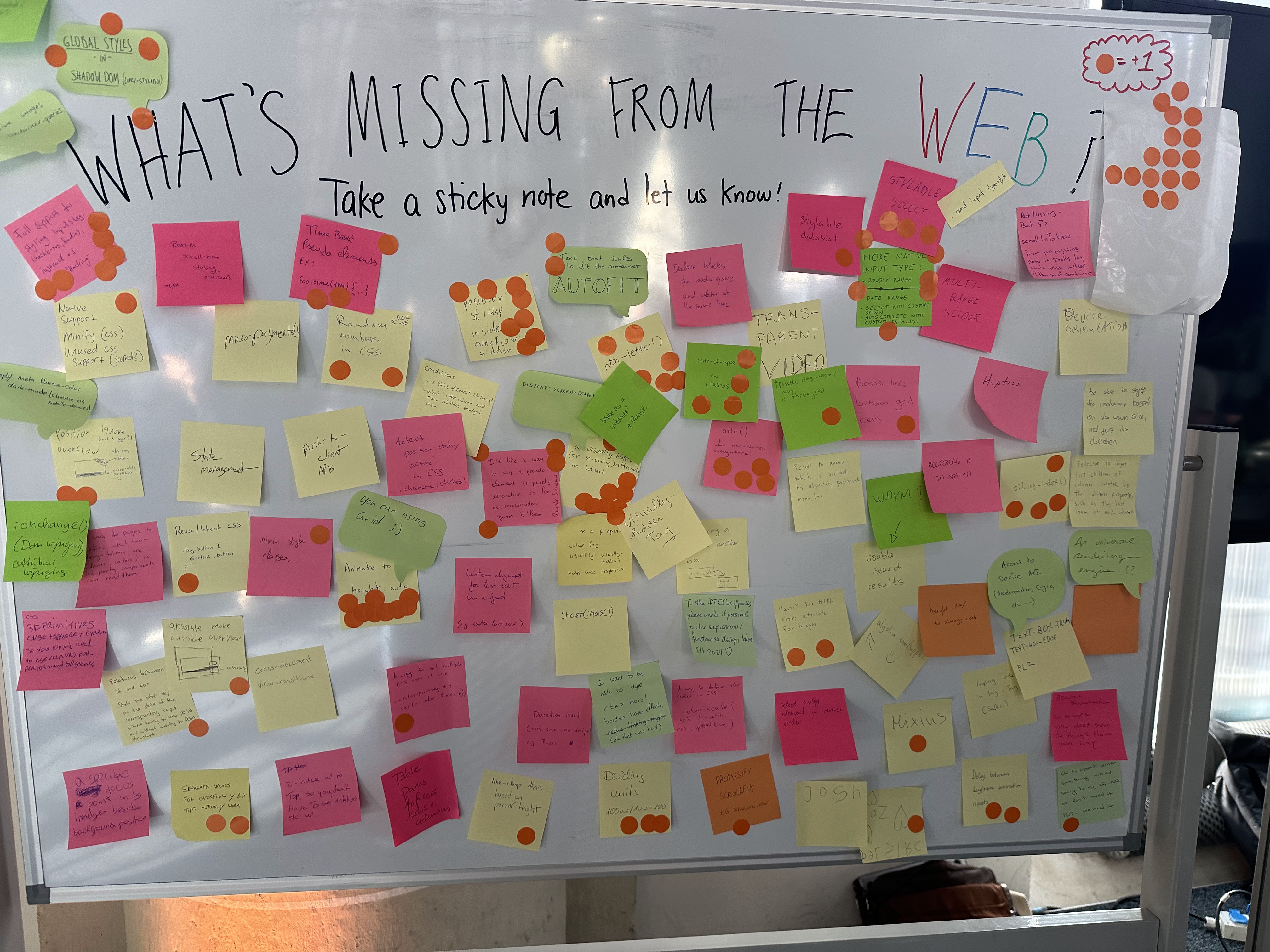
इस साल CSS Day कॉन्फ़्रेंस में Chrome की टीम ने अहम भूमिका निभाई. हमने सीएसएस हेल्पडेस्क की सुविधा शुरू की, ताकि हम मेहमानों के सवालों के जवाब दे सकें. साथ ही, हमने एक व्हाइटबोर्ड भी लगाया, जहां हमने लोगों से पूछा कि उन्हें लगता है कि सीएसएस में अब भी क्या-क्या मौजूद नहीं है. इस पोस्ट में, हम उस सवाल के नतीजे शेयर करेंगे. साथ ही, हम आपसे इस छोटे से सर्वे को पूरा करके, हमें बताने के लिए कहेंगे कि एचटीएमएल और सीएसएस में आपके हिसाब से क्या-क्या मौजूद नहीं है. क्या आप सीएसएस डे में शामिल लोगों की बात से सहमत हैं?

सबसे ज़्यादा अनुरोध
मीटिंग में शामिल लोगों से स्टिकी नोट पर आइडिया लिखने और उन्हें बोर्ड पर जोड़ने के लिए कहा गया. लोग स्टिकर जोड़कर, आइडिया पर वोट भी कर सकते हैं. यहां शीर्ष 10 सुविधाओं के बारे में बताया गया है.
इनपुट को स्टाइल करने की सुविधा
इस सुविधा के लिए 21 वोट मिले थे. आपको इन सामान्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट को एक जैसा स्टाइल देने के तरीके चाहिए.
Chrome में हम इस बात को अच्छी तरह से समझते हैं कि डेवलपर के लिए यह सबसे बड़ी समस्या है. इसलिए, हम डेवलपर के लिए बेहतर समाधान बनाने पर काम कर रहे हैं. उदाहरण के लिए, पसंद के मुताबिक बनाए जा सकने वाले चुनिंदा एलिमेंट का मकसद, स्टाइल के नए व्यवहार में ऑप्ट इन करने का तरीका उपलब्ध कराना है. इसके बाद, इमेज जोड़ने या विकल्पों को ज़्यादा स्टाइलिश बनाने जैसे काम किए जा सकते हैं. इस तरीके का फ़ायदा यह है कि यह सामान्य चुनिंदा मेन्यू पर फ़ॉलबैक करेगा. इससे इसे बेहतर बनाया जा सकेगा.
विज़ुअल रूप से छिपी हुई
सीएसएस डे में 19 वोट के साथ, यह दूसरा सबसे लोकप्रिय अनुरोध था. इस अनुरोध में, सिर्फ़ स्क्रीन रीडर के लिए कॉन्टेंट जोड़ने का तरीका बताया गया है. यह एचटीएमएल एलिमेंट हो सकता है, जहां कॉन्टेंट नहीं दिखता और सिर्फ़ स्क्रीन रीडर उसे पढ़कर सुनाता है.
आम तौर पर, लोग कॉन्टेंट को छिपाने के लिए, .visually-hidden क्लास बनाते हैं. हालांकि, वे इसे स्क्रीन रीडर के लिए ऐक्सेस करने लायक बनाते हैं.
यह एक लोकप्रिय अनुरोध है. हालांकि, कुछ लोगों को नहीं लगता कि इसे लागू किया जाना चाहिए. ज़्यादा जानकारी के लिए, विज़ुअल तौर पर छिपाया गया कॉन्टेंट एक हैक है, जिसे ठीक करना ज़रूरी है, न कि उसे बढ़ावा देना पढ़ें. साथ ही, सीएसएस डब्ल्यूजी की समस्या 560 पर की गई इस चर्चा को पढ़ें.
position: sticky inside overflow:hidden
इस अनुरोध को 16 वोट मिले. फ़िलहाल, position: sticky सिर्फ़ तब काम करता है, जब सभी माता-पिता overflow: visible हों.
इसके लिए, 2017 से एक समस्या खुली हुई है. हालांकि, फ़्लोट को हटाने के लिए overflow: hidden का इस्तेमाल करने के शुरुआती उदाहरण की ज़रूरत आज कम हो सकती है, लेकिन इस थ्रेड में कई अन्य उदाहरणों के बारे में बताया गया है.
height: auto पर ऐनिमेट करें
12 वोट मिलने पर, कई लोगों ने height: auto पर ऐनिमेशन दिखाने का सुझाव दिया. हमें यह बताते हुए खुशी हो रही है कि यह सुविधा, सीएसएस interpolate-size प्रॉपर्टी और calc-size() फ़ंक्शन के साथ वेब प्लैटफ़ॉर्म पर उपलब्ध होगी.
ये सुविधाएं, Chrome 129 से उपलब्ध होंगी.
इनके बारे में ज़्यादा जानकारी के लिए, आने वाले समय में पोस्ट देखें.
इनपुट के अन्य टाइप
HTML5 ने आपको <input> एलिमेंट के लिए कई अलग-अलग टाइप दिए हैं. उदाहरण के लिए, ईमेल पते के लिए type="email" या रेंज स्लाइडर के लिए type="range".
सीएसएस डे में, हमें इनमें से ज़्यादा टाइप के लिए 10 वोट मिले. उदाहरण के लिए, डबल रेंज या कस्टम डेटालिस्ट के साथ अपने-आप पूरा होने की सुविधा.
सीएसएस में असल रैंडम नंबर
10 वोट वाला एक और अनुरोध, सीएसएस में रीयल रैंडम नंबर के लिए था. animation-duration एट्रिब्यूट के लिए, पहले भी इस तरह का अनुरोध किया गया था और इसे लागू किया गया था.
Mixin स्टाइल क्लास
सीएसएस में कई ऐसी सुविधाएं जोड़ी गई हैं जो पहले सीएसएस प्रीप्रोसेसर में दिखती थीं. जैसे, कस्टम प्रॉपर्टी वाले वैरिएबल और अब सीएसएस नेस्टिंग. हालांकि, फिर से इस्तेमाल किए जा सकने वाले मिक्सिन अब तक भाषा का हिस्सा नहीं बने हैं. हालांकि, CSS Day में शामिल सात लोगों को उन्हें देखना था.
इस सुविधा के लिए, सीएसएस वर्किंग ग्रुप का एक फ़ैसला लिया गया है. इसमें इस सुविधा के लिए स्पेसिफ़िकेशन पर काम शुरू किया जाएगा. इस समस्या के बारे में चर्चा में, अपने विचार और इस्तेमाल के उदाहरण जोड़े जा सकते हैं.
शैडो डीओएम में ग्लोबल स्टाइल
एक और समस्या है, जिसके इस्तेमाल के उदाहरणों के बारे में बहुत ज़्यादा चर्चा की गई है. यह समस्या, शैडो डीओएम में ग्लोबल सीएसएस स्टाइल लागू करने की अनुमति देने का अनुरोध है. सीएसएस डे में छह लोगों ने इस बारे में पूछा था. इस सुविधा की मदद से, ग्लोबल रीसेट स्टाइल को वेब कॉम्पोनेंट में भी लागू किया जा सकेगा. साथ ही, एक सीएसएस फ़ाइल किसी साइट के सभी कॉम्पोनेंट पर काम कर सकेगी. इस्तेमाल के उदाहरणों की यह खास जानकारी देखें और हमें बताएं कि क्या आपको भी यह सुविधा चाहिए.
अलग-अलग इकाइयों में दी गई संख्याओं को भाग देना
Interop 2024 के लिए एक प्रस्ताव था, जिसमें अलग-अलग इकाइयों के हिसाब से, वैल्यू को बांटने की सुविधा का अनुरोध किया गया था. उदाहरण के लिए, calc(100vw / 1px). इसे Interop 2024 के लिए बहुत बड़ा माना गया था. हालांकि, CSS Day के छह लोगों के साथ-साथ कई डेवलपर इसे लागू करना चाहते हैं.
nth-letter
सीएसएस में कई तरह के स्यूडो-एलिमेंट होते हैं, जो कॉन्टेंट के किसी सेक्शन के चारों ओर स्पैन की तरह काम करते हैं. उदाहरण के लिए, ::first-letter स्प्ज़ेड्यू-एलिमेंट, उस ब्लॉक कंटेनर की पहली लाइन के पहले अक्षर को टारगेट करता है जिस पर इसे लागू किया गया है.
उस सूची में ::nth-letter मौजूद नहीं है. आपने ::nth-letter के लिए लगभग बीस साल से अनुरोध किया है. इसलिए, हमें पता है कि वेब डेवलपर का यह अनुरोध काफ़ी समय से है. सीएसएस डे में छह लोगों ने इसके लिए वोट किया था. इस वजह से, यह सुविधा हमारी ज़रूरी सुविधाओं की सूची में सबसे आखिर में शामिल हुई.
क्या आप सीएसएस डे के टॉप टेन से सहमत हैं?
हमें इन समस्याओं के बारे में ज़्यादा से ज़्यादा लोगों की राय जाननी है. क्या इनमें से कोई समस्या आपके लिए सबसे ज़्यादा परेशानी वाली है? अगर नहीं, तो क्या आपको सीएसएस और एचटीएमएल में कुछ और देखना है? यह छोटा-सा फ़ॉर्म भरकर हमें बताएं. हम जवाबों की खास जानकारी, एक और पोस्ट में देंगे.


