از Chrome 59، اعلانهای ارسال شده از طریق Notifications API یا chrome.notifications extensions API بهجای سیستم خود Chrome، مستقیماً توسط سیستم اعلان بومی macOS نشان داده میشود.
این تغییر باعث میشود Chrome در macOS احساس بهتری در ادغام این پلتفرم داشته باشد و تعدادی از باگهای قدیمی مانند عدم رعایت تنظیمات Do Not Disturb را برطرف کند.
در زیر به تفاوت هایی که این تغییر با API های موجود ایجاد می کند نگاه خواهیم کرد.
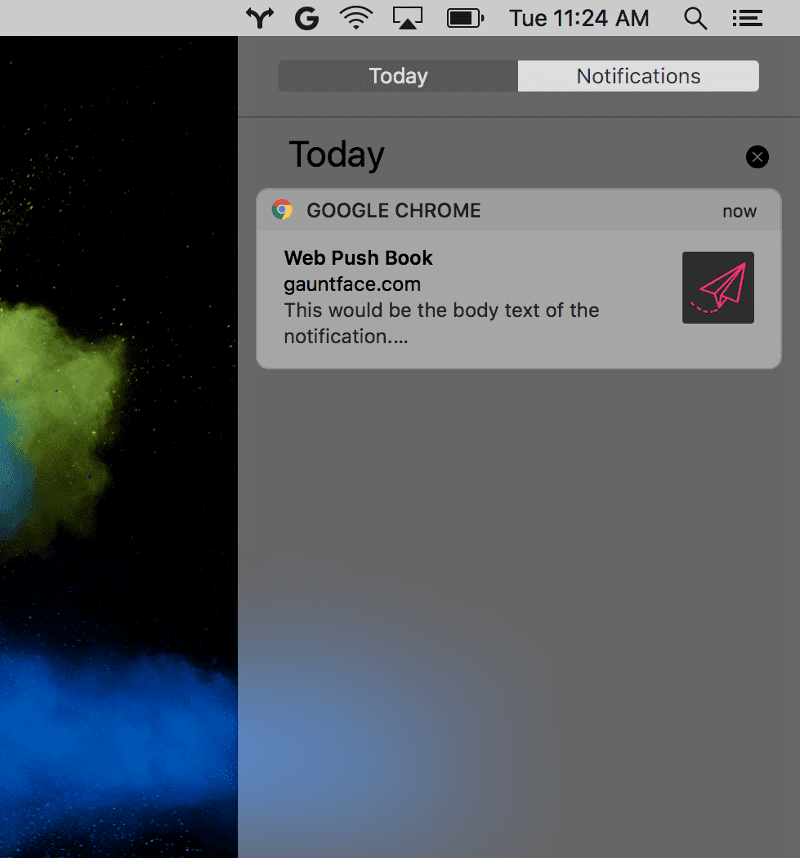
مرکز اطلاع رسانی
یکی از مزایای این تغییر این است که اعلانها در مرکز اطلاع رسانی macOS نمایش داده میشوند.

تفاوت ها
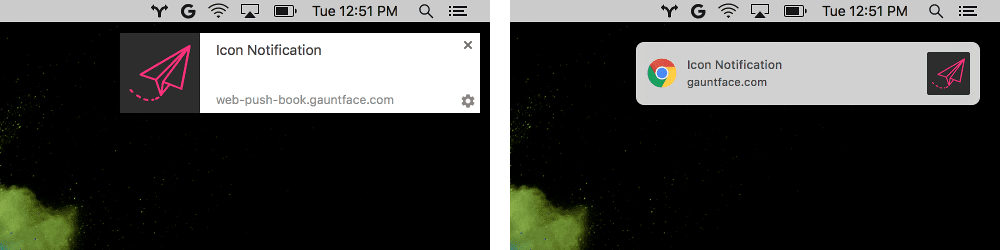
اندازه و موقعیت آیکون
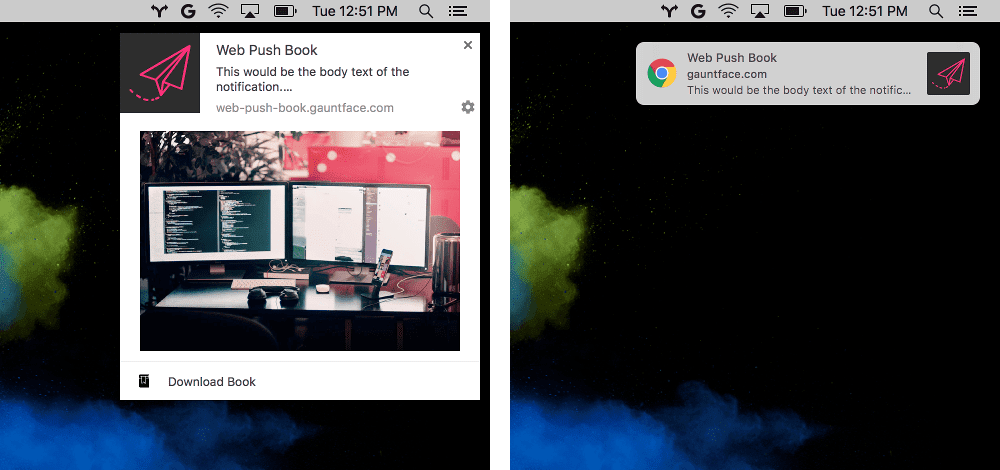
ظاهر آیکون ها تغییر خواهد کرد. اندازه آنها کوچکتر خواهد بود و بالشتک اعمال می شود. ممکن است بخواهید به جای استفاده از رنگ ثابت، به یک نماد پسزمینه شفاف تبدیل شوید تا از نظر زیباییشناختی دلپذیر باشد.

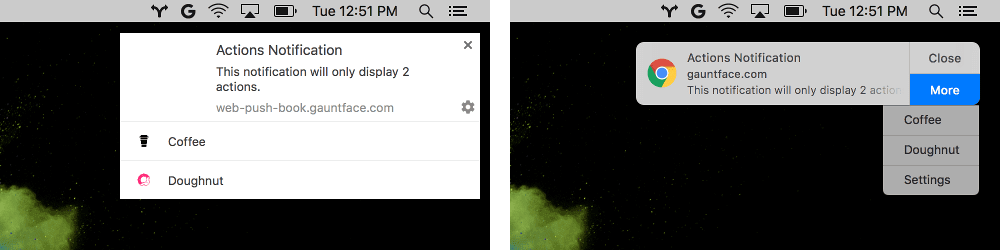
نمادهای اکشن
قبل از این تغییر، دکمه ها و نمادهای عمل در اعلان نمایش داده می شوند. با اعلانهای بومی، از نمادهای دکمه عمل استفاده نمیشود و کاربر باید نشانگر را روی اعلان نگه دارد و دکمه «بیشتر» را انتخاب کند تا اقدامات موجود را ببیند.

لوگو کروم
نشانواره کروم همیشه نمایش داده میشود و قابل تعویض یا تغییر نیست. این یک الزام برای برنامه های شخص ثالث در macOS است.
تصاویر
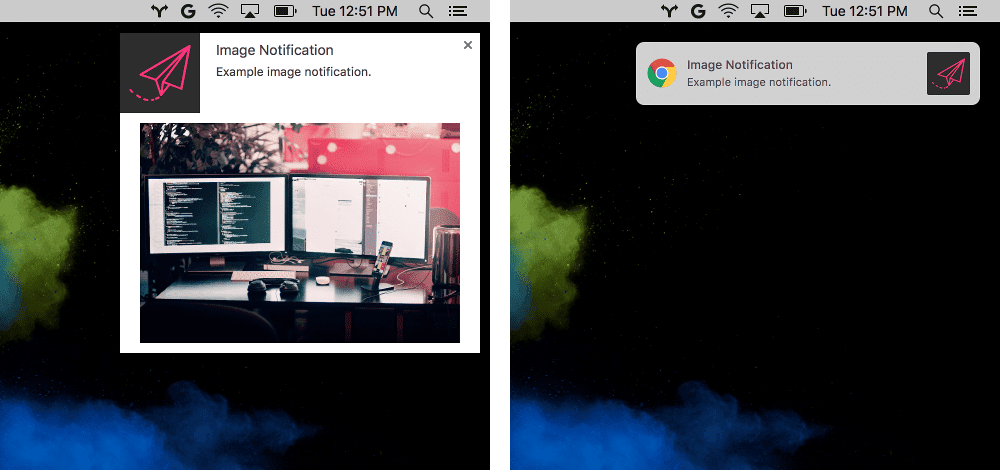
گزینه image دیگر در macOS پشتیبانی نخواهد شد. اگر یک ویژگی تصویر را تعریف کنید، اعلان همچنان نمایش داده می شود، اما پارامتر تصویر را نادیده می گیرد (به مثال زیر مراجعه کنید).

با کد زیر میتوانید پشتیبانی از تصویر را شناسایی کنید:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
افزونه کروم تغییر می کند
برنامه های افزودنی کروم دارای مفهوم الگوهای اعلان هستند که با این تغییر رفتار متفاوتی خواهند داشت.
الگوی اعلان تصویر دیگر تصویر را نشان نمی دهد. باید مطمئن شوید که تصاویر مکمل هستند و لازم نیست برای کاربران شما مفید باشند.

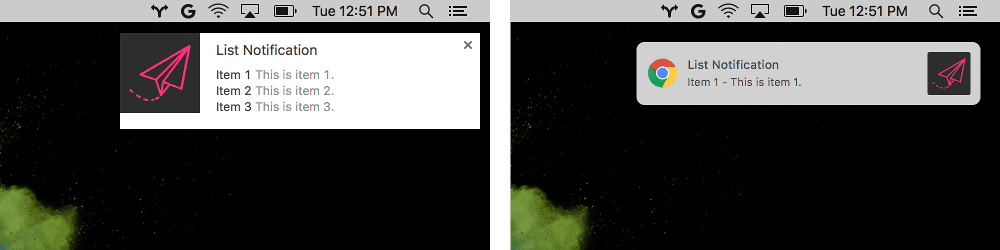
الگوی اعلان لیست فقط اولین مورد را در لیست نشان می دهد. ممکن است بخواهید بازگشت به سبک اعلان اولیه و استفاده از متن متن برای خلاصه کردن مجموعه تغییرات را در نظر بگیرید.

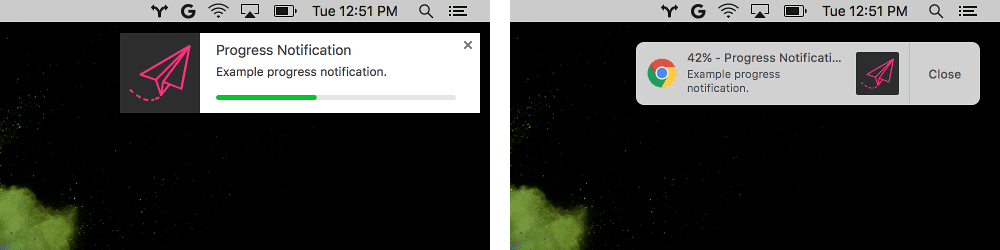
اعلانهای پیشرفت یک مقدار درصد به عنوان اعلان اضافه میکنند تا به جای نوار پیشرفت، پیشرفت را نشان دهند.

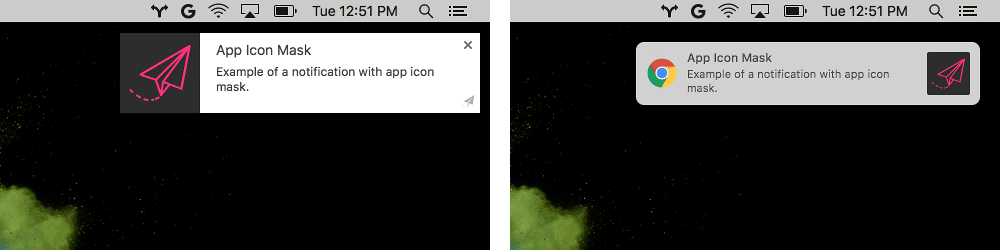
آخرین تفاوت در رابط کاربری اعلان این است که appIconMarkUrl دیگر در macOS استفاده نخواهد شد.