如何評估及最佳化 Signed Exchange,充分運用這些平台
Signed Exchange (SXG) 是改善網頁速度的方式,主要是最大內容繪製 (LCP)。如果參照網頁 (目前為 Google 搜尋) 連結至網頁,可以在使用者點擊連結之前,在瀏覽器快取中預先擷取網頁。
預先擷取的網頁可能在轉譯網頁的關鍵路徑上不需要透過網路即可執行。使用 4G 連線時,這個頁面可從 2.8 秒至 0.9 秒 (剩餘 0.9 的比例主要取決於 CPU 使用率):
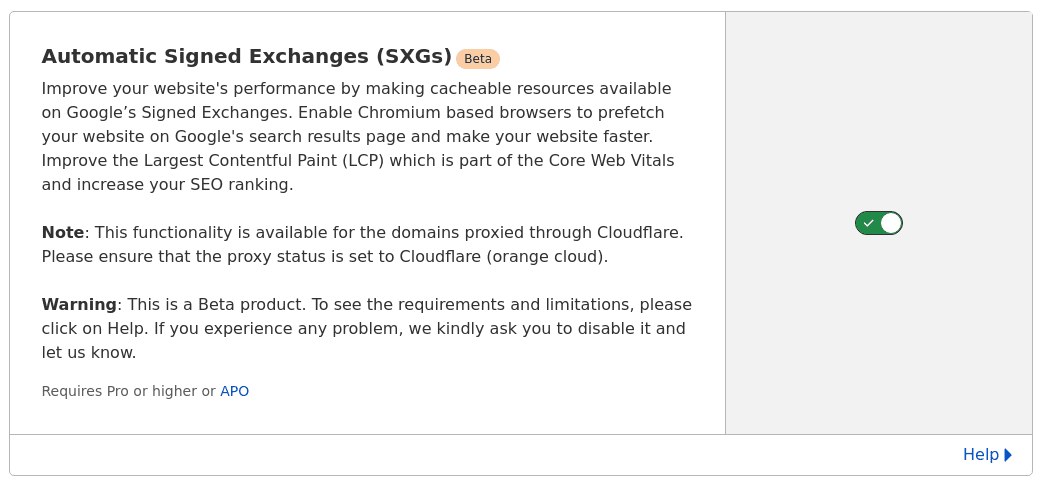
現今大多數發布 SXG 的使用者,都使用了 Cloudflare 簡單易用的自動簽署交換 (ASX) 功能 (不過也有開放原始碼選項):

在許多情況下,勾選啟用此功能的方塊就足以獲得上述顯著的改善。有時候,還需完成幾個步驟,才能確保這些 SXG 能在管道的每個階段正常運作,以及對網頁進行最佳化調整,充分運用預先擷取功能。
自 Cloudflare 推出以來的幾個月以來,我持續在各種 論壇上閱讀及回覆問題,也瞭解如何為網站提供建議,瞭解如何確保他們能充分運用 SXG 部署項目。這則貼文是我建議的集合。我將逐步引導您執行以下作業:
- 使用 WebPageTest 分析 SXG 成效。
- 如果「分析」步驟顯示無法運作,請對 SXG 管道進行偵錯。
- 為 SXG 預先擷取最佳化網頁,包括設定最佳
max-age,以及預先載入會妨礙轉譯的子資源。 - 使用 Google Analytics 選擇合適的實驗組和控制組,評估 SXG 成效。
簡介
SXG 是一個檔案,其中包含網址、一組 HTTP 回應標頭以及回應內文,都是由 Web PKI 憑證進行加密簽署。瀏覽器載入 SXG 時,會驗證下列所有資訊:
- SXG 尚未過期。
- 簽名會比對網址、標頭、內文和憑證。
- 憑證有效且與網址相符。
如果驗證失敗,瀏覽器會捨棄 SXG,改為擷取已簽署的網址。如果驗證成功,瀏覽器會載入已簽署的回應,並將該回應視為直接來自已簽署的網址。因此,只要該伺服器未過期或修改,即可重新託管於任何 SXG。
在 Google 搜尋中,SXG 會「啟用」搜尋結果預先擷取功能的網頁。針對支援 SXG 的網頁,Google 搜尋可預先擷取由 webpkgcache.com 代管的網頁快取副本。這些 webpkgcache.com 網址不會影響網頁的顯示或行為,因為瀏覽器會遵守經簽署的原始已簽署網址。預先擷取可加快網頁載入速度。
分析
如要瞭解 SXG 的優點,請先使用研究室工具,在可重複的條件下分析 SXG 效能。您可以使用 WebPageTest 比較已採用和未預先擷取 SXG 時的刊登序列和 LCP。
在不使用 SXG 的情況下產生測試,如下所示:
- 前往 WebPageTest 並登入帳戶。登入後,系統會儲存您的測試記錄,方便您日後進行比較。
- 輸入要測試的網址。
- 前往「進階設定」。(SXG 測試需有進階設定,因此在這裡使用有助於確保測試選項相同)。
- 建議在「Test Settings」分頁中將連線設為 4G,並增加「要執行的測試次數」。7.
- 按一下「開始測試」。
按照上述相同步驟,使用 SXG 產生測試,但在點選「Start Test」之前,請前往「Script」分頁,貼上下列 WebPageTest 指令碼,然後按照指示修改兩個 navigate 網址:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
針對第一個 navigate 網址,如果您的網頁尚未出現在任何 Google 搜尋結果中,您可以使用這個預先擷取網頁產生預先擷取的搜尋結果網頁。
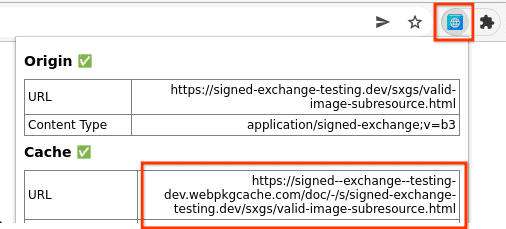
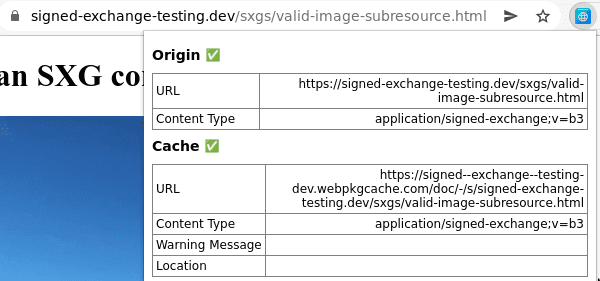
如要判斷第二個 navigate 網址,請使用 SXG Validator Chrome 擴充功能造訪你的網頁,然後按一下擴充功能圖示,即可查看快取網址:

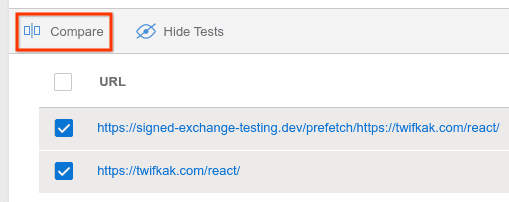
測試完成後,請前往「測試記錄」選取兩項測試,然後按一下「比較」:

將 &medianMetric=LCP 附加至比較網址,讓 WebPageTest 針對比較的每一側選取採用 LCP 的中位數執行作業。(預設值為速度指數的中位數)。
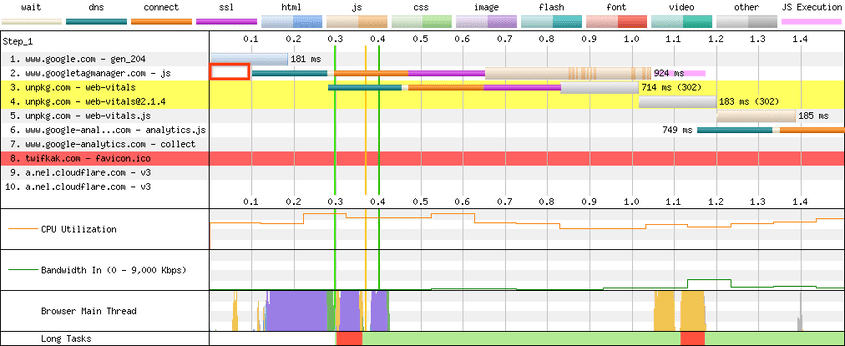
如要比較瀑布,請展開「Waterfall Opacity」 部分,然後拖曳滑桿。如要觀看影片,請按一下「調整幻燈片設定」,並在對話方塊中向下捲動,然後按一下「查看影片」。
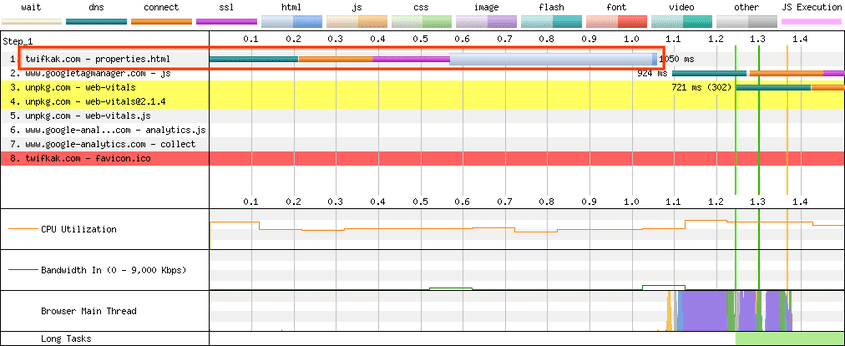
如果 SXG 預先擷取成功,您會看到「with SXG」刊登序列不會納入 HTML 資料列,子資源擷取的速度會較快。舉例來說,如果比較的是以及「之後」這裡:


偵錯
如果 WebPageTest 顯示系統正在預先擷取 SXG,表示已在管道的所有步驟中成功擷取 SXG。可以直接跳到「最佳化」一節,瞭解如何進一步改善 LCP。否則,您將必須找出程序在管道中的哪個環節失敗,以及背後的原因:請繼續閱讀下文。
發布中
確認網頁是以 SXG 格式產生。為此,您必須假裝是檢索器。最簡單的方法是使用 SXG Validator Chrome 擴充功能:

擴充功能會擷取目前網址,其 Accept 要求標頭指出它偏好 SXG 版本。如果 Origin 旁邊顯示勾號 (✅),表示已傳回 SXG。可直接跳到「索引」一節。
如果看到交叉符號 (❌),表示未傳回 SXG:

如果 Cloudflare ASX 已啟用,則出現交叉標記 (❌) 很有可能的原因在於快取控制回應標頭。ASX 會檢查具有下列名稱的標頭:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
如果下列任一標頭含有下列任一標頭值,系統將無法產生 SXG:
privateno-storeno-cachemax-age小於 120,除非s-maxage大於或等於 120
在這些情況下,ASX 不會建立 SXG,因為系統可能會針對多次造訪和多位訪客快取並重複使用 SXG。
交叉標記 (❌) 導致的另一個可能原因是這些有狀態回應標頭 (Set-Cookie 除外)。ASX 會移除 Set-Cookie 標頭,以符合 SXG 規格。
另一個可能的原因是出現 Vary: Cookie 回應標頭。Googlebot 會在沒有使用者憑證的情況下擷取 SXG,並可能為多個訪客提供這些資訊。如果您根據不同使用者的 Cookie 放送不同 HTML 版本,使用者可能會看到不正確的體驗 (例如未登入帳戶)。
或者,您也可以使用 curl 這類 Chrome 擴充功能:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
如果有 SXG 有效且有效,您會在 SXG 中看到一個人類可讀的列印版本。否則會看到錯誤訊息。
建立索引
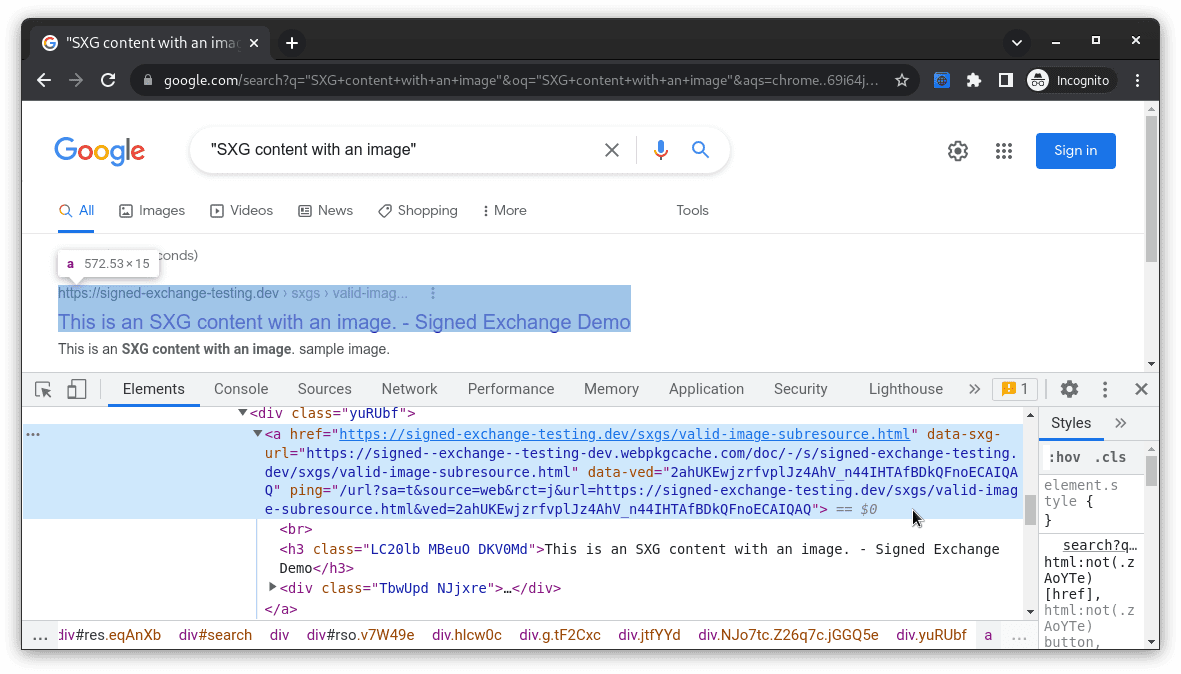
確認 Google 搜尋已成功將您的 SXG 編入索引。開啟 Chrome 開發人員工具,然後針對網頁執行 Google 搜尋。如果 Google 已建立索引為 SXG,您的網頁連結會包含 data-sxg-url,指向 webpkgcache.com 的副本:

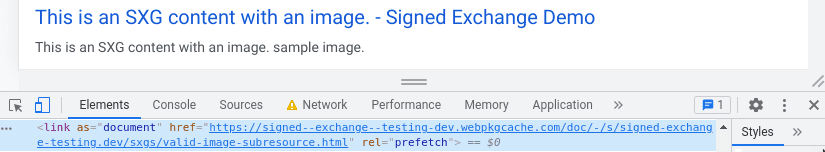
如果 Google 搜尋認為使用者很有可能點選搜尋結果,也會預先擷取搜尋結果:

<link> 元素會指示瀏覽器將 SXG 下載至預先擷取快取中。當使用者點選 <a> 元素時,瀏覽器會使用快取的 SXG 轉譯網頁。
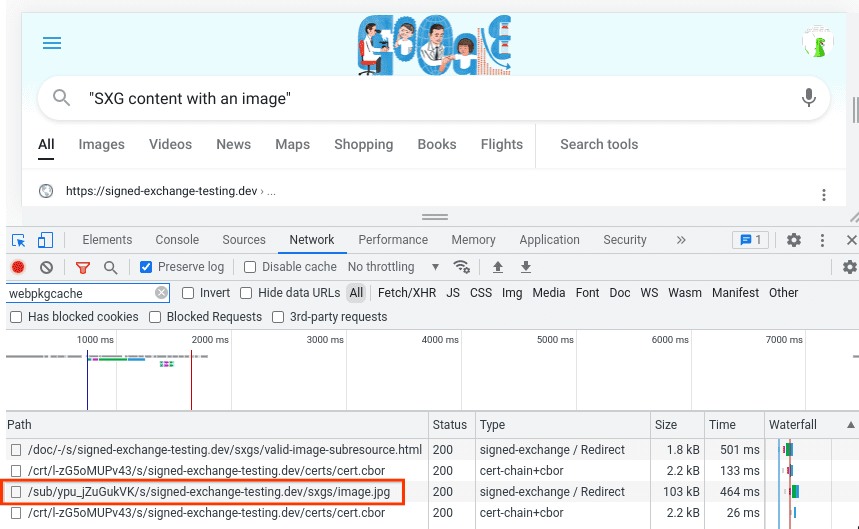
如要查看預先擷取的證據,請前往開發人員工具的「Network」分頁,然後搜尋含有 webpkgcache 的網址。
如果 <a> 指向 webpkgcache.com,表示 Signed Exchange 的 Google 搜尋索引已開始運作。您可以跳到「內容攝入」部分。
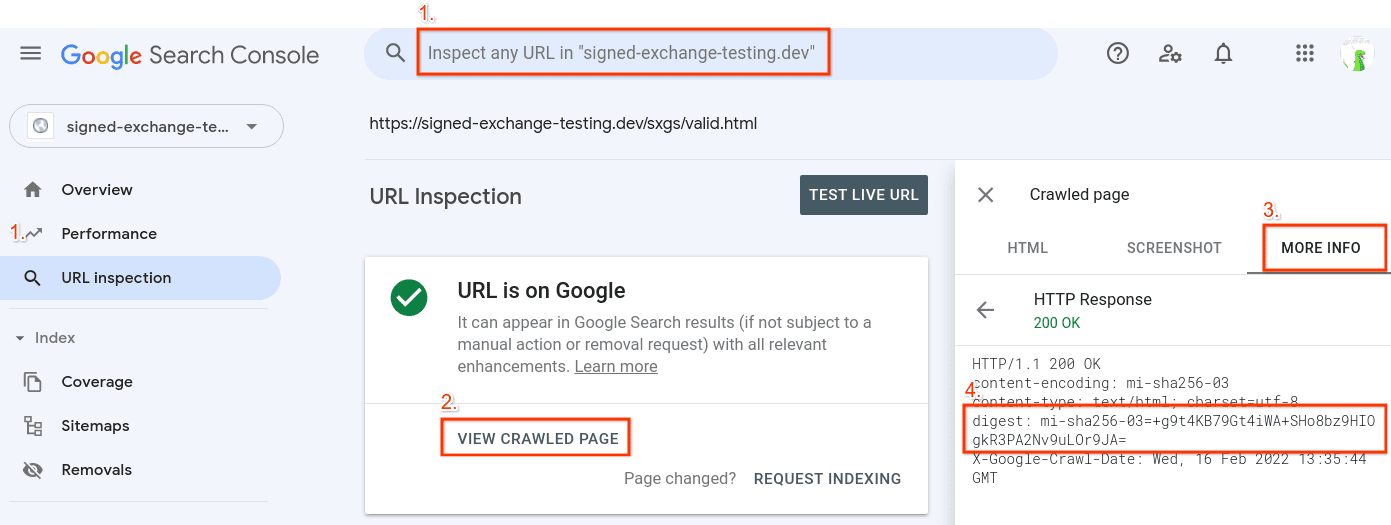
否則,可能是因為你啟用 SXG 後,Google 尚未重新檢索你的網頁。請嘗試使用 Google Search Console 網址檢查工具:

出現 digest: mi-sha256-03=... 標頭表示 Google 已成功檢索 SXG 版本。
如果找不到 digest 標頭,可能表示 SXG 並未提供給 Googlebot,或是您啟用 SXG 後索引還沒有更新。
如果已成功檢索 SXG,但仍未連結至,可能是因為不符合 SXG 快取規定。我們會在下一節中說明。
擷取
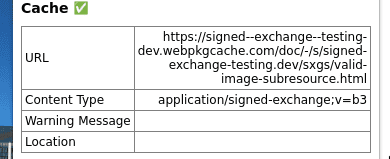
Google 搜尋為 SXG 建立索引時,會將 SXG 副本傳送至 Google SXG 快取,讓 Google 搜尋根據快取規定進行驗證。Chrome 擴充功能會顯示以下結果:

如果看到勾號 (✅),請直接跳到「最佳化」部分。
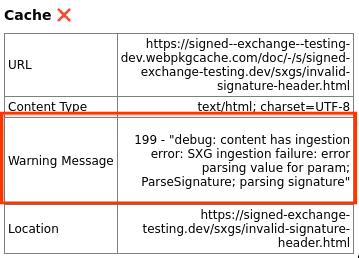
如果不符合規定,則會顯示交叉標記 (❌) 和警告訊息,指出原因:

在這個事件中,頁面的運作方式會與啟用 SXG 前相同。Google 會連結至原始主機上的網頁,而不會透過 SXG 預先擷取功能。
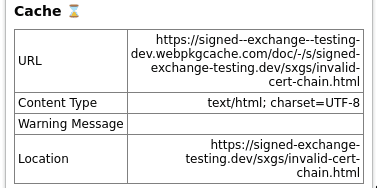
如果快取副本已過期,且正在背景重新擷取,系統會顯示沙漏 (⌛):

您也可以參考 SXG 上的 Google 開發人員說明文件,瞭解如何手動查詢快取。
最佳化
如果 SXG Validator Chrome 擴充功能顯示所有勾號 (✅),您可以向使用者提供 SXG 版本!請繼續閱讀,瞭解如何最佳化網頁,讓 SXG 進行最 LCP 改善。
max-age
SXG 到期後,Google SXG 快取會在背景擷取新副本。在等待擷取作業期間,系統會將使用者導向原始主機上的網頁,但不會預先擷取內容。設定 Cache-Control: max-age 的時間越長,這項背景擷取作業的發生頻率就越低,進而導致 LCP 因預先擷取而減少的頻率。
這在效能和更新速度之間有很大的權衡取捨,而且網站擁有者可以運用快取功能為 SXG 提供 2 分鐘至 7 天之間的 maxage,以滿足每個網頁的特定需求。我們發現:
max-age=86400(1 天) 以上的時間有助於提升成效max-age=120(2 分鐘)
隨著我們深入研究資料,我們希望更深入瞭解這兩類資料的價值。
user-agent
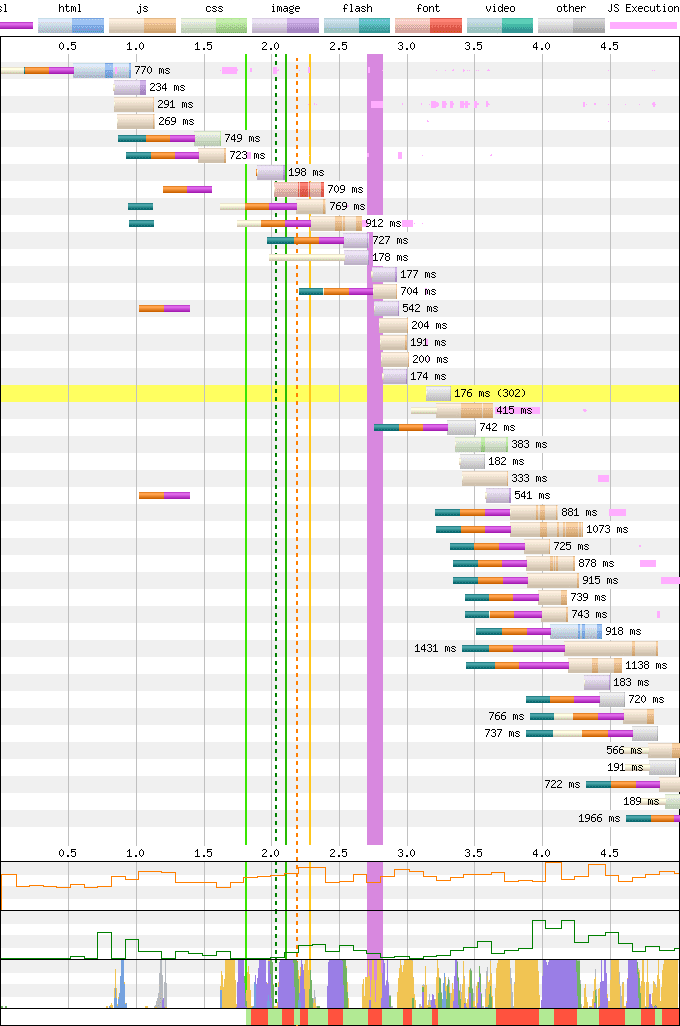
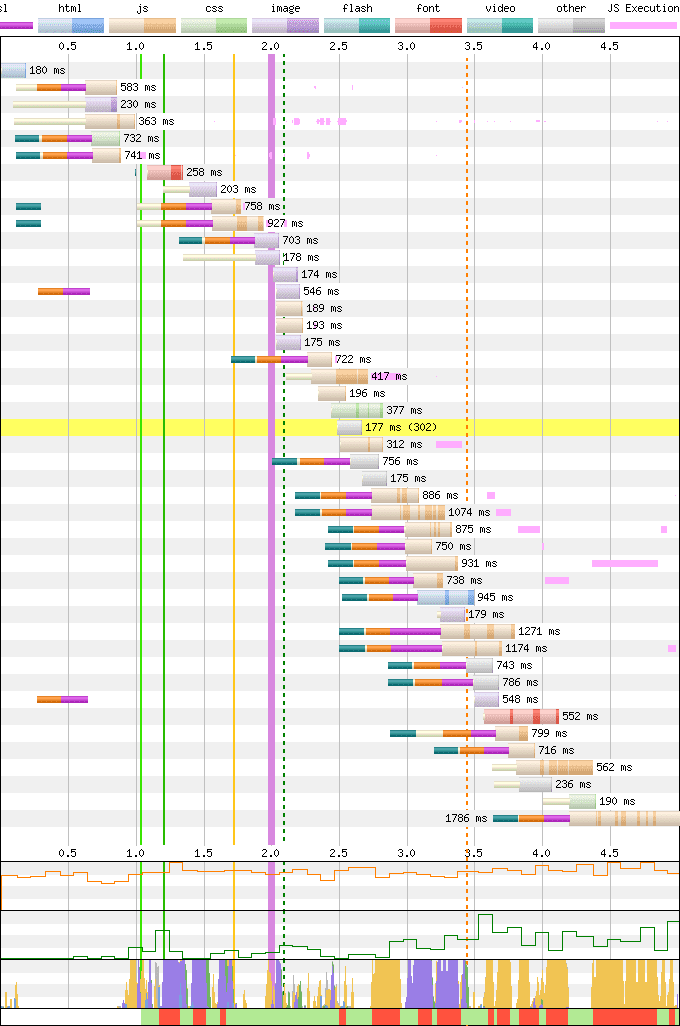
我發現使用預先擷取的 SXG 時, LCP 出現上升的情況。我執行了 WebPageTest,比較沒有和使用 SXG 預先擷取功能時的中位數結果。點選下方的「之後」:


我發現預先擷取功能運作正常。HTML 會從重要路徑中移除,因此所有子資源皆可提早載入。但 LCP (綠色虛線) 從 2 秒增加到 2.1 秒。
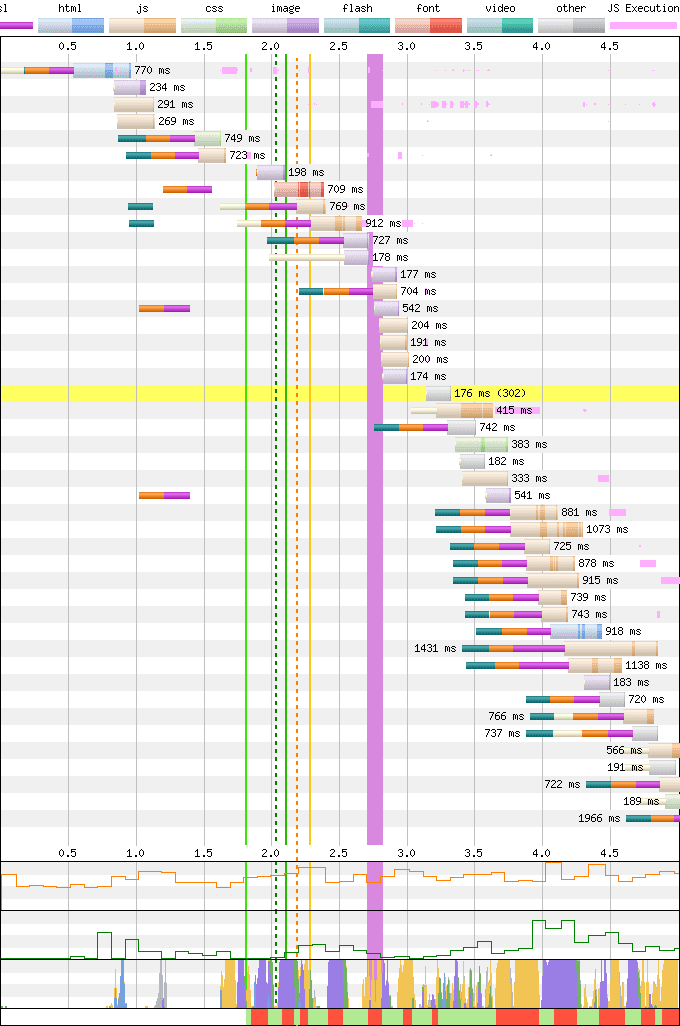
為了診斷出這個問題,我研究了幻燈片。我發現網頁在 SXG 中的顯示方式不同。在純 HTML 中,Chrome 判定「最大」元素LCP 是標題不過,在 SXG 版本中,網頁加入了延遲載入橫幅廣告,將廣告標題推送到捲動網頁下方的位置,導致這項最新的元素成為延遲載入的 Cookie 同意聲明對話方塊。轉譯速度比以往更快,但版面配置變更導致指標回報速度變慢。
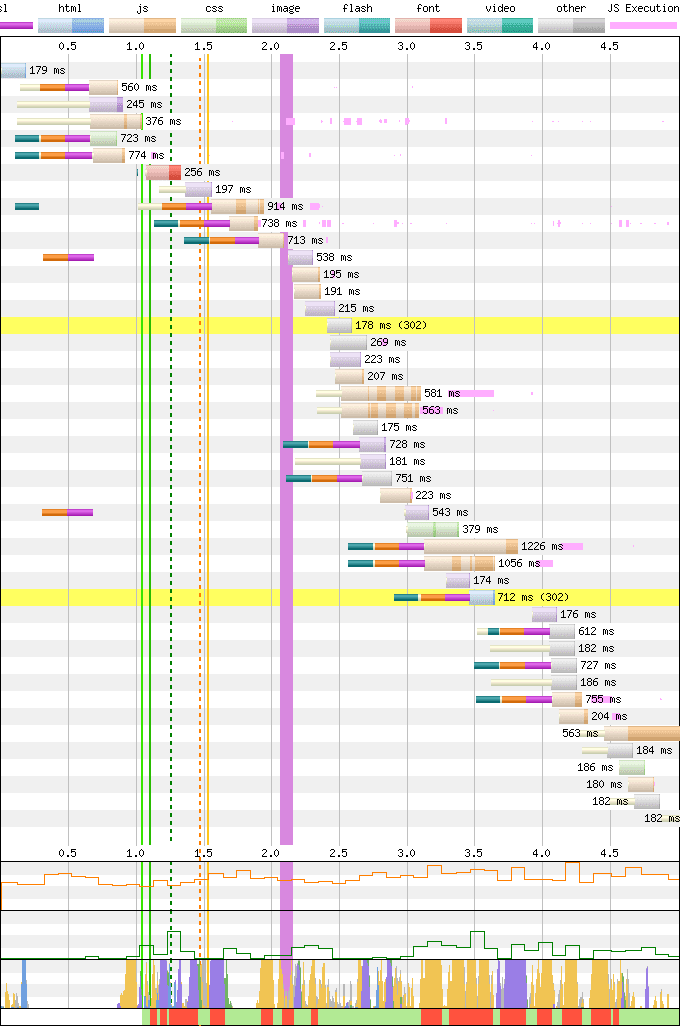
我深入研究後發現,版面配置出現差異的原因在於網頁會因 User-Agent 而異,且邏輯發生錯誤。雖然 SXG 檢索標頭指出行動裝置,但該網址仍是電腦版網頁。修正這個問題後,瀏覽器會再次將網頁的標題視為最大的元素。
現在點選「變更後」,發現預先擷取的 LCP 已降至 1.3 秒:


所有板型規格皆已啟用 SXG。為了達成這個目標,請確認下列事項:
- 您的網頁沒有
User-Agent的Vary(例如使用回應式設計,或是獨立的行動版/電腦版網址)。 - 如果您的網頁使用動態服務,可使用
<meta name=supported-media content=...>加註為行動裝置或電腦專用。
子資源
SXG 可用於預先擷取 HTML 中的子資源 (包括圖片)。Cloudflare ASX 會掃描 HTML 中是否有相同來源 (第一方) <link rel=preload> 元素,並轉換為 SXG 相容連結標頭。如需原始碼相關詳細資訊,請參閱這裡和這裡的說明。
如果測試成功,系統會顯示其他來自 Google 搜尋的預先擷取項目:

如要針對 LCP 進行最佳化,請查看刊登序列,找出算繪最大元素的關鍵路徑上哪些資源。如果無法預先擷取,請考慮能否從重要路徑移除。並留意會在載入完成前隱藏網頁的指令碼。
Google SXG 快取允許最多 20 個子資源預先載入,ASX 則「確保」未超過此上限。不過,加入過多子資源預先載入項目可能會有風險。如果所有子資源都已完成擷取,瀏覽器才會使用預先載入的子資源,藉此防止跨網站追蹤。其中的子資源越多,就越有可能在使用者點選進入網頁之前,完成預先擷取。
SXG 驗證工具目前不會檢查子資源。如要偵錯,在此期間,請使用 curl 或 dump-signedexchange。
測量
最佳化 WebPageTest 中的 LCP 改善項目後,建議評估 SXG 預先擷取功能對網站整體效能的影響。
伺服器端指標
計算伺服器端指標 (例如首次位元組時間 (TTFB)) 時,請務必注意,您的網站只會為接受 SXG 格式的檢索器提供 SXG 內容。將 TTFB 的評估範圍限制在來自實際使用者 (而非機器人) 的要求。您可能會發現,產生 SXG 會導致檢索器請求的 TTFB 增加,但對訪客的無須專人管理
用戶端指標
SXG 的速度優勢,對於用戶端指標尤其有幫助,尤其是 LCP。如要評估影響程度,只需啟用 Cloudflare ASX,等待 Googlebot 重新檢索該 AX 並等待 28 天,讓系統再次執行 Core Web Vitals (CWV) 匯總資料,然後查看新的 CWV 數據即可。然而,這段期間內如有其他所有變化,變更可能難以發現。
這時我覺得「放大」功能會很有幫助,將其標示為「SXG 影響 X% 的網頁瀏覽,在第 75 個百分位數改善了 LCP」。
目前,SXG 預先擷取只會在特定情況下執行:
- Chromium 瀏覽器 (例如 Chrome 或 Edge,但 iOS 除外)、M98 以上版本
Referer: google.com或其他 Google 搜尋網域。(請注意,在 Google Analytics 中,參照連結網址代碼適用於工作階段中的所有網頁瀏覽,而 SXG 預先擷取則僅適用於 Google 搜尋直接連結的第一次網頁瀏覽)。
參閱臨時研究一節,瞭解如何評估「網頁瀏覽次數的 X%」然後「讓 LCP 改善 Y 毫秒」
當代研究
查看實際的使用者監控 (RUM) 資料時,您應該將網頁載入方式拆分為 SXG 和非 SXG。進行這項操作時,請務必限制您查看的網頁載入組合,讓非 SXG 端符合 SXG 的資格條件,以免發生選擇偏誤。否則,下列所有設定「只會」存在於非 SXG 網頁載入組合中,且 LCP 可能與原始版本不同:
- iOS 裝置:由於擁有這些裝置的使用者,硬體或網路速度不同。
- 舊版 Chromium 瀏覽器:原因相同。
- 電腦裝置:基於相同原因,或網頁版面配置會造成不同的「最大元素」。
- 同網站瀏覽 (訪客在網站上點選連結):因為使用者可以重複使用先前載入網頁時快取的子資源。
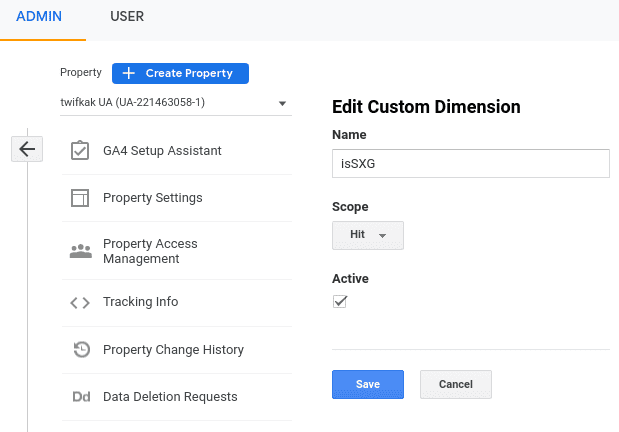
在 Google Analytics (通用 Analytics) 中,以「Hit」範圍建立兩個自訂維度,並將範圍命名為「isSXG」。以及「參照網址」(內建的「來源」維度有工作階段範圍,因此未排除同網站導覽)。

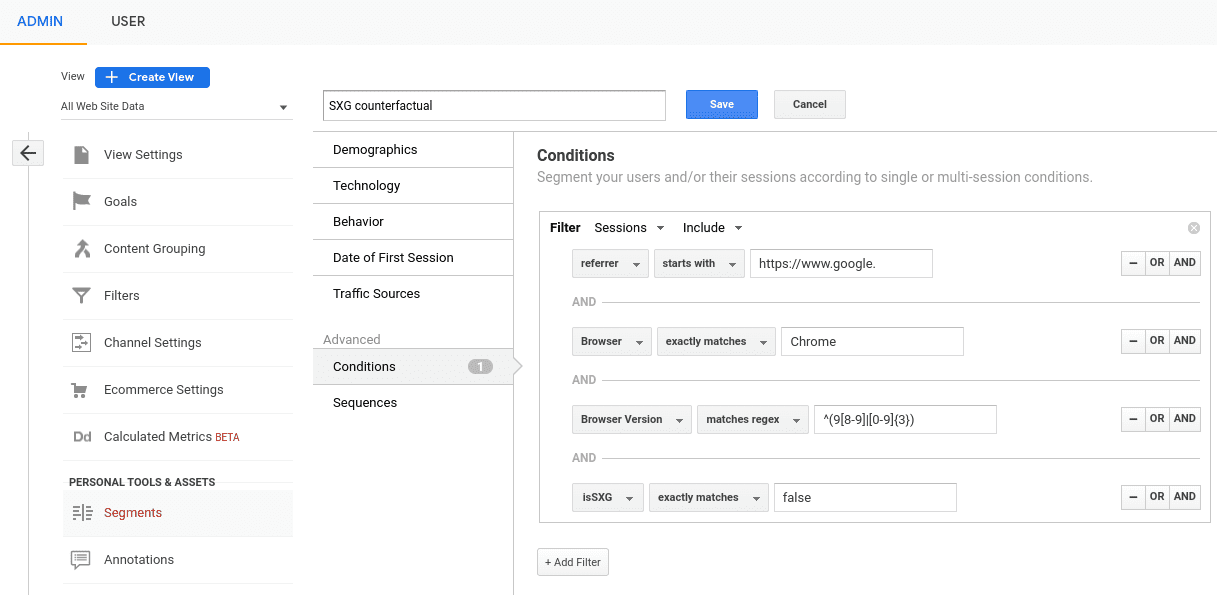
建立名為「SXGCounterfactual」的自訂區隔並將下列篩選器設為 AND 結合:
referrer開頭是https://www.google.Browser與Chrome完全相符Browser個版本與規則運算式^(9[8-9]|[0-9]{3})相符isSXG與false完全相符

建立這個區隔的副本 (命名為「SXG」),不過其中 isSXG 與「true」完全相符。
在網站範本中,將下列程式碼片段新增至 Google Analytics 程式碼片段上方。這是 ASX 會在產生 SXG 時將 false 變更為 true 的特殊語法:
<script data-issxg-var>window.isSXG=false</script>
按照建議做法自訂 Google Analytics 報表指令碼記錄 LCP。如果您使用 gtag.js,請修改 'config' 指令以設定自訂維度 (將 'dimension1' 和 'dimension2' 替換成 Google Analytics 使用的名稱):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
如果您使用的是 analytics.js,請按照這裡的說明修改 'create' 指令。
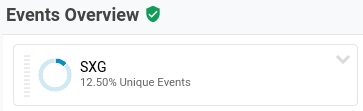
等待幾天收集到一些資料後,請前往 Google Analytics 的「事件」報表,新增 SXG 區隔的細目。這樣應該就會填寫「SXG 影響 X% 網頁瀏覽次數」的 X:

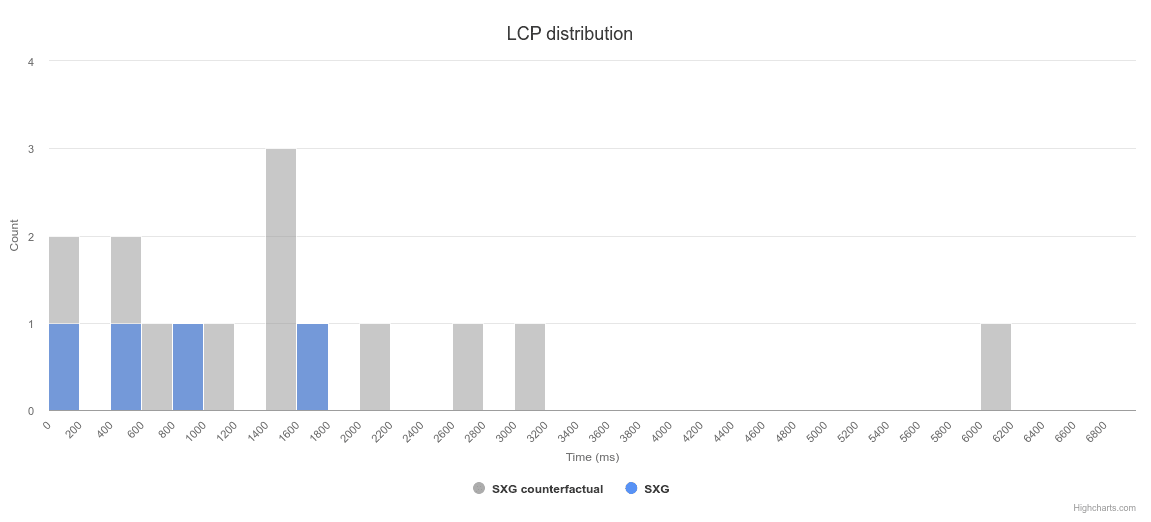
最後,前往網站體驗指標報表,選取「選擇區隔」,然後選取「SXG 計數器」和「SXG」

按一下「提交」,您應該會看到這兩個區段的 LCP 分佈情形。這樣應該就會填入 Y,「在第 75 個百分位數提高 Y 毫秒的 LCP」:

注意事項
套用上述所有篩選器後,SXG 反事實網頁載入資料就會包含下列項目:
- 快取失敗:如果 Google SXG 快取沒有特定網址的新版 SXG 副本,就會重新導向至您網站的原始網址。
- 其他搜尋結果類型:Google 搜尋目前僅支援 SXG 標準網頁搜尋結果和其他幾種類型。精選摘要和焦點新聞輪轉介面等其他網址則會連結至網站上的原始網址。
- 不符資格的網址:如果您網站上的部分網頁不符合 SXG 使用資格 (例如無法快取),這類網頁可能出現在這個組合中。
與 SXG 網頁載入和上述非 SXG 網頁載入之間可能有偏差,但實際規模應小於「臨時研究」一節頂端提到的偏誤。舉例來說,可能無法快取的網頁比可快取的網頁慢或快。如果您認為這可能是問題所在,建議您僅查看符合 SXG 資格的特定網址資料,確認結果與整體研究是否相符。
如果您的網站有部分 AMP 網頁,啟用 SXG 後可能會發現效能提升,因為 Google 搜尋已預先擷取這些網頁。建議您新增篩選器排除這類網頁,進一步「放大」做出相關變更
最後,即使解決所有選擇偏誤,仍有風險存續性偏見會導致 LCP 改進看起來像是 RUM 統計資料的降低。這篇文章詳細介紹了這項風險,建議您查看某些形式的放棄率指標,以偵測是否發生這種情形。
課前/研究
如要證實當代研究結果,建議您在啟用 SXG 前後比較 LCP。不要將網頁檢視範圍限制在 SXG 網頁,以消除上述潛在偏誤。請改為查看符合 SXG 資格的結果,也就是上述區隔定義,但沒有 isSXG 限制。
請注意,Google 搜尋最多可能需要數週的時間重新檢索網站上的所有網頁,才能看到 SXG 已啟用的網頁。在這幾週中,可能會出現其他潛在偏誤:
- 使用者推出新瀏覽器或改進項目硬體可能會加快網頁載入速度
- 節慶等重大事件可能導致流量偏離正常。
另外,您可以查看 LCP 前後第 75 個百分位數有助於確認上述研究是否正常運作。藉由瞭解部分群體,我們不見得能明白整個母體。舉例來說,假設 SXG 將 10% 的頁面載入速度加快 800 毫秒,
- 如果這些網頁的載入速度已經是最快的 10%,則完全不會影響第 75 個百分位數。
- 如果網頁載入速度最慢的 10%,但最初的 LCP 載入時間慢超過 75 個百分位數,就超過 800 毫秒,那麼這並不會影響第 75 個百分位數。
這些是極端例子,可能沒有反映實際狀況,但我們希望能清楚說明問題所在。在實務上,SXG 可能會影響大多數網站的第 75 個百分位數。跨網站瀏覽通常速度最慢,而且預先擷取的改善能力往往十分重要。
選擇不採用部分網址
最後,比較 SXG 效能的其中一種方法是針對網站上部分網址停用 SXG。舉例來說,您可以設定 CDN-Cache-Control: no-store 標頭,防止 Cloudflare ASX 產生 SXG。我們不建議這麼做。
這個研究方法的選擇偏誤很可能高於其他研究方法。例如,您可以選擇網站首頁或類似熱門網址做為控制組或實驗組,結果可能會有極大的差異。
區隔研究
評估效益的理想方式是進行對照研究。很抱歉,您目前無法進行這類測試。預計日後會支援這類測試。
預留性研究具備以下特性:
- 在實驗組中,有一部分是 SXG 的隨機網頁瀏覽量會「保留」,改為以非 SXG 形式放送。如此一來就能產生「對等的比較項」比較同等使用者、裝置、情境和網頁。
- 這些保留 (又稱為反事實式) 網頁瀏覽次數在分析中會標示為如此。這樣一來,資料,以便比較控制組中的 SXG 網頁載入與實驗中的 SXG 反事實數據。進而減少其他網頁載入的雜訊,並不會受到 SXG 預先擷取功能影響。
雖然這麼做可以消除上述可能的選擇偏誤來源,但無法消除 LCP 維持偏見的風險。這兩種屬性都需要啟用瀏覽器或參照網址,
結論
大功告成!已經好多人加入了!希望它能更全面地說明如何在實驗室測試中測試 SXG 效能,以及如何透過實驗室測試緊密的意見回饋迴圈提升效能,最後說明如何在現實世界中評估成效。總結以上內容,有助您充分運用 SXG,並確保這些技術能造福您的網站和使用者。
如果您有其他關於如何擷取 SXG 效能的建議,請告訴我們!前往 developer.chrome.com 回報錯誤,並提供建議的改善項目。
如要進一步瞭解 Signed Exchange,請參閱 web.dev 說明文件和 Google 搜尋說明文件。


