วิธีวัดและเพิ่มประสิทธิภาพการแลกเปลี่ยนที่ลงนามเพื่อให้ได้ประโยชน์สูงสุด
การแลกเปลี่ยนที่ลงนาม (SXG) เป็นวิธีปรับปรุงความเร็วหน้าเว็บ โดยเฉพาะอย่างยิ่ง Largest Contentful Paint (LCP) เมื่อเว็บไซต์อ้างอิง (ปัจจุบันคือ Google Search) ลิงก์ไปยังหน้าเว็บ เว็บไซต์ดังกล่าวสามารถโหลดหน้าเว็บล่วงหน้าลงในแคชของเบราว์เซอร์ก่อนที่ผู้ใช้จะคลิกลิงก์
คุณสามารถสร้างหน้าเว็บที่เมื่อทำการดึงข้อมูลล่วงหน้าแล้ว จะไม่ต้องใช้เครือข่ายในเส้นทางที่สำคัญในการแสดงผลหน้าเว็บ เมื่อใช้การเชื่อมต่อ 4G หน้าเว็บนี้ใช้เวลาในการโหลดจาก 2.8 วินาทีเหลือ 0.9 วินาที (0.9 วินาทีที่เหลือส่วนใหญ่มาจากการใช้งาน CPU)
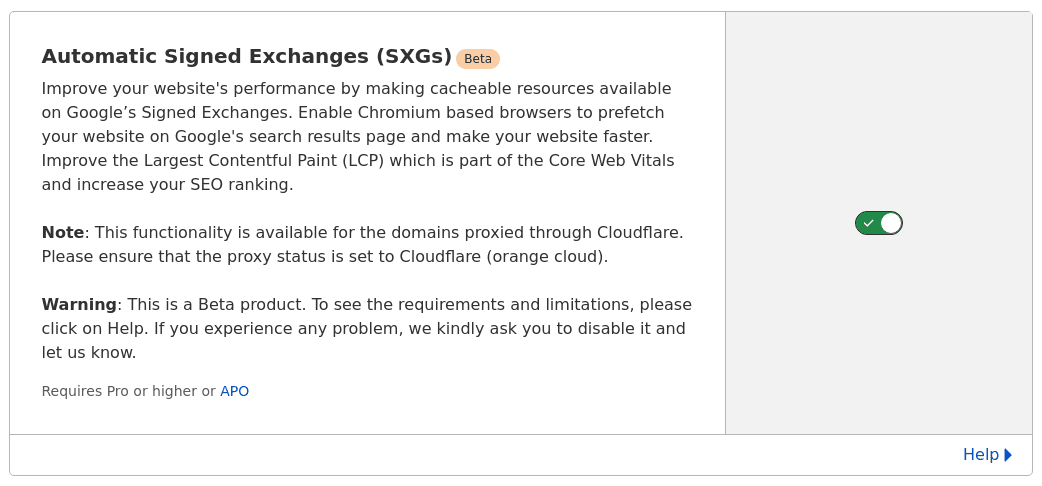
ปัจจุบันผู้เผยแพร่ SXG ส่วนใหญ่ใช้ฟีเจอร์ Automatic Signed Exchanges (ASX) ที่ใช้งานง่ายของ Cloudflare (แม้ว่าจะมีตัวเลือกโอเพนซอร์สด้วยก็ตาม)

ในหลายกรณี การเลือกช่องเพื่อเปิดใช้ฟีเจอร์นี้ก็เพียงพอแล้วที่จะได้รับการปรับปรุงอย่างมากดังที่แสดงไว้ด้านบน บางครั้งอาจมีขั้นตอนเพิ่มเติมอีก 2-3 ขั้นตอนเพื่อให้มั่นใจว่า SXG เหล่านี้ทํางานตามที่ตั้งใจไว้ในแต่ละระยะของไปป์ไลน์ และเพื่อเพิ่มประสิทธิภาพหน้าเว็บให้ใช้ประโยชน์จากการโหลดล่วงหน้าได้อย่างเต็มที่
ในช่วง 2-3 เดือนที่ผ่านมานับตั้งแต่ Cloudflare เปิดตัว เราอ่านและตอบคำถามในฟอรัมต่างๆ และเรียนรู้วิธีให้คำแนะนำเว็บไซต์เกี่ยวกับวิธีใช้ประโยชน์จากการทำให้ใช้งานได้จริงของ SXG ให้ได้มากที่สุด โพสต์นี้เป็นคอลเล็กชันคําแนะนําของฉัน เราจะอธิบายขั้นตอนต่อไปนี้
- วิเคราะห์ประสิทธิภาพ SXG โดยใช้ WebPageTest
- แก้ไขข้อบกพร่องในไปป์ไลน์ SXG หากขั้นตอนการวิเคราะห์ระบุว่าไม่ทำงาน
- เพิ่มประสิทธิภาพหน้าเว็บสําหรับการโหลดล่วงหน้าของ SXG ซึ่งรวมถึงการตั้งค่า
max-ageที่เหมาะสมและการโหลดล่วงหน้าของทรัพยากรย่อยที่บล็อกการแสดงผล - วัดการปรับปรุง SXG โดยใช้ Google Analytics โดยเลือกกลุ่มทดสอบและกลุ่มควบคุมที่เหมาะสม
บทนำ
SXG คือไฟล์ที่มี URL, ชุดส่วนหัวการตอบกลับ HTTP และเนื้อหาการตอบกลับ ซึ่งทั้งหมดได้รับการรับรองการเข้ารหัสโดยใบรับรอง Web PKI เมื่อเบราว์เซอร์โหลด SXG ระบบจะยืนยันสิ่งต่อไปนี้ทั้งหมด
- SXG ยังไม่หมดอายุ
- ลายเซ็นตรงกับ URL, ส่วนหัว, เนื้อความ และใบรับรอง
- ใบรับรองถูกต้องและตรงกับ URL
หากการยืนยันไม่สำเร็จ เบราว์เซอร์จะทิ้ง SXG และดึงข้อมูล URL ที่ลงชื่อแทน หากการยืนยันสําเร็จ เบราว์เซอร์จะโหลดการตอบกลับที่รับรอง โดยถือว่าการตอบกลับนั้นมาจาก URL ที่รับรองโดยตรง ซึ่งช่วยให้โฮสต์ SXG อีกครั้งในเซิร์ฟเวอร์ใดก็ได้ ตราบใดที่ไฟล์ดังกล่าวยังไม่หมดอายุหรือแก้ไขตั้งแต่ลงนาม
ในกรณีของ Google Search นั้น SXG จะเปิดใช้การดึงข้อมูลหน้าเว็บล่วงหน้าในผลการค้นหา สําหรับหน้าที่รองรับ SXG นั้น Google Search จะดึงข้อมูลหน้าเว็บสำเนาที่แคชไว้ซึ่งโฮสต์ใน webpkgcache.com ล่วงหน้าได้ URL ของ webpkgcache.com เหล่านี้จะไม่ส่งผลต่อการแสดงผลหรือลักษณะการทํางานของหน้า เนื่องจากเบราว์เซอร์จะยึดตาม URL เดิมที่ลงชื่อไว้ การโหลดล่วงหน้าช่วยให้หน้าเว็บโหลดได้เร็วขึ้นมาก
วิเคราะห์
หากต้องการเห็นประโยชน์ของ SXG ให้เริ่มด้วยการใช้เครื่องมือทดสอบเพื่อวิเคราะห์ประสิทธิภาพ SXG ในเงื่อนไขที่ซ้ำกันได้ คุณสามารถใช้ WebPageTest เพื่อเปรียบเทียบ Waterfall และ LCP โดยใช้และไม่ได้ใช้การเรียกข้อมูลล่วงหน้า SXG
สร้างการทดสอบโดยไม่มี SXG ดังนี้
- ไปที่ WebPageTest แล้วลงชื่อเข้าใช้ การลงชื่อเข้าใช้จะบันทึกประวัติการทดสอบไว้เพื่อให้เปรียบเทียบได้ง่ายขึ้นภายหลัง
- ป้อน URL ที่ต้องการทดสอบ
- ไปที่การกำหนดค่าขั้นสูง (คุณต้องใช้การกําหนดค่าขั้นสูงสําหรับการทดสอบ SXG ดังนั้นการใช้การกําหนดค่านี้ที่นี่จะช่วยให้ตัวเลือกการทดสอบเหมือนกัน)
- ในแท็บการตั้งค่าการทดสอบ คุณอาจต้องตั้งค่าการเชื่อมต่อเป็น 4G และเพิ่ม "จํานวนการทดสอบที่จะทํา" เป็น 7
- คลิกเริ่มการทดสอบ
สร้างการทดสอบด้วย SXG โดยใช้ขั้นตอนเดียวกับด้านบน แต่ก่อนที่จะคลิกเริ่มการทดสอบ ให้ไปที่แท็บสคริปต์ วางสคริปต์ WebPageTest ต่อไปนี้ และแก้ไข URL navigate 2 รายการตามวิธีการ
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
สําหรับ URL navigate รายการแรก หากหน้าเว็บของคุณยังไม่ปรากฏในผลการค้นหาของ Google Search คุณสามารถใช้หน้าการเรียกข้อมูลล่วงหน้านี้เพื่อสร้างหน้าผลการค้นหาจำลองเพื่อวัตถุประสงค์นี้
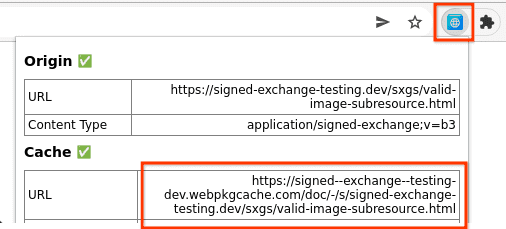
หากต้องการดู URL navigate รายการที่ 2 ให้ไปที่หน้าเว็บโดยใช้ส่วนขยาย Chrome ของโปรแกรมตรวจสอบ SXG แล้วคลิกไอคอนส่วนขยายเพื่อดู URL ของแคช

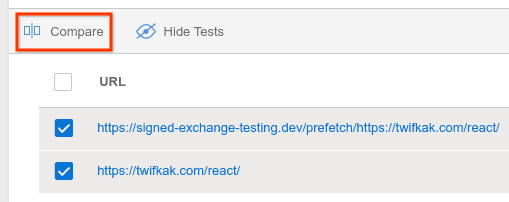
เมื่อการทดสอบเหล่านี้เสร็จสิ้นแล้ว ให้ไปที่ประวัติการทดสอบ เลือกการทดสอบ 2 รายการ แล้วคลิกเปรียบเทียบ

ต่อท้าย &medianMetric=LCP ลงใน URL เปรียบเทียบเพื่อให้ WebPageTest เลือกการเรียกใช้ที่มี LCP ค่ามัธยฐานสำหรับแต่ละด้านของการเปรียบเทียบ (ค่าเริ่มต้นคือค่ามัธยฐานตามดัชนีความเร็ว)
หากต้องการเปรียบเทียบการแสดงโฆษณาสื่อกลางตามลำดับขั้น ให้ขยายส่วนความทึบแสงของการแสดงโฆษณาสื่อกลางตามลำดับขั้น แล้วลากแถบเลื่อน หากต้องการดูวิดีโอ ให้คลิกปรับการตั้งค่าแถบสไลด์ เลื่อนลงในกล่องโต้ตอบ แล้วคลิกดูวิดีโอ
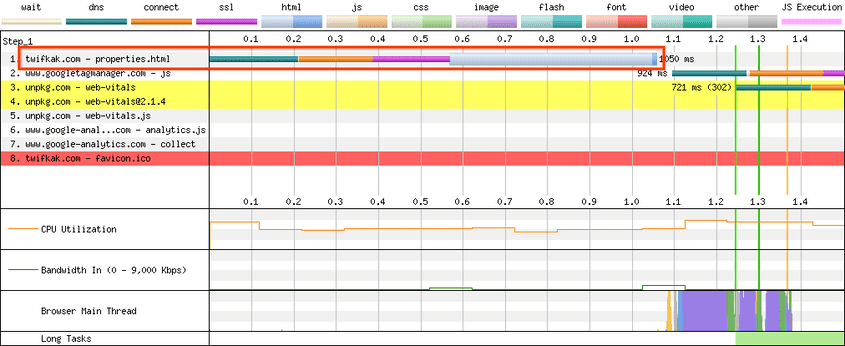
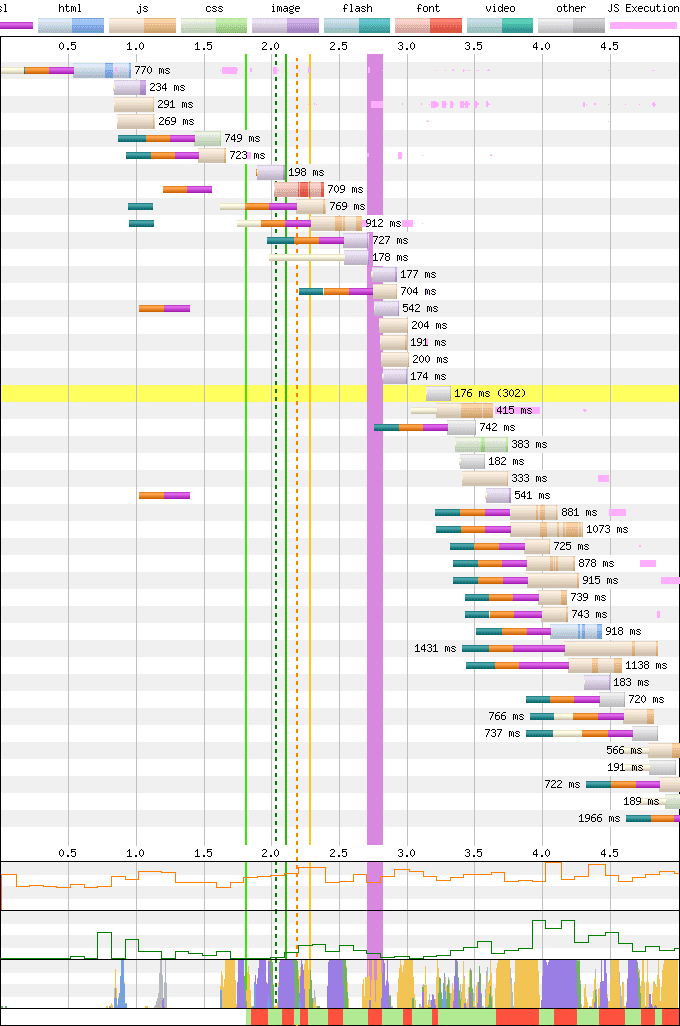
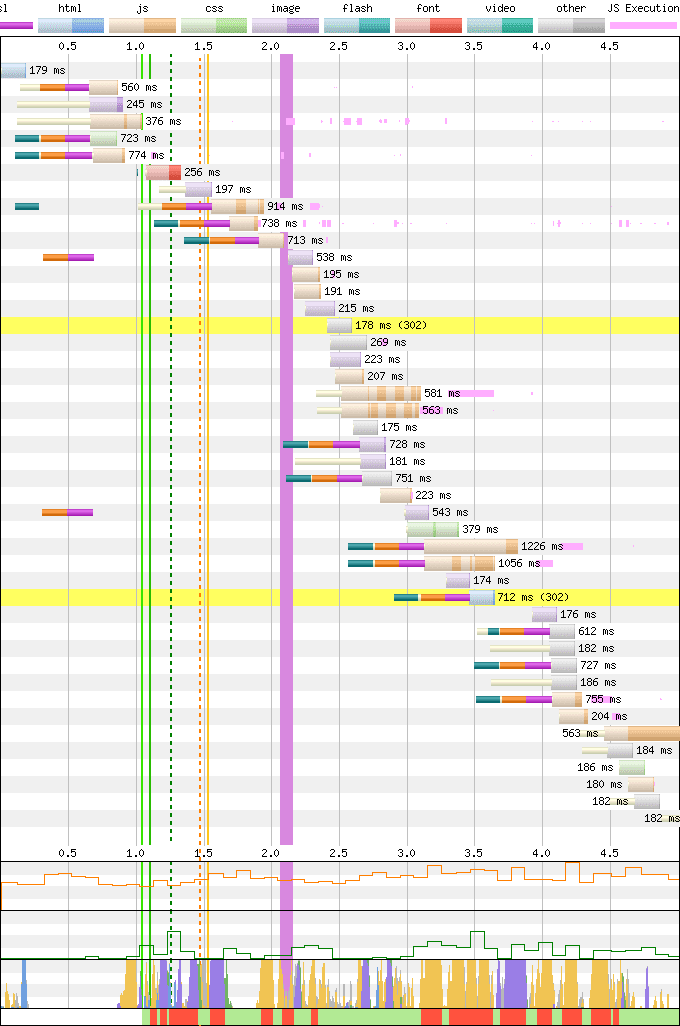
หากการเรียกข้อมูลล่วงหน้าของ SXG สำเร็จ คุณจะเห็นการแสดงโฆษณาสื่อกลางตามลำดับขั้น "ที่มี SXG" ที่ไม่มีแถวสำหรับ HTML และการดึงข้อมูลทรัพยากรย่อยจะเริ่มเร็วขึ้น เช่น เปรียบเทียบ "ก่อน" กับ "หลัง" ที่นี่


แก้ไขข้อบกพร่อง
หาก WebPageTest แสดงว่าระบบกําลังดึงข้อมูล SXG ล่วงหน้า แสดงว่าขั้นตอนทั้งหมดในไปป์ไลน์สําเร็จแล้ว คุณข้ามไปที่ส่วนเพิ่มประสิทธิภาพเพื่อดูวิธีปรับปรุง LCP เพิ่มเติมได้ มิเช่นนั้น คุณจะต้องหาว่าขั้นตอนใดในไปป์ไลน์ที่ดำเนินการไม่สำเร็จและสาเหตุ โปรดอ่านต่อเพื่อดูวิธี
การเผยแพร่
ตรวจสอบว่าหน้าเว็บสร้างขึ้นเป็น SXG โดยต้องจําเป็นต้องทําตัวเป็น Crawler วิธีที่ง่ายที่สุดคือการใช้ส่วนขยาย Chrome ของโปรแกรมตรวจสอบ SXG โดยทำดังนี้

ส่วนขยายจะดึงข้อมูล URL ปัจจุบันที่มีส่วนหัวคำขอ Accept ซึ่งระบุว่าต้องการใช้ SXG เวอร์ชันนั้น หากเห็นเครื่องหมายถูก (✅) ข้าง "ต้นทาง" แสดงว่าระบบแสดงผล SXG แล้ว คุณข้ามไปที่ส่วนการจัดทําดัชนีได้
หากเห็นเครื่องหมายกากบาท (❌) แสดงว่าระบบไม่ได้แสดง SXG

หากเปิดใช้ Cloudflare ASX สาเหตุที่เป็นไปได้มากที่สุดสำหรับเครื่องหมายกากบาท (❌) คือมีการใช้ส่วนหัวการตอบกลับการควบคุมแคชที่ป้องกันไม่ให้ใช้ ASX ASX จะพิจารณาส่วนหัวที่มีชื่อต่อไปนี้
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
หากส่วนหัวเหล่านี้มีค่าส่วนหัวต่อไปนี้ ระบบจะไม่สร้าง SXG
privateno-storeno-cachemax-ageน้อยกว่า 120 เว้นแต่จะมีการลบล้างด้วยs-maxageที่มากกว่าหรือเท่ากับ 120
ASX จะไม่สร้าง SXG ในกรณีเหล่านี้เนื่องจาก SXG อาจแคชไว้และนํามาใช้ซ้ำสําหรับการเข้าชมหลายครั้งและผู้เข้าชมหลายคน
สาเหตุที่เป็นไปได้อีกประการหนึ่งสำหรับเครื่องหมายกากบาท (❌) คือมีส่วนหัวการตอบกลับที่มีสถานะรายการใดรายการหนึ่งต่อไปนี้ ยกเว้น Set-Cookie ASX นำส่วนหัว Set-Cookie ออกเพื่อให้เป็นไปตามข้อกำหนด SXG
อีกสาเหตุหนึ่งอาจเป็นเพราะมีส่วนหัวการตอบกลับ Vary: Cookie Googlebot จะดึงข้อมูล SXG โดยไม่ใช้ข้อมูลเข้าสู่ระบบของผู้ใช้ และอาจแสดง SXG แก่ผู้เข้าชมหลายคน หากคุณแสดง HTML ที่แตกต่างกันแก่ผู้ใช้แต่ละรายตามคุกกี้ ผู้ใช้อาจเห็นประสบการณ์ที่ไม่ถูกต้อง เช่น มุมมองที่ออกจากระบบ
คุณสามารถใช้เครื่องมืออย่าง curl แทนส่วนขยาย Chrome ได้
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
หรือ dump-signedexchange
dump-signedexchange -verify -uri $URL
หากมี SXG และใช้งานได้ คุณจะเห็นไฟล์ SXG ที่พิมพ์ออกมาซึ่งมนุษย์อ่านได้ ไม่เช่นนั้นคุณจะเห็นข้อความแสดงข้อผิดพลาด
การจัดทำดัชนี
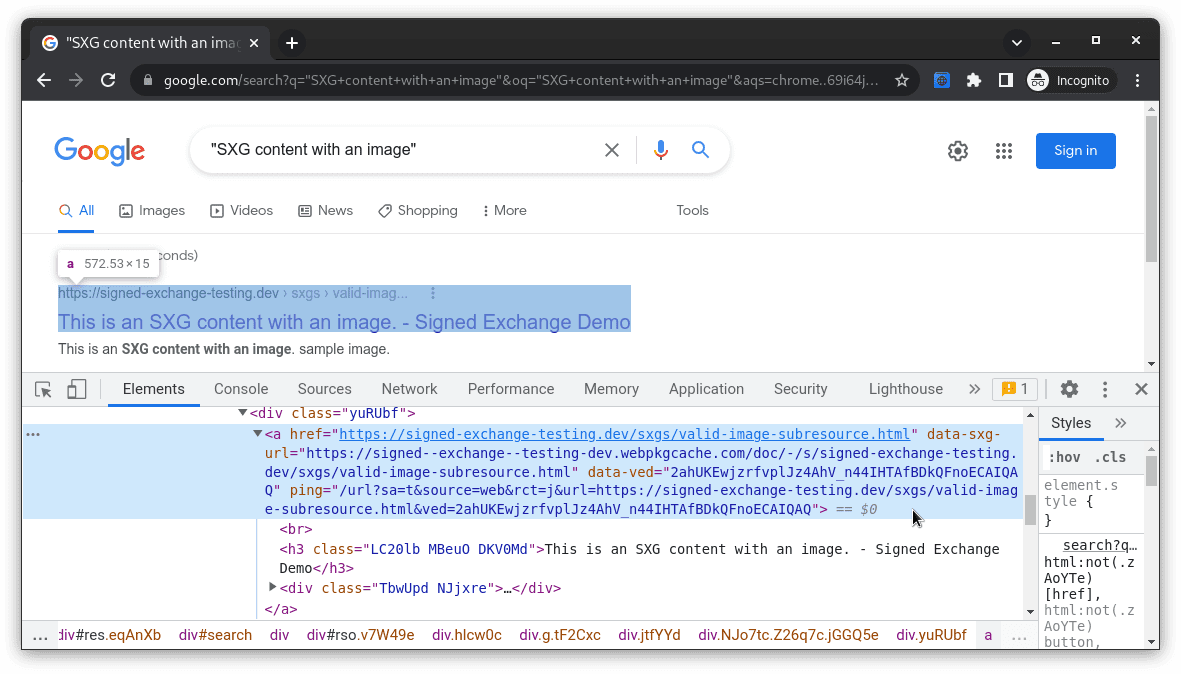
ตรวจสอบว่า Google Search จัดทําดัชนี SXG เรียบร้อยแล้ว เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วทำการค้นหาหน้าเว็บของคุณใน Google หากได้รับการจัดทําดัชนีเป็น SXG ลิงก์ของ Google ไปยังหน้าเว็บของคุณจะมี data-sxg-url ที่ชี้ไปยังสําเนาของ webpkgcache.com ดังนี้

หาก Google Search คิดว่าผู้ใช้มีแนวโน้มที่จะคลิกผลการค้นหา ระบบจะแสดงผลการค้นหานั้นล่วงหน้าด้วย

องค์ประกอบ <link> จะสั่งให้เบราว์เซอร์ดาวน์โหลด SXG ลงในแคชการดึงข้อมูลล่วงหน้า เมื่อผู้ใช้คลิกองค์ประกอบ <a> เบราว์เซอร์จะใช้ SXG ที่แคชไว้เพื่อแสดงผลหน้าเว็บ
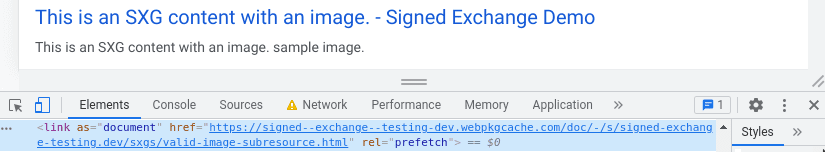
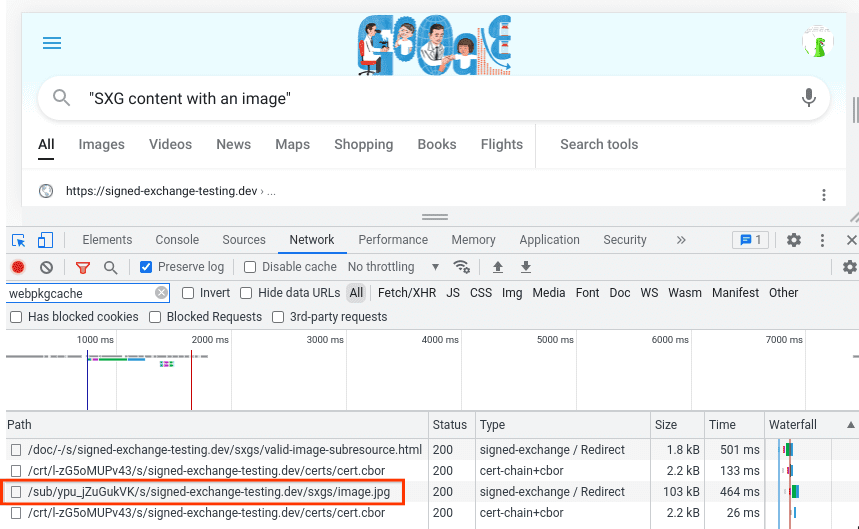
นอกจากนี้ คุณยังดูหลักฐานของการโหลดล่วงหน้าได้โดยไปที่แท็บเครือข่ายในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้วค้นหา URL ที่มี webpkgcache
หาก <a> ชี้ไปที่ webpkgcache.com แสดงว่าการจัดทำดัชนีของ Google Search สำหรับ Exchange ที่ลงนามทำงานอยู่ คุณสามารถข้ามไปยังส่วนการส่งผ่านข้อมูล
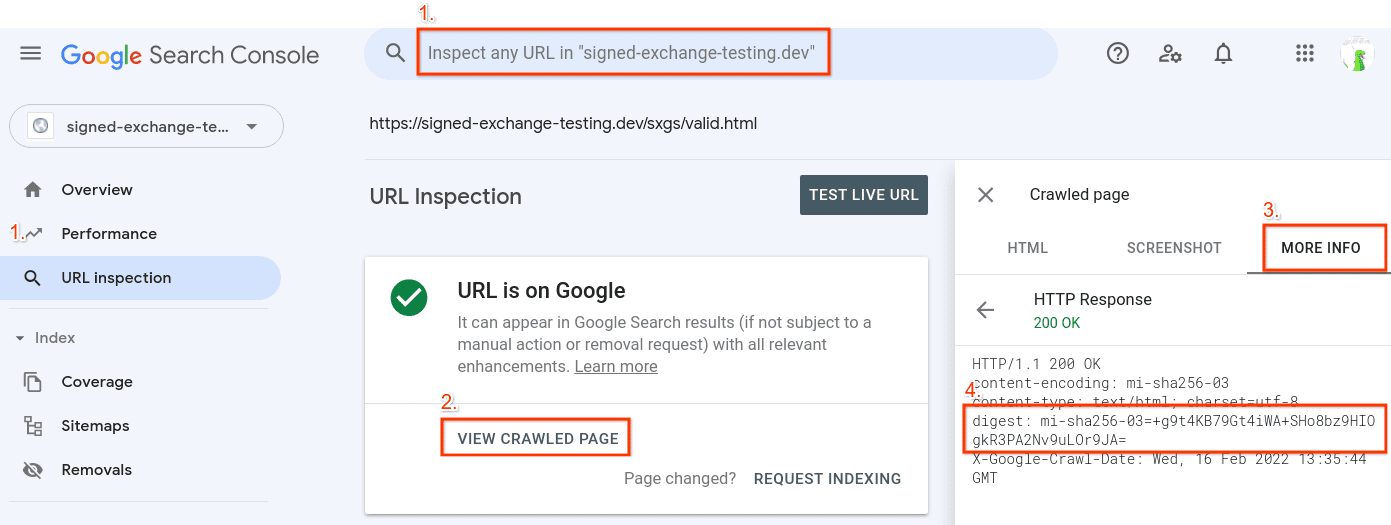
หรืออาจเป็นเพราะ Google ยังไม่ได้ทำการ Crawl หน้าเว็บของคุณอีกครั้งนับตั้งแต่ที่คุณเปิดใช้ SXG ลองใช้เครื่องมือตรวจสอบ URL ของ Google Search Console โดยทำดังนี้

การมีส่วนหัว digest: mi-sha256-03=... หมายความว่า Google ทำการ Crawl เวอร์ชัน SXG สำเร็จ
หากไม่มีส่วนหัว digest แสดงว่าระบบอาจไม่ได้แสดง SXG แก่ Googlebot หรือดัชนีไม่ได้รับการอัปเดตนับตั้งแต่ที่คุณเปิดใช้ SXG
หากทำการ Crawl SXG สำเร็จ แต่ระบบยังคงไม่ลิงก์ SXG ดังกล่าว แสดงว่า SXG อาจไม่เป็นไปตามข้อกำหนดของแคช ซึ่งจะอธิบายในส่วนถัดไป
การส่งผ่านข้อมูล
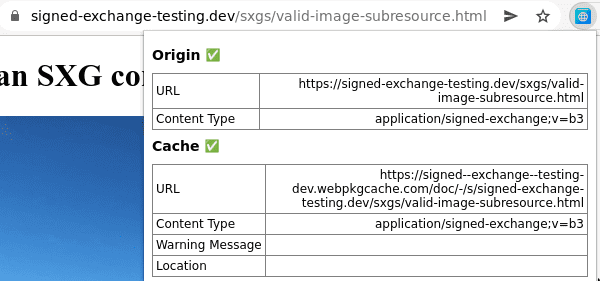
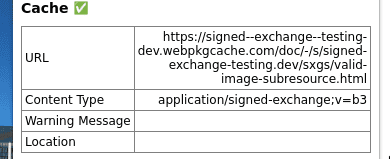
เมื่อ Google Search จัดทําดัชนี SXG ระบบจะส่งสําเนาไปยังแคช Google SXG ซึ่งจะตรวจสอบ SXG นั้นเทียบกับข้อกําหนดของแคช ส่วนขยาย Chrome จะแสดงผลลัพธ์ดังนี้

หากเห็นเครื่องหมายถูก (✅) ให้ข้ามไปขั้นตอนเพิ่มประสิทธิภาพ
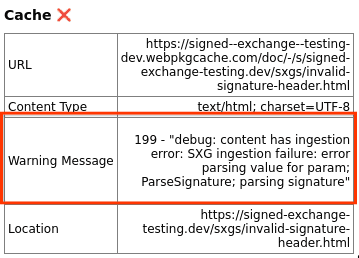
หากไม่เป็นไปตามข้อกำหนด คุณจะเห็นเครื่องหมายกากบาท (❌) และข้อความเตือนที่ระบุสาเหตุดังนี้

ในกรณีนี้ หน้าเว็บจะทํางานเหมือนเดิมก่อนที่จะเปิดใช้ SXG Google จะลิงก์ไปยังหน้าในโฮสต์เดิมโดยไม่มีการอ่านล่วงหน้า SXG
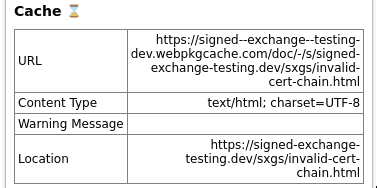
ในกรณีที่สำเนาที่แคชไว้หมดอายุและกำลังดึงข้อมูลอีกครั้งในเบื้องหลัง คุณจะเห็นนาฬิกาทราย (⌛) ดังต่อไปนี้

เอกสารประกอบสำหรับนักพัฒนาซอฟต์แวร์ Google เกี่ยวกับ SXG ยังมีวิธีการค้นหาแคชด้วยตนเองด้วย
เพิ่มประสิทธิภาพ
หากส่วนขยายโปรแกรมตรวจสอบ SXG ของ Chrome แสดงเครื่องหมายถูก (✅) ทั้งหมด แสดงว่าคุณมี SXG ที่แสดงต่อผู้ใช้ได้ อ่านต่อเพื่อดูวิธีเพิ่มประสิทธิภาพหน้าเว็บเพื่อให้ได้การปรับปรุง LCP มากที่สุดจาก SXG
max-age
เมื่อ SXG หมดอายุ แคช Google SXG จะดึงข้อมูลสําเนาใหม่ในเบื้องหลัง ขณะรอการดึงข้อมูลดังกล่าว ระบบจะนําผู้ใช้ไปยังหน้าในโฮสต์เดิม ซึ่งไม่ได้ดึงข้อมูลไว้ล่วงหน้า ยิ่งคุณตั้งค่า Cache-Control: max-age นานเท่าใด การดึงข้อมูลในเบื้องหลังก็จะยิ่งเกิดขึ้นน้อยลงเท่านั้น ดังนั้น LCP จึงสามารถลดลงได้บ่อยขึ้นด้วยการเรียกข้อมูลล่วงหน้า
นี่เป็นข้อเสียเปรียบระหว่างประสิทธิภาพกับความใหม่ และแคชช่วยให้เจ้าของเว็บไซต์ระบุอายุสูงสุดของ SXG ได้ตั้งแต่ 2 นาทีถึง 7 วันเพื่อให้เหมาะกับความต้องการเฉพาะของแต่ละหน้า จากประสบการณ์ที่เราได้รับ เราพบว่า
max-age=86400(1 วัน) ขึ้นไปให้ประสิทธิภาพที่ดีmax-age=120(2 นาที) ไม่
เราหวังว่าจะได้ทราบข้อมูลเพิ่มเติมเกี่ยวกับค่าที่อยู่ตรงกลางระหว่าง 2 ค่าดังกล่าวเมื่อศึกษาข้อมูลมากขึ้น
user-agent
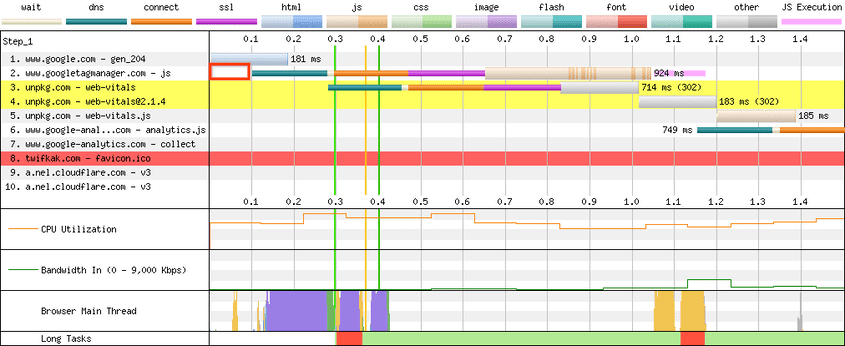
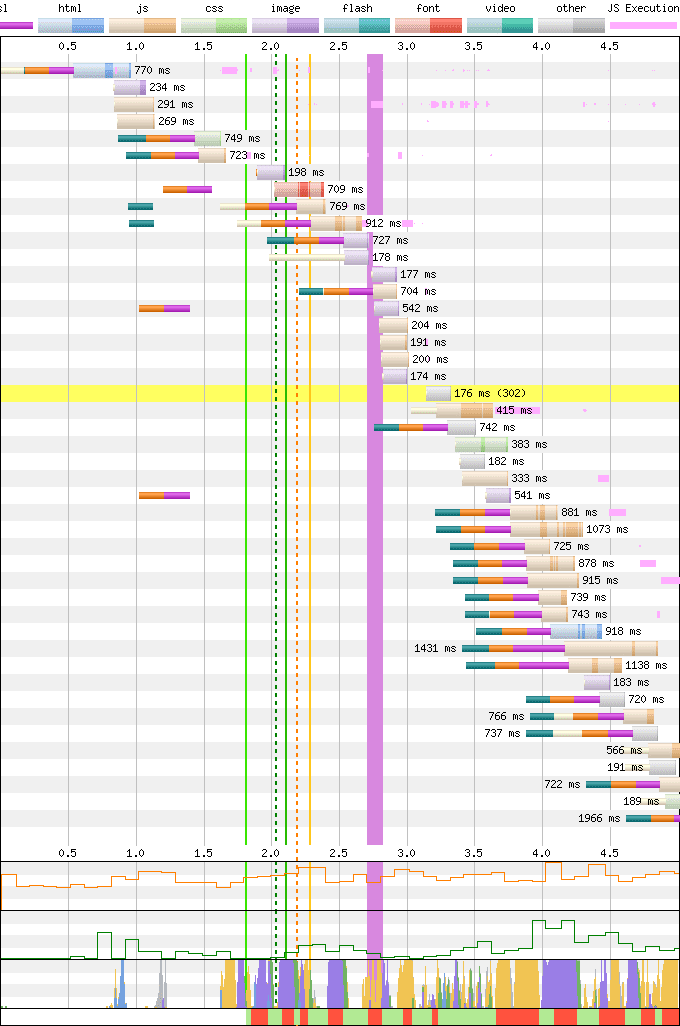
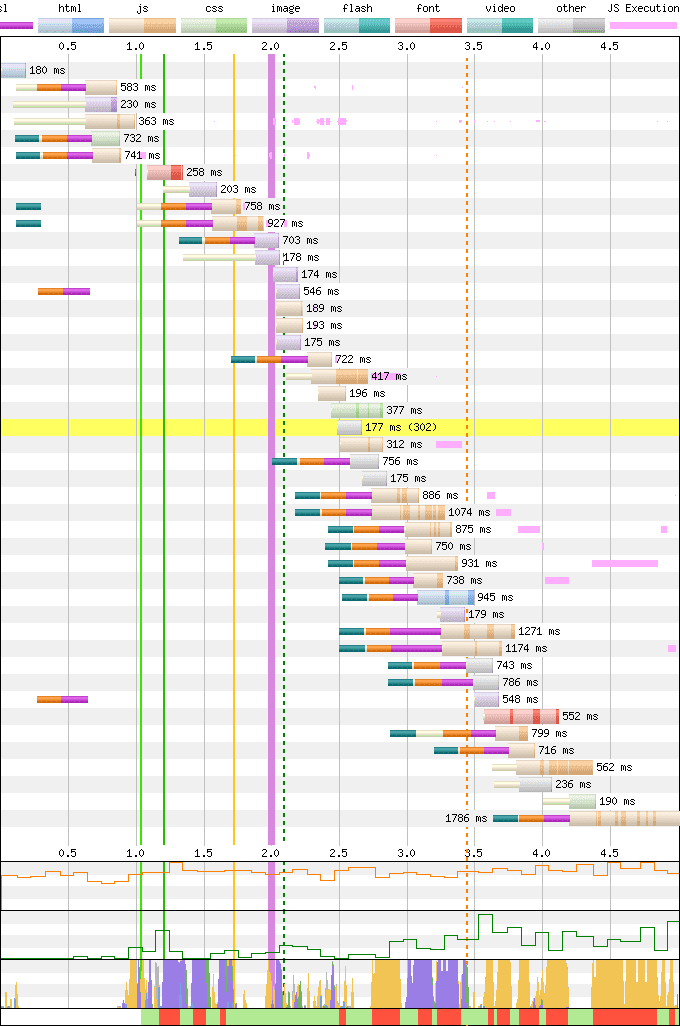
มีอยู่ครั้งหนึ่งที่ฉันเห็นว่า LCP เพิ่มขึ้นเมื่อใช้ SXG ที่โหลดล่วงหน้า เราเรียกใช้ WebPageTest เพื่อเปรียบเทียบผลลัพธ์ค่ามัธยฐานแบบไม่มีและแบบใช้การอ่านล่วงหน้า SXG การคลิกหลังจากด้านล่าง


เราเห็นว่าการเรียกข้อมูลล่วงหน้าใช้งานได้ ระบบจะนำ HTML ออกจากเส้นทางที่สำคัญ ดังนั้นทรัพยากรย่อยทั้งหมดจึงโหลดได้เร็วขึ้น แต่ LCP ซึ่งเป็นเส้นประสีเขียวนั้นเพิ่มขึ้นจาก 2 วินาทีเป็น 2.1 วินาที
เราได้ตรวจสอบแถบฟิล์มเพื่อวิเคราะห์ปัญหานี้ เราพบว่าหน้าเว็บแสดงผลใน SXG แตกต่างออกไป ใน HTML ธรรมดา Chrome ระบุว่า "องค์ประกอบที่ใหญ่ที่สุด" สำหรับ LCP คือบรรทัดแรก อย่างไรก็ตาม ในเวอร์ชัน SXG หน้าเว็บได้เพิ่มแบนเนอร์แบบ Lazy Load ซึ่งดันบรรทัดแรกให้อยู่ใต้ส่วนที่มีการแบ่งหน้า และทําให้องค์ประกอบใหม่ที่มีขนาดใหญ่ที่สุดคือกล่องโต้ตอบแสดงความยินยอมให้ใช้คุกกี้แบบ Lazy Load ทุกอย่างแสดงผลเร็วขึ้นกว่าก่อน แต่การเปลี่ยนแปลงเลย์เอาต์ทําให้เมตริกรายงานช้าลง
เราตรวจสอบเพิ่มเติมและพบว่าสาเหตุที่เลย์เอาต์แตกต่างกันเนื่องจากหน้าเว็บจะแตกต่างกันไปตาม User-Agent และมีข้อผิดพลาดในตรรกะ หน้าเว็บแสดงหน้าเดสก์ท็อปแม้ว่าส่วนหัวการ Crawl ของ SXG จะระบุเป็นอุปกรณ์เคลื่อนที่ หลังจากแก้ไขแล้ว เบราว์เซอร์ก็ระบุบรรทัดแรกของหน้าเว็บเป็นองค์ประกอบที่ใหญ่ที่สุดได้อย่างถูกต้องอีกครั้ง
เมื่อคลิก "หลังจาก" เราพบว่า LCP ที่ดึงข้อมูลไว้ล่วงหน้าลดลงเหลือ 1.3 วินาที


SXG เปิดใช้สำหรับอุปกรณ์ทุกรูปแบบ โปรดตรวจสอบว่าข้อใดข้อหนึ่งต่อไปนี้เป็นจริงเพื่อเตรียมพร้อม
- หน้าเว็บของคุณไม่
VaryโดยUser-Agent(เช่น ใช้การออกแบบที่ตอบสนองตามอุปกรณ์หรือURL แยกต่างหากสำหรับอุปกรณ์เคลื่อนที่/เดสก์ท็อป) - หากหน้าเว็บใช้การแสดงผลแบบไดนามิก หน้าเว็บจะใส่คำอธิบายประกอบเป็นอุปกรณ์เคลื่อนที่หรือเดสก์ท็อปเท่านั้นโดยใช้
<meta name=supported-media content=...>
ทรัพยากรย่อย
SXG สามารถใช้เพื่อเตรียมทรัพยากรย่อย (รวมถึงรูปภาพ) ล่วงหน้าพร้อมกับ HTML Cloudflare ASX จะสแกน HTML เพื่อหาองค์ประกอบ <link rel=preload> ต้นทางเดียวกัน (บุคคลที่หนึ่ง) และแปลงเป็นส่วนหัวลิงก์ที่เข้ากันได้กับ SXG ดูรายละเอียดได้ในซอร์สโค้ดที่นี่และที่นี่
หากการเรียกข้อมูลล่วงหน้าทำงาน คุณจะเห็นการเรียกข้อมูลล่วงหน้าเพิ่มเติมจาก Google Search ดังนี้

หากต้องการเพิ่มประสิทธิภาพ LCP ให้ดู Waterfall อย่างละเอียดและดูว่าทรัพยากรใดอยู่ในเส้นทางที่สำคัญในการแสดงผลองค์ประกอบขนาดใหญ่ที่สุด หากไม่สามารถโหลดล่วงหน้าได้ ให้พิจารณาว่านำออกจากเส้นทางที่สำคัญได้หรือไม่ โปรดระวังสคริปต์ที่ซ่อนหน้าเว็บไว้จนกว่าจะโหลดเสร็จ
แคช SXG ของ Google อนุญาตให้โหลดทรัพยากรย่อยล่วงหน้าได้สูงสุด 20 รายการ และ ASX ตรวจสอบว่าไม่เกินขีดจํากัดนี้ อย่างไรก็ตาม การเพิ่มการโหลดทรัพยากรย่อยล่วงหน้ามากเกินไปก็อาจมีความเสี่ยง เบราว์เซอร์จะใช้ทรัพยากรย่อยที่โหลดไว้ล่วงหน้าก็ต่อเมื่อโหลดทรัพยากรย่อยทั้งหมดเสร็จแล้ว เพื่อป้องกันการติดตามข้ามเว็บไซต์ ยิ่งมีทรัพยากรย่อยมากเท่าใด โอกาสที่ทรัพยากรย่อยทั้งหมดจะทำการโหลดล่วงหน้าเสร็จก่อนที่ผู้ใช้จะคลิกผ่านไปยังหน้าเว็บของคุณก็ยิ่งน้อยลงเท่านั้น
ขณะนี้โปรแกรมตรวจสอบ SXG ไม่ได้ตรวจสอบทรัพยากรย่อย หากต้องการแก้ไขข้อบกพร่อง ให้ใช้ curl หรือ dump-signedexchange ในระหว่างนี้
วัดผล
หลังจากเพิ่มประสิทธิภาพ LCP ภายใต้ WebPageTest แล้ว คุณควรวัดผลกระทบของการอ่านล่วงหน้า SXG ต่อประสิทธิภาพโดยรวมของเว็บไซต์
เมตริกฝั่งเซิร์ฟเวอร์
เมื่อวัดเมตริกฝั่งเซิร์ฟเวอร์ เช่น Time To First Byte (TTFB) โปรดทราบว่าเว็บไซต์จะแสดง SXG แก่ Crawler ที่ยอมรับรูปแบบเท่านั้น จํากัดการวัด TTFB ไว้เฉพาะคําขอที่มาจากผู้ใช้จริง ไม่ใช่บ็อต คุณอาจพบว่าการสร้าง SXG จะเพิ่ม TTFB สําหรับคําขอ Crawler แต่จะไม่ส่งผลต่อประสบการณ์ของผู้เข้าชม
เมตริกฝั่งไคลเอ็นต์
SXG จะให้ประโยชน์ด้านความเร็วมากที่สุดสําหรับเมตริกฝั่งไคลเอ็นต์ โดยเฉพาะ LCP เมื่อวัดผลลัพธ์ คุณก็เปิดใช้ Cloudflare ASX รอให้ Googlebot ทำการ Crawl อีกครั้ง รออีก 28 วันเพื่อให้มีการรวบรวมข้อมูล Core Web Vitals (CWV) แล้วดูตัวเลข CWV ใหม่ อย่างไรก็ตาม การเปลี่ยนแปลงอาจสังเกตได้ยากเมื่อรวมอยู่กับการเปลี่ยนแปลงอื่นๆ ทั้งหมดในช่วงเวลานี้
แต่เราพบว่าการ "ซูมเข้า" การโหลดหน้าเว็บที่อาจได้รับผลกระทบและสรุปเป็น "SXG ส่งผลต่อการดูหน้าเว็บ X% ซึ่งปรับปรุง LCP ขึ้น Y มิลลิวินาทีที่เปอร์เซ็นไทล์ที่ 75" นั้นมีประโยชน์มากกว่า
ปัจจุบันการเรียกข้อมูล SXG ล่วงหน้าจะเกิดขึ้นภายใต้เงื่อนไขบางอย่างเท่านั้น ดังนี้
- เบราว์เซอร์ Chromium (เช่น Chrome หรือ Edge ยกเว้นใน iOS) เวอร์ชัน M98 ขึ้นไป
Referer: google.comหรือโดเมนการค้นหาของ Google อื่นๆ (โปรดทราบว่าใน Google Analytics แท็กอ้างอิงจะมีผลกับการดูหน้าเว็บทั้งหมดในเซสชัน ส่วนการอ่านล่วงหน้า SXG จะมีผลกับการดูหน้าเว็บครั้งแรกที่ลิงก์โดยตรงจาก Google Search เท่านั้น)
อ่านส่วนการศึกษาร่วมสมัยเพื่อดูวิธีวัด "การดูหน้าเว็บ X%" และ "การปรับปรุง LCP ขึ้น Y มิลลิวินาที"
การศึกษาร่วมสมัย
เมื่อดูข้อมูลการตรวจสอบผู้ใช้จริง (RUM) คุณควรแยกการโหลดหน้าเว็บออกเป็น SXG และไม่ใช่ SXG เมื่อทําเช่นนั้น คุณต้องจํากัดชุดการโหลดหน้าเว็บที่จะดู เพื่อให้ฝั่งที่ไม่ใช่ SXG ตรงกับเงื่อนไขการมีสิทธิ์สําหรับ SXG เพื่อหลีกเลี่ยงการเลือกที่มีอคติ มิเช่นนั้น รายการต่อไปนี้ทั้งหมดจะอยู่ในชุดการโหลดหน้าเว็บที่ไม่ใช่ SXG เท่านั้น ซึ่งอาจมี LCP ที่แตกต่างออกไปโดยกำเนิด
- อุปกรณ์ iOS: เนื่องจากความแตกต่างของฮาร์ดแวร์หรือความเร็วของเครือข่ายในหมู่ผู้ใช้ที่มีอุปกรณ์เหล่านี้
- เบราว์เซอร์ Chromium รุ่นเก่า: ด้วยเหตุผลเดียวกัน
- อุปกรณ์เดสก์ท็อป: ด้วยเหตุผลเดียวกัน หรือเนื่องจากเลย์เอาต์หน้าเว็บทำให้ระบบเลือก "องค์ประกอบที่ใหญ่ที่สุด" อื่น
- การไปยังส่วนต่างๆ ในเว็บไซต์เดียวกัน (ผู้เข้าชมที่ไปยังส่วนต่างๆ ภายในเว็บไซต์): เนื่องจากสามารถนําทรัพยากรย่อยที่แคชไว้จากการโหลดหน้าเว็บก่อนหน้ามาใช้ซ้ำได้
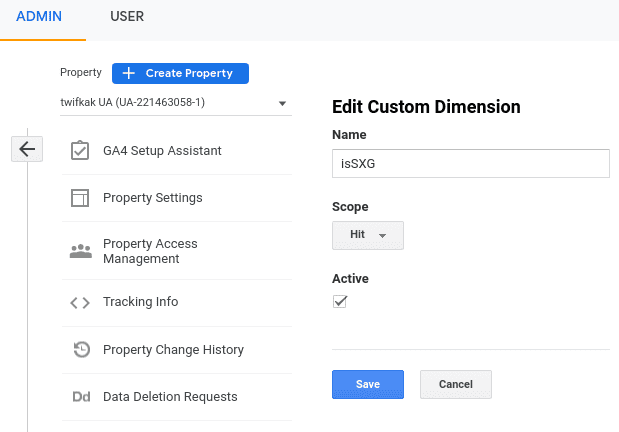
ใน Google Analytics (UA) ให้สร้างมิติข้อมูลที่กำหนดเอง 2 รายการซึ่งมีขอบเขตเป็น "Hit" โดยให้ชื่อรายการหนึ่งว่า "isSXG" และอีกรายการหนึ่งว่า "referrer" (มิติข้อมูล "แหล่งที่มา" ในตัวมีขอบเขตระดับเซสชัน จึงไม่ได้ยกเว้นการไปยังส่วนต่างๆ ในเว็บไซต์เดียวกัน)

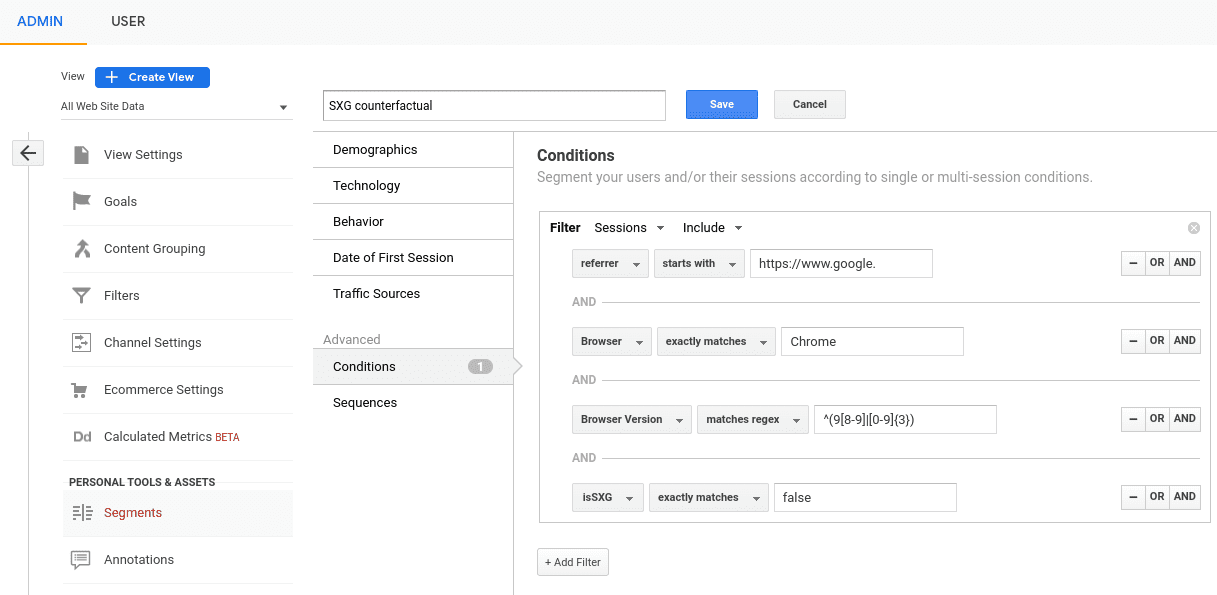
สร้างกลุ่มเป้าหมายที่กําหนดเองชื่อ "กลุ่มควบคุมสมมติของ SXG" ด้วยตัวกรองต่อไปนี้ที่ทำงานร่วมกันแบบ AND
referrerเริ่มต้นด้วยhttps://www.google.BrowserตรงทุกประการกับChromeBrowserเวอร์ชันตรงกับนิพจน์ทั่วไป^(9[8-9]|[0-9]{3})isSXGตรงทุกประการกับfalse

สร้างสําเนาของกลุ่มนี้ชื่อ "SXG" ยกเว้น isSXG จะตรงกับ true
ในเทมเพลตเว็บไซต์ ให้เพิ่มข้อมูลโค้ดต่อไปนี้เหนือข้อมูลโค้ด Google Analytics นี่เป็นไวยากรณ์พิเศษที่ ASX จะเปลี่ยน false เป็น true เมื่อสร้าง SXG
<script data-issxg-var>window.isSXG=false</script>
ปรับแต่งสคริปต์การรายงานของ Google Analytics ตามที่แนะนําเพื่อบันทึก LCP หากคุณใช้ gtag.js ให้แก้ไขคําสั่ง 'config' เพื่อตั้งค่ามิติข้อมูลที่กำหนดเอง (แทนที่ 'dimension1' และ 'dimension2' ด้วยชื่อที่ Google Analytics แนะนำให้ใช้)
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
หากคุณใช้ analytics.js ให้แก้ไขคําสั่ง 'create' ตามที่ระบุไว้ที่นี่
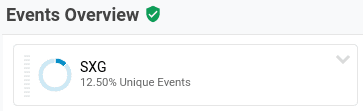
หลังจากรอ 2-3 วันเพื่อรวบรวมข้อมูลบางส่วนแล้ว ให้ไปที่รายงานเหตุการณ์ของ Google Analytics และเพิ่มการเจาะลึกสําหรับกลุ่ม SXG ข้อมูลนี้ควรกรอกค่า X สําหรับ "SXG ส่งผลต่อจำนวนการดูหน้าเว็บ X%"

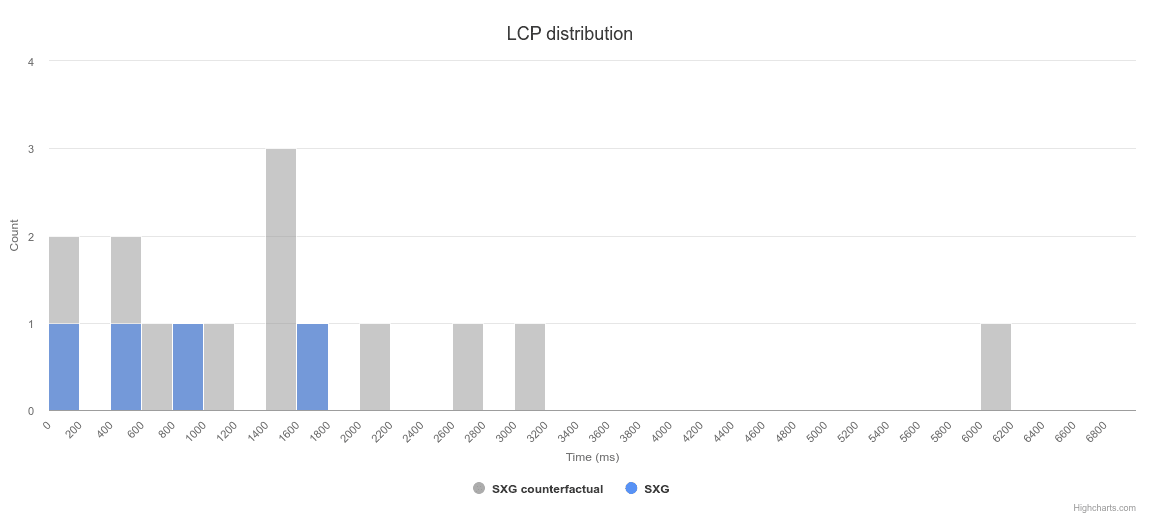
สุดท้าย ให้ไปที่รายงาน Web Vitals เลือก "เลือกกลุ่ม" แล้วเลือก "กลุ่มเปรียบเทียบของ SXG" และ "SXG"

คลิก "ส่ง" แล้วคุณจะเห็นการกระจาย LCP ของกลุ่มทั้ง 2 กลุ่ม ข้อมูลนี้ควรกรอกค่า Y สําหรับ "การปรับปรุง LCP ขึ้น Y มิลลิวินาทีที่เปอร์เซ็นไทล์ที่ 75"

คำเตือน
เมื่อใช้ตัวกรองข้างต้นทั้งหมดแล้ว การโหลดหน้าเว็บ Counterfactual ของ SXG ควรประกอบด้วยสิ่งต่างๆ ต่อไปนี้
- แคชไม่พบ: หากแคช SXG ของ Google ไม่มีสําเนา SXG ใหม่สําหรับ URL ที่ระบุ แคชจะเปลี่ยนเส้นทางไปยัง URL เดิมในเว็บไซต์
- ผลการค้นหาประเภทอื่นๆ: ปัจจุบัน Google Search รองรับเฉพาะ SXG สำหรับผลการค้นหาบนเว็บมาตรฐานและอีก 2-3 ประเภท ส่วนรายการอื่นๆ เช่น ตัวอย่างข้อมูลแนะนำและภาพสไลด์เรื่องเด่นจะลิงก์ไปยัง URL ต้นฉบับในเว็บไซต์ของคุณ
- URL ที่ไม่มีสิทธิ์: หากหน้าเว็บบางหน้าในเว็บไซต์ไม่มีสิทธิ์ใช้ SXG (เช่น เนื่องจากแคชไม่ได้) หน้าเหล่านั้นอาจปรากฏในชุดนี้
อาจยังมีความลำเอียงที่เหลืออยู่ระหว่างการโหลดหน้า SXG กับการโหลดหน้าเว็บที่ไม่ใช่ SXG ชุดด้านบน แต่ความลำเอียงนี้ควรมีความรุนแรงน้อยกว่าความลำเอียงที่กล่าวถึงที่ด้านบนของส่วนการศึกษาร่วมสมัย เช่น หน้าเว็บที่แคชไม่ได้อาจช้ากว่าหรือเร็วกว่าหน้าเว็บที่แคชได้ หากสงสัยว่านี่อาจเป็นปัญหา ให้พิจารณาดูข้อมูลที่จํากัดเฉพาะ URL ที่มีสิทธิ์ SXG เพื่อดูว่าผลลัพธ์ตรงกับการศึกษาโดยรวมหรือไม่
หากเว็บไซต์มีหน้า AMP บางหน้า หน้าเหล่านั้นอาจไม่ได้รับการปรับปรุงประสิทธิภาพจากการเปิดใช้ SXG เนื่องจากหน้าดังกล่าวสามารถรับข้อมูลล่วงหน้าจาก Google Search อยู่แล้ว ลองเพิ่มตัวกรองเพื่อยกเว้นหน้าดังกล่าวเพื่อ "ซูมเข้า" การเปลี่ยนแปลงที่เกี่ยวข้องเพิ่มเติม
สุดท้าย แม้จะมีการแก้ไขอคติในการเลือกทั้งหมดแล้ว แต่ก็ยังเสี่ยงที่อคติในการอยู่รอดจะทำให้การปรับปรุง LCP ดูเหมือนการลดลงของสถิติ RUM บทความนี้อธิบายความเสี่ยงดังกล่าวได้ดี และแนะนําให้ดูเมตริกการหยุดกลางคันบางรูปแบบเพื่อตรวจหาว่าเกิดเหตุการณ์นี้ขึ้นหรือไม่
การศึกษาก่อน/หลัง
การเปรียบเทียบ LCP ก่อนและหลังเปิดใช้ SXG อาจมีประโยชน์ในการยืนยันผลลัพธ์จากการศึกษาในปัจจุบัน อย่าจํากัดเฉพาะการดูหน้า SXG เพื่อขจัดอคติที่อาจเกิดขึ้นตามที่ระบุไว้ข้างต้น ให้ดูที่ผลการค้นหาที่มีสิทธิ์ SXG แทน ซึ่งก็คือคําจํากัดความกลุ่มด้านบนนี้ แต่ไม่มีข้อจํากัด isSXG
โปรดทราบว่า Google Search อาจใช้เวลาถึง 2-3 สัปดาห์ในการ Crawl หน้าทั้งหมดในเว็บไซต์อีกครั้งเพื่อระบุว่ามีการเปิดใช้ SXG แล้ว ในช่วงหลายสัปดาห์ดังกล่าว อาจมีอคติอื่นๆ ที่อาจเกิดขึ้น ดังนี้
- เบราว์เซอร์รุ่นใหม่หรือการปรับปรุงฮาร์ดแวร์ของผู้ใช้อาจทำให้หน้าเว็บโหลดเร็วขึ้น
- เหตุการณ์สําคัญ เช่น วันหยุด อาจทําให้การเข้าชมบิดเบือนจากปกติ
นอกจากนี้ คุณควรดู LCP เปอร์เซ็นไทล์ 75 โดยรวมก่อนและหลังเพื่อยืนยันการศึกษาข้างต้น การศึกษาประชากรบางส่วนไม่ได้บอกเราเกี่ยวกับประชากรโดยรวมเสมอไป เช่น สมมติว่า SXG ปรับปรุงการโหลดหน้าเว็บ 10% เร็วขึ้น 800 มิลลิวินาที
- หากหน้าเว็บเหล่านี้เป็นหน้าเว็บที่โหลดเร็วที่สุด 10% อยู่แล้ว ก็จะไม่ส่งผลต่อเปอร์เซ็นต์ไทล์ 75 เลย
- หากเป็นหน้าเว็บที่โหลดช้าที่สุด 10% แต่ช้ากว่า LCP ของเปอร์เซ็นไทล์ 75 มากกว่า 800 มิลลิวินาทีตั้งแต่ต้น หน้าเว็บเหล่านั้นจะไม่ส่งผลต่อเปอร์เซ็นไทล์ 75 เลย
ตัวอย่างเหล่านี้เป็นตัวอย่างที่รุนแรง ซึ่งอาจไม่ได้สะท้อนถึงความเป็นจริง แต่หวังว่าจะช่วยอธิบายปัญหาได้ ในทางปฏิบัติ SXG มีแนวโน้มที่จะส่งผลต่อเปอร์เซ็นต์ไทล์ที่ 75 สำหรับเว็บไซต์ส่วนใหญ่ การนำทางข้ามเว็บไซต์มักจะช้าที่สุด และการปรับปรุงจากการอ่านล่วงหน้ามักจะมีมาก
เลือกไม่ใช้ URL บางรายการ
สุดท้าย วิธีหนึ่งในการเปรียบเทียบประสิทธิภาพ SXG อาจเป็นการปิดใช้ SXG สําหรับ URL บางชุดย่อยในเว็บไซต์ เช่น คุณอาจตั้งค่าส่วนหัว CDN-Cache-Control: no-store เพื่อไม่ให้ Cloudflare ASX สร้าง SXG เราขอแนะนำว่าอย่าทำเช่นนั้น
และอาจมีความเสี่ยงสูงกว่าวิธีการศึกษาอื่นๆ ในเรื่องของการเลือกตัวอย่าง ตัวอย่างเช่น การเลือกหน้าแรกของเว็บไซต์หรือ URL ที่ได้รับความนิยมในลักษณะเดียวกันมาไว้ในกลุ่มควบคุมหรือกลุ่มทดสอบอาจส่งผลอย่างมาก
การศึกษาการยกเว้น
วิธีที่ดีที่สุดในการวัดผลกระทบคือการทําการศึกษาการระงับ ขออภัย คุณทำการทดสอบประเภทนี้ไม่ได้ในขณะนี้ เราวางแผนที่จะเพิ่มการรองรับการทดสอบดังกล่าวในอนาคต
การศึกษาการระงับชั่วคราวมีคุณสมบัติดังต่อไปนี้
- ในกลุ่มทดสอบ เราจะ "ระงับ" การเข้าชมหน้าเว็บบางส่วนแบบสุ่มซึ่งควรจะเป็น SXG และแสดงเป็นหน้าเว็บที่ไม่ใช่ SXG แทน ซึ่งช่วยให้เปรียบเทียบ "เทียบเท่ากัน" ระหว่างผู้ใช้ อุปกรณ์ สถานการณ์ และหน้าเว็บที่เทียบเท่ากันได้
- การดูหน้าเว็บที่ถูกระงับ (หรือที่เรียกว่าการเปรียบเทียบกับกลุ่มควบคุม) จะมีการติดป้ายกํากับไว้เช่นนั้นในข้อมูลวิเคราะห์ ซึ่งช่วยให้เห็นมุมมองข้อมูลที่ "ซูมเข้า" ซึ่งเราสามารถเปรียบเทียบการโหลดหน้า SXG ในกลุ่มควบคุมกับกลุ่มเปรียบเทียบของ SXG ในการทดสอบ ซึ่งจะช่วยลดสัญญาณรบกวนจากการโหลดหน้าเว็บอื่นๆ ที่จะไม่ได้รับผลกระทบจากการอ่านล่วงหน้าของ SXG
วิธีนี้จะช่วยขจัดแหล่งที่มาที่เป็นไปได้ของการเลือกที่สุ่มตัวอย่างไม่ตรงตามประชากรข้างต้น แต่จะไม่ช่วยลดความเสี่ยงของการเลือกที่สุ่มตัวอย่างไม่ตรงตามประชากร LCP พร็อพเพอร์ตี้ทั้ง 2 รายการนี้ต้องเปิดใช้เบราว์เซอร์หรือ URL ที่มา
บทสรุป
ในที่สุด เยอะมาก เราหวังว่าบทความนี้จะให้ภาพรวมที่สมบูรณ์ยิ่งขึ้นเกี่ยวกับวิธีทดสอบประสิทธิภาพ SXG ในการทดสอบในห้องปฏิบัติการ วิธีเพิ่มประสิทธิภาพในลูปความคิดเห็นที่แน่นหนาด้วยการทดสอบในห้องปฏิบัติการ และสุดท้ายคือวิธีวัดประสิทธิภาพในโลกแห่งความเป็นจริง การดำเนินการทั้งหมดนี้จะช่วยให้คุณได้รับประโยชน์สูงสุดจาก SXG และช่วยให้ SXG ส่งผลดีต่อเว็บไซต์และผู้ใช้
หากมีคำแนะนำเพิ่มเติมเกี่ยวกับวิธีบันทึกประสิทธิภาพ SXG โปรดแจ้งให้เราทราบ รายงานข้อบกพร่องใน developer.chrome.com พร้อมการปรับปรุงที่แนะนำ
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Signed Exchange ได้ที่เอกสารประกอบของ web.dev และเอกสารประกอบของ Google Search


