في ما يلي ما تحتاج إلى معرفته:
- ثلاث ميزات جديدة في CSS تسهّل إضافة حركات دخول وخروج سلسة.
- احتساب مجموعات بيانات من الدرجة الأعلى باستخدام تجميع الصفائف
- تسهِّل أدوات مطوّري البرامج عمليات إلغاء الإعدادات المحلية.
- وهناك الكثير من الميزات الأخرى.
اسمي أدريانا جارا. لنلقِ نظرة على الميزات الجديدة للمطوّرين في الإصدار 117 من Chrome.
ميزات جديدة في CSS لحركات الدخول والخروج
تُكمِل ميزات CSS الجديدة الثلاث هذه المجموعة لإضافة صور متحركة للدخول والخروج بسهولة، وإضافة صور متحركة بسلاسة إلى العناصر القابلة للإغلاق في الطبقة العليا والخروج منها، مثل مربّعات الحوار والنوافذ المنبثقة.
الميزة الأولى هي transition-behavior. لنقل المواقع المنفصلة، مثل display، استخدِم القيمة allow-discrete لسمة transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
بعد ذلك، يتم استخدام القاعدة @starting-style لإضافة تأثيرات متحركة للعناصر عند دخولها من display: none إلى الطبقة العليا. استخدِم @starting-style لتطبيق نمط يمكن للمتصفّح البحث عنه قبل فتح العنصر على الصفحة.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
أخيرًا، لإخفاء popover أو dialog من الطبقة العليا، أضِف السمة overlay إلى قائمة الانتقالات. أدرِج العنصر المتراكب في الانتقال أو الحركة لتحريكه مع بقية الميزات وتأكَّد من بقائه في الطبقة العليا عند تحريكه. سيبدو هذا الإجراء أكثر سلاسة.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
اطّلِع على أربع ميزات جديدة في CSS لإنشاء مؤثرات متحركة سلسة للدخول والخروج لمعرفة تفاصيل عن كيفية استخدام هذه الميزات لتحسين تجربة المستخدم من خلال الصور المتحركة.
تجميع المصفوفات
في البرمجة، تكون تجميعات الصفيفات عملية شائعة جدًا، وتظهر في أغلب الأحيان عند استخدام عبارة GROUP BY في SQL وبرمجة MapReduce (التي يُفضَّل اعتبارها map-group-reduce).
تتيح إمكانية دمج البيانات في مجموعات للمطوّرين احتساب مجموعات بيانات ذات ترتيب أعلى. على سبيل المثال، متوسّط عمر مجموعة نموذجية أو قيم LCP اليومية لصفحة ويب.
تتيح تجميع الصفائف هذه السيناريوهات من خلال إضافة الطريقتَين الثابتتَين Object.groupBy وMap.groupBy.
تستدعي دالة groupBy دالة رد اتصال مقدَّمة مرة واحدة لكل عنصر في سلسلة متكررة. يجب أن تعرِض دالة ردّ الاتصال سلسلة أو رمزًا يشير إلى مجموعة العنصر المرتبط.
في المثال التالي، من مستندات MDN، تتوفّر صفيف من المنتجات مع استخدام طريقة groupBy لعرضها مجمّعة حسب نوعها.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
لمزيد من التفاصيل، يُرجى الاطّلاع على مستندات groupBy.
تم تبسيط عمليات إلغاء الإعدادات المحلية في "أدوات مطوّري البرامج".
تمّت الآن تبسيط ميزة الاستبدالات المحلية، ما يتيح لك محاكاة عناوين الاستجابة ومحتوى الويب للموارد البعيدة بسهولة من لوحة الشبكة بدون الوصول إليها.
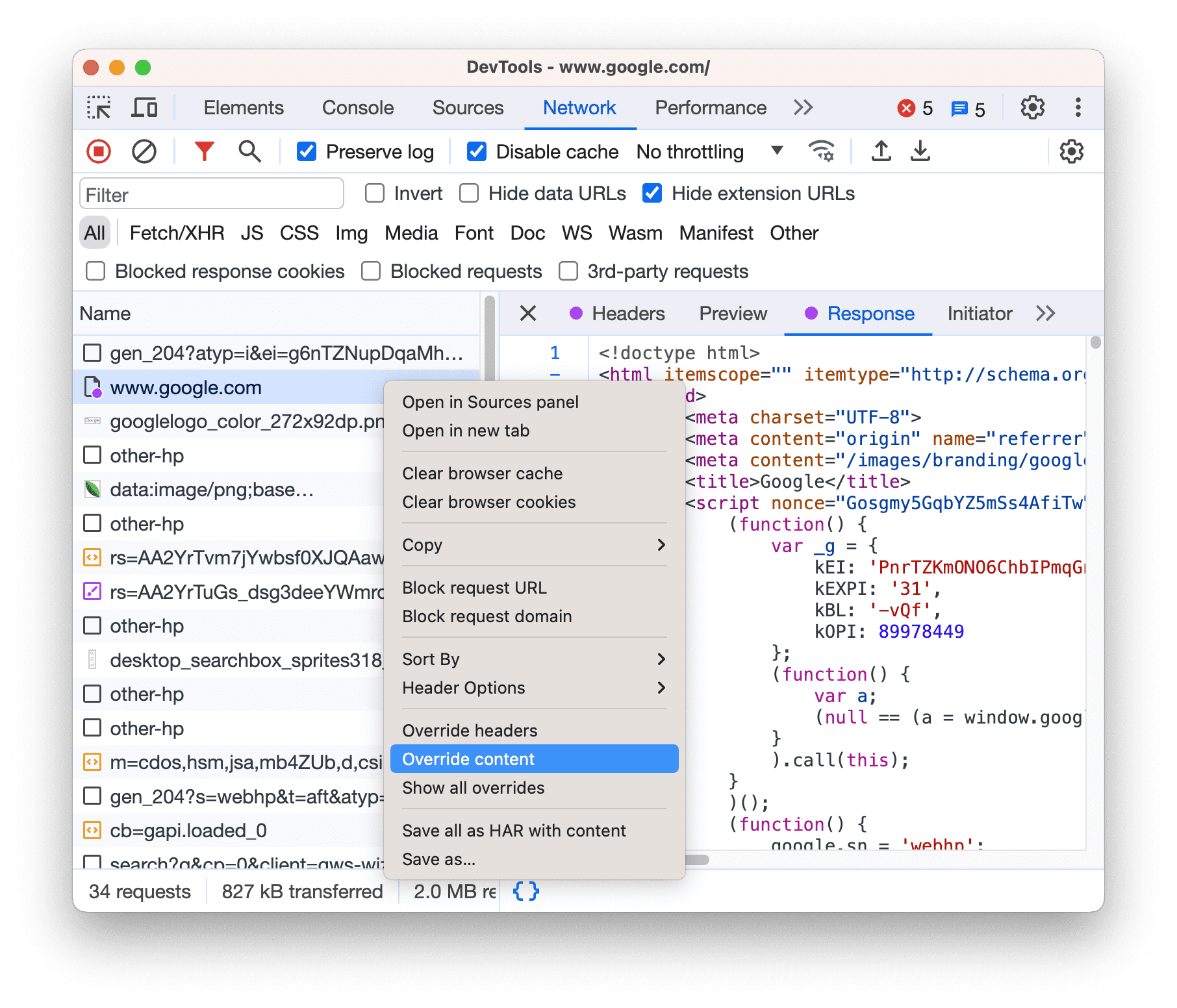
لإلغاء محتوى الويب، افتح لوحة الشبكة، وانقر بزر الماوس الأيمن على طلب، ثم اختَر إلغاء المحتوى.

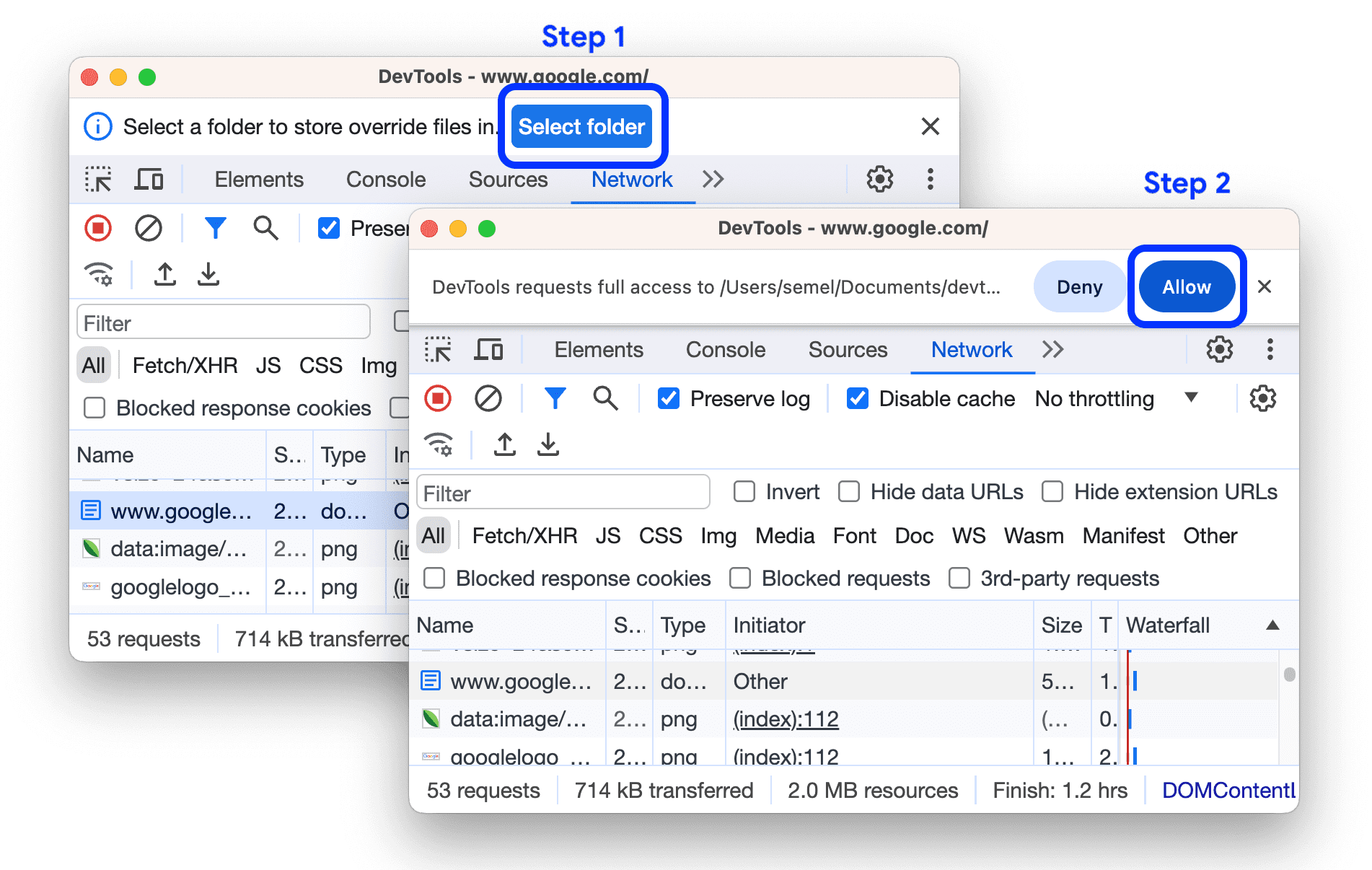
إذا سبق لك إعداد عمليات إلغاء محلية ولكنّها غير مفعّلة، تفعّلها "أدوات مطوّري البرامج". إذا لم يسبق لك إعدادها، سيطلب منك DevTools ذلك في شريط الإجراءات في أعلى الصفحة. اختَر مجلدًا لتخزين عمليات الإلغاء فيه واسمح لأداة DevTools بالوصول إليه.

بعد إعداد عمليات الاستبدال، ستنقلك أدوات المطوّر إلى المصادر > عمليات الاستبدال > المحرِّر للسماح لك باستبدال محتوى الويب.
يُرجى العلم أنّه تتم الإشارة إلى الموارد التي تم استبدالها بالرمز ![]() في لوحة الشبكة. مرِّر مؤشر الماوس فوق الرمز لمعرفة الإعدادات التي تم إلغاؤها.
في لوحة الشبكة. مرِّر مؤشر الماوس فوق الرمز لمعرفة الإعدادات التي تم إلغاؤها.
![]()
اطّلِع على الميزات الجديدة في "أدوات مطوّري البرامج" للاطّلاع على كل التفاصيل ومزيد من المعلومات حول "أدوات مطوّري البرامج" في الإصدار 117 من Chrome.
وغير ذلك
بالطبع، هناك الكثير من الميزات الأخرى.
تمّ الآن تنفيذ القيمة
subgridالتي طال انتظارها لـgrid-template-columnsوgrid-template-rowsفي Chrome.تتوفّر تجربة إيقاف
WebSQLنهائي وتجربة مطوّر لإيقاف الحدثunloadنهائيًا.
مراجع إضافية
لا يشمل ذلك سوى بعض النقاط الرئيسية. يمكنك الاطّلاع على الروابط أدناه للاطّلاع على التغييرات الإضافية في الإصدار 117 من Chrome.
- الميزات الجديدة في الإصدار 117 من "أدوات مطوّري البرامج في Chrome"
- الميزات التي سيتم إيقافها نهائيًا أو إزالتها في الإصدار 117 من Chrome
- تعديلات ChromeStatus.com على الإصدار 117 من Chrome
- قائمة التغييرات في مستودع مصدر Chromium
- تقويم إصدارات Chrome
اشتراك
للاطّلاع على آخر الأخبار، يمكنك الاشتراك في قناة YouTube الخاصة بمطوّري Chrome، وستتلقّى إشعارًا عبر البريد الإلكتروني عند نشر فيديو جديد.
أنا "أدريانا جارا"، وسأكون هنا لإطلاعك على الميزات الجديدة في Chrome فور طرح الإصدار 117.


