- Mit der CSS Paint API können Sie programmatisch ein Bild generieren.
- Mit der Server Timing API können Webserver Informationen zur Leistungsmessung über HTTP-Header bereitstellen.
- Mit der neuen CSS-Property
display: contentskönnen Sie dafür sorgen, dass Felder verschwinden.
Und es gibt noch viel mehr!
Ich bin Pete LePage. Sehen wir uns an, was es Neues für Entwickler in Chrome 65 gibt.
Möchten Sie die vollständige Liste der Änderungen sehen? Liste der Änderungen im Chromium-Quell-Repository
CSS Paint API
Mit der CSS Paint API können Sie programmatisch ein Bild für CSS-Properties wie background-image oder border-image generieren.
Anstatt auf ein Bild zu verweisen, können Sie mit der neuen Funktion „paint“ das Bild zeichnen – ähnlich wie bei einem Canvas-Element.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
Anstatt beispielsweise zusätzliche DOM-Elemente hinzuzufügen, um den Welleneffekt auf einer Schaltfläche mit Material-Stil zu erzeugen, können Sie die Paint API verwenden.
Außerdem ist es eine leistungsstarke Methode, um CSS-Funktionen zu polyfillen, die in einem Browser noch nicht unterstützt werden.
Surma hat in seinem Explainer einen tollen Beitrag mit mehreren Demos veröffentlicht.
Server Timing API
Hoffentlich verwenden Sie die Navigation und Resource Timing APIs, um die Leistung Ihrer Website für echte Nutzer zu erfassen. Bisher gab es keine einfache Möglichkeit für den Server, seine Leistungszeit zu melden.
Mit der neuen Server Timing API kann Ihr Server Zeitinformationen an den Browser übergeben. So erhalten Sie einen besseren Überblick über die Gesamtleistung.
Sie können beliebig viele Messwerte erfassen, z. B. Datenbanklesezeiten, Startzeit oder andere für Sie wichtige Messwerte. Fügen Sie dazu Ihrer Antwort einen Server-Timing-Header hinzu:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

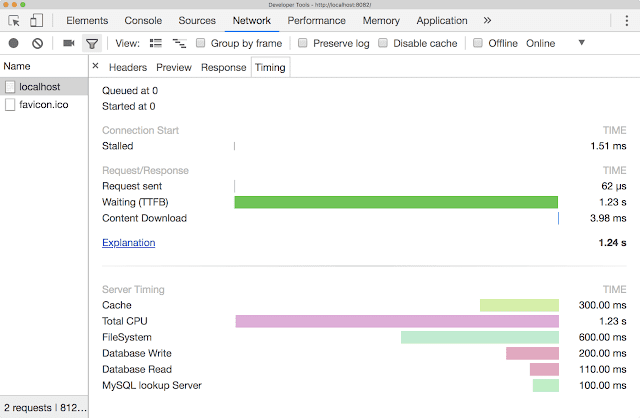
Sie werden in den Chrome-Entwicklertools angezeigt. Sie können sie aber auch aus dem Antwortheader abrufen und mit Ihren anderen Leistungsanalysen speichern.
display: contents
Die neue CSS-Eigenschaft display: contents ist wirklich toll!
Wenn sie einem Containerelement hinzugefügt werden, nehmen alle untergeordneten Elemente ihren Platz im DOM ein und das Element verschwindet im Grunde. Angenommen, ich habe zwei div-Tags, eines innerhalb des anderen. Mein äußerer div hat einen roten Rahmen, einen grauen Hintergrund und eine Breite von 200 Pixeln. Der innere div hat einen blauen Rahmen und einen hellblauen Hintergrund.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Standardmäßig ist die innere div in der äußeren div enthalten.
Wenn Sie dem äußeren Div display: contents hinzufügen, verschwindet das äußere div und seine Einschränkungen werden nicht mehr auf das innere div angewendet. Die innere div hat jetzt eine Breite von 100 %.
div ist weiterhin vorhanden.
Es gibt viele Fälle, in denen das hilfreich sein kann, aber der häufigste ist Flexbox. Bei Flexbox werden nur die unmittelbaren untergeordneten Elemente eines Flex-Containers zu Flex-Elementen.
Wenn Sie display: contents auf ein untergeordnetes Element anwenden, werden dessen untergeordnete Elemente jedoch zu Flex-Elementen und werden nach denselben Regeln angeordnet, die auf das übergeordnete Element angewendet worden wären.
Weitere Informationen und Beispiele finden Sie im hervorragenden Beitrag Vanishing boxes with display contents von Rachel Andrew.
…und vieles mehr
Das sind natürlich nur einige der Änderungen in Chrome 65 für Entwickler.
- Die Syntax zum Angeben von
HSL- undHSLA- sowieRGB- undRGBA-Koordinaten für die Farbeiigenschaft entspricht jetzt der CSS Color 4-Spezifikation. - Es gibt eine neue Funktionsrichtlinie, mit der Sie synchrone XHRs über einen HTTP-Header oder das
allow-Attribut des iFrames steuern können.
Unter Neu in den Chrome-Entwicklertools finden Sie Informationen zu den Neuerungen in den Entwicklertools in Chrome 65. Wenn Sie sich für progressive Web-Apps interessieren, sehen Sie sich die neue PWA Roadshow-Videoserie an. Klicke dann auf unserem YouTube-Kanal auf die Schaltfläche Abonnieren. Du erhältst dann eine E-Mail-Benachrichtigung, wenn wir ein neues Video veröffentlichen.
Ich bin Pete LePage und sobald Chrome 66 veröffentlicht wird, erfahrt ihr hier, was es Neues in Chrome gibt.

