Đầu năm 2015, chúng tôi đã ra mắt tính năng Thông báo và Tin nhắn đẩy trong Chrome dành cho Android và máy tính. Đây là một bước tiến lớn trên web. Người dùng có thể bắt đầu tương tác sâu hơn với các trải nghiệm trên web ngay cả khi trình duyệt đã đóng.
Mặc dù rất tuyệt khi bạn có thể gửi những thông báo này, nhưng điều duy nhất bạn có thể làm với một thông báo là nhấp vào thông báo đó để mở một trang hoặc đóng hoàn toàn thông báo đó.
Nếu bạn xem các thông báo được cung cấp gốc cho ứng dụng trên các nền tảng di động như iOS và Android, thì mỗi thông báo sẽ cho phép nhà phát triển xác định các thao tác theo ngữ cảnh mà người dùng có thể gọi và tương tác. Trong Chrome 48, chúng tôi đã thêm một tính năng tương tự vào Thông báo trên web trên máy tính và Chrome cho Android.

Việc thêm vào API khá đơn giản. Bạn chỉ cần tạo một Mảng thao tác và thêm các thao tác đó vào đối tượng NotificationOptions khi gọi showNotification từ một lượt đăng ký ServiceWorker (trực tiếp trong ServiceWorker hoặc trên một trang thông qua navigator.serviceWorker.ready).
Hiện tại, Chrome chỉ hỗ trợ 2 thao tác trên mỗi thông báo.
Một số nền tảng có thể hỗ trợ nhiều hơn, một số nền tảng có thể hỗ trợ ít hơn hoặc không hỗ trợ. Bạn có thể xác định những tính năng mà nền tảng hỗ trợ bằng cách kiểm tra Notification.maxActions. Trong các ví dụ sau, chúng tôi giả định nền tảng hỗ trợ hai hành động.
self.registration.showNotification('New message from Alice', {
actions: [
{action: 'like', title: 'Like'},
{action: 'reply', title: 'Reply'}]
});
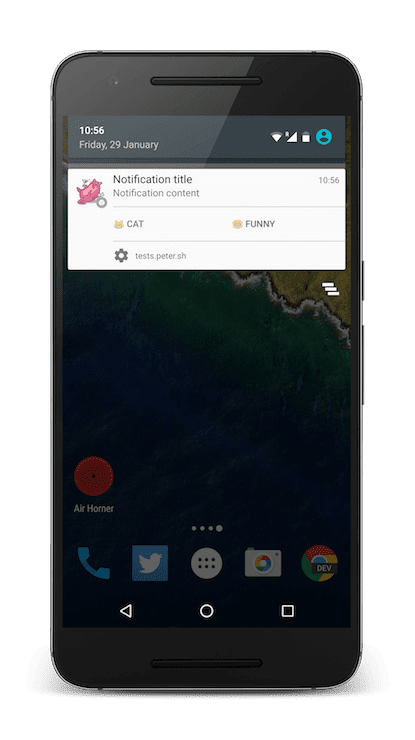
Thao tác này sẽ tạo một thông báo đơn giản có hai nút. Xin lưu ý rằng bạn không thể trực tiếp thêm biểu tượng vào thao tác (chưa), nhưng bạn có thể sử dụng biểu tượng cảm xúc và bộ ký tự Unicode mở rộng để thêm ngữ cảnh vào các nút thông báo.
Ví dụ:
self.registration.showNotification("New message from Alice", {
actions: [
{action: 'like', title: '👍Like'},
{action: 'reply', title: '⤻ Reply'}]
});
Giờ đây, bạn đã tạo một thông báo và làm cho thông báo đó trông 😻, người dùng có thể tương tác với thông báo đó vào một thời điểm nào đó trong tương lai. Tất cả các lượt tương tác với thông báo hiện tại (kể từ Chrome 48) đều thông qua sự kiện notificationclick được đăng ký trong worker dịch vụ của bạn và chúng có thể là một lượt nhấp chung vào thông báo hoặc một lượt nhấn cụ thể vào một trong các nút hành động. Lưu ý: Trong tương lai, bạn cũng có thể phản hồinotificationclose.
Để hiểu người dùng đã thực hiện hành động nào, bạn cần kiểm tra thuộc tính action trên sự kiện, sau đó bạn có thể chọn mở một trang mới để người dùng hoàn tất một hành động hoặc thực hiện tác vụ ở chế độ nền.
self.addEventListener('notificationclick', function(event) {
var messageId = event.notification.data;
event.notification.close();
if (event.action === 'like') {
silentlyLikeItem();
}
else if (event.action === 'reply') {
clients.openWindow("/messages?reply=" + messageId);
}
else {
clients.openWindow("/messages?reply=" + messageId);
}
}, false);
Điều thú vị là các thao tác không cần phải mở một cửa sổ mới, mà có thể thực hiện các hoạt động tương tác chung của ứng dụng mà không cần tạo giao diện người dùng. Ví dụ: người dùng có thể "Thích" hoặc "Xoá" một bài đăng trên mạng xã hội. Thao tác này sẽ thực hiện hành động trên dữ liệu cục bộ của người dùng, sau đó đồng bộ hoá dữ liệu đó với đám mây mà không cần mở giao diện người dùng (mặc dù bạn nên thông báo về thay đổi dữ liệu cho mọi cửa sổ đang mở để có thể cập nhật giao diện người dùng). Đối với một hành động yêu cầu tương tác của người dùng, bạn sẽ mở một cửa sổ để người dùng trả lời.
Vì các nền tảng sẽ không hỗ trợ cùng một số hành động hoặc trong một số trường hợp không thể hỗ trợ nút Hành động trong thông báo, nên bạn cần đảm bảo luôn cung cấp một phương án dự phòng hợp lý cho một tác vụ mà bạn muốn người dùng thực hiện nếu họ chỉ nhấp vào thông báo.
Nếu bạn muốn xem cách hoạt động của tính năng này ngay hôm nay, hãy xem Notification Test Harness của Peter Beverloo và đọc quy cách Thông báo hoặc theo dõi quy cách khi quy cách được cập nhật.


