Dit is wat u moet weten:
- Drie nieuwe CSS-functies maken het eenvoudig om vloeiende in- en uitstapanimaties toe te voegen.
- Bereken datasets van hogere orde met arraygroepering .
- DevTools maakt lokale overschrijvingen eenvoudiger .
- En er is nog veel meer .
Ik ben Adriana Jara. Laten we erin duiken en kijken wat er nieuw is voor ontwikkelaars in Chrome 117.
Nieuwe CSS-functies voor in- en uitstapanimaties.
Deze drie nieuwe CSS-functies maken de set compleet om eenvoudig in- en uitstapanimaties toe te voegen, en soepel te animeren van en naar de bovenste laag verwerpbare elementen zoals dialoogvensters en popovers.
Het eerste kenmerk is transition-behavior . Om discrete eigenschappen, zoals display , over te zetten, gebruikt u de allow-discrete waarde voor transition-behavior .
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Vervolgens wordt de @starting-style gebruikt om invoereffecten van display: none en naar de bovenste laag te animeren. Gebruik @starting-style om een stijl toe te passen die de browser kan opzoeken voordat het element op de pagina wordt geopend.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Als u ten slotte een popover of dialog uit de bovenste laag wilt vervagen, voegt u de eigenschap overlay toe aan uw lijst met overgangen. Voeg overlay toe aan de overgang of animatie om de overlay samen met de rest van de elementen te animeren en ervoor te zorgen dat deze tijdens het animeren in de bovenste laag blijft. Dit zal er veel soepeler uitzien.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Afrekenen Vier nieuwe CSS-functies voor vloeiende in- en uitstapanimaties voor details over hoe u deze functies kunt gebruiken om uw gebruikerservaring met beweging te verbeteren.
Arraygroepering
Bij het programmeren is het groeperen van arrays een zeer veel voorkomende bewerking, die het vaakst wordt gezien als we de GROUP BY-clausule van SQL en MapReduce-programmering gebruiken (wat beter kan worden gezien als map-group-reduce).
De mogelijkheid om gegevens in groepen te combineren, stelt ontwikkelaars in staat datasets van hogere orde te berekenen. Bijvoorbeeld de gemiddelde leeftijd van een cohort of dagelijkse LCP-waarden voor een webpagina.
Arraygroepering maakt deze scenario's mogelijk door de statische methoden Object.groupBy en Map.groupBy toe te voegen.
groupBy roept een opgegeven callback-functie één keer aan voor elk element in een iterabele. De callback-functie moet een string of symbool retourneren dat de groep van het bijbehorende element aangeeft.
In het volgende voorbeeld, uit de MDN-documentatie , is er een array met producten waarbij de groupBy methode wordt gebruikt om ze gegroepeerd op type terug te geven.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Voor meer details, bekijk de groupBy documentatie .
Lokale overschrijvingen gestroomlijnd in DevTools.
De functie voor lokale overschrijvingen is nu gestroomlijnd, zodat u eenvoudig antwoordheaders en webinhoud van externe bronnen kunt nabootsen vanuit het netwerkpaneel zonder dat u er toegang toe hebt.
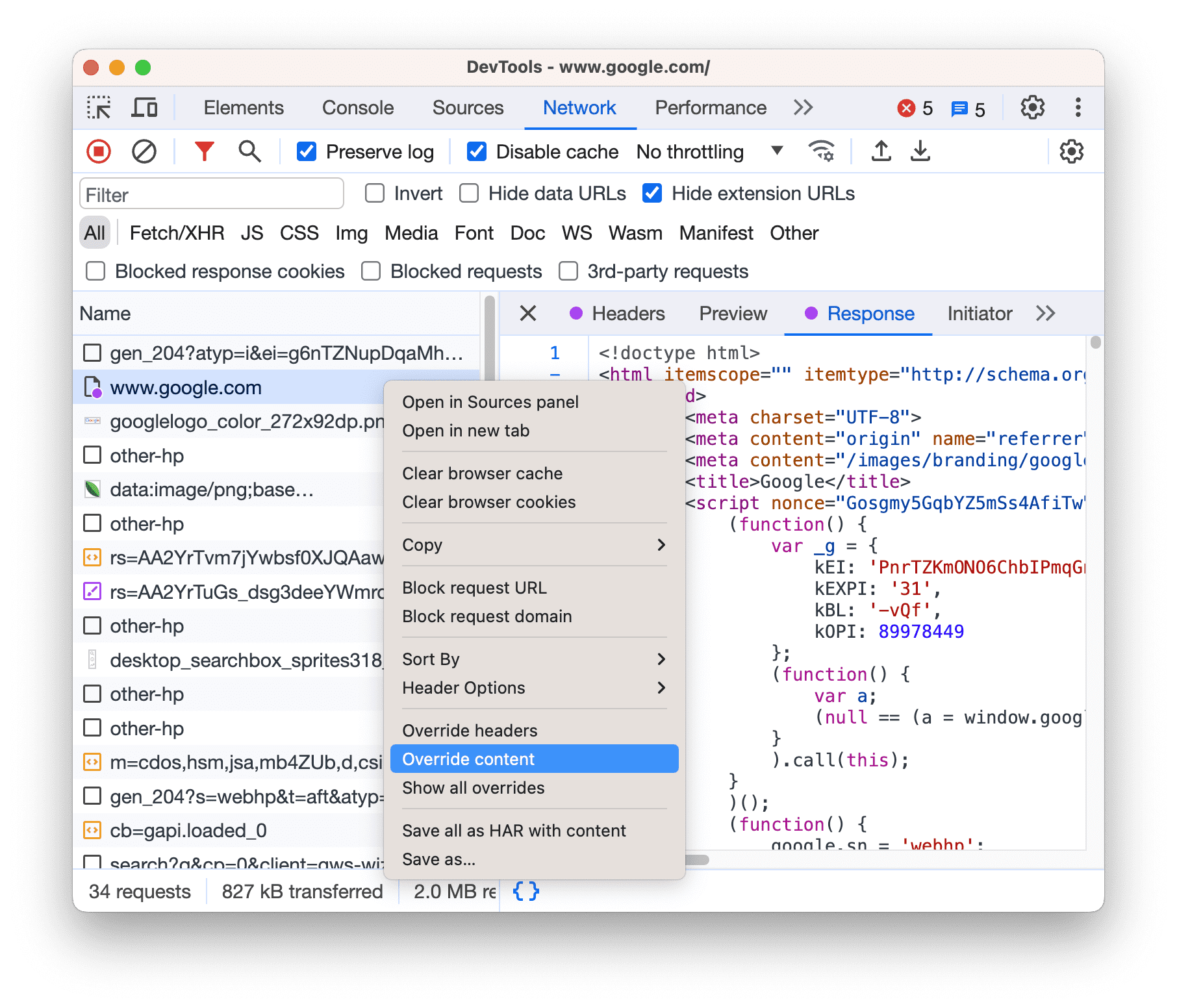
Als u webinhoud wilt overschrijven, opent u het netwerkpaneel , klikt u met de rechtermuisknop op een verzoek en selecteert u Inhoud overschrijven .

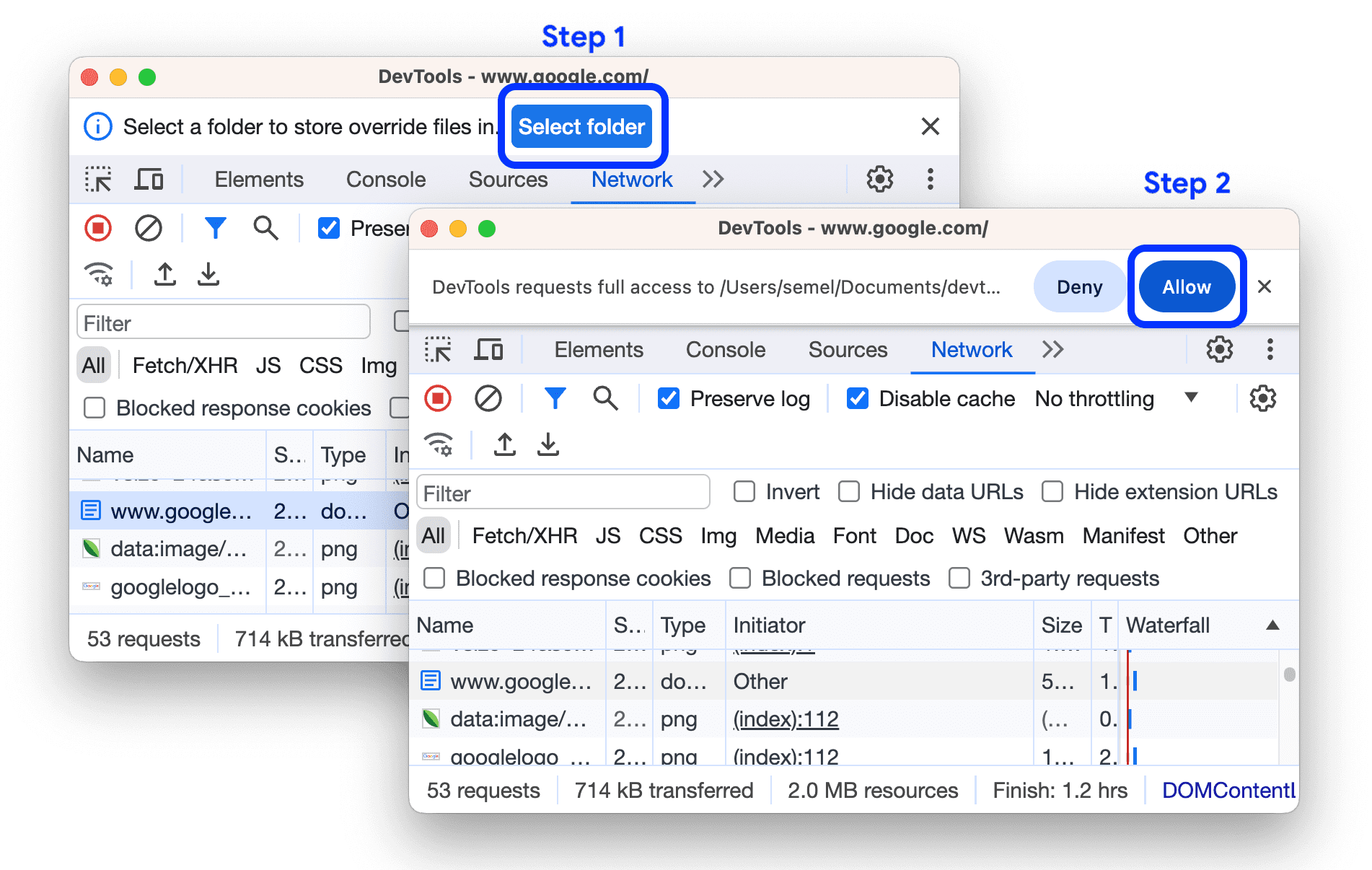
Als u lokale overschrijvingen hebt ingesteld maar uitgeschakeld, schakelt DevTools deze in. Als je ze nog niet hebt ingesteld, vraagt DevTools je dit in de actiebalk bovenaan. Selecteer een map waarin u de overschrijvingen wilt opslaan en geef DevTools er toegang toe.

Zodra de overschrijvingen zijn ingesteld, brengt DevTools u vervolgens naar Bronnen > Overschrijvingen > Editor waarmee u webinhoud kunt overschrijven .
Merk op dat de overschreven bronnen worden aangegeven met ![]() in het netwerkpaneel . Beweeg over het pictogram om te zien wat er wordt overschreven.
in het netwerkpaneel . Beweeg over het pictogram om te zien wat er wordt overschreven.
![]()
Bekijk wat er nieuw is in DevTools voor alle details en meer informatie over DevTools in Chrome 117.
En meer!
Natuurlijk is er nog veel meer.
De langverwachte
subgridvoorgrid-template-columnsengrid-template-rowsis nu geïmplementeerd in Chrome.Er is een proefversie
WebSQLen een proefversie voor ontwikkelaars voor de beëindiging van deunload-gebeurtenis .
Verder lezen
Dit behandelt slechts enkele belangrijke hoogtepunten. Bekijk de onderstaande links voor aanvullende wijzigingen in Chrome 117.
- Wat is er nieuw in Chrome DevTools (117)
- Beëindigingen en verwijderingen van Chrome 117
- ChromeStatus.com-updates voor Chrome 117
- Wijzigingslijst voor Chromium-bronrepository's
- Chrome-releasekalender
Abonneren
Als u op de hoogte wilt blijven, abonneert u zich op het YouTube-kanaal van Chrome Developers . U ontvangt dan een e-mailmelding wanneer we een nieuwe video lanceren.
Yo soy Adriana Jara, en zodra Chrome 117 uitkomt, ben ik hier om je te vertellen wat er nieuw is in Chrome!


