Chrome 59 से, Notifications API या chrome.notifications extensions API के ज़रिए भेजी गई सूचनाएं, सीधे macOS के नेटिव सूचना सिस्टम से दिखेंगी. ये सूचनाएं, Chrome के सिस्टम से नहीं दिखेंगी.
इस बदलाव की वजह से, macOS पर Chrome का प्लैटफ़ॉर्म के साथ बेहतर तरीके से इंटिग्रेशन होता है. साथ ही, इससे कई पुराने बग ठीक हो जाते हैं. जैसे, Chrome में 'परेशान न करें' सेटिंग काम नहीं करना.
नीचे हम मौजूदा एपीआई में इस बदलाव से होने वाले अंतरों पर नज़र डालेंगे.
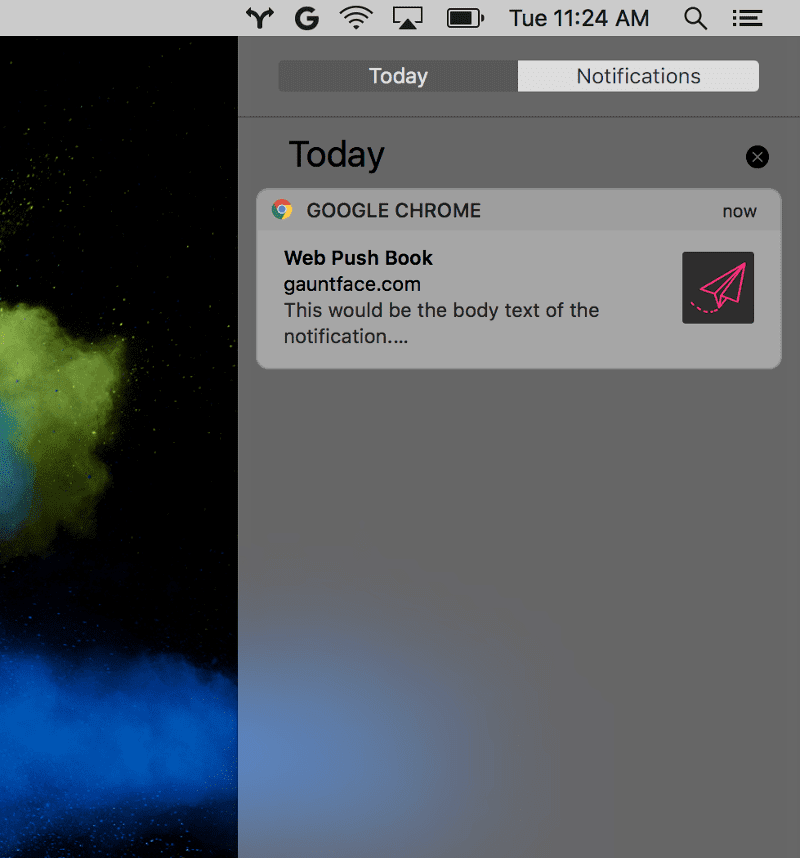
सूचना केंद्र
इस बदलाव का एक फ़ायदा यह है कि सूचनाएं macOS के सूचना केंद्र में दिखेंगी.

अंतर
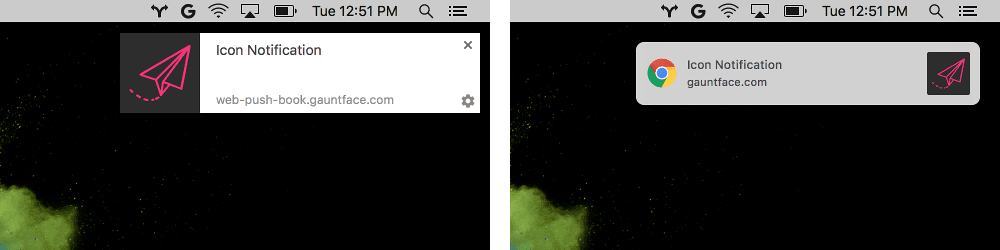
आइकॉन का साइज़ और पोज़िशन
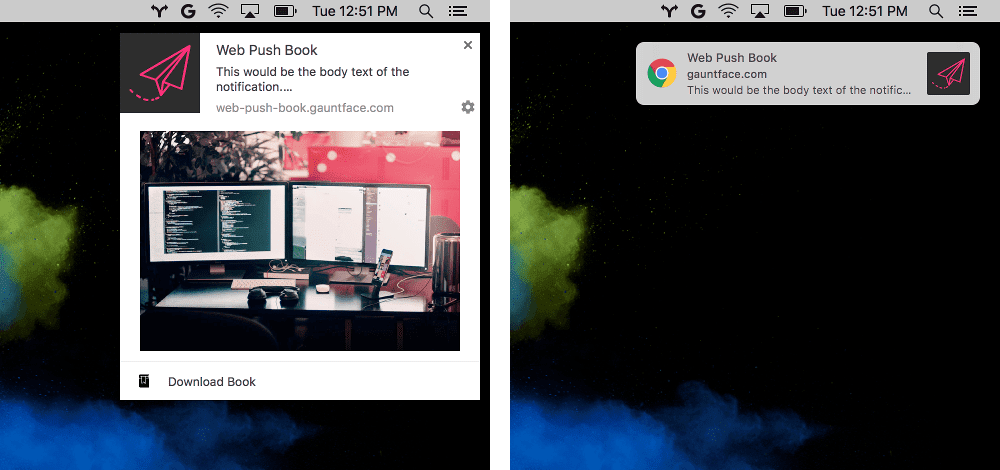
आइकॉन का रंग बदल जाएगा. ये छोटे साइज़ के होंगे और इनमें पैडिंग (जगह) का इस्तेमाल किया गया होगा. आइकॉन को आकर्षक बनाने के लिए, पूरे बैकग्राउंड में एक ही रंग के बजाय, पारदर्शी बैकग्राउंड का इस्तेमाल करें.

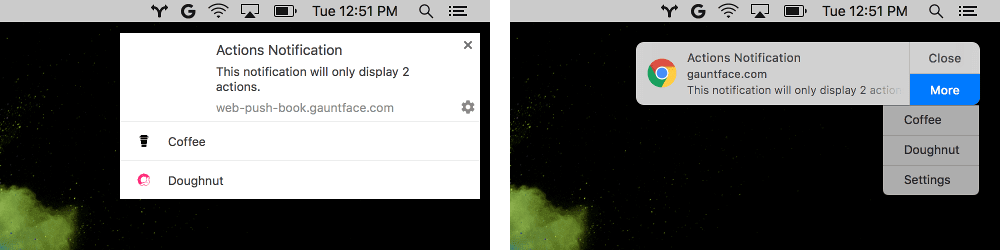
ऐक्शन आइकॉन
इस बदलाव से पहले, सूचना में ऐक्शन बटन और आइकॉन दिखते थे. नेटिव सूचनाओं के साथ, ऐक्शन बटन के आइकॉन का इस्तेमाल नहीं किया जाएगा. साथ ही, उपलब्ध कार्रवाइयां देखने के लिए, उपयोगकर्ता को सूचना पर कर्सर घुमाना होगा और "ज़्यादा" बटन चुनना होगा.

Chrome लोगो
Chrome का लोगो हमेशा दिखेगा और इसे बदला या उसमें बदलाव नहीं किया जा सकता. macOS पर तीसरे पक्ष के ऐप्लिकेशन के लिए, यह ज़रूरी है.
इमेज
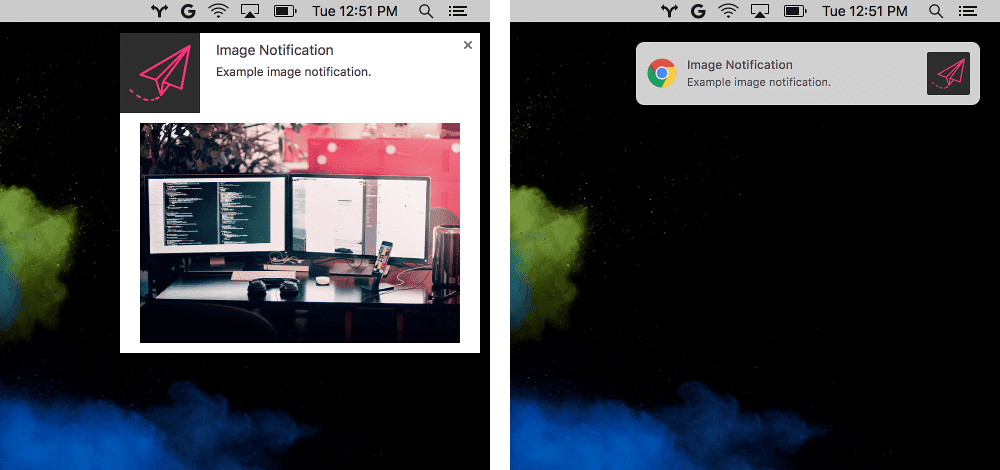
image विकल्प अब macOS पर काम नहीं करेगा. अगर आपने कोई इमेज प्रॉपर्टी तय की है, तो सूचना अब भी दिखेगी. हालांकि, यह इमेज पैरामीटर को अनदेखा कर देगी. इसका उदाहरण नीचे दिया गया है.

इस कोड की मदद से, इमेज की पहचान करने की सुविधा को शामिल किया जा सकता है:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome एक्सटेंशन में हुए बदलाव
Chrome एक्सटेंशन में सूचना टेंप्लेट का कॉन्सेप्ट होता है. इस बदलाव के बाद, यह कॉन्सेप्ट अलग तरीके से काम करेगा.
इमेज वाली सूचना का टेंप्लेट, अब इमेज नहीं दिखाएगा. आपको यह पक्का करना चाहिए कि इमेज, मुख्य जानकारी के साथ-साथ दी गई हों और उपयोगकर्ताओं के लिए ज़रूरी न हों.

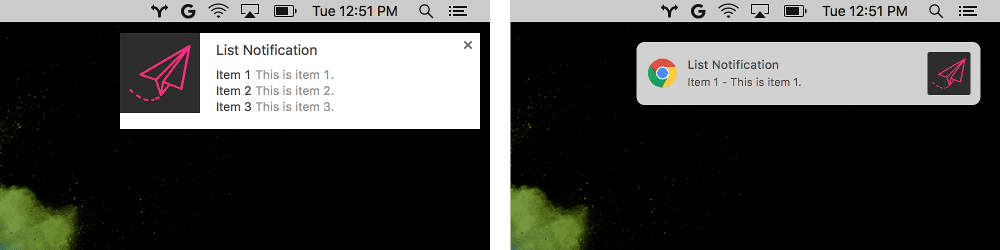
सूची की सूचना का टेंप्लेट, सूची में सिर्फ़ पहला आइटम दिखाएगा. आपके पास, सूचना के बुनियादी स्टाइल पर वापस जाने का विकल्प है. साथ ही, बदलावों की खास जानकारी देने के लिए, मुख्य टेक्स्ट का इस्तेमाल किया जा सकता है.

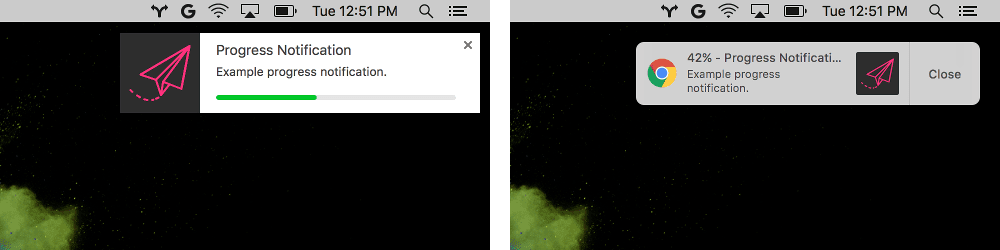
प्रोग्रेस की सूचनाएं, सूचना के टाइटल में प्रतिशत की वैल्यू जोड़ेंगी. इससे, प्रोग्रेस बार के बजाय प्रोग्रेस का पता चलेगा.

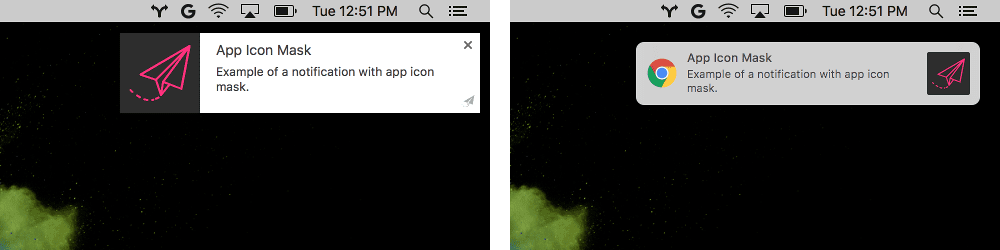
सूचना के यूज़र इंटरफ़ेस (यूआई) में आखिरी अंतर यह है कि macOS पर appIconMarkUrl का इस्तेमाल अब नहीं किया जाएगा.