Şunları bilmeniz gerekir:
- Üç yeni CSS özelliği, sorunsuz giriş ve çıkış animasyonları eklemeyi kolaylaştırır.
- Dizi gruplandırma ile daha yüksek düzey veri kümelerini hesaplama
- DevTools, yerel geçersiz kılma işlemlerini kolaylaştırır.
- Bunun gibi çok daha fazla özellik var.
Adım Adriana Jara. Chrome 117'de geliştiriciler için neler yeni olduğuna göz atalım.
Giriş ve çıkış animasyonları için yeni CSS özellikleri.
Bu üç yeni CSS özelliği, giriş ve çıkış animasyonları eklemeyi kolaylaştırmak ve iletişim kutuları ve pop-up'lar gibi üst katmandaki kapatılabilir öğelerin animasyonunu sorunsuz bir şekilde gerçekleştirmek için seti tamamlar.
İlk özellik transition-behavior. display gibi ayrı mülkler için geçiş yapmak üzere transition-behavior için allow-discrete değerini kullanın.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Ardından, display: none'dan üst katmana giriş efektlerini canlandırmak için @starting-style kuralı kullanılır. Öğe sayfada açılmadan önce tarayıcı tarafından aranabilecek bir stil uygulamak için @starting-style öğesini kullanın.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Son olarak, üst katmandaki bir popover veya dialog öğesini yavaşça soldurmak için overlay mülkünü geçiş listenize ekleyin. Yer paylaşımını diğer özelliklerle birlikte animasyonlu hale getirmek ve animasyon sırasında en üst katmanda kalmasını sağlamak için yer paylaşımını geçişe veya animasyona ekleyin. Bu şekilde çok daha pürüzsüz bir görünüm elde edersiniz.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Hareketle ilgili kullanıcı deneyiminizi iyileştirmek için bu özellikleri nasıl kullanacağınızla ilgili ayrıntılar için Sorunsuz giriş ve çıkış animasyonları için dört yeni CSS özelliği başlıklı makaleyi inceleyin.
Dizi gruplandırma
Programlamada dizi gruplandırması son derece yaygın bir işlemdir. En sık SQL'in GROUP BY yan tümcesini ve MapReduce programlamasını (map-group-reduce olarak düşünülmesi daha iyidir) kullandığımızda görülür.
Verileri gruplara ayırma özelliği, geliştiricilerin daha yüksek düzeyde veri kümeleri hesaplamasına olanak tanır. Örneğin, bir kohortun ortalama yaşı veya bir web sayfası için günlük LCP değerleri.
Dizi gruplandırma, Object.groupBy ve Map.groupBy statik yöntemlerini ekleyerek bu senaryoları etkinleştirir.
groupBy, sağlanan geri çağırma işlevini iterlenebilir bir öğedeki her öğe için bir kez çağırır. Geri çağırma işlevi, ilişkili öğenin grubunu belirten bir dize veya simge döndürmelidir.
MDN dokümanlarında yer alan aşağıdaki örnekte, türlerine göre gruplandırılmış olarak döndürmek için groupBy yönteminin kullanıldığı bir ürün dizisi vardır.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Daha fazla bilgi için groupBy belgelerini inceleyin.
Yerel geçersiz kılmalar, Geliştirici Araçları'nda basitleştirildi.
Yerel geçersiz kılmalar özelliği artık basitleştirildi. Böylece, uzak kaynakların yanıt başlıklarını ve web içeriğini Ağ panelinden bunlara erişmeden kolayca taklit edebilirsiniz.
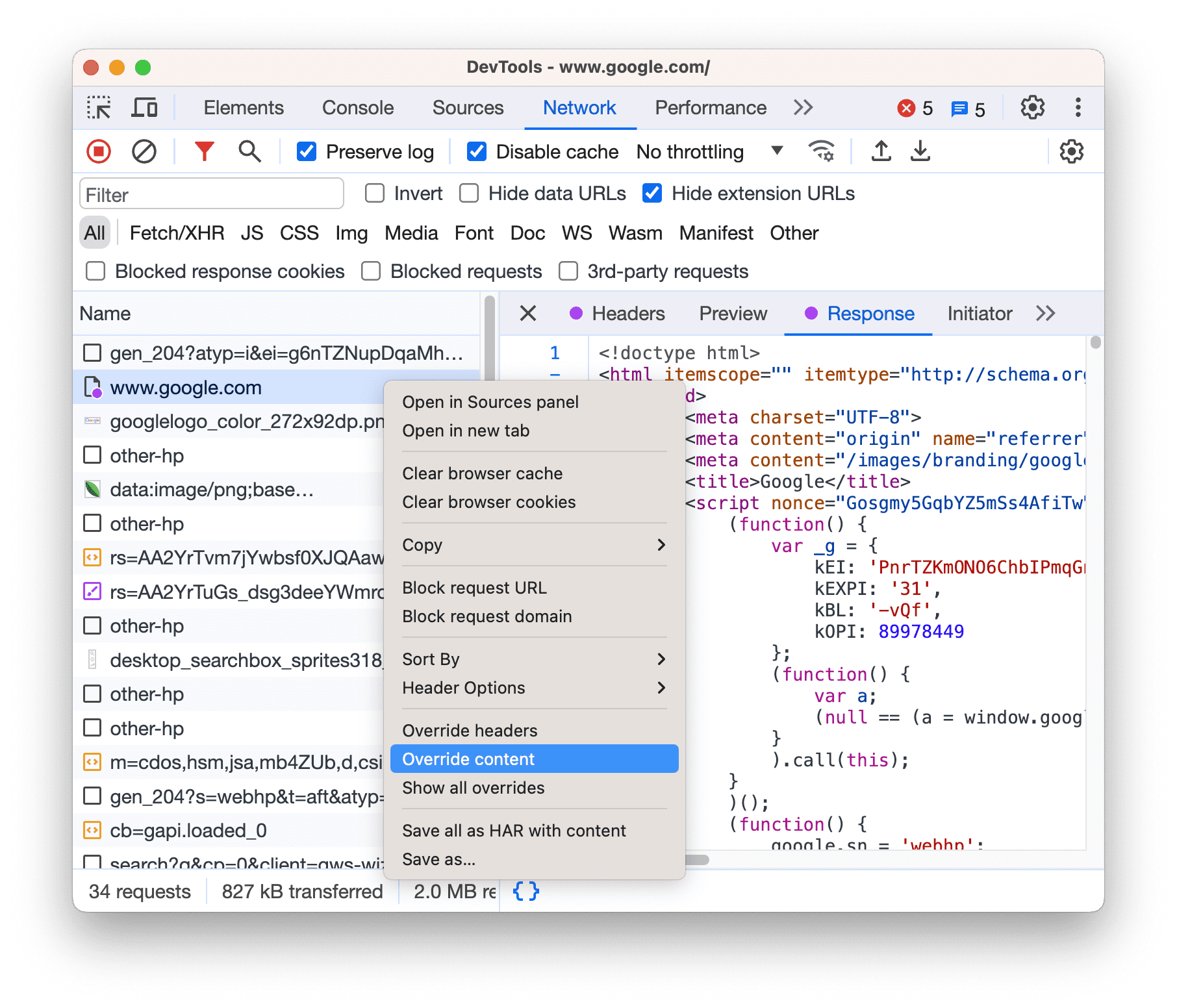
Web içeriğini geçersiz kılmak için Ağ panelini açın, bir isteği sağ tıklayın ve İçeriği geçersiz kıl'ı seçin.

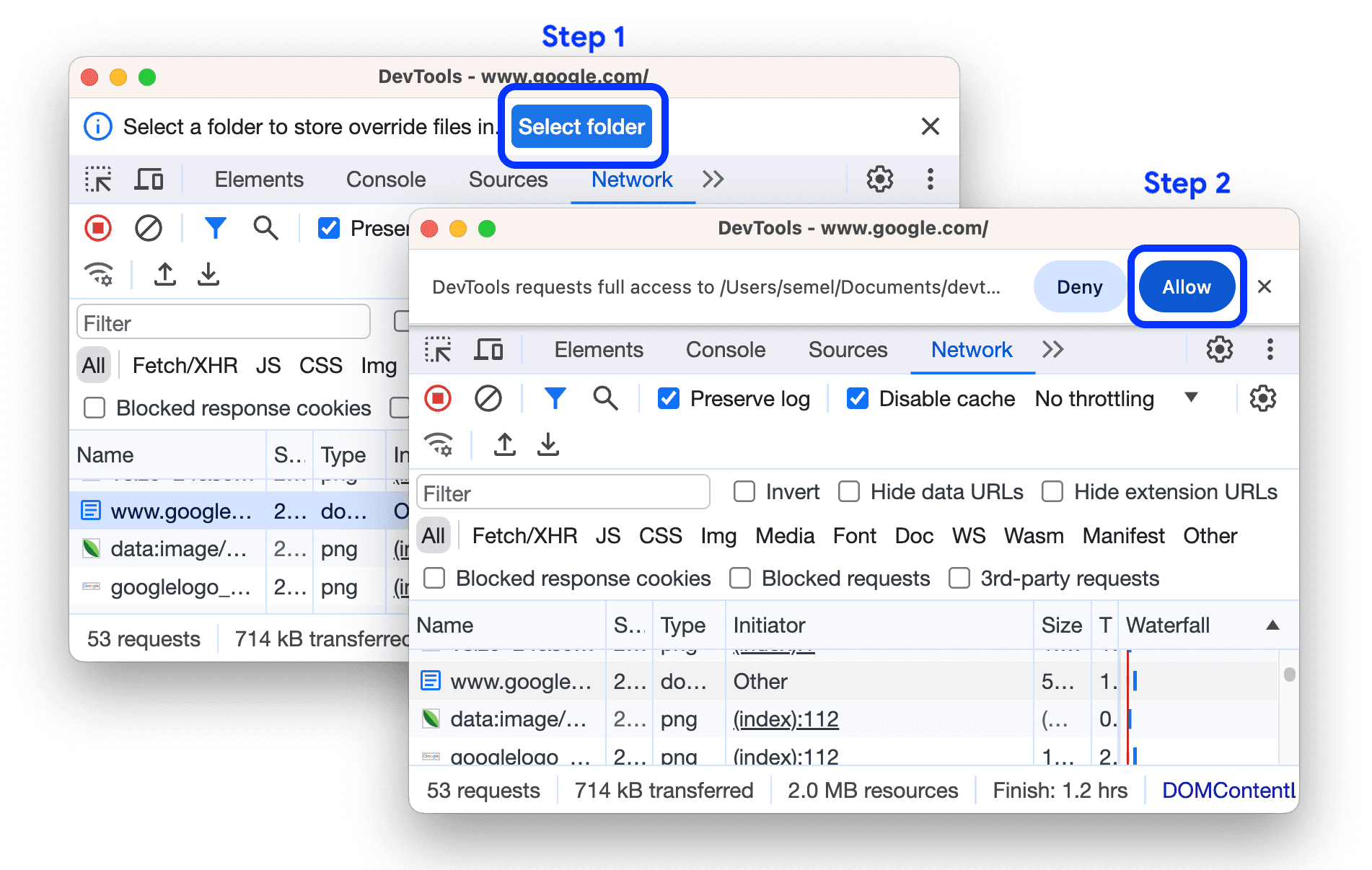
Yerel geçersiz kılma ayarlarınız varsa ancak devre dışıysa DevTools bunları etkinleştirir. Henüz ayarlamadıysanız DevTools, üstteki işlem çubuğunda sizi uyarır. Geçersiz kılmaların saklanacağı bir klasör seçin ve DevTools'un bu klasöre erişmesine izin verin.

DevTools, geçersiz kılma işlemleri ayarlandıktan sonra sizi web içeriğini geçersiz kılmanıza olanak tanımak için Kaynaklar > Geçersiz kılma işlemleri > Düzenleyici'ye yönlendirir.
Geçersiz kılınan kaynakların Ağ panelinde ![]() ile gösterildiğini unutmayın. Nelerin geçersiz kılındığını görmek için fareyle simgenin üzerine gelin.
ile gösterildiğini unutmayın. Nelerin geçersiz kılındığını görmek için fareyle simgenin üzerine gelin.
![]()
Chrome 117'deki DevTools ile ilgili tüm ayrıntılar ve daha fazla bilgi için DevTools'daki yeniliklere göz atın.
Diğer özellikler
Elbette daha birçok seçenek var.
grid-template-columnsvegrid-template-rowsiçin uzun zamandır beklenensubgriddeğeri artık Chrome'da uygulanıyor.WebSQLdesteğinin sonlandırılması deneme sürümü veunloadetkinliğinin desteğinin sonlandırılması için geliştirici deneme sürümü mevcuttur.
Daha fazla bilgi
Bu, yalnızca bazı önemli noktaları kapsar. Chrome 117'deki diğer değişiklikler için aşağıdaki bağlantılara göz atın.
- Chrome Geliştirici Araçları'nda (117) yenilikler
- Chrome 117'de desteği sonlandırılan ve kaldırılan özellikler
- Chrome 117 için ChromeStatus.com güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Adım Adriana Jara. Chrome 117 yayınlanır yayınlanmaz Chrome'daki yenilikleri size buradan bildireceğim.

