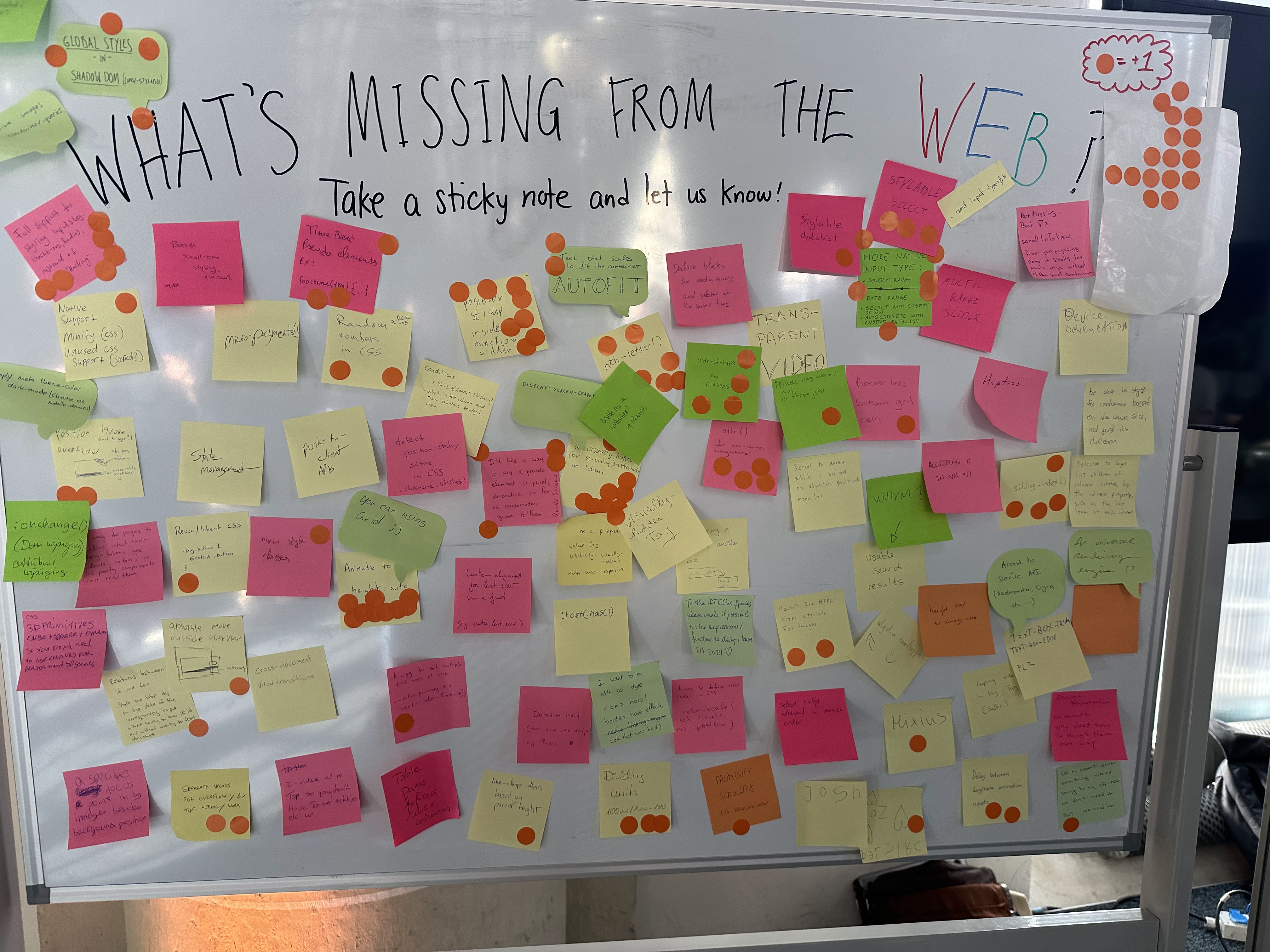
W tym roku zespół Chrome brał aktywny udział w konferencji CSS Day. Prowadziłem pomoc techniczną dotyczącą usługi porównywania cen i odpowiadałem na pytania uczestników. Mieliśmy też tablicę, na której uczestnicy mogli wpisywać, czego im zdaniem brakuje w usłudze porównywania cen. W tym poście omówię wyniki ankiety, a Ty możesz podzielić się z nami swoimi opiniami na temat tego, czego według Ciebie brakuje w HTML i CSS. Wystarczy, że wypełnisz tę krótką ankietę. Czy zgadzasz się z opiniami uczestników CSS Day?

10 najpopularniejszych żądań
Uczestnicy mieli za zadanie zapisać pomysły na samoprzylepnych karteczkach i przykleić je do tablicy. Użytkownicy mogli też głosować na pomysły, dodając naklejkę. Oto 10 najpopularniejszych funkcji:
Obsługa stylizacji danych wejściowych
Ta funkcja była najczęściej proponowana przez użytkowników (21 głosów). Chcesz mieć możliwość spójnego stylizowania tych typowych elementów interfejsu.
W Chrome zdajemy sobie sprawę, że jest to jeden z największych problemów deweloperów, i prowadzimy prace nad lepszymi rozwiązaniami dla nich. Na przykład elementy, które można dostosować, mają na celu umożliwienie korzystania z nowego sposobu stylizacji. Możesz wtedy dodawać obrazy lub bardziej rozbudowane stylizacje opcji. Zaletą tego podejścia jest to, że w razie potrzeby można użyć zwykłego menu wyboru, co pozwoli na stopniowe ulepszanie.
wizualnie ukryte;
Z 19 głosami podczas Dnia porównywania cen było to drugie pod względem popularności zgłoszenie. Prośba dotyczy sposobu dodawania treści, które są używane tylko przez czytniki ekranu. Może to być element HTML, w którym treści nie są wyświetlane, tylko odczytywane przez czytnik ekranu.
Obecnie użytkownicy osiągają to zazwyczaj przez utworzenie klasy .visually-hidden, aby ukryć zawartość, ale nadal udostępnić ją czytnikom ekranu.
Chociaż jest to popularna prośba, niektórzy użytkownicy nie uważają, że należy to wdrożyć. Więcej informacji znajdziesz w artykule Wizualnie ukryte treści to obejście, które należy rozwiązać, a nie utrwalać, oraz w tej dyskusji dotyczącej problemu CSS WG 560.
position: sticky inside overflow:hidden
To zgłoszenie otrzymało 16 głosów. Obecnie position: sticky działa tylko wtedy, gdy wszystkie elementy rodzicielskie mają wartość overflow: visible.
Wątek z 2017 roku zawiera prośbę o wprowadzenie tej funkcji. Chociaż początkowy przypadek użycia, czyli użycie funkcji overflow: hidden do wyczyszczania zmiennych typu float, może być obecnie mniej potrzebny, w wątku opisano wiele innych scenariuszy.
Animuj do height: auto
W 12 głosowaniach wielu uczestników chciało animować do height: auto. Z przyjemnością informujemy, że funkcja ta jest już dostępna na platformie internetowej dzięki właściwości CSS interpolate-size i funkcji calc-size().
Będą one dostępne od wersji 129.
Więcej informacji na ten temat znajdziesz w jednym z naszych kolejnych postów.
Dodatkowe typy danych wejściowych
HTML5 wprowadził wiele różnych typów elementów <input>, np. type="email" dla adresu e-mail lub type="range" dla suwaka zakresu.
Podczas CSS Day otrzymaliśmy 10 głosów na rzecz większej liczby typów, np. podwójnego zakresu lub autouzupełniania za pomocą niestandardowej listy danych.
Prawdziwe liczby losowe w CSS
Kolejna prośba z 10 głosami dotyczyła prawdziwych liczb losowych w CSS. W przeszłości otrzymaliśmy prośbę o to i wprowadziliśmy to w przypadku losowego parametru animation-duration.
Zajęcia z miksowania
Do CSS dodano kilka funkcji, które wcześniej były dostępne w preprocesorach CSS, m.in. zmienne z właściwościami niestandardowymi i zagnieżdżanie CSS. Mieszaniny kod wielokrotnego użytku nie jest jeszcze częścią języka, ale 7 osób uczestniczących w CSS Day chętnie go widzia.
Grupa robocza CSS podjęła decyzję o rozpoczęciu prac nad specyfikacją tej funkcji. Możesz dodać swoje przemyślenia i przypadki użycia w dyskusji na ten temat.
Style globalne w domenie cienia
Kolejny problem, który ma długi wątek dyskusji na temat przypadków użycia, to prośba o zezwolenie na stosowanie globalnych stylów CSS w cieniach DOM. Sześć osób zgłosiło taką potrzebę podczas CSS Day. Umożliwiłoby to zastosowanie globalnych stylów resetowania również w komponentach internetowych oraz działanie pojedynczych plików CSS we wszystkich komponentach witryny. Zapoznaj się z tym podsumowaniem przypadków użycia i daj nam znać, czy ta funkcja jest Ci potrzebna.
Dzielenie jednostek mieszanych
W ramach Interop 2024 pojawiła się propozycja umożliwiająca dzielenie przez różne jednostki, np. calc(100vw / 1px). Uznaliśmy, że jest on zbyt obszerny na potrzeby Interop 2024, ale wielu deweloperów, w tym 6 osób z CSSDay, chciałoby, abyśmy go wdrożyli.
nth-letter
CSS zawiera wiele pseudoelementów, które działają tak, jakbyś otoczył element span pewną sekcją treści. Na przykład pseudoelement ::first-letter dopasowuje się do pierwszej litery w pierwszym wierszu kontenera bloku, do którego jest zastosowany.
Na tej liście brakuje ::nth-letter, a prosisz o to od około 20 lat. Wiemy, że to od dawna zgłaszany problem.::nth-letter Podczas CSS Day 6 osób zagłosowało na tę funkcję, dzięki czemu znalazła się ona na ostatnim miejscu wśród 10 najbardziej pożądanych funkcji.
Czy zgadzasz się z 10 najlepszymi w CSS?
Chętnie poznamy opinie szerszego grona odbiorców na temat tych problemów. Czy któryś z nich znalazł się w Twojej dziesiątce? Jeśli nie, to czy jest coś jeszcze, co chciałbyś/chcesz zobaczyć w CSS i HTML? Aby się z nami skontaktować, wypełnij ten krótki formularz. Podsumujemy odpowiedzi w innym poście.

