Cara mengukur dan mengoptimalkan bursa bertanda tangan untuk mendapatkan peningkatan yang maksimal
Signed exchanges (SXG) adalah cara untuk meningkatkan kecepatan halaman Anda, terutama Largest Contentful Paint (LCP). Saat mereferensikan situs (saat ini Google Penelusuran) ke halaman, situs tersebut dapat melakukan pengambilan data sebelumnya ke cache browser sebelum pengguna mengklik link.
Anda dapat membuat halaman web yang, saat diambil sebelumnya, tidak memerlukan jaringan di jalur kritis untuk merender halaman. Pada koneksi 4G, pemuatan halaman ini berlangsung dari 2,8 detik menjadi 0,9 detik (0,9 detik sisanya sebagian besar disebabkan oleh penggunaan CPU):
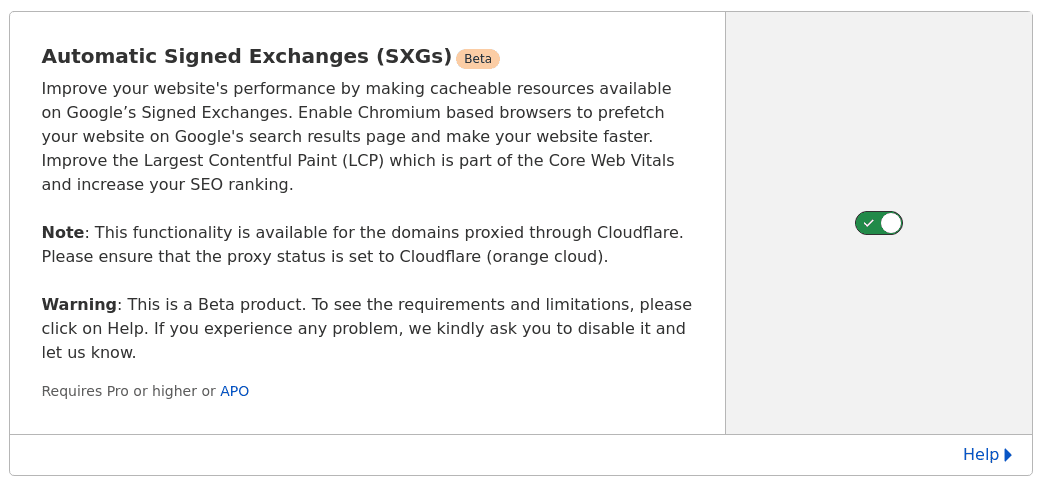
Sebagian besar orang yang memublikasikan SXG saat ini menggunakan fitur Automatic Signed Exchanges (ASX) Cloudflare yang mudah digunakan (meskipun ada juga opsi open source):

Dalam banyak kasus, mencentang kotak untuk mengaktifkan fitur ini sudah cukup untuk mendapatkan peningkatan yang signifikan seperti yang ditunjukkan di atas. Terkadang, ada beberapa langkah lagi untuk memastikan SXG ini berfungsi sebagaimana mestinya di setiap tahap pipeline, dan untuk mengoptimalkan halaman agar dapat memanfaatkan prefetch sepenuhnya.
Dalam beberapa bulan terakhir sejak peluncuran Cloudflare, saya telah membaca dan merespons pertanyaan di berbagai forum dan mempelajari cara memberi saran kepada situs tentang cara memastikan mereka mendapatkan hasil maksimal dari deployment SXG mereka. Postingan ini adalah kumpulan saran saya. Saya akan menjelaskan langkah-langkah untuk:
- Analisis performa SXG menggunakan WebPageTest.
- Debug pipeline SXG jika langkah Analisis menunjukkan bahwa pipeline tidak berfungsi.
- Optimalkan halaman untuk pengambilan data prefetch SXG, termasuk menetapkan
max-ageyang optimal dan melakukan pramuat sub-resource yang memblokir rendering. - Ukur peningkatan SXG menggunakan Google Analytics dengan memilih grup eksperimen dan kontrol yang sesuai.
Pengantar
SXG adalah file yang berisi URL, kumpulan header respons HTTP, dan isi respons—semuanya ditandatangani secara kriptografis oleh sertifikat PKI Web. Saat memuat SXG, browser akan memverifikasi semua hal berikut:
- Masa berlaku SXG belum berakhir.
- Tanda tangan cocok dengan URL, header, isi, dan sertifikat.
- Sertifikat valid dan cocok dengan URL.
Jika verifikasi gagal, browser akan mengabaikan SXG dan mengambil URL yang ditandatangani. Jika verifikasi berhasil, browser akan memuat respons yang ditandatangani, memperlakukannya seolah-olah berasal langsung dari URL yang ditandatangani. Hal ini memungkinkan SXG dihosting ulang di server mana pun selama tidak habis masa berlakunya atau diubah sejak ditandatangani.
Dalam kasus Google Penelusuran, SXG memungkinkan pengambilan data halaman di hasil penelusurannya. Untuk halaman yang mendukung SXG, Google Penelusuran dapat melakukan pramuat salinan halaman yang di-cache, yang dihosting di webpkgcache.com. URL webpkgcache.com ini tidak memengaruhi tampilan atau perilaku halaman, karena browser mematuhi URL asli yang ditandatangani. Pengambilan data dapat memungkinkan halaman Anda dimuat jauh lebih cepat.
Analisis
Untuk melihat manfaat SXG, mulailah dengan menggunakan alat lab untuk menganalisis performa SXG dalam kondisi yang dapat diulang. Anda dapat menggunakan WebPageTest untuk membandingkan waterfall—dan LCP—dengan dan tanpa pramuat SXG.
Buat pengujian tanpa SXG sebagai berikut:
- Buka WebPageTest dan login. Login akan menyimpan histori pengujian Anda untuk memudahkan perbandingan di lain waktu.
- Masukkan URL yang ingin diuji.
- Buka Konfigurasi Lanjutan. (Anda memerlukan Konfigurasi Lanjutan untuk pengujian SXG, jadi menggunakannya di sini membantu memastikan opsi pengujiannya sama.)
- Di tab Setelan Pengujian, sebaiknya tetapkan Koneksi ke 4G dan tingkatkan "Jumlah Pengujian yang Akan Dijalankan" menjadi 7.
- Klik Mulai Pengujian.
Buat pengujian dengan SXG menggunakan langkah-langkah yang sama seperti di atas, tetapi sebelum mengklik Mulai Pengujian, buka tab Skrip, tempel skrip WebPageTest berikut, dan ubah dua URL navigate seperti yang diarahkan:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Untuk URL navigate pertama, jika halaman Anda belum muncul di hasil Google Penelusuran, Anda dapat menggunakan halaman pengambilan data ini untuk membuat halaman hasil penelusuran palsu untuk tujuan ini.
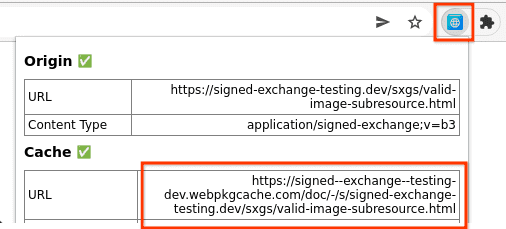
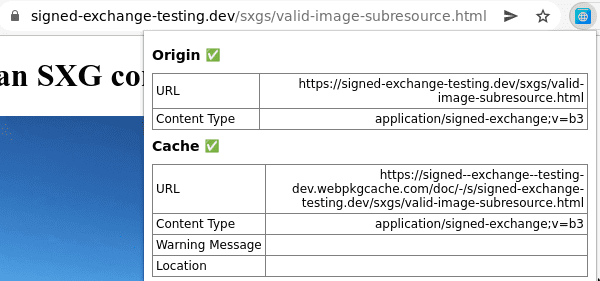
Untuk menentukan URL navigate kedua, buka halaman Anda menggunakan ekstensi Chrome SXG Validator, lalu klik ikon ekstensi untuk melihat URL cache:

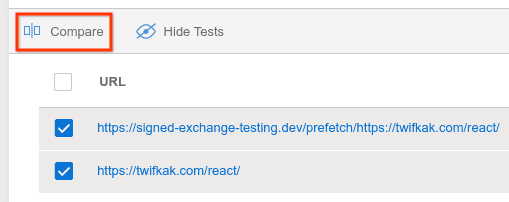
Setelah pengujian ini selesai, buka Histori Pengujian, pilih dua pengujian, lalu klik Bandingkan:

Tambahkan &medianMetric=LCP ke URL perbandingan sehingga WebPageTest memilih run dengan LCP median untuk setiap sisi perbandingan. (Defaultnya adalah median menurut Indeks Kecepatan.)
Untuk membandingkan waterfall, luaskan bagian Waterfall Opacity dan tarik penggeser. Untuk melihat video, klik Sesuaikan Setelan Filmstrip, scroll ke bawah di dalam dialog tersebut, lalu klik Lihat Video.
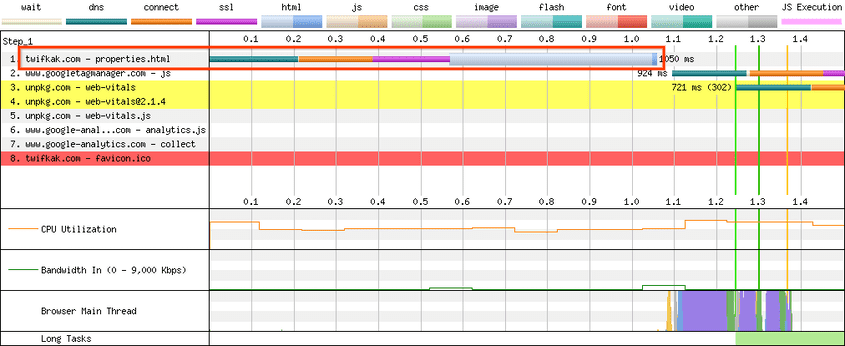
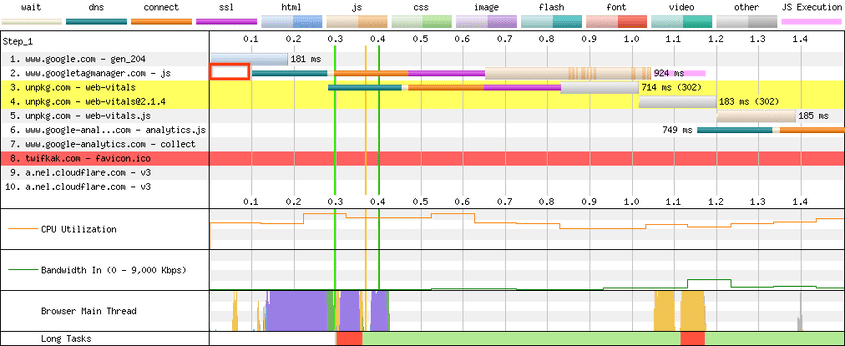
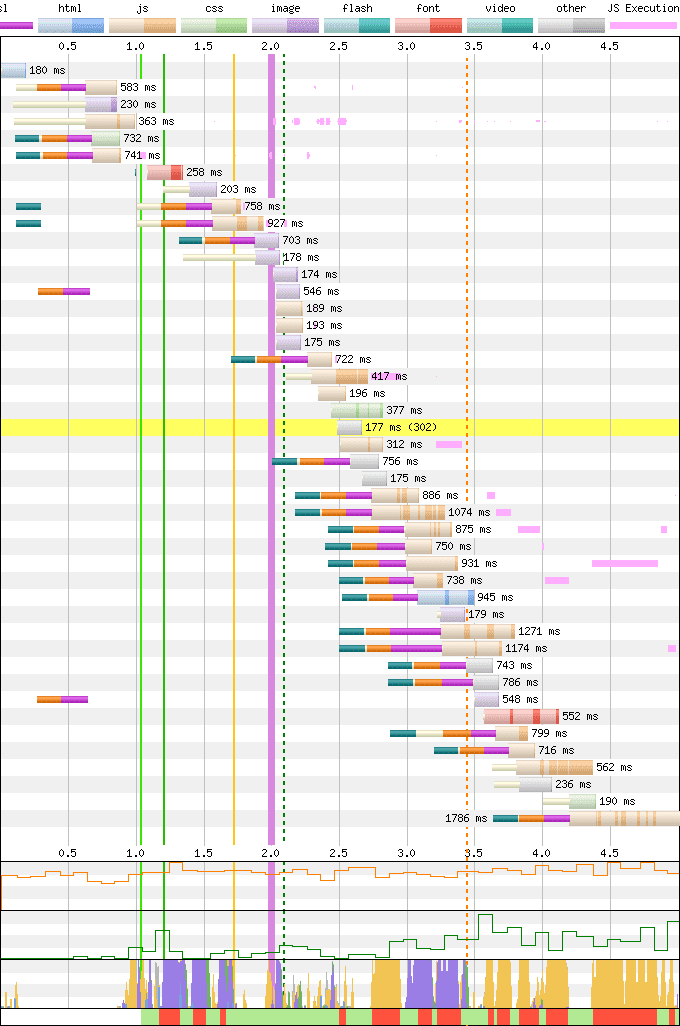
Jika pengambilan data sebelumnya SXG berhasil, Anda akan melihat bahwa waterfall "dengan SXG" tidak menyertakan baris untuk HTML, dan pengambilan untuk sub-resource dimulai lebih awal. Misalnya, bandingkan "Sebelum" dan "Setelah" di sini:


Debug
Jika WebPageTest menunjukkan bahwa SXG sedang dipramuat, berarti SXG telah berhasil dimuat di semua langkah pipeline; Anda dapat langsung ke bagian Optimalkan untuk mempelajari cara meningkatkan LCP lebih lanjut. Jika tidak, Anda harus mencari tahu di bagian mana pipeline gagal dan alasannya; baca terus untuk mempelajari caranya.
Publikasi
Pastikan halaman Anda dibuat sebagai SXG. Untuk melakukannya, Anda harus berpura-pura menjadi crawler. Cara termudah adalah menggunakan ekstensi Chrome SXG Validator:

Ekstensi mengambil URL saat ini dengan header permintaan Accept yang menyatakan bahwa ekstensi lebih memilih versi SXG. Jika Anda melihat tanda centang (✅) di samping Origin, artinya SXG telah ditampilkan; Anda dapat langsung ke bagian Pengindeksan.
Jika Anda melihat tanda silang (❌), artinya SXG tidak ditampilkan:

Jika Cloudflare ASX diaktifkan, kemungkinan besar alasan tanda silang (❌) adalah karena header respons kontrol cache mencegahnya. ASX melihat header dengan nama berikut:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Jika salah satu header ini berisi salah satu nilai header berikut, SXG tidak akan dibuat:
privateno-storeno-cachemax-agekurang dari 120, kecuali jika diganti olehs-maxageyang lebih besar dari atau sama dengan 120
Dalam kasus ini, ASX tidak membuat SXG karena SXG dapat di-cache dan digunakan kembali untuk beberapa kunjungan dan beberapa pengunjung.
Alasan lain yang mungkin menyebabkan tanda silang (❌) adalah adanya salah satu header respons stateful ini, kecuali Set-Cookie. ASX menghapus header Set-Cookie untuk mematuhi spesifikasi SXG.
Alasan lain yang mungkin adalah adanya header respons Vary: Cookie. Googlebot mengambil SXG tanpa kredensial pengguna dan dapat menayangkannya kepada beberapa pengunjung. Jika Anda menayangkan HTML yang berbeda kepada pengguna yang berbeda berdasarkan cookie mereka, mereka dapat melihat pengalaman yang salah seperti tampilan logout.
Atau, sebagai alternatif untuk ekstensi Chrome, Anda dapat menggunakan alat seperti curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
atau dump-signedexchange:
dump-signedexchange -verify -uri $URL
Jika SXG ada dan valid, Anda akan melihat cetakan SXG yang dapat dibaca manusia. Jika tidak, Anda akan melihat pesan error.
Pengindeksan
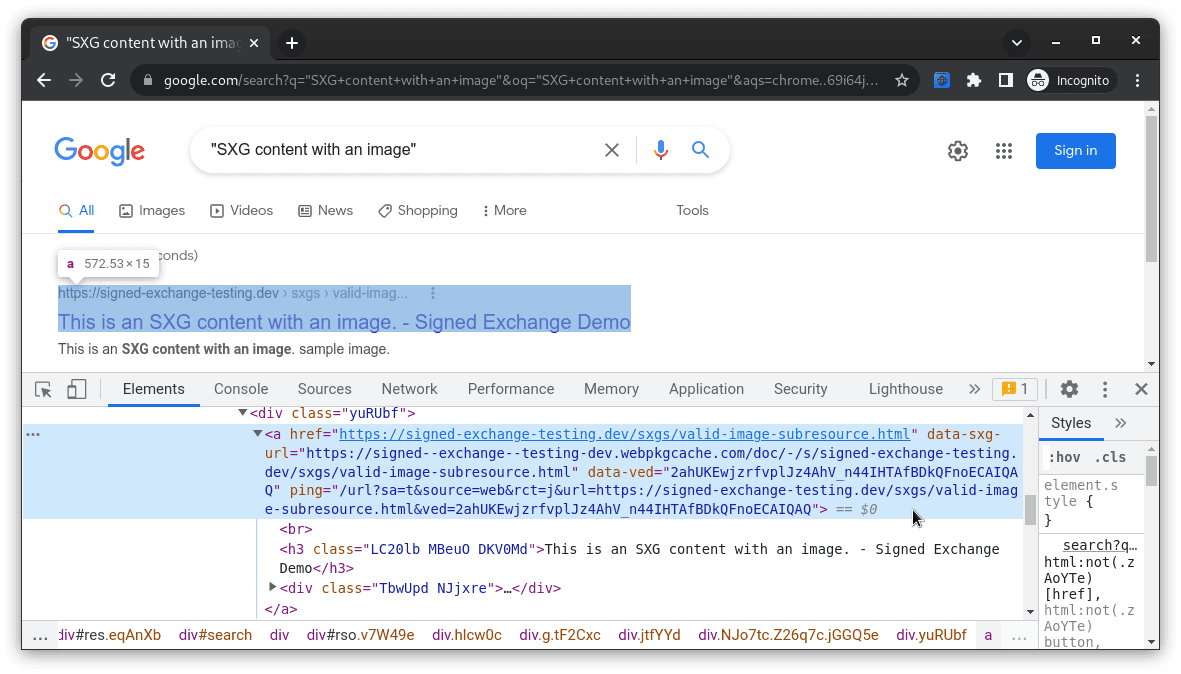
Pastikan SXG Anda berhasil diindeks oleh Google Penelusuran. Buka Chrome DevTools, lalu lakukan Google Penelusuran untuk halaman Anda. Jika telah diindeks sebagai SXG, link Google ke halaman Anda akan menyertakan data-sxg-url yang mengarah ke salinan webpkgcache.com:

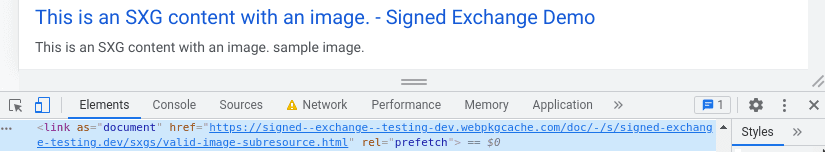
Jika Google Penelusuran menganggap pengguna cenderung mengklik hasil, Google Penelusuran juga akan melakukan pramuat:

Elemen <link> menginstruksikan browser untuk mendownload SXG ke cache pengambilan datanya. Saat pengguna mengklik elemen <a>, browser akan menggunakan SXG yang di-cache tersebut untuk merender halaman.
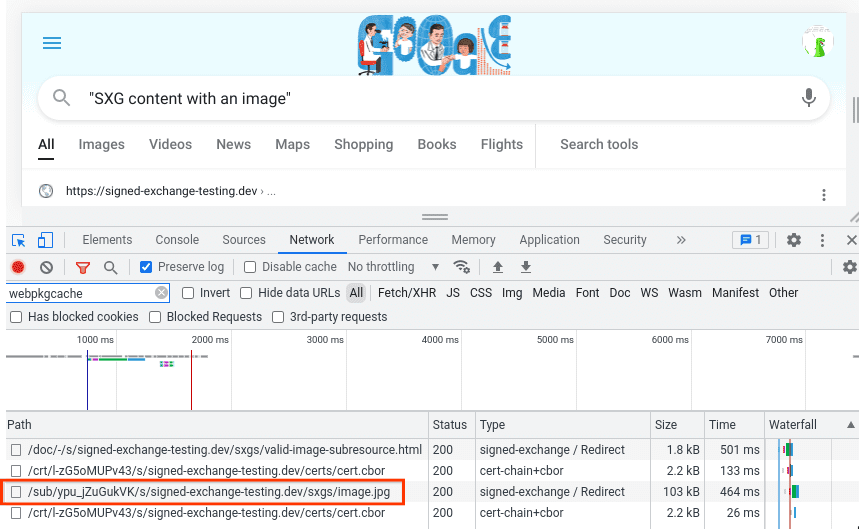
Anda juga dapat melihat bukti pengambilan data sebelumnya dengan membuka tab Jaringan di DevTools dan menelusuri URL yang berisi webpkgcache.
Jika <a> mengarah ke webpkgcache.com, artinya pengindeksan Google Penelusuran untuk bursa yang ditandatangani berfungsi. Anda dapat langsung menuju bagian Penyerapan.
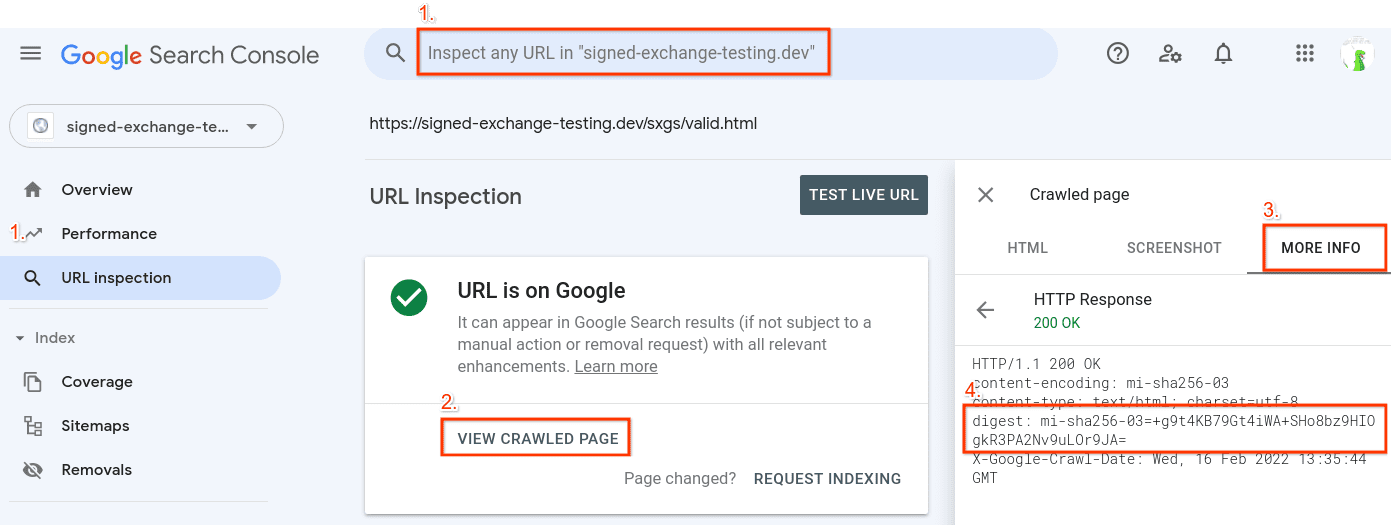
Jika tidak, mungkin Google belum meng-crawl ulang halaman Anda sejak Anda mengaktifkan SXG. Coba Alat Inspeksi URL Google Search Console:

Kehadiran header digest: mi-sha256-03=... menunjukkan bahwa Google berhasil meng-crawl versi SXG.
Jika header digest tidak ada, hal ini dapat menjadi indikasi bahwa SXG tidak ditayangkan ke Googlebot atau bahwa indeks belum diperbarui sejak Anda mengaktifkan SXG.
Jika SXG berhasil di-crawl, tetapi masih belum ditautkan, mungkin ada kegagalan dalam memenuhi persyaratan cache SXG. Hal ini akan dibahas di bagian berikutnya.
Penyerapan
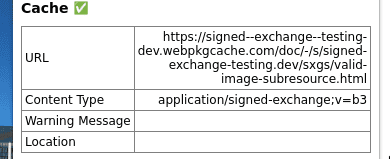
Saat mengindeks SXG, Google Penelusuran akan mengirimkan salinannya ke Cache SXG Google, yang memvalidasinya berdasarkan persyaratan cache. Ekstensi Chrome menampilkan hasilnya:

Jika Anda melihat tanda centang (✅), Anda dapat langsung melanjutkan ke Optimalkan.
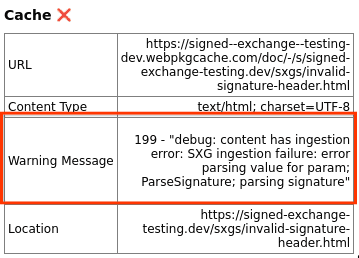
Jika gagal memenuhi persyaratan, Anda akan melihat tanda silang (❌) dan pesan peringatan yang menunjukkan alasannya:

Dalam peristiwa ini, halaman akan berfungsi seperti sebelum mengaktifkan SXG. Google akan menautkan ke halaman di host aslinya tanpa pengambilan data SXG.
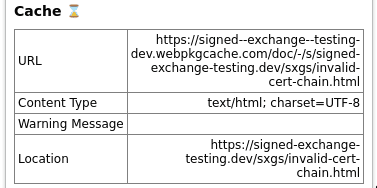
Jika salinan yang di-cache telah habis masa berlakunya dan sedang diambil ulang di latar belakang, Anda akan melihat jam pasir (⌛):

Dokumen developer Google tentang SXG juga memiliki petunjuk untuk membuat kueri cache secara manual.
Optimalkan
Jika ekstensi Chrome SXG Validator menampilkan semua tanda centang (✅), berarti Anda memiliki SXG yang dapat ditayangkan kepada pengguna. Baca terus untuk mengetahui cara mengoptimalkan halaman web agar Anda mendapatkan peningkatan LCP maksimal dari SXG.
max-age
Saat masa berlaku SXG berakhir, Cache SXG Google akan mengambil salinan baru di latar belakang. Saat menunggu pengambilan tersebut, pengguna akan diarahkan ke halaman di host aslinya, yang tidak dipramuat. Makin lama Anda menetapkan Cache-Control: max-age, makin jarang pengambilan latar belakang ini terjadi, sehingga makin sering LCP dapat dikurangi dengan pengambilan data sebelumnya.
Ini adalah kompromi antara performa dan keaktualan, dan cache memungkinkan pemilik situs menyediakan SXG dengan umur maksimum antara 2 menit dan 7 hari, agar sesuai dengan kebutuhan khusus setiap halaman. Secara anekdotal, kami mendapati bahwa:
max-age=86400(1 hari) atau lebih lama berfungsi dengan baik untuk performamax-age=120(2 menit) tidak
Kami berharap dapat mempelajari lebih lanjut nilai di antara keduanya, seiring dengan mempelajari data lebih lanjut.
user-agent
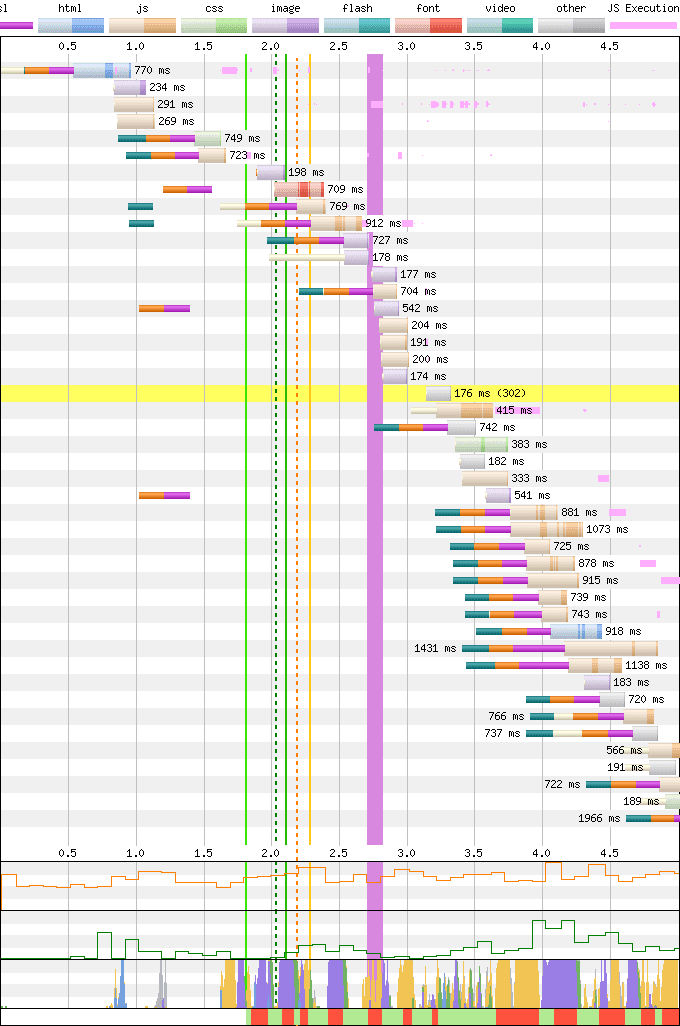
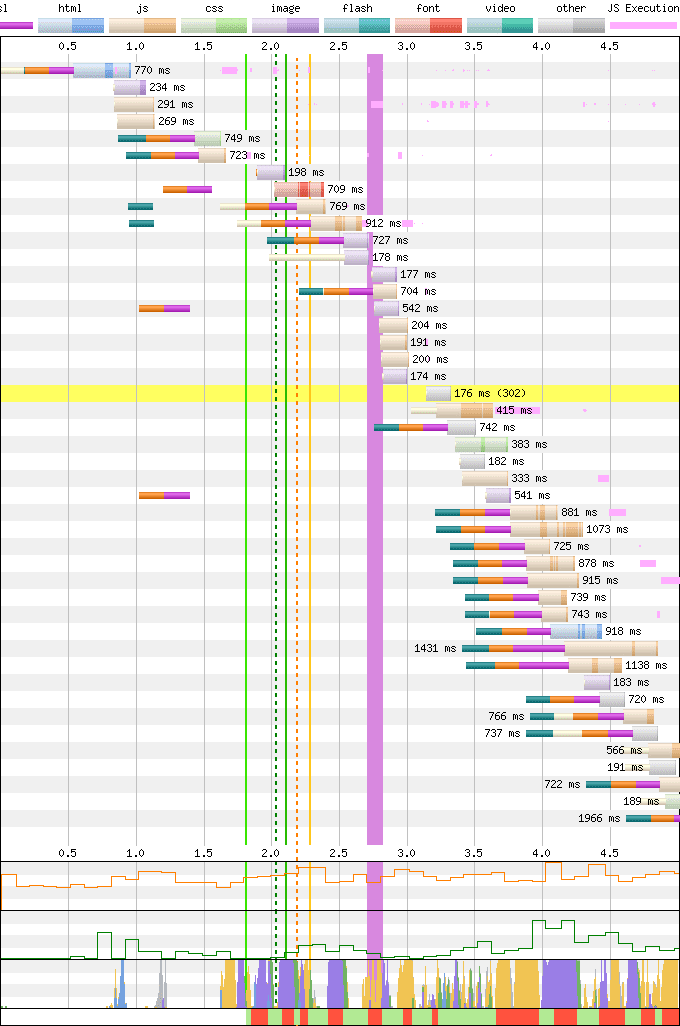
Suatu kali, saya melihat LCP meningkat saat menggunakan SXG yang dipramuat. Saya menjalankan WebPageTest, yang membandingkan hasil median tanpa dan dengan pengambilan data SXG. Mengklik Setelah di bawah:


Saya melihat bahwa pengambilan sebelumnya berfungsi. HTML dihapus dari jalur penting sehingga semua sub-resource dapat dimuat lebih awal. Namun, LCP—garis putus-putus hijau—meningkat dari 2 detik menjadi 2,1 detik.
Untuk mendiagnosisnya, saya melihat strip film. Saya mendapati bahwa halaman dirender secara berbeda di SXG. Dalam HTML biasa, Chrome menentukan bahwa "elemen terbesar" untuk LCP adalah judul. Namun, dalam versi SXG, halaman menambahkan banner yang dimuat lambat, yang mendorong judul ke bawah lipatan dan menyebabkan elemen terbesar yang baru menjadi dialog izin cookie yang dimuat lambat. Semuanya dirender lebih cepat dari sebelumnya, tetapi perubahan tata letak menyebabkan metrik melaporkannya sebagai lebih lambat.
Saya menyelidiki lebih lanjut dan menemukan bahwa perbedaan tata letak disebabkan oleh variasi halaman berdasarkan User-Agent, dan ada error dalam logika. Halaman tersebut menayangkan halaman desktop meskipun header crawl SXG menunjukkan seluler. Setelah masalah ini diperbaiki, browser kembali mengidentifikasi judul halaman sebagai elemen terbesarnya dengan benar.
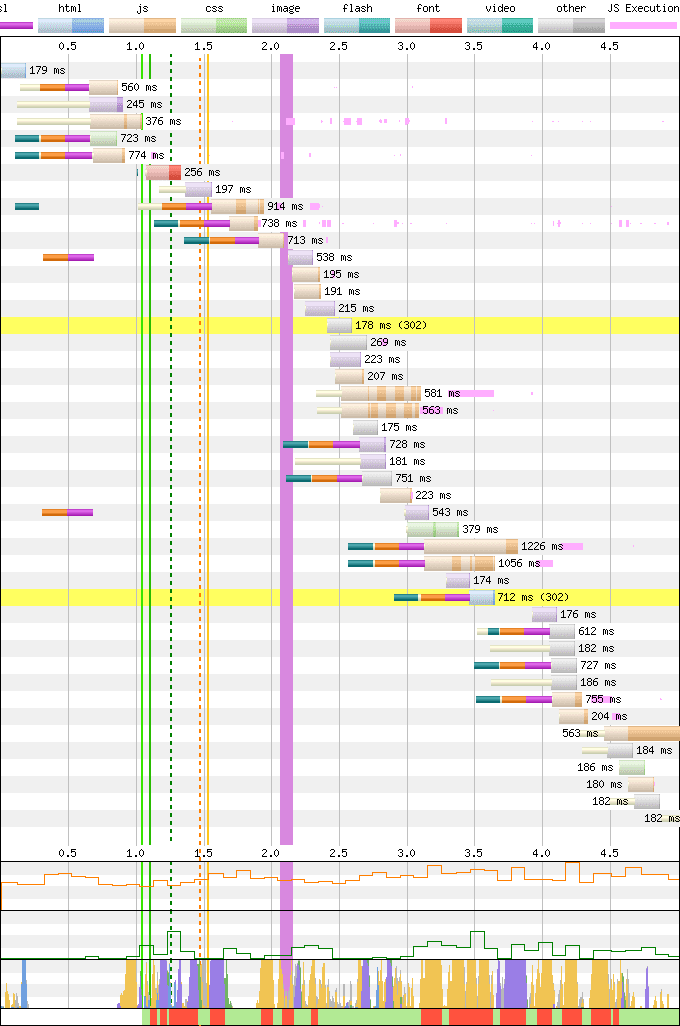
Sekarang, dengan mengklik "Setelah", saya melihat bahwa LCP yang dipramuat turun menjadi 1,3 detik:


SXG diaktifkan untuk semua faktor bentuk. Untuk mempersiapkannya, pastikan salah satu hal berikut benar:
- Halaman Anda tidak
VarymenurutUser-Agent(misalnya, menggunakan desain responsif atau URL seluler/desktop terpisah). - Jika halaman Anda menggunakan penayangan dinamis, halaman tersebut akan menganotasikan dirinya sendiri sebagai khusus seluler atau desktop menggunakan
<meta name=supported-media content=...>.
Subresource
SXG dapat digunakan untuk melakukan pramuat sub-resource (termasuk gambar) bersama dengan HTML. Cloudflare ASX akan memindai HTML untuk menemukan elemen <link rel=preload> dengan origin yang sama (pihak pertama) dan mengonversinya menjadi header Link yang kompatibel dengan SXG. Detail dalam kode sumber di sini dan di sini.
Jika berfungsi, Anda akan melihat pengambilan data tambahan dari Google Penelusuran:

Untuk mengoptimalkan LCP, perhatikan waterfall Anda dengan cermat, dan cari tahu resource mana yang berada di jalur penting untuk merender elemen terbesar. Jika tidak dapat diambil sebelumnya, pertimbangkan apakah komponen tersebut dapat dihapus dari jalur kritis. Perhatikan skrip yang menyembunyikan halaman hingga selesai dimuat.
Cache SXG Google memungkinkan pramuat subresource hingga 20 dan ASX memastikan bahwa batas ini tidak terlampaui. Namun, ada risiko dalam menambahkan terlalu banyak pramuat subresource. Browser hanya akan menggunakan sub-resource yang dimuat sebelumnya jika semuanya telah selesai diambil, untuk mencegah pelacakan lintas situs. Makin banyak subresource, makin kecil kemungkinan semuanya selesai dipramuat sebelum pengguna mengklik halaman Anda.
SXG Validator saat ini tidak memeriksa sub-resource; untuk men-debug, gunakan curl atau dump-signedexchange untuk sementara.
Ukur
Setelah mengoptimalkan peningkatan LCP di WebPageTest, sebaiknya ukur dampak pengambilan data prefetch SXG terhadap keseluruhan performa situs Anda.
Metrik sisi server
Saat mengukur metrik sisi server seperti Time to First Byte (TTFB), penting untuk diperhatikan bahwa situs Anda hanya menayangkan SXG ke crawler yang menerima format tersebut. Batasi pengukuran TTFB Anda untuk permintaan yang berasal dari pengguna sebenarnya, bukan bot. Anda mungkin mendapati bahwa pembuatan SXG meningkatkan TTFB untuk permintaan crawler, tetapi hal ini tidak memengaruhi pengalaman pengunjung.
Metrik sisi klien
SXG menghasilkan manfaat kecepatan terbanyak untuk metrik sisi klien, terutama LCP. Saat mengukur dampaknya, Anda cukup mengaktifkan Cloudflare ASX, menunggu situs di-crawl ulang oleh Googlebot, menunggu 28 hari lagi untuk agregasi Core Web Vitals (CWV), lalu melihat angka CWV baru Anda. Namun, perubahan tersebut mungkin sulit ditemukan jika dicampur dengan semua perubahan lainnya selama jangka waktu ini.
Sebagai gantinya, sebaiknya "perbesar" pemuatan halaman yang berpotensi terpengaruh, dan bingkai sebagai, "SXG memengaruhi X% kunjungan halaman, meningkatkan LCP-nya sebesar Y milidetik pada persentil ke-75".
Saat ini, pengambilan data SXG hanya terjadi dalam kondisi tertentu:
- Browser Chromium (misalnya, Chrome atau Edge kecuali di iOS), versi M98 atau yang lebih baru
Referer: google.comatau domain penelusuran Google lainnya. (Perhatikan bahwa di Google Analytics, tag rujukan berlaku untuk semua kunjungan halaman dalam sesi, sedangkan pengambilan data SXG hanya berlaku untuk kunjungan halaman pertama, yang ditautkan langsung dari Google Penelusuran.)
Baca bagian Studi kontemporer untuk mengetahui cara mengukur "X% kunjungan halaman" dan "meningkatkan LCP sebesar Y milidetik".
Studi kontemporer
Saat melihat data pemantauan pengguna sebenarnya (RUM), Anda harus membagi pemuatan halaman menjadi SXG dan non-SXG. Saat melakukannya, Anda harus membatasi kumpulan pemuatan halaman yang dilihat, sehingga sisi non-SXG cocok dengan kondisi kelayakan untuk SXG, guna menghindari bias pemilihan. Jika tidak, semua hal berikut akan hanya ada dalam kumpulan pemuatan halaman non-SXG, yang mungkin memiliki LCP yang berbeda secara alami:
- Perangkat iOS: karena perbedaan hardware atau kecepatan jaringan di antara pengguna yang memiliki perangkat ini.
- Browser Chromium lama: karena alasan yang sama.
- Perangkat desktop: karena alasan yang sama atau karena tata letak halaman menyebabkan "elemen terbesar" yang berbeda dipilih.
- Navigasi dalam situs (pengunjung yang mengikuti link dalam situs): karena mereka dapat menggunakan kembali sub-resource yang di-cache dari pemuatan halaman sebelumnya.
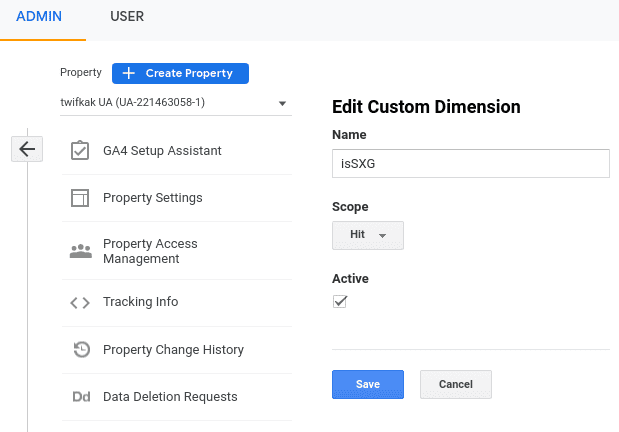
Di Google Analytics (UA), buat dua dimensi kustom dengan cakupan "Hit", satu bernama "isSXG" dan satu lagi bernama "perujuk". (Dimensi "Sumber" bawaan memiliki cakupan sesi, sehingga tidak mengecualikan navigasi di situs yang sama.)

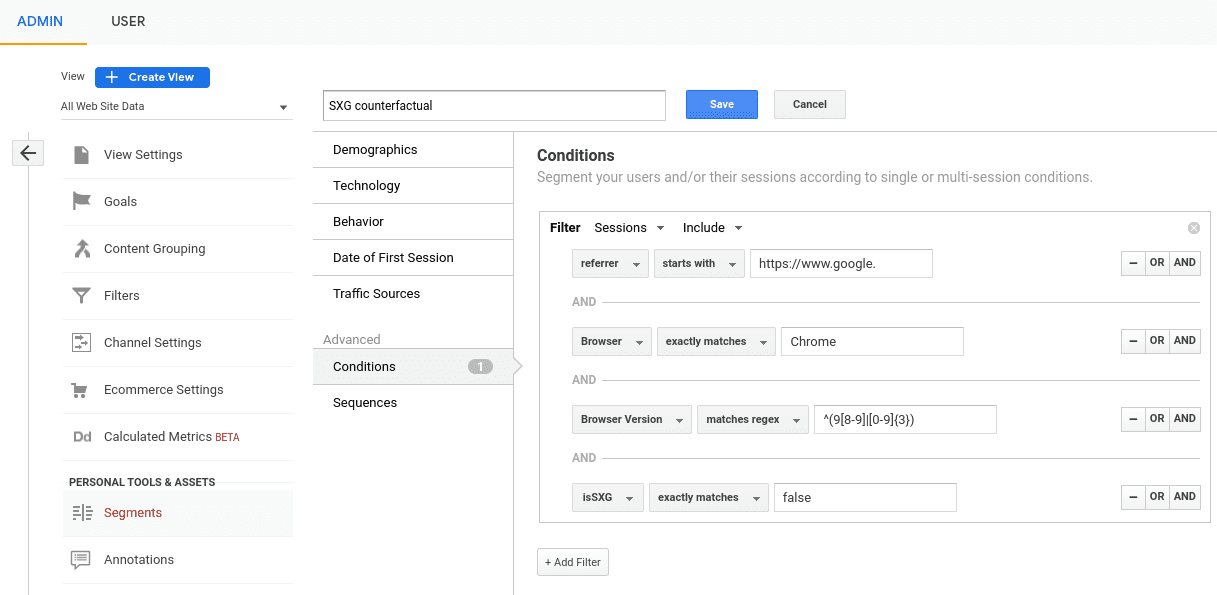
Buat segmen kustom bernama "SXG counterfactual" dengan filter berikut yang digabungkan dengan AND:
referrerdiawali denganhttps://www.google.Browsersama persis denganChrome- Versi
Browsercocok dengan ekspresi reguler^(9[8-9]|[0-9]{3}) isSXGsama persis denganfalse

Buat salinan segmen ini, yang diberi nama "SXG", kecuali dengan isSXG yang sama persis dengan true.
Di template situs, tambahkan cuplikan berikut di atas cuplikan Google Analytics. Ini adalah sintaksis khusus yang akan mengubah false menjadi true saat membuat SXG:
<script data-issxg-var>window.isSXG=false</script>
Sesuaikan skrip pelaporan Google Analytics seperti yang direkomendasikan untuk mencatat LCP. Jika Anda menggunakan gtag.js, ubah perintah 'config' untuk menetapkan dimensi kustom (ganti 'dimension1' dan 'dimension2' dengan nama yang disarankan Google Analytics untuk digunakan):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Jika Anda menggunakan analytics.js, ubah perintah 'create' seperti yang didokumentasikan di sini.
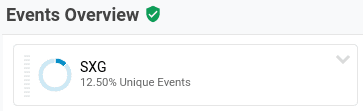
Setelah menunggu beberapa hari untuk mengumpulkan data, buka laporan Peristiwa Google Analytics dan tambahkan perincian untuk segmen SXG. Tindakan ini akan mengisi X untuk "SXG memengaruhi X% kunjungan halaman":

Terakhir, buka Laporan Vital Web, pilih "Pilih segmen", lalu pilih "SXG counterfactual" dan "SXG".

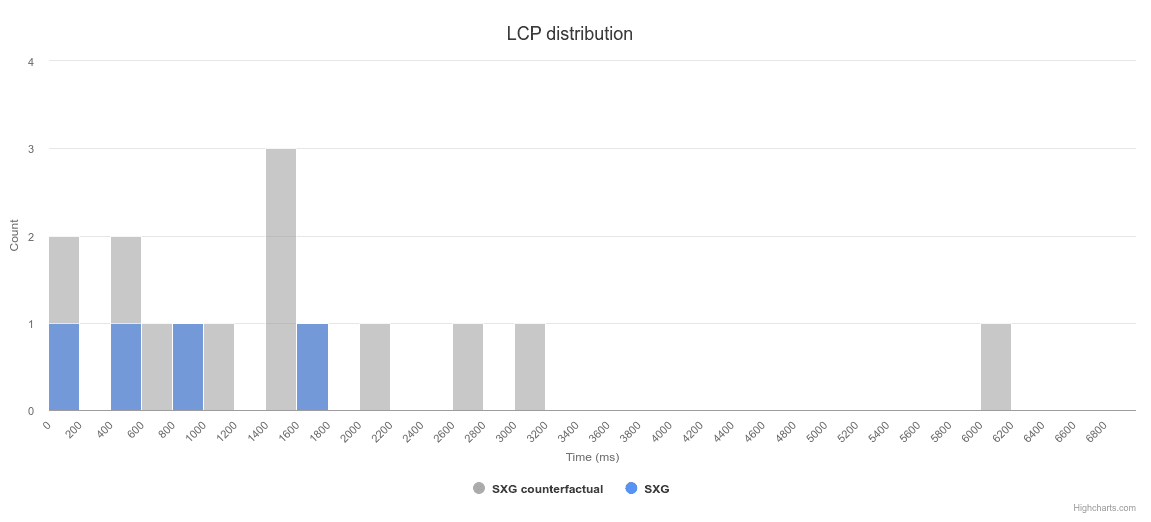
Klik "Kirim", dan Anda akan melihat distribusi LCP untuk kedua segmen tersebut. Tindakan ini akan mengisi Y untuk "meningkatkan LCP sebesar Y milidetik pada persentil ke-75":

Peringatan
Setelah Anda menerapkan semua filter di atas, pemuatan halaman counterfactual SXG akan terdiri dari hal-hal seperti ini:
- Cache tidak ditemukan: Jika Cache SXG Google tidak memiliki salinan SXG baru untuk URL tertentu, cache akan mengalihkan ke URL asli di situs Anda.
- Jenis hasil lainnya: Saat ini, Google Penelusuran hanya mendukung SXG untuk hasil web standar dan beberapa jenis lainnya. Yang lainnya, seperti Cuplikan Pilihan dan Carousel Cerita Teratas, akan ditautkan ke URL asli di situs Anda.
- URL yang tidak memenuhi syarat: Jika beberapa halaman di situs Anda tidak memenuhi syarat untuk SXG (misalnya karena tidak dapat di-cache), halaman tersebut dapat muncul dalam kumpulan ini.
Mungkin ada bias yang tersisa antara pemuatan halaman SXG dan kumpulan pemuatan halaman non-SXG di atas, tetapi bias tersebut seharusnya lebih kecil daripada bias yang disebutkan di bagian atas Bagian studi kontemporer. Misalnya, mungkin halaman yang tidak dapat di-cache lebih lambat atau lebih cepat daripada halaman yang dapat di-cache. Jika Anda menduga hal ini mungkin merupakan masalah, pertimbangkan untuk melihat data yang dibatasi untuk URL tertentu yang memenuhi syarat SXG untuk melihat apakah hasilnya cocok dengan keseluruhan studi.
Jika situs Anda memiliki beberapa halaman AMP, halaman tersebut mungkin tidak akan mengalami peningkatan performa karena mengaktifkan SXG, karena halaman tersebut sudah dapat dipramuat dari Google Penelusuran. Pertimbangkan untuk menambahkan filter guna mengecualikan halaman tersebut, untuk "memperbesar" perubahan yang relevan lebih lanjut.
Terakhir, meskipun semua bias pemilihan telah diatasi, ada risiko bahwa bias survivorship membuat peningkatan LCP terlihat seperti penurunan dalam statistik RUM. Artikel ini menjelaskan risiko tersebut dengan sangat baik, dan menyarankan untuk melihat beberapa bentuk metrik pengabaian untuk mendeteksi apakah hal ini terjadi.
Studi sebelum/setelah
Untuk mengonfirmasi hasil dari studi kontemporer, sebaiknya lakukan perbandingan LCP sebelum dan sesudah mengaktifkan SXG. Jangan batasi ke kunjungan halaman SXG, untuk menghilangkan potensi bias yang disebutkan di atas. Sebagai gantinya, lihat hasil yang memenuhi syarat SXG—definisi segmen di atas, tetapi tanpa batasan isSXG.
Perhatikan bahwa Google Penelusuran mungkin memerlukan waktu hingga beberapa minggu untuk meng-crawl ulang semua halaman di situs Anda, guna mengidentifikasi bahwa SXG telah diaktifkan untuk halaman tersebut. Dalam beberapa minggu tersebut, ada potensi bias lain yang dapat terjadi:
- Rilis browser baru atau peningkatan pada hardware pengguna dapat mempercepat pemuatan halaman.
- Peristiwa penting seperti hari libur dapat mengubah traffic dari normal.
Sebaiknya lihat juga LCP persentil ke-75 secara keseluruhan sebelum dan sesudahnya, untuk mengonfirmasi studi di atas. Mempelajari sebagian populasi tidak selalu memberi tahu kita tentang populasi secara keseluruhan. Misalnya, SXG meningkatkan 10% pemuatan halaman sebesar 800 md.
- Jika ini sudah merupakan 10% pemuatan halaman tercepat, hal ini tidak akan memengaruhi persentil ke-75 sama sekali.
- Jika halaman tersebut adalah 10% pemuatan halaman terlambat, tetapi lebih lambat dari 800 md dibandingkan LCP persentil ke-75, hal ini tidak akan memengaruhi persentil ke-75 sama sekali.
Ini adalah contoh ekstrem, yang mungkin tidak mencerminkan kenyataan, tetapi semoga dapat menggambarkan masalahnya. Dalam praktiknya, SXG kemungkinan akan memengaruhi persentil ke-75 untuk sebagian besar situs. Navigasi lintas situs cenderung menjadi salah satu yang paling lambat, dan peningkatan dari pengambilan data secara otomatis cenderung signifikan.
Memilih tidak ikut untuk beberapa URL
Terakhir, salah satu cara untuk membandingkan performa SXG adalah dengan menonaktifkan SXG untuk beberapa subset URL di situs Anda. Misalnya, Anda dapat menetapkan header CDN-Cache-Control: no-store untuk mencegah Cloudflare ASX membuat SXG. Sebaiknya jangan lakukan hal ini.
Metode ini mungkin memiliki risiko bias pemilihan yang lebih besar daripada metode studi lainnya. Misalnya, perbedaannya mungkin sangat besar jika halaman beranda situs Anda atau URL populer lainnya dipilih ke dalam grup kontrol atau grup eksperimen.
Studi penahanan
Cara ideal untuk mengukur dampak adalah dengan melakukan studi penangguhan. Sayangnya, saat ini Anda tidak dapat melakukan jenis pengujian ini. Kami berencana menambahkan dukungan untuk pengujian tersebut pada masa mendatang.
Studi penangguhan memiliki properti berikut:
- Di grup eksperimen, beberapa pecahan acak kunjungan halaman yang akan menjadi SXG "ditahan", dan ditayangkan sebagai non-SXG. Hal ini memungkinkan perbandingan "apples-to-apples" antara pengguna, perangkat, skenario, dan halaman yang setara.
- Tayangan halaman yang ditahan (alias kontrafaktual) diberi label demikian di analisis. Hal ini memungkinkan tampilan data yang "diperbesar", tempat kita dapat membandingkan pemuatan halaman SXG di kontrol dengan counterfactual SXG dalam eksperimen. Hal ini, pada gilirannya, akan mengurangi derau dari pemuatan halaman lain yang tidak akan terpengaruh oleh pengambilan data SXG.
Hal ini akan menghilangkan kemungkinan sumber bias pemilihan yang disebutkan di atas, meskipun tidak akan menghilangkan risiko bias survivorship LCP. Kedua properti ini memerlukan browser atau perujuk untuk diaktifkan.
Kesimpulan
Fiuh! Banyak sekali. Semoga artikel ini memberikan gambaran yang lebih lengkap tentang cara menguji performa SXG dalam pengujian lab, cara mengoptimalkan performanya dalam loop masukan yang ketat dengan pengujian lab, dan terakhir cara mengukur performanya di dunia nyata. Dengan menggabungkan semua hal ini, Anda dapat memaksimalkan penggunaan SXG, dan memastikan bahwa SXG bermanfaat bagi situs dan pengguna Anda.
Jika Anda memiliki saran tambahan tentang cara merekam performa SXG, beri tahu kami. Laporkan bug di developer.chrome.com dengan saran peningkatan yang Anda ajukan.
Untuk informasi selengkapnya tentang pertukaran yang ditandatangani, lihat dokumentasi web.dev dan dokumentasi Google Penelusuran.


