À partir de Chrome 59, les notifications envoyées via l'API Notifications ou l'API d'extension chrome.notifications seront affichées directement par le système de notification natif de macOS au lieu du système de Chrome.
Ce changement permet à Chrome sur macOS d'être beaucoup mieux intégré à la plate-forme et corrige un certain nombre de bugs de longue date, par exemple le fait que Chrome ne respecte pas le paramètre du système Ne pas déranger.
Vous trouverez ci-dessous les différences que cette modification introduit dans les API existantes.
Centre de notifications
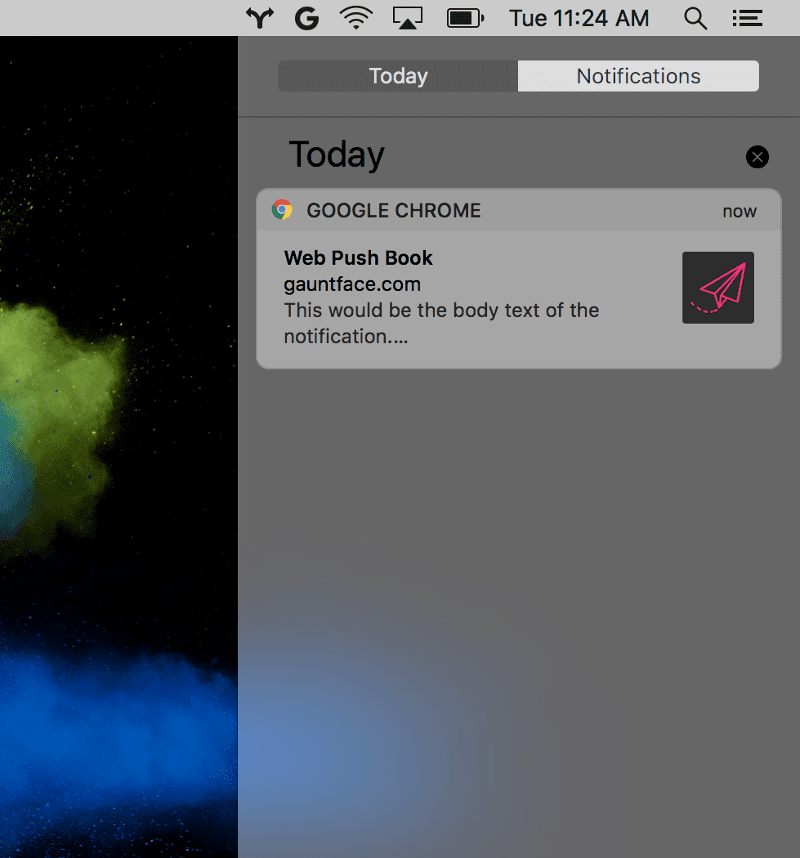
L'un des avantages de ce changement est que les notifications s'affichent dans le centre de notifications de macOS.

Différences
Taille et positionnement des icônes
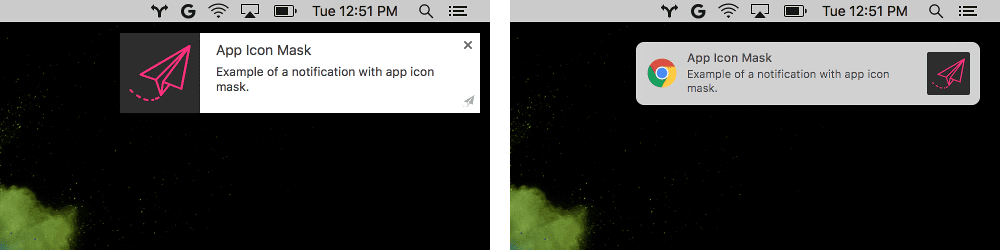
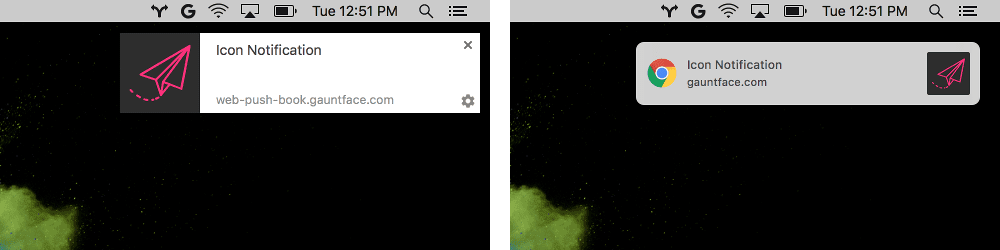
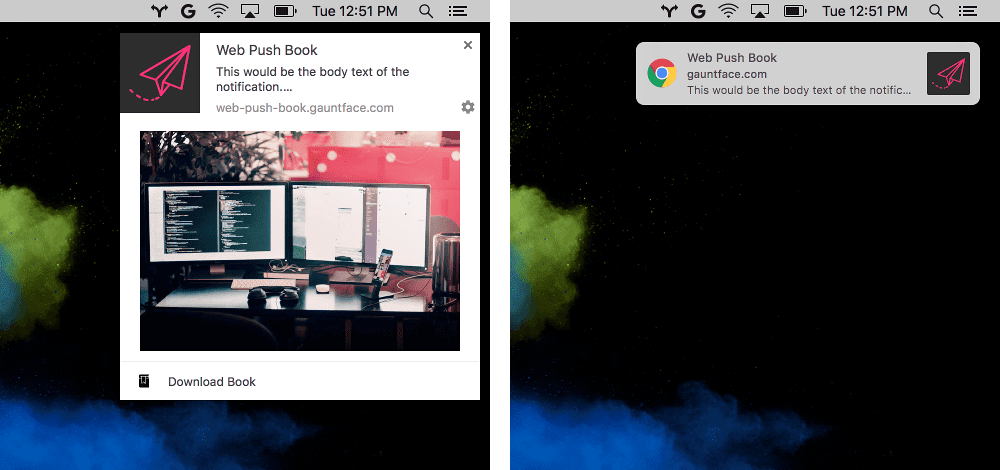
L'apparence des icônes changera. Ils seront de plus petite taille et une marge intérieure sera appliquée. Pour des raisons esthétiques, vous pouvez envisager d'utiliser une icône avec un arrière-plan transparent plutôt qu'une couleur unie.

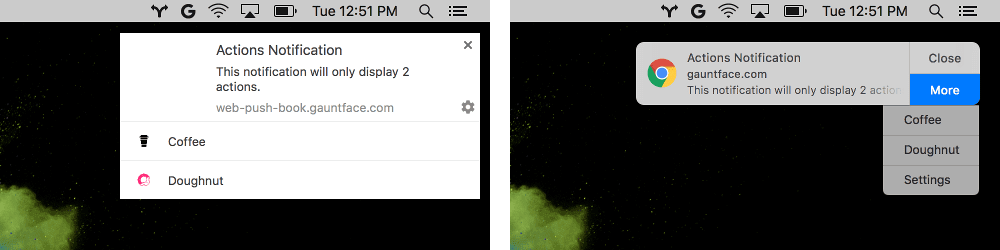
Icônes d'action
Avant ce changement, des boutons et des icônes d'action s'affichaient dans la notification. Avec les notifications natives, les icônes des boutons d'action ne sont pas utilisées. L'utilisateur doit pointer sur la notification et sélectionner le bouton "Plus" pour afficher les actions disponibles.

Logo Chrome
Le logo Chrome s'affiche toujours et ne peut pas être remplacé ni modifié. Il s'agit d'une exigence pour les applications tierces sur macOS.
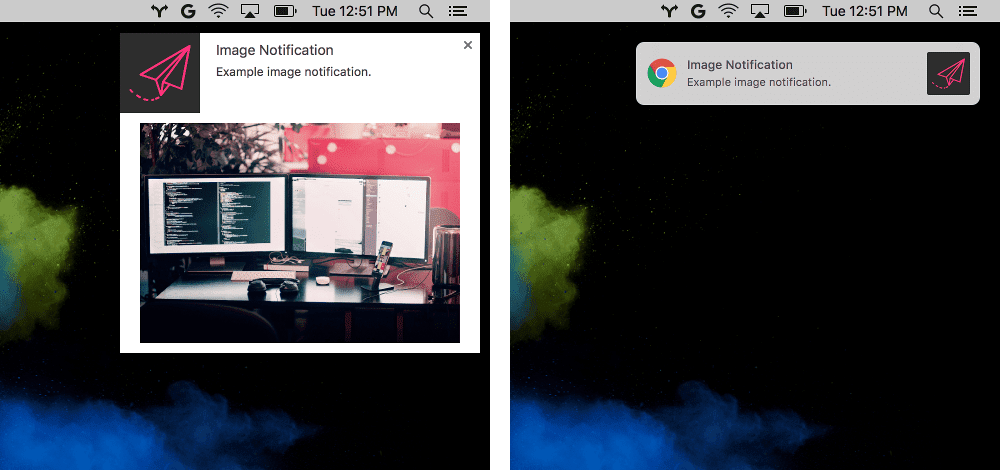
Images
L'option image ne sera plus disponible sur macOS. Si vous définissez une propriété d'image, la notification s'affichera toujours, mais elle ignorera le paramètre d'image (voir exemple ci-dessous).

Vous pouvez détecter la prise en charge des images à l'aide du code suivant:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Modifications apportées aux extensions Chrome
Les extensions Chrome utilisent le concept de modèles de notification, qui se comporteront différemment avec ce changement.
Le modèle de notification avec image n'affichera plus l'image. Vous devez vous assurer que les images sont facultatives et non obligatoires pour être utiles à vos utilisateurs.

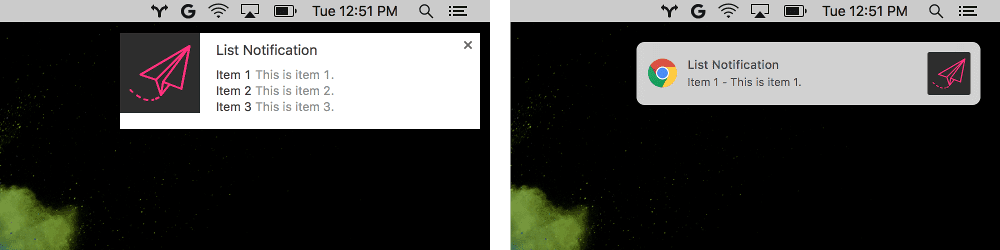
Le modèle de notification de liste n'affiche que le premier élément de la liste. Vous pouvez envisager de revenir au style de notification de base et d'utiliser le corps du texte pour résumer l'ensemble des modifications.

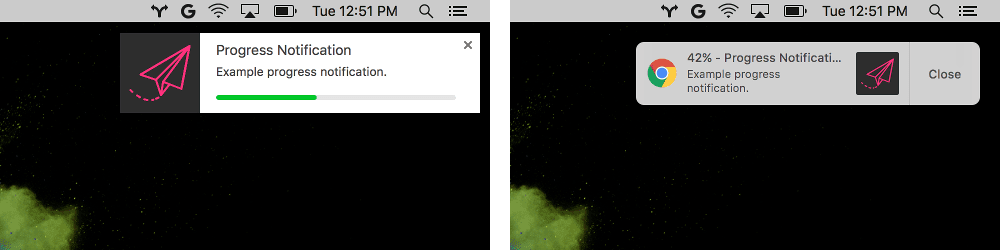
Les notifications de progression ajoutent une valeur de pourcentage au titre de la notification pour indiquer la progression au lieu d'une barre de progression.

La dernière différence de l'interface utilisateur des notifications est que appIconMarkUrl ne sera plus utilisé sur macOS.