- L'API CSS Paint consente di generare un'immagine in modo programmatico.
- L'API Server Timing consente ai server web di fornire informazioni sui tempi di esecuzione tramite le intestazioni HTTP.
- La nuova proprietà CSS
display: contentspuò far scomparire le caselle.
E non è finita qui: ce ne sono molti altri.
Sono Pete LePage. Diamo un'occhiata alle novità per gli sviluppatori in Chrome 65.
Vuoi l'elenco completo delle modifiche? Consulta l'elenco delle modifiche al repository di origine di Chromium.
API CSS Paint
L'API CSS Paint ti consente di
generare programmaticamente un'immagine per le proprietà CSS come background-image
o border-image.
Anziché fare riferimento a un'immagine, puoi utilizzare la nuova funzione di pittura per disegnarla, in modo simile a un elemento canvas.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js<');>
/script
Ad esempio, anziché aggiungere elementi DOM aggiuntivi per creare l'effetto ripple su un pulsante in stile Material, puoi utilizzare l'API Paint.
È anche un metodo efficace per eseguire il polyfill delle funzionalità CSS non ancora supportate in un browser.
Surma ha scritto un post fantastico con diversi demo nel suo explainer.
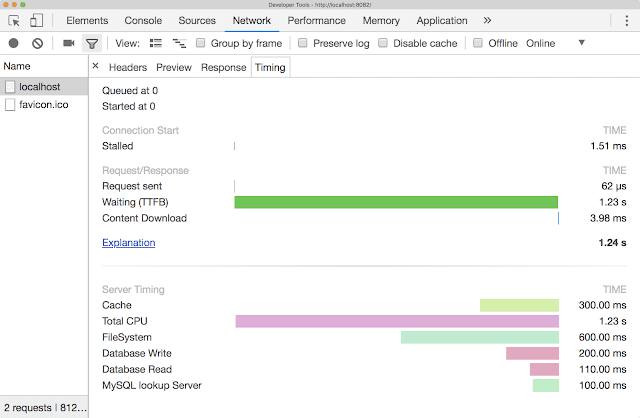
API Server Timing
Ci auguriamo che tu stia utilizzando le API di navigazione e di misurazione del tempo delle risorse per monitorare le prestazioni del tuo sito per gli utenti reali. Fino a oggi, non esisteva un modo semplice per il server di segnalare i tempi di esecuzione.
La nuova API Server Timing consente al tuo server di trasmettere informazioni sui tempi al browser, offrendoti un quadro migliore del rendimento complessivo.
Puoi monitorare tutte le metriche che vuoi: tempi di lettura del database, tempo di avvio o qualsiasi altro dato importante per te, aggiungendo un'intestazione Server-Timing alla risposta:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

Vengono mostrati in Chrome DevTools oppure puoi estrarli dall'intestazione della risposta e salvarli con gli altri dati e analisi sul rendimento.
display: contents
La nuova proprietà CSS display: contents è davvero interessante.
Quando viene aggiunto a un elemento contenitore, gli elementi secondari ne prendono il posto nel DOM e l'elemento contenitore scompare. Supponiamo di avere due div, uno all'interno dell'altro. Il mio div esterno ha un bordo rosso, uno sfondo grigio e ho impostato una larghezza di 200 pixel. Il div interno ha un bordo blu e uno sfondo azzurro.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Per impostazione predefinita, div interno è contenuto in div esterno.
Se aggiungi display: contents al div esterno, div esterno scompare
e i relativi vincoli non vengono più applicati a div interno. La div interna ora ha una larghezza del 100%.
div esterno esiste ancora.
Esistono molti casi in cui questa operazione potrebbe essere utile, ma la più comune riguarda flexbox. Con flexbox, solo gli elementi secondari immediati di un contenitore flessibile diventano elementi flessibili.
Tuttavia, una volta applicato display: contents a un elemento secondario, i suoi elementi secondari diventano elementi flessibili e vengono disposti utilizzando le stesse regole che sarebbero state applicate al loro elemento principale.
Dai un'occhiata all'eccellente post di Rachel Andrew Vanishing boxes with display contents per ulteriori dettagli e altri esempi.
E tanto altro.
Queste sono solo alcune delle modifiche in Chrome 65 per gli sviluppatori, ma ce ne sono molte altre.
- La sintassi per specificare le coordinate
HSLeHSLAeRGBeRGBAper la proprietà color ora corrisponde alla specifica CSS Color 4. - Esiste un nuovo criterio relativo alle funzionalità che consente di controllare le richieste XHR sincrone tramite un'intestazione HTTP o l'attributo
allowdell'iframe.
Assicurati di consultare la pagina Novità di Chrome DevTools per scoprire le novità di DevTools in Chrome 65. Se ti interessano le app web progressive, dai un'occhiata alla nuova serie di video del PWA Roadshow. Poi, fai clic sul pulsante Iscriviti sul nostro canale YouTube e riceverai una notifica via email ogni volta che lanceremo un nuovo video.
Sono Pete LePage e, non appena verrà rilasciato Chrome 66, sarò qui per raccontarti le novità di Chrome.


