- CSS Paint API ช่วยให้คุณสร้างรูปภาพโดยใช้โปรแกรมได้
- Server Timing API ช่วยให้เว็บเซิร์ฟเวอร์ระบุข้อมูลเวลาในการดำเนินการของประสิทธิภาพผ่านส่วนหัว HTTP ได้
- พร็อพเพอร์ตี้ CSS
display: contentsใหม่สามารถทำให้กล่องหายไปได้
และยังมีอีกมากมาย
และ Pete LePage จะเป็นผู้ดูแลคุณในวันนี้ มาเจาะลึกกันว่ามีอะไรใหม่สำหรับนักพัฒนาซอฟต์แวร์ใน Chrome 65
หากต้องการดูรายการการเปลี่ยนแปลงทั้งหมด ดูรายการการเปลี่ยนแปลงที่เก็บข้อมูลซอร์สโค้ด Chromium
CSS Paint API
CSS Paint API ช่วยให้คุณสร้างรูปภาพสำหรับพร็อพเพอร์ตี้ CSS เช่น background-image หรือ border-image โดยใช้โปรแกรมได้
คุณสามารถใช้ฟังก์ชันวาดภาพใหม่เพื่อวาดรูปภาพแทนการอ้างอิงรูปภาพได้ ซึ่งคล้ายกับองค์ประกอบภาพพิมพ์แคนวาส
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
เช่น คุณสามารถใช้ Paint API แทนการเพิ่มองค์ประกอบ DOM เพิ่มเติมเพื่อสร้างเอฟเฟกต์กระเพื่อมบนปุ่มที่มีสไตล์เป็นวัสดุ
นอกจากนี้ยังเป็นวิธีที่มีประสิทธิภาพในการโพลีฟีลฟีเจอร์ CSS ที่เบราว์เซอร์ยังไม่รองรับ
Surma มีโพสต์ที่ยอดเยี่ยมพร้อมการสาธิตหลายรายการในคำอธิบาย
Server Timing API
เราหวังว่าคุณจะใช้ Navigation Timing API และ Resource Timing API เพื่อติดตามประสิทธิภาพของเว็บไซต์สําหรับผู้ใช้จริง ก่อนหน้านี้ เซิร์ฟเวอร์ยังไม่มีวิธีง่ายๆ ในการแสดงเวลาของประสิทธิภาพ
Server Timing API ใหม่ช่วยให้เซิร์ฟเวอร์ส่งข้อมูลการวัดเวลาไปยังเบราว์เซอร์ได้ ซึ่งจะช่วยให้คุณเห็นภาพรวมของประสิทธิภาพโดยรวมได้ดียิ่งขึ้น
คุณสามารถติดตามเมตริกได้มากเท่าที่ต้องการ ไม่ว่าจะเป็นเวลาในการอ่านฐานข้อมูล เวลาเริ่มต้น หรือข้อมูลใดก็ตามที่สําคัญต่อคุณ โดยเพิ่มส่วนหัว Server-Timing ในการตอบกลับ
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

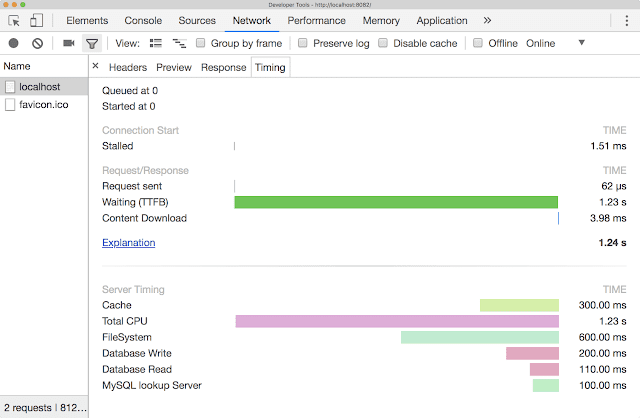
ข้อมูลดังกล่าวจะแสดงในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome หรือคุณจะดึงข้อมูลดังกล่าวออกจากส่วนหัวของคำตอบและบันทึกไว้กับข้อมูลวิเคราะห์ประสิทธิภาพอื่นๆ ก็ได้
display: contents
พร็อพเพอร์ตี้ display: contents ใหม่ของ CSS เจ๋งสุดๆ
เมื่อเพิ่มลงในองค์ประกอบคอนเทนเนอร์ องค์ประกอบย่อยจะเข้ามาแทนที่องค์ประกอบนั้นใน DOM และองค์ประกอบนั้นก็จะหายไป สมมติว่าฉันมี div 2 ตัว ตัวหนึ่งอยู่ภายในอีกตัวหนึ่ง div ภายนอกของฉันมีเส้นขอบสีแดง พื้นหลังสีเทา และฉันได้ตั้งค่าความกว้างเป็น 200 พิกเซล div ด้านในมีเส้นขอบสีน้ำเงินและพื้นหลังสีฟ้าอ่อน
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
โดยค่าเริ่มต้น div ภายในจะอยู่ใน div ภายนอก
การเพิ่ม display: contents ลงใน div ด้านนอกจะทำให้ div ด้านนอกหายไป และข้อจำกัดของ div ด้านนอกจะไม่มีผลกับ div ด้านในอีกต่อไป ตอนนี้ div ภายในกว้าง 100% แล้ว
div ภายนอกยังคงอยู่
กรณีนี้อาจมีประโยชน์ในหลายกรณี แต่กรณีที่พบบ่อยที่สุดคือการใช้กับ Flexbox เมื่อใช้ Flexbox เฉพาะรายการย่อยโดยตรงของคอนเทนเนอร์ Flex เท่านั้นที่จะกลายเป็นรายการ Flex
แต่เมื่อคุณใช้ display: contents กับรายการย่อย รายการย่อยจะกลายเป็นรายการแบบยืดหยุ่นและได้รับการจัดวางโดยใช้กฎเดียวกับที่จะใช้กับรายการหลัก
ดูรายละเอียดและตัวอย่างอื่นๆ ได้ในโพสต์ที่ยอดเยี่ยมของ Rachel Andrew ที่หัวข้อกล่องที่หายไปพร้อมเนื้อหาที่แสดง
และอีกมากมาย
การเปลี่ยนแปลงเหล่านี้เป็นเพียงส่วนหนึ่งของการเปลี่ยนแปลงใน Chrome 65 สําหรับนักพัฒนาซอฟต์แวร์เท่านั้น ยังมีการเปลี่ยนแปลงอีกมากมาย
- ตอนนี้ไวยากรณ์สำหรับการระบุพิกัด
HSLและHSLAรวมถึงRGBและRGBAสำหรับพร็อพเพอร์ตี้สีตรงกับข้อกำหนด CSS Color 4 แล้ว - มีนโยบายฟีเจอร์ใหม่ที่ช่วยให้คุณควบคุม XHR แบบซิงค์ผ่านส่วนหัว HTTP หรือแอตทริบิวต์
allowของ iframe ได้
อย่าลืมดูสิ่งใหม่ๆ ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อดูข้อมูลเกี่ยวกับฟีเจอร์ใหม่ๆ ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome 65 และหากสนใจ Progressive Web App โปรดดูซีรีส์วิดีโอ Roadshow ของ PWA ใหม่ จากนั้นคลิกปุ่มติดตามในช่อง YouTube แล้วคุณจะได้รับอีเมลแจ้งเตือนทุกครั้งที่เราเปิดตัววิดีโอใหม่
ผมชื่อ Pete LePage และทันทีที่ Chrome 66 เปิดตัว เราจะมาบอกคุณถึงสิ่งใหม่ๆ ใน Chrome

