Signed Exchange を測定、最適化して最大限の成果を得る方法
Signed Exchange(SXG)は、ページの読み込み速度を改善する手段であり、主に Largest Contentful Paint(LCP)です。参照サイト(現在は Google 検索)からページにリンクされたサイトは、ユーザーがリンクをクリックする前にブラウザのキャッシュにプリフェッチされます。
ページ レンダリングのクリティカル パスでは、プリフェッチの際にネットワークを必要としないウェブページにすることができます。4G 接続では、このページ読み込みが 2.8 秒から 0.9 秒に上昇します(残りの 0.9 秒は主に CPU 使用率によるものです)。
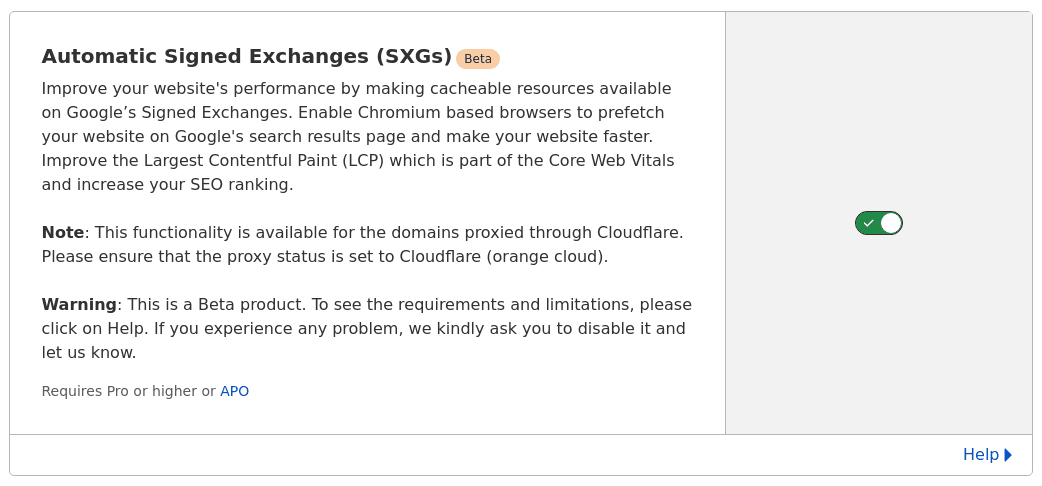
<ph type="x-smartling-placeholder">現在 SXG を公開しているほとんどのユーザーは、Cloudflare の使いやすい自動 Signed Exchange(ASX)機能を使用しています(ただし、オープンソースのオプションもあります)。

多くの場合、チェックボックスをオンにすれば、上記のような大幅な改善が可能です。場合によっては、これらの SXG がパイプラインの各段階で意図したとおりに動作していることを確認し、プリフェッチを最大限に活用するためにページを最適化するために、さらにいくつかの手順があります。
Cloudflare のリリースから数か月間、私はさまざまな フォーラムで寄せられた質問を読んで回答し、SXG デプロイを最大限に活用する方法についてサイトにアドバイスする方法を学びました。この投稿は、私のアドバイスをまとめたものです。以下を行うための手順を説明します。
- WebPageTest を使用して SXG のパフォーマンスを分析する。
- Analyze ステップで SXG パイプラインが機能しないことが示されている場合は、SXG パイプラインをデバッグします。
- 最適な
max-ageの設定や、レンダリング ブロック サブリソースのプリロードなど、SXG プリフェッチ用にページを最適化します。 - Google アナリティクスを使用して、適切なテストグループとコントロール グループを選択し、SXG の改善を測定します。
はじめに
SXG は、URL、一連の HTTP レスポンス ヘッダー、レスポンスの本文を含むファイルで、これらはすべて Web PKI 証明書によって暗号署名されています。ブラウザは SXG を読み込む際に、次のすべてを検証します。
- SXG の有効期限が切れていないこと。
- 署名は、URL、ヘッダー、本文、証明書と照合されます。
- 証明書が有効で、URL と一致している。
検証が失敗した場合、ブラウザは SXG を破棄し、代わりに署名付き URL を取得します。検証に成功すると、ブラウザは署名付きのレスポンスを読み込み、署名付き URL から直接返されたものとして扱います。これにより、署名後に期限切れまたは変更されていない限り、SXG を任意のサーバーで再ホストできます。
Google 検索の場合、SXG は検索結果のページのプリフェッチを有効にします。SXG をサポートするページの場合、Google 検索は webpkgcache.com でホストされているページのキャッシュ コピーをプリフェッチできます。ブラウザは元の署名付き URL を尊重するため、これらの webpkgcache.com の URL がページの表示や動作に影響することはありません。プリフェッチを使用すると、ページの読み込みを大幅に速くすることができます。
分析
SXG の利点を確認するには、まずラボツールを使用して、再現可能な条件下で SXG のパフォーマンスを分析します。WebPageTest を使用すると、SXG プリフェッチを使用した場合と使用しない場合のウォーターフォール(LCP)を比較できます。
次のように SXG なしのテストを生成します。
- WebPageTest にアクセスしてログインします。ログインするとテストの履歴が保存され、後で比較しやすくなります。
- テストする URL を入力します。
- [詳細設定] に移動します。(SXG テストには高度な設定が必要になるため、ここで使用するとテスト オプションが同じであることを確認できます)。
- [Test Settings] タブで、接続を 4G に設定して [Number of Tests to Run] の値を大きくすることをおすすめします。7。
- [Start Test] をクリックします。
上記と同じ手順で SXG でテストを生成しますが、[Start Test] をクリックする前に [Script] タブに移動し、次の WebPageTest スクリプトを貼り付けて、2 つの navigate URL を指示どおりに変更します。
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
最初の navigate URL について、まだ Google 検索の検索結果にページが表示されない場合は、こちらのプリフェッチ ページを使用して、偽装検索結果ページを生成できます。
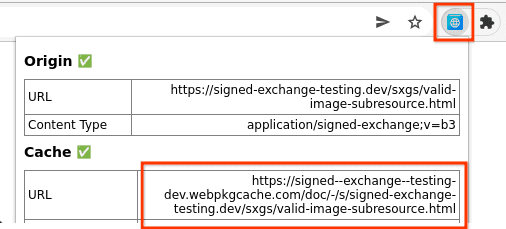
2 番目の navigate URL を特定するには、Chrome 拡張機能の SXG Validator を使用してページにアクセスし、拡張機能アイコンをクリックしてキャッシュ URL を確認します。

テストが完了したら、[Test History] に移動して 2 つのテストを選択し、[Compare] をクリックします。
![2 つのテストがオンになっており、[Compare] ボタンがハイライト表示されている [Test History]](https://developer.chrome.com/static/blog/optimizing-lcp-using-signed-exchanges/image/test-history-two-tests-c-c2bdb42542715.png?authuser=00&hl=ja)
比較 URL に &medianMetric=LCP を追加して、WebPageTest が比較の両側について LCP の中央値の実行を選択するようにします。(デフォルトは速度インデックスによる中央値です)。
複数の滝を比較するには、[ウォーターフォールの不透明度] セクションを開き、スライダーをドラッグします。動画を表示するには、[フィルムストリップの設定を調整] をクリックし、ダイアログ内を下にスクロールして [動画を表示] をクリックします。
SXG のプリフェッチが成功すると、「with SXG」というラベルが表示されます。ウォーターフォールに HTML の行が含まれておらず、サブリソースの取得が早く開始されます。たとえば、「変更前」と「変更前」を比較し、と「After」こちらをご覧ください。


デバッグ
SXG がプリフェッチ中であることを WebPageTest が示している場合、パイプラインのすべてのステップで成功しています。[最適化] に進み、LCP をさらに改善する方法をご確認ください。それ以外の場合は、パイプラインのどこで失敗したかと、その理由を確認する必要があります。詳しく見ていきましょう。
公開
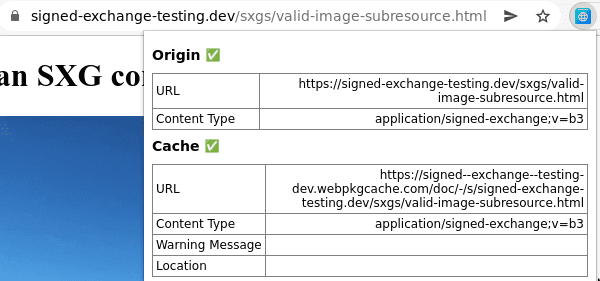
ページが SXG として生成されていることを確認してください。そのためには、クローラーになりすます必要があります。最も簡単な方法は、Chrome 拡張機能の SXG Validator を使用する方法です。
<ph type="x-smartling-placeholder">
この拡張機能は、SXG バージョンを優先することを示す Accept リクエスト ヘッダーを使用して、現在の URL を取得します。[Origin] の横にチェックマーク(✅)が表示されている場合は、SXG が返されたことを意味します。「インデックス登録」セクションにスキップできます。
バツマーク(❌)が表示される場合、それは SXG が返品されていないことを意味します。

Cloudflare ASX が有効な場合、クロスマーク(❌)の原因として最も考えられるのは、キャッシュ制御レスポンス ヘッダーがそれを禁止している場合です。ASX は、次の名前のヘッダーを調べます。
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
これらのヘッダーのいずれかに次のいずれかのヘッダー値が含まれている場合、SXG は生成されません。
privateno-storeno-cache- 120 未満の
max-age(120 以上のs-maxageでオーバーライドされた場合を除く)
このような場合、ASX は SXG を作成しません。SXG は、複数回のアクセスや複数のユーザーのアクセスに対してキャッシュされ、再利用される可能性があるためです。
バツマークが表示されるもう 1 つの理由として、こちらのステートフル レスポンス ヘッダーのいずれか(Set-Cookie を除く)が存在することがあります。ASX は SXG 仕様に準拠するために Set-Cookie ヘッダーを削除します。
その他の理由として、Vary: Cookie レスポンス ヘッダーが存在することが考えられます。Googlebot はユーザーの認証情報なしで SXG を取得し、複数の訪問者に提供する可能性があります。Cookie に基づいて異なる HTML をユーザーに配信すると、ログアウト状態などの誤ったエクスペリエンスが表示される可能性があります。
Chrome 拡張機能の代わりに、curl などのツールを使用することもできます。
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
または dump-signedexchange:
dump-signedexchange -verify -uri $URL
SXG が存在していて有効な場合は、SXG が人間が読み取れる形式で出力されます。それ以外の場合は、エラー メッセージが表示されます。
インデックス登録
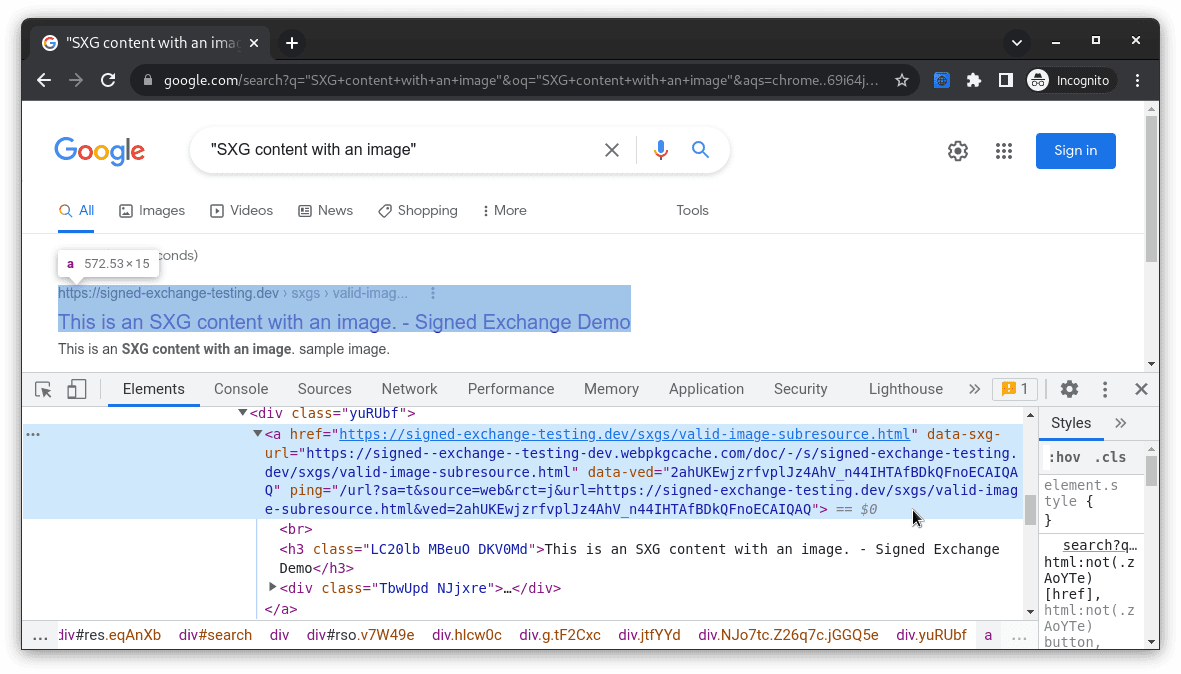
SXG が Google 検索に正しくインデックスに登録されていることを確認します。Chrome DevTools を開き、ページの Google 検索を実行します。ページが SXG としてインデックスに登録されている場合は、ウェブページへの Google のリンクに、webpkgcache.com のコピーを指す data-sxg-url が追加されます。

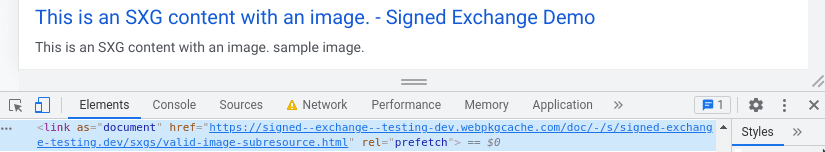
Google 検索は、ユーザーが検索結果をクリックする可能性が高いと判断した場合、次のようにプリフェッチします。

<link> 要素は、SXG をプリフェッチ キャッシュにダウンロードするようにブラウザに指示します。ユーザーが <a> 要素をクリックすると、ブラウザはそのキャッシュされた SXG を使用してページをレンダリングします。
DevTools の [Network] タブに移動し、webpkgcache を含む URL を検索して、プリフェッチの証拠を確認することもできます。
<a> が webpkgcache.com を指している場合、Signed Exchange の Google 検索でのインデックス登録が機能していることを意味します。スキップして取り込みのセクションまで進むことができます。
SXG を有効にしてからまだページが再クロールされていない可能性があります。Google Search Console の URL 検査ツールをお試しください。
![Search Console の URL 検査ツール、[クロールしたページを表示]、[詳細情報] の順にクリックします。](https://developer.chrome.com/static/blog/optimizing-lcp-using-signed-exchanges/image/search-console-url-inspec-3f054b4eeeef4.png?authuser=00&hl=ja)
digest: mi-sha256-03=... ヘッダーが存在する場合は、Google が SXG バージョンを正常にクロールしたことを示します。
digest ヘッダーがない場合は、SXG が Googlebot に配信されていないか、SXG を有効にしてからインデックスが更新されていない可能性があります。
SXG が正常にクロールされてもリンクされない場合は、SXG キャッシュの要件を満たしていない可能性があります。これらについては次のセクションで説明します。
取り込み
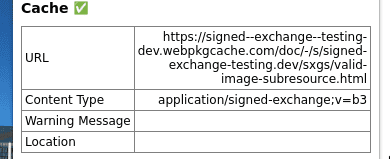
Google 検索は SXG をインデックスに登録する際、そのコピーを Google SXG キャッシュに送信し、キャッシュ要件に照らして検証します。Chrome 拡張機能に結果が表示されます。

チェックマーク(✅)が表示されている場合は、スキップして最適化に進むことができます。
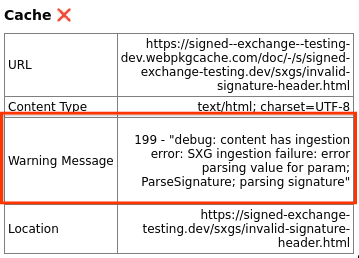
要件を満たしていない場合は、バツマーク(❌)が表示され、その理由を示す警告メッセージが表示されます。

この場合、ページは SXG を有効にする前と同じように動作します。Google は SXG プリフェッチなしで元のホストのページにリンクします。
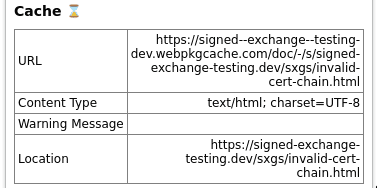
キャッシュ コピーが期限切れになり、バックグラウンドで再取得されている場合は、砂時計(⌛)が表示されます。

SXG に関する Google デベロッパー ドキュメントにも、キャッシュを手動でクエリする手順が記載されています。
最適化
Chrome 拡張機能の SXG Validator にすべてのチェックマーク(✅)が表示されている場合は、SXG をユーザーに配信することができます。以下では、SXG から LCP を最大改善するためにウェブページを最適化する方法について説明します。
最大年齢
SXG が期限切れになると、Google SXG Cache はバックグラウンドで新しいコピーを取得します。その取得を待っている間、ユーザーはプリフェッチされていない元のホストのページに転送されます。Cache-Control: max-age を長く設定するほど、このバックグラウンド フェッチが発生する頻度が低くなるため、プリフェッチによって LCP を短縮できる頻度が高くなります。
これはパフォーマンスと鮮度の間のトレードオフです。サイト所有者は、サイト所有者が各ページの特定のニーズに合わせて 2 分から 7 日の最大値を SXG に提供できます。その結果、次のことが判明しました。
- パフォーマンスを高めるには、
max-age=86400(1 日)以上をおすすめします max-age=120(2 分)は次を行いません
データをさらに詳しく調査しながら、この 2 つの間の値について理解を深めたいと考えています。
user-agent
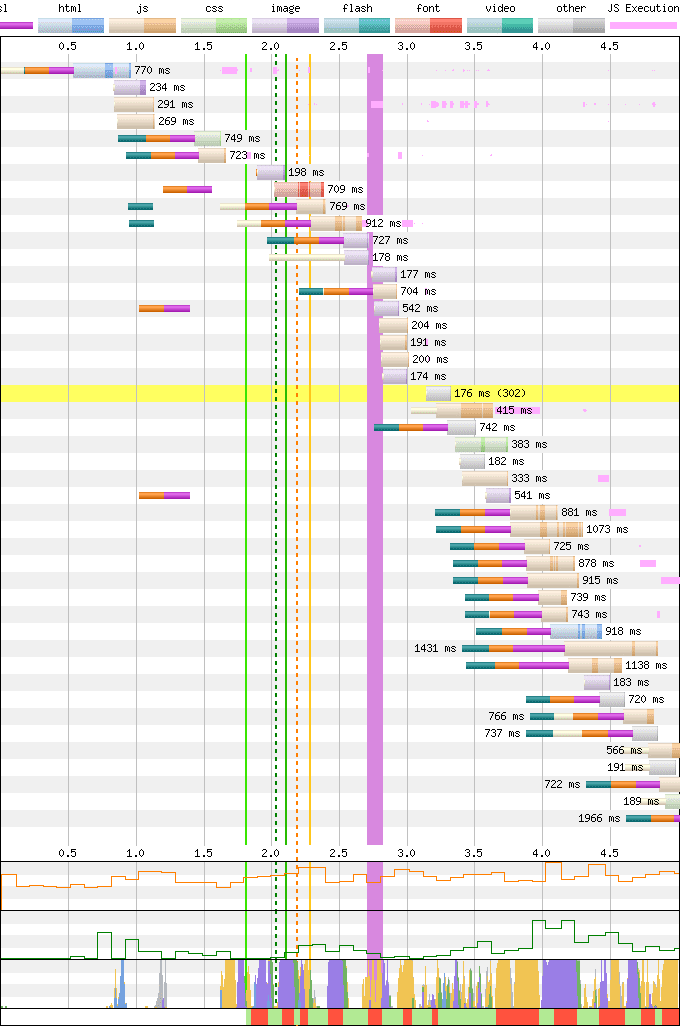
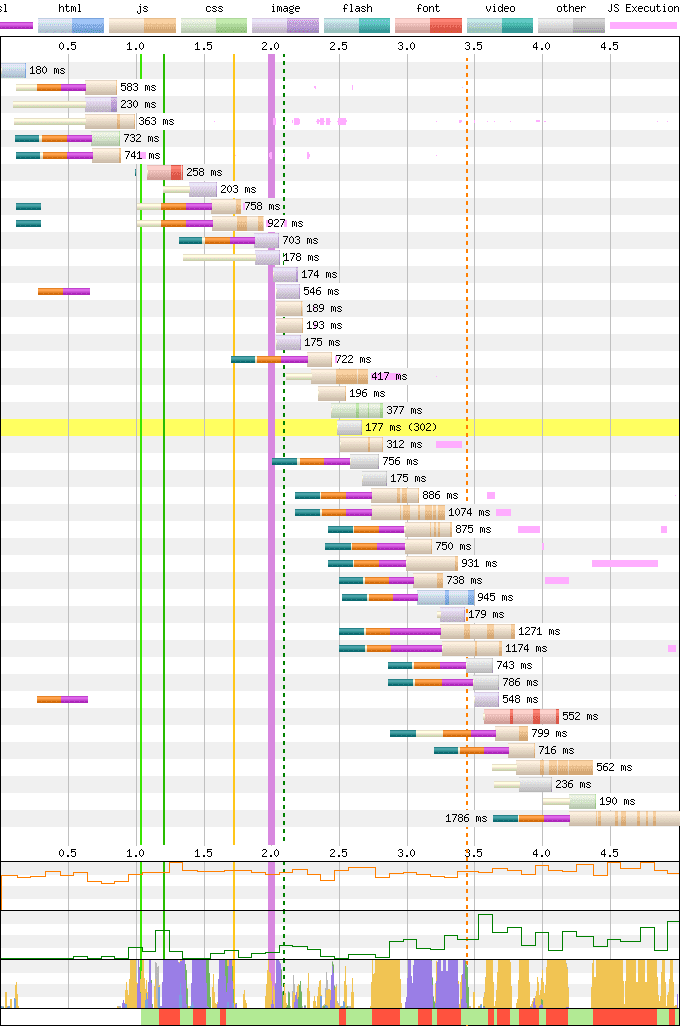
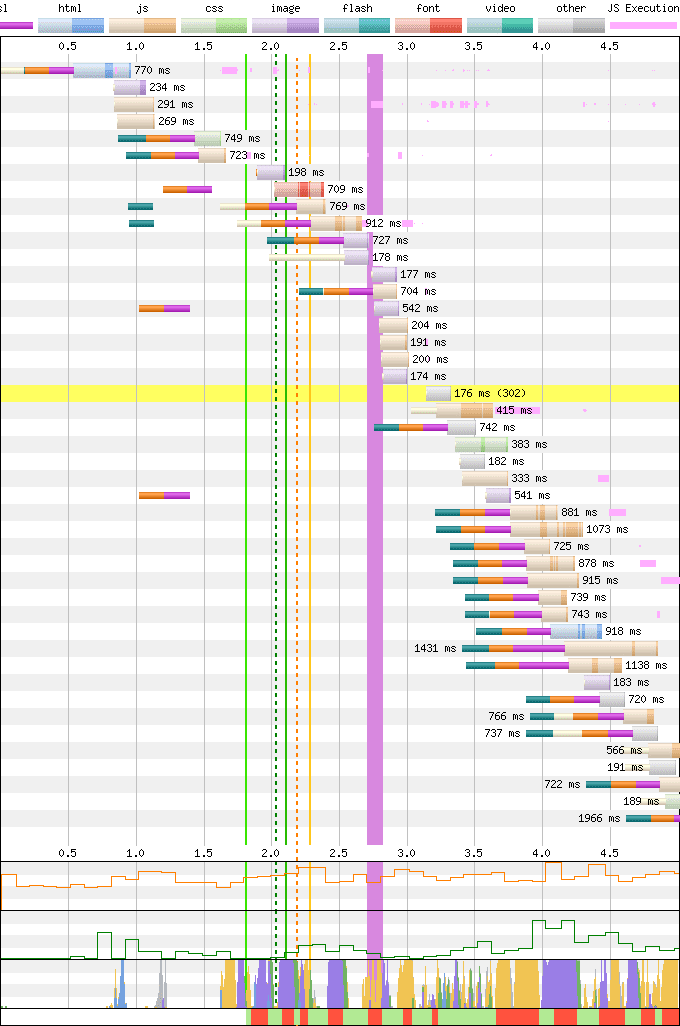
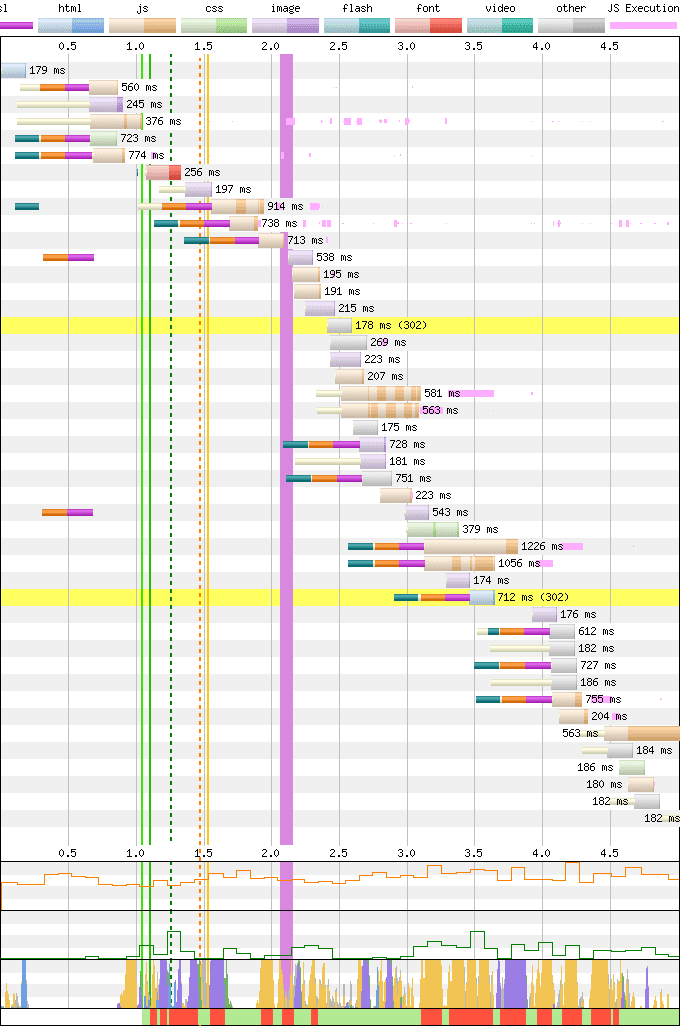
プリフェッチされた SXG の使用時に、LCP が増加しました。WebPageTest を実行して、SXG プリフェッチを有効にした場合と無効にした場合の結果の中央値を比較しました。下の [変更後] をクリックします。


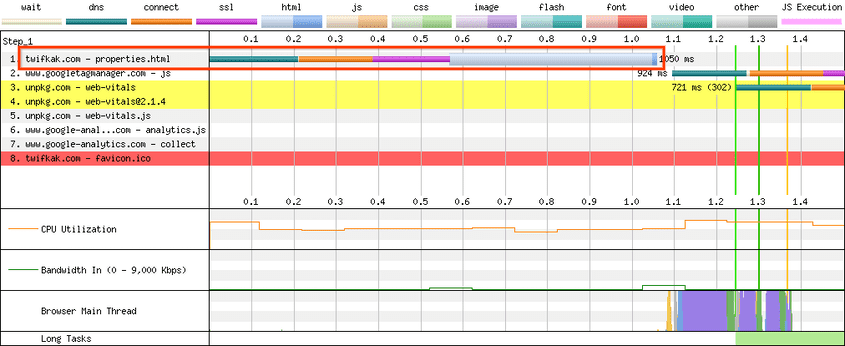
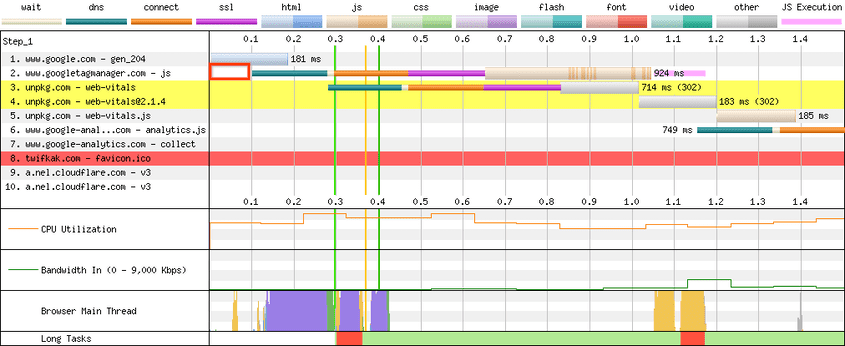
プリフェッチは機能していたことがわかりました。HTML がクリティカル パスから削除されるため、すべてのサブリソースを早めに読み込むことができます。しかし、緑色の破線の LCP は 2 秒から 2.1 秒に増加しました。
これを調べるために、フィルム ストリップを調べました。SXG ではページの表示が異なることがわかりました。プレーン HTML の場合、Chrome は「最大の要素」を大きな注目を集めましたしかし SXG バージョンでは遅延読み込みバナーが追加され、見出しがスクロールしなければ見えない位置に押し出され、新しい大きな要素が遅延読み込みの Cookie 同意ダイアログになりました。すべてのレンダリングが以前より速くなりましたが、レイアウトが変更されたため、指標の表示が遅くなっています。
詳しく調査したところ、レイアウトが異なる理由は、ページが User-Agent によって異なり、ロジックにエラーがあったためであることがわかりました。SXG クロール ヘッダーでモバイルと示されているにもかかわらず、パソコン用ページが配信されていました。この問題が修正された後、ブラウザはページの見出しを最大の要素として再び正しく識別しました。
次に [変更後] をクリックすると、プリフェッチされた LCP が 1.3 秒に低下しました。


SXG はすべてのフォーム ファクタで有効です。これに備えるために、次のいずれかを満たしていることを確認してください。
- ページで
User-AgentによるVaryが行われていない(レスポンシブ デザインを使用している、またはモバイルとデスクトップで URL を分けるなど)。 - ページで動的な配信を使用している場合は、
<meta name=supported-media content=...>を使用して「モバイルのみ」または「パソコンのみ」のアノテーションが追加されます。
サブリソース
SXG を使用すると、HTML とともにサブリソース(画像を含む)をプリフェッチできます。Cloudflare ASX は、HTML で同一オリジン(自社)の <link rel=preload> 要素をスキャンし、SXG 互換のリンクヘッダーに変換します。ソースコードについて詳しくは、こちらとこちらをご覧ください。
正しく動作している場合は、Google 検索からさらにプリフェッチが表示されます。
![/sub/.../image.jpg のプリフェッチを示す DevTools の [Network] タブが表示された Google 検索結果](https://developer.chrome.com/static/blog/optimizing-lcp-using-signed-exchanges/image/google-search-results-de-50436b3876448.png?authuser=00&hl=ja)
LCP に合わせて最適化するには、ウォーターフォールを詳しく調べて、最も大きな要素をレンダリングするためのクリティカル パス上にどのリソースがあるのかを把握します。プリフェッチできない場合は、クリティカル パスを排除できるかどうかを検討してください。読み込みが完了するまでページを非表示にするスクリプトに注意してください。
Google SXG Cache では、サブリソースのプリロードは最大 20 回まで可能です。ASX では、この上限を超えないようにしています。ただし、過剰な数のサブリソースのプリロードが追加されるリスクがあります。ブラウザでは、プリロードされたサブリソースは、クロスサイト トラッキングを防止するためにすべての取得が完了した場合にのみ使用されます。サブリソースが多いほど、ユーザーがクリックしてページにアクセスする前に、すべてのサブリソースでプリフェッチが完了する可能性が低くなります。
現在、SXG Validator はサブリソースをチェックしません。その間、curl または dump-signedexchange を使用してデバッグしてください。
測定
WebPageTest で LCP の改善を最適化した後は、SXG プリフェッチがサイトの全体的なパフォーマンスに与える影響を測定すると便利です。
サーバーサイドの指標
TTFB(Time to First Byte)などのサーバーサイドの指標を測定する場合、サイトで SXG が配信されるのは、その形式に対応しているクローラーにのみであることにご注意ください。TTFB の測定は、bot ではなく実際のユーザーからのリクエストに限定します。SXG の生成によりクローラー リクエストの TTFB が長くなる場合がありますが、サイトの訪問者には影響しません。体験できます
クライアントサイドの指標
SXG は、クライアントサイドの指標、特に LCP において最も速度上のメリットをもたらします。影響を測定する場合は、Cloudflare ASX を有効にして Googlebot によって再クロールされるのを待ってから、Core Web Vitals(CWV)の集計が完了するまでさらに 28 日間待ってから、新しい CWV 数を確認するだけです。ただし、この期間に他の変更がすべて入った場合、その変更を特定するのが難しい場合があります。
「拡大」すると役に立つそして、「SXG はページビューの X% に影響し、75 パーセンタイルで LCP を Y ミリ秒改善する」という枠組みです。
現在、SXG プリフェッチは特定の条件下でのみ行われます。
- Chromium ブラウザ(iOS を除く Chrome または Edge)、バージョン M98 以降
Referer: google.com、またはその他の Google 検索ドメイン。(Google アナリティクスでは、参照タグはセッション内のすべてのページビューに適用されますが、SXG プリフェッチは Google 検索から直接リンクされた最初のページビューにのみ適用されます)。
「ページビューの X%」を測定する方法については、現代調査のセクションをご覧ください。“LCP を Y ミリ秒改善”
現代研究
実際のユーザー モニタリング(RUM)データを確認する際は、ページ読み込みを SXG と非 SXG に分ける必要があります。その際、確認する一連のページの読み込みを制限することが重要です。そうすることで、選択のバイアスを避けるために、SXG 以外の側が SXG の資格要件を満たすことができます。そうでない場合は、以下のすべてが SXG 以外のページ読み込みにのみ存在し、本質的に LCP が異なる可能性があります。
- iOS デバイス: 使用するユーザーのハードウェアやネットワークの速度に違いがあるため。
- 古い Chromium ブラウザ: 同じ理由があります。
- デスクトップ デバイス: 同じ理由、またはページ レイアウトによって「最大要素」が異なるためです。選択します。
- 同一サイト ナビゲーション(サイト内のリンクをたどる訪問者): 前のページ読み込みでキャッシュに保存されたサブリソースを再利用できるため。
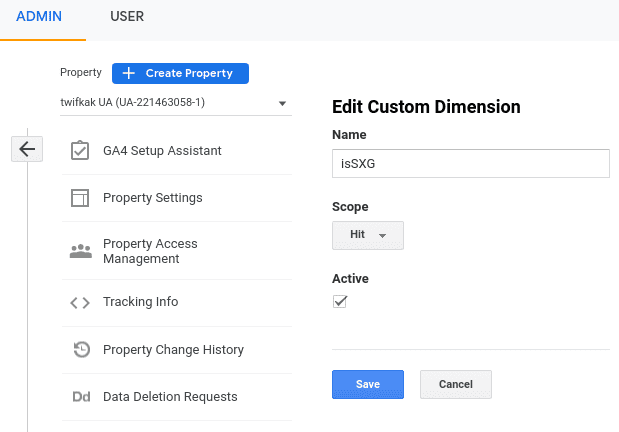
Google アナリティクス(UA)で、スコープを「Hit」に設定して「isSXG」という名前のカスタム ディメンションを 2 つ作成します。もう 1 つは「referrer」です(組み込みの「ソース」ディメンションにはセッション スコープが設定されているため、同一サイト ナビゲーションは除外されません)。

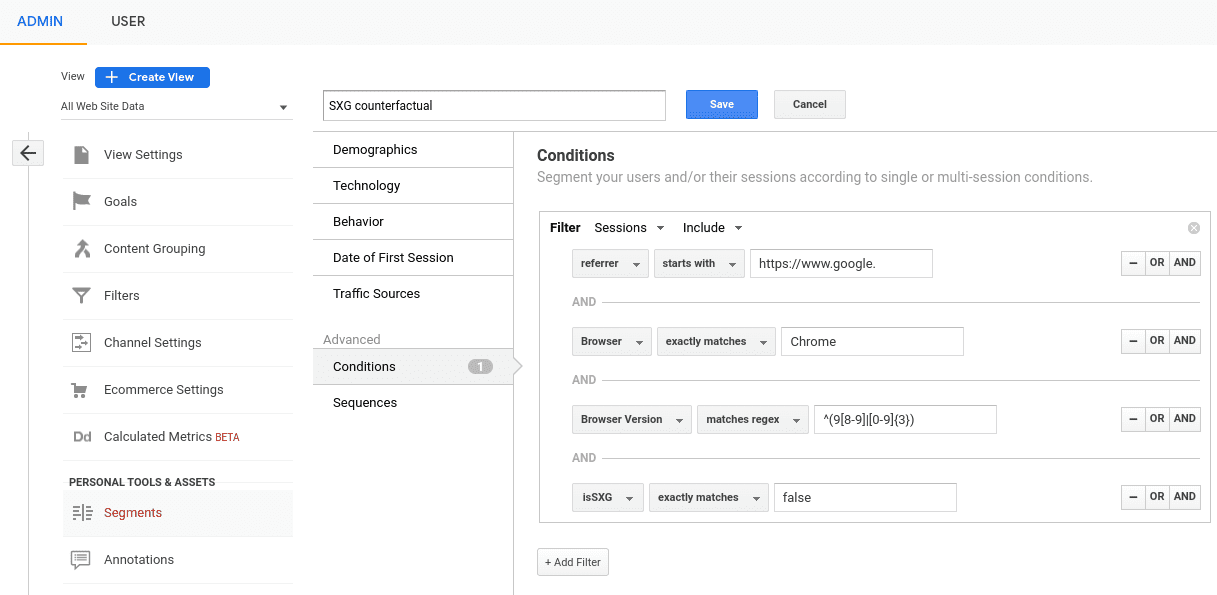
「SXG 反事実的条件」という名前のカスタム セグメントを作成します次のフィルタを AND で組み合わせます。
- 「
referrer」の先頭が「https://www.google.」と一致 - 「
Browser」は「Chrome」と完全一致します Browserバージョンが正規表現に一致^(9[8-9]|[0-9]{3})- 「
isSXG」は「false」と完全一致します

このセグメントのコピーを「SXG」という名前で作成します。ただし、「isSXG」は「true」と完全に一致します。
サイト テンプレートで、次のスニペットを Google アナリティクス スニペットの上に追加します。これは、SXG の生成時に ASX が false を true に変更する特別な構文です。
<script data-issxg-var>window.isSXG=false</script>
推奨方法に沿って Google アナリティクスのレポート スクリプトをカスタマイズし、LCP を記録します。gtag.js を使用している場合は、'config' コマンドを変更してカスタム ディメンションを設定します('dimension1' と 'dimension2' は、Google アナリティクスが使用する名前に置き換えます)。
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
analytics.js を使用している場合は、こちらのドキュメントに沿って 'create' コマンドを変更します。
データが収集されるまで数日待ってから、Google アナリティクスのイベント レポートに移動し、SXG セグメントのドリルダウンを追加します。「SXGs impact X% of page views」の X を入力します。

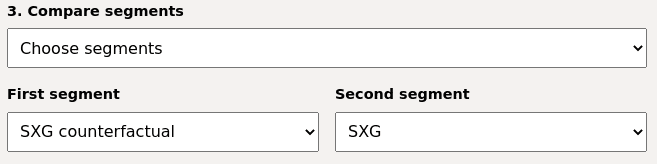
最後に、Web Vitals レポートに移動し、[セグメントの選択]、[SXG 反事実的条件] の順に選択します。「SXG」を指定します。

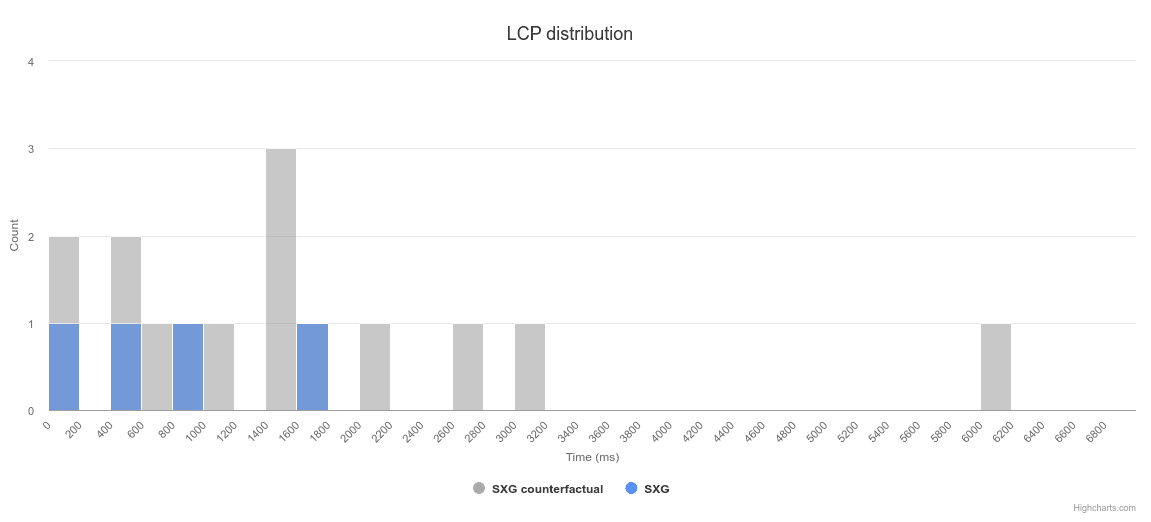
[送信] をクリックすると、2 つのセグメントの LCP 分布が表示されます。これにより、「75 パーセンタイルで LCP を Y ミリ秒改善」という Y が入力されます。

注意点
上記のフィルタをすべて適用すると、SXG の反事実的条件によるページ読み込みは、次のようになっているはずです。
- キャッシュミス: 指定された URL の SXG の新しいコピーが Google SXG Cache にない場合、サイトの元の URL にリダイレクトされます。
- その他の検索結果の種類: Google 検索は現在、標準的なウェブ検索結果とその他のいくつかの種類の検索結果について SXG のみをサポートしています。また、強調スニペットやトップニュース カルーセルなどは、サイトの元の URL にリンクします。
- 不適格な URL: サイト内に SXG の対象でないページがある場合(例: キャッシュ不可)、このセットに表示される可能性があります。
SXG ページの読み込みと上記の SXG 以外のページ読み込みの間にバイアスが残っている可能性がありますが、その程度は「現代調査」セクションの冒頭で説明したバイアスよりも小さくする必要があります。たとえば、キャッシュできないページが、キャッシュ可能なページよりも遅い、または速いといった場合です。これが問題であると思われる場合は、特定の SXG 対応 URL に限定したデータを調べて、結果が調査全体と一致しているかどうかを確認することを検討してください。
サイトに AMP ページがある場合、SXG を有効にしてもパフォーマンスの向上は見られません。これらのページはすでに Google 検索からプリフェッチされる可能性があるためです。そのようなページを除外するフィルタを追加してさらに「拡大」することをご検討ください。関連する変更を確認します
最後に、すべての選択バイアスに対処しても、残存バイアスによって LCP の改善が RUM 統計の劣化のように見えるリスクがあります。この記事では、そのリスクがわかりやすく説明されています。これを確認するには、なんらかの放棄指標を調べることをおすすめします。
調査前/調査後
今回の調査の結果を裏付けるには、SXG を有効にする前と後で LCP を比較することをおすすめします。上記の潜在的なバイアスを排除するため、SXG のページビューに限定しないでください。代わりに、SXG の対象となる結果(上記のセグメント定義で isSXG 制約がないもの)を確認します。
Google 検索でサイトのすべてのページを再クロールして SXG が有効になっていることを確認するには、数週間かかることがありますのでご注意ください。この数週間で、次のようなバイアスが生じる可能性があります。
- 新しいブラウザのリリースや、ページの読み込みを高速化できます
- 祝日などの重要なイベントによって、トラフィックが通常から偏ることがあります。
また、上記の調査結果を確認するため、前後 75 パーセンタイルの LCP を確認することも有用です。母集団の一部について学習しても、母集団全体を把握できるとは限りません。たとえば、SXG でページ読み込みの 10% を 800 ミリ秒改善するとします。
- もし、これらのページの読み込みがすでに 10% 速いページであれば、75 パーセンタイルにはまったく影響しません。
- 最も遅いページ読み込みの 10% でも、そもそも 75 パーセンタイルの LCP よりも 800 ミリ秒以上遅かった場合、75 パーセンタイルにはまったく影響しません。
これらは極端な例であり、現実を反映していない可能性はありますが、問題を説明できれば幸いです。実際には、SXG はほとんどのサイトで 75 パーセンタイルに影響する可能性があります。クロスサイト ナビゲーションは最も遅い傾向があり、プリフェッチによる改善は大幅に改善する傾向があります。
一部の URL をオプトアウトする
最後に、SXG のパフォーマンスを比較する 1 つの方法は、サイト上の一部の URL で SXG を無効にすることです。たとえば、Cloudflare ASX が SXG を生成しないように CDN-Cache-Control: no-store ヘッダーを設定できます。このようなケースはおすすめしません。
他の学習方法よりも、選択バイアスが生じるリスクが高いと考えられます。たとえば、サイトのホームページとそれと似た URL のどちらをコントロール グループとテスト グループに選択したかによって、結果に大きな違いがみられる可能性があります。
ホールドバック調査
効果を測定する理想的な方法は、ホールドバック調査を行うことです。残念ながら、現時点ではこの種のテストは実施できません。今後、このようなテストのサポートを追加する予定です。
ホールドバック スタディには次の特性があります。
- テストグループでは、SXG になると予想されるページビューの割合が「保留」となり、SXG 以外として配信されます。同じ条件で条件を一致させるため同等のユーザー、デバイス、シナリオ、ページを比較します。
- 保留された(反事実的)ページビューは、アナリティクスではそのようにラベル付けされます。こうすることで、ズームインしたこの図では、コントロールの SXG のページ読み込みとテストでの反事実的条件を比較できます。これにより、SXG プリフェッチの影響を受けない他のページ読み込みのノイズが軽減されます。
これにより、前述の選択バイアスの原因を排除できますが、LCP の生存バイアスのリスクは排除できません。どちらのプロパティも、有効にするにはブラウザまたはリファラーのいずれかが必要です。
まとめ
ぜひ多いね。ラボテストで SXG のパフォーマンスをテストする方法、ラボテストでタイトなフィードバック ループでパフォーマンスを最適化する方法、最後に実際のパフォーマンスを測定する方法について、全体像を把握できるようになれば幸いです。これらすべてを総合すると、SXG を最大限に活用し、サイトとユーザーに利益をもたらすことができます。
SXG のパフォーマンスを取得する方法について他にご不明な点がございましたら、お気軽にお問い合わせください。改善の提案について developer.chrome.com でバグを報告してください。
Signed Exchange について詳しくは、web.dev のドキュメントと Google 検索のドキュメントをご覧ください。


