Come misurare e ottimizzare le piattaforme di scambio pubblicitario sottoscritte per ottenere il massimo miglioramento
Le piattaforme di scambio pubblicitario con firma (SXG) sono un mezzo per migliorare la velocità della pagina, in particolare la visualizzazione elemento più grande (LCP). Quando i siti di riferimento (attualmente la Ricerca Google) rimandano a una pagina, possono precaricarla nella cache del browser prima che l'utente faccia clic sul link.
È possibile creare pagine web che, se precaricate, non richiedono la rete nel percorso critico per il rendering della pagina. Con una connessione 4G, il caricamento di questa pagina passa da 2,8 secondi a 0,9 secondi (gli 0,9 secondi rimanenti sono dovuti principalmente all'utilizzo della CPU):
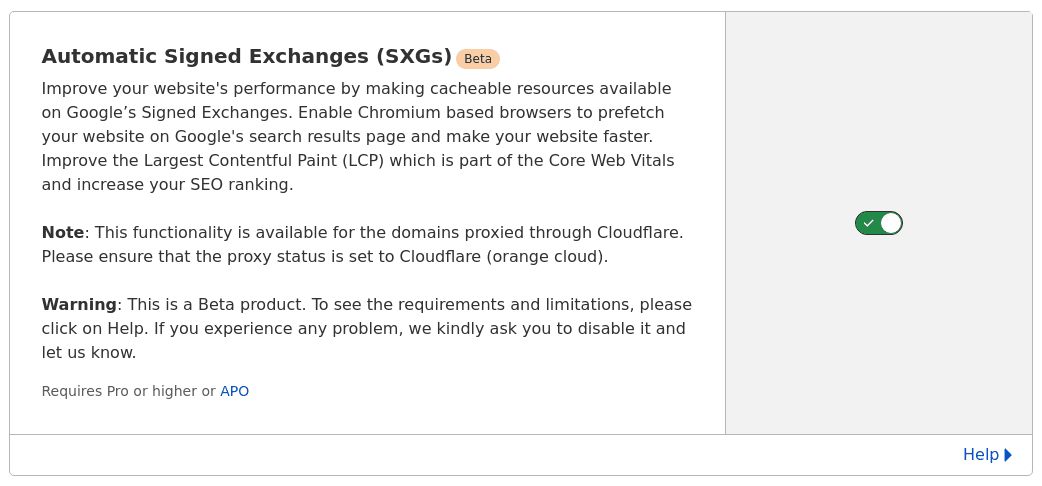
La maggior parte degli utenti che pubblicano SXG oggi utilizza la funzionalità Automatic Signed Exchanges (ASX) di Cloudflare, facile da usare (anche se esistono opzioni open source):

In molti casi, è sufficiente selezionare la casella per attivare questa funzionalità per ottenere il tipo di miglioramento sostanziale mostrato sopra. A volte, sono necessari alcuni passaggi aggiuntivi per assicurarsi che questi SXG funzionino come previsto in ogni fase della pipeline e per ottimizzare le pagine in modo da sfruttare al meglio il prefetch.
Negli ultimi due mesi, da quando Cloudflare è stato lanciato, ho letto e risposto a domande su diversi forum e ho imparato a consigliare ai siti come ottenere il massimo dai loro implementazioni di SXG. Questo post è una raccolta dei miei consigli. Ti illustrerò la procedura per:
- Analizza il rendimento di SXG utilizzando WebPageTest.
- Esegui il debug della pipeline SXG se il passaggio Analizza indica che non funziona.
- Ottimizza le pagine per il precaricamento SXG, ad esempio impostando un
max-ageottimale e precaricando le risorse secondarie che bloccano il rendering. - Misura il miglioramento delle SXG utilizzando Google Analytics selezionando i gruppi sperimentali e di controllo appropriati.
Introduzione
Un file SXG è un file contenente un URL, un insieme di intestazioni di risposta HTTP e un corpo della risposta, il tutto firmato criptograficamente da un certificato PKI web. Quando il browser carica un file SXG, verifica quanto segue:
- L'SXG non è scaduto.
- La firma corrisponde all'URL, alle intestazioni, al corpo e al certificato.
- Il certificato è valido e corrisponde all'URL.
Se la verifica non va a buon fine, il browser abbandona l'SXG e recupera l'URL firmato. Se la verifica ha esito positivo, il browser carica la risposta firmata, trattandola come se provenisse direttamente dall'URL firmato. In questo modo, i file SXG possono essere ripubblicati su qualsiasi server, a condizione che non siano scaduti o modificati dopo la firma.
Nel caso della Ricerca Google, SXG consente il precaricamento delle pagine nei risultati di ricerca. Per le pagine che supportano gli SXG, Ricerca Google può prelevare la copia memorizzata nella cache della pagina, ospitata su webpkgcache.com. Questi URL di webpkgcache.com non influiscono sulla visualizzazione o sul comportamento della pagina, perché il browser rispetta l'URL firmato originale. Il pre-caricamento può consentire di caricare la pagina molto più velocemente.
Analizza
Per scoprire i vantaggi degli SXG, inizia a utilizzare uno strumento di laboratorio per analizzare il rendimento degli SXG in condizioni ripetibili. Puoi utilizzare WebPageTest per confrontare le strutture a cascata e l'LCP con e senza il pre-caricamento SXG.
Genera un test senza SXG come segue:
- Vai su WebPageTest e accedi. Se accedi, la cronologia dei test viene salvata per facilitare il confronto in un secondo momento.
- Inserisci l'URL che vuoi verificare.
- Vai a Configurazione avanzata. (Per il test SXG è necessaria la configurazione avanzata, quindi utilizzarla qui consente di garantire che le opzioni di test siano le stesse).
- Nella scheda Impostazioni test, può essere utile impostare la connessione su 4G e aumentare il "Numero di test da eseguire" a 7.
- Fai clic su Inizia test.
Genera un test con SXG seguendo gli stessi passaggi descritti sopra, ma prima di fare clic su Avvia test, vai alla scheda Script, incolla il seguente script WebPageTest e modifica i due URL navigate come indicato:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Per il primo URL navigate, se la tua pagina non compare ancora nei risultati della Ricerca Google, puoi utilizzare questa pagina di prefetch per generare una pagina di risultati di ricerca simulata a questo scopo.
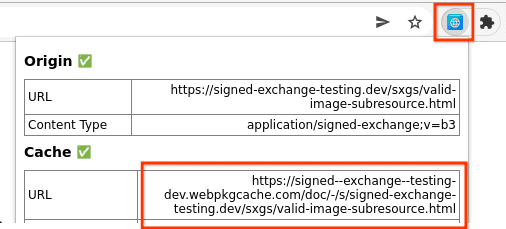
Per determinare il secondo URL navigate, visita la tua pagina utilizzando l'estensione di Chrome SXG Validator e fai clic sull'icona dell'estensione per visualizzare l'URL della cache:

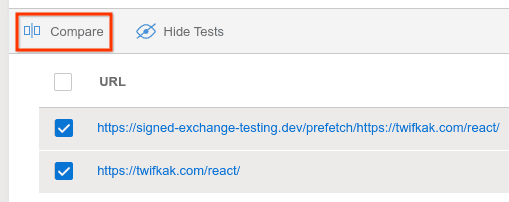
Una volta completati questi test, vai a Cronologia test, seleziona i due test e fai clic su Confronta:

Aggiungi &medianMetric=LCP all'URL di confronto in modo che WebPageTest selezioni l'esecuzione con LCP mediana per ogni lato del confronto. (Il valore predefinito è la mediana in base all'indice di velocità).
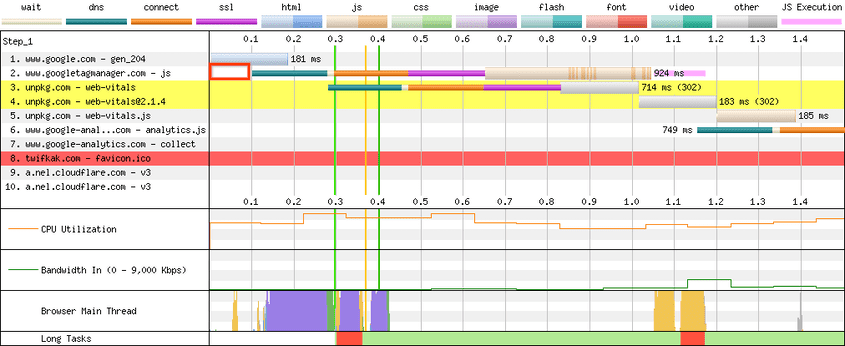
Per confrontare le strutture a cascata, espandi la sezione Opacità struttura a cascata e trascina il cursore. Per visualizzare il video, fai clic su Modifica impostazioni sequenza di immagini, scorri verso il basso nella finestra di dialogo e fai clic su Visualizza video.
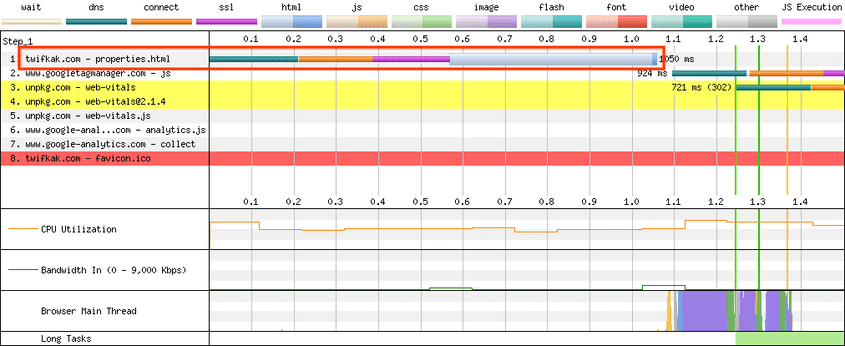
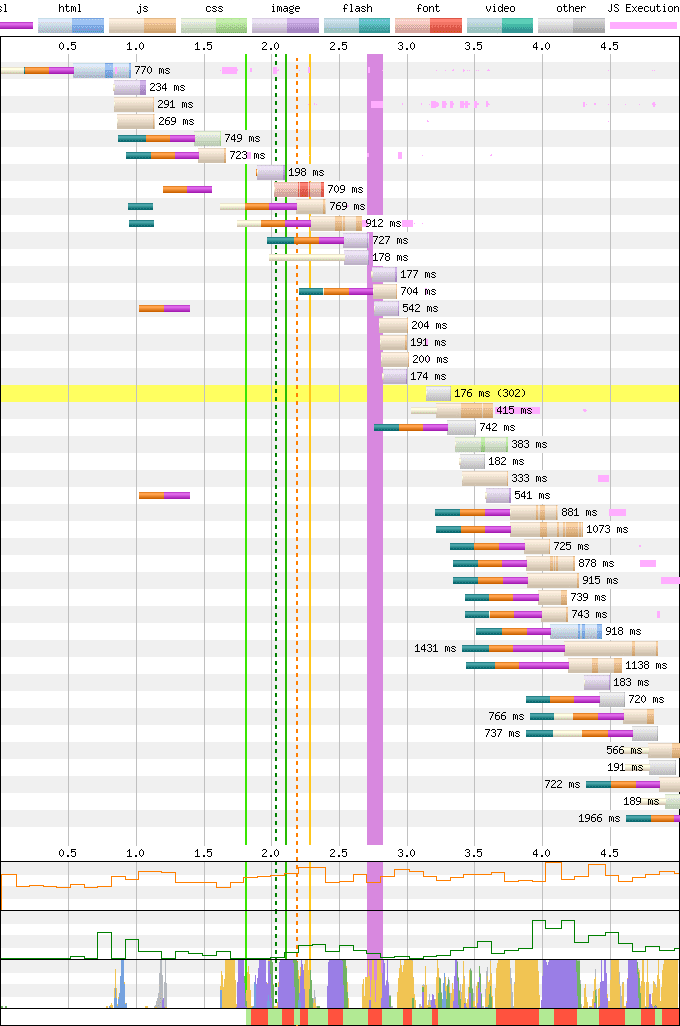
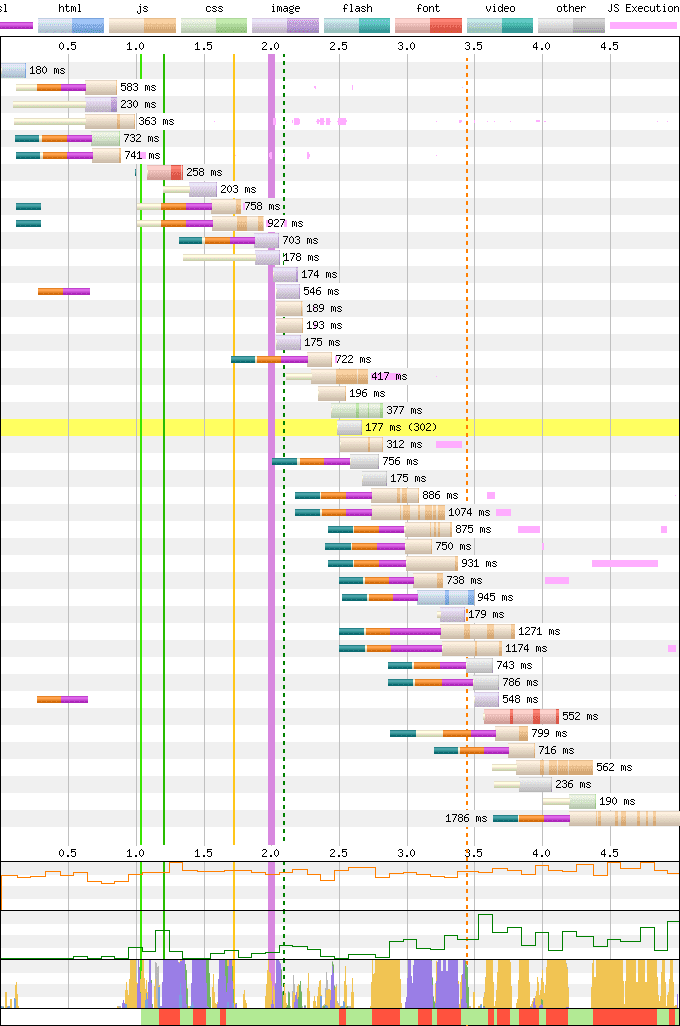
Se il pre-caricamento SXG va a buon fine, vedrai che la struttura a cascata "con SXG" non include una riga per l'HTML e i recuperi delle risorse secondarie iniziano prima. Ad esempio, confronta "Prima" e "Dopo" qui:


Debug
Se WebPageTest indica che l'SXG viene precompilato, significa che tutti i passaggi della pipeline sono stati completati correttamente. Puoi passare alla sezione Ottimizzare per scoprire come migliorare ulteriormente il LCP. In caso contrario, dovrai scoprire dove e perché si è verificato l'errore nella pipeline. Continua a leggere per scoprire come.
Pubblicazione
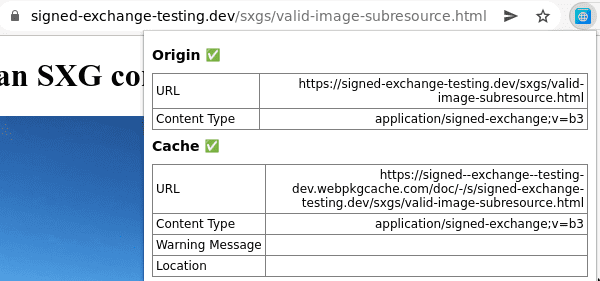
Assicurati che le pagine vengano generate come SXG. Per farlo, devi fingerti un crawler. Il modo più semplice è utilizzare l'estensione di Chrome SXG Validator:

L'estensione recupera l'URL corrente con un'intestazione della richiesta Accept che indica che preferisce la versione SXG. Se vedi un segno di spunta (✅) accanto a Origine, significa che è stato restituito uno SXG; puoi passare alla sezione Indicizzazione.
Se vedi una croce (❌), significa che non è stato restituito un SXG:

Se ASX di Cloudflare è attivato, il motivo più probabile per un segno di spunta (❌) è che un'intestazione di risposta di controllo della cache lo impedisce. ASX esamina le intestazioni con i seguenti nomi:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Se una di queste intestazioni contiene uno dei seguenti valori, impedisce la generazione di un SXG:
privateno-storeno-cachemax-ageinferiore a 120, a meno che non venga sostituito das-maxagemaggiore o uguale a 120
In questi casi, ASX non crea un SXG perché gli SXG possono essere memorizzati nella cache e riutilizzati per più visite e più visitatori.
Un altro possibile motivo per un segno di spunta (❌) è la presenza di una di queste intestazioni di risposta con stato, ad eccezione di Set-Cookie. ASX rimuove l'intestazione Set-Cookie per essere conforme alla specifica SXG.
Un altro possibile motivo è la presenza di un'intestazione di risposta Vary: Cookie. Googlebot recupera gli SXG senza le credenziali utente e può pubblicarli per più visitatori. Se pubblichi HTML diverso per utenti diversi in base al loro cookie, questi potrebbero visualizzare un'esperienza errata, ad esempio una visualizzazione di accesso non eseguito.
In alternativa all'estensione di Chrome, puoi utilizzare uno strumento come curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Se l'SXG è presente e valido, viene visualizzata una stampa leggibile dell'SXG. In caso contrario, visualizzerai un messaggio di errore.
Indicizzazione
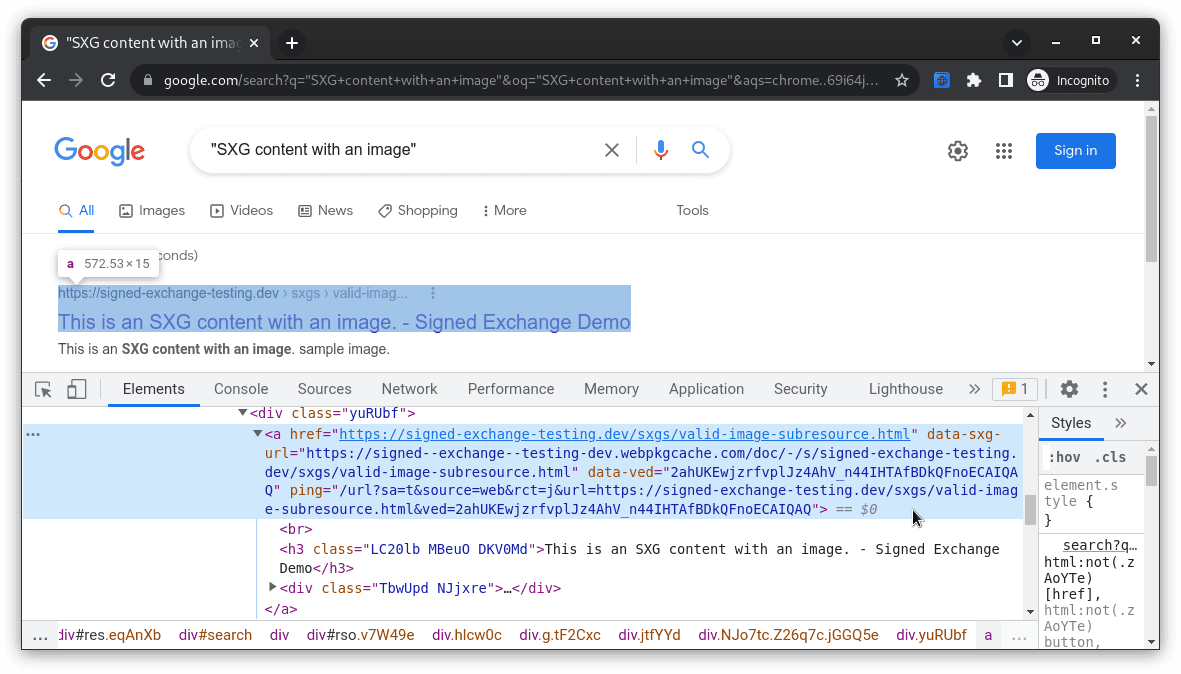
Assicurati che i tuoi SXG siano stati indicizzati correttamente dalla Ricerca Google. Apri Chrome DevTools, quindi esegui una ricerca su Google per la tua pagina. Se è stato indicizzato come SXG, il link di Google alla tua pagina includerà un data-sxg-url che rimanda alla copia di webpkgcache.com:

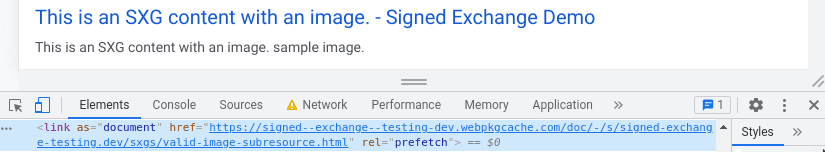
Se la Ricerca Google ritiene che l'utente abbia la probabilità di fare clic sul risultato, lo precompila anche:

L'elemento <link> indica al browser di scaricare l'SXG nella cache di precaricamento. Quando l'utente fa clic sull'elemento <a>, il browser utilizzerà l'SXG memorizzato nella cache per eseguire il rendering della pagina.
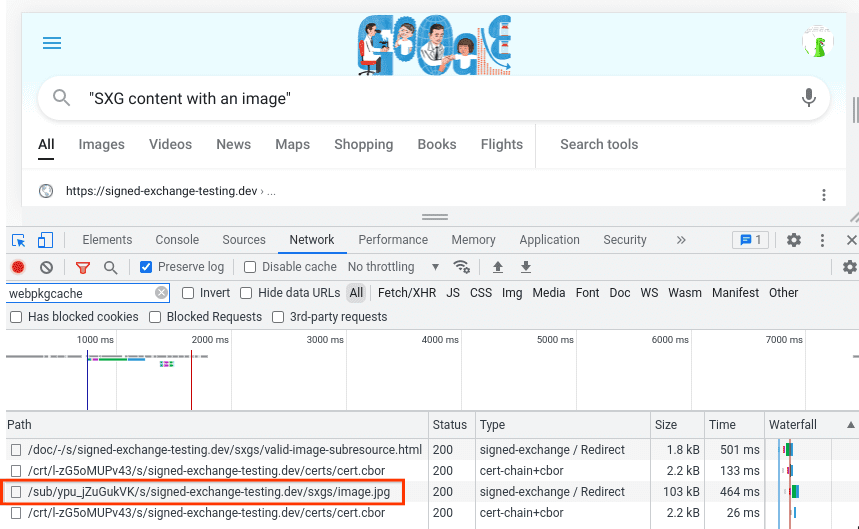
Puoi anche vedere la prova del pre-caricamento andando alla scheda Rete in DevTools e cercando gli URL contenenti webpkgcache.
Se <a> rimanda a webpkgcache.com, significa che l'indicizzazione della piattaforma di scambio firmata nella Ricerca Google funziona. Puoi passare alla sezione Importazione.
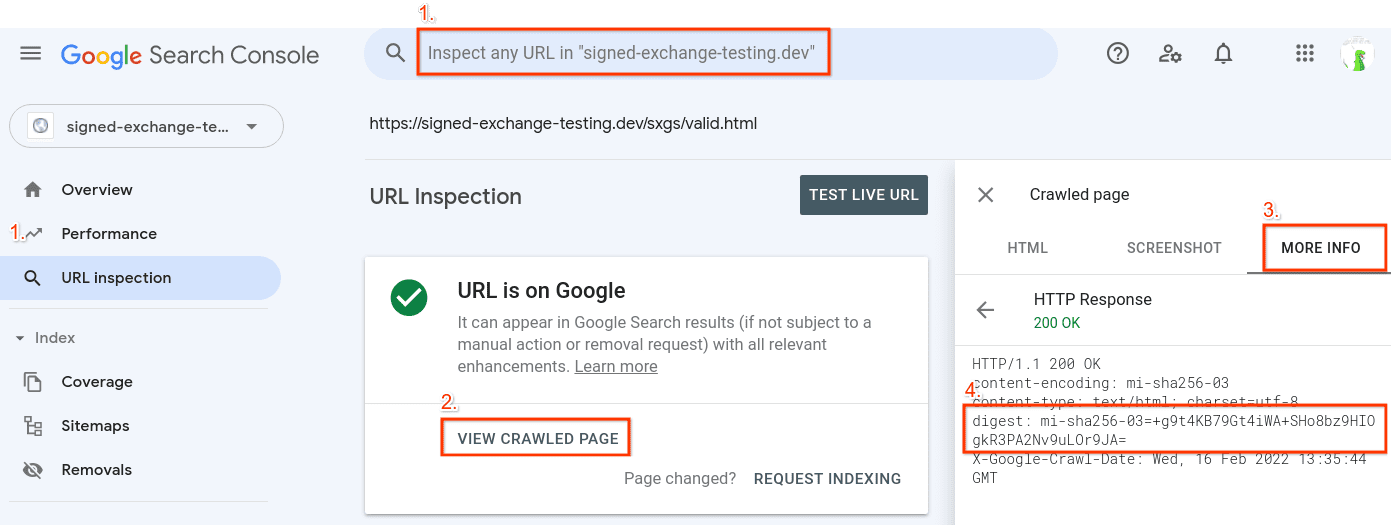
In caso contrario, è possibile che Google non abbia ancora sottoposto a scansione la tua pagina da quando hai attivato SXG. Prova lo strumento Controllo URL di Google Search Console:

La presenza di un'intestazione digest: mi-sha256-03=... indica che Google ha eseguito la scansione della versione SXG.
Se non è presente un'intestazione digest, è possibile che un SXG non sia stato pubblicato per Googlebot o che l'indice non sia stato aggiornato da quando hai attivato gli SXG.
Se la scansione di uno scambio SXG va a buon fine, ma non viene ancora collegato, è possibile che non vengano soddisfatti i requisiti della cache SXG. Questi aspetti sono trattati nella sezione successiva.
Importazione
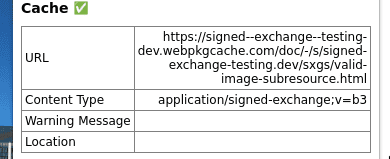
Quando la Ricerca Google indicizza uno SXG, ne invia una copia alla cache SXG di Google, che la convalida in base ai requisiti della cache. L'estensione di Chrome mostra il risultato:

Se vedi un segno di spunta (✅), puoi andare direttamente a Ottimizza.
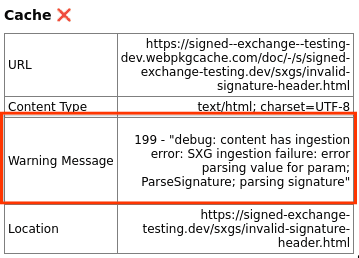
Se non soddisfa i requisiti, viene visualizzato un segno di croce (❌) e un messaggio di avviso che indica il motivo:

In questo caso, la pagina funzionerà come prima dell'attivazione di SXG. Google reindirizzerà alla pagina sul suo host originale senza un pre-caricamento SXG.
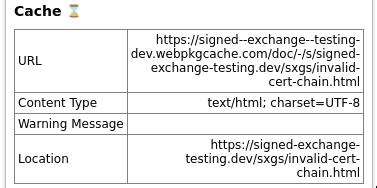
Se la copia memorizzata nella cache è scaduta e viene recuperata di nuovo in background, viene visualizzata una clessidra (⌛):

Il documento per gli sviluppatori di Google su SXG contiene anche istruzioni per eseguire query sulla cache manualmente.
Ottimizza
Se l'estensione di Chrome SXG Validator mostra tutti i segni di spunta (✅), hai un SXG che può essere pubblicato per gli utenti. Continua a leggere per scoprire come ottimizzare la tua pagina web in modo da ottenere il massimo miglioramento dell'LCP da SXG.
max-age
Quando gli SXG scadono, la cache SXG di Google ne recupera una nuova in background. Durante l'attesa del recupero, gli utenti vengono indirizzati alla pagina sul suo host originale, che non viene precomprata. Più lungo è il valore impostato per Cache-Control: max-age, meno spesso viene eseguito il recupero in background e, di conseguenza, più spesso l'LCP può essere ridotto dal pre-caricamento.
Si tratta di un compromesso tra prestazioni e aggiornamento e la cache consente ai proprietari di siti di fornire agli SXG un'indicazione max-age compresa tra 2 minuti e 7 giorni, in base alle esigenze specifiche di ogni pagina. Da un punto di vista aneddotico, abbiamo riscontrato che:
max-age=86400(1 giorno) o più è un periodo di tempo ottimale per il rendimentomax-age=120(2 minuti) non
Speriamo di scoprire di più sui valori intermedi man mano che studiamo i dati.
user agent
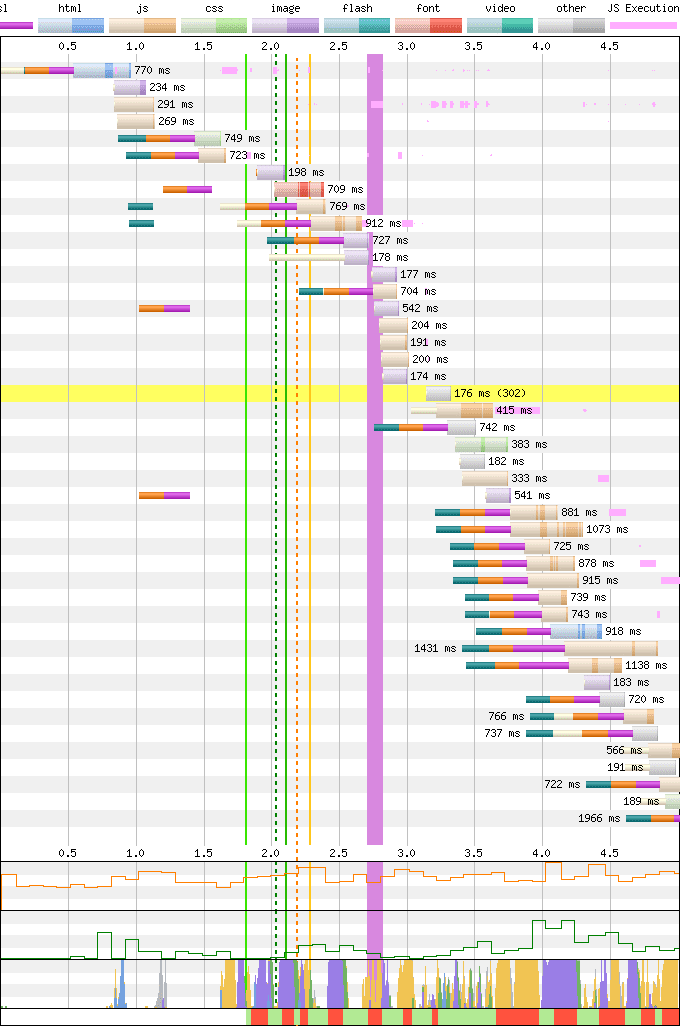
Una volta ho notato un aumento del LCP quando utilizzavo un SXG precompilato. Ho eseguito WebPageTest, confrontando i risultati medi senza e con il prefetch SXG. Fai clic su Dopo di seguito:


Ho notato che il prefetch funzionava. Il codice HTML viene rimosso dal percorso critico e, di conseguenza, tutte le risorse secondarie possono essere caricate prima. Tuttavia, il valore LCP, ovvero la linea tratteggiata verde, è aumentato da 2 secondi a 2,1 secondi.
Per diagnosticare il problema, ho esaminato le strisce di pellicola. Ho notato che la pagina viene visualizzata in modo diverso in SXG. In HTML semplice, Chrome ha stabilito che l'"elemento più grande" per LCP era il titolo. Tuttavia, nella versione SXG, alla pagina è stato aggiunto un banner con caricamento differito, che ha spostato il titolo sotto la piega e ha fatto sì che il nuovo elemento più grande fosse la finestra di dialogo per il consenso all'uso dei cookie con caricamento differito. Il rendering di tutti gli elementi è stato più rapido rispetto a prima, ma una modifica del layout ha causato un rallentamento della metrica.
Ho approfondito il problema e ho scoperto che la differenza nel layout è dovuta al fatto che la pagina varia in base a User-Agent ed è stato rilevato un errore nella logica. Veniva pubblicata una pagina desktop anche se l'intestazione della scansione SXG indicava il dispositivo mobile. Dopo la correzione, il browser ha identificato di nuovo correttamente il titolo della pagina come elemento più grande.
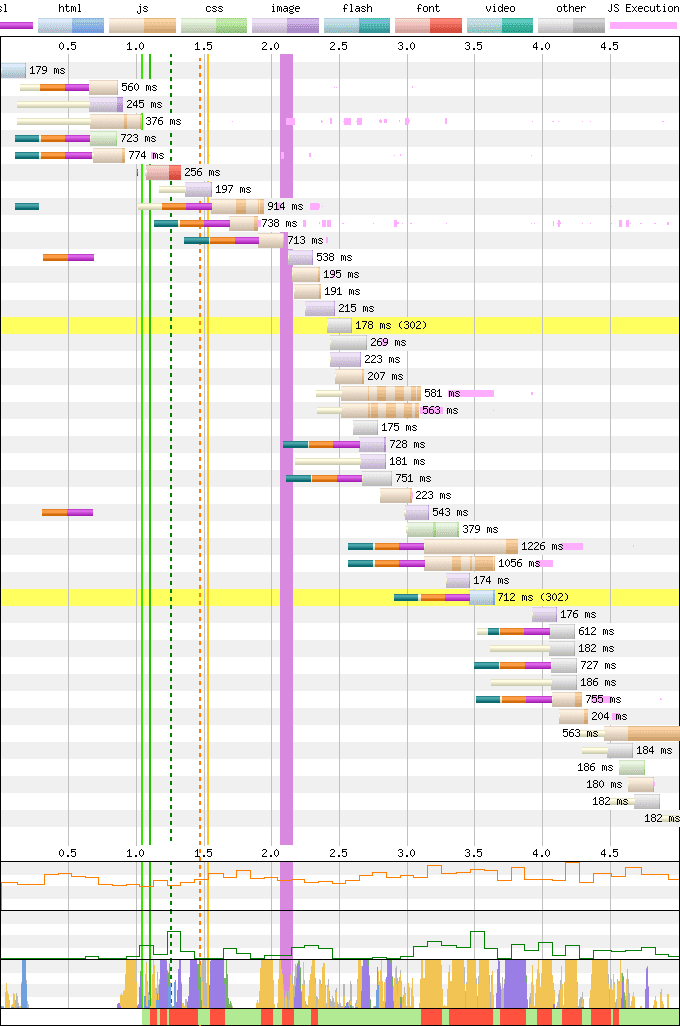
Ora, facendo clic su "Dopo", ho notato che il tempo LCP precompilato si riduce a 1,3 secondi:


Gli SXG sono abilitati per tutti i fattori di forma. Per prepararti, assicurati che una delle seguenti condizioni sia vera:
- La tua pagina non
Varyin base aUser-Agent(ad es. utilizza il design responsive o URL mobile/desktop distinti). - Se la tua pagina utilizza la pubblicazione dinamica, si annota come solo per dispositivi mobili o solo per computer utilizzando
<meta name=supported-media content=...>.
Risorse secondarie
Gli SXG possono essere utilizzati per prelevare in anticipo le risorse secondarie (incluse le immagini) insieme all'HTML. ASX di Cloudflare eseguirà la scansione del codice HTML alla ricerca di elementi <link rel=preload> dello stesso dominio (proprietari) e li convertirà in intestazioni Link compatibili con SXG. Dettagli nel codice sorgente qui e qui.
Se funziona, vedrai ulteriori precaricamenti dalla Ricerca Google:

Per ottimizzare per LCP, esamina attentamente la struttura a cascata e scopri quali risorse si trovano nel percorso critico per il rendering dell'elemento più grande. Se non è possibile prelevare in anteprima, valuta se è possibile rimuoverli dal percorso critico. Fai attenzione agli script che nascondono la pagina fino al termine del caricamento.
La cache SXG di Google consente fino a 20 precarichi di risorse secondarie e ASX garantisce che questo limite non venga superato. Tuttavia, esiste il rischio di aggiungere troppi precaricamenti delle risorse secondarie. Il browser utilizzerà le risorse secondarie precaricate solo se il recupero di tutte è stato completato, per impedire il monitoraggio tra siti web. Più risorse secondarie sono presenti, meno è probabile che il pre-caricamento di tutte sia terminato prima che l'utente faccia clic per accedere alla tua pagina.
Al momento SXG Validator non controlla le risorse secondarie. Nel frattempo, per eseguire il debug, utilizza curl o dump-signedexchange.
Misura
Dopo aver ottimizzato il miglioramento dell'LCP in WebPageTest, è utile misurare l'impatto del pre-caricamento SXG sul rendimento complessivo del sito.
Metriche lato server
Quando misuri le metriche lato server, come il tempo per primo byte (TTFB), è importante tenere presente che il tuo sito pubblica gli SXG solo per i crawler che accettano il formato. Limita la misurazione del tempo di risposta del browser alle richieste provenienti da utenti reali e non da bot. Potresti notare che la generazione di SXG aumenta il TTFB per le richieste dei crawler, ma questo non influisce sull'esperienza dei visitatori.
Metriche lato client
Gli SXG offrono il maggiore vantaggio in termini di velocità per le metriche lato client, in particolare l'LCP. Per misurarne l'impatto, puoi semplicemente attivare ASX di Cloudflare, attendere che venga sottoposto nuovamente a scansione da parte di Googlebot, attendere altri 28 giorni per l'aggregazione di Core Web Vitals (CWV) e poi esaminare i nuovi numeri di CWV. Tuttavia, la variazione potrebbe essere difficile da individuare se si confonde con tutte le altre variazioni durante questo periodo di tempo.
Trovo invece utile "aumentare lo zoom" sui caricamenti di pagine potenzialmente interessati e presentarli come "Gli SXG influiscono sul X% delle visualizzazioni di pagina, migliorando la LCP di Y millisecondi al 75° percentile".
Al momento, il pre-caricamento SXG avviene solo in determinate condizioni:
- Browser Chromium (ad es. Chrome o Edge, tranne su iOS), versione M98 o successive
Referer: google.como altri domini di ricerca di Google. Tieni presente che in Google Analytics un tag referral si applica a tutte le visualizzazioni di pagina nella sessione, mentre il prefetch SXG si applica solo alla prima visualizzazione di pagina collegata direttamente dalla Ricerca Google.
Leggi la sezione relativa agli studi contemporanei per scoprire come misurare il "X% delle visualizzazioni di pagina" e "migliorare l'LCP di Y millisecondi".
Studio contemporaneo
Quando esamini i dati del monitoraggio degli utenti reali (RUM), devi suddividere i caricamenti di pagine in SXG e non SXG. A questo scopo, è essenziale limitare l'insieme di caricamenti di pagine esaminati in modo che il gruppo non SXG soddisfi le condizioni di idoneità per SXG, al fine di evitare un bias di selezione. In caso contrario, tutto quanto segue esisterebbe solo nell'insieme dei caricamenti di pagine non SXG, che potrebbero avere un LCP intrinsecamente diverso:
- Dispositivi iOS: a causa delle differenze di hardware o velocità di rete tra gli utenti che dispongono di questi dispositivi.
- Browser Chromium meno recenti:per gli stessi motivi.
- Dispositivi desktop: per gli stessi motivi o perché il layout della pagina comporta la scelta di un "elemento più grande" diverso.
- Navigazioni all'interno dello stesso sito (visitatori che seguono i link all'interno del sito): perché possono riutilizzare le risorse secondarie memorizzate nella cache dal caricamento della pagina precedente.
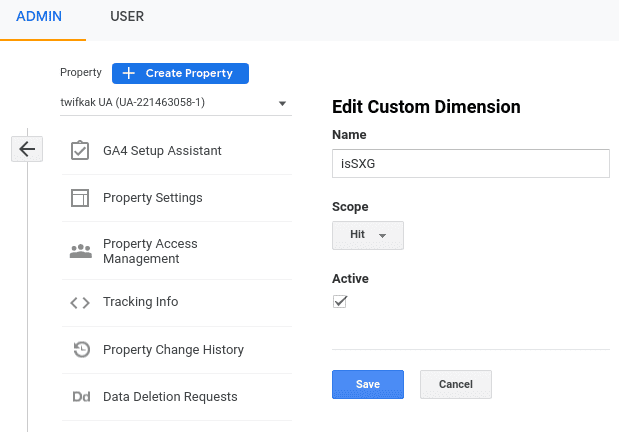
In Google Analytics (UA), crea due dimensioni personalizzate con ambito "Hit", una denominata "isSXG" e l'altra "referrer". La dimensione "Sorgente" integrata ha ambito a livello di sessione, pertanto non esclude le navigazioni nello stesso sito.

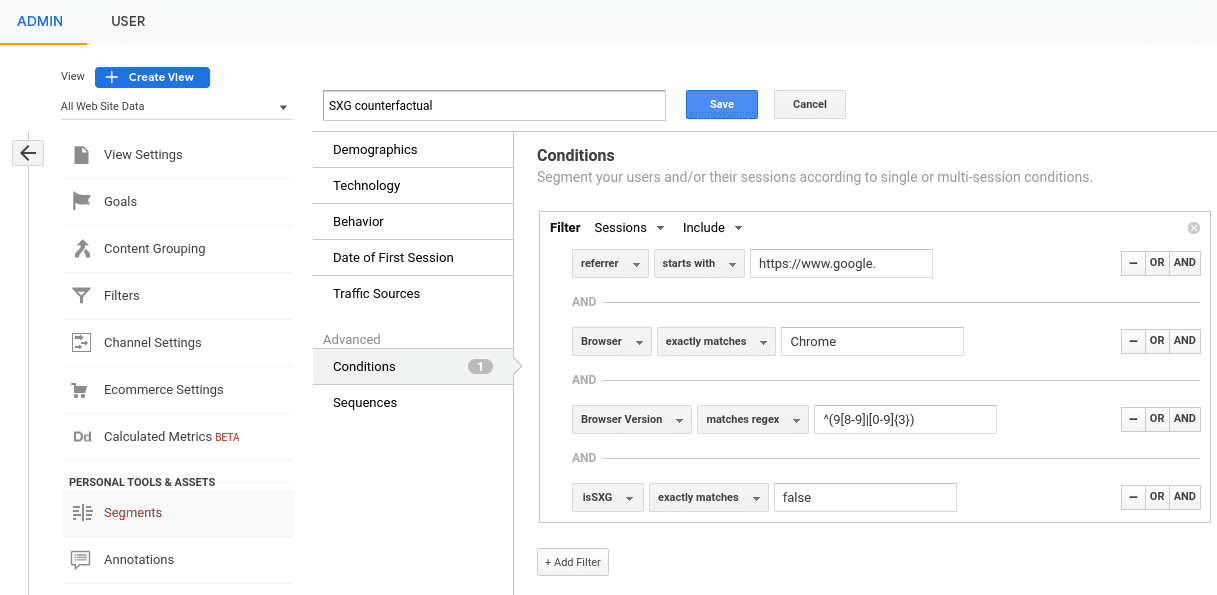
Crea un segmento personalizzato denominato "SXG counterfactual" con i seguenti filtri combinati con l'operatore AND:
referrerinizia conhttps://www.google.Browsercorrisponde esattamente aChrome- La versione
Browsercorrisponde all'espressione regolare^(9[8-9]|[0-9]{3}) isSXGcorrisponde esattamente afalse

Crea una copia di questo segmento, denominata "SXG", tranne per il fatto che isSXG corrisponde esattamente a true.
Nel modello del sito, aggiungi il seguente snippet sopra lo snippet di Google Analytics. Si tratta di una sintassi speciale in cui ASX sostituirà false con true durante la generazione di un file SXG:
<script data-issxg-var>window.isSXG=false</script>
Personalizza lo script di generazione di report di Google Analytics come consigliato per registrare il tempo di caricamento della prima pagina. Se utilizzi gtag.js, modifica il comando 'config' per impostare la dimensione personalizzata (sostituendo 'dimension1' e 'dimension2' con i nomi indicati da Google Analytics):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Se utilizzi analytics.js, modifica il comando 'create' come descritto qui.
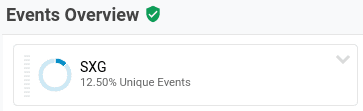
Dopo aver atteso alcuni giorni per raccogliere alcuni dati, vai al report Eventi di Google Analytics e aggiungi un'analisi dettagliata per il segmento SXG. In questo modo, verrà compilata la X per "Gli annunci in scambio di dati influiscono sul X% delle visualizzazioni di pagina":

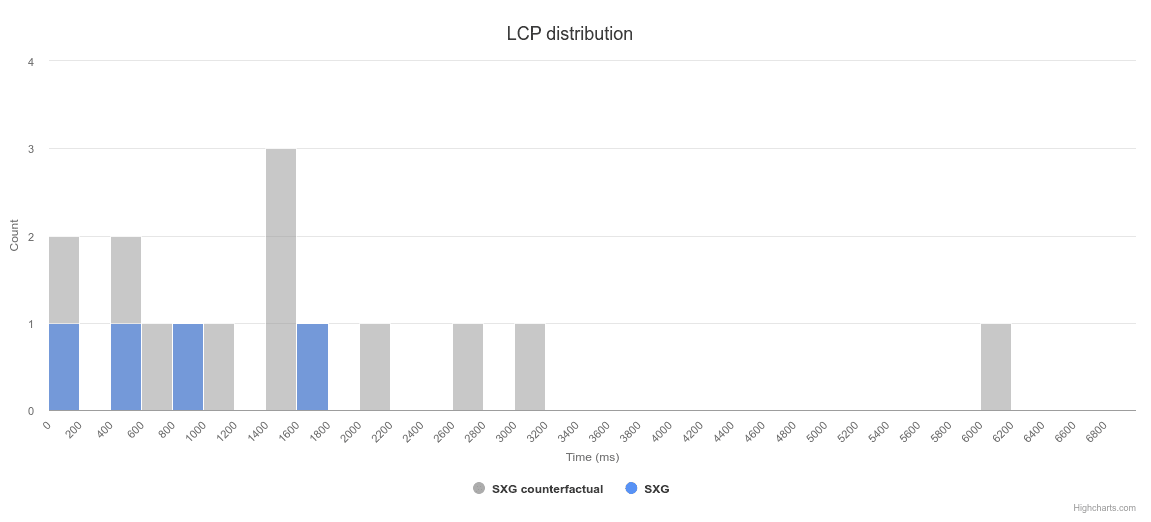
Infine, vai al report Web Vitals, seleziona "Scegli segmenti" e seleziona "SXG controfattuale" e "SXG".

Fai clic su "Invia" e dovresti vedere le distribuzioni LCP per i due segmenti. In questo modo, dovresti inserire Y per "migliorare il valore LCP di Y millisecondi al 75° percentile":

Avvertenze
Una volta applicati tutti i filtri precedenti, i caricamenti di pagine controfattuali SXG dovrebbero essere costituiti da elementi come:
- Mancate corrispondenze della cache:se la cache SXG di Google non dispone di una copia aggiornata dell'SXG per un determinato URL, reindirizzerà all'URL originale del tuo sito.
- Altri tipi di risultati: al momento, la Ricerca Google supporta gli SXG solo per i risultati web standard e per alcuni altri tipi. Altri, come gli snippet in primo piano e il carosello Notizie principali, rimanderanno all'URL originale del tuo sito.
- URL non idonei:se alcune pagine del tuo sito non sono idonee per gli SXG (ad es. perché non sono memorizzabili nella cache), potrebbero essere visualizzate in questo insieme.
Potrebbero esserci bias rimanenti tra i caricamenti di pagine SXG e l'insieme di caricamenti di pagine non SXG sopra indicato, ma la loro entità dovrebbe essere inferiore a quella dei bias menzionati nella parte superiore della sezione relativa allo studio contemporaneo. Ad esempio, le pagine non memorizzabili nella cache potrebbero essere più lente o più veloci delle pagine memorizzabili nella cache. Se sospetti che si tratti di un problema, ti consigliamo di esaminare i dati limitati a un URL idoneo per gli annunci di Shopping specifici per verificare se i risultati corrispondono allo studio complessivo.
Se il tuo sito ha alcune pagine AMP, probabilmente non noterà miglioramenti del rendimento dall'attivazione di SXG, in quanto possono già essere prelevate dalla Ricerca Google. Valuta la possibilità di aggiungere un filtro per escludere queste pagine, in modo da "aumentare lo zoom" sulle modifiche pertinenti.
Infine, anche se vengono affrontati tutti i bias di selezione, esiste il rischio che il bias di sopravvivenza faccia apparire i miglioramenti LCP come degradazioni nelle statistiche RUM. Questo articolo spiega molto bene questo rischio e suggerisce di esaminare una forma di metrica di abbandono per rilevare se si verifica.
Studio prima/dopo
Per confermare i risultati dello studio contemporaneo, potrebbe essere utile fare un confronto dell'LCP prima e dopo l'attivazione di SXG. Non limitarti alle visualizzazioni di pagine SXG per eliminare i potenziali bias sopra indicati. Esamina invece i risultati idonei per gli annunci di Shopping, ovvero le definizioni di segmento riportate sopra, ma senza la limitazione isSXG.
Tieni presente che la Ricerca Google potrebbe impiegare fino a diverse settimane per eseguire nuovamente la scansione di tutte le pagine del tuo sito, al fine di identificare se è stato attivato SXG. In queste settimane potrebbero verificarsi altri potenziali bias:
- Nuove release del browser o miglioramenti dell'hardware degli utenti possono velocizzare i caricamenti delle pagine.
- Un evento significativo come una festività può alterare il traffico normale.
Inoltre, è utile esaminare il LCP complessivo del 75° percentile prima e dopo, per confermare gli studi precedenti. Le informazioni su un sottoinsieme della popolazione non ci dicono necessariamente qualcosa sulla popolazione complessiva. Ad esempio, supponiamo che SXG migliori il 10% dei caricamenti di pagine di 800 ms.
- Se si tratta già del 10% dei caricamenti di pagine più rapidi, non influirà affatto sul 75° percentile.
- Se si tratta del 10% dei caricamenti di pagine più lenti, ma sono più lenti di oltre 800 ms rispetto al LCP del 75° percentile, non influiscono affatto sul 75° percentile.
Si tratta di esempi estremi, probabilmente non corrispondenti alla realtà, ma che speriamo possano illustrare il problema. In pratica, è probabile che gli SXG influiscano sul 75° percentile per la maggior parte dei siti. Le navigazioni tra siti tendono ad essere tra le più lente e i miglioramenti apportati dal pre-caricamento tendono a essere significativi.
Disattivare alcuni URL
Infine, un modo per confrontare il rendimento di SXG potrebbe essere disattivare SXG per un sottoinsieme di URL sul tuo sito. Ad esempio, puoi impostare un'intestazione CDN-Cache-Control: no-store per impedire ad ASX di Cloudflare di generare uno SXG. Non lo consiglio.
Ha probabilmente un rischio maggiore di bias di selezione rispetto agli altri metodi di studio. Ad esempio, può fare una grande differenza se nel gruppo di controllo o nel gruppo sperimentale viene selezionata la home page del tuo sito o un URL altrettanto popolare.
Studio sull'holdback
Il modo ideale per misurare l'impatto è condurre uno studio di blocco. Purtroppo, al momento non puoi eseguire questo tipo di test. Prevediamo di aggiungere il supporto per questo tipo di test in futuro.
Uno studio di ritenzione ha le seguenti proprietà:
- Nel gruppo sperimentale, una frazione casuale di visualizzazioni di pagina che sarebbe SXG viene "tratteggiata" e pubblicata come non SXG. In questo modo è possibile effettuare un confronto "in termini equivalenti" tra utenti, dispositivi, scenari e pagine equivalenti.
- Queste visualizzazioni di pagina trattenute (ovvero controfattuali) sono contrassegnate come tali negli analytics. Ciò consente di visualizzare i dati con "zoom", in modo da poter confrontare i caricamenti di pagine SXG nel gruppo di controllo con i controfattuali SXG nell'esperimento. Ciò, a sua volta, riduce il rumore causato dagli altri caricamenti di pagine che non sarebbero interessati dal pre-caricamento SXG.
In questo modo, verrebbero eliminate le possibili fonti di bias di selezione sopra menzionate, anche se non il rischio di bias di sopravvivenza dei clienti di lunga durata. Entrambe queste proprietà richiedono l'attivazione del browser o del referrer.
Conclusione
Finalmente. È stato molto. Ci auguriamo che offra un quadro più completo di come testare il rendimento di SXG in un test di laboratorio, come ottimizzarlo in un ciclo di feedback stretto con il test di laboratorio e, infine, come misurarlo nel mondo reale. Mettere insieme tutti questi elementi dovrebbe aiutarti a ottenere il massimo dagli SXG e a garantire che siano vantaggiosi per il tuo sito e i tuoi utenti.
Se hai altri consigli su come misurare il rendimento degli annunci di Shopping, non esitare a contattarci. Segnala un bug su developer.chrome.com con i miglioramenti suggeriti.
Per ulteriori informazioni sulle piattaforme di scambio pubblicitario con firma, consulta la documentazione di web.dev e la documentazione di Ricerca Google.

