Como medir e otimizar as trocas assinadas para aproveitar ao máximo
As trocas assinadas (SXGs) são uma forma de melhorar a velocidade da página, principalmente a maior exibição de conteúdo (LCP). Quando os sites de referência (atualmente a Pesquisa Google) vinculam a uma página, eles podem fazer o pré-carregamento dela no cache do navegador antes que o usuário clique no link.
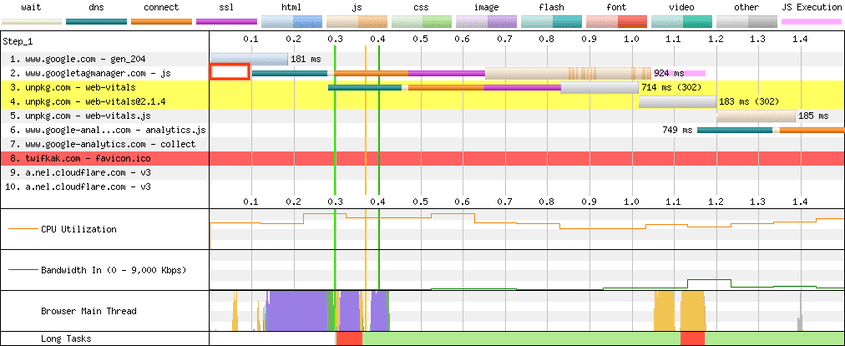
É possível criar páginas da Web que, quando pré-buscadas, não exigem nenhuma rede no caminho crítico para renderizar a página. Em uma conexão 4G, o carregamento da página passa de 2,8 para 0,9 segundos (o restante de 0,9 segundos é principalmente pelo uso da CPU):
A maioria das pessoas que publicam SXGs hoje em dia usa o recurso Troca assinada automática (ASX) fácil de usar da Cloudflare, embora também existam opções de código aberto:

Em muitos casos, marcar a caixa para ativar esse recurso é suficiente para conseguir a melhoria substancial mostrada acima. Às vezes, há mais algumas etapas para garantir que essas SXGs funcionem conforme o esperado em cada etapa do pipeline e para otimizar as páginas e aproveitar ao máximo o pré-carregamento.
Nos últimos meses, desde o lançamento da Cloudflare, tenho lido e respondido a perguntas em vários fóruns e aprendido a aconselhar sites sobre como aproveitar ao máximo as implantações de SXG. Este post é uma coleção dos meus conselhos. Vou explicar as etapas para:
- Analise a performance da SXG usando o WebPageTest.
- Depurar o pipeline da SXG se a etapa de análise mostrar que ele não está funcionando.
- Otimize páginas para pré-carregar SXGs, incluindo a configuração de um
max-ageideal e o pré-carregamento de subrecursos que bloqueiam a renderização. - Meça a melhoria das SXGs usando o Google Analytics selecionando os grupos de controle e de experimento adequados.
Introdução
Um SXG é um arquivo que contém um URL, um conjunto de cabeçalhos de resposta HTTP e um corpo de resposta, todos assinados criptograficamente por um certificado de ICP da Web. Quando o navegador carrega um SXG, ele verifica o seguinte:
- O SXG não expirou.
- A assinatura corresponde ao URL, cabeçalhos, corpo e certificado.
- O certificado é válido e corresponde ao URL.
Se a verificação falhar, o navegador vai abandonar o SXG e buscar o URL assinado. Se a verificação for bem-sucedida, o navegador vai carregar a resposta assinada, tratando-a como se ela viesse diretamente do URL assinado. Isso permite que os SXGs sejam hospedados novamente em qualquer servidor, desde que não tenham expirado ou sido modificados desde a assinatura.
No caso da Pesquisa Google, as SXGs ativam a pré-busca de páginas nos resultados da pesquisa. Para páginas que oferecem suporte a SXGs, a Pesquisa Google pode fazer o pré-carregamento da cópia em cache da página, hospedada em webpkgcache.com. Esses URLs não afetam a exibição ou o comportamento da página, porque o navegador respeita o URL original assinado. A pré-busca pode acelerar o carregamento da página.
Analisar
Para conferir os benefícios das SXGs, comece usando uma ferramenta de laboratório para analisar o desempenho das SXGs em condições repetíveis. Você pode usar o WebPageTest para comparar as quedas d'água e o LCP com e sem o pré-carregamento de SXG.
Gere um teste sem SXG da seguinte maneira:
- Acesse o WebPageTest e faça login. Ao fazer login, seu histórico de testes é salvo para facilitar a comparação mais tarde.
- Insira o URL que você quer testar.
- Acesse Configuração avançada. Você vai precisar da configuração avançada para o teste de SXG. Usar esse recurso aqui ajuda a garantir que as opções de teste sejam as mesmas.
- Na guia Configurações do teste, pode ser útil definir a conexão como 4G e aumentar o "Número de testes a serem executados" para 7.
- Clique em Iniciar teste.
Gere um teste com SXG usando as mesmas etapas acima, mas antes de clicar em Iniciar teste, acesse a guia Script, cole o seguinte script do WebPageTest e modifique os dois URLs navigate conforme indicado:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Para o primeiro URL navigate, se a página ainda não aparecer nos resultados da Pesquisa Google, use esta página de pré-carregamento para gerar uma página de resultados da pesquisa falsa.
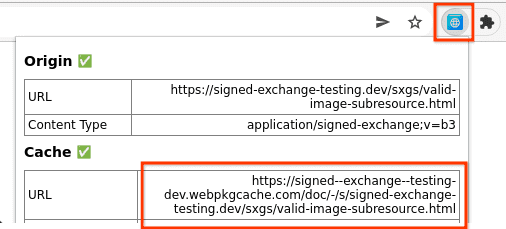
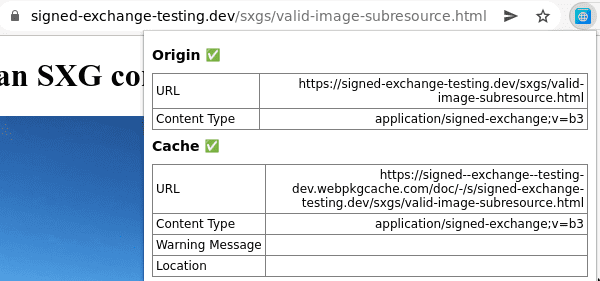
Para determinar o segundo URL navigate, acesse sua página usando a extensão SXG Validator do Chrome e clique no ícone da extensão para conferir o URL do cache:

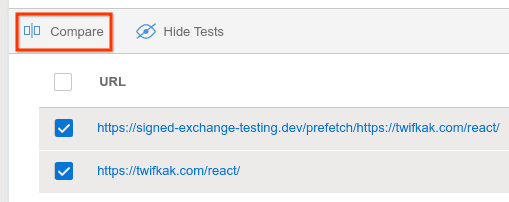
Quando esses testes forem concluídos, acesse Histórico de testes, selecione os dois testes e clique em Comparar:

Anexe &medianMetric=LCP ao URL de comparação para que o WebPageTest selecione a execução com LCP mediano para cada lado da comparação. O padrão é a mediana pelo Índice de velocidade.
Para comparar as tabelas, abra a seção Opacidade de tabelas e arraste o controle deslizante. Para assistir o vídeo, clique em Ajustar as configurações da tira de filme, role para baixo na caixa de diálogo e clique em Ver vídeo.
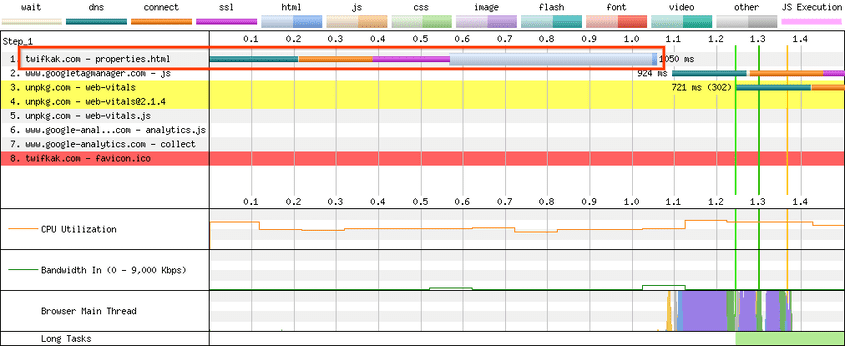
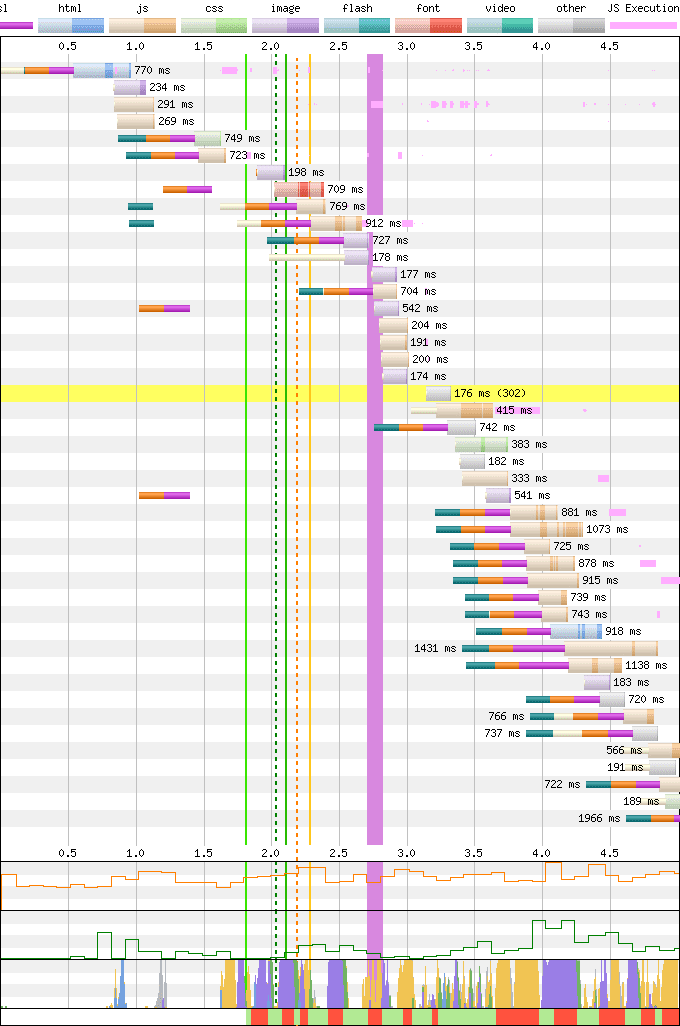
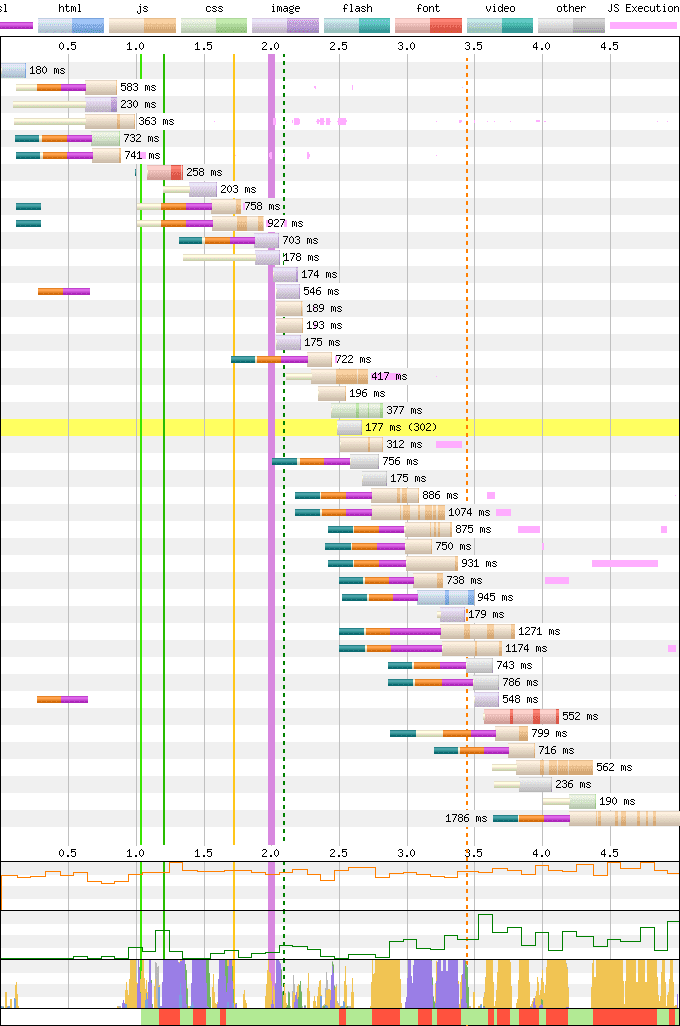
Se o pré-carregamento de SXG for bem-sucedido, a hierarquia "com SXG" não vai incluir uma linha para o HTML, e as buscas de subrecursos vão começar mais cedo. Por exemplo, compare "Antes" e "Depois" aqui:


Depurar
Se o WebPageTest mostrar que a SXG está sendo pré-buscada, significa que todas as etapas do pipeline foram concluídas. Você pode pular para a seção Otimizar para saber como melhorar ainda mais o LCP. Caso contrário, você vai precisar descobrir onde no pipeline ocorreu a falha e por quê. Continue lendo para saber como.
Publicação
Verifique se as páginas estão sendo geradas como SXGs. Para isso, você precisa fingir ser um rastreador. A maneira mais fácil é usar a extensão SXG Validator do Chrome:

A extensão busca o URL atual com um cabeçalho de solicitação Accept que indica que ela prefere a versão SXG. Se você vir uma marca de seleção (✅) ao lado de "Origem", significa que uma SXG foi retornada. Pule para a seção Indexação.
Se você encontrar uma marca de cruz (❌), significa que uma SXG não foi retornada:

Se o ASX da Cloudflare estiver ativado, a marca de cruz (❌) provavelmente é porque um cabeçalho de resposta de controle de cache está impedindo a exibição. O ASX analisa cabeçalhos com os seguintes nomes:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Se algum desses cabeçalhos contiver um dos seguintes valores, a SXG não será gerada:
privateno-storeno-cachemax-agemenor que 120, a menos que seja substituído pors-maxagemaior ou igual a 120
O ASX não cria uma SXG nesses casos porque as SXGs podem ser armazenadas em cache e reutilizadas para várias visitas e visitantes.
Outro motivo possível para uma marca de cruz (❌) é a presença de um destes cabeçalhos de resposta com estado, exceto Set-Cookie. O ASX remove o cabeçalho Set-Cookie para obedecer à especificação do SXG.
Outro motivo possível é a presença de um cabeçalho de resposta Vary: Cookie. O Googlebot busca SXGs sem credenciais do usuário e pode exibi-las para vários visitantes. Se você veicular HTMLs diferentes para usuários com base no cookie deles, eles poderão ter uma experiência incorreta, como uma visualização de sessão encerrada.
Como alternativa à extensão do Chrome, você pode usar uma ferramenta como o curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Se o SXG estiver presente e for válido, você vai encontrar uma impressão legível por humanos do SXG. Caso contrário, uma mensagem de erro será exibida.
Indexação
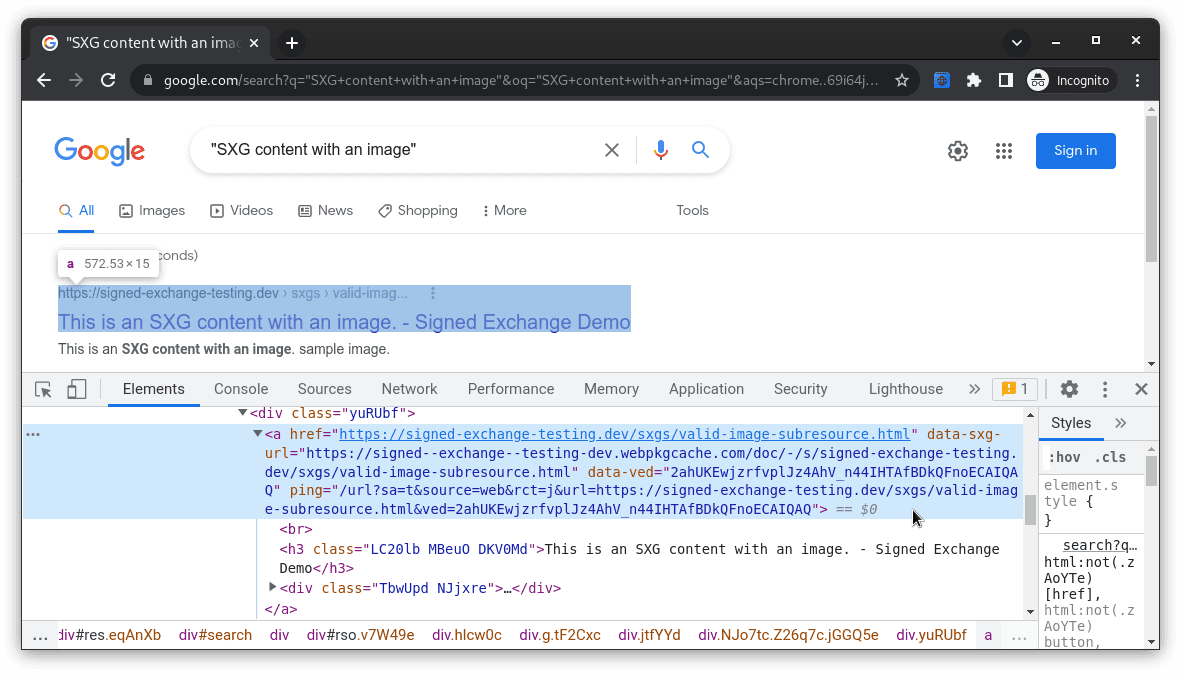
Verifique se os SXGs foram indexados pela Pesquisa Google. Abra o Chrome DevTools e faça uma pesquisa no Google para encontrar sua página. Se ela foi indexada como SXG, o link do Google para sua página vai incluir um data-sxg-url que aponta para a cópia do webpkgcache.com:

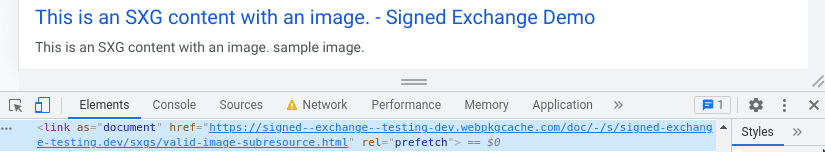
Se a Pesquisa Google achar que o usuário provavelmente vai clicar no resultado, ela também vai fazer o pré-carregamento:

O elemento <link> instrui o navegador a fazer o download da SXG no cache de pré-busca. Quando o usuário clica no elemento <a>, o navegador usa a SXG em cache para renderizar a página.
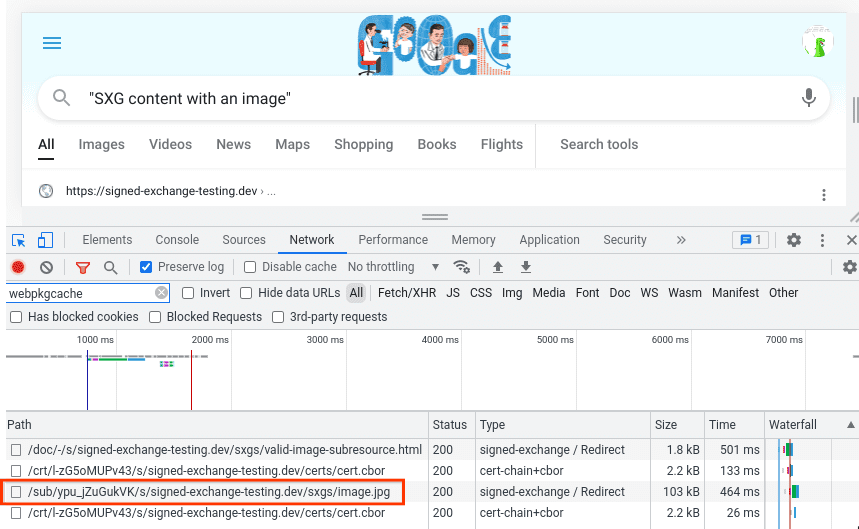
Você também pode conferir evidências do pré-carregamento acessando a guia "Network" no DevTools e procurando URLs que contêm webpkgcache.
Se o <a> apontar para webpkgcache.com, isso significa que a indexação da Pesquisa Google da troca assinada está funcionando. Pule para a seção Transferência.
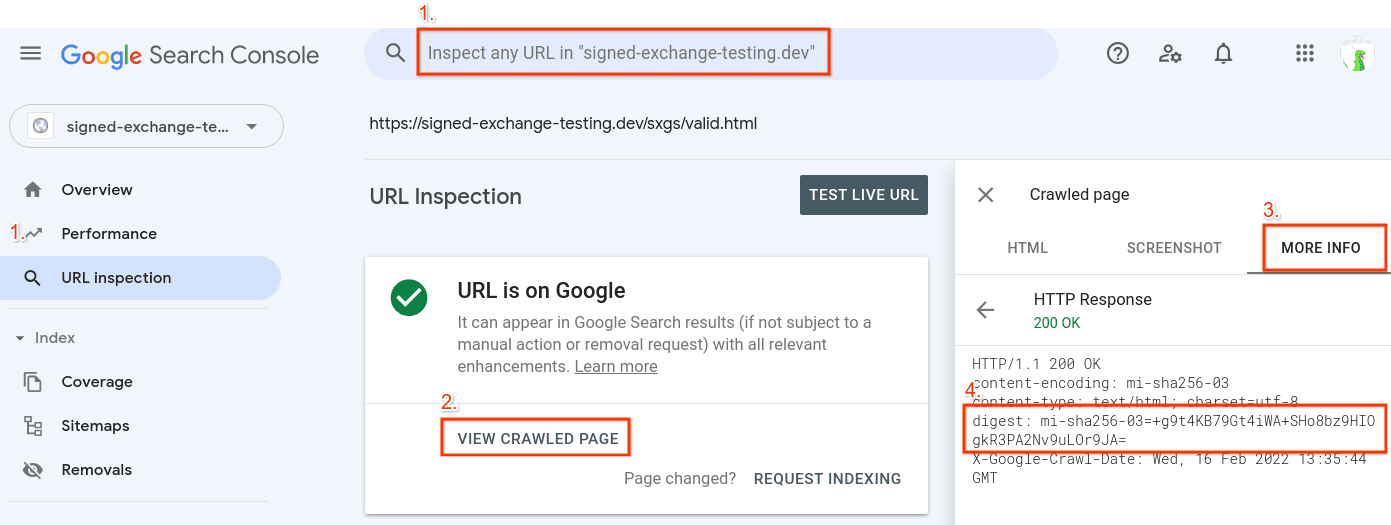
Caso contrário, talvez o Google ainda não tenha rastreado sua página novamente desde que você ativou o SXG. Teste a Ferramenta de inspeção de URL do Google Search Console:

A presença de um cabeçalho digest: mi-sha256-03=... indica que o Google rastreou a versão da SXG.
Se um cabeçalho digest não estiver presente, isso pode indicar que uma SXG não foi veiculada para o Googlebot ou que o índice não foi atualizado desde que você ativou as SXGs.
Se uma SXG for rastreada, mas ainda não estiver vinculada, talvez haja uma falha no atendimento aos requisitos de cache da SXG. Eles serão abordados na próxima seção.
Ingestão
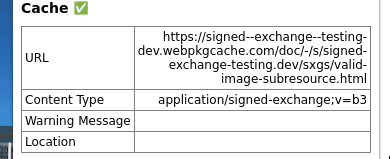
Quando a Pesquisa Google indexa uma SXG, ela envia uma cópia para o cache da SXG do Google, que a valida de acordo com os requisitos de cache. A extensão do Chrome mostra o resultado:

Se você vir uma marca de seleção (✅), pule para Otimizar.
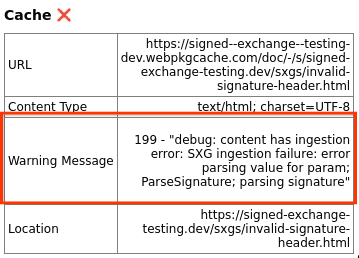
Se não atender aos requisitos, uma marca de cruz (❌) e uma mensagem de aviso vão aparecer indicando o motivo:

Nesse caso, a página vai funcionar como antes da ativação da SXG. O Google vai vincular a página no host original sem um pré-carregamento da SXG.
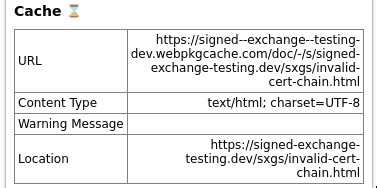
Se a cópia em cache tiver expirado e estiver sendo recuperada novamente em segundo plano, você verá um relógio de areia (⌛):

O documento para desenvolvedores do Google sobre SXG também tem instruções para consultar o cache manualmente.
Otimizar
Se a extensão SXG Validator do Chrome mostrar todas as marcas de seleção (✅), significa que você tem uma SXG que pode ser veiculada aos usuários. Continue lendo para descobrir como otimizar sua página da Web e aproveitar ao máximo a melhoria do LCP com o SXG.
max-age
Quando as SXGs expiram, o cache das SXG do Google busca uma nova cópia em segundo plano. Enquanto aguardam a busca, os usuários são direcionados para a página no host original, que não é pré-buscado. Quanto maior o valor de Cache-Control: max-age, menos vezes essa busca em segundo plano acontece e, portanto, mais vezes o LCP pode ser reduzido pelo prefetch.
Isso é um equilíbrio entre desempenho e atualização, e o cache permite que os proprietários de sites forneçam SXGs com uma idade máxima de 2 minutos a 7 dias, de acordo com as necessidades específicas de cada página. De forma geral, descobrimos que:
max-age=86400(1 dia) ou mais funciona bem para a performancemax-age=120(2 minutos) não
Esperamos saber mais sobre os valores entre esses dois, conforme estudamos mais os dados.
user-agent
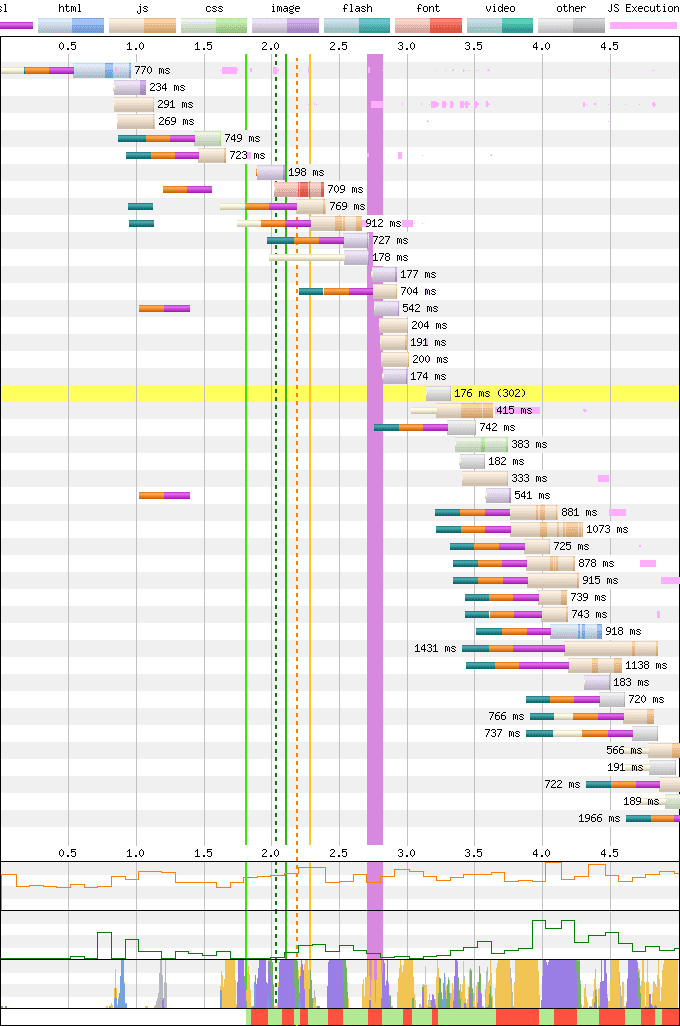
Uma vez, o LCP aumentou ao usar um SXG pré-buscado. Eu executei o WebPageTest, comparando os resultados médios sem e com o prefetch de SXG. Clique em Depois abaixo:


Vi que o pré-carregamento estava funcionando. O HTML é removido do caminho crítico e, portanto, todos os subrecursos podem ser carregados mais cedo. Mas o LCP, a linha tracejada verde, aumentou de 2 para 2,1 segundos.
Para diagnosticar isso, analisei as tiras de filme. Descobri que a página é renderizada de maneira diferente no SXG. No HTML simples, o Chrome determinou que o "elemento maior" para a LCP era o título. No entanto, na versão SXG, a página adicionou um banner carregado de forma lenta, que empurrou o título abaixo da dobra e fez com que o novo elemento maior fosse a caixa de diálogo de consentimento de cookies carregada de forma lenta. Tudo foi renderizado mais rápido do que antes, mas uma mudança no layout fez com que a métrica informasse que ele era mais lento.
Eu investiguei mais e descobri que a diferença no layout se deve ao fato de a página variar de acordo com User-Agent, e houve um erro na lógica. Ele estava exibindo uma página para computador, mesmo que o cabeçalho de rastreamento do SXG indicasse um dispositivo móvel. Depois que isso foi corrigido, o navegador identificou corretamente o título da página como o elemento maior novamente.
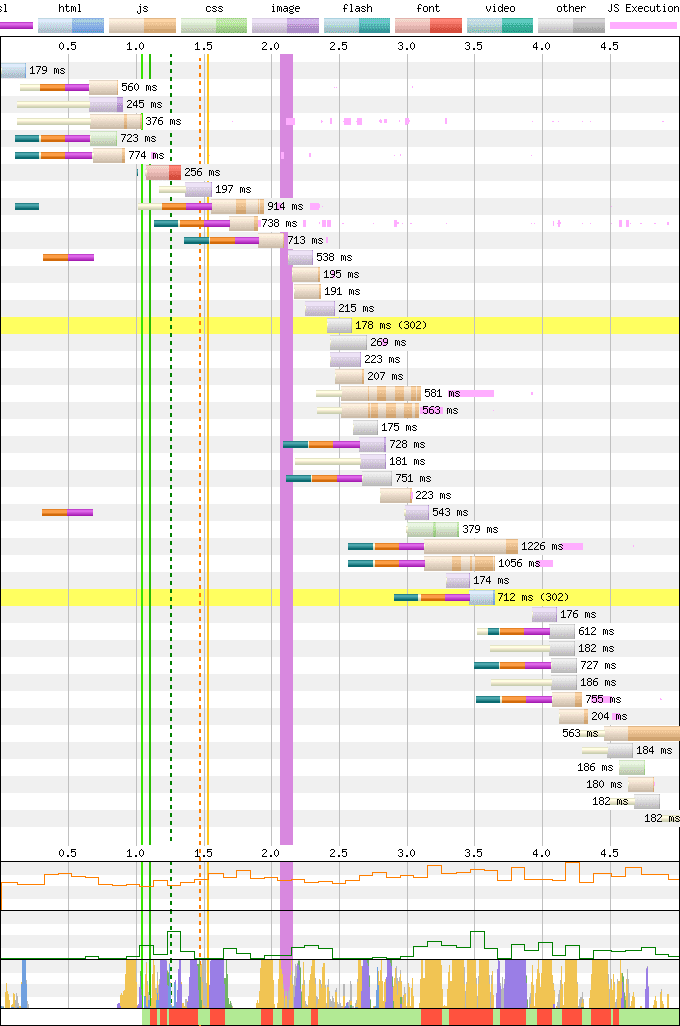
Ao clicar em "Depois", notei que o LCP pré-buscado cai para 1,3s:


Os SXGs são ativados para todos os formatos. Para se preparar, verifique se uma das seguintes condições é verdadeira:
- A página não usa
VaryporUser-Agent(por exemplo, usa design responsivo ou URLs separados para dispositivos móveis/computadores). - Se a página usa a exibição dinâmica, ela se autodefine como somente para dispositivos móveis ou computadores usando
<meta name=supported-media content=...>.
Sub-recursos
Os SXGs podem ser usados para pré-carregar subrecursos (incluindo imagens) com o HTML. O ASX do Cloudflare vai verificar o HTML em busca de elementos <link rel=preload> de mesma origem (próprios) e os converter em cabeçalhos de link compatíveis com SXG. Confira os detalhes no código-fonte neste link e neste link.
Se estiver funcionando, você vai encontrar outros prefetches da Pesquisa Google:

Para otimizar a LCP, analise bem a hierarquia e descubra quais recursos estão no caminho crítico para renderizar o maior elemento. Se não for possível fazer a busca antecipada, considere se eles podem ser removidos do caminho crítico. Fique de olho em scripts que ocultam a página até o carregamento ser concluído.
O cache SXG do Google permite até 20 carregamentos prévios de subrecursos, e o ASX garante que esse limite não seja excedido. No entanto, há um risco em adicionar muitos pré-carregamentos de subrecursos. O navegador só vai usar os subrecursos pré-carregados se todos eles tiverem terminado de ser buscados, para impedir o rastreamento entre sites. Quanto mais subrecursos houver, menor será a probabilidade de todos eles terem terminado a pré-busca antes que o usuário clique na sua página.
No momento, o SXG Validator não verifica subrecursos. Para depurar, use curl ou dump-signedexchange.
Medir
Depois de otimizar a melhoria do LCP no WebPageTest, é útil medir o impacto do pré-carregamento de SXG na performance geral do seu site.
Métricas do lado do servidor
Ao medir métricas do lado do servidor, como o Tempo até o primeiro byte (TTFB), é importante observar que o site só serve SXGs para rastreadores que aceitam o formato. Limite a medição do TTFB a solicitações de usuários reais, e não de bots. A geração de SXGs pode aumentar o TTFB para solicitações de rastreador, mas isso não afeta a experiência dos visitantes.
Métricas do lado do cliente
Os SXGs produzem o maior benefício de velocidade para métricas do lado do cliente, especialmente a LCP. Ao medir o impacto deles, basta ativar o ASX da Cloudflare, esperar que ele seja rastreado novamente pelo Googlebot, esperar mais 28 dias para a agregação dos principais indicadores de vitalidade da Web (CWVs, na sigla em inglês) e analisar os novos números dos CWVs. No entanto, a mudança pode ser difícil de identificar quando misturada a todas as outras mudanças durante esse período.
Em vez disso, acho útil "dar zoom" nos carregamentos de página potencialmente afetados e definir como "SXGs afetam X% das visualizações de página, melhorando o LCP em Y milissegundos na 75ª percentil".
No momento, o pré-carregamento de SXGs só acontece sob determinadas condições:
- Navegador Chromium (por exemplo, Chrome ou Edge, exceto no iOS), versão M98 ou mais recente
Referer: google.comou outros domínios de pesquisa do Google. No Google Analytics, uma tag de referência se aplica a todas as visualizações de página na sessão, enquanto o pré-carregamento de SXGs só se aplica à primeira visualização de página, vinculada diretamente da Pesquisa Google.
Leia a seção "Estudo contemporâneo" para saber como medir "X% das visualizações de página" e "melhorar a LCP em Y milissegundos".
Estudo contemporâneo
Ao analisar os dados de monitoramento de usuários reais (RUM, na sigla em inglês), divida os carregamentos de página em SXG e não SXG. Ao fazer isso, é essencial limitar o conjunto de carregamentos de página que você analisa para que o lado não SXG corresponda às condições de qualificação para SXG, evitando o viés de seleção. Caso contrário, todos os itens a seguir existiriam somente no conjunto de carregamentos de página que não são SXG, que podem ter um LCP diferente:
- Dispositivos iOS:devido a diferenças de hardware ou velocidade de rede entre os usuários que têm esses dispositivos.
- Navegadores Chromium mais antigos:pelas mesmas razões.
- Dispositivos desktop:pelos mesmos motivos ou porque o layout da página faz com que um "elemento maior" diferente seja escolhido.
- Navegação no mesmo site (visitantes que clicam em links dentro do site): porque é possível reutilizar subrecursos em cache do carregamento de página anterior.
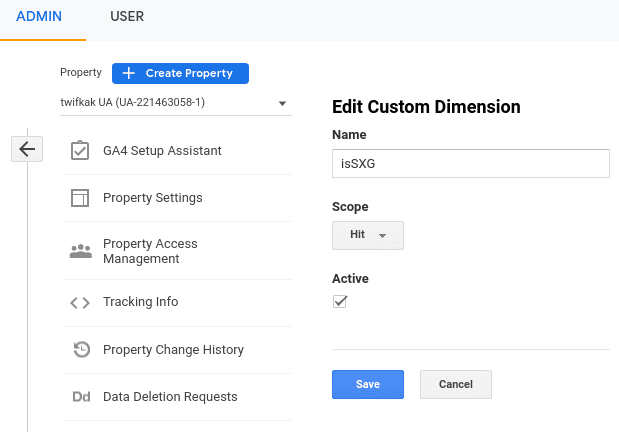
No Google Analytics (UA), crie duas dimensões personalizadas com escopo "Hit", uma chamada "isSXG" e outra chamada "referrer". A dimensão "Origem" integrada tem escopo de sessão, portanto, não exclui navegações no mesmo site.

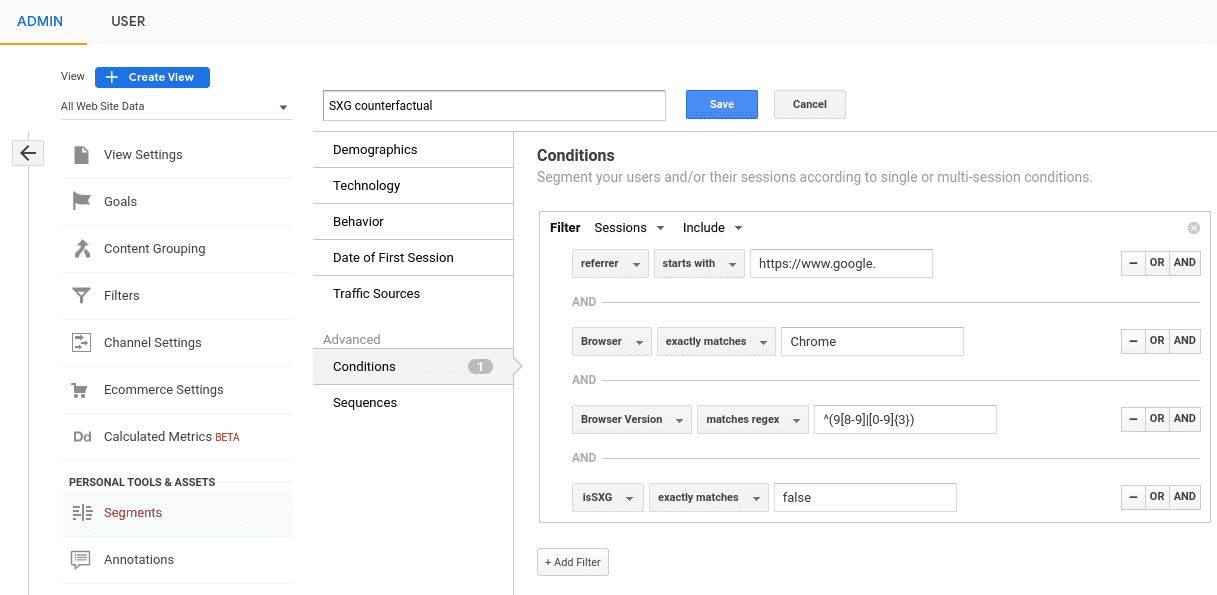
Crie um segmento personalizado chamado "SXG counterfactual" com os seguintes filtros ANDados:
referrercomeça comhttps://www.google.Browsercorresponde exatamente aChrome- A versão
Browsercorresponde à regex^(9[8-9]|[0-9]{3}) isSXGcorresponde exatamente afalse

Crie uma cópia desse segmento, chamada "SXG", exceto com isSXG igual a true.
No modelo do site, adicione o snippet abaixo acima do snippet do Google Analytics. Essa é uma sintaxe especial que o ASX vai mudar de false para true ao gerar um SXG:
<script data-issxg-var>window.isSXG=false</script>
Personalize o script de relatórios do Google Analytics conforme recomendado para registrar o LCP. Se você estiver usando a gtag.js, modifique o comando 'config' para definir a dimensão personalizada (substituindo 'dimension1' e 'dimension2' pelos nomes que o Google Analytics recomenda usar):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Se você estiver usando a analytics.js, modifique o comando 'create' conforme documentado aqui.
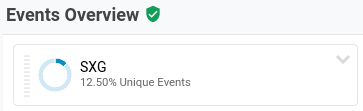
Depois de esperar alguns dias para coletar dados, acesse o relatório de eventos do Google Analytics e adicione um detalhamento para o segmento SXG. Isso vai preencher o X em "As SXGs afetam X% das visualizações de página":

Por fim, acesse o Relatório de Web Vitals, selecione "Escolher segmentos" e selecione "SXG contrafactual" e "SXG".

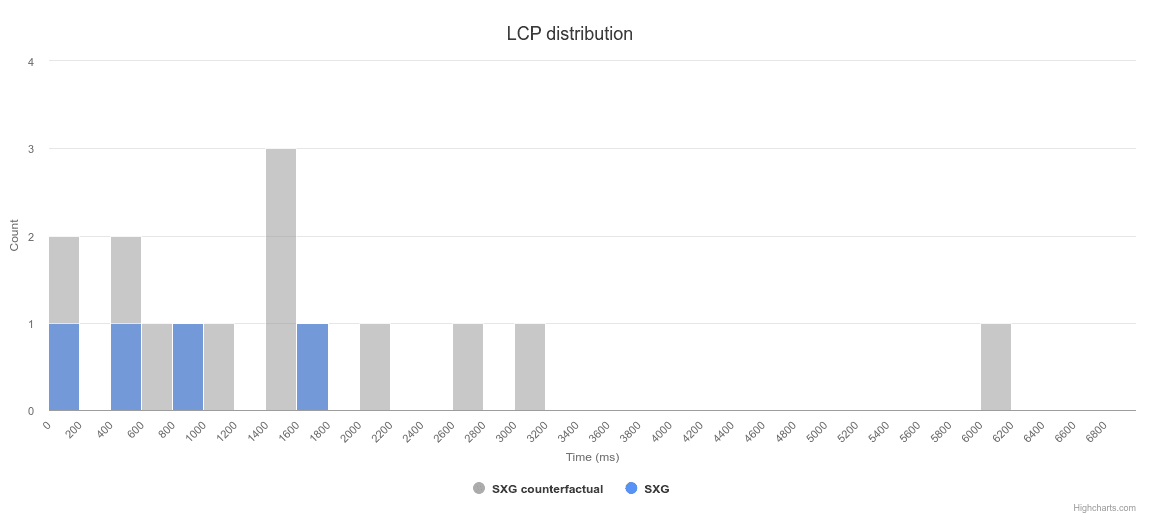
Clique em "Enviar" e as distribuições de LCP dos dois segmentos vão aparecer. Isso vai preencher o Y para "melhorar a LCP em Y milissegundos na 75ª percentil":

Advertências
Depois de aplicar todos os filtros acima, os carregamentos de página contrafáticos do SXG devem consistir em coisas como estas:
- Falhas de cache:se o cache das SXG do Google não tiver uma cópia atualizada da SXG para um determinado URL, ela vai redirecionar para o URL original do seu site.
- Outros tipos de resultados:no momento, a Pesquisa Google só oferece suporte a SXG para resultados da Web padrão e alguns outros tipos. Outros, como os destaques e o carrossel de notícias principais, vão vincular ao URL original do seu site.
- URLs não qualificados:se algumas páginas do seu site não estiverem qualificadas para SXG (por exemplo, porque não podem ser armazenadas em cache), elas poderão aparecer neste conjunto.
Pode haver viés remanescente entre os carregamentos de página do SXG e o conjunto acima de carregamentos de página que não são do SXG, mas ele precisa ser menor em magnitude do que os vieses mencionados na parte de cima da seção do estudo contemporâneo. Por exemplo, talvez suas páginas não armazenáveis em cache sejam mais lentas ou mais rápidas do que as armazenáveis. Se você suspeitar que isso pode ser um problema, analise os dados limitados a um URL específico qualificado para SXG para saber se os resultados correspondem ao estudo geral.
Se o seu site tiver algumas páginas AMP, elas provavelmente não vão ter melhorias de desempenho com a ativação do SXG, porque já podem ser pré-buscadas na Pesquisa Google. Adicione um filtro para excluir essas páginas e "dar zoom" nas mudanças relevantes.
Por fim, mesmo que você resolva todos os vieses de seleção, há o risco de que o viés de sobrevivência faça com que as melhorias de LCP pareçam degradações nas estatísticas do RUM. Este artigo explica bem esse risco e sugere analisar uma forma de métrica de abandono para detectar se isso está acontecendo.
Estudo antes/depois
Para corroborar os resultados do estudo atual, pode ser útil fazer uma comparação do LCP antes e depois de ativar o SXG. Não se limite às visualizações de página do SXG para eliminar os possíveis vieses mencionados acima. Em vez disso, analise os resultados qualificados para SXG, as definições de segmento acima, mas sem a restrição isSXG.
A Pesquisa Google pode levar até várias semanas para rastrear novamente todas as páginas do seu site e identificar se a SXG foi ativada. Nesse período, há outros possíveis vieses:
- Novos lançamentos de navegador ou melhorias no hardware dos usuários podem acelerar o carregamento da página.
- Um evento significativo, como um feriado, pode distorcer o tráfego normal.
Também é útil analisar o LCP geral do percentil 75 antes e depois para confirmar os estudos acima. Aprender sobre um subconjunto da população não nos diz necessariamente sobre a população em geral. Por exemplo, digamos que o SXG melhore 10% dos carregamentos de página em 800 ms.
- Se esses já forem os 10% mais rápidos, eles não vão afetar a 75ª percentil.
- Se eles foram os 10% mais lentos carregamentos de página, mas foram mais de 800 ms mais lentos do que o LCP de 75º percentil para começar, então não afetará o 75º percentil.
Esses são exemplos extremos, provavelmente não refletem a realidade, mas ilustram o problema. Na prática, é provável que o SXG afete a 75ª percentila da maioria dos sites. A navegação entre sites tende a ser uma das mais lentas, e as melhorias do pré-carregamento tendem a ser significativas.
Desativação de alguns URLs
Por fim, uma maneira de comparar a performance do SXG é desativar o recurso para alguns subconjuntos de URLs no seu site. Por exemplo, você pode definir um cabeçalho CDN-Cache-Control: no-store para impedir que o ASX da Cloudflare gere uma SXG. Não recomendo isso.
Ele provavelmente tem um risco maior de viés de seleção do que os outros métodos de estudo. Por exemplo, pode fazer uma grande diferença se a página inicial do seu site ou um URL igualmente popular for selecionado no grupo de controle ou no grupo experimental.
Estudo de retenção parcial
A maneira ideal de medir o impacto é realizar um estudo de retenção. No momento, não é possível fazer esse tipo de teste. Planejamos adicionar suporte a esse teste no futuro.
Um estudo de retenção tem as seguintes propriedades:
- No grupo do experimento, uma fração aleatória de visualizações de página que seriam SXG são "retidas" e veiculadas como não SXG. Isso permite uma comparação "maçãs com maçãs" entre usuários, dispositivos, cenários e páginas equivalentes.
- Essas visualizações de página retidas (ou contrafáticas) são marcadas como tal na análise. Isso permite uma visualização "com zoom" dos dados, em que podemos comparar as cargas de página da SXG no controle com as contrafáticas da SXG no experimento. Isso, por sua vez, reduz o ruído dos outros carregamentos de página que não seriam afetados pelo pré-carregamento de SXG.
Isso eliminaria as possíveis fontes de viés de seleção mencionadas anteriormente, mas não eliminaria o risco de viés de sobrevivência de LCP. Ambas as propriedades exigem que o navegador ou o encaminhador sejam ativados.
Conclusão
Ufa. Isso foi muito. Esperamos que ele mostre um panorama mais completo de como testar a performance da SXG em um teste de laboratório, como otimizar a performance em um ciclo de feedback apertado com o teste de laboratório e, por fim, como medir a performance no mundo real. Ao juntar tudo isso, você aproveita ao máximo os SXGs e garante que eles estão beneficiando seu site e seus usuários.
Se você tiver outros conselhos sobre como capturar a performance do SXG, entre em contato. Registre um bug em developer.chrome.com com suas sugestões de melhorias.
Para mais informações sobre trocas assinadas, consulte a documentação do web.dev e a documentação da Pesquisa Google.

