Kể từ khi ra mắt tiện ích Chrome, nền tảng này đã cho phép nhà phát triển hiển thị chức năng của tiện ích ngay trong giao diện người dùng Chrome cấp cao nhất bằng cách sử dụng các thao tác. Thao tác là một nút biểu tượng có thể mở cửa sổ bật lên hoặc kích hoạt một số chức năng trong tiện ích. Trước đây, Chrome hỗ trợ hai loại hành động, hành động trong trình duyệt và hành động trên trang; Manifest V3 đã thay đổi điều này bằng cách hợp nhất chức năng của các hành động này trong một API chrome.action mới.
Tóm tắt quá trình phát triển của thao tác trong tiện ích
Mặc dù bản thân chrome.action là mới trong Manifest V3, nhưng chức năng cơ bản mà nó cung cấp có từ khi các tiện ích ra mắt phiên bản ổn định đầu tiên vào tháng 1 năm 2010. Bản phát hành ổn định đầu tiên của nền tảng tiện ích của Chrome hỗ trợ hai loại thao tác: thao tác trong trình duyệt và thao tác trên trang.
Hành động trong trình duyệt cho phép nhà phát triển tiện ích hiển thị một biểu tượng "trong thanh công cụ Google Chrome chính, ở bên phải thanh địa chỉ" (nguồn) và cung cấp cho người dùng một cách dễ dàng để kích hoạt chức năng của tiện ích trên bất kỳ trang nào. Mặt khác, hành động trên trang được dùng để "đại diện cho những hành động có thể thực hiện trên trang hiện tại, nhưng không áp dụng cho tất cả các trang" (nguồn).

Nói cách khác, các hành động trong trình duyệt đã cung cấp cho nhà phát triển tiện ích một giao diện người dùng ổn định trong trình duyệt, trong khi các hành động trên trang chỉ xuất hiện khi tiện ích có thể làm được điều gì đó hữu ích trên trang hiện tại.
Cả hai loại hành động đều không bắt buộc, vì vậy, nhà phát triển tiện ích có thể chọn không cung cấp hành động nào, hành động trên trang hoặc hành động trên trình duyệt (không được phép chỉ định nhiều hành động).
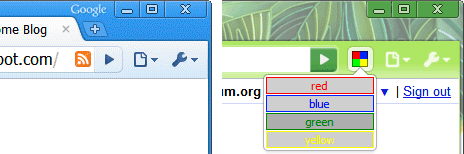
Khoảng 6 năm sau, Chrome 49 đã ra mắt một mô hình giao diện người dùng mới cho các tiện ích. Để giúp người dùng hiểu rõ những tiện ích mà họ có, Chrome bắt đầu hiển thị tất cả tiện ích đang hoạt động ở bên phải hộp tìm kiếm đa năng. Người dùng có thể "chuyển sang" các tiện ích vào trình đơn Chrome nếu muốn.
![]()
Để hiển thị biểu tượng cho từng tiện ích, bản cập nhật này cũng đã đưa ra hai thay đổi quan trọng đối với cách hoạt động của tiện ích trong giao diện người dùng của Chrome. Trước tiên, tất cả các tiện ích bắt đầu hiển thị biểu tượng trong thanh công cụ. Nếu tiện ích không có biểu tượng, Chrome sẽ tự động tạo biểu tượng cho tiện ích đó. Thứ hai, các thao tác trên trang đã được chuyển vào thanh công cụ cùng với các thao tác trên trình duyệt và được cung cấp một khả năng để phân biệt giữa trạng thái "hiển thị" và "ẩn".

Thay đổi này cho phép các tiện ích hành động trên trang tiếp tục hoạt động như dự kiến, nhưng cũng làm giảm vai trò của các hành động trên trang theo thời gian. Một trong những hiệu ứng của việc thiết kế lại giao diện người dùng là các thao tác trên trang được các thao tác trên trình duyệt bao gồm một cách hiệu quả. Vì tất cả các tiện ích đều xuất hiện trong thanh công cụ, nên người dùng đã mong đợi rằng việc nhấp vào biểu tượng thanh công cụ của tiện ích sẽ gọi tiện ích đó và các thao tác trong trình duyệt trở thành một hoạt động tương tác ngày càng quan trọng đối với các tiện ích Chrome.
Thay đổi về tệp kê khai Manifest V3
Giao diện người dùng và tiện ích của Chrome tiếp tục phát triển trong những năm sau khi thiết kế lại giao diện người dùng của tiện ích vào năm 2016, nhưng các thao tác trên trình duyệt và thao tác trên trang vẫn không thay đổi nhiều. Đó là ít nhất cho đến khi chúng tôi bắt đầu lên kế hoạch cách hiện đại hoá nền tảng tiện ích bằng Manifest V3.
Nhóm tiện ích đã nhận thấy rõ ràng rằng thao tác trên trình duyệt và thao tác trên trang ngày càng trở thành một sự phân biệt không có ý nghĩa. Tệ hơn, sự khác biệt nhỏ về hành vi của các lớp này khiến nhà phát triển khó xác định nên sử dụng lớp nào. Chúng tôi nhận thấy rằng có thể giải quyết những vấn đề này bằng cách kết hợp thao tác trong trình duyệt và thao tác trên trang thành một "thao tác" duy nhất.
Nhập Action API; chrome.action tương tự trực tiếp nhất với chrome.browserAction, nhưng có một số điểm khác biệt đáng chú ý.
Trước tiên, chrome.action giới thiệu một phương thức mới có tên là getUserSettings(). Phương thức này giúp nhà phát triển tiện ích kiểm tra xem người dùng có ghim thao tác của tiện ích vào thanh công cụ hay không.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" có vẻ như là một cái tên hơi bất thường cho chức năng này so với "isPinned", nhưng nhật ký hành động trong Chrome cho thấy giao diện người dùng của trình duyệt thay đổi nhanh hơn so với API tiện ích. Do đó, mục tiêu của chúng tôi với API này là hiển thị các lựa chọn ưu tiên của người dùng liên quan đến hành động trên các giao diện chung để giảm thiểu sự thay đổi API trong tương lai. Phương thức này cũng cho phép các nhà cung cấp trình duyệt khác hiển thị các khái niệm giao diện người dùng dành riêng cho trình duyệt trong đối tượng UserSettings do phương thức này trả về.
Thứ hai, bạn có thể kiểm soát biểu tượng và trạng thái bật/tắt của thao tác của một tiện ích bằng cách sử dụng API Nội dung khai báo. Điều này rất quan trọng vì cho phép các tiện ích phản ứng với hành vi duyệt web của người dùng mà không cần truy cập vào nội dung hoặc thậm chí là URL của các trang mà họ truy cập. Ví dụ: hãy xem cách một tiện ích có thể bật hành động của tiện ích đó khi người dùng truy cập vào các trang trên example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Mã trên gần giống với những gì tiện ích sẽ làm với một hành động trên trang. Điểm khác biệt duy nhất là trong Manifest V3, chúng ta đã sử dụng declarativeContent.ShowAction thay vì declarativeContent.ShowPageAction trong Manifest V2.
Cuối cùng, trình chặn nội dung có thể sử dụng phương thức setExtensionActionOptions của API declarativeNetRequest để hiển thị số lượng yêu cầu mà tiện ích chặn cho một thẻ nhất định. Khả năng này rất quan trọng vì cho phép trình chặn nội dung thông báo cho người dùng cuối mà không tiết lộ siêu dữ liệu duyệt web có thể nhạy cảm cho tiện ích.
Tóm tắt
Việc hiện đại hoá nền tảng tiện ích Chrome là một trong những động lực chính của chúng tôi cho Manifest V3. Trong nhiều trường hợp, điều đó có nghĩa là chuyển sang công nghệ mới, nhưng cũng có nghĩa là đơn giản hoá giao diện API; đó là mục tiêu của chúng tôi tại đây.
Tôi hy vọng bài đăng này đã giúp bạn hiểu rõ hơn về một khía cạnh cụ thể của nền tảng Tệp kê khai V3. Để tìm hiểu thêm về cách nhóm Chrome đang tiếp cận tương lai của tiện ích trình duyệt, hãy xem các trang Tầm nhìn về nền tảng và Tổng quan về tệp kê khai Manifest V3 trong tài liệu dành cho nhà phát triển của chúng tôi. Bạn cũng có thể thảo luận về tiện ích Chrome với các nhà phát triển khác trên Google Group chromium-extensions.

