O que você precisa saber:
- Adicione um toque especial ao texto com a animação
font-palettee outras atualizações de CSS. - Há melhorias na API Speculation Rules.
- É possível testar a API Element Capture em um teste de origem.
- E tem muito mais.
Meu nome é Adriana Jara. Vamos conferir as novidades para desenvolvedores no Chrome 121.
Atualizações do CSS.
Vamos começar com as atualizações do CSS:
As propriedades scrollbar-color e scrollbar-width já estão disponíveis. Com elas, você pode personalizar as barras de rolagem e mudar, como você provavelmente já sabe, a cor e a largura.
A propriedade font-palette permite selecionar uma paleta específica para renderizar uma fonte colorida. Agora, essa propriedade oferece suporte a animações. Assim, a troca entre paletas se torna uma transição suave entre as duas paletas selecionadas.
Os pseudoelementos ::spelling-error e ::grammar-error permitem personalizar cores para erros de ortografia e gramática, destacar palavras com erros ortográficos com cores de plano de fundo ou outras decorações e implementar a verificação ortográfica personalizada com uma aparência mais integrada.
A máscara CSS para SVG foi aprimorada. Isso é uma continuação do suporte aprimorado à máscara CSS no Chrome 120, com a adição de novos suportes de máscara ao SVG (várias máscaras, além de mask-mode, mask-composite, mask-position e mask-repeat). Além disso, agora há suporte para máscaras SVG remotas (por exemplo, mask: url(masks.svg#star)).
Correção: uma versão anterior deste artigo mencionava a adição de suporte para condições supports() ao @import, o que não era o caso. A mudança está incluída no Chrome 122.
Atualizações da API Speculation Rules
Os sites podem usar a API Speculation Rules para informar programaticamente ao Chrome quais páginas pré-renderizar, criando uma melhor experiência do usuário ao reduzir o tempo de navegação.
Agora, a API inclui suporte a regras de documento: elas são uma extensão da sintaxe de regras de especulação que permite que o navegador receba a lista de URLs para carregamento especulativo de elementos em uma página. As regras de documentos podem incluir critérios para quais desses links podem ser usados. Isso, junto com um novo campo "eagerness", permite que você pré-carregue ou pré-renderize links nas páginas automaticamente, ao passar o cursor ou clicar com o mouse.
Confira um exemplo de regras de documentos:
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
Uma mudança separada permite especificar regras de especulação usando o cabeçalho de resposta HTTP Speculation-Rules. O cabeçalho é uma alternativa ao uso de elementos <script> inline. O valor desse cabeçalho precisa ser um URL que aponte para um recurso de texto com o tipo MIME "application/speculationrules+json". As regras do recurso serão adicionadas ao conjunto de regras do documento.
Além disso, a dica No-Vary-Search permite que as previsões de carregamento antecipado especulativas sejam correspondidas mesmo que os parâmetros de consulta do URL mudem. O cabeçalho de resposta HTTP No-Vary-Search declara que algumas ou todas as partes da consulta de um URL podem ser ignoradas para fins de correspondência. Ele pode declarar que a ordem das chaves de parâmetros de consulta não deve impedir correspondências, que parâmetros de consulta específicos não devem impedir correspondências ou que apenas determinados parâmetros de consulta conhecidos devem causar incompatibilidades.
Acesse Melhorias na API Speculation Rules para mais informações sobre essas mudanças.
Teste de origem da API Element Capture
A API Element Capture está disponível em um teste de origem. Essa API permite capturar e gravar um elemento HTML específico. Ele transforma uma captura da guia inteira em uma captura de um subárvore DOM específica, capturando apenas os descendentes diretos do elemento de destino. Em outras palavras, ele corta e remove o conteúdo que está obstruindo e o conteúdo obstruído.
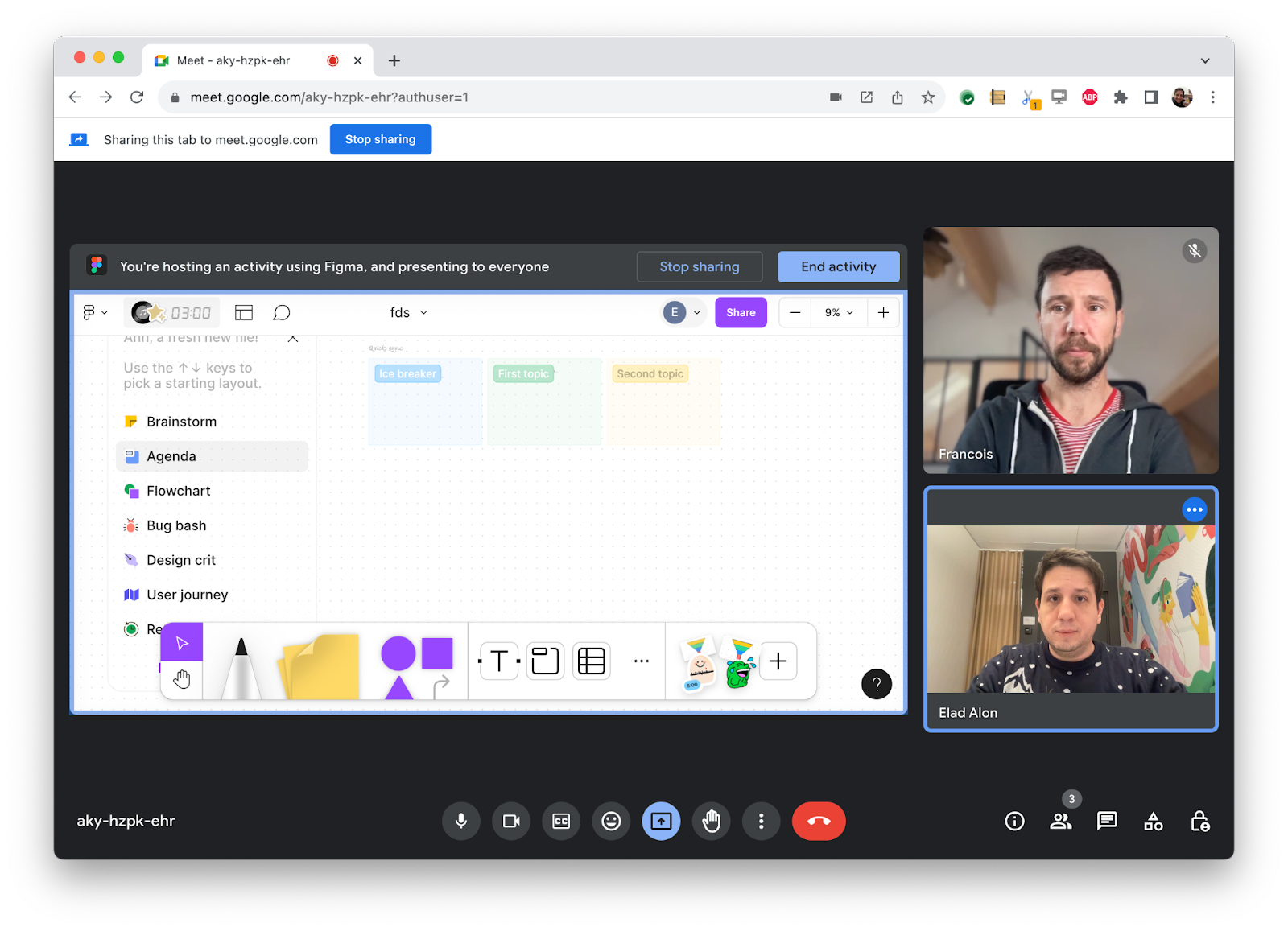
Um exemplo de uso da API Element Capture é um app de videoconferência que permite incorporar aplicativos de terceiros em um iframe. Nesse cenário, talvez você queira capturar esse iframe como um vídeo e transmiti-lo para os participantes remotos.

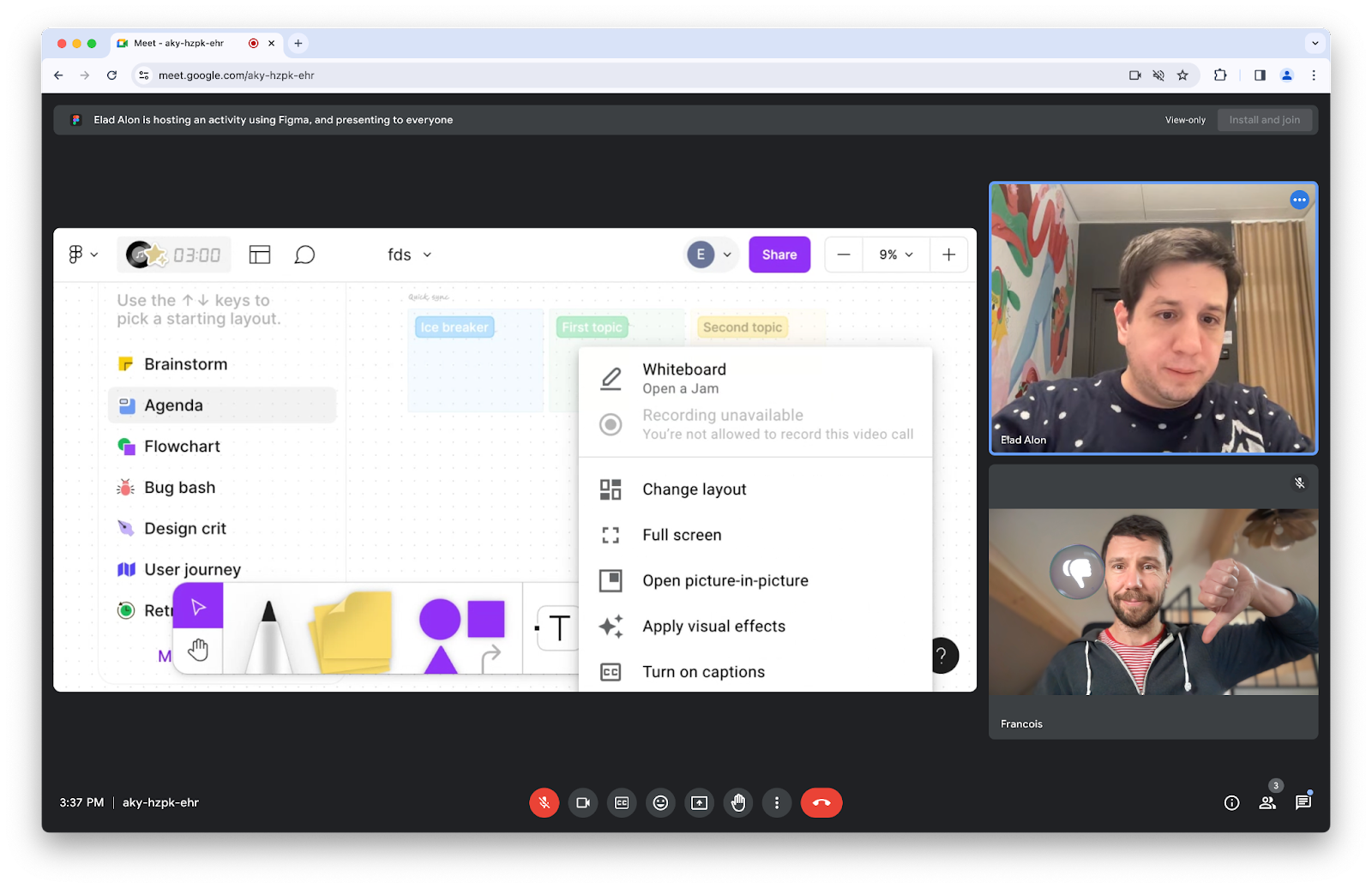
Você pode usar a captura de região para fazer isso, mas, nesse caso, se algum conteúdo, como uma lista suspensa, for exibido sobre o conteúdo selecionado, ele vai fazer parte da gravação.

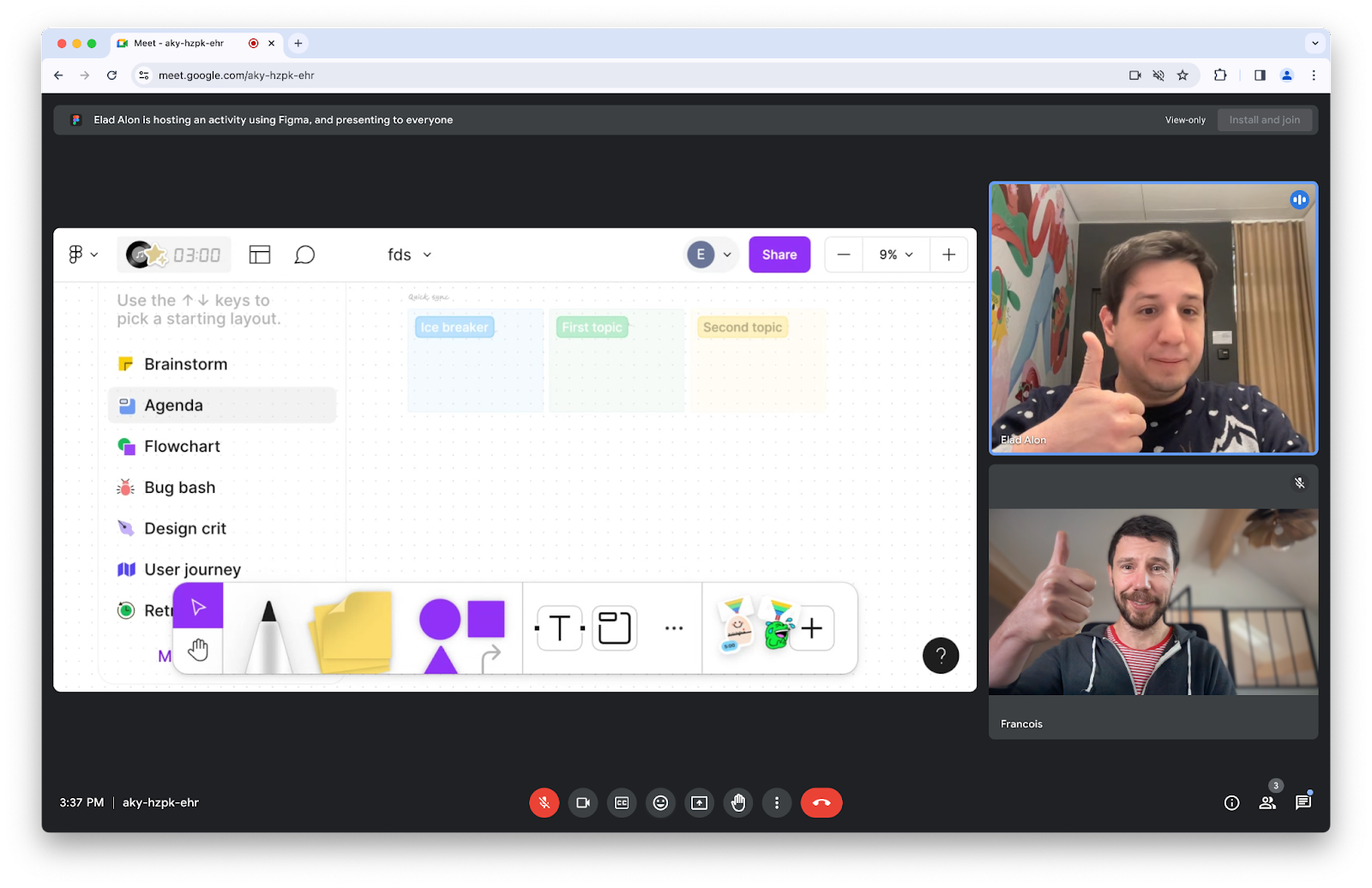
A API Element Capture resolve esse problema, permitindo que você segmente o elemento que quer compartilhar.

Confira Capturar um stream de vídeo de qualquer elemento para conferir exemplos de código e se inscrever no teste de origem do ElementCapture
E muito mais.
Claro que há muito mais.
Os métodos
resizeBy()eresizeTo(), que fazem parte da API Document Picture-in-Picture, agora exigem um gesto do usuário.É possível abrir o seletor de opções de um elemento
<select>de maneira programática com o métodoshowPicker()deHTMLSelectElement.scope_extensions, está em teste de origem, permite expandir os comportamentos de um app da Web para incluir outras origens, se houver concordância entre a origem principal de um app da Web e as origens associadas.
Leitura adicional
Isso abrange apenas alguns destaques importantes. Confira os links a seguir para ver outras mudanças no Chrome 121.
- Novidades do Chrome DevTools (121)
- Descontinuações e remoções do Chrome 121
- Atualizações do ChromeStatus.com para o Chrome 121
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Adriana Jara, e assim que o Chrome 122 for lançado, vou falar sobre as novidades do Chrome.

