আপনার যা জানা দরকার তা এখানে:
-
<details>উপাদানের জন্য আরও CSS স্টাইলিং । - পৃষ্ঠা মার্জিন বক্স সহ সহজে প্রিন্ট লেআউট।
- এবং আরো অনেক আছে.
আমি মারিকো কোসাকা। চলুন ডুব দিয়ে দেখি Chrome 131-এ ডেভেলপারদের জন্য নতুন কী আছে।
<details> এবং <summary> স্টাইলিং উন্নতি
ডিসক্লোজার বা অ্যাকর্ডিয়ন উইজেট তৈরি করার জন্য আপনার কাছে এখন <details> এবং <summary> উপাদানগুলির গঠন শৈলী করার জন্য আরও বিকল্প রয়েছে।
এই রিলিজে প্রবর্তিত পরিবর্তনগুলি display প্রপার্টি ব্যবহার করতে সক্ষম করে এবং একটি ::details-content pseudo-element যোগ করে যে অংশটি প্রসারিত হয় এবং ভেঙে যায়।
ঐতিহাসিকভাবে details উপাদানের প্রদর্শনের ধরণ পরিবর্তন করা অসম্ভব ছিল। এই নিষেধাজ্ঞাটি এখন শিথিল করা হয়েছে, যা আপনাকে গ্রিড বা ফ্লেক্স লেআউটের মতো জিনিসগুলি ব্যবহার করতে দেয়৷
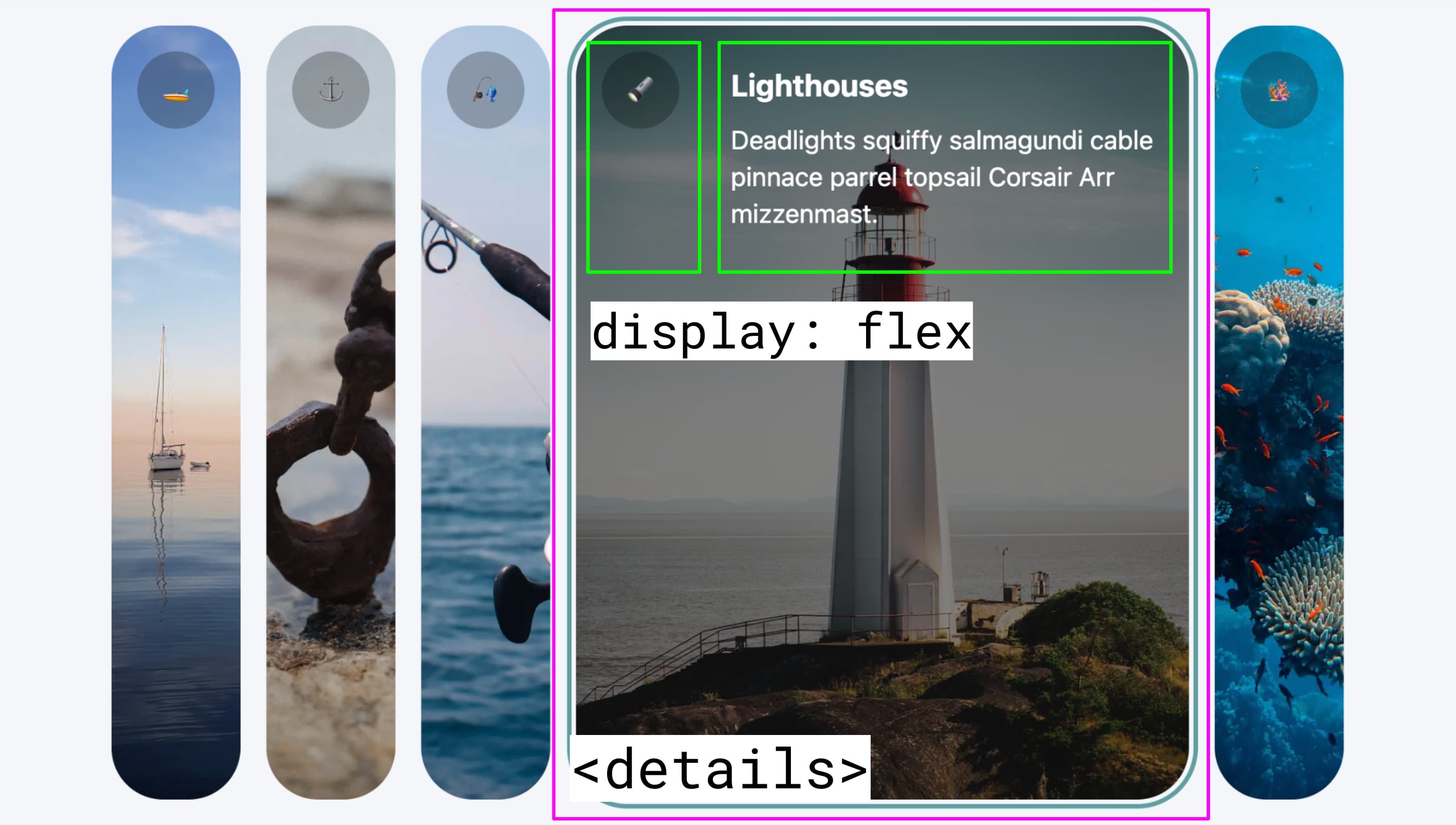
এই একচেটিয়া অ্যাকর্ডিয়ন উদাহরণে, বেশ কয়েকটি details উপাদান দিয়ে তৈরি, যখন details উপাদানগুলির একটি প্রসারিত করা হয়, তখন এর বিষয়বস্তু summary পাশে রাখা হয়।

details উপাদানের উপর একটি ফ্লেক্স লেআউট ব্যবহার করে এটি অর্জন করা হয়। আপনি grid মতো অন্যান্য ডিসপ্লে মানগুলির সাথে আরও লেআউট প্যাটার্ন চেষ্টা করতে পারেন।
আরও গভীর ব্যাখ্যার জন্য ব্রামাসের নিবন্ধটি দেখুন <details> স্টাইল করার জন্য আরও বিকল্প ।
@page মার্জিন বক্স
ওয়েব ডকুমেন্ট প্রিন্ট করার সময় বা পিডিএফ হিসাবে রপ্তানি করার সময় পৃষ্ঠা মার্জিন বক্সের জন্য সমর্থন যোগ করা হয়েছে।
পৃষ্ঠা মার্জিন বক্স আপনাকে একটি পৃষ্ঠার মার্জিন এলাকায় বিষয়বস্তু সংজ্ঞায়িত করতে দেয়। সুতরাং, আপনি ব্রাউজার দ্বারা উত্পন্ন অন্তর্নির্মিত হেডার এবং ফুটার ব্যবহার করার পরিবর্তে কাস্টম শিরোনাম এবং পাদচরণ প্রদান করতে পারেন।
পৃষ্ঠা মার্জিন CSS-এ @page নিয়ম ব্যবহার করে সংজ্ঞায়িত করা হয়।
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
একটি মার্জিন বাক্সের উপস্থিতি এবং বিষয়বস্তু জেনারেট করা বিষয়বস্তু ব্যবহার করে 16টি মার্জিন বাক্সের প্রতিনিধিত্বকারী at-রুলের ভিতরে CSS বৈশিষ্ট্য সহ নির্দিষ্ট করা হয়।
পৃষ্ঠা সংখ্যার জন্য, কাউন্টারগুলি বর্তমান পৃষ্ঠা নম্বরের জন্য page এবং মোট পৃষ্ঠাগুলির সংখ্যার জন্য pages সাথে সমর্থিত।
আরও গভীর ব্যাখ্যার জন্য CSS ব্যবহার করে প্রিন্ট করার সময় র্যাচেলের নিবন্ধটি দেখুন ওয়েব পৃষ্ঠাগুলির মার্জিনে সামগ্রী যুক্ত করুন ৷
এবং আরো!
এবং অবশ্যই আরো অনেক আছে.
- 'ক্লিপ-পাথ', 'ফিল', 'স্ট্রোক' এবং 'মার্কার'-এর জন্য বাহ্যিক SVG সংস্থানগুলির জন্য সমর্থন।
- ওয়েবএইচআইডি ডেডিকেটেড ওয়ার্কার কনটেক্সটের মধ্যে সক্রিয় করা হয়েছে।
-
font-variant-emojiCSS প্রপার্টি দিয়ে ইমোজির আচরণ নিয়ন্ত্রণ করুন।
আরও পড়া
এটি শুধুমাত্র কিছু মূল হাইলাইট কভার করে। Chrome 131-এ অতিরিক্ত পরিবর্তনের জন্য নিম্নলিখিত লিঙ্কগুলি দেখুন।
- Chrome 131-এর জন্য নোট রিলিজ করুন ।
- Chrome DevTools এ নতুন কি আছে (131)
- Chromium সোর্স রিপোজিটরি পরিবর্তনের তালিকা
- ক্রোম রিলিজ ক্যালেন্ডার
সদস্যতা
আপ টু ডেট থাকার জন্য, Chrome Developers YouTube চ্যানেলে সাবস্ক্রাইব করুন , এবং যখনই আমরা একটি নতুন ভিডিও লঞ্চ করব আপনি একটি ইমেল বিজ্ঞপ্তি পাবেন৷
আমি মারিকো কোসাকা, এবং Chrome 132 রিলিজ হওয়ার সাথে সাথেই আমরা আপনাকে Chrome-এ নতুন কী আছে তা জানাতে এখানে থাকব!

