- CSS পেইন্ট API আপনাকে প্রোগ্রাম্যাটিকভাবে একটি ছবি তৈরি করতে দেয়।
- সার্ভার টাইমিং API ওয়েব সার্ভারগুলিকে HTTP শিরোনামের মাধ্যমে পারফরম্যান্স টাইমিং তথ্য সরবরাহ করার অনুমতি দেয়।
- নতুন CSS
display: contentsসম্পত্তি বক্স অদৃশ্য করে দিতে পারে!
এবং আরো অনেক আছে!
আমি পিট লেপেজ । চলুন ডুব দিয়ে দেখি Chrome 65-এ ডেভেলপারদের জন্য নতুন কী আছে!
পরিবর্তনের সম্পূর্ণ তালিকা চান? Chromium সোর্স রিপোজিটরি পরিবর্তনের তালিকা দেখুন।
CSS পেইন্ট API
সিএসএস পেইন্ট এপিআই আপনাকে background-image বা border-image মতো সিএসএস বৈশিষ্ট্যের জন্য প্রোগ্রাম্যাটিকভাবে একটি ছবি তৈরি করতে দেয়।
একটি ইমেজ রেফারেন্স করার পরিবর্তে, আপনি ছবিটি আঁকতে নতুন পেইন্ট ফাংশন ব্যবহার করতে পারেন - অনেকটা ক্যানভাস উপাদানের মতো।
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
উদাহরণস্বরূপ, একটি উপাদান স্টাইল করা বোতামে রিপল প্রভাব তৈরি করতে অতিরিক্ত DOM উপাদান যোগ করার পরিবর্তে, আপনি পেইন্ট API ব্যবহার করতে পারেন।
এটি পলিফিলিং CSS বৈশিষ্ট্যগুলির একটি শক্তিশালী পদ্ধতি যা এখনও একটি ব্রাউজারে সমর্থিত নয়৷
সুরমা তার ব্যাখ্যাকারীতে বেশ কয়েকটি ডেমো সহ একটি দুর্দান্ত পোস্ট রয়েছে।
সার্ভার টাইমিং API
আশা করি আপনি প্রকৃত ব্যবহারকারীদের জন্য আপনার সাইটের কর্মক্ষমতা ট্র্যাক করতে নেভিগেশন এবং রিসোর্স টাইমিং API ব্যবহার করছেন। এখন পর্যন্ত, সার্ভারের কার্যক্ষমতার সময় রিপোর্ট করার জন্য একটি সহজ উপায় ছিল না।
নতুন সার্ভার টাইমিং API আপনার সার্ভারকে ব্রাউজারে টাইমিং তথ্য পাঠাতে দেয়; আপনাকে আপনার সামগ্রিক কর্মক্ষমতা একটি ভাল ছবি প্রদান.
আপনার প্রতিক্রিয়ায় Server-Timing হেডার যোগ করে আপনি যত খুশি মেট্রিক ট্র্যাক করতে পারেন: ডাটাবেস পড়ার সময়, শুরুর সময় বা আপনার জন্য গুরুত্বপূর্ণ যা কিছু:
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

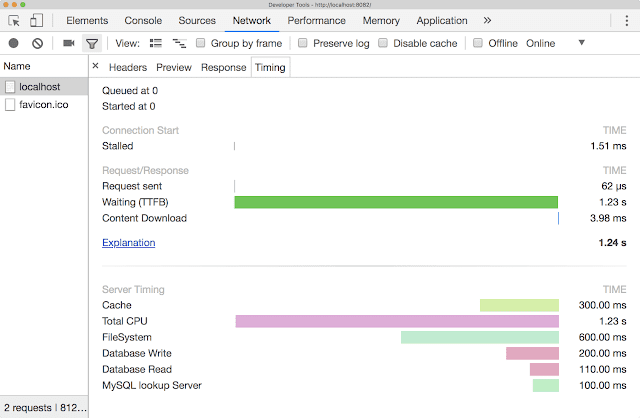
সেগুলি Chrome DevTools-এ দেখানো হয়েছে, অথবা আপনি সেগুলিকে রেসপন্স হেডার থেকে বের করে আনতে পারেন এবং আপনার অন্যান্য পারফরম্যান্স অ্যানালিটিক্স দিয়ে সেভ করতে পারেন৷
display: contents
নতুন CSS display: contents সম্পত্তি বেশ চটকদার!
একটি ধারক উপাদান যোগ করা হলে, যে কোনো শিশু DOM-এ তার স্থান নেয় এবং এটি মূলত অদৃশ্য হয়ে যায়। ধরা যাক আমি দুটি div পেয়েছি, একটি অন্যটির ভিতরে। আমার বাইরের div একটি লাল সীমানা, একটি ধূসর পটভূমি রয়েছে এবং আমি 200 পিক্সেলের প্রস্থ সেট করেছি। ভিতরের div একটি নীল সীমানা এবং একটি হালকা নীল পটভূমি রয়েছে।
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
ডিফল্টরূপে, ভিতরের div বাইরের div এ থাকে।
display: contents , বাইরের div অদৃশ্য হয়ে যায় এবং এর সীমাবদ্ধতাগুলি আর ভিতরের div এ প্রয়োগ করা হয় না। ভিতরের div এখন 100% প্রস্থ।
div এখনও বিদ্যমান রয়েছে তা লক্ষ্য করুন।এমন অনেক ক্ষেত্রে রয়েছে যেখানে এটি সহায়ক হতে পারে, তবে সবচেয়ে সাধারণটি হল ফ্লেক্সবক্সের সাথে। ফ্লেক্সবক্সের সাহায্যে, শুধুমাত্র একটি ফ্লেক্স পাত্রের অবিলম্বে শিশুরা ফ্লেক্স আইটেম হয়ে যায়।
কিন্তু, একবার আপনি display: contents একটি শিশুর জন্য প্রয়োগ করলে, তার শিশুরা ফ্লেক্স আইটেম হয়ে যায় এবং একই নিয়ম ব্যবহার করে সাজানো হয় যা তাদের পিতামাতার জন্য প্রয়োগ করা হতো।
আরও বিশদ বিবরণ এবং অন্যান্য উদাহরণের জন্য ডিসপ্লে বিষয়বস্তু সহ রাচেল অ্যান্ড্রুর চমৎকার পোস্ট ভ্যানিশিং বক্সগুলি দেখুন।
এবং আরো!
এইগুলি বিকাশকারীদের জন্য Chrome 65-এর কয়েকটি পরিবর্তন, অবশ্যই, আরও অনেক কিছু আছে।
-
HSLএবংHSLAনির্দিষ্ট করার জন্য সিনট্যাক্স, এবং রঙের বৈশিষ্ট্যের জন্যRGBএবংRGBAস্থানাঙ্ক এখন CSS কালার 4 স্পেকের সাথে মেলে । - একটি নতুন বৈশিষ্ট্য নীতি রয়েছে যা আপনাকে HTTP শিরোনাম বা iframe
allowমাধ্যমে সিঙ্ক্রোনাস এক্সএইচআর নিয়ন্ত্রণ করতে দেয়।
Chrome 65-এ DevTools-এর জন্য নতুন কী আছে তা জানতে Chrome DevTools-এ নতুন চেক করতে ভুলবেন না। এবং, আপনি যদি প্রগ্রেসিভ ওয়েব অ্যাপে আগ্রহী হন, তাহলে নতুন PWA Roadshow ভিডিও সিরিজ দেখুন। তারপর, আমাদের YouTube চ্যানেলে সাবস্ক্রাইব বোতামে ক্লিক করুন, এবং যখনই আমরা একটি নতুন ভিডিও লঞ্চ করব আপনি একটি ইমেল বিজ্ঞপ্তি পাবেন৷
আমি পিট লেপেজ, এবং Chrome 66 রিলিজ হওয়ার সাথে সাথে, আমি আপনাকে বলতে এখানে থাকব -- Chrome-এ নতুন কি!


