- CSS Paint API 可讓您以程式輔助方式產生圖片。
- Server Timing API 可讓網路伺服器透過 HTTP 標頭提供效能時間資訊。
- 新的 CSS
display: contents屬性可以讓方塊消失!
還有更多!
我是 Pete LePage,讓我們一起來看看 Chrome 65 為開發人員帶來哪些新功能!
如需完整的變更清單,請查看 Chromium 原始碼存放區變更清單。
CSS Paint API
CSS Paint API 可讓您以程式輔助方式產生圖片,用於 CSS 屬性,例如 background-image 或 border-image。
您可以使用新的繪圖函式繪製圖片,而非參照圖片,這與畫布元素非常相似。
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
舉例來說,您可以使用 Paint API,而非在 Material 樣式的按鈕上建立波紋效果,以便新增額外的 DOM 元素。
這也是針對尚未在瀏覽器中支援的 CSS 功能,提供強大 polyfill 方法。
Server Timing API
希望您會使用導覽和資源時間 API 追蹤網站對真實使用者的效能。目前,伺服器沒有簡單的方式來回報其執行時間。
新的 Server Timing API 可讓伺服器將時間資訊傳遞至瀏覽器,讓您更清楚掌握整體效能。
您可以視需要追蹤任意指標,例如資料庫讀取時間、啟動時間或其他重要指標,方法是將 Server-Timing 標頭新增至回應:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

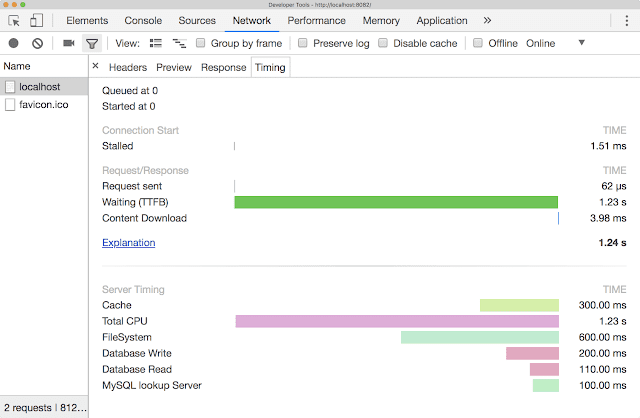
這些資訊會顯示在 Chrome 開發人員工具中,您也可以從回應標頭中提取這些資訊,並與其他成效分析資料一併儲存。
display: contents
新的 CSS display: contents 屬性相當實用!
當您將其新增至容器元素時,任何子項都會取代 DOM 中的元素,而該元素基本上會消失。假設我有兩個 div,一個位於另一個內。我的外部 div 有紅色邊框和灰色背景,且我已將寬度設為 200 像素。內部 div 有藍色邊框和淺藍色背景。
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
根據預設,內部 div 會包含在外部 div 中。
將 display: contents 新增至外部 div,會使外部 div 消失,且其限制不再套用至內部 div。內部 div 的寬度現在為 100%。
div 仍存在。這在許多情況下都很實用,但最常見的用途是用於彈性容器。使用 Flexbox 時,只有 Flex 容器的直接子項會成為 Flex 項目。
不過,一旦您將 display: contents 套用至子項,其子項就會變成 Flex 項目,並且會使用套用至其父項的相同規則進行版面配置。
如需更多詳細資訊和其他範例,請參閱 Rachel Andrew 的優秀文章「Vanishing boxes with display contents」。
還有其他眾多資源!
當然,這只是 Chrome 65 開發人員版的部分變更,還有更多變更。
- 指定顏色屬性
HSL和HSLA,以及RGB和RGBA座標的語法現在符合 CSS Color 4 規格。 - 我們推出了新的功能政策,可讓您透過 HTTP 標頭或 iframe
allow屬性控管同步 XHR。
請務必查看「Chrome 開發人員工具的新功能」,瞭解 Chrome 65 版開發人員工具的新功能。如果您對漸進式網頁應用程式有興趣,歡迎觀看全新的 PWA 巡迴宣傳影片系列。接著,請點選我們的 YouTube 頻道上的「訂閱」按鈕,這樣一來,每當我們發布新影片,你就會收到電子郵件通知。
我是 Pete LePage,Chrome 66 一推出,我就會在這裡告訴你 Chrome 的新功能!

