Tenga en cuenta lo siguiente:
- Tres nuevas funciones de CSS facilitan la adición de animaciones de entrada y salida fluidas.
- Calcula conjuntos de datos de orden superior con el agrupamiento de arrays.
- Herramientas para desarrolladores facilita las anulaciones locales.
- Y hay mucho más.
Soy Adriana Jara. Entremos de lleno y veamos las novedades para desarrolladores en Chrome 117.
Nuevas funciones de CSS para animaciones de entrada y salida.
Estas tres nuevas funciones de CSS completan el conjunto para agregar animaciones de entrada y salida con facilidad, y animar sin problemas desde y hacia los elementos descartables de la capa superior, como diálogos y ventanas emergentes.
El primer atributo es transition-behavior. Para migrar propiedades discretas, como display, usa el valor allow-discrete para transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Luego, se usa la regla @starting-style para animar los efectos de entrada desde display: none hasta la capa superior. Usa @starting-style para aplicar un estilo que el navegador pueda buscar antes de que el elemento esté abierto en la página.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Por último, para desvanecer un popover o dialog de la capa superior, agrega la propiedad overlay a tu lista de transiciones. Incluye la superposición en la transición o animación para animarla junto con el resto de los componentes y asegúrate de que permanezca en la capa superior durante la animación. Esto se verá mucho más fluido.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Consulta Cuatro nuevas funciones de CSS para animaciones de entrada y salida fluidas para obtener detalles sobre cómo usar estas funciones para mejorar la experiencia del usuario con el movimiento.
Agrupación de arrays
En programación, el agrupamiento de arrays es una operación muy común, que se observa con mayor frecuencia cuando usamos la cláusula GROUP BY de SQL y la programación de MapReduce (que se considera mejor como map-group-reduce).
La capacidad de combinar datos en grupos permite a los desarrolladores calcular conjuntos de datos de orden superior. Por ejemplo, la edad promedio de una cohorte o los valores de LCP diarios de una página web.
El agrupamiento de arrays habilita estas situaciones agregando los métodos estáticos Object.groupBy y Map.groupBy.
groupBy llama a una función de devolución de llamada proporcionada una vez por cada elemento de un iterador. La función de devolución de llamada debe mostrar una cadena o un símbolo que indique el grupo del elemento asociado.
En el siguiente ejemplo, de la documentación de MDN, hay un array de productos con el método groupBy que se usa para mostrarlos agrupados por tipo.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Para obtener más detalles, consulta la documentación de groupBy.
Se optimizaron las anulaciones locales en Herramientas para desarrolladores.
La función de anulaciones locales ahora está optimizada, por lo que puedes simular fácilmente los encabezados de respuesta y el contenido web de los recursos remotos desde el panel Red sin tener acceso a ellos.
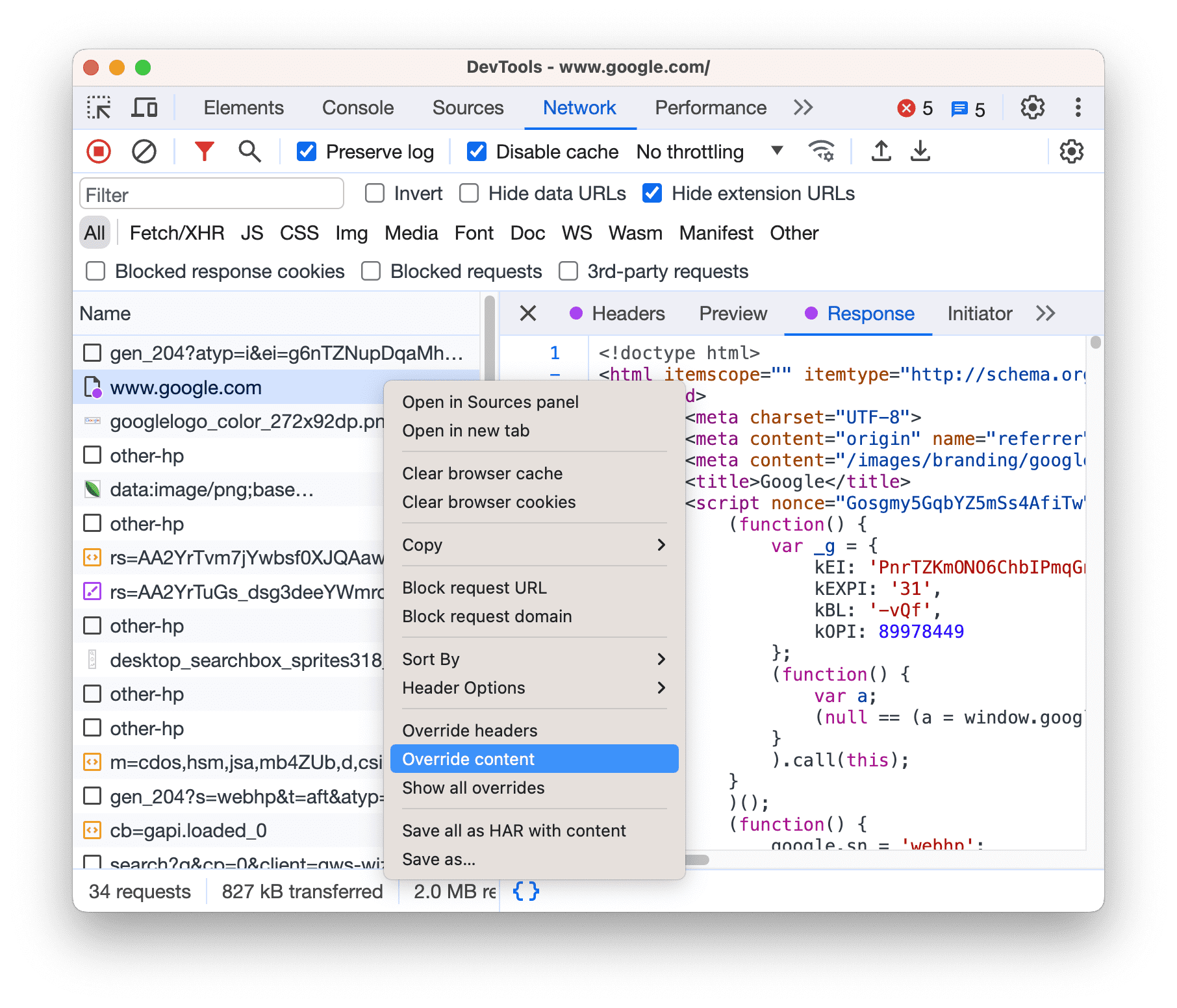
Para anular el contenido web, abre el panel Red, haz clic con el botón derecho en una solicitud y selecciona Anular contenido.

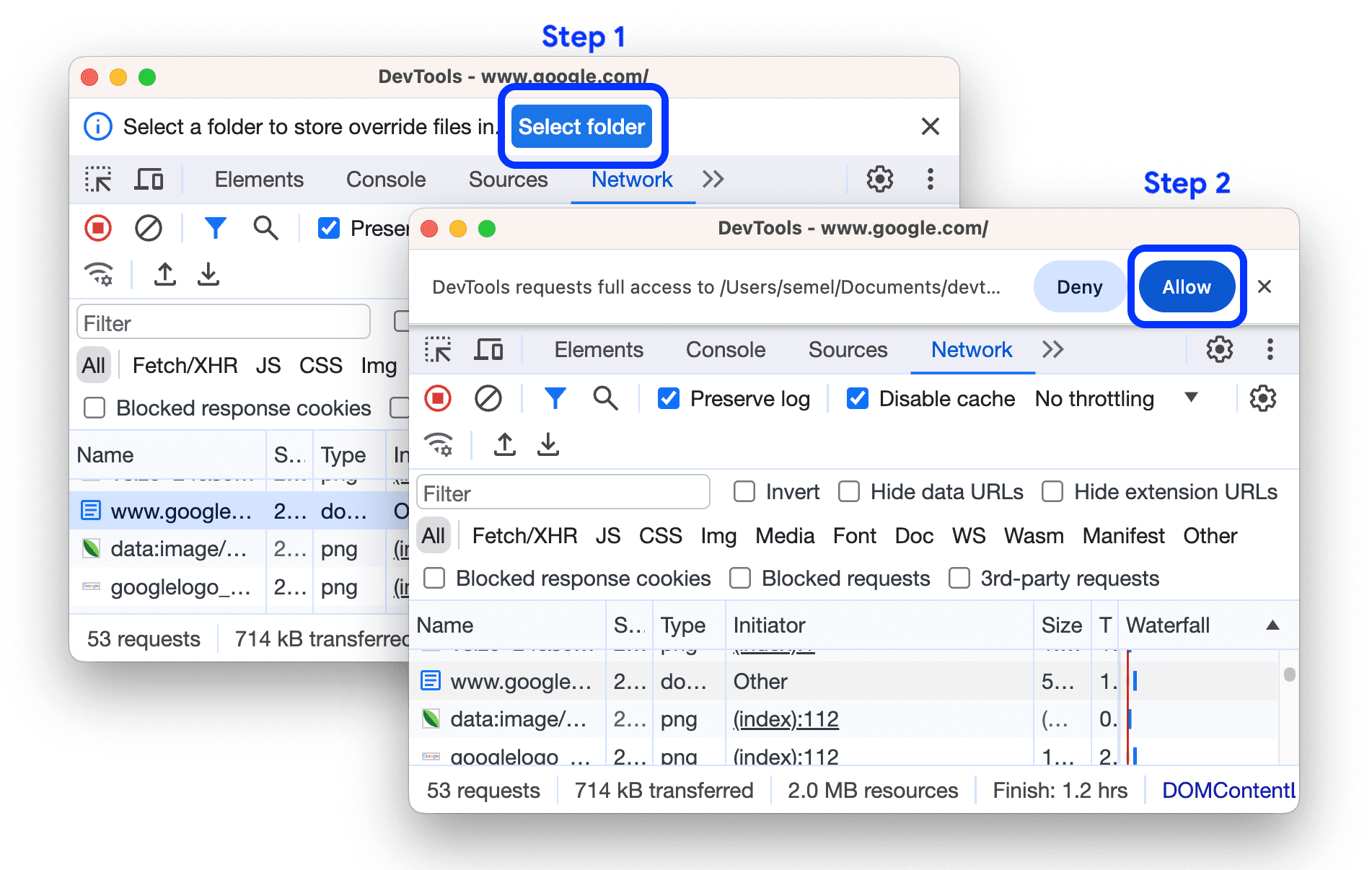
Si tienes anulaciones locales configuradas, pero inhabilitadas, DevTools las habilitará. Si aún no lo hiciste, DevTools te lo indicará en la barra de acción de la parte superior. Selecciona una carpeta para almacenar las anulaciones y permite que DevTools acceda a ella.

Una vez que se configuren las anulaciones, DevTools te llevará a Sources > Overrides > Editor para que puedas anular el contenido web.
Ten en cuenta que los recursos anulados se indican con ![]() en el panel Network. Coloca el cursor sobre el ícono para ver qué se anuló.
en el panel Network. Coloca el cursor sobre el ícono para ver qué se anuló.
![]()
Consulta las novedades de DevTools para obtener todos los detalles y más información sobre DevTools en Chrome 117.
Y mucho más.
Por supuesto, hay mucho más.
El esperado valor
subgridparagrid-template-columnsygrid-template-rowsahora se implementa en Chrome.Hay una prueba de baja de
WebSQLy una prueba para desarrolladores para la baja del eventounload.
Lecturas adicionales
Esto solo abarca algunos aspectos clave. Consulta los vínculos que aparecen a continuación para ver cambios adicionales en Chrome 117.
- Novedades de las Herramientas para desarrolladores de Chrome (117)
- Bajas y eliminaciones de Chrome 117
- Actualizaciones de ChromeStatus.com para Chrome 117
- Lista de cambios del repositorio de código fuente de Chromium
- Calendario de lanzamientos de Chrome
Suscribirse
Para mantenerte al tanto, suscríbete al canal de YouTube de Chrome Developers y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Adriana Jara y, en cuanto se lance la versión 117 de Chrome, estaré aquí para contarte las novedades.

