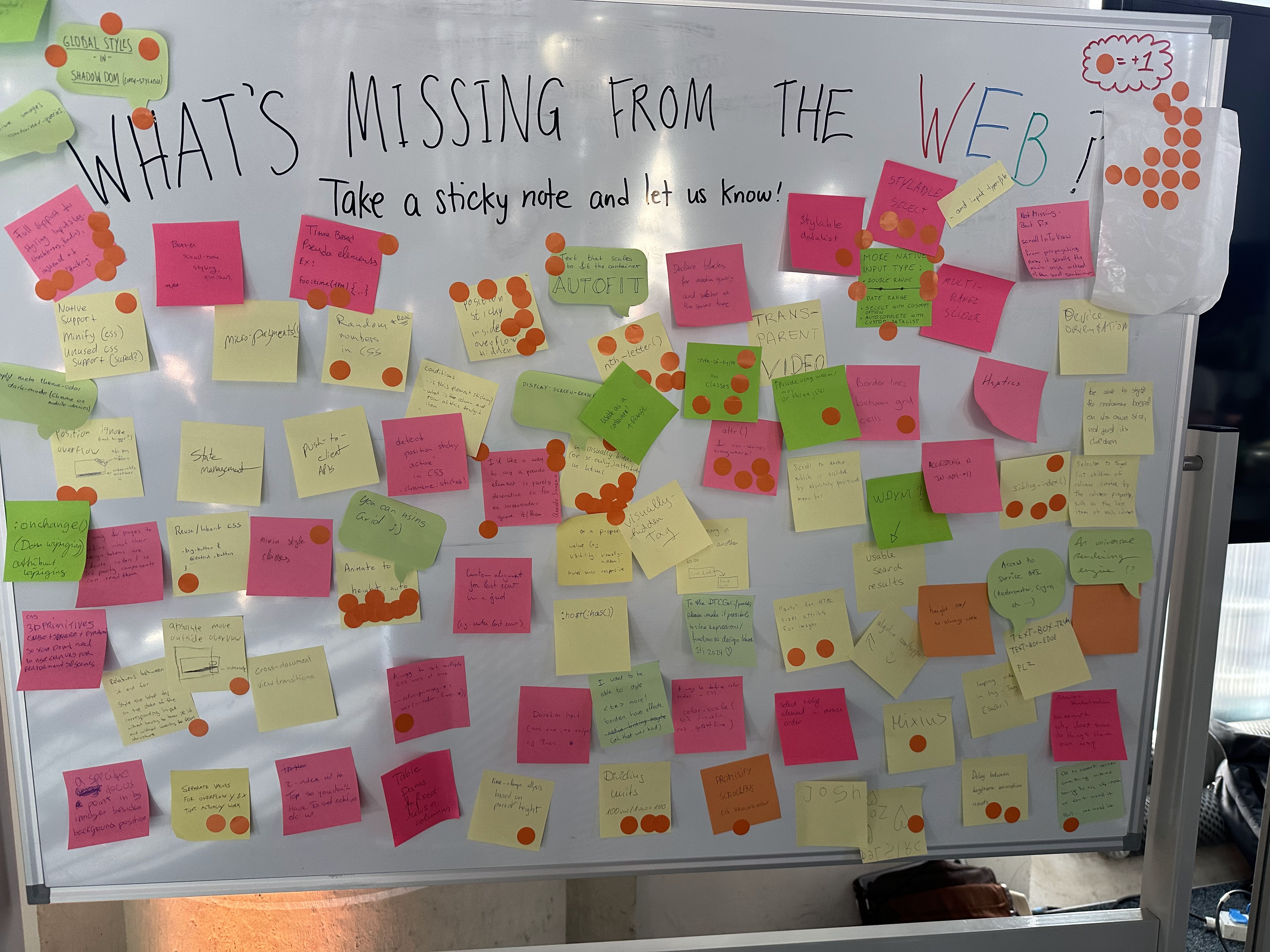
Tim Chrome memiliki kehadiran yang besar di konferensi CSS Day tahun ini. Kami menjalankan Layanan Bantuan CSS, menjawab pertanyaan dari peserta, tetapi juga memiliki papan tulis tempat kami bertanya kepada orang-orang apa yang menurut mereka masih kurang dari CSS. Dalam postingan ini, kami akan membagikan hasil dari pertanyaan tersebut, dan juga meminta Anda untuk memberi tahu kami hal yang menurut Anda tidak ada di HTML dan CSS dengan mengisi survei singkat ini. Apakah Anda setuju dengan peserta CSS Day?

Sepuluh permintaan teratas
Peserta diminta untuk menulis ide-ide di sticky note dan menambahkannya ke papan tulis. Orang juga dapat memberikan suara untuk ide dengan menambahkan stiker. Sepuluh fitur teratas adalah sebagai berikut.
Dukungan untuk gaya input
Ini adalah permintaan fitur teratas kami dengan 21 suara. Anda benar-benar menginginkan cara untuk menata gaya elemen UI umum ini dengan cara yang konsisten.
Ini adalah area yang kami ketahui dengan baik di Chrome, sebagai poin masalah utama bagi developer, dan ada upaya yang sedang dilakukan untuk menciptakan solusi yang lebih baik bagi developer. Misalnya, elemen tertentu yang dapat disesuaikan bertujuan untuk menyediakan cara untuk memilih perilaku gaya baru. Kemudian, Anda dapat melakukan hal-hal seperti menambahkan gambar atau bahkan gaya visual yang lebih rumit ke opsi. Keuntungan dari pendekatan ini adalah menu ini akan kembali ke menu pilih reguler, sehingga memungkinkannya menjadi peningkatan progresif.
Disembunyikan secara visual
Dengan 19 suara di CSS Day, ini adalah permintaan terpopuler kedua. Permintaan ini adalah cara untuk menambahkan konten yang hanya digunakan oleh pembaca layar. Ini mungkin elemen HTML, dengan konten yang tidak ditampilkan dan hanya dibacakan oleh pembaca layar.
Biasanya, orang melakukannya saat ini dengan membuat
class .visually-hidden
untuk menyembunyikan
konten, tetapi tetap membuatnya dapat diakses oleh pembaca layar.
Meskipun ini adalah permintaan populer, ada orang yang tidak berpikir bahwa hal ini harus diterapkan. Untuk mengetahui detailnya, baca Konten yang disembunyikan secara visual adalah hack yang perlu diselesaikan, bukan diabadikan dan diskusi ini tentang masalah CSS WG 560.
position: sticky inside overflow:hidden
Permintaan ini menerima 16 suara. Saat ini, position: sticky hanya berfungsi jika
semua induknya adalah overflow: visible.
Ada masalah terbuka dari tahun 2017 yang meminta hal ini,
dan meskipun kasus penggunaan awal
yang mengaktifkan penggunaan overflow: hidden untuk menghapus float mungkin kurang
diperlukan saat ini, ada banyak skenario lain yang dijelaskan dalam rangkaian pesan.
Menganimasikan ke height: auto
Dengan 12 suara, banyak peserta ingin menganimasikan ke height: auto. Dengan senang hati kami
dapat menyampaikan bahwa fitur ini akan hadir di platform web dengan
properti interpolate-size dan fungsi calc-size() CSS.
Fitur ini akan tersedia mulai Chrome 129.
Nantikan postingan mendatang yang berisi informasi selengkapnya tentang hal ini.
Jenis input tambahan
HTML5 menghadirkan banyak
jenis untuk elemen <input>—misalnya
type="email" untuk alamat email atau type="range" untuk penggeser rentang.
Pada CSS Day, kami mendapatkan 10 suara untuk lebih banyak jenis ini, misalnya, rentang ganda,
atau pelengkapan otomatis dengan daftar data kustom.
Angka acak sebenarnya di CSS
Permintaan lain dengan 10 suara adalah untuk angka acak yang sebenarnya di CSS. Hal ini telah diminta dan diubah sebelumnya untuk animation-duration acak.
Class gaya mixin
CSS telah menambahkan sejumlah fitur yang sebelumnya terlihat di preprocessor CSS—variabel dengan properti kustom, dan sekarang CSS Nesting. Namun, mixin yang dapat digunakan kembali belum menjadi bagian dari bahasa, tetapi tujuh dari peserta CSS Day ingin melihatnya.
Telah ada resolusi Kelompok Kerja CSS untuk mulai mengerjakan spesifikasi fitur ini, dan Anda dapat menambahkan pendapat dan kasus penggunaan Anda ke diskusi dalam masalah tersebut.
Gaya global di DOM bayangan
Masalah lain yang memiliki rangkaian diskusi kasus penggunaan yang besar adalah permintaan untuk mengizinkan gaya CSS global diterapkan di dalam DOM bayangan. Enam orang meminta hal ini pada CSS Day. Kemampuan ini akan memungkinkan gaya reset global juga diterapkan di komponen web, dan satu file CSS berfungsi di semua komponen situs. Lihat ringkasan kasus penggunaan ini, dan beri tahu kami jika ini adalah fitur yang juga ingin Anda miliki.
Membagi unit campuran
Ada proposal untuk Interop 2024
yang meminta
kemampuan untuk membagi menurut unit campuran—misalnya calc(100vw / 1px). Hal ini dianggap
terlalu luas untuk Interop 2024, tetapi banyak developer, termasuk enam orang di CSS
Day, ingin melihat hal ini diterapkan.
nth-letter
CSS memiliki sejumlah elemen pseudo yang berfungsi seolah-olah Anda telah menggabungkan span di sekitar beberapa bagian konten. Misalnya, elemen pseudo
::first-letter
menargetkan huruf pertama baris pertama penampung blok
tempat elemen tersebut diterapkan.
Yang tidak ada dalam daftar tersebut adalah ::nth-letter, dan Anda telah meminta
::nth-letter selama sekitar dua puluh tahun, jadi
kami tahu ini adalah permintaan lama dari developer web. Pada CSS Day, enam orang memilih
fitur ini, sehingga menjadi fitur terakhir dari sepuluh fitur yang diinginkan.
Apakah Anda setuju dengan sepuluh teratas CSS Day?
Kami ingin mendengar pendapat audiens yang lebih luas tentang masalah ini. Apakah salah satu dari masalah ini masuk dalam sepuluh teratas Anda? Jika tidak, apakah ada hal lain yang ingin Anda lihat di CSS dan HTML? Beri tahu kami dengan mengisi formulir singkat ini dan kami akan meringkas responsnya dalam postingan lain.


