Chrome 59 以降、Notifications API または chrome.notifications extensions API を介して送信された通知は、Chrome 独自のシステムではなく、macOS ネイティブの通知システムによって直接表示されます。
この変更により、macOS 版 Chrome はプラットフォームにさらに統合され、Chrome がシステムの「サイレント モード」の設定を尊重しないなど、長年の問題が解決されます。
以下では、この変更によって既存の API にどのような違いが生じるかについて説明します。
通知センター
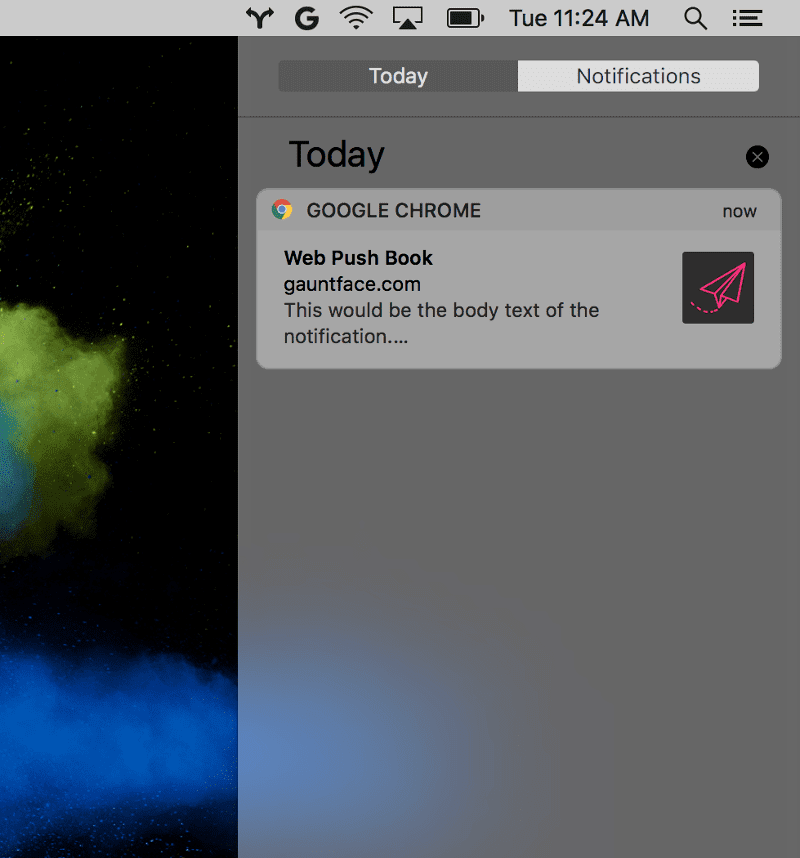
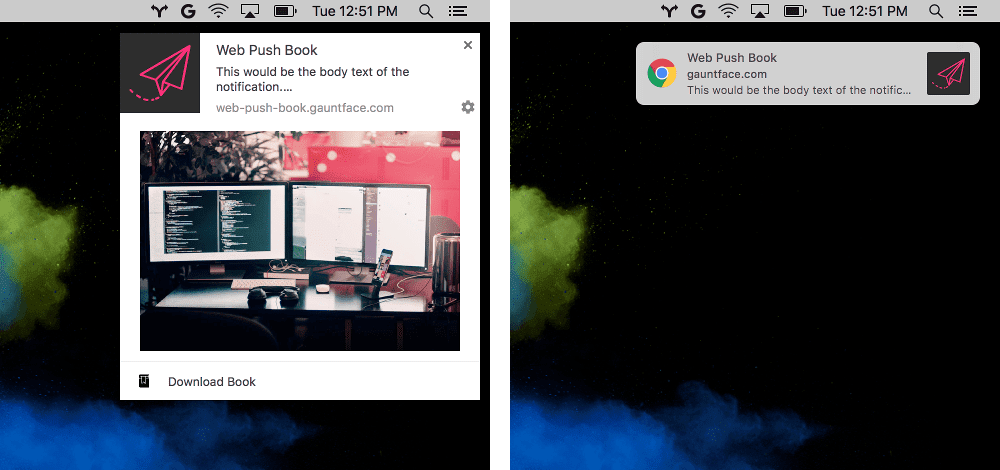
この変更のメリットの一つは、通知が macOS の通知センターに表示されるようになることです。

相違点
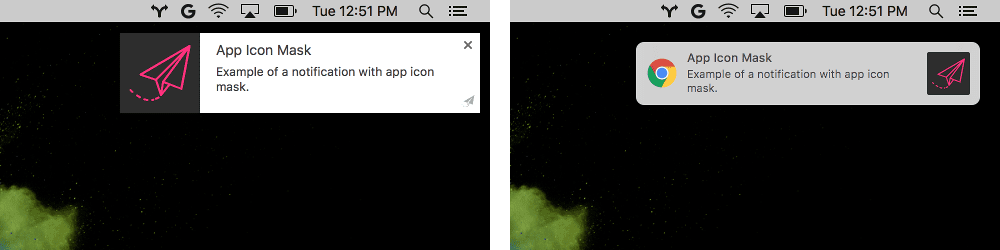
アイコンのサイズと配置
アイコンの外観が変更されます。サイズが小さくなり、パディングが適用されます。美観を重視する場合は、単色ではなく透明な背景のアイコンに切り替えることを検討してください。

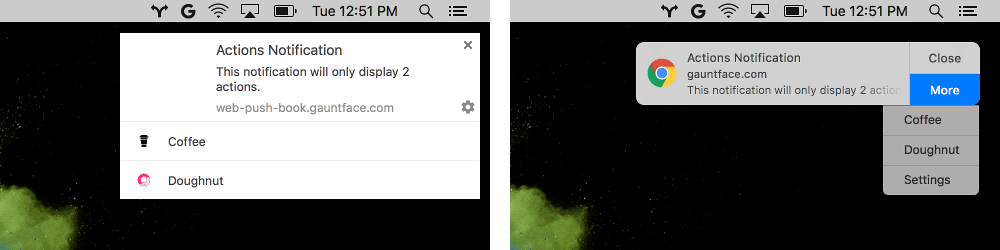
アクション アイコン
この変更前は、通知にアクション ボタンとアイコンが表示されていました。ネイティブ通知では、アクション ボタン アイコンは使用されません。ユーザーは、通知にカーソルを合わせて [その他] ボタンを選択して、利用可能なアクションを表示する必要があります。

Chrome のロゴ
Chrome のロゴは常に表示され、置き換えたり変更したりすることはできません。これは、macOS のサードパーティ アプリケーションの要件です。
画像
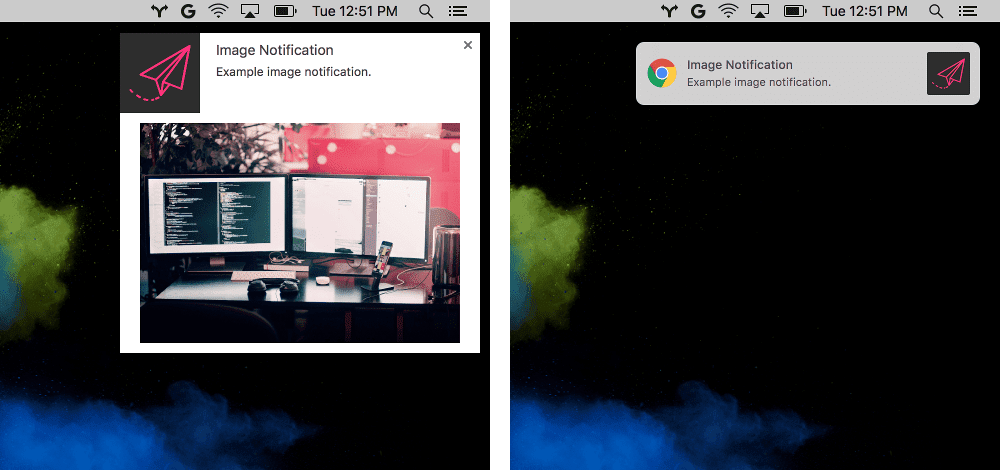
image オプションは macOS でサポートされなくなります。image プロパティを定義しても通知は表示されますが、image パラメータは無視されます(以下の例を参照)。

画像の特徴検出をサポートするには、次のコードを使用します。
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome 拡張機能の変更
Chrome 拡張機能には通知テンプレートという概念がありますが、この変更により動作が異なります。
画像通知テンプレートで画像が表示されなくなります。画像は補足的なものであり、ユーザーにとって有用である必要はありません。

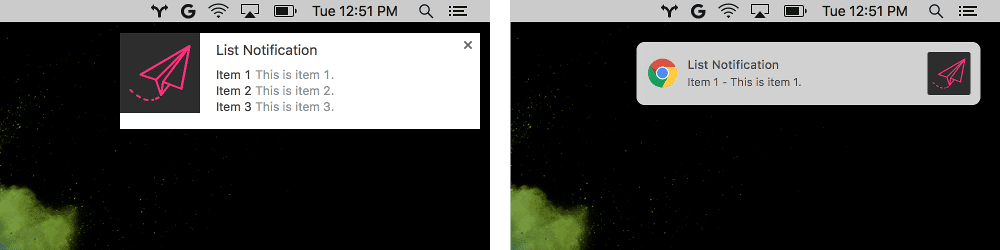
リスト通知テンプレートには、リスト内の最初のアイテムのみが表示されます。基本的な通知スタイルに戻し、本文テキストを使用して一連の変更を要約することを検討してください。

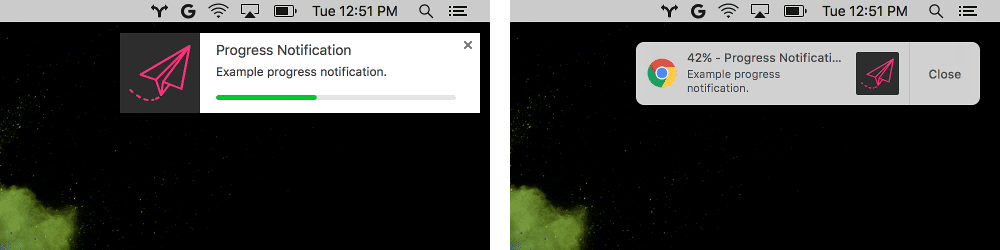
進行状況通知では、進行状況バーではなく、通知のタイトルに割合の値が追加されます。

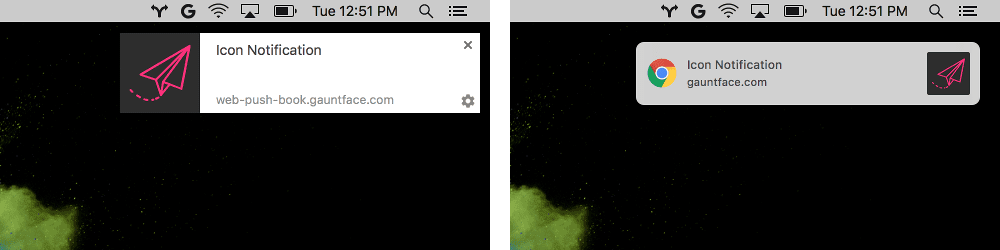
通知 UI の最後の違いは、appIconMarkUrl が macOS で使用されなくなることです。