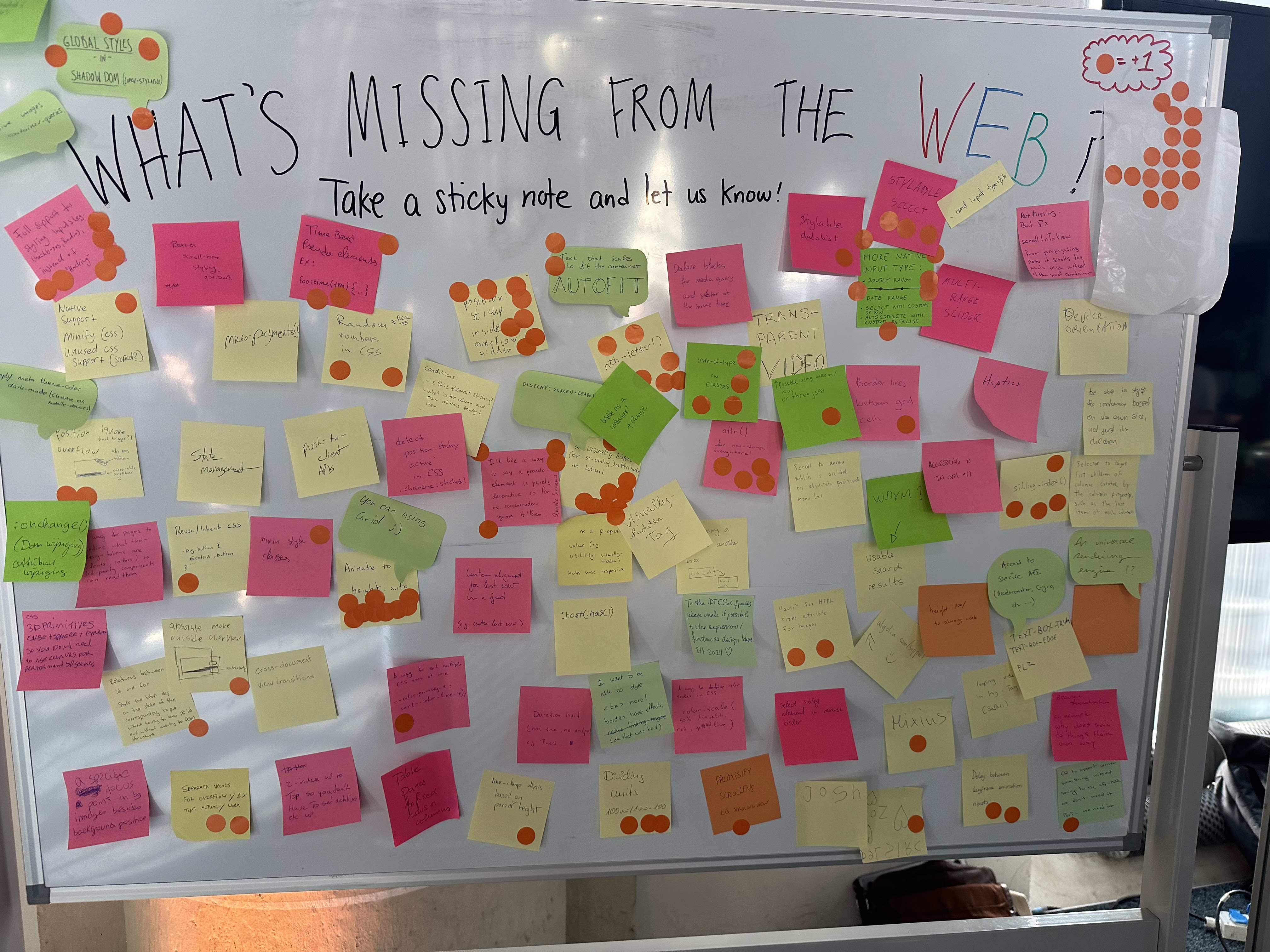
올해 CSS Day 컨퍼런스에서 Chrome팀이 큰 역할을 했습니다. 참석자의 질문에 답변하는 CSS 고객센터를 운영하고, CSS에서 아직 누락된 기능이 무엇이라고 생각하는지 묻는 화이트보드도 마련했습니다. 이 게시물에서는 이 질문에 대한 결과를 공유하고 이 간단한 설문조사를 작성하여 HTML 및 CSS에서 누락되었다고 생각하는 사항을 알려주시기 바랍니다. CSS Day 참석자와 의견이 일치하나요?

요청 10가지
참석자에게 스티커 메모에 아이디어를 적어 보드에 추가해 달라고 요청했습니다. 스티커를 추가하여 아이디어에 투표할 수도 있습니다. 인기 기능 10가지 목록은 다음과 같습니다.
입력 스타일 지정 지원
21표를 얻어 가장 많이 요청된 기능입니다. 이러한 일반적인 UI 요소의 스타일을 일관된 방식으로 지정하는 방법이 필요합니다.
이 문제는 Chrome에서 개발자의 주요 불만사항으로 잘 알고 있으며, 개발자를 위한 더 나은 솔루션을 만들기 위한 작업이 진행 중입니다. 예를 들어 조정 가능한 일부 요소는 새로운 스타일 지정 동작을 선택하는 방법을 제공하는 것을 목표로 합니다. 그런 다음 이미지를 추가하거나 옵션에 더 정교한 스타일을 지정하는 등의 작업을 할 수 있습니다. 이 접근 방식의 장점은 일반 선택 메뉴로 대체되므로 점진적으로 개선할 수 있다는 것입니다.
시각적으로 숨김
CSS Day에서 19표를 얻어 두 번째로 인기 있는 요청이었습니다. 스크린 리더에서만 사용되는 콘텐츠를 추가하는 방법을 요청합니다. 이는 콘텐츠가 표시되지 않고 화면 리더에서만 읽어 주는 HTML 요소일 수 있습니다.
일반적으로 오늘날에는 .visually-hidden 클래스를 만들어 콘텐츠를 숨기면서도 화면 리더에서 액세스할 수 있도록 합니다.
이 기능은 인기 있는 요청이지만 구현되어서는 안 된다고 생각하는 사용자도 있습니다. 자세한 내용은 시각적으로 숨겨진 콘텐츠는 보존되어야 하는 것이 아니라 해결해야 하는 해킹 기법입니다 및 CSS WG 문제 560에 관한 이 토론을 참고하세요.
position: sticky inside overflow:hidden
이 요청은 16표를 받았습니다. 현재 position: sticky는 모든 상위 요소가 overflow: visible인 경우에만 작동합니다.
2017년부터 이를 요청하는 미해결 문제가 있습니다. 부동 소수점 값을 지우는 데 overflow: hidden 사용을 사용 설정하는 초기 사용 사례는 오늘날 필요성이 줄었을 수 있지만, 대화목록에 다른 여러 시나리오가 자세히 설명되어 있습니다.
height: auto로 애니메이션 처리
12표가 나왔으며 많은 참석자가 height: auto로 애니메이션 처리하기를 원했습니다. CSS interpolate-size 속성 및 calc-size() 함수와 함께 웹 플랫폼에 제공될 예정입니다.
이 기능은 Chrome 129부터 사용할 수 있습니다.
이에 관한 자세한 내용은 향후 게시물을 참고하세요.
추가 입력 유형
HTML5에서는 이메일 주소의 type="email", 범위 슬라이더의 type="range" 등 다양한 <input> 요소 유형을 제공합니다.
CSS 데이에서는 더블 범위, 맞춤 데이터 목록이 있는 자동 완성 등 이러한 유형에 대한 투표가 10표를 받았습니다.
CSS의 실제 난수
10표를 받은 다른 요청은 CSS의 실제 랜덤 숫자였습니다. 이는 이전에 랜덤 animation-duration에 대해 요청되었으며 해결되었습니다.
믹스인 스타일 클래스
CSS는 이전에 CSS 프리프로세서에서 사용되었던 여러 기능(맞춤 속성이 있는 변수, 이제 CSS 중첩)을 추가했습니다. 재사용 가능한 믹스는 아직 언어의 일부가 되지 않았지만 CSS Day 참석자 중 7명이 이를 확인하고 싶어 했습니다.
이 기능의 사양 작업을 시작하기 위한 CSS 작업 그룹 결의가 있었으며, 이 문제의 토론에 의견과 사용 사례를 추가할 수 있습니다.
Shadow DOM의 전역 스타일
사용 사례에 관한 대화목록이 많은 또 다른 문제는 전역 CSS 스타일을 Shadow DOM 내부에 적용할 수 있도록 허용해 달라는 요청입니다. CSS Day에서 6명이 이 요청을 했습니다. 이 기능을 사용하면 전역 재설정 스타일을 웹 구성요소에도 적용하고 단일 CSS 파일을 사이트의 모든 구성요소에서 사용할 수 있습니다. 이 사용 사례 요약을 살펴보고 이 기능을 사용하고 싶은지 알려주세요.
혼합 단위 나누기
혼합된 단위(예: calc(100vw / 1px))로 나눌 수 있는 기능을 요청하는 상호 운용성 2024에 대한 제안서가 있었습니다. Interop 2024에는 너무 광범위하다고 간주되었지만 CSS Day의 6명을 포함한 많은 개발자가 이를 구현하기를 원합니다.
nth-letter
CSS에는 콘텐츠의 일부 섹션을 span으로 래핑한 것처럼 작동하는 여러 가상 요소가 있습니다. 예를 들어 ::first-letter 가상 요소는 적용된 블록 컨테이너의 첫 번째 줄의 첫 번째 문자를 타겟팅합니다.
이 목록에서 누락된 것은 ::nth-letter이며, 약 20년 동안 ::nth-letter를 요청해 왔으므로 웹 개발자의 오랜 요청임을 알고 있습니다. CSS Day에서 6명이 이 기능에 투표하여 원하는 기능 10가지 중 마지막으로 선정되었습니다.
CSS Day 인기 급상승 10개 항목에 동의하시나요?
이러한 문제에 대해 더 많은 사용자의 의견을 듣고자 합니다. 이 중에서 가장 우려되는 문제가 무엇인가요? 그렇지 않다면 CSS 및 HTML에서 보고 싶은 다른 기능이 있나요? 이 간단한 양식을 작성하여 알려주시면 응답을 요약하여 다른 게시물에 올리겠습니다.

