Das Ziel der Open UI-Initiative ist es, Entwicklern die Erstellung einer hervorragenden User Experience zu erleichtern. Dazu versuchen wir, die problematischsten Muster anzugehen, mit denen Entwickler konfrontiert sind. Dazu stellen wir bessere APIs und Komponenten bereit, die in die Plattform integriert sind.
Ein solches Problemfeld sind Pop-ups, die in Open UI als „Popovers“ bezeichnet werden.
Pop-ups haben seit langem einen eher polarisierenden Ruf. Das liegt zum Teil daran, wie sie erstellt und bereitgestellt werden. Es ist nicht einfach, ein gutes Muster zu erstellen, aber es kann sehr wertvoll sein, wenn Sie Nutzer auf bestimmte Dinge hinweisen oder sie auf die Inhalte Ihrer Website aufmerksam machen – vor allem, wenn Sie es geschmackvoll einsetzen.
Beim Erstellen von Pop-ups gibt es oft zwei Hauptprobleme:
- Achten Sie darauf, dass das Logo über dem Rest Ihrer Inhalte an einer geeigneten Stelle platziert wird.
- Wie Sie es barrierefrei gestalten (Tastaturfreundlich, fokussierbar usw.).
Die integrierte Popover API hat verschiedene Ziele, die alle auf dasselbe übergeordnete Ziel ausgerichtet sind: Entwicklern die Erstellung dieses Musters zu erleichtern. Zu diesen Zielen gehören:
- Sie können ein Element und seine untergeordneten Elemente über dem Rest des Dokuments anzeigen lassen.
- Sorgen Sie für Barrierefreiheit.
- Für die meisten gängigen Verhaltensweisen (z. B. Schließen mit einem einfachen Tippen, Singleton, Stapeln) ist kein JavaScript erforderlich.
Die vollständige Spezifikation für Pop-ups finden Sie auf der OpenUI-Website.
Browserkompatibilität
Wo können Sie die integrierte Popover API jetzt verwenden? Sie wird derzeit in Chrome Canary unter der Flagge „Experimentelle Webplattformfunktionen“ unterstützt.
Wenn Sie dieses Flag aktivieren möchten, öffnen Sie Chrome Canary und rufen Sie chrome://flags auf. Aktivieren Sie dann das Flag „Experimentelle Webplattformfunktionen“.
Für Entwickler, die dies in einer Produktionsumgebung testen möchten, gibt es auch einen Origin-Test.
Außerdem wird derzeit eine Polyfill für die API entwickelt. Sehen Sie sich das Repository unter github.com/oddbird/popup-polyfill an.
So prüfen Sie, ob Pop-ups unterstützt werden:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
Aktuelle Lösungen
Was kannst du derzeit tun, um deine Inhalte hervorzuheben? Wenn es in Ihrem Browser unterstützt wird, können Sie das HTML-Dialogfeldelement verwenden. Sie müssen es im modalen Formular verwenden. Dafür ist JavaScript erforderlich.
Dialog.showModal();
Es gibt einige Aspekte, die Sie bei der Barrierefreiheit beachten sollten. Es wird empfohlen, a11y-dialog zu verwenden, wenn Sie beispielsweise Nutzer von Safari-Versionen unter 15.4 unterstützen möchten.
Sie können auch eine der vielen Bibliotheken für Pop-ups, Benachrichtigungen oder Kurzinfos verwenden. Viele davon funktionieren ähnlich.
- Fügen Sie dem Body einen Container hinzu, um Pop-ups anzuzeigen.
- Formatieren Sie sie so, dass sie über allen anderen Elementen liegt.
- Erstellen Sie ein Element und hängen Sie es an den Container an, um ein Pop-up anzuzeigen.
- Entfernen Sie das Pop-over-Element aus dem DOM, um es auszublenden.
Das erfordert eine zusätzliche Abhängigkeit und mehr Entscheidungen für Entwickler. Außerdem ist es wichtig, nach einem Angebot zu suchen, das alles bietet, was Sie benötigen. Die Popover API soll für viele Szenarien geeignet sein, einschließlich Kurzinfos. Ziel ist es, alle diese gängigen Szenarien abzudecken, damit Entwickler nicht noch eine weitere Entscheidung treffen müssen und sich stattdessen auf die Entwicklung ihrer Produkte konzentrieren können.
Erstes Pop-up
Das ist alles, was Sie brauchen.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
Aber was passiert hier?
- Sie müssen das Popover-Element nicht in einen Container einfügen. Es ist standardmäßig ausgeblendet.
- Sie müssen kein JavaScript schreiben, damit es angezeigt wird. Das wird vom Attribut
popovertoggletargetverwaltet. - Wenn es erscheint, wird es in die oberste Ebene verschoben. Das bedeutet, dass sie im Darstellungsbereich über der
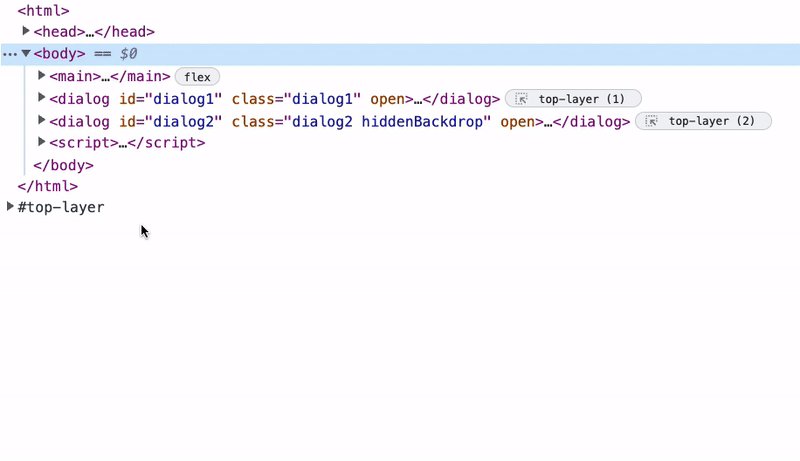
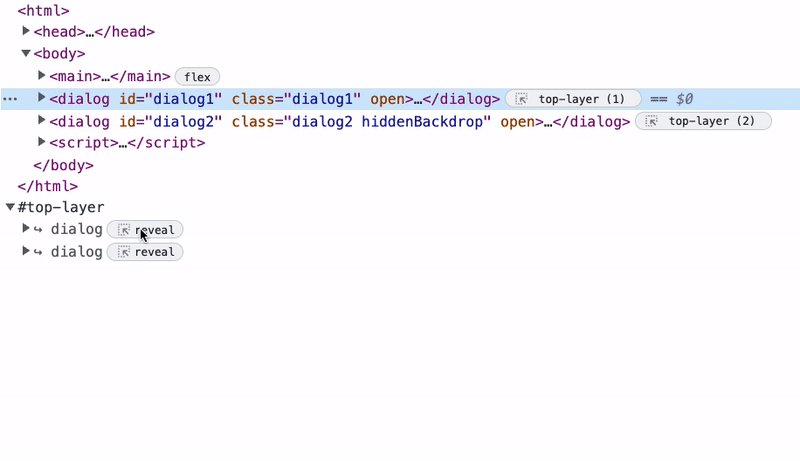
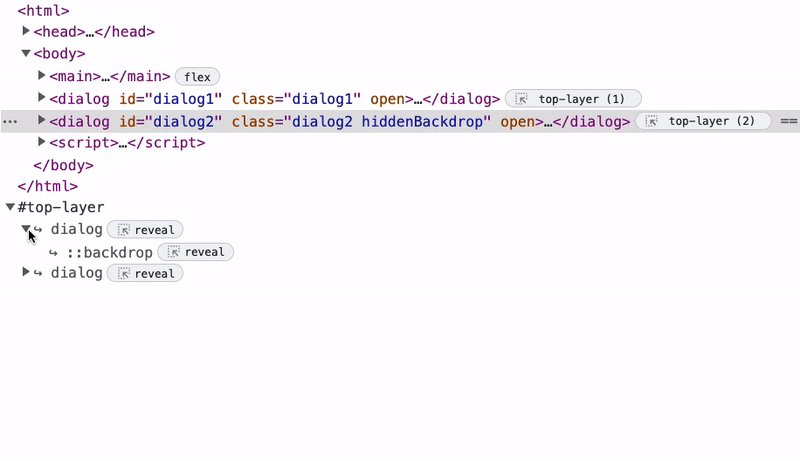
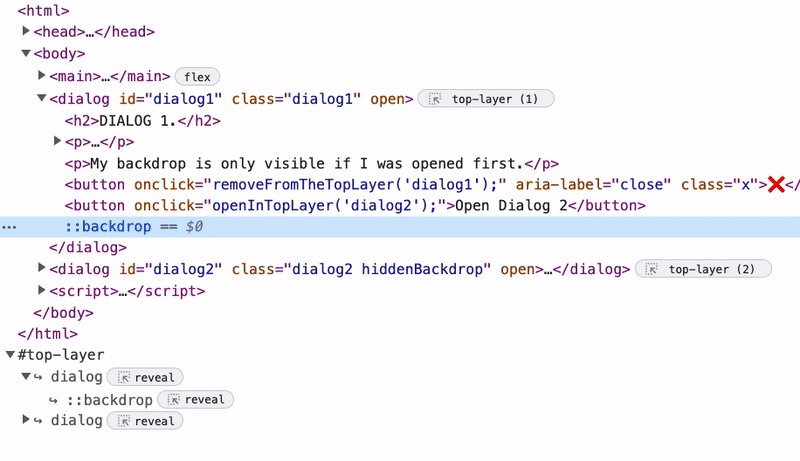
documentangezeigt wird. Sie müssenz-indexnicht verwalten und sich keine Gedanken darüber machen, wo sich Ihr Pop-over im DOM befindet. Es könnte tief im DOM verschachtelt sein und überschneidende Vorfahren haben. In den DevTools können Sie auch sehen, welche Elemente sich derzeit in der obersten Schicht befinden. Weitere Informationen zur obersten Schicht finden Sie in diesem Artikel.

- „Light Dismiss“ ist bereits vorinstalliert. Das bedeutet, dass Sie das Pop-over schließen können, indem Sie beispielsweise außerhalb des Pop-overs klicken, mit der Tastatur zu einem anderen Element wechseln oder die Esc-Taste drücken. Öffnen Sie die App wieder und testen Sie sie.
Was bietet ein Pop-over noch? Sehen wir uns das Beispiel genauer an. Sehen wir uns diese Demo mit einigen Inhalten auf der Seite an.
Diese unverankerte Aktionsschaltfläche hat eine feste Position mit einem hohen z-index.
.fab {
position: fixed;
z-index: 99999;
}
Der Pop-up-Inhalt ist im DOM verschachtelt, wird aber beim Öffnen des Pop-ups über das Element mit der festen Position angezeigt. Sie müssen keine Stile festlegen.
Außerdem haben Sie vielleicht bemerkt, dass das Pop-over jetzt ein ::backdrop-Pseudoelement hat. Alle Elemente in der obersten Ebene erhalten ein stilisierbares ::backdrop-Pseudoelement. In diesem Beispiel wird ::backdrop mit einer reduzierten Alpha-Hintergrundfarbe und einem Hintergrundfilter gestaltet, der die zugrunde liegenden Inhalte verwischt.
Pop-up-Fenster stylen
Jetzt geht es darum, das Pop-up zu stylen. Standardmäßig hat ein Pop-over eine feste Position und ein gewisses Abstandselement. Er hat auch display: none. Sie können dies überschreiben, um ein Pop-over anzuzeigen. Dadurch wird es aber nicht in die oberste Ebene verschoben.
[popover] { display: block; }
Unabhängig davon, wie Sie ein Popover hervorheben, müssen Sie es möglicherweise neu anordnen oder positionieren, sobald es in die oberste Ebene verschoben wurde. Sie können nicht auf die oberste Ebene abzielen und z. B.
:open {
display: grid;
place-items: center;
}
Standardmäßig wird ein Pop-over mit margin: auto in der Mitte des Viewports angezeigt. In einigen Fällen sollten Sie die Positionierung jedoch explizit angeben. Beispiel:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
Wenn Sie den Inhalt Ihres Pop-ups mit CSS-Grid oder Flexbox layouten möchten, sollten Sie ihn in ein Element einschließen. Andernfalls müssen Sie eine separate Regel deklarieren, die display ändert, sobald sich das Pop-over in der obersten Ebene befindet. Wenn Sie es als Standard festlegen, wird es standardmäßig angezeigt und überschreibt display: none.
[popover]:open {
display: flex;
}
Wenn Sie diese Demo ausprobiert haben, werden Sie feststellen, dass das Pop-over jetzt ein- und ausgeblendet wird. Mit dem Pseudo-Sellektor :open können Sie Pop-ups ein- und ausblenden. Die Pseudoauswahl :open passt zu Pop-ups, die angezeigt werden (und sich daher in der obersten Schicht befinden).
In diesem Beispiel wird eine benutzerdefinierte Property verwendet, um den Übergang zu steuern. Sie können auch einen Übergang auf das ::backdrop des Pop-ups anwenden.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
Hier empfiehlt es sich, Übergänge und Animationen in einer Medienabfrage für Bewegungen zu gruppieren. So kannst du auch die Zeit besser einhalten. Das liegt daran, dass Sie Werte nicht über eine benutzerdefinierte Property zwischen popover und ::backdrop teilen können.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
Bisher haben Sie gesehen, wie mit popovertoggletarget ein Popover angezeigt wird. Zum Schließen verwenden wir „Light dismiss“. Sie können aber auch popovershowtarget- und popoverhidetarget-Attribute verwenden. Fügen wir einem Popover eine Schaltfläche hinzu, mit der es ausgeblendet wird, und ändern die Ein-/Aus-Schaltfläche in popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
Wie bereits erwähnt, deckt die Popover API nicht nur die klassische Definition von Pop-ups ab. Sie können für alle Arten von Szenarien wie Benachrichtigungen, Menüs, Kurzinfos usw. erstellen.
Für einige dieser Szenarien sind unterschiedliche Interaktionsmuster erforderlich. Interaktionen wie das Bewegen des Mauszeigers auf etwas Die Verwendung eines popoverhovertarget-Attributs wurde getestet, ist aber derzeit nicht implementiert.
<div popoverhovertarget="hover-popover">Hover for Code</div>
Sie bewegen den Mauszeiger auf ein Element, um das Ziel anzuzeigen. Dieses Verhalten kann über CSS-Eigenschaften konfiguriert werden. Mit diesen CSS-Eigenschaften wird der Zeitraum definiert, in dem das Pop-over angezeigt wird, wenn der Mauszeiger auf ein Element bewegt wird. Beim getesteten Standardverhalten wurde nach einer expliziten 0.5s von :hover ein Pop-up angezeigt. Dann ist ein einfaches Schließen oder das Öffnen eines anderen Pop-ups erforderlich, um es zu schließen. Weitere Informationen dazu folgen. Das lag daran, dass die Dauer für das Ausblenden des Pop-ups auf Infinity festgelegt war.
In der Zwischenzeit können Sie diese Funktion mit JavaScript polyfillen.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
Der Vorteil eines expliziten Hover-Fensters besteht darin, dass sichergestellt wird, dass die Aktion des Nutzers beabsichtigt ist (z. B. wenn ein Nutzer den Mauszeiger über ein Ziel bewegt). Wir möchten das Pop-up nur anzeigen, wenn das beabsichtigt ist.
In dieser Demo können Sie das Ziel anklicken, wenn das Fenster auf 0.5s festgelegt ist.
Bevor wir uns einige gängige Anwendungsfälle und Beispiele ansehen, sollten wir uns einige Dinge klarmachen.
Arten von Pop-ups
Wir haben das Verhalten von Interaktionen ohne JavaScript behandelt. Aber wie sieht es mit dem Popover-Verhalten insgesamt aus? Was ist, wenn ich „Licht ausschalten“ nicht möchte? Oder möchten Sie ein Singleton-Muster auf Ihre Pop-ups anwenden?
Mit der Popover API können Sie drei Arten von Pop-ups angeben, die sich im Verhalten unterscheiden.
[popover=auto]/[popover]:
- Unterstützung für Verschachtelung Das bedeutet nicht nur, dass sie im DOM verschachtelt sind. Die Definition eines Stammbaum-Pop-ups:
- über die DOM-Position (untergeordnet) verbunden sind.
- durch Triggerattribute auf untergeordneten Elementen wie
popovertoggletarget,popovershowtargetusw. miteinander verknüpft sind. - durch das Attribut
anchormiteinander verknüpft sind (CSS Anchoring API in der Entwicklung).
- Licht ausschalten
- Wenn es geöffnet wird, werden andere Pop-ups geschlossen, die keine ursprünglichen Pop-ups sind. In der Demo unten wird gezeigt, wie das Verschachtelung mit übergeordneten Pop-ups funktioniert. Sehen Sie sich an, was passiert, wenn Sie einige der
popoverhidetarget/popovershowtarget-Instanzen inpopovertoggletargetändern. - Wenn Sie eine Benachrichtigung schließen, werden alle geschlossen. Wenn Sie eine Benachrichtigung im Stapel schließen, werden nur die Benachrichtigungen darüber geschlossen.
[popover=manual]:
- Schließt keine anderen Pop-ups.
- Kein Licht zum Ausschalten.
- Erfordert eine explizite Schließung über ein Triggerelement oder JavaScript.
JavaScript API
Wenn Sie mehr Kontrolle über Ihre Pop-ups haben möchten, können Sie JavaScript verwenden. Sie erhalten sowohl eine showPopover- als auch eine hidePopover-Methode. Außerdem können Sie auf die Ereignisse popovershow und popoverhide achten:
Pop-over anzeigen
js
popoverElement.showPopover()
Pop-over ausblenden:
popoverElement.hidePopover()
Auf das Einblenden eines Pop-ups achten:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
Auf das Einblenden eines Pop-ups achten und es abbrechen:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
Auf das Ausblenden eines Pop-ups achten:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
Sie können das Ausblenden eines Pop-ups nicht abbrechen:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
Prüfen Sie, ob sich ein Pop-over in der obersten Ebene befindet:
popoverElement.matches(':open')
Dies bietet zusätzliche Leistung für einige weniger häufige Szenarien. Beispielsweise kann ein Pop-up nach einer bestimmten Zeit der Inaktivität angezeigt werden.
Diese Demo enthält Pop-ups mit hörbaren Pop-ups. Daher benötigen wir JavaScript, um die Audioinhalte abzuspielen. Beim Klicken wird das Pop-over ausgeblendet, das Audio wird abgespielt und das Pop-over wird wieder angezeigt.
Bedienungshilfen
Bei der Popover API steht Barrierefreiheit im Vordergrund. Über Zuordnungen für Barrierefreiheit wird das Pop-over nach Bedarf mit dem Triggerelement verknüpft. Das bedeutet, dass Sie keine aria-*-Attribute wie aria-haspopup deklarieren müssen, sofern Sie eines der Triggerattribute wie popovertoggletarget verwenden.
Mit dem Attribut „autofocus“ können Sie den Fokus auf ein Element in einem Pop-over legen. Das ist das Gleiche wie bei einem Dialogfeld, aber der Unterschied besteht beim Zurückgeben des Fokus. Das liegt an der leichten Schließung. In den meisten Fällen wird beim Schließen eines Pop-ups der Fokus auf das zuvor fokussierte Element zurückgesetzt. Der Fokus wird jedoch bei der leichten Schließung auf ein angeklicktes Element verschoben, sofern es den Fokus erhalten kann. Weitere Informationen finden Sie im Abschnitt zur Fokusverwaltung.
Sie müssen die Vollbildversion dieser Demo öffnen, um sie in Aktion zu sehen.
In dieser Demo erhält das fokussierte Element einen grünen Umriss. Probieren Sie, mit der Tastatur durch die Benutzeroberfläche zu wechseln. Achten Sie darauf, wohin der Fokus zurückgegeben wird, wenn ein Pop-over geschlossen wird. Möglicherweise haben Sie auch bemerkt, dass das Pop-over geschlossen wurde, wenn Sie den Tab gewechselt haben. Das ist so gewollt. Pop-ups haben zwar eine Fokusverwaltung, aber der Fokus wird nicht darauf fixiert. Bei der Tastaturnavigation wird ein Schließsignal erkannt, wenn der Fokus aus dem Pop-over verschoben wird.
Verankerung (in Entwicklung)
Bei Pop-ups ist es schwierig, das Element an seinem Trigger zu verankern. Beispiel: Eine Kurzinfo soll über dem Trigger angezeigt werden, aber das Dokument wird gescrollt. Diese Kurzinfo könnte vom Darstellungsbereich abgeschnitten werden. Es gibt aktuelle JavaScript-Angebote, die dieses Problem lösen, z. B. Floating UI. Sie platzieren die Kurzinfo neu, damit dies nicht mehr passiert, und achten auf eine gewünschte Positionierung.
Wir möchten jedoch, dass Sie dies mit Ihren Designs definieren können. Neben der Popover API wird derzeit eine Companion API entwickelt, um dieses Problem zu lösen. Mit der CSS Anchor Positioning API können Sie Elemente an andere Elemente binden. Dabei werden die Elemente so neu positioniert, dass sie nicht vom Darstellungsbereich abgeschnitten werden.
In dieser Demo wird die Anchoring API in ihrem aktuellen Zustand verwendet. Die Position des Bootes reagiert auf die Position des Ankers im Darstellungsbereich.
Hier ist ein Ausschnitt des CSS-Codes, der diese Demo ermöglicht. JavaScript ist nicht erforderlich.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
Hier finden Sie die technischen Daten. Außerdem wird es eine Polyfill für diese API geben.
Beispiele
Sie wissen jetzt, was ein Pop-over bietet und wie es funktioniert. Sehen wir uns nun einige Beispiele an.
Benachrichtigungen
In dieser Demo wird die Benachrichtigung „In Zwischenablage kopieren“ angezeigt.
- Verwendet
[popover=manual]. - Pop-up für Actionsendungen mit
showPopoveröffnen - Nach Ablauf eines
2000ms-Zeitlimits können Sie sie mithidePopoverausblenden.
Toasts
In dieser Demo werden in der obersten Schicht Benachrichtigungen im Toast-Stil angezeigt.
- Ein Pop-up vom Typ
manualdient als Container. - Neue Benachrichtigungen werden an das Pop-up angehängt und es wird angezeigt.
- Sie werden mit der Web Animations API beim Klicken entfernt und aus dem DOM entfernt.
- Wenn keine Toasts angezeigt werden sollen, wird das Pop-up ausgeblendet.
Verschachteltes Menü
Diese Demo zeigt, wie ein verschachteltes Navigationsmenü funktionieren könnte.
- Verwenden Sie
[popover=auto], da damit verschachtelte Pop-ups möglich sind. - Verwenden Sie
autofocusauf dem ersten Link jedes Drop-down-Menüs, um die Tastaturnavigation zu verwenden. - Dies ist ein perfekter Kandidat für die CSS-Anchoring API. Für diese Demo können Sie jedoch mithilfe von benutzerdefinierten Properties und ein wenig JavaScript die Positionen aktualisieren.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
Da in dieser Demo autofocus verwendet wird, muss sie für die Tastaturnavigation im Vollbildmodus geöffnet werden.
Pop-over für Medien
In dieser Demo wird gezeigt, wie Sie Medien einblenden können.
- Verwendet
[popover=auto]zum Schließen des Pop-ups. - JavaScript wartet auf das Ereignis
playdes Videos und blendet es ein. - Das Ereignis „
popoverhide“ für Pop-ups pausiert das Video.
Pop-ups im Wiki-Stil
In diesen Demos wird gezeigt, wie Sie Inline-Inhalts-Tooltips mit Medien erstellen können.
- Verwendet
[popover=auto]. Wenn Sie einen Stammbaum anzeigen, werden die anderen ausgeblendet, da sie nicht übergeordnet sind. - Wird auf
pointerentermit JavaScript angezeigt. - Ein weiterer perfekter Kandidat für die CSS-Anchoring API.
Navigationsleiste
In dieser Demo wird eine Navigationsleiste mit einem Pop-over erstellt.
- Verwendet
[popover=auto]zum Schließen des Pop-ups. - Mit
autofocuswird der Fokus auf das erste Navigationselement gelegt.
Hintergründe verwalten
In dieser Demo wird gezeigt, wie Sie Hintergründe für mehrere Pop-ups verwalten, bei denen nur eine ::backdrop sichtbar sein soll.
- Verwenden Sie JavaScript, um eine Liste der sichtbaren Pop-ups zu verwalten.
- Wenden Sie einen Klassennamen auf das unterste Pop-up in der obersten Ebene an.
Benutzerdefiniertes Pop-up für den Cursor
In dieser Demo wird gezeigt, wie Sie mit popover ein canvas in die oberste Ebene verschieben und damit einen benutzerdefinierten Cursor anzeigen.
- Verschieben Sie
canvasmitshowPopoverund[popover=manual]in die oberste Ebene. - Wenn andere Pop-ups geöffnet sind, minimieren und maximieren Sie das Pop-up für
canvas, damit es immer oben angezeigt wird.
Pop-over für die Aktionstabelle
In dieser Demo wird gezeigt, wie Sie ein Pop-over als Aktionsleiste verwenden können.
- Das Pop-up wird standardmäßig angezeigt und überschreibt
display. - Das Actionsheet wird mit dem Popover-Trigger geöffnet.
- Wenn das Pop-up angezeigt wird, wird es in die oberste Ebene verschoben und in die Ansicht übersetzt.
- Sie können die Funktion „Licht aus“ verwenden, um sie zurückzugeben.
Pop-up, das über die Tastatur aktiviert wird
In dieser Demo wird gezeigt, wie Sie ein Pop-up für eine Befehlspaletten-UI verwenden können.
- Mit cmd + j können Sie das Pop-over aufrufen.
- Der Fokus des
inputliegt aufautofocus. - Das Drop-down-Menü ist eine zweite
popover, die sich unter der Haupteingabe befindet. - Wenn das Drop-down-Menü nicht vorhanden ist, wird die Palette durch ein leichtes Antippen geschlossen.
- Ein weiterer Kandidat für die Anchoring API
Zeitgesteuertes Pop-over
In dieser Demo wird nach vier Sekunden ein Pop-over für Inaktivität angezeigt. Ein UI-Muster, das häufig in Apps verwendet wird, die vertrauliche Daten eines Nutzers enthalten, um ein Modalfenster für die Abmeldung anzuzeigen.
- Verwenden Sie JavaScript, um das Pop-over nach einer bestimmten Zeit der Inaktivität anzuzeigen.
- Setzen Sie den Timer im Pop-up zurück.
Bildschirmschoner
Ähnlich wie in der vorherigen Demo können Sie Ihrer Website einen Hauch von Fantasie verleihen und einen Bildschirmschoner hinzufügen.
- Verwenden Sie JavaScript, um das Pop-over nach einer bestimmten Zeit der Inaktivität anzuzeigen.
- Lampe ausschalten, um den Timer auszublenden und zurückzusetzen.
Textcursor folgen
In dieser Demo wird gezeigt, wie ein Pop-over einem Eingabecursor folgen kann.
- Das Pop-over wird basierend auf einer Auswahl, einem Schlüsselereignis oder der Eingabe eines Sonderzeichens angezeigt.
- Verwenden Sie JavaScript, um die Position des Pop-ups mit benutzerdefinierten Eigenschaften zu aktualisieren.
- Bei diesem Muster müssen die angezeigten Inhalte und die Barrierefreiheit sorgfältig bedacht werden.
- Sie werden häufig in der Benutzeroberfläche von Texteditoren und in Apps verwendet, in denen Nutzer Personen taggen können.
Menü der unverankerten Aktionsschaltfläche
In dieser Demo wird gezeigt, wie Sie mit einem Popover ein Menü für eine schwebende Aktionsschaltfläche ohne JavaScript implementieren können.
- Ein Pop-over vom Typ
manualmit der MethodeshowPopoverpräsentieren Das ist die Hauptschaltfläche. - Das Menü ist ein weiteres Pop-up, das das Ziel der Hauptschaltfläche ist.
- Das Menü wird mit
popovertoggletargetgeöffnet. - Mit
autofocuskönnen Sie den ersten Menüpunkt im Display fokussieren. - Durch ein kurzes Antippen wird das Menü geschlossen.
- Für die Drehung des Symbols wird
:has()verwendet. Weitere Informationen zu:has()finden Sie in diesem Artikel.
Geschafft!
Das war eine Einführung in Pop-ups, die im Rahmen der Open UI-Initiative in Zukunft noch kommen werden. Bei pfleglicher Verwendung ist es eine fantastische Ergänzung der Webplattform.
Sehen Sie sich Open UI an. Die Pop-up-Erläuterung wird mit der Weiterentwicklung der API aktualisiert. Hier finden Sie alle Demos.
Vielen Dank für deine Nachricht.
Foto von Madison Oren auf Unsplash

