דברים שעליך לדעת:
- שאילתות קונטיינר ו- :has() הם שילוב מושלם לתגובה דינמית.
- Sanitizer API החדש מספק מעבד חזק למחרוזות שרירותיות, כדי לצמצם נקודות חולשה של סקריפטים בין אתרים.
- אנחנו עושים צעד נוסף לקראת הוצאת Web SQL משימוש.
- ויש עוד הרבה.
קוראים לי Pete LePage. נצלול פנימה ונראה מה חדש למפתחים ב-Chrome 105.
שאילתות של קונטיינרים ומאפיין ה-CSS :has()
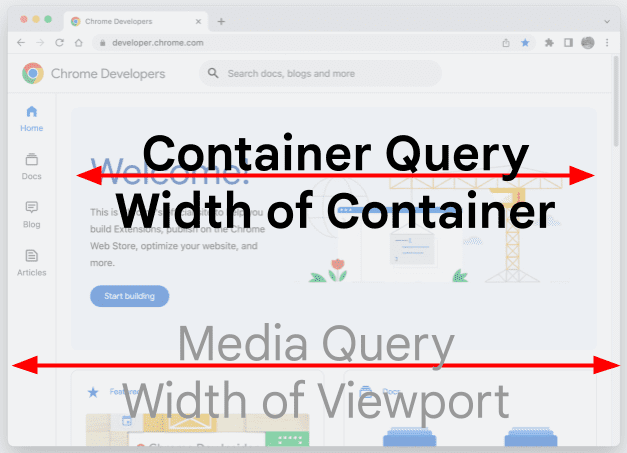
שאילתות בקונטיינרים, אחת מהתכונות המבוקשות ביותר, מגיעות לגרסה 105 של Chrome. הם מאפשרים למפתחים לשלוח שאילתה לבורר הורה כדי לקבל מידע על הגודל והסגנון שלו, וכך מאפשרים לרכיב צאצא להיות הבעלים של לוגיקה משלו לסגנון רספונסיבי, לא משנה איפה הוא נמצא בדף.
הן דומות לשאילתה מסוג @media, אלא שהן מבצעות הערכה לפי גודל המאגר במקום לפי גודל אזור התצוגה.

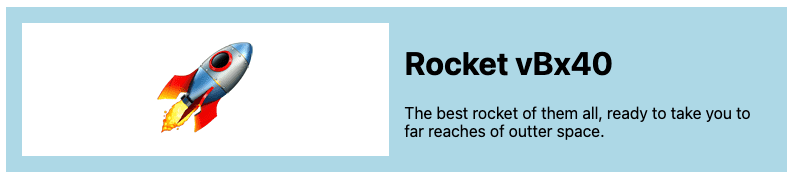
כדי להשתמש בשאילתות קונטיינר, צריך להגדיר את היכולת להכיל רכיבים ברכיב הורה. לדוגמה, יכול להיות שתבחרו להציג כרטיס עם תמונה וטקסט.

כדי ליצור שאילתה של מאגר, מגדירים את container-type במאגר הכרטיסים.
הגדרת container-type לערך inline-size שולחת שאילתה לגבי הגודל inline-direction של ההורה.
.card-container {
container-type: inline-size;
}
עכשיו אפשר להשתמש במאגר הזה כדי להחיל סגנונות על כל אחד מהצאצאים שלו באמצעות @container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
במקרה כזה, כשהקונטיינר קטן מ-400 פיקסלים, הוא עובר לפריסה של עמודה אחת.
פסאודו-מחלקה :has() ב-CSS
אפשר להתקדם צעד נוסף באמצעות פסאודו-המחלקה :has() ב-CSS. הוא מאפשר לבדוק אם רכיב הורה מכיל צאצאים עם פרמטרים ספציפיים.
לדוגמה, p:has(span) מציין בורר פסקאות עם span בתוכו. אפשר להשתמש בו כדי לעצב את הפסקה ההורה עצמה או כל דבר בתוכה. לחלופין, אפשר להשתמש ב-figure:has(figcaption) כדי לעצב רכיב של איור שמכיל כיתוב.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
במאמר של Una, @container ו-:has(): שני ממשקי API חדשים וחזקים לרספונסיביות, מוסבר בהרחבה על הנושא ומופיעות הדגמות מעניינות.
Sanitizer API
רוב אפליקציות האינטרנט מתמודדות לעיתים קרובות עם מחרוזות לא מהימנות, אבל יכול להיות מאתגר להציג את התוכן הזה בצורה בטוחה. בלי תשומת לב מספקת, קל ליצור בטעות הזדמנויות לנקודות חולשה מסוג פרצות אבטחה XSS.
יש ספריות כמו DomPurify שיכולות לעזור, אבל הן מוסיפות נטל תחזוקה קטן. ה-API של HTML Sanitizer עוזר לצמצם את מספר נקודות החולשה של סקריפטים באתרים שונים, על ידי הטמעת תהליך סינון בפלטפורמה.
כדי להשתמש בו, יוצרים מכונה חדשה של Sanitizer. לאחר מכן, קוראים ל-setHTML() על הרכיב שאליו רוצים להוסיף את התוכן המטוהר.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API נועד להיות בטוח כברירת מחדל וניתן להתאמה אישית, ומאפשר לציין אפשרויות תצורה שונות, למשל השמטה של רכיבים מסוימים או הרשאה לרכיבים אחרים.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
פרטים נוספים זמינים במאמר מניפולציה בטוחה של DOM באמצעות Sanitizer API.
הוצאה משימוש של Web SQL בהקשרים לא מאובטחים
לפני זמן מה הודענו על התוכניות שלנו להוציא משימוש את Web SQL. החל מגרסה Chrome 105, Web SQL יוסר משימוש בהקשרים לא מאובטחים.
אם אתם משתמשים ב-Web SQL בהקשרים לא מאובטחים, כדאי לעבור ל-IndexDB או לקונטיינר אחסון מקומי אחר בהקדם האפשרי.
ועוד.
כמובן שיש עוד הרבה.
- מעכשיו אפשר לעדכן את השם של אפליקציית PWA מותקנת גם במחשב וגם בנייד, על ידי עדכון המניפסט של אפליקציית האינטרנט.
- ה-API של מיקום חלון בכמה מסכים מקבל תוויות מדויקות של שמות המסכים.
- ממשק ה-API של שכבת-העל של פקדי החלונות זמין עכשיו. היא מאפשרת ל-PWA להיראות יותר כמו אפליקציה, על ידי החלפת שורת הכותרת הקיימת ברוחב מלא בשכבת-על קטנה. כך תוכלו להציב תוכן בהתאמה אישית באזור של שורת הכותרת.
קריאה נוספת
הרשימה הזו כוללת רק חלק מהנקודות העיקריות. בקישורים שבהמשך מפורטים שינויים נוספים בגרסה 105 של Chrome.
- מה חדש ב-Chrome DevTools (גרסה 105)
- תכונות שהוצאו משימוש והוסרו ב-Chrome 105
- עדכונים ב-ChromeStatus.com לגבי Chrome 105
- רשימת השינויים במאגר המקור של Chromium
- יומן ההפצות של Chrome
להרשמה
כדי להתעדכן, נרשמים לערוץ YouTube למפתחי Chrome, ומקבלים התראה באימייל בכל פעם שאנחנו משיקים סרטון חדש.
קוראים לי פיט לייפאג (Pete LePage), ואחרי שגרסת Chrome 106 תפורסם, נעדכן אתכם כאן לגבי מה שחדש ב-Chrome.

