В Chrome 80 представлен более тихий пользовательский интерфейс для уведомлений . Чтобы помочь владельцам сайтов понять показатели разрешений на уведомления, мы добавляем эти данные в отчет Chrome User Experience Report (CrUX) в наборе данных 202001 , выпущенном 11 февраля 2020 года. Это позволит владельцам сайтов лучше понять типичные разрешения пользователей на уведомления. ответы на свои сайты и сопоставимые сайты в своей категории.
CrUX предоставляет только общую сводку запросов на разрешение уведомлений. Частоты Accept , Block , Ignore и Dismiss . Мы рекомендуем вам дополнить эти данные подробной аналитикой с предпочитаемой вами аналитической платформы.
О данных разрешения уведомлений CrUX
Формат и методология данных CrUX подробно описаны в документации разработчика , и вам следует ознакомиться с рекомендациями по выборке и анализу . Поскольку сообщаемые данные поступают только от согласившихся пользователей, между данными в наборе данных CrUX и данными, которые вы собираете с помощью собственной аналитики, могут быть различия.
Когда запрашивается разрешение на уведомление, Chrome покажет пользователям подсказку. Пользователи могут активно или пассивно выполнить одно из четырех действий, описанных в таблице ниже.
| Позволять | Пользователь явно разрешает веб-сайту показывать ему уведомления. |
| Блокировать | Пользователь явно запретил веб-сайту показывать ему уведомления. |
| Увольнять | Пользователь закрывает запрос разрешения без какого-либо явного ответа. Закрытие вкладки считается закрытием. На мобильных устройствах переключение вкладок также считается действием закрытия, а в тихом пользовательском интерфейсе предусмотрена явная опция закрытия пользователя. |
| игнорировать | Пользователь вообще не взаимодействует с подсказкой. События навигации также считаются игнорируемыми, например нажатие кнопки «Назад» или навигация с использованием омнибокса. |
Набор данных CrUX включает данные для каждого из этих действий пользователя в процентах от ответов.
Как интерпретировать ваши данные
Коэффициенты блокировки и принятия — два наиболее важных показателя. Как описано в сообщении блога о разрешениях на более тихие уведомления , Chrome автоматически регистрирует сайты с очень низкими показателями принятия в более тихий пользовательский интерфейс. Скорость блокировки также является сильным сигналом. Когда пользователь нажимает «Заблокировать», он отправляет четкое сообщение о том, что он не заинтересован в получении уведомления сайта не только в этот момент, но и в любое время. Чаще всего это означает, что пользователь не понимает предполагаемого использования уведомления, ценности продукта и услуги или не установил доверия к вашему сайту. Как низкие показатели принятия, так и высокие показатели блокировки являются четким показателем того, что веб-сайту следует просмотреть раздел рекомендуемых шаблонов в этой статье.
Это нормально и ожидается, что разные типы сайтов будут иметь разные скорости принятия и блокировки. Например, приложение чата или приложение электронной почты имеет очень сильный вариант использования, и мы можем ожидать, что процент приема будет довольно высоким.
Также нормально, что тарифы на один и тот же сайт могут значительно различаться на настольных и мобильных устройствах, поскольку варианты использования могут быть разными, и пользователи могут иметь явное предпочтение уведомлениям на одном типе устройства по сравнению с другим. Большая разница между мобильными и настольными компьютерами является причиной того, что автоматическая регистрация сайта в пользовательском интерфейсе разрешений на тихие уведомления разделяется по типу устройства. Некоторые сайты могут быть зарегистрированы в тихом пользовательском интерфейсе только на мобильных устройствах или только на настольных компьютерах.
Поскольку все больше пользователей переходят на более тихий интерфейс уведомлений, мы ожидаем, что уровень игнорирования со временем увеличится по сравнению с другими показателями. Вы должны рассматривать эту тенденцию как нормальную и ожидаемую.
Рекомендуемые шаблоны
Позвольте вашим пользователям проявить инициативу и включать уведомления в удобном для них темпе. Вводите переключатели или кнопки отдельно как часть уже существующих поверхностей пользовательского интерфейса, чтобы они отображались на этапах рабочего процесса пользователя, где есть веские основания полагать, что он может захотеть подписаться на получение своевременных обновлений.
Избегайте показа подсказок и/или наложений без контекста или сразу после того, как пользователь зашел на сайт. Подсказки прерывают работу пользователя в Интернете, не предоставляя контекста того, почему уведомления необходимы или полезны для них.
Запрос набора данных
Начиная с набора данных CrUX 202001 , вы можете получить доступ к данным разрешений на уведомления, запросив поле experimental.permission.notifications .
SELECT
SUM(experimental.permission.notifications.accept) AS accept,
SUM(experimental.permission.notifications.deny) AS deny,
SUM(experimental.permission.notifications.ignore) AS `ignore`,
SUM(experimental.permission.notifications.dismiss) AS dismiss
FROM
`chrome-ux-report.all.202001`
WHERE
origin = 'https://news.google.com'
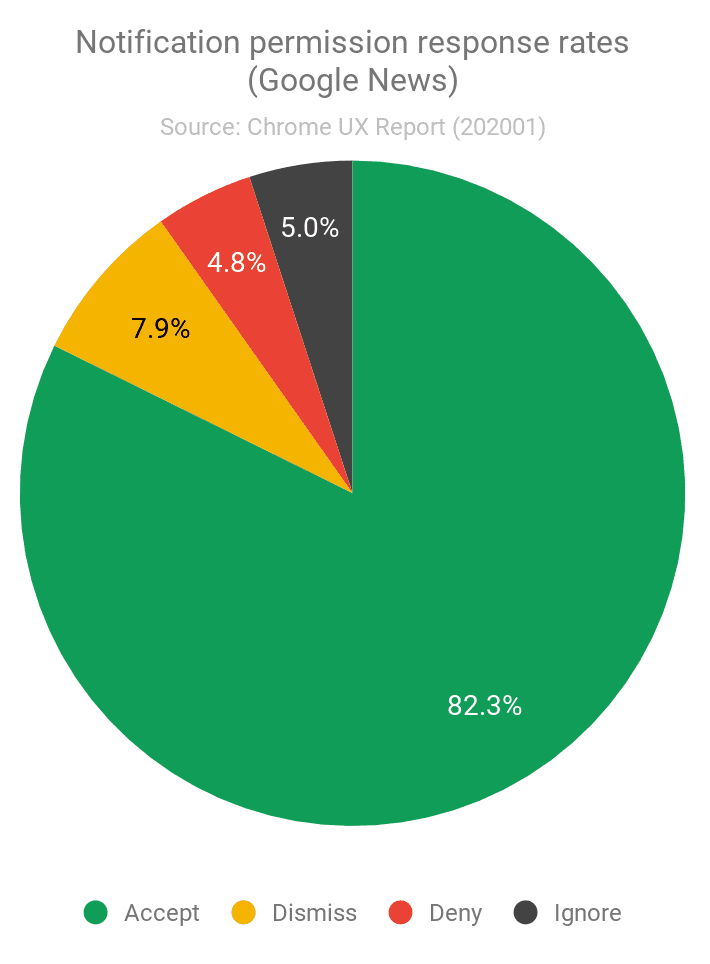
В этом примере мы запрашиваем данные разрешения на уведомления для Новостей Google. Мы используем функцию SUM , чтобы сложить уровни разрешений для каждого измерения (форм-фактор и эффективный тип соединения), чтобы получить представление всего источника.
| принимать | отрицать | игнорировать | увольнять |
|---|---|---|---|
| 0,8231 | 0,0476 | 0,0502 | 0,0791 |

Результаты показывают, что 82,3% пользователей принимают запрос на разрешение уведомления, 4,8% отрицают его, 5,0% игнорируют и 7,9% отклоняют его.
Узнайте больше об использовании CrUX в BigQuery и просмотрите кулинарную книгу CrUX, чтобы найти больше примеров запросов.
Обратная связь
По любым вопросам или поделиться своими мыслями/отзывами о данных разрешения на уведомления в CrUX вы можете связаться с нами на форуме поддержки CrUX или @ChromeUXReport в Твиттере.



