O que você precisa saber:
- Consultas de contêiner e :has() são uma combinação perfeita no céu responsivo.
- A nova API Sanitizer oferece um processador robusto para strings arbitrárias para ajudar a reduzir vulnerabilidades de cross-site scripting.
- Estamos mais um passo para descontinuar o Web SQL.
- E tem muito mais.
Meu nome é Pete LePage. Vamos conferir as novidades para desenvolvedores no Chrome 105.
Consultas de contêiner e a propriedade CSS :has()
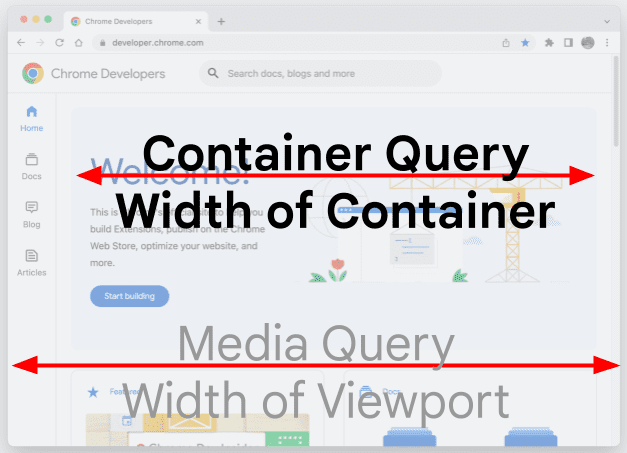
As consultas de contêiner, um dos recursos mais solicitados, estão chegando ao Chrome 105. Eles permitem que os desenvolvedores consultem um seletor pai para saber o tamanho e as informações de estilo, permitindo que um elemento filho tenha a lógica de estilo responsivo, não importa onde ele esteja na página.
Elas são semelhantes a uma consulta @media, exceto que avaliam o tamanho de um contêiner em vez do tamanho da janela de visualização.

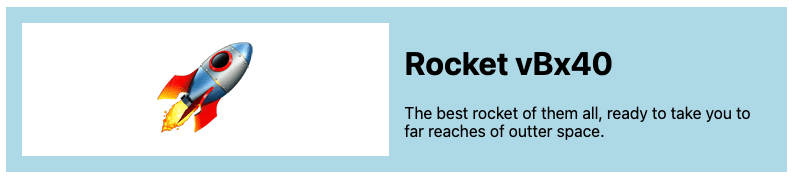
Para usar consultas de contêiner, é necessário definir a contenção em um elemento pai. Por exemplo, você pode ter um card com uma imagem e um texto.

Para criar uma consulta de contêiner, defina container-type no contêiner de cards.
A definição de container-type como inline-size consulta o tamanho
inline-direction do elemento pai.
.card-container {
container-type: inline-size;
}
Agora, podemos usar esse contêiner para aplicar estilos a qualquer um dos filhos usando
@container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Nesse caso, quando o contêiner é menor que 400 px, ele muda para um layout de coluna única.
Pseudoclasse CSS :has()
Podemos ir além com a pseudoclasse :has() do CSS. Ele
permite verificar se um elemento pai contém elementos filhos com parâmetros
específicos.
Por exemplo, p:has(span) indica um seletor de parágrafo com um período dentro
dele. Você pode usar isso para estilizar o parágrafo pai ou qualquer
elemento dentro dele. Ou você pode usar figure:has(figcaption) para estilizar um elemento de figura
que contenha uma legenda.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Confira o artigo de Una @container e :has(): duas novas APIs responsivas poderosas para uma explicação mais detalhada e algumas demonstrações divertidas.
API Sanitizer
A maioria dos apps da Web lida com frequência com strings não confiáveis, mas renderizar esse conteúdo com segurança pode ser complicado. Sem cuidado suficiente, é fácil criar acidentalmente oportunidades para vulnerabilidades de scripting em vários sites.
Existem bibliotecas como o DomPurify que ajudam, mas adicionam uma pequena carga de manutenção. A API HTML Sanitizer ajuda a reduzir o número de vulnerabilidades de cross-site scripting criando a limpeza na plataforma.
Para usá-lo, crie uma nova instância do Sanitizer. Em seguida, chame setHTML() no
elemento em que você quer inserir o conteúdo higienizado.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
A API Sanitizer foi projetada para ser segura por padrão e personalizável, permitindo que você especifique diferentes opções de configuração, por exemplo, excluir determinados elementos ou permitir outros.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Confira Manipulação segura de DOM com a API Sanitizer para mais detalhes.
Descontinuação do Web SQL para contextos não seguros
Há algum tempo, anunciamos nossos planos de descontinuar o Web SQL. A partir do Chrome 105, o Web SQL será descontinuado em contextos não seguros.
Se você estiver usando o Web SQL em contextos não seguros, migre para o IndexDB ou outro contêiner de armazenamento local assim que possível.
E muito mais.
Claro que há muito mais.
- Agora é possível atualizar o nome de um PWA instalado em computadores e dispositivos móveis atualizado o manifesto do app da Web.
- A API Multi-Screen Window Placement recebe rótulos de nome de tela precisos.
- A API de sobreposição de controles de janela já está disponível. Ele permite que os PWAs ofereçam uma sensação mais parecida com um app trocando a barra de título de largura total existente por uma pequena sobreposição. Isso permite que você coloque conteúdo personalizado na área da barra de título.
Leitura adicional
Isso abrange apenas alguns dos principais destaques. Confira os links abaixo para ver outras mudanças no Chrome 105.
- Novidades do Chrome DevTools (105)
- Supressões e remoções do Chrome 105
- Atualizações do ChromeStatus.com para o Chrome 105
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Pete LePage, e assim que o Chrome 106 for lançado, vamos informar as novidades do Chrome.

