเมนต์อีก 2 รายการก่อน ซึ่งได้แก่ memoryOffset และ outerMemoryLength เพื่อให้การดําเนินการนี้ทํางาน memoryOffset ระบุออฟเซ็ตที่ Uint8Array ที่ส่งผ่านเริ่มต้น และจําเป็นต่อการแสดงผลที่อยู่ที่ถูกต้องของข้อมูล outerMemoryLength คือความยาวของบัฟเฟอร์เดิม และจําเป็นต่อการทำความเข้าใจช่วงที่เราแสดงได้

ข้อมูลนี้ช่วยให้เรามั่นใจได้ว่ายังคงแสดงผลมุมมองเดิมได้ (เนื้อหารอบๆ address) โดยไม่ต้องมีข้อมูลทั้งหมด ดังนั้น จะทำอย่างไรหากมีการขอที่อยู่อื่นซึ่งอยู่ในช่วงอื่น ในกรณีนี้ LinearMemoryInspector จะทริกเกอร์ RequestMemoryEvent ซึ่งจะอัปเดตช่วงปัจจุบันที่จัดเก็บไว้ ตัวอย่างแสดงอยู่ด้านล่าง

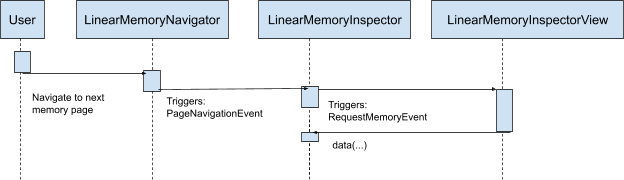
ในตัวอย่างนี้ ผู้ใช้ไปยังส่วนต่างๆ ในหน้าหน่วยความจํา (เครื่องมือตรวจสอบหน่วยความจําใช้การแบ่งหน้าเพื่อแสดงข้อมูลเป็นกลุ่มๆ) ซึ่งทริกเกอร์ PageNavigationEvent ซึ่งทริกเกอร์ RequestMemoryEvent
เหตุการณ์ดังกล่าวจะเริ่มต้นการดึงข้อมูลช่วงใหม่ จากนั้นระบบจะนำไปเผยแพร่ไปยังคอมโพเนนต์ LinearMemoryInspector ผ่านการตั้งค่าข้อมูล เราจึงแสดงข้อมูลที่ดึงข้อมูลใหม่
และคุณทราบหรือไม่ คุณยังตรวจสอบหน่วยความจำในโค้ด Wasm และ C/C++ ได้ด้วย
เครื่องมือตรวจสอบหน่วยความจําไม่เพียงใช้ได้กับ ArrayBuffers ใน JavaScript เท่านั้น แต่ยังใช้ตรวจสอบหน่วยความจํา Wasm และหน่วยความจําที่การอ้างอิง/เคอร์เซอร์ C/C++ ชี้ไปได้ด้วย (โดยใช้ส่วนขยาย DWARF - ลองใช้เลยหากคุณยังไม่ได้ลอง ดูการแก้ไขข้อบกพร่อง WebAssembly ด้วยเครื่องมือสมัยใหม่ที่นี่ ภาพรวมสั้นๆ เกี่ยวกับเครื่องมือตรวจสอบหน่วยความจำที่ทำงานอยู่สำหรับการแก้ไขข้อบกพร่อง C++ บนเว็บ

บทสรุป
บทความนี้แสดงเครื่องมือตรวจสอบหน่วยความจำและภาพตัวอย่างการออกแบบ เราหวังว่าเครื่องมือตรวจสอบหน่วยความจำจะช่วยให้คุณเข้าใจสิ่งที่เกิดขึ้นใน ArrayBuffer :-) หากมีคำแนะนำในการปรับปรุง โปรดแจ้งให้เราทราบและรายงานข้อบกพร่อง
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools

