Unterzeichnete Anzeigenplattformen analysieren und optimieren
Signierte Exchanges (SXGs) sind eine Möglichkeit, die Seitengeschwindigkeit zu verbessern, insbesondere den Largest Contentful Paint (LCP). Wenn verweisende Websites (derzeit die Google Suche) auf eine Seite verlinken, können sie diese im Browsercache vorab abrufen, bevor der Nutzer auf den Link klickt.
Es ist möglich, Webseiten zu erstellen, die beim Vorab-Caching kein Netzwerk auf dem kritischen Pfad zum Rendern der Seite erfordern. Bei einer 4G-Verbindung sinkt die Seitenladezeit von 2,8 Sekunden auf 0,9 Sekunden (die verbleibenden 0,9 Sekunden sind hauptsächlich auf die CPU-Auslastung zurückzuführen):
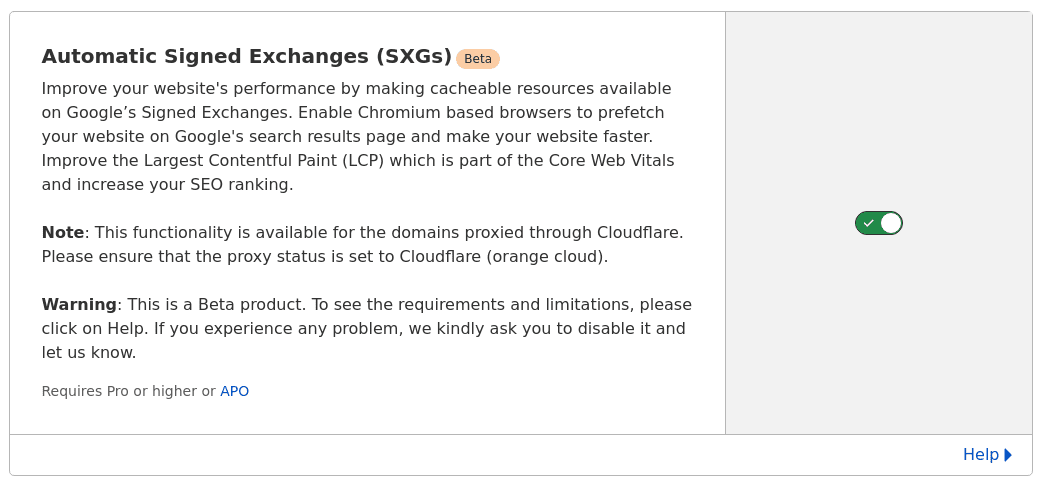
Die meisten Nutzer, die SXGs veröffentlichen, verwenden die automatische Funktion für Signed Exchanges (ASX) von Cloudflare. Es gibt aber auch Open-Source-Optionen:

In vielen Fällen reicht es aus, das Kästchen anzuklicken, um diese Funktion zu aktivieren und die oben gezeigte deutliche Verbesserung zu erzielen. Manchmal sind noch ein paar weitere Schritte erforderlich, um sicherzustellen, dass diese SXGs in jeder Phase der Pipeline wie vorgesehen funktionieren, und um Seiten zu optimieren, damit der Prefetch optimal genutzt werden kann.
In den letzten Monaten seit der Einführung von Cloudflare habe ich in verschiedenen Foren Fragen gelesen und beantwortet. Dabei habe ich gelernt, wie ich Website-Betreibern dabei helfen kann, ihre SXG-Implementierungen optimal zu nutzen. In diesem Beitrag findest du eine Sammlung meiner Tipps. Ich erkläre Ihnen gern, wie es geht:
- Analysieren Sie die SXG-Leistung mit WebPageTest.
- Führen Sie eine Fehlerbehebung für die SXG-Pipeline durch, wenn der Analyseschritt zeigt, dass sie nicht funktioniert.
- Seiten für SXG-Prefetch optimieren, einschließlich der Festlegung einer optimalen
max-ageund des Vorladens von renderblockierenden Unterressourcen. - Messen Sie die SXG-Verbesserung mit Google Analytics, indem Sie geeignete Test- und Kontrollgruppen auswählen.
Einführung
Eine SXG-Datei enthält eine URL, eine Reihe von HTTP-Antwortheadern und einen Antworttext, die alle kryptografisch mit einem Web PKI-Zertifikat signiert sind. Wenn der Browser eine SXG-Datei lädt, werden folgende Punkte überprüft:
- Das SXG ist nicht abgelaufen.
- Die Signatur stimmt mit der URL, den Headern, dem Textkörper und dem Zertifikat überein.
- Das Zertifikat ist gültig und stimmt mit der URL überein.
Wenn die Überprüfung fehlschlägt, verwirft der Browser die SXG und ruft stattdessen die signierte URL ab. Wenn die Überprüfung erfolgreich ist, lädt der Browser die signierte Antwort und behandelt sie so, als wäre sie direkt von der signierten URL gekommen. So können SXGs auf jedem Server neu gehostet werden, solange sie seit der Signatur nicht abgelaufen oder geändert wurden.
In der Google Suche ermöglicht SXG das Prefetching von Seiten in den Suchergebnissen. Bei Seiten, die SXGs unterstützen, kann die Google Suche die im Cache gespeicherte Kopie der Seite, die auf webpkgcache.com gehostet wird, vorab abrufen. Diese webpkgcache.com-URLs haben keine Auswirkungen auf die Darstellung oder das Verhalten der Seite, da der Browser die ursprüngliche signierte URL berücksichtigt. Durch das Vorabladen kann Ihre Seite viel schneller geladen werden.
Analysieren
Um die Vorteile von SXGs zu sehen, sollten Sie zuerst mit einem Lab-Tool die SXG-Leistung unter wiederholbaren Bedingungen analysieren. Mit WebPageTest können Sie Abfolgen und LCP mit und ohne SXG-Prefetch vergleichen.
So generieren Sie einen Test ohne SXG:
- Rufen Sie WebPageTest auf und melden Sie sich an. Wenn Sie sich anmelden, wird Ihr Testverlauf gespeichert, damit Sie ihn später leichter vergleichen können.
- Geben Sie die URL ein, die Sie testen möchten.
- Klicken Sie auf Erweiterte Konfiguration. Für den SXG-Test ist die erweiterte Konfiguration erforderlich. Wenn Sie sie hier verwenden, sind die Testoptionen identisch.
- Auf dem Tab Testeinstellungen kann es hilfreich sein, die Verbindung auf „4G“ festzulegen und die „Anzahl der auszuführenden Tests“ auf 7 zu erhöhen.
- Klicken Sie auf Test starten.
Generieren Sie einen Test mit SXG. Gehen Sie dazu wie oben beschrieben vor, aber klicken Sie vor dem Klicken auf Test starten auf den Tab Script, fügen Sie das folgende WebPageTest-Script ein und ändern Sie die beiden navigate-URLs wie angegeben:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Wenn Ihre Seite für die erste navigate-URL noch nicht in den Google-Suchergebnissen erscheint, können Sie diese Prefetch-Seite verwenden, um zu diesem Zweck eine Scheinsuchergebnisseite zu generieren.
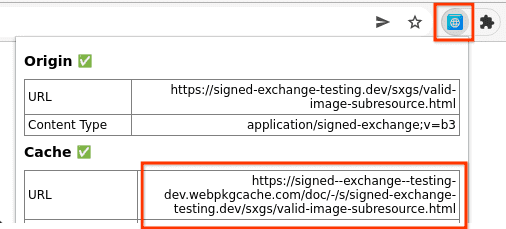
Wenn du die zweite navigate-URL ermitteln möchtest, rufe deine Seite mit der Chrome-Erweiterung zur SXG-Validierung auf und klicke auf das Erweiterungssymbol, um die Cache-URL aufzurufen:

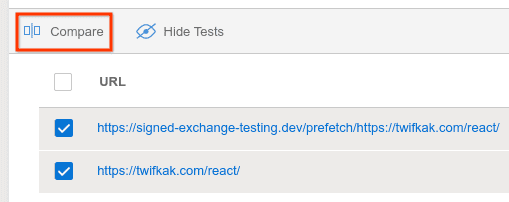
Sobald diese Tests abgeschlossen sind, rufen Sie den Testverlauf auf, wählen Sie die beiden Tests aus und klicken Sie auf Vergleichen:

Fügen Sie der Vergleichs-URL &medianMetric=LCP hinzu, damit WebPageTest für jede Seite des Vergleichs den Lauf mit dem medianen LCP auswählt. (Der Standardwert ist „Median nach Geschwindigkeitsindex“.)
Wenn Sie Abfolgen vergleichen möchten, maximieren Sie den Bereich Transparenz der Abfolge und ziehen Sie den Schieberegler. Wenn Sie sich das Video ansehen möchten, klicken Sie auf Filmstreifeneinstellungen anpassen, scrollen Sie in diesem Dialogfeld nach unten und klicken Sie auf Video ansehen.
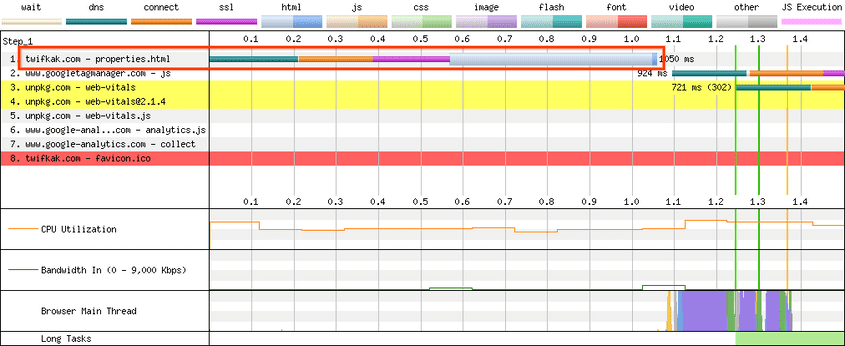
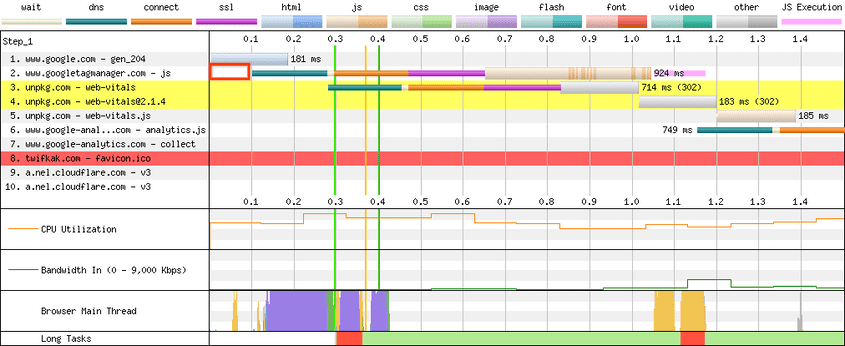
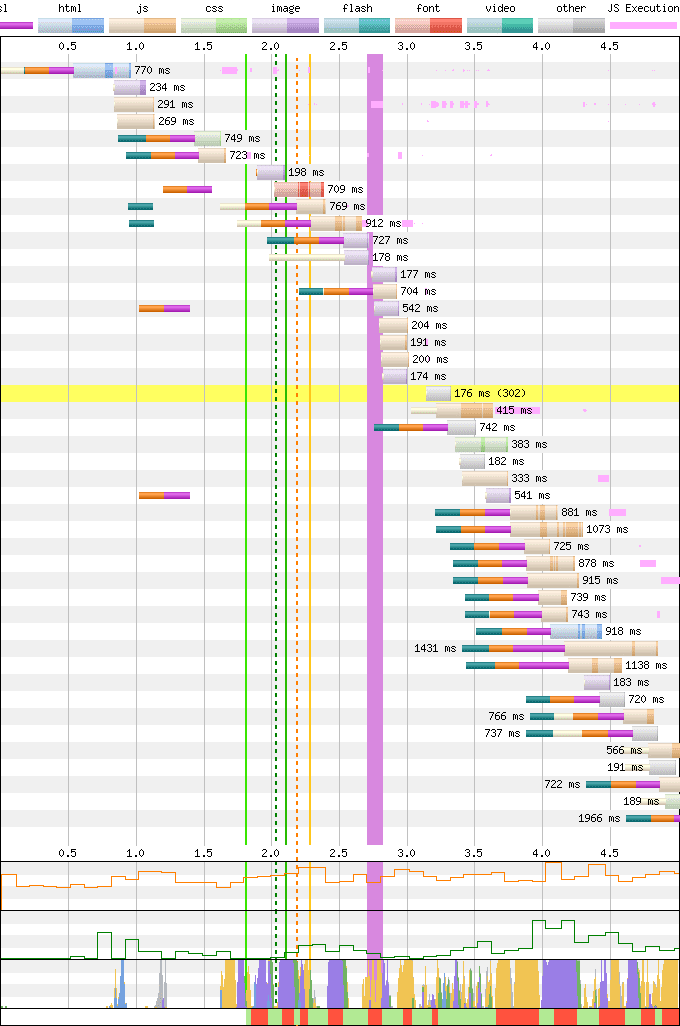
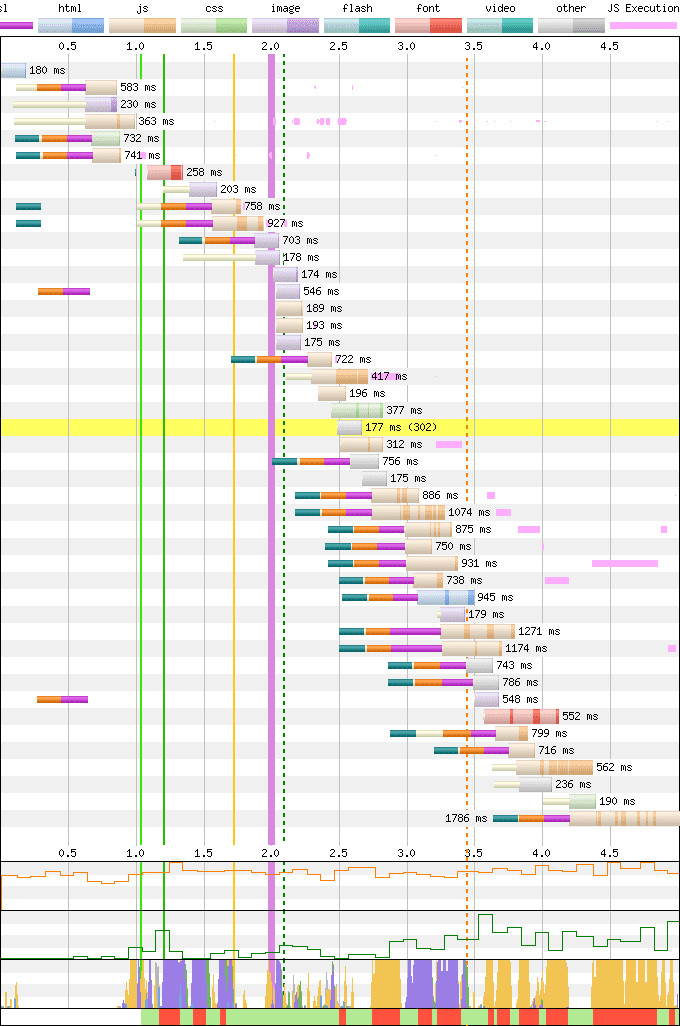
Wenn der SXG-Prefetch erfolgreich war, enthält die Abfolge „mit SXG“ keine Zeile für die HTML-Datei und die Abrufe für Unterressourcen beginnen früher. Hier sehen Sie beispielsweise einen Vergleich von „Vorher“ und „Nachher“:


Fehlerbehebung
Wenn in WebPageTest angezeigt wird, dass das SXG vorab abgerufen wird, sind alle Schritte der Pipeline erfolgreich abgeschlossen. Sie können mit dem Abschnitt Optimieren fortfahren, um zu erfahren, wie Sie die LCP weiter verbessern können. Andernfalls müssen Sie herausfinden, wo und warum in der Pipeline ein Fehler aufgetreten ist. Wie das geht, erfahren Sie im Folgenden.
Wird veröffentlicht
Achten Sie darauf, dass Ihre Seiten als SXGs generiert werden. Dazu müssen Sie sich als Crawler ausgeben. Am einfachsten ist es, die Chrome-Erweiterung zur SXG-Validierung zu verwenden:

Die Erweiterung ruft die aktuelle URL mit einem Accept-Anfrageheader ab, der angibt, dass die SXG-Version bevorzugt wird. Wenn neben „Ursprung“ ein Häkchen (✅) angezeigt wird, wurde ein SXG zurückgegeben. Sie können mit dem Abschnitt Indexierung fortfahren.
Wenn ein Kreuz (❌) angezeigt wird, wurde kein SXG zurückgegeben:

Wenn Cloudflare ASX aktiviert ist, ist der wahrscheinlichste Grund für ein Kreuz (❌) ein Cache-Kontroll-Antwortheader, der dies verhindert. ASX prüft Header mit den folgenden Namen:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Wenn einer dieser Header einen der folgenden Werte enthält, wird kein SXG generiert:
privateno-storeno-cachemax-agekleiner als 120, sofern nicht durchs-maxageüberschrieben, das größer oder gleich 120 ist
In diesen Fällen erstellt ASX kein SXG, da SXGs für mehrere Besuche und mehrere Besucher im Cache gespeichert und wiederverwendet werden können.
Ein weiterer möglicher Grund für ein Kreuz (❌) ist das Vorhandensein eines der diesen zustandsabhängigen Antwortheader, mit Ausnahme von Set-Cookie. ASX entfernt den Set-Cookie-Header, um der SXG-Spezifikation zu entsprechen.
Ein weiterer möglicher Grund ist das Vorhandensein eines Vary: Cookie-Antwort-Headers. Der Googlebot ruft SXGs ohne Nutzeranmeldedaten ab und kann sie mehreren Besuchern präsentieren. Wenn Sie verschiedenen Nutzern basierend auf ihrem Cookie unterschiedliche HTML-Seiten präsentieren, sehen sie möglicherweise eine falsche Ansicht, z. B. eine Ansicht für Nutzer, die nicht angemeldet sind.
Alternativ zur Chrome-Erweiterung können Sie ein Tool wie curl verwenden:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
oder dump-signedexchange:
dump-signedexchange -verify -uri $URL
Wenn das SXG vorhanden und gültig ist, wird ein menschenlesbarer Ausdruck des SXG angezeigt. Andernfalls wird eine Fehlermeldung angezeigt.
Indexierung
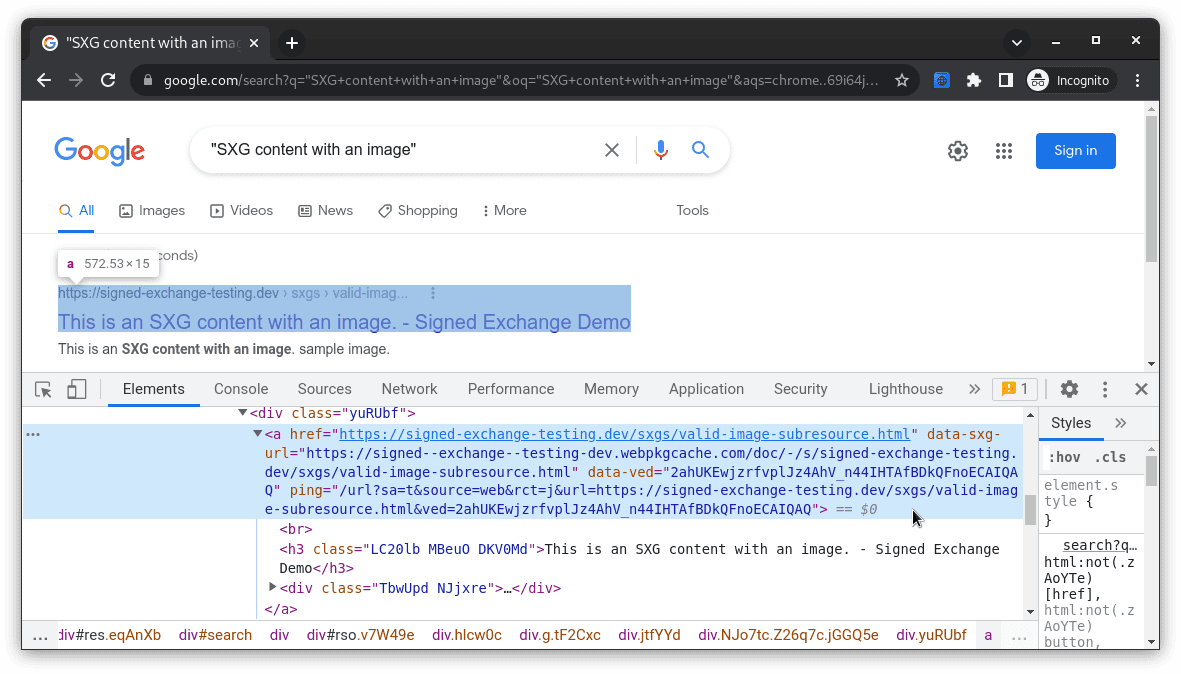
Achten Sie darauf, dass Ihre SXGs von der Google Suche indexiert werden. Öffnen Sie die Chrome-Entwicklertools und führen Sie dann eine Google-Suche nach Ihrer Seite durch. Wenn die Seite als SXG indexiert wurde, enthält der Link von Google zu deiner Seite ein data-sxg-url, das auf die Kopie von webpkgcache.com verweist:

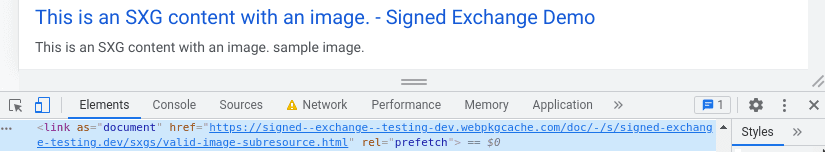
Wenn die Google Suche davon ausgeht, dass der Nutzer wahrscheinlich auf das Ergebnis klickt, wird es auch vorab abgerufen:

Das <link>-Element weist den Browser an, das SXG in seinen Prefetch-Cache herunterzuladen. Wenn der Nutzer auf das <a>-Element klickt, verwendet der Browser dieses im Cache gespeicherte SXG, um die Seite zu rendern.
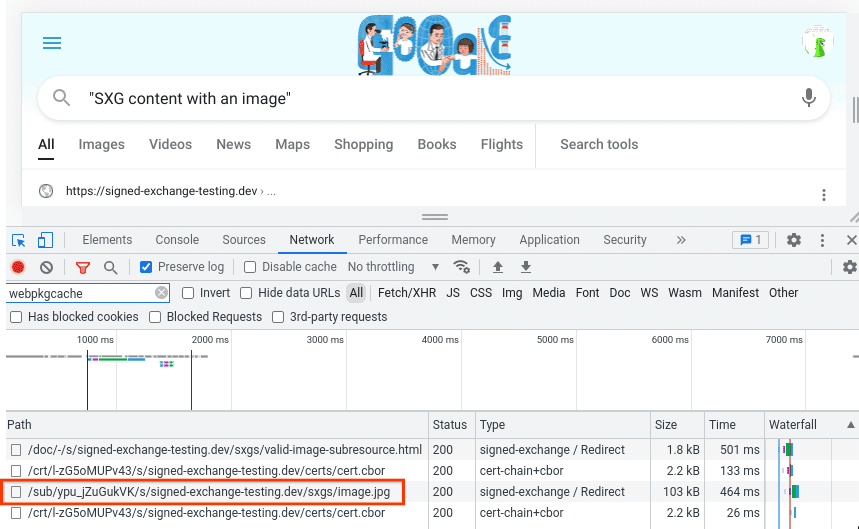
Sie können sich auch in den Entwicklertools auf dem Tab „Netzwerk“ nach URLs mit webpkgcache umsehen, um Hinweise auf den Prefetch zu finden.
Wenn die <a> auf webpkgcache.com verweist, funktioniert die Indexierung der signierten Anzeigenplattform in der Google Suche. Sie können mit dem Abschnitt Aufnahme fortfahren.
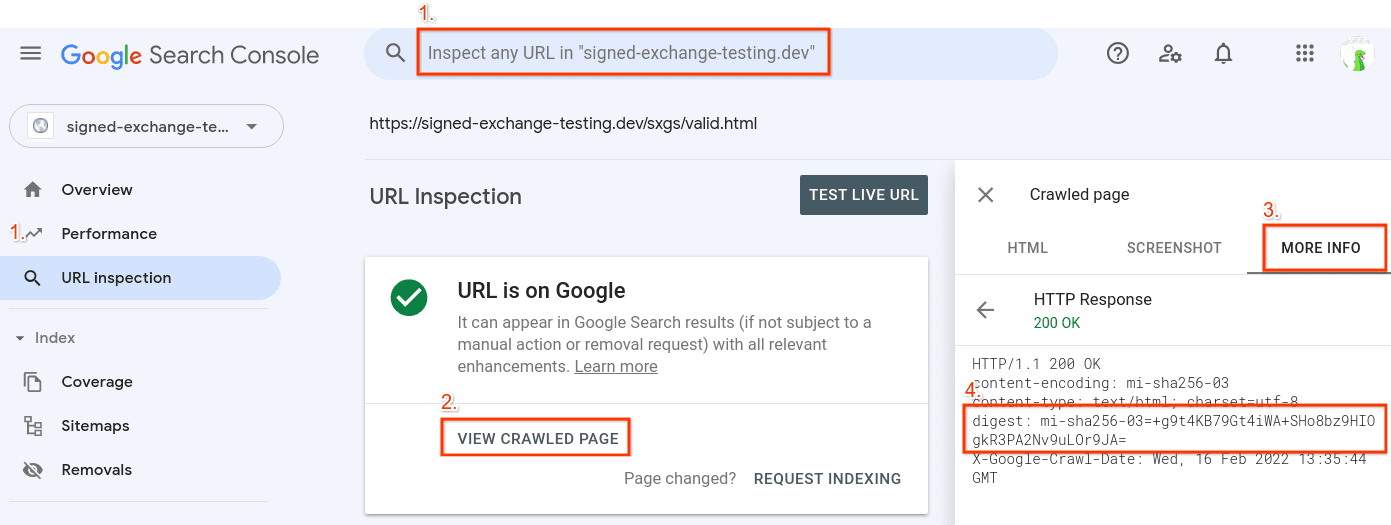
Andernfalls hat Google Ihre Seite möglicherweise noch nicht noch einmal gecrawlt, seit Sie SXG aktiviert haben. Verwenden Sie das URL-Prüftool der Google Search Console:

Das Vorhandensein eines digest: mi-sha256-03=...-Headers weist darauf hin, dass Google die SXG-Version erfolgreich gecrawlt hat.
Wenn kein digest-Header vorhanden ist, kann das ein Hinweis darauf sein, dass dem Googlebot keine SXG gesendet wurde oder dass der Index seit der Aktivierung von SXGs nicht aktualisiert wurde.
Wenn ein SXG erfolgreich gecrawlt, aber nicht verknüpft wird, wurden möglicherweise die SXG-Cache-Anforderungen nicht erfüllt. Diese werden im nächsten Abschnitt behandelt.
Aufnahme
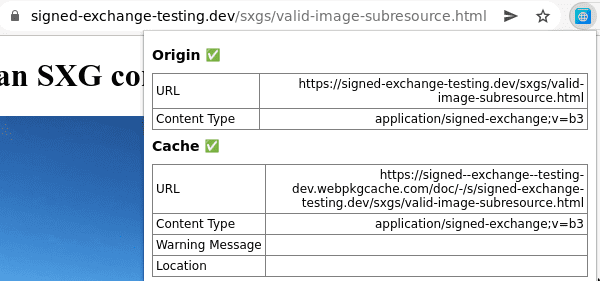
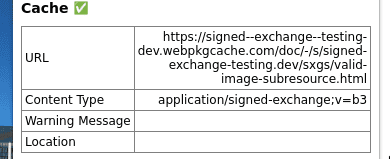
Wenn die Google Suche ein SXG indexiert, wird eine Kopie an den Google SXG-Cache gesendet, wo sie anhand der Cache-Anforderungen validiert wird. In der Chrome-Erweiterung wird das Ergebnis angezeigt:

Wenn ein Häkchen (✅) angezeigt wird, können Sie mit Optimieren fortfahren.
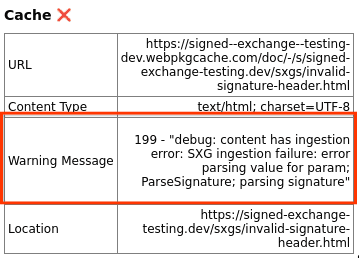
Wenn die Anforderungen nicht erfüllt werden, sehen Sie ein Kreuz (❌) und eine Warnmeldung mit dem Grund:

In diesem Fall funktioniert die Seite genauso wie vor der Aktivierung von SXG. Google verlinkt auf die Seite auf dem ursprünglichen Host ohne SXG-Prefetch.
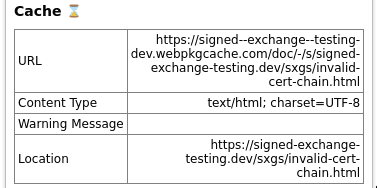
Wenn die zwischengespeicherte Kopie abgelaufen ist und im Hintergrund neu abgerufen wird, wird eine Sanduhr (⌛) angezeigt:

Die Google-Entwicklerdokumentation zu SXG enthält auch eine Anleitung zum manuellen Abfragen des Caches.
Optimieren
Wenn in der Chrome-Erweiterung „SXG Validator“ alle Häkchen (✅) zu sehen sind, haben Sie ein SXG, das Nutzern präsentiert werden kann. Im Folgenden erfahren Sie, wie Sie Ihre Webseite so optimieren, dass Sie mit SXG die bestmögliche LCP-Verbesserung erzielen.
max-age
Wenn SXGs ablaufen, ruft der Google SXG-Cache im Hintergrund eine neue Kopie ab. Während auf den Abruf gewartet wird, werden Nutzer zur Seite auf dem ursprünglichen Host weitergeleitet, die nicht vorab abgerufen wird. Je länger Sie Cache-Control: max-age festlegen, desto seltener erfolgt dieser Hintergrundabruf. So kann die LCP häufiger durch Prefetch reduziert werden.
Das ist ein Kompromiss zwischen Leistung und Aktualität. Mit dem Cache können Websiteinhaber SXGs mit einer maximalen Gültigkeitsdauer von 2 Minuten bis 7 Tagen angeben, um den spezifischen Anforderungen der einzelnen Seiten gerecht zu werden. Anhand von Erfahrungswerten haben wir festgestellt, dass:
max-age=86400(1 Tag) oder länger eignet sich gut für die Leistungmax-age=120(2 Minuten)
Wir hoffen, dass wir bei der weiteren Analyse der Daten mehr über die Werte dazwischen erfahren.
User-Agent
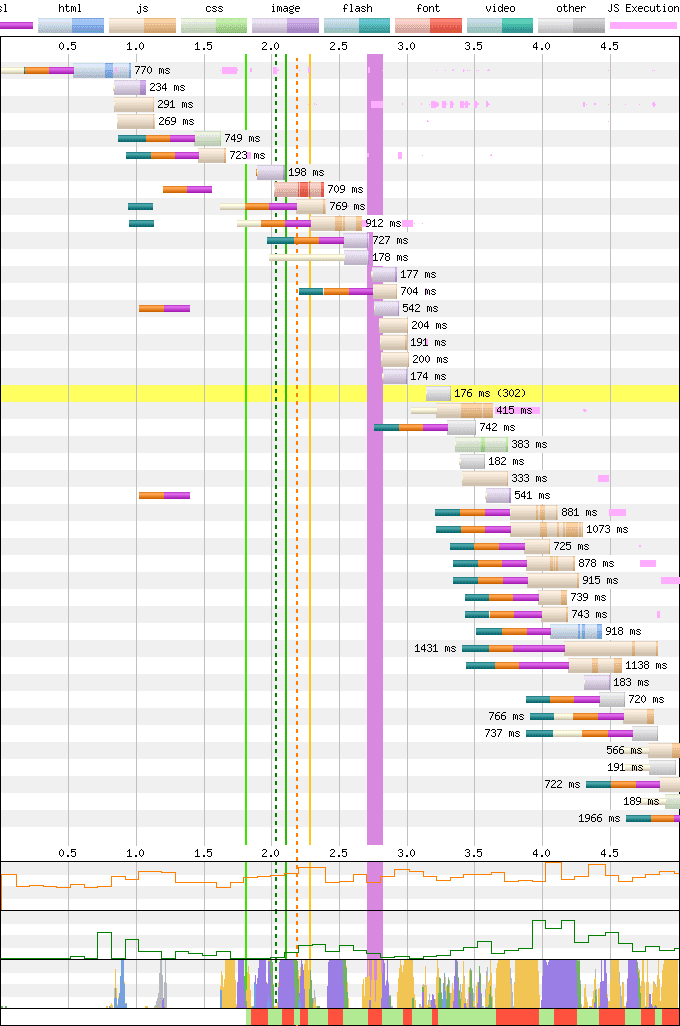
Einmal ist der LCP gestiegen, als ich ein vorab abgerufenes SXG verwendet habe. Ich habe WebPageTest ausgeführt und die Medianergebnisse ohne und mit SXG-Prefetch verglichen. Wenn Sie unten auf Nach klicken:


Ich habe gesehen, dass die Vorab-Datenübertragung funktioniert. Die HTML-Datei wird aus dem kritischen Pfad entfernt und so können alle untergeordneten Ressourcen früher geladen werden. Die LCP (grüne gestrichelte Linie) stieg jedoch von 2 Sekunden auf 2,1 Sekunden.
Zur Diagnose habe ich mir die Filmstreifen angesehen. Ich habe festgestellt, dass die Seite in SXG anders gerendert wird. In reiner HTML-Form hat Chrome festgestellt, dass die Überschrift das „größte Element“ für den LCP ist. In der SXG-Version wurde der Seite jedoch ein lazy-loaded-Banner hinzugefügt, wodurch die Überschrift nicht mehr im sichtbaren Bereich angezeigt wurde und das größte Element das lazy-loaded-Dialogfeld für die Cookie-Einwilligung wurde. Alles wurde schneller als zuvor gerendert, aber aufgrund einer Änderung des Layouts wurde im Messwert eine langsamere Leistung angezeigt.
Ich habe mir das genauer angesehen und festgestellt, dass der Grund für den Unterschied im Layout darin besteht, dass die Seite um User-Agent variiert und es einen Fehler in der Logik gab. Es wurde eine Desktopseite ausgeliefert, obwohl in der SXG-Crawling-Überschrift „mobile“ angegeben war. Nachdem das Problem behoben wurde, erkannte der Browser die Überschrift der Seite wieder als größtes Element.
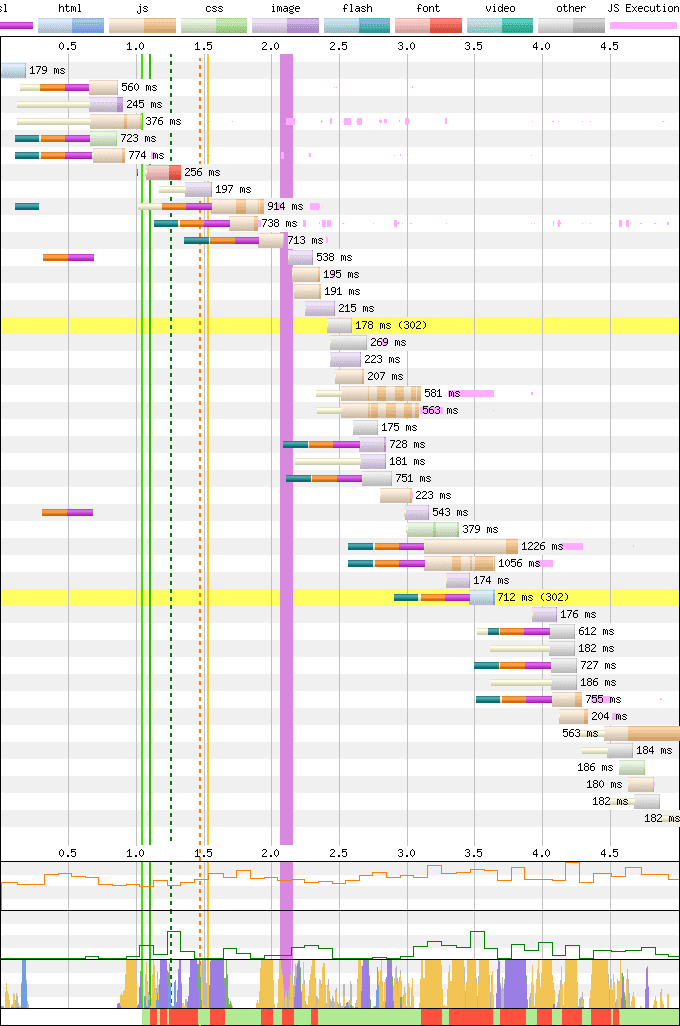
Als ich auf „Nachher“ klickte, sah ich, dass der vorab abgerufene LCP auf 1,3 Sekunden gesunken ist:


SXGs sind für alle Formfaktoren aktiviert. Achten Sie darauf, dass eine der folgenden Voraussetzungen erfüllt ist:
- Ihre Seite wird nicht
VarynachUser-Agentausgeliefert (z.B. wird responsives Webdesign oder separate URLs für Mobilgeräte und Computer verwendet). - Wenn auf Ihrer Seite die dynamische Bereitstellung verwendet wird, wird sie mit
<meta name=supported-media content=...>als nur für Mobilgeräte oder nur für Computer gekennzeichnet.
Unterressourcen
Mit SXGs können Unterressourcen (einschließlich Bildern) zusammen mit der HTML-Datei vorab abgerufen werden. Cloudflare ASX scannt das HTML auf <link rel=preload>-Elemente desselben Ursprungs (eigene Daten) und konvertiert sie in SXG-kompatible Link-Header. Details im Quellcode finden Sie hier und hier.
Wenn alles funktioniert, sehen Sie zusätzliche vorab geladene Ergebnisse aus der Google Suche:

Wenn Sie den LCP optimieren möchten, sehen Sie sich Ihre Abfolge genau an und ermitteln Sie, welche Ressourcen sich auf dem kritischen Pfad zum Rendern des größten Elements befinden. Wenn sie nicht vorab abgerufen werden können, überlegen Sie, ob sie aus dem kritischen Pfad entfernt werden können. Achten Sie auf Scripts, die die Seite ausblenden, bis sie vollständig geladen sind.
Der Google SXG-Cache ermöglicht das Vorladen von bis zu 20 Unterressourcen und ASX sorgt dafür, dass dieses Limit nicht überschritten wird. Es besteht jedoch das Risiko, dass zu viele Subressourcen vorab geladen werden. Der Browser verwendet vorab geladene Unterressourcen nur, wenn das Abrufen aller abgeschlossen ist, um Cross-Site-Tracking zu verhindern. Je mehr untergeordnete Ressourcen es gibt, desto unwahrscheinlicher ist es, dass alle von ihnen vor dem Klick des Nutzers auf Ihre Seite vorab abgerufen wurden.
Der SXG Validator prüft derzeit keine untergeordneten Ressourcen. Verwenden Sie in der Zwischenzeit curl oder dump-signedexchange, um Fehler zu beheben.
Messen
Nachdem Sie die LCP-Verbesserung unter WebPageTest optimiert haben, sollten Sie die Auswirkungen des SXG-Prefetching auf die Gesamtleistung Ihrer Website messen.
Servermesswerte
Wenn Sie serverseitige Messwerte wie den TTFB (Time to First Byte) messen, ist es wichtig zu beachten, dass Ihre Website SXGs nur für Crawler bereitstellt, die das Format akzeptieren. Beschränken Sie die Messung des TTFB auf Anfragen von echten Nutzern und nicht von Bots. Durch das Generieren von SXGs erhöht sich möglicherweise die TTFB für Crawleranfragen. Dies hat jedoch keine Auswirkungen auf die Nutzerfreundlichkeit.
Clientseitige Messwerte
SXGs bieten den größten Geschwindigkeitsvorteil für clientseitige Messwerte, insbesondere für den LCP. Wenn Sie die Auswirkungen messen möchten, können Sie einfach Cloudflare ASX aktivieren, warten, bis die Seite noch einmal vom Googlebot gecrawlt wurde, weitere 28 Tage warten, bis die Core Web Vitals (CWV) aggregiert wurden, und sich dann die neuen CWV-Werte ansehen. Die Änderung ist jedoch möglicherweise schwer zu erkennen, wenn sie sich inmitten aller anderen Änderungen in diesem Zeitraum befindet.
Stattdessen finde ich es hilfreich, den Fokus auf die potenziell betroffenen Seitenladezeiten zu legen und es so zu formulieren: „SXGs wirken sich auf X% der Seitenaufrufe aus und verbessern den LCP im 75. Perzentil um Y Millisekunden.“
Derzeit wird SXG-Prefetch nur unter bestimmten Bedingungen durchgeführt:
- Chromium-Browser (z.B. Chrome oder Edge, außer auf iOS), Version M98 oder höher
Referer: google.comoder andere Google-Suchdomains. Hinweis: In Google Analytics gilt ein Verweis-Tag für alle Seitenaufrufe in der Sitzung, während das SXG-Prefetch nur für den ersten Seitenaufruf gilt, der direkt über die Google Suche verknüpft ist.
Im Abschnitt Aktuelle Studie erfahren Sie, wie Sie „X% der Seitenaufrufe“ und „LCP um Y Millisekunden verbessern“ messen.
Zeitgenössische Studie
Wenn Sie sich RUM-Daten (Real User Monitoring) ansehen, sollten Sie Seitenladezeiten in SXG- und Nicht-SXG-Seitenladezeiten unterteilen. Dabei ist es wichtig, die Anzahl der Seitenladevorgänge zu begrenzen, die Sie sich ansehen, damit die Seite ohne SXG die Teilnahmevoraussetzungen für SXG erfüllt, um Auswahlverzerrungen zu vermeiden. Andernfalls würden alle folgenden Elemente nur in den Seitenaufrufen ohne SXG vorhanden sein, die möglicherweise ein anderes LCP haben:
- iOS-Geräte:aufgrund von Unterschieden bei der Hardware oder Netzwerkgeschwindigkeit der Nutzer dieser Geräte.
- Ältere Chromium-Browser:aus denselben Gründen.
- Desktop-Geräte:aus denselben Gründen oder weil aufgrund des Seitenlayouts ein anderes „größtes Element“ ausgewählt wird.
- Navigation innerhalb der Website (Nutzer folgen Links auf der Website), da hier zwischengespeicherte Unterressourcen aus dem vorherigen Seitenladevorgang wiederverwendet werden können.
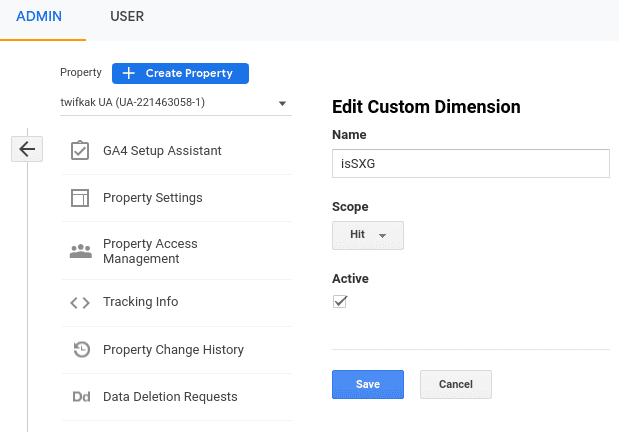
Erstellen Sie in Google Analytics (UA) zwei benutzerdefinierte Dimensionen mit dem Gültigkeitsbereich „Aufruf“. Geben Sie ihnen die Namen „isSXG“ und „referrer“. Die vordefinierte Dimension „Quelle“ ist sitzungsbezogen und schließt daher keine Navigationen innerhalb der Website aus.

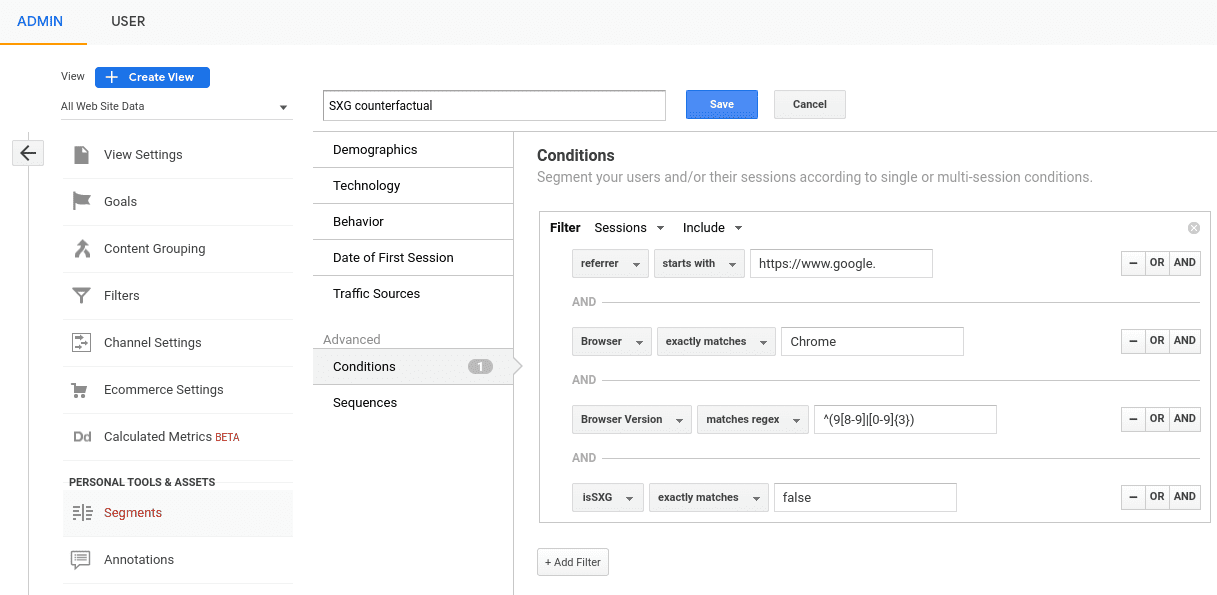
Erstellen Sie ein benutzerdefiniertes Segment mit dem Namen „SXG-Kontrollgruppe“ mit den folgenden Filtern, die durch AND verknüpft sind:
referrerbeginnt mithttps://www.google.Browserstimmt genau überein mitChromeBrowser-Version stimmt mit dem Regex^(9[8-9]|[0-9]{3})übereinisSXGstimmt genau überein mitfalse

Erstellen Sie eine Kopie dieses Segments mit dem Namen „SXG“, bei der isSXG genau mit true übereinstimmt.
Fügen Sie in Ihrer Website-Vorlage das folgende Snippet über dem Google Analytics-Snippet ein. Dies ist eine besondere Syntax, bei der ASX false beim Generieren einer SXG in true ändert:
<script data-issxg-var>window.isSXG=false</script>
Passen Sie das Google Analytics-Berichtsskript wie empfohlen an, um LCP zu erfassen. Wenn Sie gtag.js verwenden, ändern Sie den Befehl 'config', um die benutzerdefinierte Dimension festzulegen. Ersetzen Sie dazu 'dimension1' und 'dimension2' durch die Namen, die in Google Analytics verwendet werden sollen:
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Wenn Sie analytics.js verwenden, ändern Sie den 'create'-Befehl wie hier beschrieben.
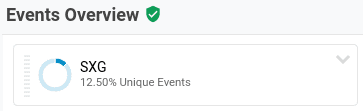
Warten Sie einige Tage, um Daten zu erheben, und rufen Sie dann den Google Analytics-Ereignisbericht auf. Fügen Sie dort eine Aufschlüsselung für das SXG-Segment hinzu. Dadurch wird der Platzhalter für „SXGs wirken sich auf X% der Seitenaufrufe aus“ ersetzt:

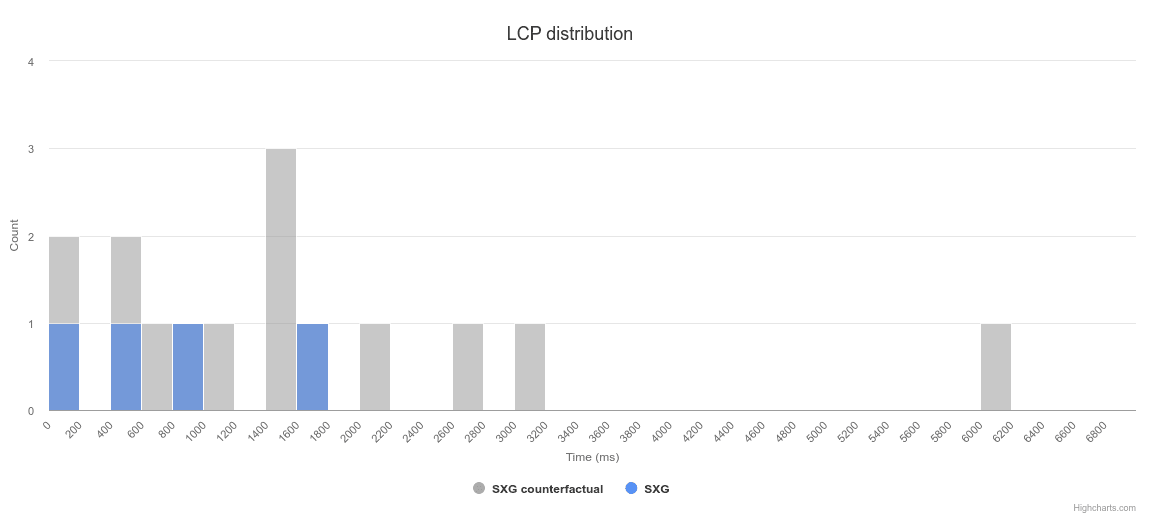
Rufen Sie abschließend den Bericht zu Web Vitals auf, wählen Sie „Segmente auswählen“ und dann „SXG-Kontrollgruppe“ und „SXG“ aus.

Klicken Sie auf „Senden“. Daraufhin sollten Sie LCP-Verteilungen für die beiden Segmente sehen. Dadurch sollte das Y für „LCP um Y Millisekunden beim 75. Perzentil verbessern“ ausgefüllt werden:

Vorsichtsmaßnahmen
Nachdem Sie alle oben genannten Filter angewendet haben, sollten SXG-Kontrollgruppenseitenladevorgänge Folgendes enthalten:
- Cache-Misses:Wenn der Google SXG-Cache keine aktuelle Kopie des SXG für eine bestimmte URL enthält, wird eine Weiterleitung zur ursprünglichen URL auf Ihrer Website ausgelöst.
- Andere Ergebnistypen:Derzeit werden in der Google Suche nur SXG für standardmäßige Webergebnisse und einige andere Typen unterstützt. Andere, z. B. hervorgehobene Snippets und das Karussell „Top-Nachrichten“, enthalten einen Link zur ursprünglichen URL auf Ihrer Website.
- Nicht infrage kommende URLs:Wenn einige Seiten Ihrer Website nicht für SXG infrage kommen (z.B. weil sie nicht im Cache gespeichert werden können), werden sie möglicherweise in diesem Set aufgeführt.
Es kann sein, dass zwischen den SXG-Seitenladezeiten und den oben genannten Seitenladezeiten ohne SXG noch Abweichungen vorhanden sind. Diese sollten jedoch geringer sein als die Abweichungen, die oben im Abschnitt Aktuelle Studie erwähnt wurden. Vielleicht sind Ihre nicht im Cache ablegbaren Seiten beispielsweise langsamer oder schneller als Ihre im Cache ablegbaren Seiten. Wenn Sie vermuten, dass dies ein Problem sein könnte, sollten Sie sich die Daten ansehen, die auf eine bestimmte URL beschränkt sind, die für SXG infrage kommt. So können Sie prüfen, ob die Ergebnisse mit der Gesamtstudie übereinstimmen.
Wenn Ihre Website AMP-Seiten enthält, führt die Aktivierung von SXG wahrscheinlich nicht zu Leistungsverbesserungen, da diese Seiten bereits aus der Google Suche vorab abgerufen werden können. Sie können einen Filter hinzufügen, um solche Seiten auszuschließen, um sich auf die relevanten Änderungen zu konzentrieren.
Selbst wenn alle Auswahlverzerrungen berücksichtigt werden, besteht das Risiko, dass Verbesserungen des LCP in den RUM-Statistiken aufgrund des Survivorship Bias als Verschlechterungen erscheinen. In diesem Artikel wird dieses Risiko ausführlich erläutert und es wird empfohlen, einen Messwert für den Abbruch zu verwenden, um festzustellen, ob dies der Fall ist.
Vorher/Nachher-Test
Um die Ergebnisse der aktuellen Studie zu bestätigen, kann es hilfreich sein, einen Vergleich der LCP vor und nach der Aktivierung von SXG durchzuführen. Beschränken Sie sich nicht auf SXG-Seitenaufrufe, um die oben genannten potenziellen Verzerrungen zu vermeiden. Sehen Sie sich stattdessen die Ergebnisse an, die für SXG geeignet sind. Das sind die oben genannten Segmentdefinitionen, aber ohne die Einschränkung isSXG.
Beachten Sie, dass es in der Google Suche mehrere Wochen dauern kann, bis alle Seiten Ihrer Website noch einmal gecrawlt wurden, um festzustellen, dass SXG für sie aktiviert wurde. In diesen Wochen können weitere potenzielle Verzerrungen auftreten:
- Neue Browserversionen oder Verbesserungen an der Hardware der Nutzer können das Laden von Seiten beschleunigen.
- Ein wichtiges Ereignis wie ein Feiertag kann die Zugriffszahlen verfälschen.
Es ist auch hilfreich, sich den LCP im 75. Perzentil vor und nach der Optimierung anzusehen, um die oben genannten Studien zu bestätigen. Informationen zu einer Teilmenge der Bevölkerung geben nicht unbedingt Aufschluss über die Gesamtbevölkerung. Angenommen, SXG verbessert den Seitenaufbau bei 10% der Seiten um 800 ms.
- Wenn dies bereits die 10% schnellsten Seitenladezeiten waren, hat das keinen Einfluss auf den 75. Perzentilwert.
- Wenn es sich um die 10% langsamsten Seitenladezeiten handelt, die aber bereits mehr als 800 ms langsamer als der LCP des 75. Perzentil sind, hat dies keinerlei Auswirkungen auf den 75. Perzentil.
Dies sind extreme Beispiele, die wahrscheinlich nicht der Realität entsprechen, aber hoffentlich das Problem veranschaulichen. In der Praxis wirkt sich SXG bei den meisten Websites wahrscheinlich auf den 75. Perzentilwert aus. Websiteübergreifende Navigationen gehören zu den langsamsten und die Verbesserungen durch das Vorabladen sind in der Regel beträchtlich.
Deaktivierung für bestimmte URLs
Eine weitere Möglichkeit, die SXG-Leistung zu vergleichen, besteht darin, SXG für einen Teil der URLs auf Ihrer Website zu deaktivieren. Sie können beispielsweise einen CDN-Cache-Control: no-store-Header festlegen, um zu verhindern, dass Cloudflare ASX einen SXG generiert. Ich rate davon ab.
Bei dieser Methode besteht wahrscheinlich ein größeres Risiko für Auswahlverzerrungen als bei den anderen Testmethoden. So kann es beispielsweise einen großen Unterschied machen, ob die Startseite Ihrer Website oder eine ähnlich beliebte URL in die Kontroll- oder die Testgruppe aufgenommen wird.
Holdback-Test
Die ideale Methode zur Messung der Auswirkungen ist ein Test mit einer Kontrollgruppe. Leider ist diese Art von Test derzeit nicht möglich. Wir planen, die Unterstützung für einen solchen Test in Zukunft hinzuzufügen.
Ein Test mit Zurückhaltung hat die folgenden Eigenschaften:
- In der Testgruppe wird ein zufälliger Teil der Seitenaufrufe, die SXG-Seitenaufrufe wären, „zurückgehalten“ und stattdessen als nicht SXG-Seitenaufrufe ausgeliefert. So ist ein direkter Vergleich zwischen vergleichbaren Nutzern, Geräten, Szenarien und Seiten möglich.
- Diese zurückgehaltenen (sogenannten kontrafaktischen) Seitenaufrufe werden in den Analysen entsprechend gekennzeichnet. So erhalten wir eine vergrößerte Ansicht der Daten, in der wir SXG-Seitenladezeiten in der Kontrollgruppe mit SXG-Kontrollgruppendaten im Test vergleichen können. Dadurch werden wiederum Störungen durch andere Seitenladevorgänge reduziert, die vom SXG-Prefetch nicht betroffen wären.
Dadurch würden die oben genannten möglichen Quellen der Auswahlverzerrung beseitigt, das Risiko der LCP-Überlebendenverzerrung würde jedoch nicht beseitigt. Für beide Properties muss entweder der Browser oder der Verweis aktiviert sein.
Fazit
Geschafft! Das war eine Menge. Ich hoffe, dass es ein vollständigeres Bild davon vermittelt, wie Sie die SXG-Leistung in einem Labortest prüfen, wie Sie die Leistung in einer engen Feedbackschleife mit dem Labortest optimieren und wie Sie die Leistung in der Praxis messen. Wenn Sie diese Tipps berücksichtigen, können Sie SXGs optimal nutzen und dafür sorgen, dass sie für Ihre Website und Ihre Nutzer von Vorteil sind.
Wenn Sie weitere Tipps zur Erfassung der SXG-Leistung haben, lassen Sie es uns wissen. Erfassen Sie unter developer.chrome.com einen Fehler und machen Sie Ihre Verbesserungsvorschläge.
Weitere Informationen zu signierten Anzeigenaufträgen finden Sie in der web.dev-Dokumentation und in der Dokumentation zur Google Suche.


