서명된 거래소를 최대한 활용하기 위해 측정 및 최적화하는 방법
서명된 교환 (SXG)은 페이지 속도, 특히 최대 콘텐츠 렌더링 시간 (LCP)을 개선하는 수단입니다. 참조 사이트 (현재 Google 검색)가 페이지로 연결되는 경우 사용자가 링크를 클릭하기 전에 브라우저 캐시로 미리 가져올 수 있습니다.
미리 가져올 때 페이지 렌더링의 중요 경로에 네트워크가 필요하지 않은 웹페이지를 만들 수 있습니다. 4G 연결에서 이 페이지 로드 시간이 2.8초에서 0.9초로 줄었습니다 (나머지 0.9초는 대부분 CPU 사용량으로 인한 것임).
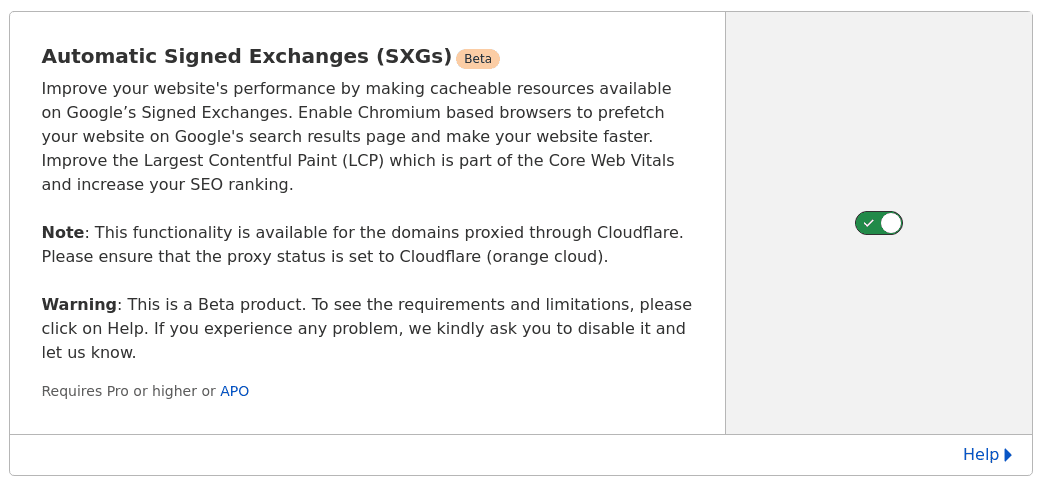
오늘날 SXG를 게시하는 대부분의 사용자는 Cloudflare의 사용하기 쉬운 자동 서명된 교환 (ASX) 기능을 사용합니다 (오픈소스 옵션도 있음).

대부분의 경우 이 기능을 사용 설정하는 체크박스를 선택하기만 하면 위와 같이 상당한 개선을 얻을 수 있습니다. 파이프라인의 각 단계에서 이러한 SXG가 의도한 대로 작동하도록 하기 위해, 그리고 프리캐시를 최대한 활용하도록 페이지를 최적화하기 위해 몇 가지 단계를 더 수행해야 할 수도 있습니다.
Cloudflare가 출시된 이후 지난 몇 개월 동안 다양한 포럼에서 질문을 읽고 답변했으며 사이트에서 SXG 배포를 최대한 활용하는 방법을 안내하는 방법을 알아봤습니다. 이 게시물은 제가 제공한 조언을 모아둔 것입니다. 다음 단계를 안내해 드리겠습니다.
- WebPageTest를 사용하여 SXG 성능을 분석합니다.
- 분석 단계에서 작동하지 않는 것으로 표시되면 SXG 파이프라인을 디버그합니다.
- 최적의
max-age설정 및 렌더링 차단 하위 리소스 미리 로드 등 SXG 미리 로드에 맞게 페이지 최적화 - 적절한 실험 그룹과 대조 그룹을 선택하여 Google 애널리틱스를 사용하여 SXG 개선을 측정합니다.
소개
SXG는 URL, HTTP 응답 헤더 집합, 응답 본문이 포함된 파일로, 모두 웹 PKI 인증서로 암호화 서명됩니다. 브라우저가 SXG를 로드하면 다음을 모두 확인합니다.
- SXG가 만료되지 않았습니다.
- 서명이 URL, 헤더, 본문, 인증서와 일치합니다.
- 인증서가 유효하며 URL과 일치합니다.
확인에 실패하면 브라우저는 SXG를 폐기하고 대신 서명된 URL을 가져옵니다. 확인에 성공하면 브라우저는 서명된 응답을 로드하여 서명된 URL에서 직접 온 것처럼 처리합니다. 이렇게 하면 서명된 이후 만료되거나 수정되지 않는 한 SXG를 서버에 다시 호스팅할 수 있습니다.
Google 검색의 경우 SXG를 사용하면 검색 결과에서 페이지 미리 가져오기를 사용 설정할 수 있습니다. SXG를 지원하는 페이지의 경우 Google 검색에서 webpkgcache.com에 호스팅된 페이지의 캐시된 사본을 미리 가져올 수 있습니다. 이러한 webpkgcache.com URL은 브라우저가 서명된 원본 URL을 따르므로 페이지의 표시 또는 동작에 영향을 미치지 않습니다. 미리 가져오기를 사용하면 페이지를 훨씬 더 빠르게 로드할 수 있습니다.
분석
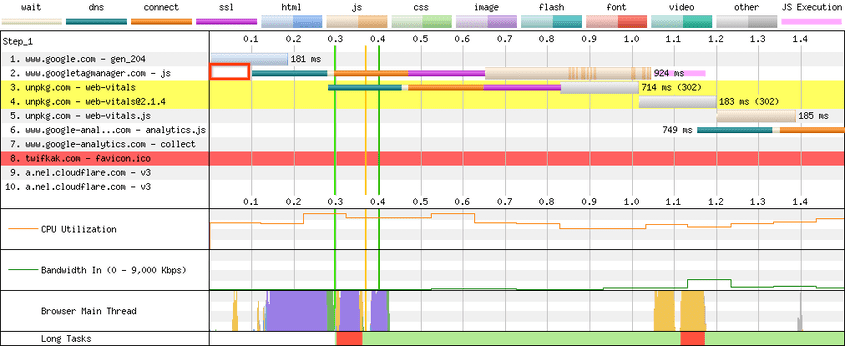
SXG의 이점을 확인하려면 먼저 실험실 도구를 사용하여 반복 가능한 조건에서 SXG 성능을 분석하세요. WebPageTest를 사용하여 SXG 미리 로드 유무에 따른 폭포식 구조 및 LCP를 비교할 수 있습니다.
다음과 같이 SXG 없이 테스트를 생성합니다.
- WebPageTest로 이동하여 로그인합니다. 로그인하면 나중에 더 쉽게 비교할 수 있도록 테스트 기록이 저장됩니다.
- 테스트할 URL을 입력합니다.
- 고급 구성으로 이동합니다. SXG 테스트에는 고급 구성이 필요하므로 여기에서 사용하면 테스트 옵션이 동일해집니다.
- 테스트 설정 탭에서 연결을 4G로 설정하고 '실행할 테스트 수'를 7로 늘리는 것이 좋습니다.
- 테스트 시작을 클릭합니다.
위와 동일한 단계를 사용하여 SXG 로 테스트를 생성합니다. 하지만 테스트 시작을 클릭하기 전에 스크립트 탭으로 이동하여 다음 WebPageTest 스크립트를 붙여넣고 안내에 따라 두 개의 navigate URL을 수정합니다.
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
첫 번째 navigate URL의 경우 페이지가 아직 Google 검색 결과에 표시되지 않으면 이 사전 로드 페이지를 사용하여 이 목적으로 가짜 검색 결과 페이지를 생성할 수 있습니다.
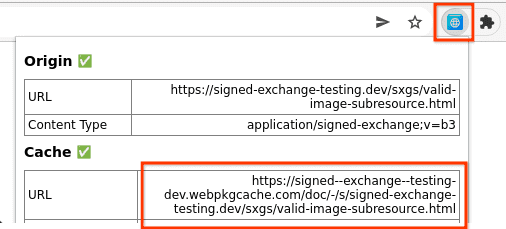
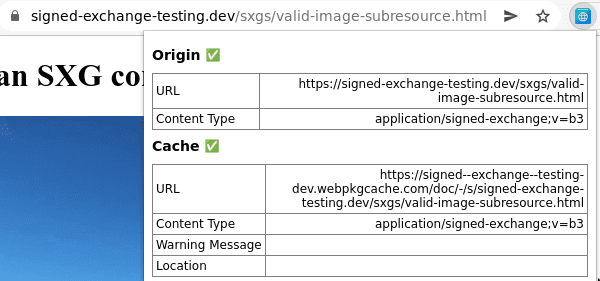
두 번째 navigate URL을 확인하려면 SXG 검사기 Chrome 확장 프로그램을 사용하여 페이지를 방문하고 확장 프로그램 아이콘을 클릭하여 캐시 URL을 확인합니다.

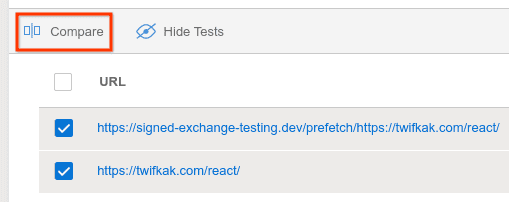
테스트가 완료되면 테스트 기록으로 이동하여 두 테스트를 선택하고 비교를 클릭합니다.

WebPageTest가 비교의 각 측면에 대해 중간값 LCP가 있는 실행을 선택하도록 비교 URL에 &medianMetric=LCP를 추가합니다. 기본값은 속도 지수별 중간값입니다.
폭포식 그래프를 비교하려면 폭포식 그래프 불투명도 섹션을 펼치고 슬라이더를 드래그합니다. 동영상을 보려면 필름 스트립 설정 조정을 클릭하고 대화상자에서 아래로 스크롤하여 동영상 보기를 클릭합니다.
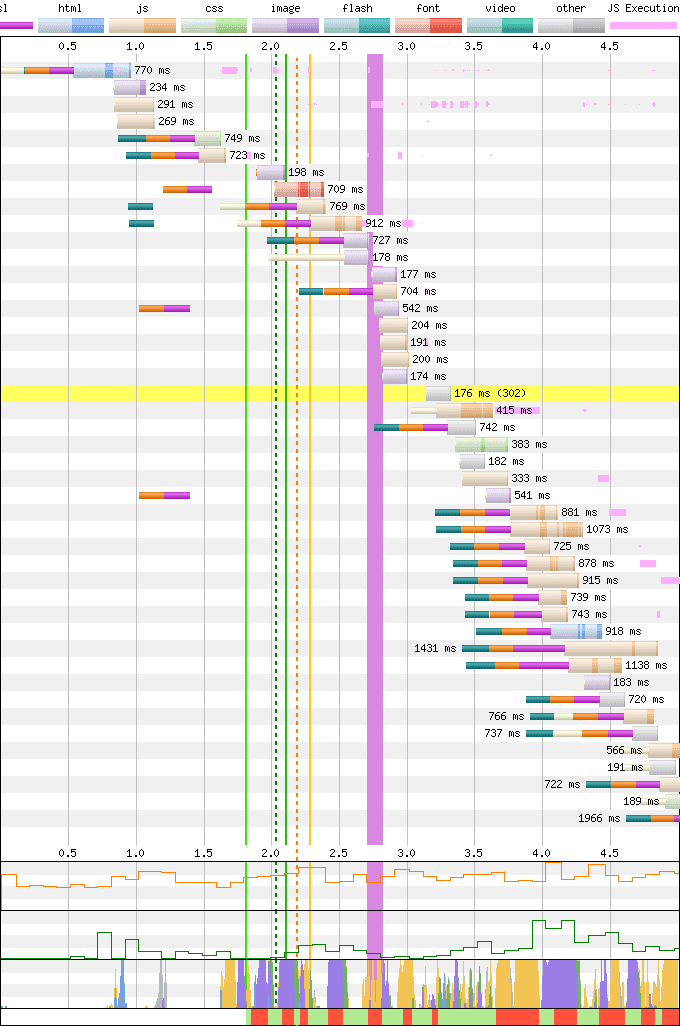
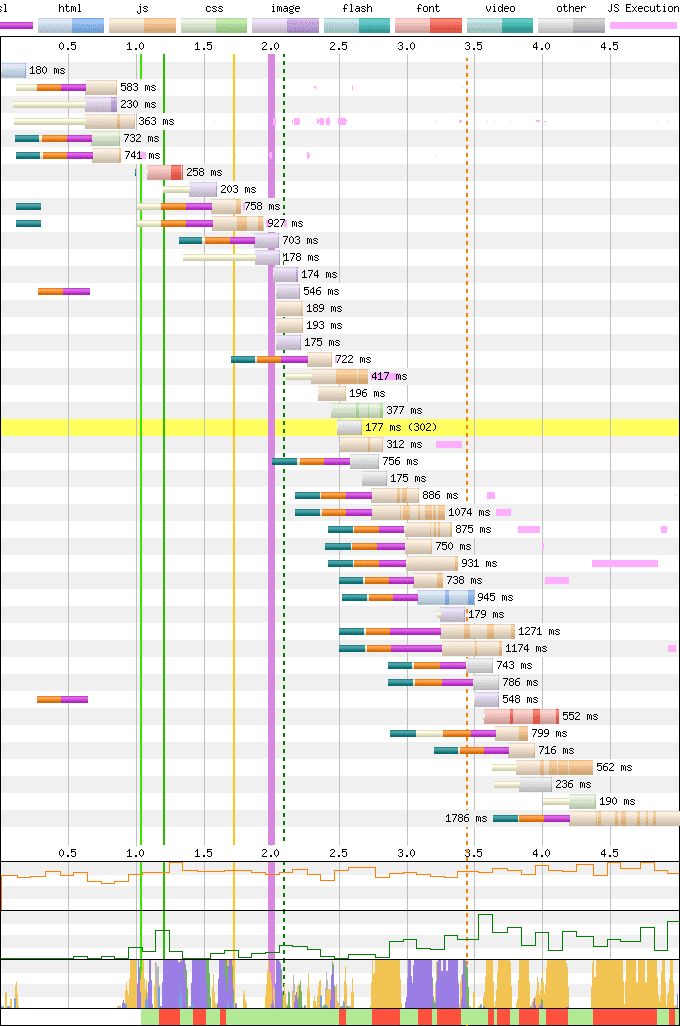
SXG 미리 로드에 성공하면 'with SXG' 폭포식 구조에 HTML 행이 포함되지 않고 하위 리소스 가져오기가 더 빨리 시작됩니다. 예를 들어 다음에서 '이전'과 '이후'를 비교해 보세요.


디버그
WebPageTest에 SXG가 미리 로드되고 있다고 표시되면 파이프라인의 모든 단계가 완료된 것입니다. 최적화 섹션으로 건너뛰어 LCP를 추가로 개선하는 방법을 알아볼 수 있습니다. 그렇지 않으면 파이프라인의 어느 위치에서 실패했는지, 왜 실패했는지 알아야 합니다. 방법을 알아보려면 계속 읽어보세요.
게시
페이지가 SXG로 생성되고 있는지 확인합니다. 이렇게 하려면 크롤러인 척해야 합니다. 가장 쉬운 방법은 SXG 검사기 Chrome 확장 프로그램을 사용하는 것입니다.

확장 프로그램은 SXG 버전을 선호한다고 나타내는 Accept 요청 헤더를 사용하여 현재 URL을 가져옵니다. 출처 옆에 체크표시 (✅)가 표시되면 SXG가 반환된 것입니다. 색인 생성 섹션으로 건너뛸 수 있습니다.
십자 표시 (❌)가 표시되면 SXG가 반환되지 않은 것입니다.

Cloudflare ASX가 사용 설정된 경우 캐시 관리 응답 헤더로 인해 차단되었기 때문에 십자 표시 (❌)가 표시될 가능성이 가장 큽니다. ASX는 다음 이름의 헤더를 확인합니다.
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
이러한 헤더에 다음 헤더 값이 포함된 경우 SXG가 생성되지 않습니다.
privateno-storeno-cache- 120 이하의
max-age(120 이상의s-maxage로 재정의하지 않는 한)
이 경우 SXG가 여러 방문 및 여러 방문자에 대해 캐시되고 재사용될 수 있으므로 ASX는 SXG를 만들지 않습니다.
Set-Cookie를 제외한 이러한 상태 저장 응답 헤더 중 하나가 있는 경우에도 교차 표시 (❌)가 표시될 수 있습니다. ASX는 SXG 사양을 준수하기 위해 Set-Cookie 헤더를 삭제합니다.
또 다른 이유는 Vary: Cookie 응답 헤더가 있기 때문일 수 있습니다. Googlebot은 사용자 인증 정보 없이 SXG를 가져오고 여러 방문자에게 SXG를 게재할 수 있습니다. 쿠키를 기반으로 사용자별로 서로 다른 HTML을 제공하면 로그아웃된 보기와 같은 잘못된 환경이 표시될 수 있습니다.
Chrome 확장 프로그램 대신 curl와 같은 도구를 사용할 수도 있습니다.
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
SXG가 있고 유효하면 사람이 읽을 수 있는 SXG 인쇄물이 표시됩니다. 그러지 않으면 오류 메시지가 표시됩니다.
색인 생성
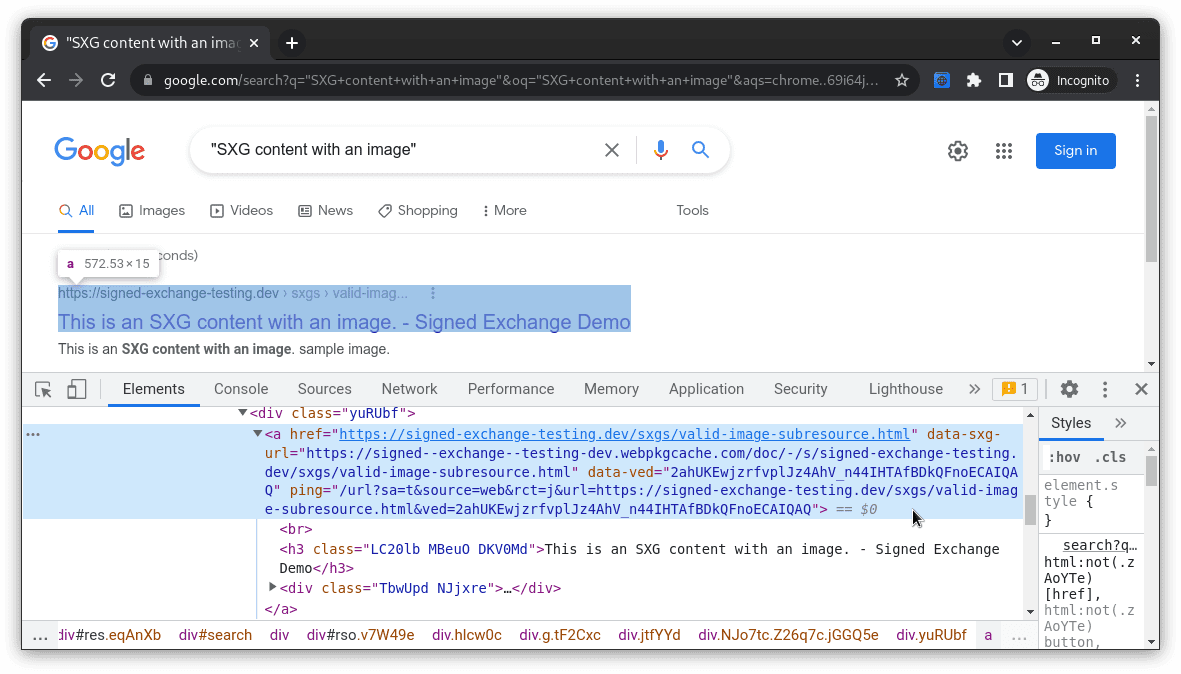
SXG가 Google 검색에서 색인 생성되었는지 확인합니다. Chrome DevTools를 연 다음 페이지를 Google 검색합니다. SXG로 색인이 생성된 경우 Google의 페이지 링크에 webpkgcache.com의 사본을 가리키는 data-sxg-url가 포함됩니다.

Google 검색에서 사용자가 검색 결과를 클릭할 가능성이 높다고 판단하면 검색 결과를 미리 가져옵니다.

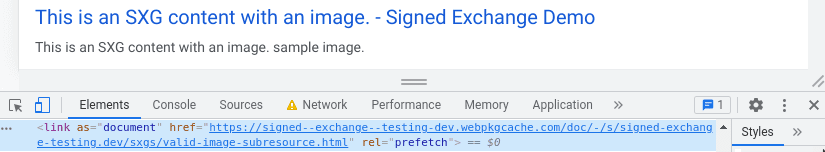
<link> 요소는 브라우저에 SXG를 미리 가져오기 캐시로 다운로드하도록 지시합니다. 사용자가 <a> 요소를 클릭하면 브라우저는 캐시된 SXG를 사용하여 페이지를 렌더링합니다.
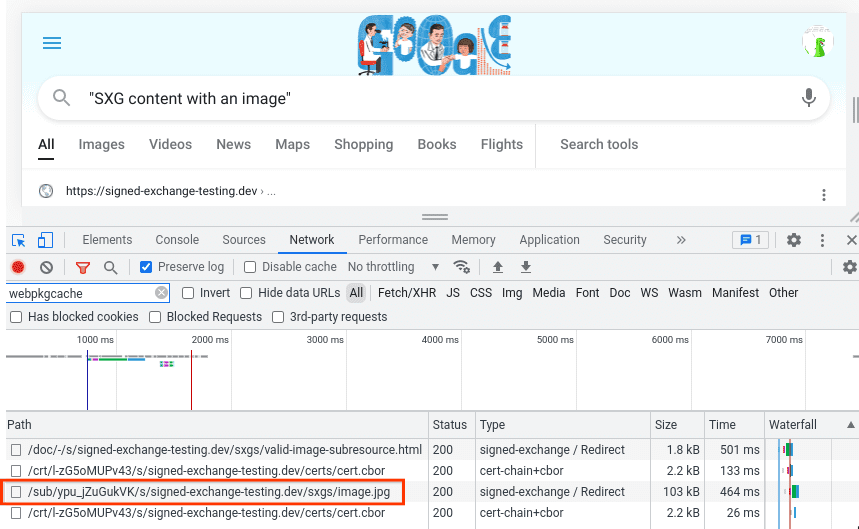
DevTools의 네트워크 탭으로 이동하여 webpkgcache가 포함된 URL을 검색하여 미리 로드의 증거를 확인할 수도 있습니다.
<a>가 webpkgcache.com을 가리키면 서명된 거래소의 Google 검색 색인 생성이 작동하는 것입니다. 처리 섹션으로 건너뛸 수 있습니다.
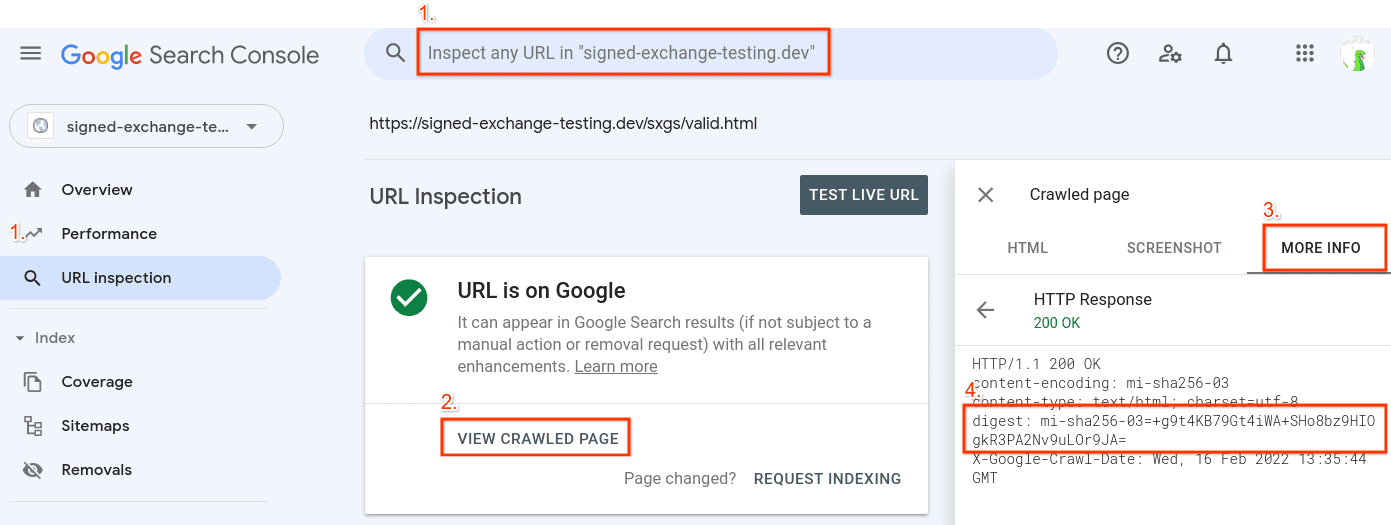
그렇지 않은 경우 SXG를 사용 설정한 이후 Google에서 아직 페이지를 재크롤링하지 않았을 수 있습니다. Google Search Console URL 검사 도구를 사용해 보세요.

digest: mi-sha256-03=... 헤더가 있으면 Google에서 SXG 버전을 크롤링했음을 나타냅니다.
digest 헤더가 없으면 SXG가 Googlebot에 게재되지 않았거나 SXG를 사용 설정한 이후 색인이 업데이트되지 않았음을 나타낼 수 있습니다.
SXG가 크롤링되었지만 여전히 연결되지 않은 경우 SXG 캐시 요구사항을 충족하지 못하는 것일 수 있습니다. 이에 대해서는 다음 섹션에서 설명합니다.
수집
Google 검색에서 SXG의 색인을 생성하면 사본을 Google SXG 캐시로 전송하여 캐시 요구사항에 따라 유효성을 검사합니다. Chrome 확장 프로그램에 결과가 표시됩니다.

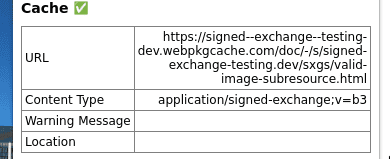
체크표시 (✅)가 표시되면 최적화로 건너뛰어도 됩니다.
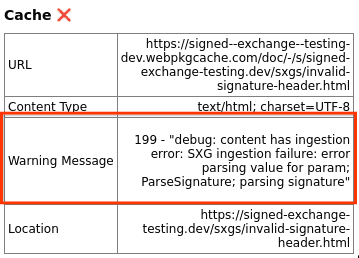
요구사항을 충족하지 않으면 취소선 (❌)과 이유를 나타내는 경고 메시지가 표시됩니다.

이 경우 페이지는 SXG를 사용 설정하기 전과 동일하게 작동합니다. Google은 SXG 미리 로드 없이 원래 호스트의 페이지로 연결합니다.
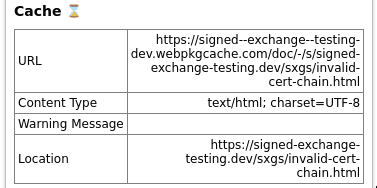
캐시된 사본이 만료되어 백그라운드에서 다시 가져오는 경우 모래시계 (⌛)가 표시됩니다.

SXG에 관한 Google 개발자 문서에는 캐시를 수동으로 쿼리하는 방법에 관한 안내도 나와 있습니다.
최적화
SXG 검사기 Chrome 확장 프로그램에 모든 체크표시 (✅)가 표시되면 사용자에게 게재할 수 있는 SXG가 있는 것입니다. SXG에서 LCP를 최대한 개선할 수 있도록 웹페이지를 최적화하는 방법을 알아보세요.
max-age
SXG가 만료되면 Google SXG 캐시가 백그라운드에서 새 사본을 가져옵니다. 가져오기를 기다리는 동안 사용자는 미리 가져오지 않은 원래 호스트의 페이지로 이동합니다. Cache-Control: max-age를 더 길게 설정하면 이 백그라운드 가져오기가 더 자주 발생하지 않으므로 prefetch를 통해 LCP를 줄일 수 있는 빈도가 더 높아집니다.
이는 성능과 최신성 간의 절충안이며, 캐시를 사용하면 사이트 소유자가 각 페이지의 특정 요구사항에 맞게 2분에서 7일 사이의 max-age를 SXG에 제공할 수 있습니다. 경험적으로 다음과 같은 사실을 확인했습니다.
max-age=86400(1일) 이상이 실적에 적합합니다.max-age=120(2분)는
데이터를 더 연구하면서 두 값 사이의 값에 대해 자세히 알아볼 수 있기를 바랍니다.
user-agent
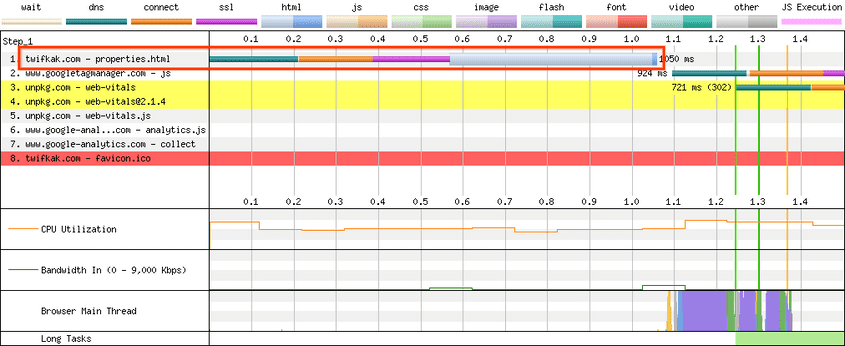
한 번은 미리 가져온 SXG를 사용할 때 LCP가 증가한 적이 있습니다. WebPageTest를 실행하여 SXG 미리 로드 유무에 따른 중간값 결과를 비교했습니다. 아래의 이후를 클릭하면


미리 로드가 작동하는 것으로 확인되었습니다. HTML이 중요 경로에서 삭제되므로 모든 하위 리소스를 더 일찍 로드할 수 있습니다. 하지만 LCP(녹색 파선)는 2초에서 2.1초로 증가했습니다.
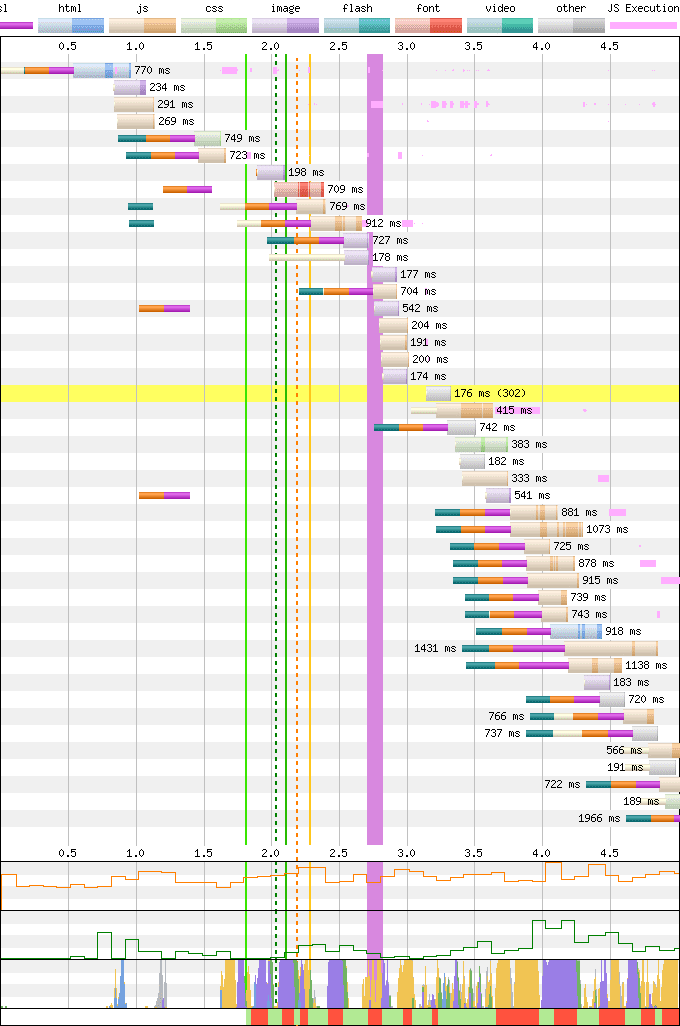
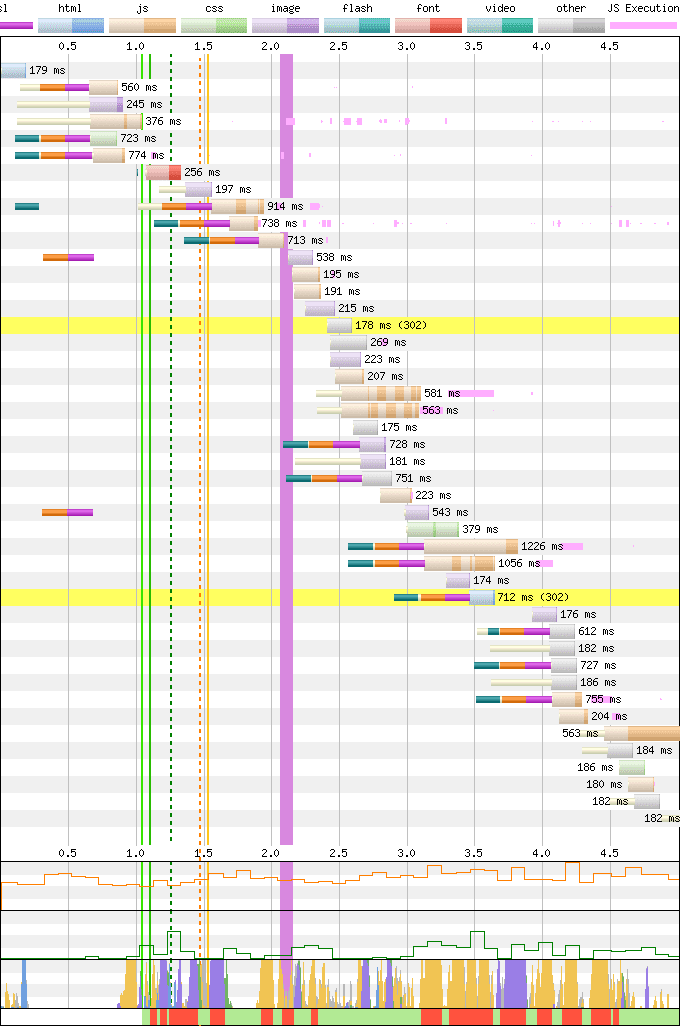
이를 진단하기 위해 필름 스트립을 살펴봤습니다. SXG에서 페이지가 다르게 렌더링되는 것으로 확인되었습니다. 일반 HTML에서 Chrome은 LCP의 '가장 큰 요소'가 광고 제목이라고 판단했습니다. 그러나 SXG 버전에서는 지연 로드 배너가 추가되어 헤드라인이 접히고 지연 로드 쿠키 동의 대화상자가 가장 큰 요소가 되었습니다. 모든 것이 이전보다 빠르게 렌더링되었지만 레이아웃이 변경되어 측정항목에서 더 느리게 보고되었습니다.
자세히 살펴본 결과 레이아웃이 다른 이유는 페이지가 User-Agent에 따라 다르고 로직에 오류가 있기 때문임을 확인했습니다. SXG 크롤링 헤더가 모바일을 표시했지만 데스크톱 페이지가 게재되었습니다. 이 문제가 해결된 후 브라우저가 페이지의 제목을 가장 큰 요소로 다시 올바르게 식별했습니다.
이제 '이후'를 클릭하면 미리 로드된 LCP가 1.3초로 감소하는 것을 확인할 수 있습니다.


SXG는 모든 폼 팩터에 사용 설정됩니다. 이에 대비하려면 다음 중 하나가 true인지 확인하세요.
- 페이지가
User-Agent에 의해Vary되지 않습니다 (예: 반응형 디자인 또는 별도의 모바일/데스크톱 URL을 사용함). - 페이지에서 동적 게재를 사용하는 경우
<meta name=supported-media content=...>를 사용하여 모바일 전용 또는 데스크톱 전용으로 주석을 추가합니다.
하위 리소스
SXG는 HTML과 함께 하위 리소스 (이미지 포함)를 미리 로드하는 데 사용할 수 있습니다. Cloudflare ASX는 HTML에서 동일 출처 (퍼스트 파티) <link rel=preload> 요소를 스캔하여 SXG 호환 링크 헤더로 변환합니다. 소스 코드의 세부정보는 여기 및 여기를 참고하세요.
작동하는 경우 Google 검색에서 추가로 미리 로드된 항목이 표시됩니다.

LCP에 맞게 최적화하려면 폭포식 구조를 자세히 살펴보고 가장 큰 요소를 렌더링하는 데 중요한 경로에 있는 리소스를 파악합니다. 미리 가져올 수 없는 경우 주요 경로에서 제외할 수 있는지 고려합니다. 로드가 완료될 때까지 페이지를 숨기는 스크립트를 주의 깊게 살펴보세요.
Google SXG 캐시에서는 최대 20개의 하위 리소스 미리 로드를 허용하며 ASX는 이 한도가 초과되지 않도록 보장합니다. 하지만 하위 리소스 미리 로드를 너무 많이 추가하면 위험할 수 있습니다. 브라우저는 교차 사이트 추적을 방지하기 위해 모든 하위 리소스의 가져오기가 완료된 경우에만 미리 로드된 하위 리소스를 사용합니다. 하위 리소스가 많을수록 사용자가 페이지로 클릭연결하기 전에 모든 하위 리소스의 미리 로드가 완료될 가능성이 낮습니다.
SXG 검사기는 현재 하위 리소스를 확인하지 않습니다. 디버그하려면 그동안 curl 또는 dump-signedexchange를 사용하세요.
측정
WebPageTest에서 LCP 개선을 최적화한 후에는 SXG 미리 로드가 사이트의 전반적인 성능에 미치는 영향을 측정하는 것이 좋습니다.
서버 측 측정항목
첫 바이트 소요 시간 (TTFB)과 같은 서버 측 측정항목을 측정할 때는 사이트에서 형식을 허용하는 크롤러에만 SXG를 제공한다는 점에 유의해야 합니다. TTFB 측정을 봇이 아닌 실제 사용자의 요청으로 제한합니다. SXG를 생성하면 크롤러 요청의 TTFB가 증가할 수 있지만 방문자 환경에는 영향을 미치지 않습니다.
클라이언트 측 측정항목
SXG는 클라이언트 측 측정항목, 특히 LCP에 가장 큰 속도 이점을 제공합니다. 영향을 측정할 때는 Cloudflare ASX를 사용 설정하고 Googlebot이 다시 크롤링할 때까지 기다린 후 핵심 웹 지표 (CWV) 집계가 완료될 때까지 28일 더 기다린 다음 새 CWV 수치를 확인하면 됩니다. 하지만 이 기간 동안 다른 모든 변화와 혼합되어 있으면 변화를 파악하기 어려울 수 있습니다.
대신 영향을 받을 수 있는 페이지 로드를 '확대'하여 'SXG가 페이지 조회수의 X% 에 영향을 미치며 75번째 백분위수에서 LCP를 Y밀리초 개선합니다'와 같이 설명하는 것이 좋습니다.
현재 SXG 미리 로드는 다음과 같은 특정 조건에서만 발생합니다.
- Chromium 브라우저 (예: iOS 제외의 Chrome 또는 Edge), 버전 M98 이상
Referer: google.com또는 기타 Google 검색 도메인 Google 애널리틱스에서는 리퍼러 태그가 세션의 모든 페이지 조회에 적용되지만 SXG 미리 로드는 Google 검색에서 직접 연결된 첫 번째 페이지 조회 페이지에만 적용됩니다.
'페이지 조회수의 X%' 및 'LCP를 Y밀리초 개선'을 측정하는 방법은 동시대 연구 섹션을 참고하세요.
현대 연구
실제 사용자 모니터링 (RUM) 데이터를 볼 때는 페이지 로드를 SXG와 비SXG로 분할해야 합니다. 이때 선택 편향을 피하기 위해 SXG가 아닌 측면이 SXG의 자격 요건과 일치하도록 확인하는 페이지 로드 세트를 제한하는 것이 중요합니다. 그렇지 않으면 다음 항목이 모두 SXG가 아닌 페이지 로드 세트에 만 존재하게 되며, 이 세트의 LCP는 본질적으로 다를 수 있습니다.
- iOS 기기: 이러한 기기를 사용하는 사용자 간에 하드웨어 또는 네트워크 속도의 차이가 있기 때문입니다.
- 이전 Chromium 브라우저: 동일한 이유로 지원 중단됩니다.
- 데스크톱 기기: 동일한 이유로 인해 또는 페이지 레이아웃으로 인해 다른 '가장 큰 요소'가 선택되기 때문입니다.
- 동일 사이트 내 탐색 (사이트 내 링크를 따라 이동하는 방문자): 이전 페이지 로드에서 캐시된 하위 리소스를 재사용할 수 있기 때문입니다.
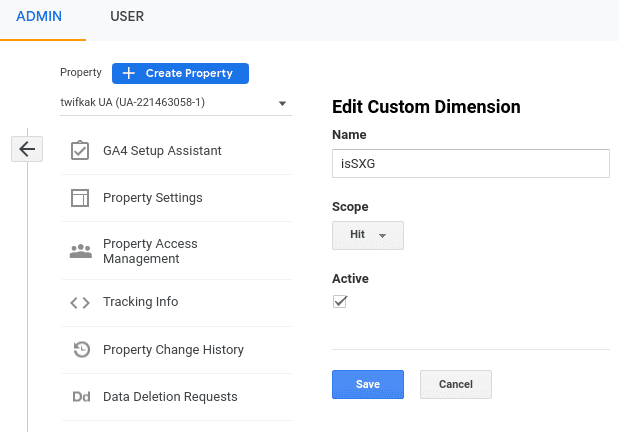
Google 애널리틱스 (UA)에서 범위가 '조회'인 맞춤 측정기준 2개를 만듭니다. 하나는 이름이 'isSXG'이고 다른 하나는 이름이 'referrer'입니다. 기본 제공 '소스' 측정기준에는 세션 범위가 있으므로 동일 사이트 탐색은 제외되지 않습니다.

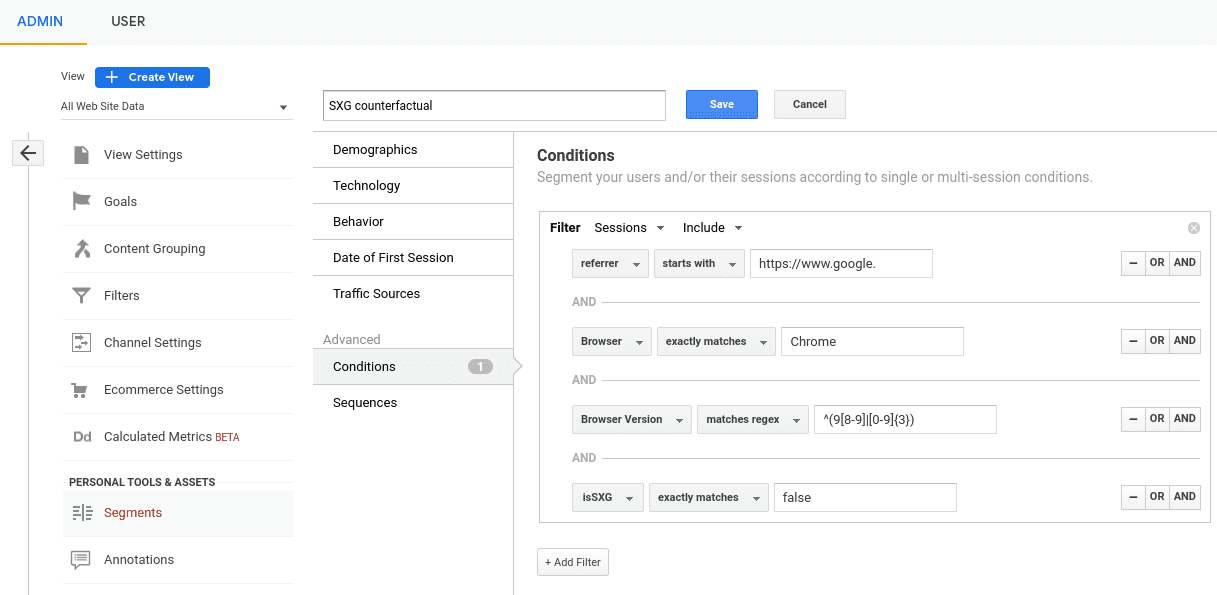
다음 필터를 AND 연산하여 'SXG counterfactual'이라는 맞춤 세그먼트를 만듭니다.
referrer다음으로 시작https://www.google.Browser이Chrome과 정확히 일치함Browser버전이^(9[8-9]|[0-9]{3})정규식과 일치합니다.isSXG이false과 정확히 일치함

isSXG이 true와 정확히 일치하는 점을 제외하고 이 세그먼트의 사본을 'SXG'라는 이름으로 만듭니다.
사이트 템플릿에서 Google 애널리틱스 스니펫 위에 다음 스니펫을 추가합니다. 이는 ASX가 SXG를 생성할 때 false를 true로 변경하는 특수 문법입니다.
<script data-issxg-var>window.isSXG=false</script>
LCP를 기록하도록 권장사항에 따라 Google 애널리틱스 보고 스크립트를 맞춤설정합니다. gtag.js를 사용하는 경우 'config' 명령어를 수정하여 맞춤 측정기준을 설정합니다 ('dimension1' 및 'dimension2'를 Google 애널리틱스에서 사용하는 이름으로 대체).
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
analytics.js를 사용하는 경우 여기에 설명된 대로 'create' 명령어를 수정합니다.
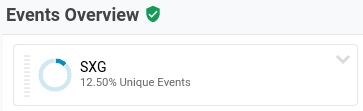
데이터를 수집하기 위해 며칠 동안 기다린 후 Google 애널리틱스 이벤트 보고서로 이동하여 SXG 세그먼트의 드릴다운을 추가합니다. 이렇게 하면 'SXG가 페이지 조회수의 X% 에 영향을 미칩니다'의 X가 채워집니다.

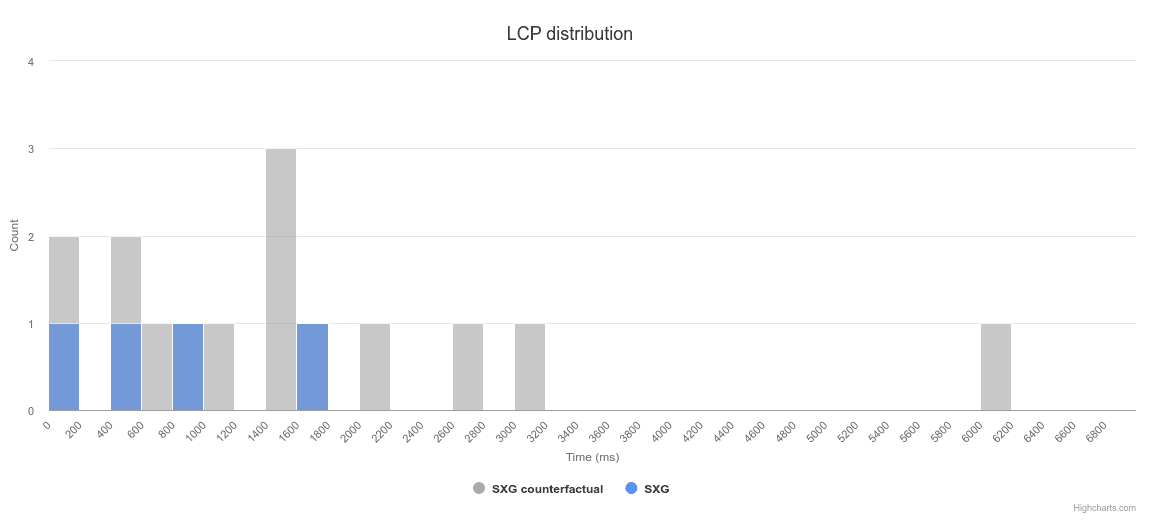
마지막으로 웹 중요도 보고서로 이동하여 '세그먼트 선택'을 선택하고 'SXG 대조군' 및 'SXG'를 선택합니다.

'제출'을 클릭하면 두 세그먼트의 LCP 분포가 표시됩니다. 이렇게 하면 '75번째 백분위수에서 LCP를 Y밀리초 개선'의 Y가 채워집니다.

주의사항
위의 필터를 모두 적용하면 SXG 대조군 페이지 로드는 다음과 같은 항목으로 구성되어야 합니다.
- 캐시 누락: Google SXG 캐시에 지정된 URL의 최신 SXG 사본이 없으면 사이트의 원래 URL로 리디렉션됩니다.
- 기타 결과 유형: 현재 Google 검색에서는 표준 웹 결과 및 몇 가지 다른 유형에 대해서만 SXG를 지원합니다. 추천 스니펫 및 주요 뉴스 캐러셀과 같은 다른 항목은 사이트의 원본 URL로 연결됩니다.
- 사용 불가 URL: 사이트의 일부 페이지가 SXG를 사용할 수 없는 경우 (예: 캐시할 수 없기 때문에) 이 세트에 표시될 수 있습니다.
SXG 페이지 로드와 위의 SXG 외 페이지 로드 간에 남아 있는 편향이 있을 수 있지만, 그 크기는 동시대 연구 섹션 상단에 언급된 편향보다 작아야 합니다. 예를 들어 캐시할 수 없는 페이지가 캐시할 수 있는 페이지보다 느리거나 빠를 수 있습니다. 이 문제가 있을 수 있다고 생각되면 특정 SXG 대상 URL로 제한된 데이터를 살펴보고 결과가 전체 연구와 일치하는지 확인해 보세요.
사이트에 AMP 페이지가 있는 경우 이미 Google 검색에서 미리 가져올 수 있으므로 SXG를 사용 설정해도 실적이 개선되지 않을 수 있습니다. 이러한 페이지를 제외하는 필터를 추가하여 관련 변경사항을 더 자세히 '확대'해 보세요.
마지막으로, 모든 선택 편향을 해결하더라도 생존자 편향으로 인해 LCP 개선이 RUM 통계에서 저하로 보이게 될 위험이 있습니다. 이 도움말에서는 이러한 위험을 잘 설명하고 이러한 상황이 발생하는지 감지하기 위해 어떤 형태의 이탈 측정항목을 살펴볼지 제안합니다.
연구 전/후
동시대 연구의 결과를 확인하려면 SXG를 사용 설정하기 전과 후의 LCP를 비교하는 것이 유용할 수 있습니다. 위에 언급된 잠재적 편향을 제거하기 위해 SXG 페이지 조회로 제한하지 마세요. 대신 SXG 자격요건을 충족하는 결과(isSXG 제약 조건이 없는 위의 세그먼트 정의)를 살펴보세요.
Google 검색에서 사이트의 모든 페이지에 SXG가 사용 설정되었는지 확인하기 위해 페이지를 다시 크롤링하는 데 최대 몇 주가 걸릴 수 있습니다. 이 몇 주 동안 다음과 같은 다른 편향이 발생할 수 있습니다.
- 새 브라우저 출시 또는 사용자 하드웨어 개선으로 페이지 로드 속도가 빨라질 수 있습니다.
- 공휴일과 같은 중요한 이벤트는 트래픽을 정상에서 왜곡할 수 있습니다.
또한 위의 연구를 확인하기 위해 전후의 전반적인 75번째 백분위 LCP를 살펴보는 것도 도움이 됩니다. 모집단의 하위 집합에 관해 알면 전체 모집단에 관해 알 수 있는 것은 아닙니다. 예를 들어 SXG가 페이지 로드의 10% 를 800ms 단축한다고 가정해 보겠습니다.
- 이미 가장 빠른 페이지 로드의 10% 에 해당하는 경우 75번째 백분위수에는 전혀 영향을 미치지 않습니다.
- 페이지 로드 속도가 가장 느린 10% 에 속하지만 75번째 백분위 LCP보다 800ms 이상 느린 경우 75번째 백분위수에 전혀 영향을 미치지 않습니다.
이는 현실을 반영하지 않을 수 있는 극단적인 예이지만 문제를 잘 보여주기를 바랍니다. 실제로 SXG는 대부분의 사이트에서 75번째 백분위수에 영향을 미칠 수 있습니다. 교차 사이트 탐색은 가장 느린 경향이 있으며 미리 로드로 인한 개선은 상당히 큽니다.
일부 URL 선택 해제
마지막으로 SXG 실적을 비교하는 한 가지 방법은 사이트의 일부 URL에 대해 SXG를 사용 중지하는 것입니다. 예를 들어 Cloudflare ASX가 SXG를 생성하지 못하도록 CDN-Cache-Control: no-store 헤더를 설정할 수 있습니다. 권장하지 않습니다.
다른 연구 방법보다 선택 편향의 위험이 더 클 수 있습니다. 예를 들어 사이트의 홈페이지 또는 유사하게 인기 있는 URL이 대조군 또는 실험군으로 선택되는지에 따라 결과가 크게 달라질 수 있습니다.
홀드백 연구
영향을 측정하는 이상적인 방법은 보류 연구를 진행하는 것입니다. 현재는 이러한 종류의 테스트를 실행할 수 없습니다. 향후 이러한 테스트를 지원할 계획입니다.
보류 연구에는 다음과 같은 속성이 있습니다.
- 실험 그룹에서는 SXG가 될 수 있는 페이지 조회 중 일부를 무작위로 '보류'하고 대신 SXG가 아닌 것으로 게재했습니다. 이를 통해 동등한 사용자, 기기, 시나리오, 페이지 간에 '실질적인' 비교가 가능합니다.
- 이러한 보류된 (즉, 반사실적) 페이지 조회는 분석에서 이와 같이 라벨이 지정됩니다. 이를 통해 데이터를 '확대'하여 볼 수 있으며, 통제 그룹의 SXG 페이지 로드를 실험의 SXG 대조군과 비교할 수 있습니다. 이렇게 하면 SXG 미리 로드의 영향을 받지 않는 다른 페이지 로드의 노이즈가 줄어듭니다.
이렇게 하면 앞서 언급한 선택 편향의 원인을 제거할 수 있지만 LCP 생존자 편향의 위험은 제거되지 않습니다. 이 두 속성 모두 브라우저 또는 리퍼러에서 사용 설정해야 합니다.
결론
다양한 혜택이 마음에 드셨나요? 많이 했네요. 실험실 테스트에서 SXG 성능을 테스트하는 방법, 실험실 테스트와의 긴밀한 피드백 루프에서 성능을 최적화하는 방법, 마지막으로 실제 환경에서 성능을 측정하는 방법을 더 완벽하게 파악하는 데 도움이 되기를 바랍니다. 이 모든 것을 종합하면 SXG를 최대한 활용하고 사이트와 사용자에게 도움이 되도록 할 수 있습니다.
SXG 실적을 포착하는 방법에 관한 추가 조언이 있으면 알려주세요. 개선사항을 제안하여 developer.chrome.com에 버그를 신고합니다.
서명된 교환에 관한 자세한 내용은 web.dev 문서 및 Google 검색 문서를 참고하세요.


