Mesurer et optimiser les échanges signés pour en tirer le meilleur parti
Les échanges signés (SXG) permettent d'améliorer la vitesse de chargement de vos pages, en particulier le Largest Contentful Paint (LCP). Lorsque des sites référents (actuellement la recherche Google) renvoient vers une page, ils peuvent la précharger dans le cache du navigateur avant que l'utilisateur ne clique sur le lien.
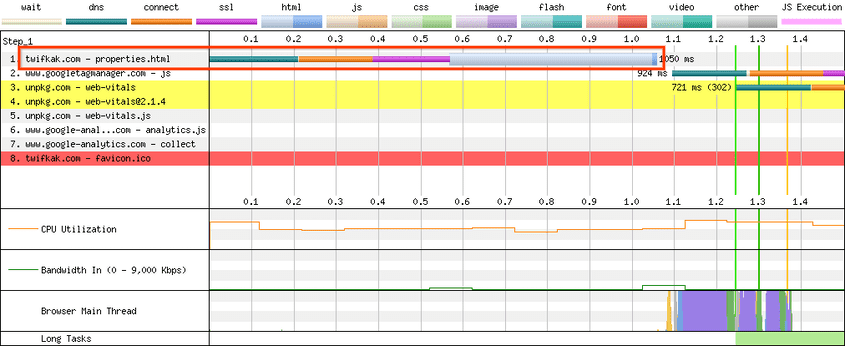
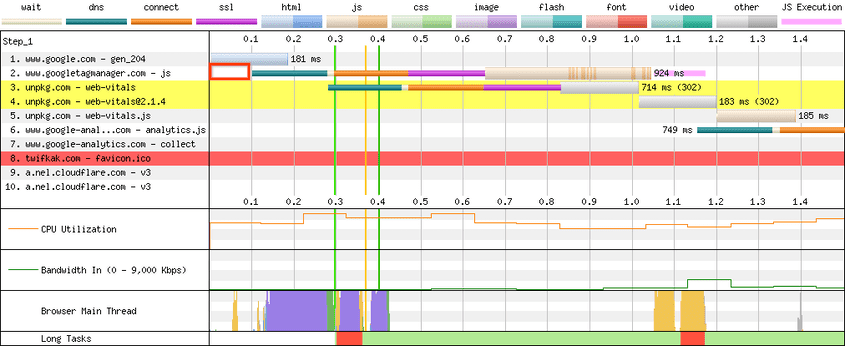
Il est possible de créer des pages Web qui, lorsqu'elles sont préchargées, ne nécessitent aucun réseau sur le chemin critique de rendu de la page. Sur une connexion 4G, le chargement de cette page passe de 2,8 s à 0,9 s (les 0,9 s restantes étant principalement dues à l'utilisation du processeur):
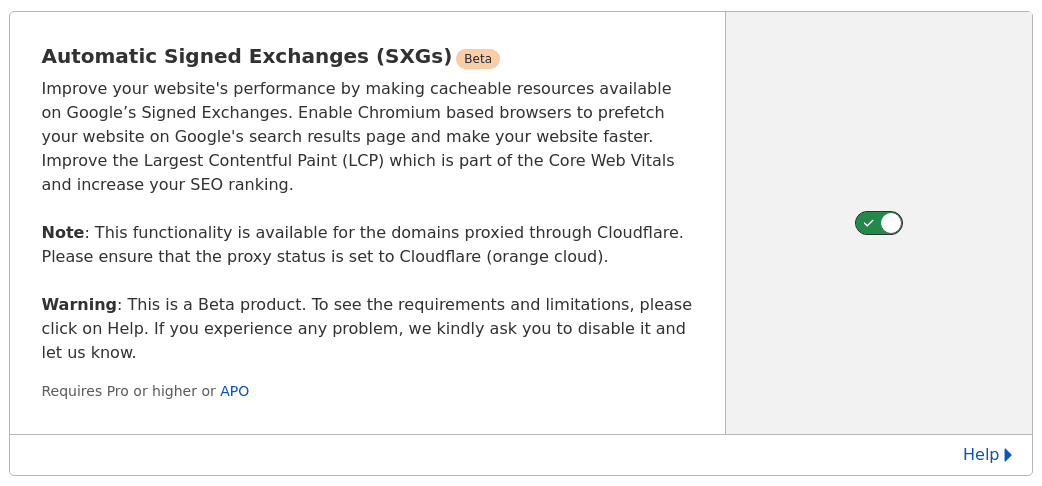
La plupart des personnes qui publient des SXG utilisent aujourd'hui la fonctionnalité Automatic Signed Exchanges (ASX) de Cloudflare, qui est facile à utiliser (bien que des options Open Source existent également):

Dans de nombreux cas, il suffit de cocher la case pour activer cette fonctionnalité pour obtenir le type d'amélioration substantielle illustré ci-dessus. Il est parfois nécessaire de suivre quelques étapes supplémentaires pour vous assurer que ces SXG fonctionnent comme prévu à chaque étape du pipeline et pour optimiser les pages afin de profiter pleinement du préchargement.
Depuis le lancement de Cloudflare il y a quelques mois, je lis et réponds aux questions sur divers forums, et j'apprends à conseiller les sites pour qu'ils tirent le meilleur parti de leurs déploiements SXG. Ce post est un recueil de mes conseils. Je vais vous expliquer comment:
- Analysez les performances des échanges signés à l'aide de WebPageTest.
- Déboguer le pipeline SXG si l'étape d'analyse indique qu'il ne fonctionne pas.
- Optimisez les pages pour le préchargement SXG, y compris en définissant un
max-ageoptimal et en préchargeant les sous-ressources bloquant l'affichage. - Mesurez l'amélioration des échanges signés à l'aide de Google Analytics en sélectionnant les groupes de test et de contrôle appropriés.
Introduction
Un fichier SXG contient une URL, un ensemble d'en-têtes de réponse HTTP et un corps de réponse, tous signés de manière cryptographique par un certificat PKI Web. Lorsque le navigateur charge un SXG, il vérifie les éléments suivants:
- Le SXG n'a pas expiré.
- La signature correspond à l'URL, aux en-têtes, au corps et au certificat.
- Le certificat est valide et correspond à l'URL.
Si la validation échoue, le navigateur abandonne l'élément SXG et récupère l'URL signée à la place. Si la validation réussit, le navigateur charge la réponse signée, la considérant comme provenant directement de l'URL signée. Cela permet de réhéberger les SXG sur n'importe quel serveur, à condition qu'ils n'aient pas expiré ni été modifiés depuis leur signature.
Dans le cas de la recherche Google, SXG permet de précharger les pages dans ses résultats de recherche. Pour les pages compatibles avec les SXG, la recherche Google peut précharger sa copie mise en cache de la page, hébergée sur webpkgcache.com. Ces URL webpkgcache.com n'ont aucune incidence sur l'affichage ni le comportement de la page, car le navigateur respecte l'URL d'origine signée. Le préchargement peut permettre de charger votre page beaucoup plus rapidement.
Analyser
Pour voir les avantages des SXG, commencez par utiliser un outil d'atelier pour analyser les performances des SXG dans des conditions reproductibles. Vous pouvez utiliser WebPageTest pour comparer les cascades (et le LCP) avec et sans précharge SXG.
Générez un test sans SXG comme suit:
- Accédez à WebPageTest et connectez-vous. En vous connectant, vous enregistrez l'historique de vos tests pour pouvoir les comparer plus facilement plus tard.
- Saisissez l'URL que vous souhaitez tester.
- Accédez à Configuration avancée. (Vous aurez besoin de la configuration avancée pour le test SXG. L'utiliser ici permet de s'assurer que les options de test sont les mêmes.)
- Dans l'onglet Paramètres de test, il peut être utile de définir la connexion sur 4G et d'augmenter le nombre de tests à exécuter à 7.
- Cliquez sur Démarrer le test.
Générez un test avec SXG en suivant les mêmes étapes que ci-dessus, mais avant de cliquer sur Start Test (Démarrer le test), accédez à l'onglet Script, collez le script WebPageTest suivant, puis modifiez les deux URL navigate comme indiqué:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Pour la première URL navigate, si votre page n'apparaît pas encore dans les résultats de recherche Google, vous pouvez utiliser cette page de préchargement pour générer une page de résultats de recherche fictive à cette fin.
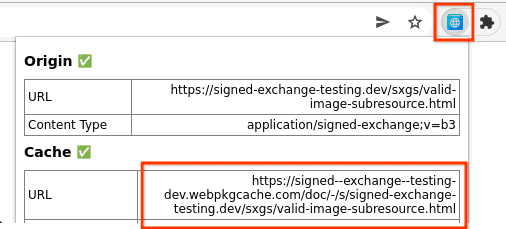
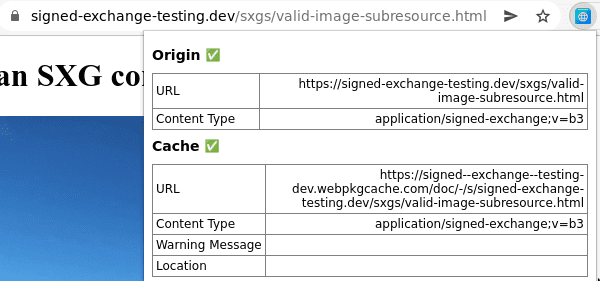
Pour déterminer la deuxième URL navigate, accédez à votre page à l'aide de l'extension Chrome SXG Validator, puis cliquez sur l'icône de l'extension pour afficher l'URL du cache:

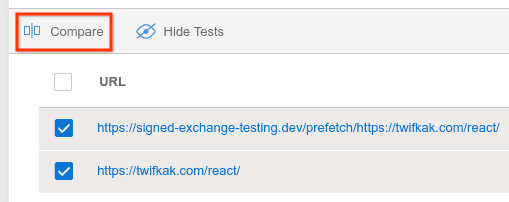
Une fois ces tests terminés, accédez à Historique des tests, sélectionnez les deux tests, puis cliquez sur Comparer:

Ajoutez &medianMetric=LCP à l'URL de comparaison afin que WebPageTest sélectionne l'exécution avec la LCP médiane pour chaque côté de la comparaison. (La valeur par défaut est la médiane par indice de vitesse.)
Pour comparer les cascades, développez la section Opacité de la cascade et faites glisser le curseur. Pour afficher la vidéo, cliquez sur Ajuster les paramètres de la pellicule, faites défiler la boîte de dialogue vers le bas, puis cliquez sur Afficher la vidéo.
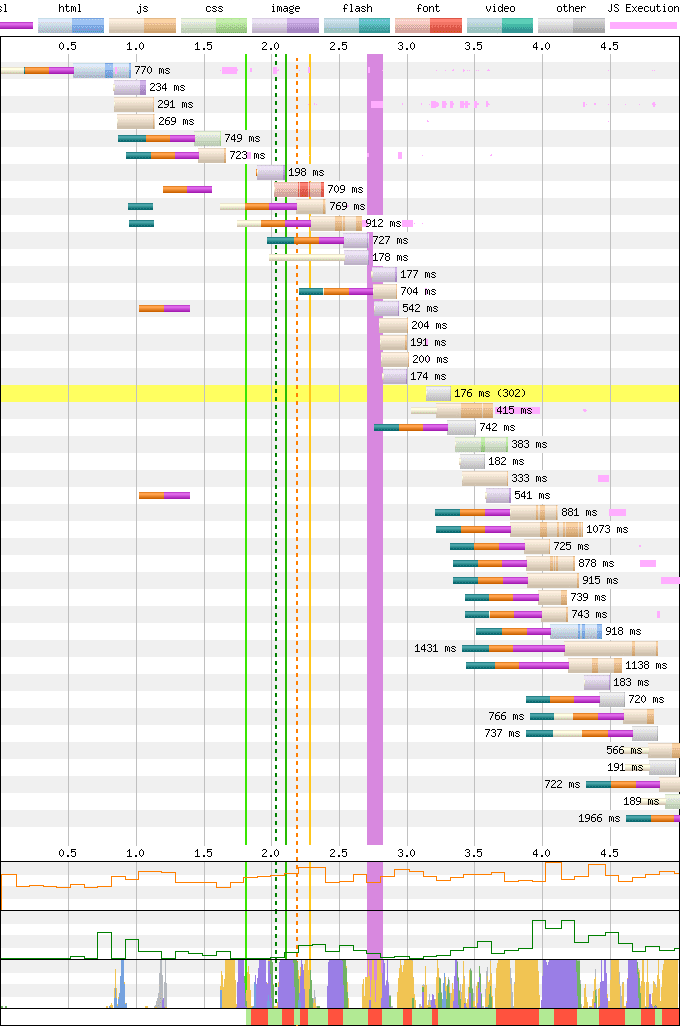
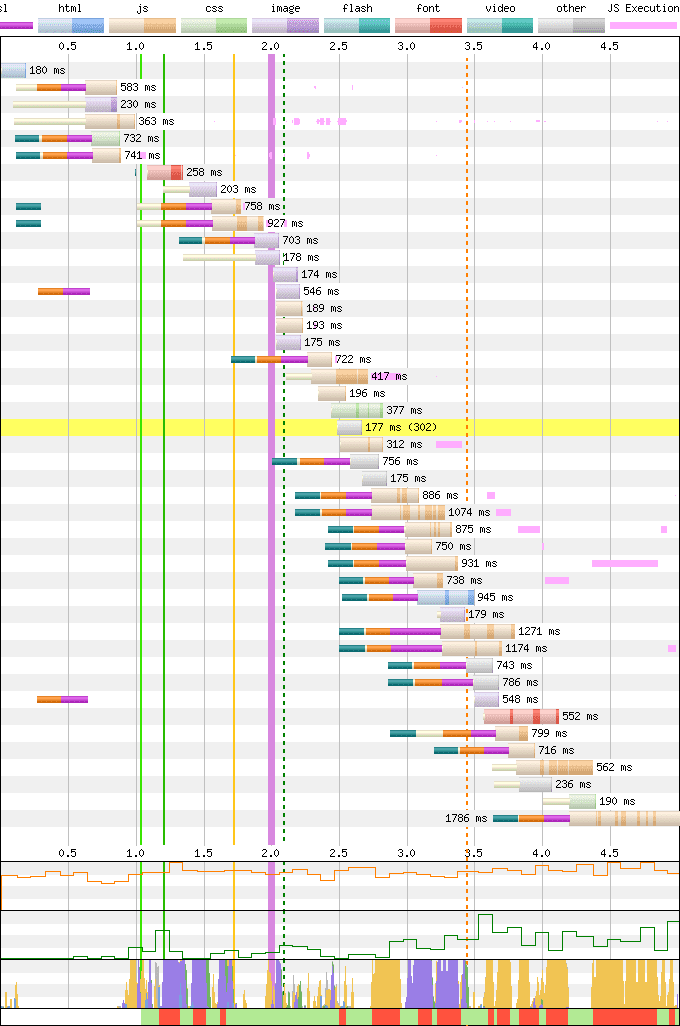
Si le préchargement SXG aboutit, vous constaterez que la cascade "avec SXG" n'inclut pas de ligne pour le code HTML, et que les récupérations des sous-ressources commencent plus tôt. Par exemple, comparez "Avant" et "Après" ici:


Déboguer
Si WebPageTest indique que l'échange signé est préchargé, cela signifie que toutes les étapes du pipeline ont été effectuées avec succès. Vous pouvez passer à la section Optimiser pour découvrir comment améliorer davantage le LCP. Sinon, vous devrez déterminer à quel niveau du pipeline l'échec s'est produit et pourquoi. Pour savoir comment procéder, lisez la suite.
Publication
Assurez-vous que vos pages sont générées en tant que SXG. Pour ce faire, vous devez vous faire passer pour un robot d'exploration. Le moyen le plus simple est d'utiliser l'extension Chrome SXG Validator:

L'extension extrait l'URL actuelle avec un en-tête de requête Accept indiquant qu'elle préfère la version SXG. Si une coche (✅) s'affiche à côté de "Origine", cela signifie qu'un échange signé a été renvoyé. Vous pouvez passer à la section Indexation.
Si une croix (❌) s'affiche, cela signifie qu'aucun SXG n'a été renvoyé:

Si Cloudflare ASX est activé, la croix (❌) s'affiche probablement parce qu'un en-tête de réponse de contrôle du cache l'empêche. L'ASX examine les en-têtes portant les noms suivants:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Si l'un de ces en-têtes contient l'une des valeurs suivantes, aucun SXG ne sera généré:
privateno-storeno-cachemax-ageinférieur à 120, sauf sis-maxageest supérieur ou égal à 120
Dans ce cas, ASX ne crée pas de SXG, car les SXG peuvent être mis en cache et réutilisés pour plusieurs visites et plusieurs visiteurs.
La présence de l'un des en-têtes de réponse avec état suivants, à l'exception de Set-Cookie, peut également expliquer l'affichage d'une croix (❌). ASX supprime l'en-tête Set-Cookie pour se conformer à la spécification SXG.
Il peut également s'agir de la présence d'un en-tête de réponse Vary: Cookie. Googlebot extrait les SXG sans identifiants utilisateur et peut les diffuser auprès de plusieurs visiteurs. Si vous diffusez du code HTML différent pour différents utilisateurs en fonction de leur cookie, ils risquent de voir une expérience incorrecte, comme une vue déconnectée.
Vous pouvez également utiliser un outil tel que curl au lieu de l'extension Chrome:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Si l'SXG est présent et valide, une version imprimable lisible par l'humain s'affiche. Sinon, un message d'erreur s'affichera.
Indexation
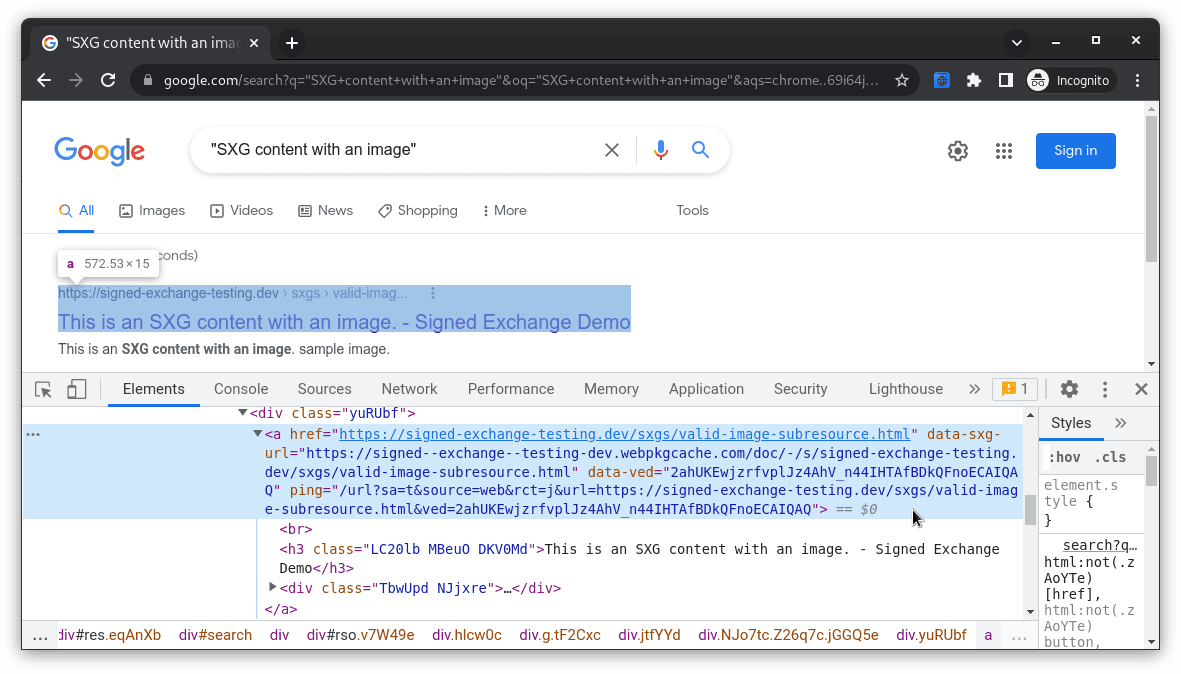
Assurez-vous que vos SXG sont indexés par la recherche Google. Ouvrez les outils pour les développeurs Chrome, puis effectuez une recherche Google sur votre page. Si elle a été indexée en tant que SXG, le lien Google vers votre page inclura un data-sxg-url pointant vers la copie de webpkgcache.com:

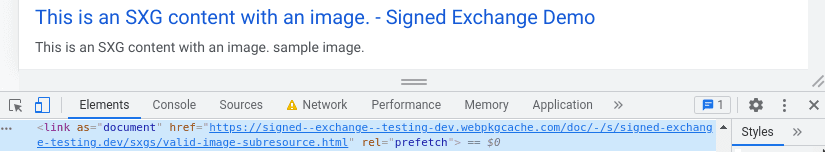
Si la recherche Google pense que l'utilisateur est susceptible de cliquer sur le résultat, elle le précharge également:

L'élément <link> indique au navigateur de télécharger l'échange signé dans son cache de préchargement. Lorsque l'utilisateur clique sur l'élément <a>, le navigateur utilise cette SXG mise en cache pour afficher la page.
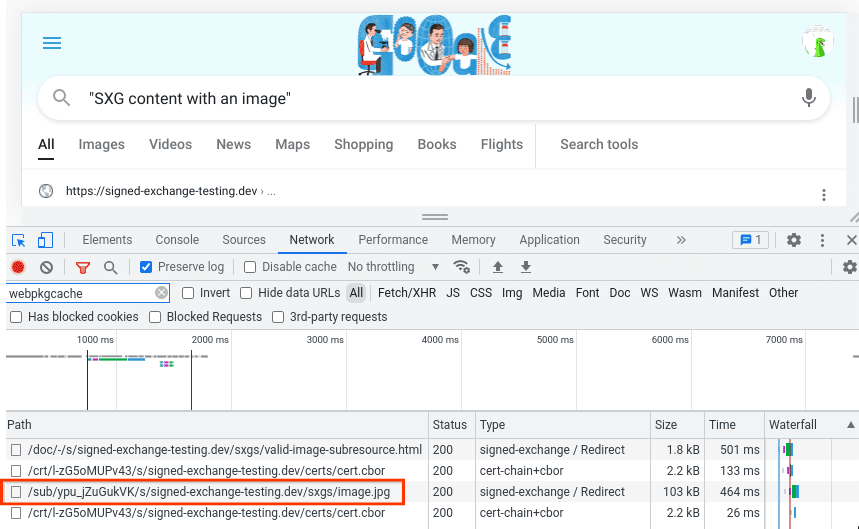
Vous pouvez également voir des preuves du préchargement en accédant à l'onglet "Réseau" dans les outils de développement et en recherchant des URL contenant webpkgcache.
Si <a> pointe vers webpkgcache.com, cela signifie que l'indexation de la place de marché signée par la recherche Google fonctionne. Vous pouvez passer directement à la section Ingestion.
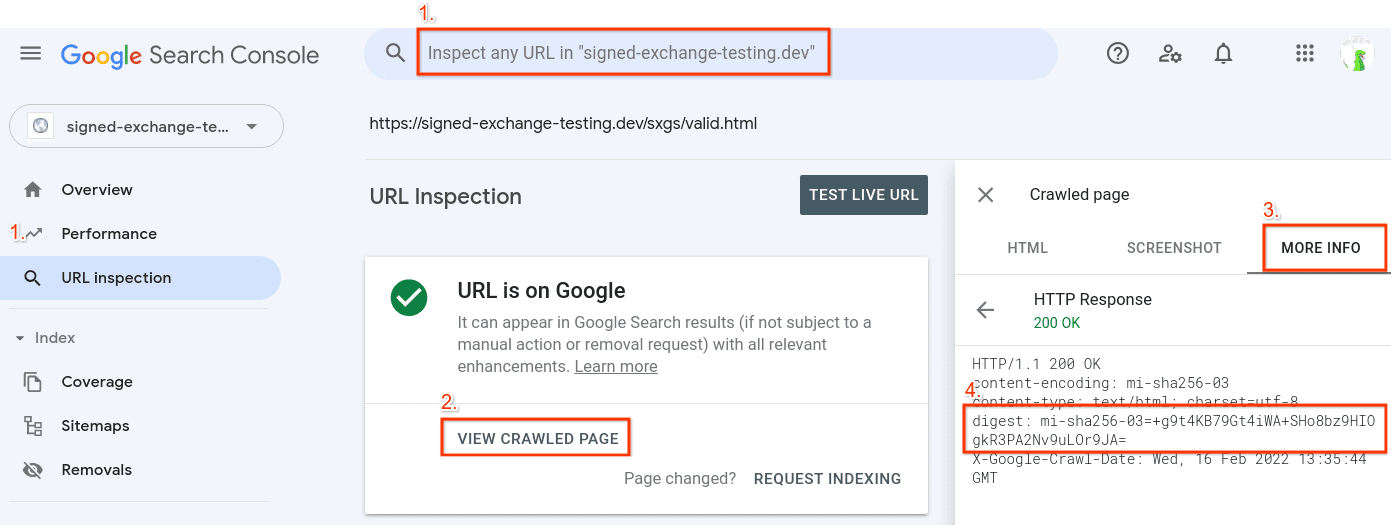
Sinon, il est possible que Google n'ait pas encore réexploré votre page depuis que vous avez activé SXG. Essayez l'outil d'inspection d'URL de la Google Search Console:

La présence d'un en-tête digest: mi-sha256-03=... indique que Google a bien exploré la version SXG.
Si aucun en-tête digest n'est présent, cela peut indiquer qu'un fichier SXG n'a pas été diffusé auprès de Googlebot ou que l'index n'a pas été mis à jour depuis que vous avez activé les fichiers SXG.
Si un échange signé est correctement exploré, mais qu'il n'est toujours pas associé, cela peut être dû à un non-respect des conditions requises en matière de cache pour les échanges signés. Ce point est abordé dans la section suivante.
Ingestion
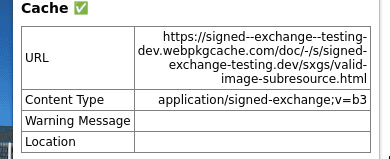
Lorsque la recherche Google indexe un échange signé, elle envoie sa copie au cache d'échanges signés Google, qui la valide en fonction des conditions requises pour le cache. L'extension Chrome affiche le résultat:

Si une coche (✅) s'affiche, vous pouvez passer directement à Optimiser.
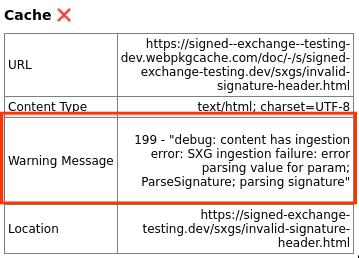
Si elle ne les respecte pas, une croix (❌) et un message d'avertissement s'affichent pour vous en informer:

Dans ce cas, la page fonctionnera comme avant l'activation de SXG. Google redirige vers la page sur son hôte d'origine sans préchargement SXG.
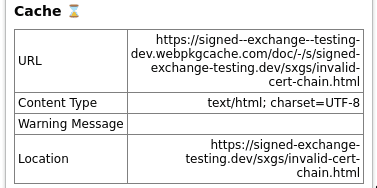
Si la copie mise en cache a expiré et est en cours de récupération en arrière-plan, un sablier (⌛) s'affiche :

La documentation destinée aux développeurs Google sur les échanges signés contient également des instructions pour interroger manuellement le cache.
Optimiser
Si l'extension Chrome SXG Validator affiche toutes les coches (✅), vous disposez d'un SXG pouvant être diffusé auprès des utilisateurs. Lisez la suite pour découvrir comment optimiser votre page Web afin de bénéficier au maximum des améliorations apportées par les SXG au LCP.
max-age
Lorsque les SXG expirent, le cache d'échanges signés Google en récupère une nouvelle copie en arrière-plan. En attendant cette récupération, les utilisateurs sont redirigés vers la page sur son hôte d'origine, qui n'est pas préchargée. Plus vous définissez Cache-Control: max-age sur une valeur longue, moins cette récupération en arrière-plan se produit, et plus la LCP peut être réduite par le préchargement.
Il s'agit d'un compromis entre les performances et la fraîcheur. Le cache permet aux propriétaires de sites de fournir aux SXG une durée de vie maximale comprise entre deux minutes et sept jours, en fonction des besoins particuliers de chaque page. Voici quelques observations:
max-age=86400(1 jour) ou plus est une durée optimale pour les performancesmax-age=120(2 minutes) ne le fait pas
Nous espérons en savoir plus sur les valeurs intermédiaires à mesure que nous étudierons les données.
user-agent
J'ai déjà constaté une augmentation du LCP lorsque j'utilisais un SXG préchargé. J'ai exécuté WebPageTest, en comparant les résultats médians avec et sans préchargement SXG. Cliquez sur Après ci-dessous:


J'ai vu que le préchargement fonctionnait. Le code HTML est supprimé du chemin critique. Par conséquent, toutes les sous-ressources peuvent se charger plus tôt. Mais le LCP (ligne verte en pointillés) est passé de 2 s à 2,1 s.
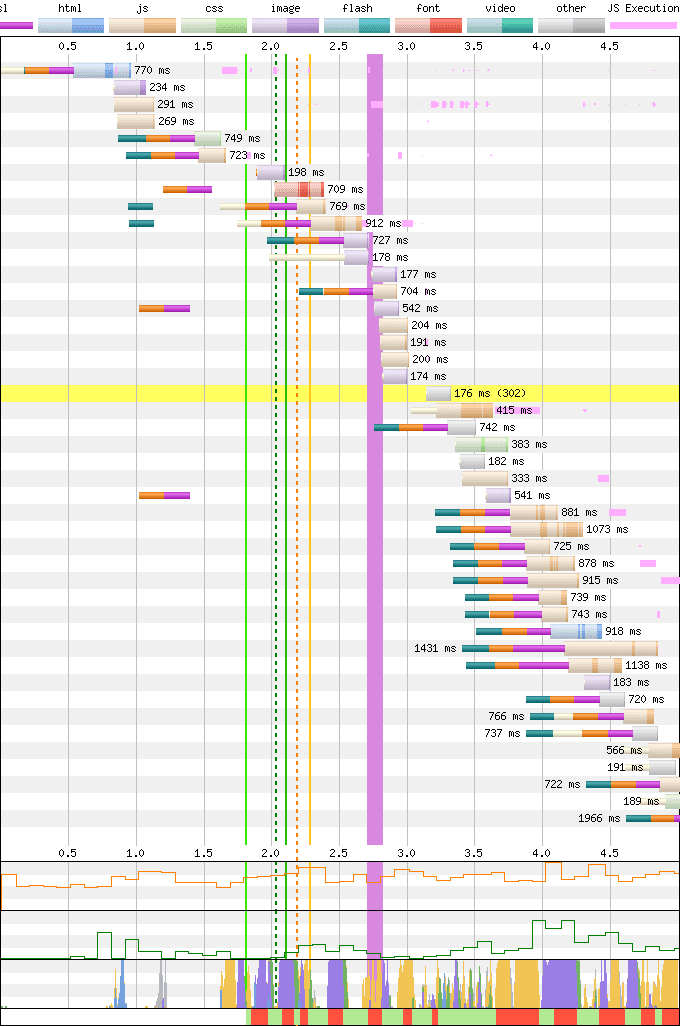
Pour diagnostiquer ce problème, j'ai examiné les bandes de film. J'ai constaté que la page s'affichait différemment dans SXG. En HTML brut, Chrome a déterminé que le "plus grand élément" pour le LCP était le titre. Toutefois, dans la version SXG, la page a ajouté une bannière chargée de manière différée, ce qui a repoussé le titre en dessous de la ligne de flottaison et a fait en sorte que la boîte de dialogue de consentement aux cookies chargée de manière différée devienne l'élément le plus important. Tout s'affiche plus rapidement qu'auparavant, mais un changement de mise en page a entraîné une erreur de la part de la métrique.
J'ai creusé un peu plus et découvert que la différence de mise en page est due au fait que la page varie selon User-Agent et qu'il y avait une erreur dans la logique. Il diffusait une page pour ordinateur, même si l'en-tête d'exploration SXG indiquait "mobile". Une fois le problème résolu, le navigateur a à nouveau correctement identifié le titre de la page comme son plus grand élément.
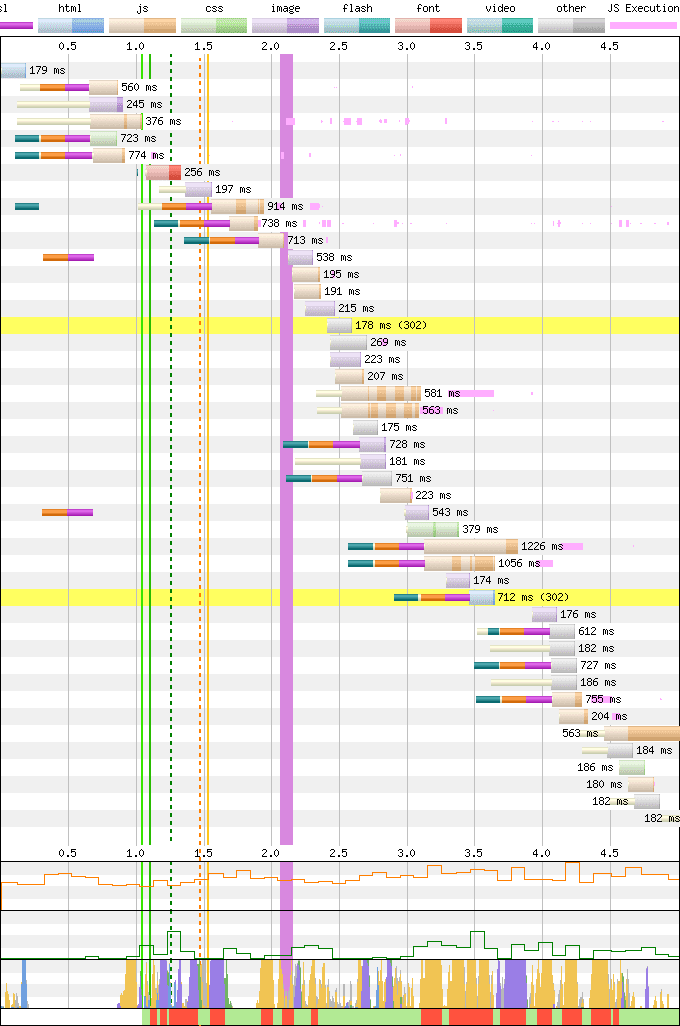
En cliquant sur "Après", j'ai constaté que le LCP préchargé passait à 1,3 s:


Les SXG sont activés pour tous les facteurs de forme. Pour vous y préparer, assurez-vous que l'une des conditions suivantes est remplie:
- Votre page n'est pas
VaryparUser-Agent(par exemple, elle utilise le Responsive Design ou des URL mobiles/ordinateurs distinctes). - Si votre page utilise la diffusion dynamique, elle s'auto-annote comme étant réservée aux mobiles ou aux ordinateurs à l'aide de
<meta name=supported-media content=...>.
Sous-ressources
Les fichiers SXG peuvent être utilisés pour précharger des sous-ressources (y compris des images) avec le code HTML. L'ASX de Cloudflare analyse le code HTML à la recherche d'éléments <link rel=preload> de même origine (propriétaires) et les convertit en en-têtes de lien compatibles avec les échanges signés. Pour en savoir plus, consultez le code source ici et ici.
Si le préchargement fonctionne, vous verrez des préchargements supplémentaires de la recherche Google:

Pour optimiser le LCP, examinez attentivement votre cascade et identifiez les ressources qui se trouvent sur le chemin critique pour l'affichage du plus grand élément. Si elles ne peuvent pas être préchargées, demandez-vous si elles peuvent être supprimées du chemin critique. Recherchez les scripts qui masquent la page jusqu'à ce qu'ils aient fini de se charger.
Le cache SXG de Google permet de précharger jusqu'à 20 sous-ressources, et ASX s'assure que cette limite n'est pas dépassée. Toutefois, ajouter trop de préchargements de sous-ressources présente un risque. Le navigateur n'utilise les sous-ressources préchargées que si toutes ont terminé leur récupération, afin d'empêcher le suivi intersites. Plus il y a de sous-ressources, moins il est probable qu'elles aient toutes terminé le préchargement avant que l'utilisateur ne clique pour accéder à votre page.
SXG Validator ne vérifie actuellement pas les sous-ressources. Pour le débogage, utilisez curl ou dump-signedexchange en attendant.
Mesurer
Après avoir optimisé l'amélioration du LCP dans WebPageTest, il est utile de mesurer l'impact du préchargement SXG sur les performances globales de votre site.
Métriques côté serveur
Lorsque vous mesurez des métriques côté serveur telles que le temps de latence avant le premier octet (TTFB), il est important de noter que votre site ne diffuse des fichiers SXG qu'aux robots d'exploration qui acceptent ce format. Limitez la mesure du TTFB aux requêtes provenant d'utilisateurs réels, et non de robots. Vous constaterez peut-être que la génération de SXG augmente le TTFB pour les requêtes du robot d'exploration, mais cela n'a aucun impact sur l'expérience de vos visiteurs.
Métriques côté client
Les SXG offrent le plus d'avantages en termes de vitesse pour les métriques côté client, en particulier le LCP. Pour mesurer leur impact, vous pouvez simplement activer l'ASX Cloudflare, attendre qu'il soit à nouveau exploré par Googlebot, attendre 28 jours supplémentaires pour l'agrégation des métriques Core Web Vitals (CWV), puis examiner vos nouveaux chiffres CWV. Toutefois, il peut être difficile de repérer la variation lorsqu'elle est mélangée à toutes les autres modifications de cette période.
Je trouve plus utile de "faire un zoom avant" sur les chargements de pages potentiellement concernés et de formuler la situation comme suit : "Les SXG affectent X% des pages vues, améliorant leur LCP de Y millisecondes au 75e percentile."
Actuellement, le préchargement SXG ne se produit que dans certaines conditions:
- Navigateur Chromium (Chrome ou Edge, sauf sur iOS), version M98 ou ultérieure
Referer: google.comou d'autres domaines de recherche Google. (Notez que dans Google Analytics, une balise de site référent s'applique à toutes les pages vues de la session, tandis que le préchargement SXG ne s'applique qu'à la première page vue, directement liée à la recherche Google.)
Consultez la section "Étude contemporaine" pour savoir comment mesurer "X% de vues de page" et "améliorer le LCP de Y millisecondes".
Étude contemporaine
Lorsque vous examinez les données de surveillance des utilisateurs réels (RUM), vous devez diviser les chargements de page en SXG et non-SXG. Pour ce faire, il est essentiel de limiter l'ensemble des chargements de pages que vous examinez afin que le côté non-SXG corresponde aux conditions d'éligibilité de l'échange signé, afin d'éviter tout biais de sélection. Sinon, tous les éléments suivants n'existeraient que dans l'ensemble des chargements de page autres que SXG, qui peuvent avoir un LCP intrinsèquement différent:
- Appareils iOS:en raison des différences de matériel ou de vitesse du réseau entre les utilisateurs de ces appareils.
- Anciens navigateurs Chromium:pour les mêmes raisons.
- Appareils de bureau:pour les mêmes raisons ou parce que la mise en page de la page entraîne le choix d'un "élément le plus grand" différent.
- Navigations sur le même site (les visiteurs suivent des liens sur le site) : car elles peuvent réutiliser les sous-ressources mises en cache du chargement de page précédent.
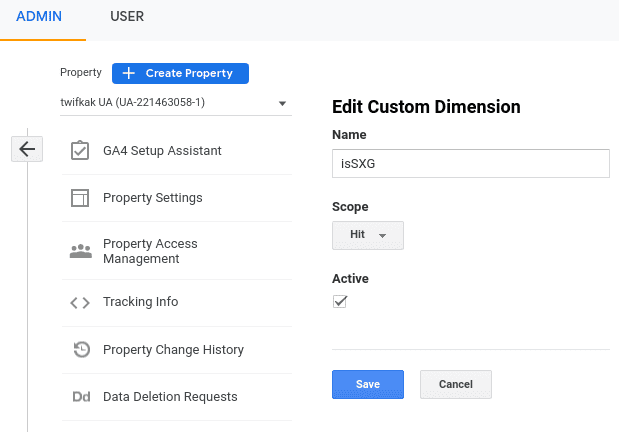
Dans Google Analytics (UA), créez deux dimensions personnalisées avec la portée "Hit" (Impact), l'une nommée "isSXG" et l'autre "referrer". (La dimension "Source" intégrée a une portée de session. Elle n'exclut donc pas les navigations sur le même site.)

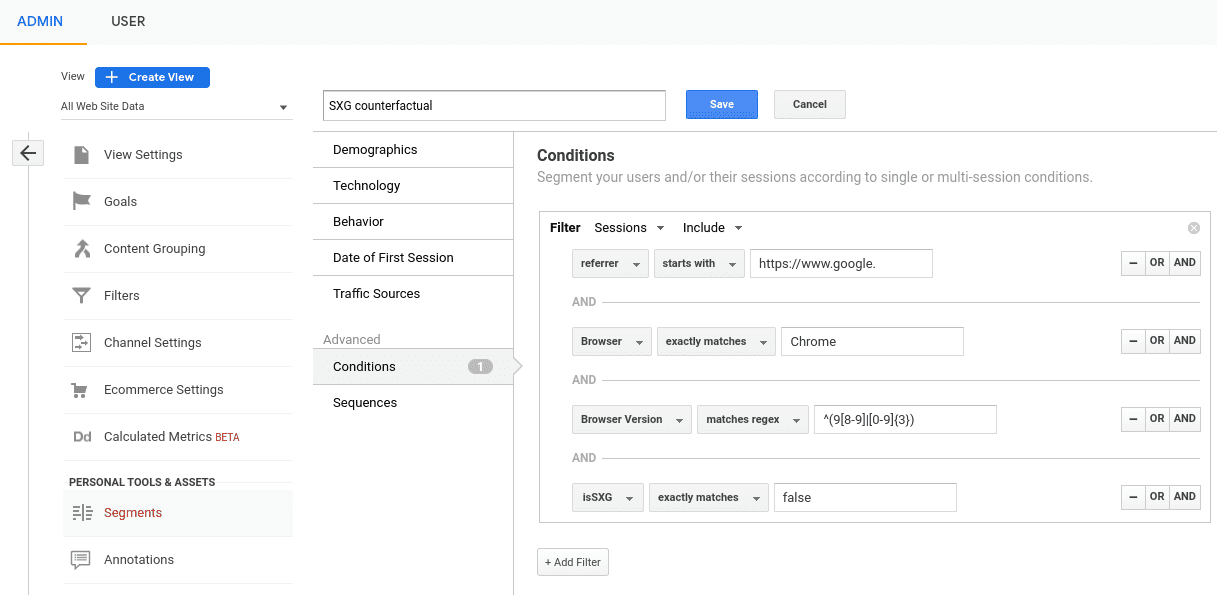
Créez un segment personnalisé nommé "SXG contrefactuel" avec les filtres suivants associés à l'opérateur AND:
referrercommence parhttps://www.google.Browsercorrespond exactement àChrome- La version
Browsercorrespond à l'expression régulière^(9[8-9]|[0-9]{3}) isSXGcorrespond exactement àfalse

Créez une copie de ce segment, nommée "SXG", sauf que isSXG correspond exactement à true.
Dans le modèle de votre site, ajoutez l'extrait de code suivant au-dessus de l'extrait Google Analytics. Il s'agit d'une syntaxe spéciale dans laquelle ASX remplace false par true lors de la génération d'un SXG:
<script data-issxg-var>window.isSXG=false</script>
Personnalisez votre script de création de rapports Google Analytics comme recommandé pour enregistrer la LCP. Si vous utilisez gtag.js, modifiez la commande 'config' pour définir la dimension personnalisée (en remplaçant 'dimension1' et 'dimension2' par les noms indiqués par Google Analytics):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Si vous utilisez analytics.js, modifiez la commande 'create' comme indiqué dans la documentation.
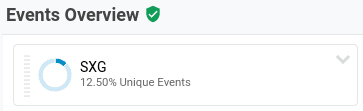
Après avoir attendu quelques jours pour collecter des données, accédez au rapport "Événements" de Google Analytics et ajoutez un approfondissement pour le segment SXG. Le X de "Les SXG affectent X% des pages vues" devrait être renseigné :

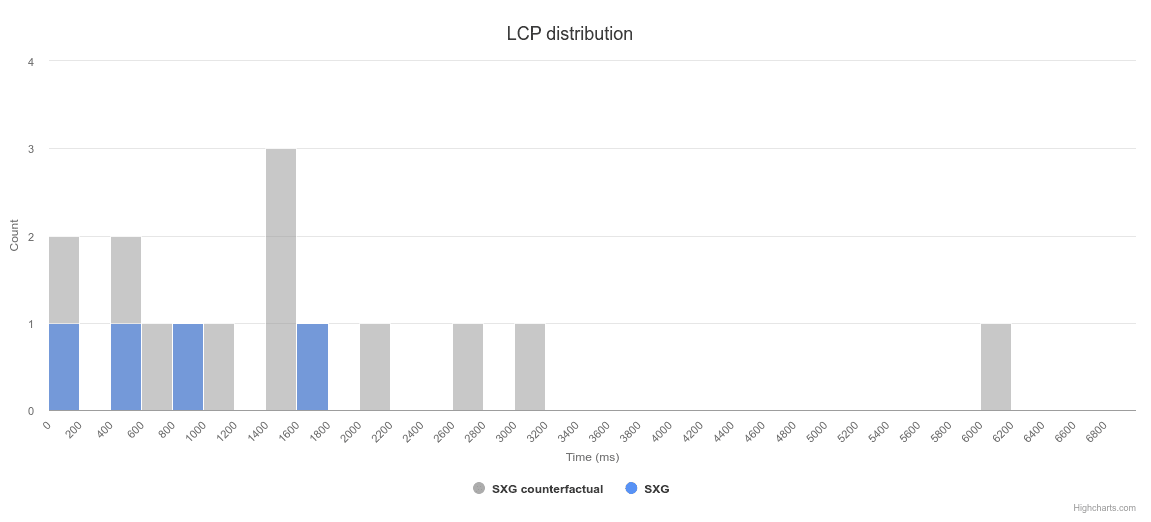
Enfin, accédez au rapport Web Vitals, sélectionnez "Choisir des segments", puis "SXG contrefactuel" et "SXG".

Cliquez sur "Envoyer". Les distributions de LCP pour les deux segments devraient s'afficher. La valeur Y pour "améliorer le LCP de Y millisecondes au 75e centile" devrait être renseignée :

Mises en garde
Une fois que vous avez appliqué tous les filtres ci-dessus, les chargements de pages contrefactuels SXG doivent se composer d'éléments tels que les suivants:
- Cache manquant:si le cache Google des échanges signés ne dispose pas d'une copie à jour de l'échange signé pour une URL donnée, il redirige vers l'URL d'origine de votre site.
- Autres types de résultats:pour le moment, la recherche Google n'est compatible avec les SXG que pour les résultats Web standards et quelques autres types. D'autres, comme les extraits optimisés et le carrousel "À la une", redirigent vers l'URL d'origine de votre site.
- URL non éligibles:si certaines pages de votre site ne sont pas éligibles aux SXG (par exemple, parce qu'elles ne peuvent pas être mises en cache), elles peuvent figurer dans cet ensemble.
Il peut rester un biais entre les chargements de pages SXG et l'ensemble de chargements de pages non SXG ci-dessus, mais il devrait être de moindre ampleur que les biais mentionnés en haut de la section "Étude contemporaine". Par exemple, il est possible que vos pages non mises en cache soient plus lentes ou plus rapides que vos pages mises en cache. Si vous pensez que cela pourrait être un problème, envisagez d'examiner les données limitées à une URL spécifique éligible aux SXG pour voir si ses résultats correspondent à l'étude globale.
Si votre site comporte des pages AMP, l'activation des échanges signés n'aura probablement pas d'impact sur leurs performances, car elles peuvent déjà être préchargées depuis la recherche Google. Envisagez d'ajouter un filtre pour exclure ces pages afin de vous concentrer sur les modifications pertinentes.
Enfin, même si vous corrigez tous les biais de sélection, le biais de survie peut faire passer les améliorations du LCP pour des dégradations dans les statistiques RUM. Cet article explique très bien ce risque et suggère d'examiner une forme de métrique d'abandon pour détecter si cela se produit.
Étude avant/après
Pour corroborer les résultats de l'étude actuelle, il peut être utile de comparer le LCP avant et après l'activation de SXG. Ne vous limitez pas aux pages vues SXG pour éliminer les biais potentiels mentionnés ci-dessus. Examinez plutôt les résultats éligibles aux SXG (les définitions de segments ci-dessus, mais sans la contrainte isSXG).
Notez que la recherche Google peut mettre plusieurs semaines à réexplorer toutes les pages de votre site afin d'identifier que les échanges signés ont été activés pour elles. Au cours de ces quelques semaines, d'autres biais peuvent se produire:
- Les nouvelles versions de navigateur ou les améliorations du matériel des utilisateurs peuvent accélérer le chargement des pages.
- Un événement important comme un jour férié peut fausser le trafic par rapport à la normale.
Il est également utile d'examiner la LCP au 75e percentile global avant et après pour confirmer les études ci-dessus. Les informations sur un sous-ensemble de la population ne nous renseignent pas nécessairement sur l'ensemble de la population. Par exemple, imaginons que les SXG améliorent de 800 ms 10% des chargements de pages.
- S'il s'agissait déjà des 10% de chargements de pages les plus rapides, cela n'aura aucune incidence sur le 75e percentile.
- S'il s'agissait des 10% de chargements de pages les plus lents, mais qu'ils étaient déjà plus de 800 ms plus lents que le LCP du 75e percentile, cela n'aura aucun impact sur le 75e percentile.
Il s'agit d'exemples extrêmes, qui ne reflètent probablement pas la réalité, mais qui devraient illustrer le problème. En pratique, il est probable que les SXG affectent le 75e percentile pour la plupart des sites. Les navigations intersites sont généralement parmi les plus lentes, et les améliorations apportées par le préchargement sont généralement importantes.
Désactiver certaines URL
Enfin, vous pouvez désactiver les SXG pour un sous-ensemble d'URL de votre site afin de comparer leurs performances. Par exemple, vous pouvez définir un en-tête CDN-Cache-Control: no-store pour empêcher Cloudflare ASX de générer un SXG. Je vous déconseille de le faire.
Elle présente probablement un risque plus élevé de biais de sélection que les autres méthodes d'étude. Par exemple, il peut y avoir une grande différence si la page d'accueil de votre site ou une URL populaire similaire est sélectionnée dans le groupe de contrôle ou le groupe de test.
Étude de holdback
Le moyen idéal de mesurer l'impact consiste à mener une étude de retenue. Malheureusement, vous ne pouvez pas effectuer ce type de test pour le moment. Nous prévoyons de proposer ce type de test à l'avenir.
Une étude de retenue possède les propriétés suivantes:
- Dans le groupe de test, une fraction aléatoire des pages vues qui devraient être des SXG sont "retenues" et diffusées en tant que non-SXG. Cela permet de comparer des utilisateurs, des appareils, des scénarios et des pages équivalents.
- Ces pages vues retenues (ou contrefactuelles) sont identifiées comme telles dans les données analytiques. Cela permet d'obtenir une vue "agrandie" des données, dans laquelle nous pouvons comparer les chargements de pages SXG dans le groupe de contrôle aux contrefactuels SXG dans le test. Cela réduit à son tour le bruit des autres chargements de pages qui ne seraient pas affectés par le préchargement SXG.
Cela éliminerait les sources possibles de biais de sélection susmentionnées, mais pas le risque de biais de survie des LCP. Pour que ces deux propriétés soient activées, vous devez activer le navigateur ou le site référent.
Conclusion
Ouf ! C'était beaucoup. Nous espérons que cet article vous aidera à mieux comprendre comment tester les performances d'un SXG dans un test en laboratoire, comment optimiser ses performances dans une boucle de rétroaction étroite avec le test en laboratoire et, enfin, comment mesurer ses performances dans le monde réel. En combinant tous ces éléments, vous devriez pouvoir tirer le meilleur parti des SXG et vous assurer qu'ils profitent à votre site et à vos utilisateurs.
Si vous avez d'autres conseils pour mesurer les performances des SXG, n'hésitez pas à nous en faire part. Signalez un bug sur developer.chrome.com en indiquant les améliorations que vous suggérez.
Pour en savoir plus sur les échanges signés, consultez la documentation web.dev et la documentation sur la recherche Google.


